منذ بعض الوقت ، في إحدى الشركات العامة البارزة في السوق الروسية حيث عملت ، كان السؤال الذي يطرح نفسه حول استخدام cms مقطوعة الرأس. من بين العديد من
التطبيقات ، كان لا بد من اختيار واحد. هذه قصة حول كيفية تكوين معايير الاختيار ، وكيف قمت بتحليل cms ، وكيف دفعني هذا التحليل إلى التفكير في أنني بحاجة إلى كتابة مقالتي الخاصة. نظرة عامة على 14 سم مقطوعة الرأس تحت خفض.

ما هو CMS مقطوعة الرأس؟
على الرغم من أن المصطلح ليس جديدًا ، إلا أن هذا الموضوع لا يتم تغطيته إلا قليلاً في الإنترنت باللغة الروسية. حسب
ويكيبيديا :
نظام إدارة المحتوى بدون رأس ، أو نظام إدارة المحتوى بدون رأس ، هو نظام إدارة محتوى (CMS) خلفي فقط تم بناؤه من الألف إلى الياء كمستودع محتوى يجعل المحتوى متاحًا عبر واجهة برمجة تطبيقات RESTful لعرضه على أي جهاز.
نظام إدارة المحتوى بدون رأس أو CMS بدون رأس هو نظام لإدارة المحتوى يستند إلى الخادم (CMS) ، وهو في البداية مستودع للمحتوى ويوفر الوصول إلى المحتوى من خلال واجهة برمجة تطبيقات RESTful لعرضه على أي جهاز.
وبعبارة أخرى ، cms مقطوعة الرأس هو مفهوم ، نوع من أنواع خاصة من cms-ok ، والتي بموجبها cms مسؤولة فقط عن إدارة المحتوى "النقي". يتيح لك ذلك فصل طبقة البيانات ، التي تتم إدارتها في cms ، عن طبقة العرض ، والتي يتم التحكم فيها بواسطة تطبيق العميل. يتم توزيع المحتوى بتنسيق عالمي ، عادةً في JSON ، وهذا يجعل من الممكن في وقت واحد إدارة موقع ويب وتطبيقات الهاتف المحمول وأي أجهزة متصلة بالإنترنت.
يمكنك قراءة المزيد حول إيجابيات وسلبيات مثل هذا المفهوم في هذه
المقالة ، أو
هذا واحد ، أو مرة أخرى في
مقالة ويكيبيديا .
الانغماس في السياق
لتحديد معايير البحث وفهم أي cms مقطوعة الرأس أفضل من غيرها ، كان علي الإجابة على السؤال - ما هو الأفضل؟ ما المهام المحددة التي ينبغي أن تحل وكيف؟
لإثبات أن قطار التفكير الحالي لدي ، واجهت مشكلة نموذجية وقمت بحلها باستخدام واحدة من cms مقطوعة الرأس. وعلى الرغم من أن كل شيء كان في الواقع مختلفًا قليلاً ، إلا أن هذا الشكل السردي يعكس بإيجاز الجوهر ويكشف بشكل أفضل موضوع cms مقطوعة الرأس.
لذلك ، دعونا نتخيل أن المهمة تأتي في طريق التطوير. يحتاج الموقع إلى تنفيذ قسم جديد يقرأ فيه المستخدمون مراجعات الأفلام.
الشروط كالتالي:
- في الوقت الحالي ، تحتاج إلى عرض اسم الفيلم والملصق واسم المخرج ونص المراجعة فقط ، ولكن في المستقبل ستصبح البنية أكثر تعقيدًا ، وستظهر معلومات حول الرسوم والممثلين وما إلى ذلك ؛
- سيتعين على الشخص الذي ليس لديه خلفية تقنية ، أو مدير المحتوى ، إضافة وتغيير المراجعات ، ولهذا لا ينبغي إشراك مورد تطوير ؛
- يجب تعطيل هذه الوظيفة ، أي تحتاج إلى تنفيذ ميزة تبديل.
- قبل نشر المحتوى ، يجب أن يكون مدير المحتوى قادرًا على رؤية كيفية ظهور التعديلات في بيئة اختبار.
هذه هي المتطلبات التي جاءت من عميل داخلي. لدى جانب التطوير رؤيته الفنية الخاصة بالتنفيذ ، وهي:
- يجب ألا يكون العميل قادرًا على إطلاق النار على ركبته ، أي يجب ألا يكسر مدير المحتوى أي شيء ، حتى لو أراد ذلك. يجب فقط تحرير ما تصوره المطورون ؛
- يجب أن يكون قادرًا على إدارة الإصدارات واسترجاعها إذا حدث شيء ما ؛
- لا يُعرف الوظيفة الإضافية التي ستظهر في المستقبل ، مما يعني أن تعقيد أو تغيير قسم ما يجب أن يكون سهلاً ؛
- على جانب الأمان: يجب أن يكون النظام على الخادم الخاص بنا ، وليس في سحابة غريبة ، أي يجب أن تكون قادرة على نشر في أماكن العمل.
حسنا ، المهمة واضحة. أمرر بالقرار.
سأستخدم أي JSON CMS ، هذا هو واحد من cms مقطوعة الرأس. ألاحظ أنه في الوقت الحالي لا يلبي جميع المتطلبات الموضحة أعلاه. على سبيل المثال ، لن يتمكن مدير المحتوى من رؤية كيفية ظهور التعديلات في بيئة اختبار. ومع ذلك ، فإن جميع مزايا وعيوب تكون مرئية في وقت لاحق. الآن أحاول أن أشعر "سيناريو" نموذجي للعمل مع أي سم مقطوعة الرأس.
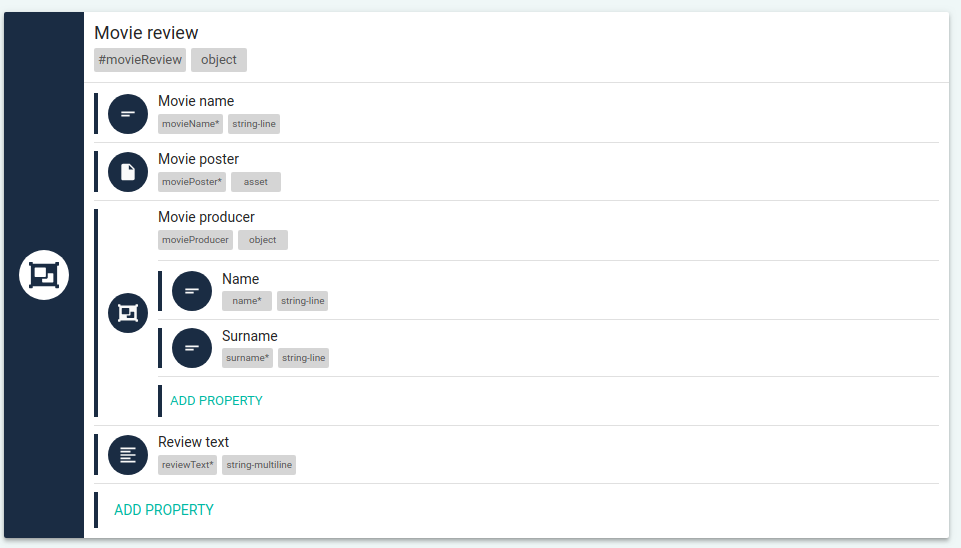
أول شيء فعله هو وصف النماذج. يجيب النموذج على السؤال ، كيف ينبغي أن يبدو كيان المحتوى؟ ما هو هيكلها؟ في جوهره ، هذا بروتوكول للتفاعل بين cms وتطبيق عميل. في حالتنا - مراجعة الفيلم - يحتوي الكائن على:
- 3 خصائص إلزامية: عنوان الفيلم ، ملصق الفيلم ، نص المراجعة ؛
- خاصية اختيارية واحدة: كائن "المخرج" ، والذي بدوره يحتوي على اسمين مطلوبين واسم العائلة.
في نموذج عرض مخطط JSON ، يبدو هذا كما يلي:
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
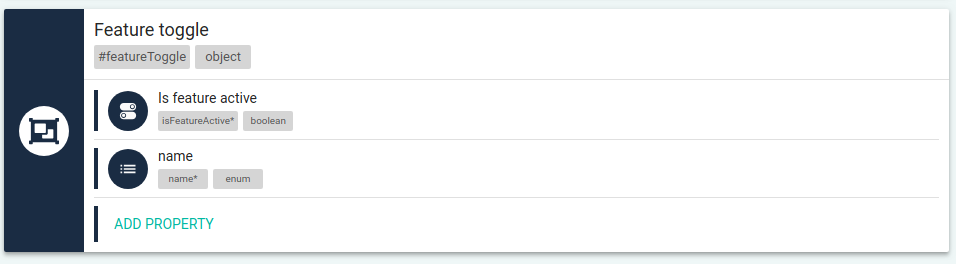
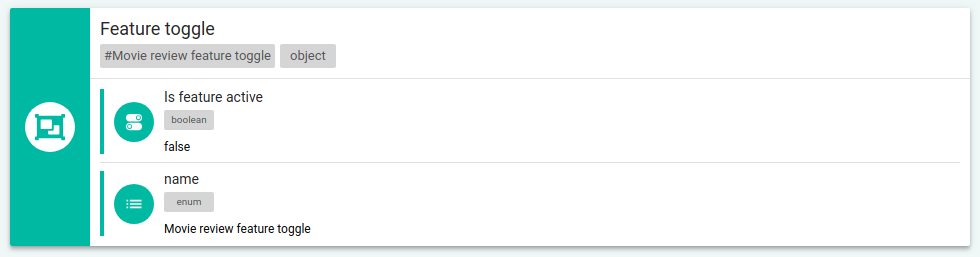
تحتاج أيضًا إلى تطبيق تبديل الميزات ، يبدو النموذج في شكل مخطط JSON كما يلي:
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
عندما يكون لديك فهم لكيفية ظهور النماذج ، يمكنك إنشائها في أي JSON CMS.


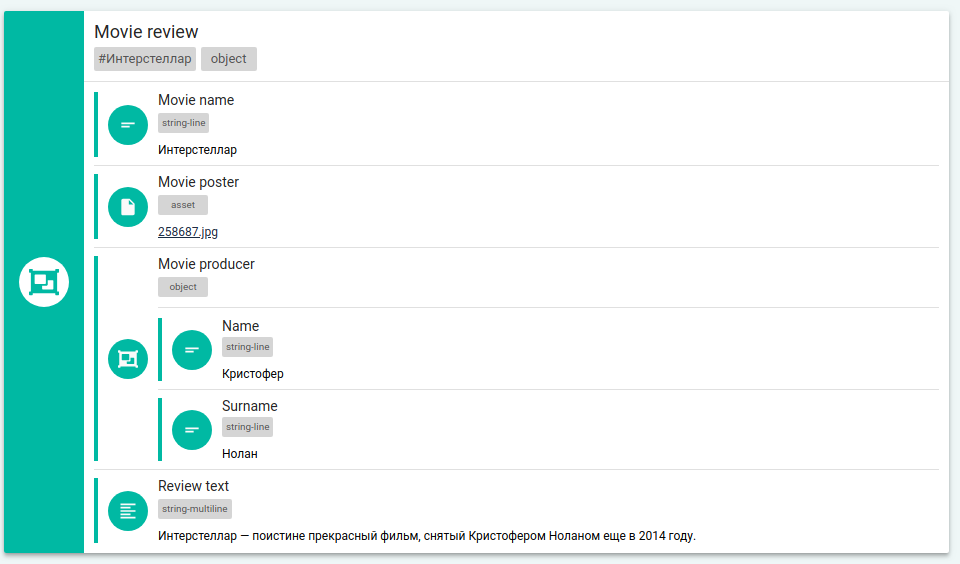
أنا على الفور إنشاء كيانات المحتوى ، أي المحتوى نفسه ، استنادا إلى النماذج. مراجعة وهمية واحدة وميزة تبديل الكيان.


لدمج تطبيق العميل مع cms ، مطلوب مفتاح API. أنا تولدها في القسم المقابل سم.

الآن أصبح كل شيء جاهزًا لتنفيذ الوظيفة في تطبيق العميل والتكامل مع cms. يمكن أن يكون تطبيق العميل أي شيء - موقع ويب أو تطبيق جوال ، أو كليهما ، مكتوبًا على أي شيء. على سبيل المثال ، أقوم بتنفيذ الوظيفة على موقع SPA على React. في الواقع ، نحن نأخذ البيانات ذات البنية الثابتة المعروفة من cms ونعرضها بالطريقة التي نريدها.
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com'
هذا كل شيء. يمكن الآن لمدير المحتوى إدارة المراجعات بسهولة ، وهناك أيضًا فرصة لتمكين وتعطيل الوظيفة باستخدام ميزة التبديل.
عرض مراجعات للأفلام هو مثال بسيط ، لقد استشهدت عمدا حتى لا يغرق بالتفصيل ، ولكن فقط لإظهار المبدأ. في الواقع ، يمكن أن تكون الميزات من حيث الحجم أكثر تعقيدًا. يمكن أن تكون عناصر واجهة وكتالوجات المنتجات وعناصر واجهة التعامل المعقدة والصفحات المقصودة ومولدات النماذج والمنشورات ، إلخ. أيضًا ، في هذا المثال ، تنشر cms المعلومات فقط ، لكن معظم cms مقطوعة الرأس توفر CRUD APIs ، مما يجعل من الممكن ، على سبيل المثال ، معالجة النماذج ، و التلاعب عموما الكيانات ، أيا كان. بشكل عام ، فإن فكرة cms مقطوعة الرأس هي بالتحديد توفير الحرية والراحة في تنفيذ بروتوكول معقد بشكل تعسفي من أجل نقل التحكم إلى cms من أي شيء وكما هو مطلوب.
معايير الاختيار وتحليل cms مقطوعة الرأس
بعد أن فهمت المهام التي سيتم حلها باستخدام cms مقطوعة الرأس وكيف ، اخترت المعايير وبدأت في دراسة الأنظمة. هناك حاليا 54 سم وفقا ل
headlesscms.org . يعد تحليل كل هذه العمليات عملية تستغرق وقتًا طويلاً ، لذا فقد سلطت الضوء على 14 نظامًا شهيرًا ومميزًا ومناقشًا: أي JSON CMS و Contentful و Strapi و GraphCMS و Squidex و Butter CMS و Cloud CMS و Cloud CMS و Cosmic JS و Directus و Kentico Cloud و Netlify CMS ، المنشورية ، الشبح.
النتائج أكثر ملاءمة للدراسة في شكل
جدول . لكن مكررة هنا.
أي جسون سم
Contentful
Strapi
GraphCMS
Squidex
سم زبدة
سحابة سم
Sockpit
شبيبة الكونية
Directus
Kentico Cloud
Netlify CMS
Prismic
Ghost
النتائج
بشكل عام ، من cms مقطوعة الرأس ، توقعت أن أرى شيئين رئيسيين: حرية إنشاء نماذج ، وبفضل ذلك يمكنك تنفيذ أي بروتوكول ، والحصول على نظام مماثل للتحكم في الإصدار بحيث يمكنك إدارة جميع التغييرات بشفافية.وخيبة أمل طفيفة تنتظرني. على الرغم من أنه يمكنك العمل مع معظم هذه الأنظمة ، إلا أن لديها عددًا من العيوب غير السارة بالنسبة لي. هذا ، بالطبع ، لا يعني أن الأنظمة سيئة ، فهذا يعني فقط أنها لم تف بتوقعاتي ، وتوقعاتي هي مشاكلي. سوف اعبرهم:لسوء الحظ ، عندما عملت في تلك الشركة العامة ، لم نتمكن من استخدام أي من هذه الأنظمة. كانت خدمة Cloud CMS مناسبة تمامًا لاحتياجاتنا ، ولكن ثمن ذلك يعض.استنتاج
هذه هي الطريقة التي دفعني بها هذا التحليل إلى التفكير في أنني بحاجة إلى كتابة الرسائل النصية القصيرة مقطوعة الرأس. لقد رأيتها بالفعل ؛ على سبيل المثال ، كان هناك دليل على حل لمشكلة ما. يطلق عليه أي JSON CMS .استكمال: أصبح أي JSON CMS حلاً مفتوح المصدر ، ومستودع جيثب هنا .هدفها الرئيسي هو توفير الحرية في إنشاء نماذج معقدة بشكل تعسفي والتحكم في جميع التغييرات باستخدام نظام يشبه بوابة. الآن بعيدًا عن كل ما أود تنفيذه ، فإنه يحتوي بالفعل على "الرسالة" الرئيسية.