عند إنشاء المواصفات الفنية ، غالبًا ما يرسل العملاء الكثير من الروابط إلى المواقع لفهم مهام العمل. على سبيل المثال: أرغب في التسجيل والتفويض مثل twitter ، قائمة تضم مجموعات أخبار مثل Yandex Zen ، إلخ. من الصعب جدًا توثيق هذه الأجزاء من المشروع ، أريد أن أتصورها باستخدام إطارات سلكية.

السلكي هو تمثيل غير مفصل للتصميم. الأهداف الرئيسية للإطار السلكي: عرض مجموعات المحتوى الرئيسية ، وعرض الهيكل وعرض نموذج التصور. في الوثائق تحتاج إلى رؤية العناصر الضرورية بوضوح. هناك العديد من الأدوات الجاهزة لإنشاء إطارات سلكية ، ولكن في كثير من الأحيان في الإصدار المجاني لديهم وظائف محدودة أو نقص في المكونات الضرورية ، لا أريد شراء تلك المدفوعة ، لأن من الضروري إنشاء إطارات سلكية 1 أو 2 مرات في الشهر.
تم حل هذه المشكلة ببساطة شديدة. باستخدام أداتين: ملحق لـ Chrome
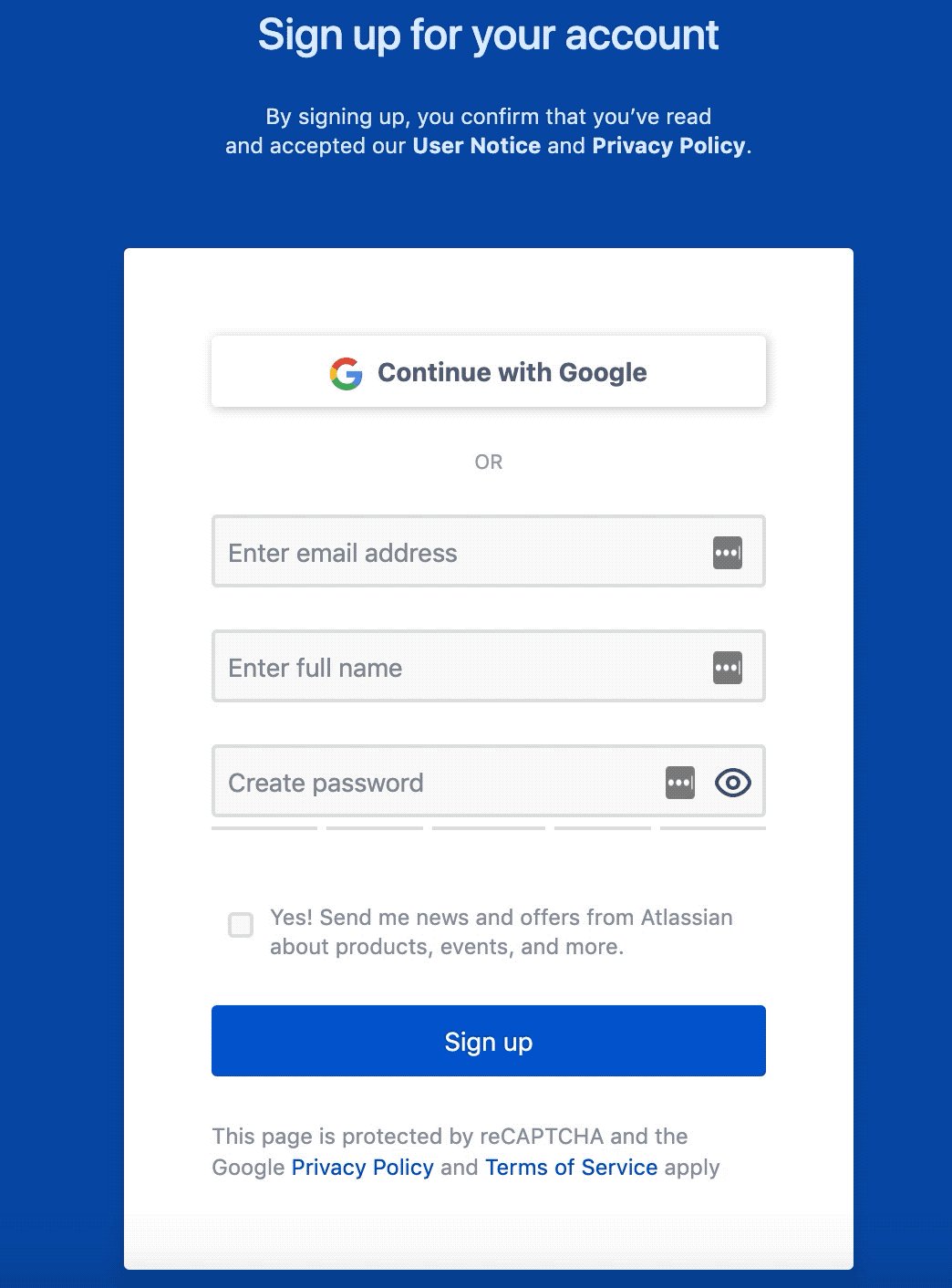
Grayscale Black & White لوضع الصفحات باللونين الأبيض والأسود (عند تصميم
إطارات سلكية ، ستكون الشاشات من مواقع مختلفة ، من الأفضل إحضار كل شيء إلى نمط محايد واحد) وخدمة
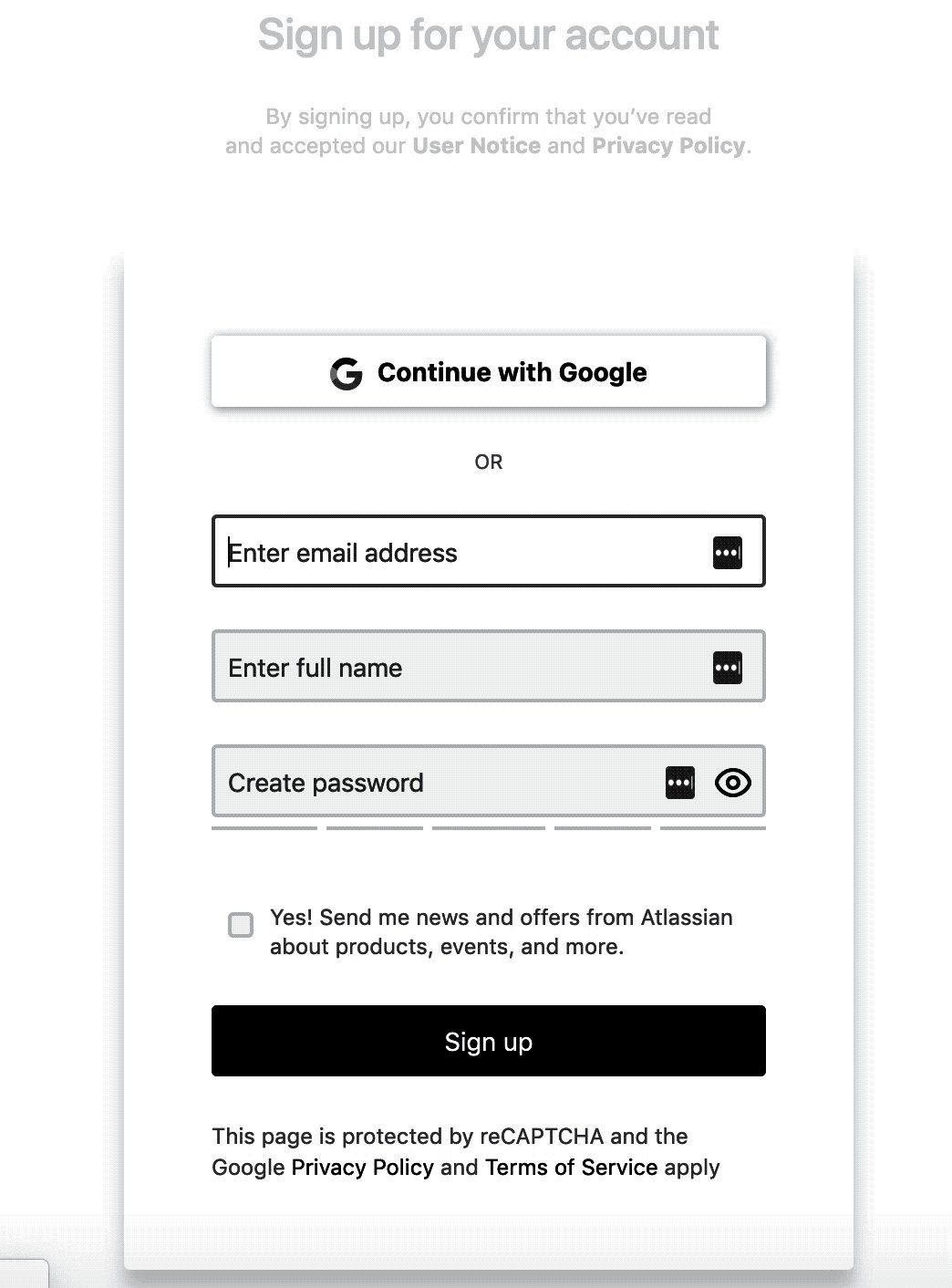
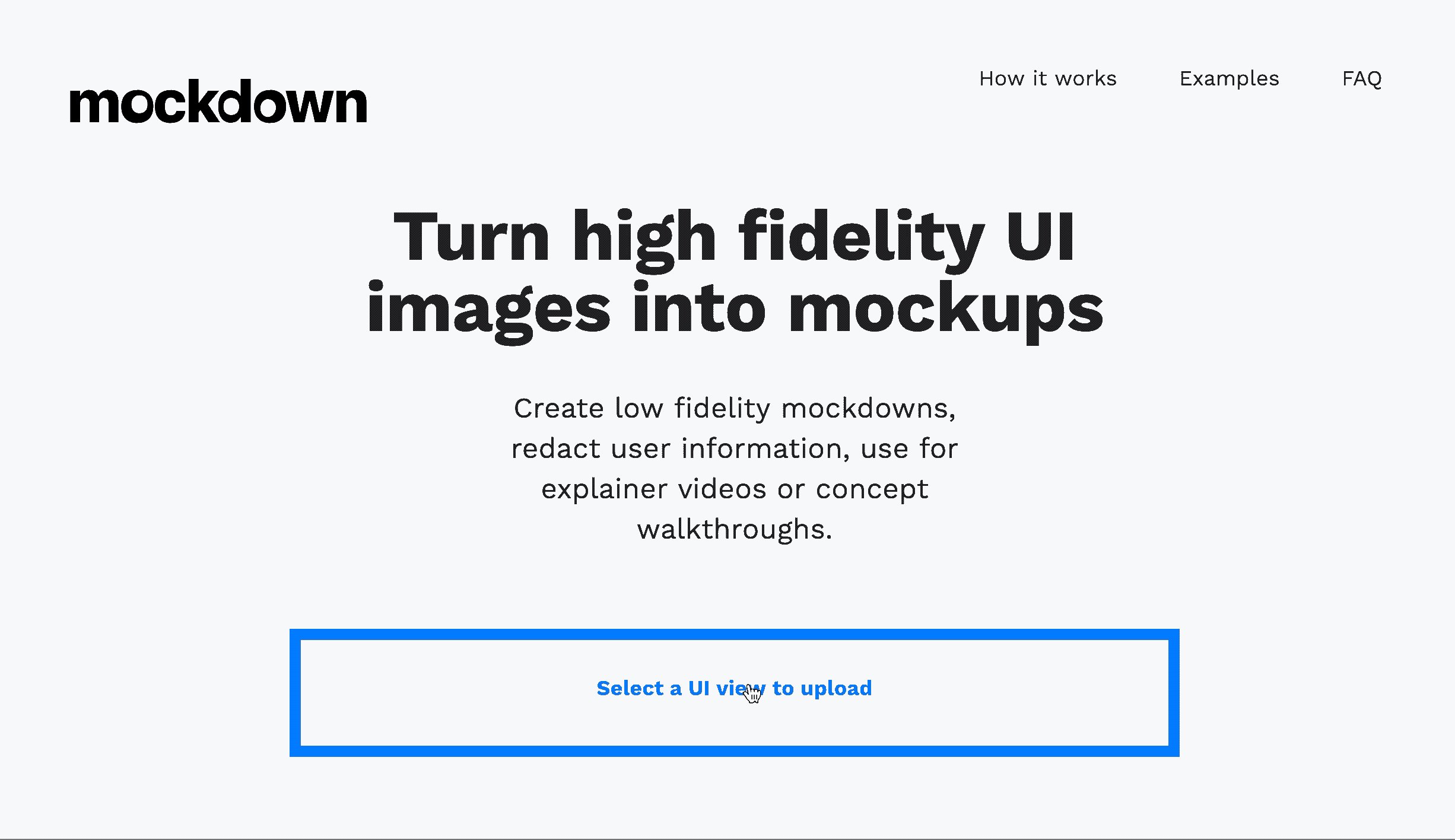
Mockdown لتحويل الصور إلى إطار سلكي.

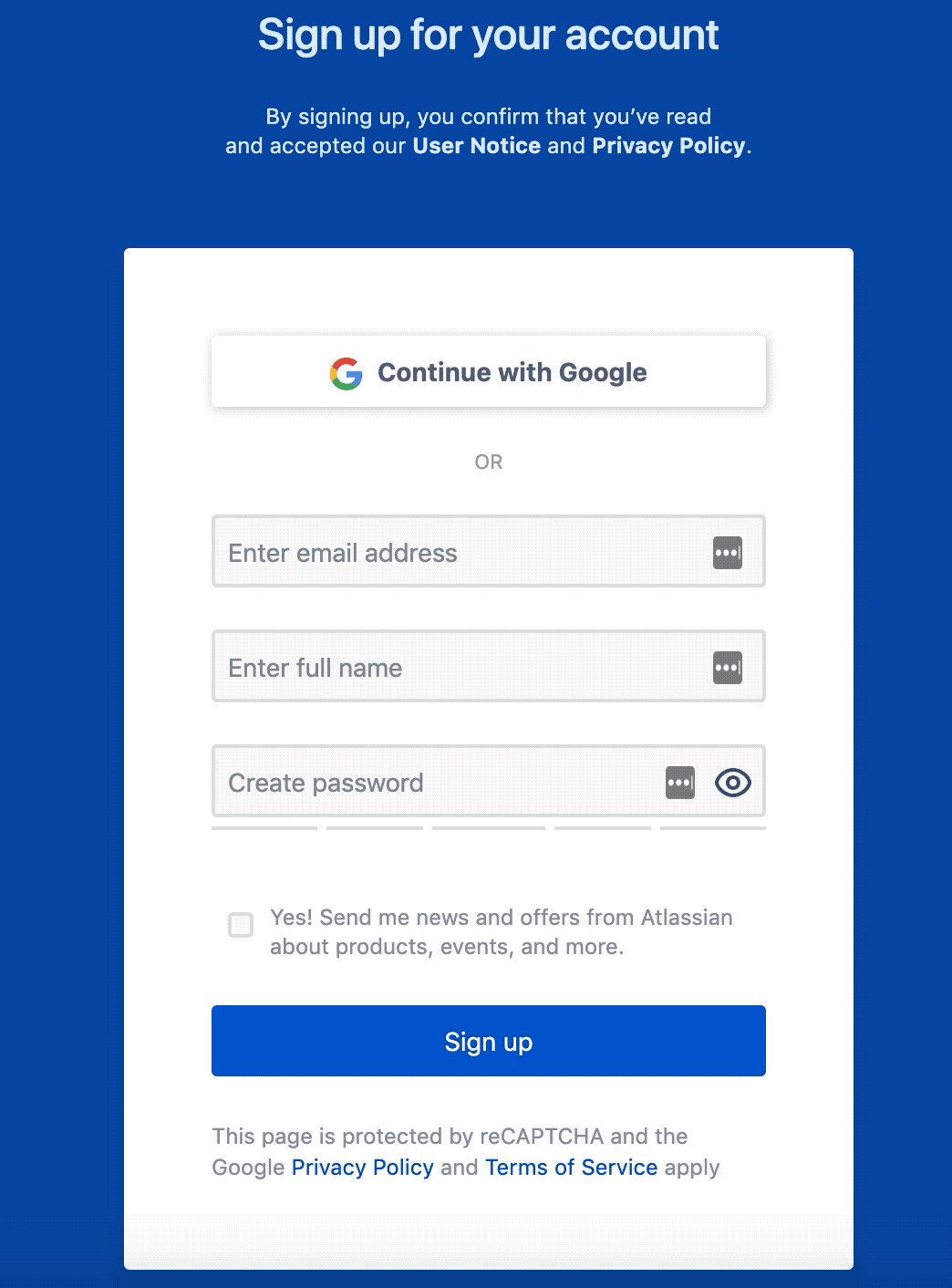
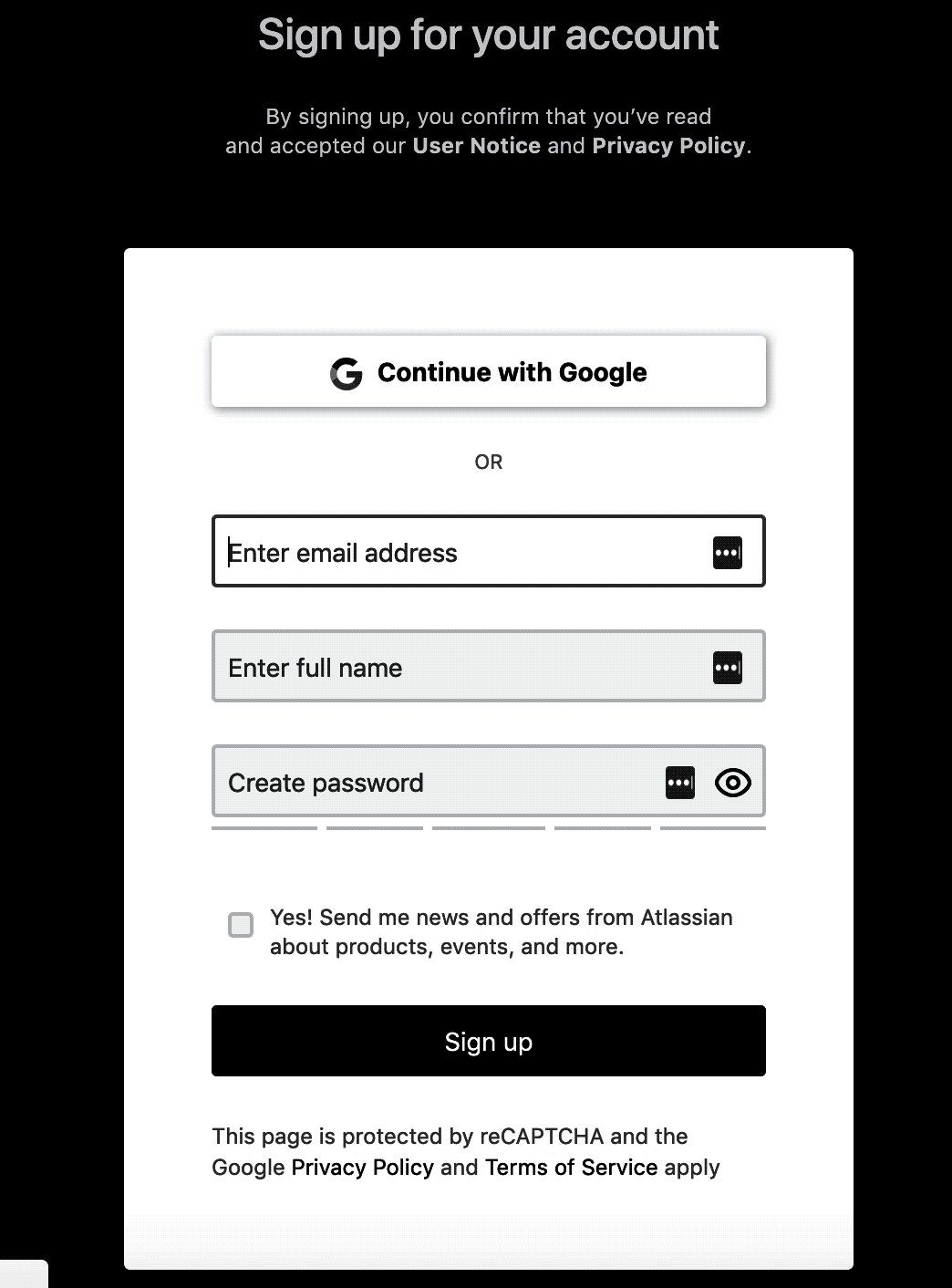
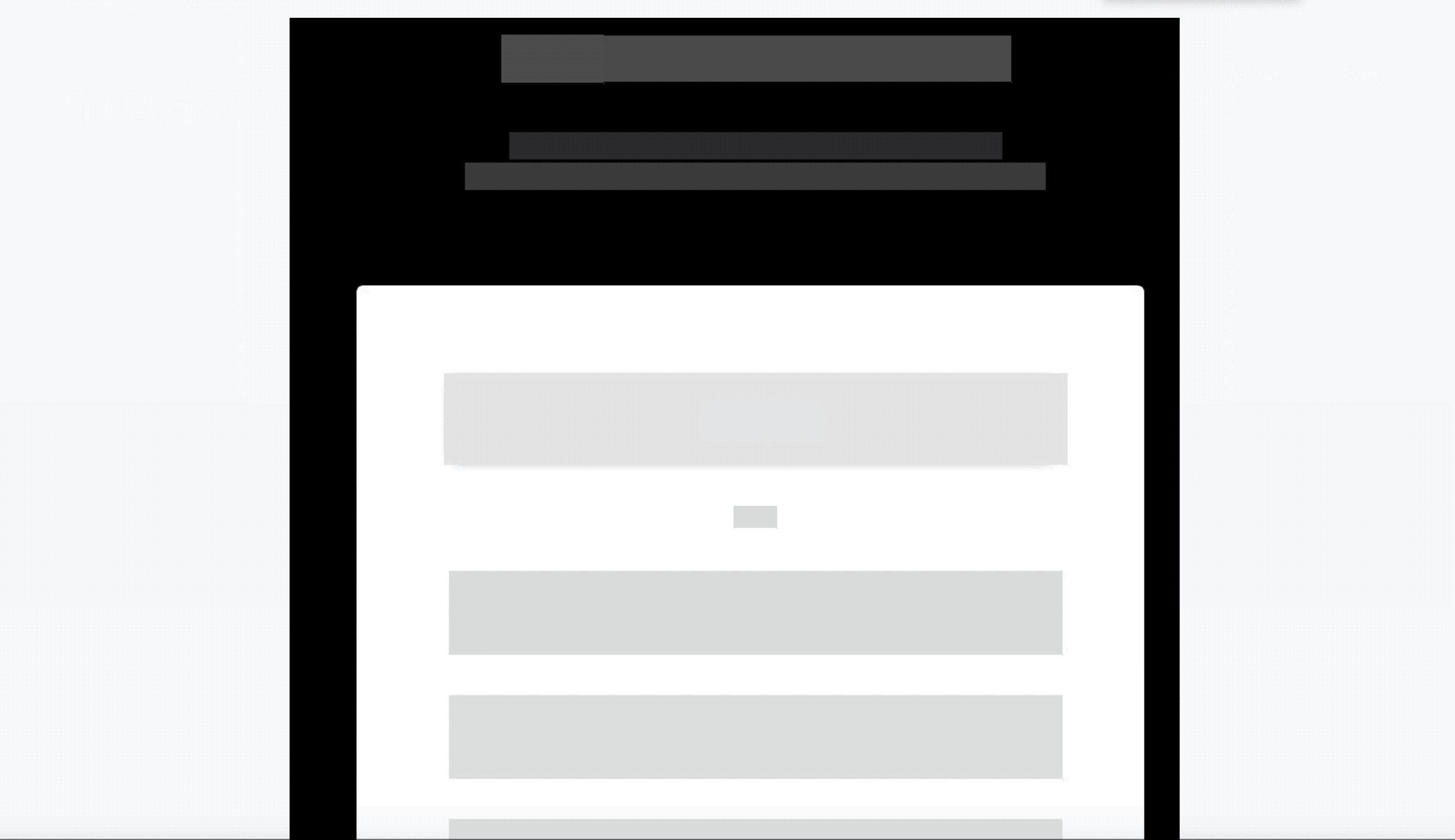
مثال: في مهمة فنية ، تحتاج إلى إضافة إطار سلكي إلى صفحة التسجيل ، والتي تشبه إلى حد كبير صفحة تسجيل أتلاسيان. نترجم الصفحة إلى وضع بالأبيض والأسود ونلتقط لقطة شاشة للجزء المطلوب من الشاشة.

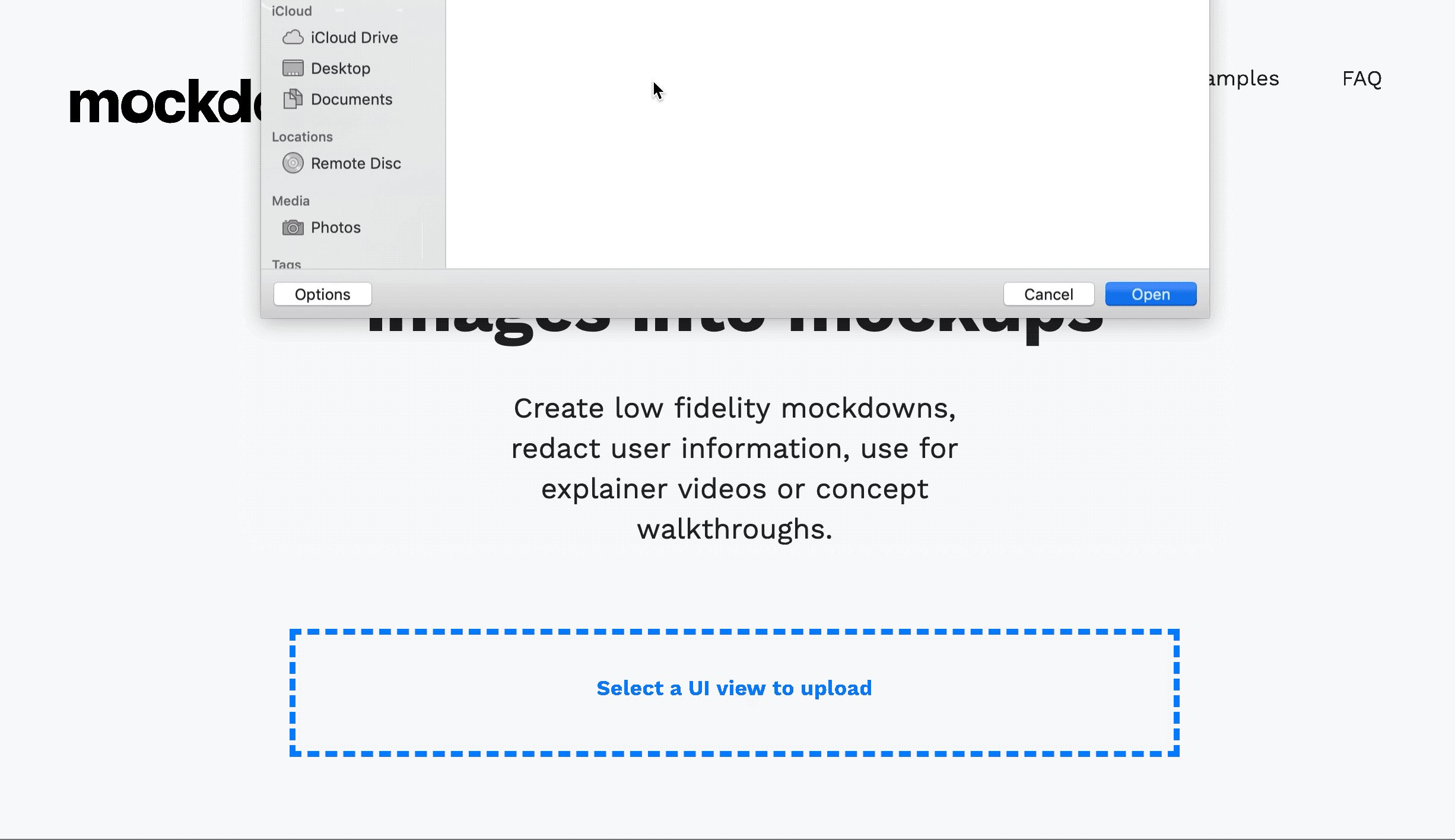
نضيف الصورة إلى خدمة
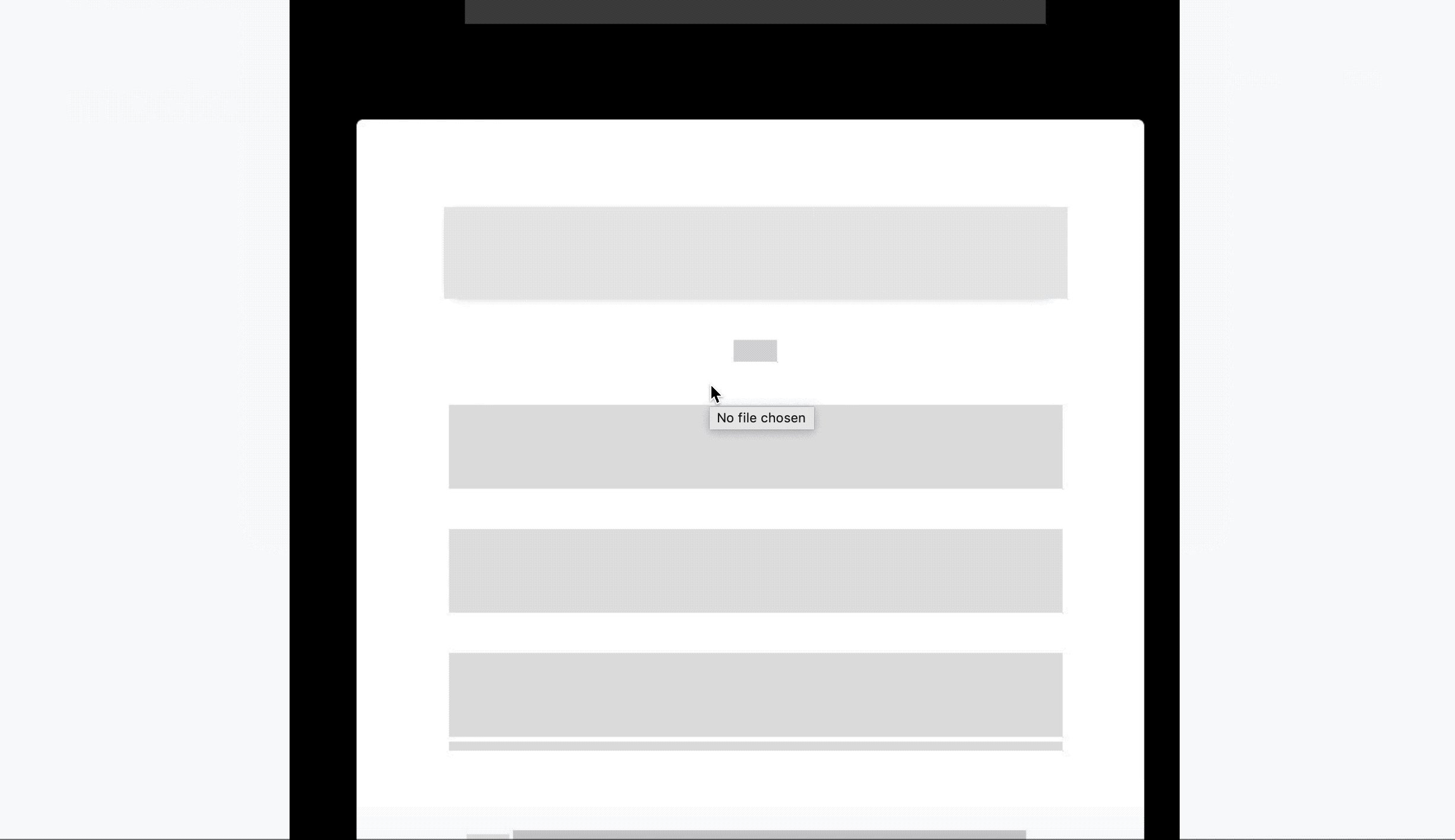
Mockdown وبعد بضع ثوان حصلنا على الإطار السلكي النهائي. ليست مثالية ، ولكن يجب أن لا يكون الإطار السلكي مثاليًا ، بل يجب أن يساعد في رؤية المجموعات الرئيسية لعناصر الصفحة في الصورة.
