هذه هي لوحة خدمة المبعوث الخاص بنا. مثل العديد من أنظمة الألوان على الويب ، فإنه يشمل اللون المشترك (الأحمر) ولون المعلومات (الأزرق) ولون التشغيل الناجح (الأخضر) ولون التحذير (الأصفر) وظلال مختلفة من اللون الرمادي.
على الرغم من أن هذه الألوان تبدو مثل لوحة كبيرة ، فقد أدركنا بمرور الوقت أنها غير مرنة بما يكفي لجميع احتياجات واجهة المستخدم الخاصة بنا. ظهر التعليق نفسه باستمرار في المراجعات: "النص غير متناقض بما فيه الكفاية."

[
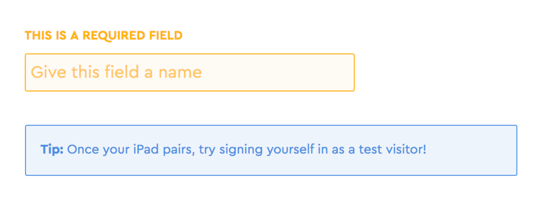
تباين منخفض: ألوان النص والخلفية متشابهة جدًا ، مما يجعل قراءة النص صعبة].
في اللوحة الحالية ، يكون تباين الألوان منخفضًا جدًا ، مما يصعب من قراءة العديد من الرسائل على الموقع. قررت تغيير نظام الألوان لمجرد سهولة القراءة. لكنني أردت أيضًا أن تمتثل
للتوصيات المتعلقة بإمكانية الوصول إلى الويب ، أي أنها لن تخلق صعوبات للأشخاص ذوي الإعاقات البصرية.
التصميم على أساس إمكانية الوصول إلى الويب يعني أنك بحاجة إلى أن تأخذ في الاعتبار تصور الموقع من قبل جميع المستخدمين ، بغض النظر عن قدراتهم البصرية أو السمعية أو الحركية أو المعرفية. يتم تطوير معايير إمكانية الوصول بواسطة مؤسسات مثل
World Wide Web Consortium (W3C) ، ويمكن لكل موقع تنفيذ هذه المعايير.
فيما يلي بعض الأسباب القليلة التي تجعلنا نقرر الاستثمار في تطوير نظام الألوان مع مراعاة إمكانية الوصول إلى الويب ، ولماذا يمكنك أيضًا التفكير في إمكانية إنشائه:
- كثير من الناس لديهم رؤية ناقصة : وفقًا لمنظمة الصحة العالمية ، يعيش 1.3 مليار شخص في أنحاء العالم بنوع من الضعف البصري.
- قراءة أفضل تساعد الجميع : الرؤية الإنسانية ليست هي العامل الوحيد. فكر في أنواع مختلفة من أجهزة الكمبيوتر والأجهزة ذات مستويات مختلفة من الدقة والسطوع. قراءة أفضل أمر جيد للجميع.
- قد تصبح توصيات اليوم غدًا متطلبات : يتزايد عدد الدعاوى المتعلقة بضعف توفر الموقع. الامتثال للتوصيات الحالية قد يقلل من المخاطر بالنسبة للشركة.
- التعاطف مع المستخدمين : كمصمم ، لديك القدرة على إطلاق خدمة جيدة في العالم. استخدم قوى التعاطف الخاصة بك لمساعدة مجموعة واسعة من الناس ، لمجرد أنهم ليسوا غير مبالين بك.
بدأت في تطوير نظام ألوان جديد بألوان أكثر تباينًا وبأسعار معقولة. لفعل كل شيء بشكل صحيح ، استغرق الأمر بعض الوقت والأفكار التي أود مشاركتها.
بالنسبة للمبتدئين ، أي الألوان تعتبر بأسعار معقولة؟
النصائح الأساسية حول توفر اللون هي
اختيار الألوان التي يستطيع جميع الأشخاص تمييزها . من الواضح
أن القدرة
على رؤية النص ضرورية من أجل قراءته ومن ثم فهم معناه.
إذن كيف نعرف الألوان التي يميزها الناس؟ الأمر كله يتعلق بالتباين ، والذي ، كما ذكرت سابقًا ، هو الفرق بين اللون الأمامي ولون الخلفية.
في المثال أدناه ، يشبه النص الموجود على اليسار تمامًا لون الخلفية (التباين المنخفض) ، والنص الموجود على اليمين مختلف تمامًا (التباين العالي) وأسهل كثيرًا في القراءة.
 توفر
توفر إرشادات إمكانية الوصول إلى
محتوى الويب (WCAG) التي طورتها W3C
صيغة لحساب التباين بين لونين ، مع حساب
نسبة التباين .
تتراوح نسبة التباين من 1: 1 (لا يوجد فرق) إلى 21: 1 (أعلى قيمة ممكنة). من السهل حسابها في العديد من الأدوات المجانية: نحب
Tanaguru و
Contrast و
Stark Sketch plugin.
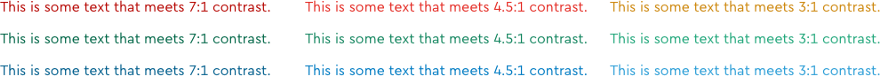
تحدد WCAG نسب التباين
بدقة لنص القراءة:
مستوى AA: الحد الأدنى القياسييجب أن يكون للطباعة الدقيقة نسبة تباين 4.5: 1 أو أعلى.
خط كبير 3: 1 أو أعلى
مستوى AAA: المستوى المتقدميجب أن تكون نسبة تباين الطباعة الصغيرة 7: 1 أو أعلى
خط كبير 4.5: 1 أو أعلى
ملاحظة: كخط "كبير" ، غير غامق بحجم 18pt (24px) أو خط أكبر أو
غامق بالحجم 14pt (~ 19px) أو أكبر ؛ وإلا فهو خط "صغير".
يعرّف W3C
النقطة بأنها 1/72 من البوصة والبكسل 1/96 من البوصة ، لذلك لتحويل البيكسلات إلى نقاط ، اضرب قيمة البيكسل في 0.75.

كيف حققنا نظام الألوان أكثر بأسعار معقولة
عندما نفهم ماهية المعايير وسبب الحاجة إليها ، اسمحوا لي أن أخبركم عن كيفية تطبيقها.
حساب نسب التباين لجميع الألوان الموجودة
تحقق من كل الألوان الموجودة في نظام الألوان الحالي باستخدام الأدوات
اليدوية التي ذكرتها أعلاه (
Tanaguru ،
Contrast ،
Stark ).
لقد وجدت أن أيًا من ألواننا النابضة بالحياة يتوافق مع معيار 4.5: 1 للنص ، على الرغم من أننا استخدمناها للنص على موقعنا. استخدمنا أيضًا بعض الظلال الرمادية الفاتحة للنص. أصبح من الواضح أن عليك ضبط كل من الألوان والظلال الرمادية.
اختيار تدرج الرمادي
قمت بتجميع قائمة بالأماكن التي يوجد بها نص رمادي على موقعنا:
- جسم الفقرة ، وعادة في أحلك ظل من الرمادي
- نص إضافي أو ترجمات ، وعادة ما تكون في أحلك ظلال رمادية ثانية
- نص الوظائف غير النشطة والعناصر النائبة ، وعادةً ما يكون في أحلك ظل ثالث باللون الرمادي
الرؤوس الأساسية ، معلومات المضيف الثانوية وحالة خالية من التعليم العاليمثل هذا القالب 1/2/3 شائع جدًا على الإنترنت ، لذلك من المريح البدء به إذا كنا نطور لوحة من البداية.
اختبار ظلال مختلفة من الرمادي عن طريق الحد من العتامةنحتاج إلى
ثلاثة ظلال من اللون الرمادي تختلف بشكل كافٍ عن بعضها البعض لتعيين وضعها الأساسي والثانوي والثالث ، وأنها تلبي معايير إمكانية الوصول.
حساب نسبة التباين باستخدام البرنامج المساعد Stark Sketchباستخدام Sketch ، قمت برسم عدة مربعات مليئة بظلالها الرمادية الداكنة. لقد قللت من عتامة أحد المربعات بنسبة 50٪ ونظرت إلى اللون النقي في كود سداسي عشرية. (يمكنك فقط استخدام
العتامة لإنشاء ألوان مختلفة ، ولكن الألوان الخالصة أكثر مرونة ، ويمكن تطبيقها بشكل موثوق على جميع الأدوات والمشاريع).
ثم حسبت نسبة التباين لهذا الظل الأخف باستخدام المكون الإضافي
Stark . اخترت بشكل عشوائي 50 ٪ ، ولكن اتضح أن هذا يتوافق تماما مع نسبة 3: 1 على خلفية بيضاء. لذلك ، اعتبرته الحد الأدنى: سيكون أخف لونًا رماديًا سنستخدمه في الموقع. يجتاز معايير مستوى AA للنص الكبير ، ويمكن استخدامه للعناصر النائبة في حقول النماذج والنصوص الصغيرة الأخرى.

تحتاج الآن إلى العثور على قيمة تتراوح بين 100٪ و 50٪ للنص الثانوي. من الناحية الرياضية البحتة ، يبدو 75٪ خيارًا جيدًا ، ولكن بعد أن عانيت من ظلال مختلفة ، توقفت عند 65٪ ، لأنه يتطابق تمامًا مع التباين 4.5: 1.
تستغرق العملية بعض الوقت ، لكن استمر في حساب نسب التباين حتى تجد قيمة اللون الدقيقة التي تتناسب مع النسبة التي تريدها.
عندما كان لدي ثلاثة ظلال أساسية من اللون الرمادي ، فقد استخدمت نفس العملية لتحديد عدد قليل من الظلال للأيقونات والحدود والخلفية (ليس فقط للنص!).
اختيار الألوان الزاهية
بصراحة ، كان التعامل مع grays أسهل بكثير. يعد اختيار لون "أسود" أساسي وتغيير عتامة البحث عن قيم جديدة إجراءً بسيطًا إلى حد ما. ولكن عندما يتعلق الأمر باختيار الألوان الأساسية ، يمكنك تغيير
أي شيء ، لذلك هناك الكثير من الخيارات.
كنقطة انطلاق ، أخذت اللوحة الحالية ، لأنها ذات معنى. لن يتغير لون الشركة لدينا ، وتنتمي الألوان الأخرى إلى عائلات الألوان التي يشيع استخدامها في حالات الويب: الأزرق للحصول على معلومات ، والأخضر لعمليات ناجحة والبرتقالي للتحذيرات.
إذا كان Sketch يعرض RGB ، فانقر على ملصق RGB للدخول إلى وضع HSB.لقد بدأت باللون الأساسي لكل عائلة ، ثم عدلت قيم
التشبع والسطوع لإنشاء ألوان بنفس
الصبغة ، ولكن مع تباينات مختلفة.
مرة أخرى ، استغرق الأمر اختبارًا طويلًا للعثور على الألوان المناسبة التي تطابق قيم التباين المطلوبة. لوح الألوان أكثر ذاتية. في بعض الأحيان كان من الضروري ضبط الظلال
قليلاً حتى تبدو "صحيحة" على العين.
والنتيجة هي ثلاثة ظلال من اللون الأزرق والأخضر ، والتي يمكن استخدامها للنص مع نقاط التباين المختلفة.
كان الأمر صعباً مع اللون البرتقالي: عندما تصبح داكنة اللون ، سرعان ما يتحول إلى اللون البني ، لذلك قررنا أن نأخذ فقط اللون الذي يحتوي على أقل مستوى من التباين ، مع صبغة الخردل الرائعة ، واستخدامه بشكل ضئيل.
لم أغير لون الشركة الأساسي ، لكني قمت بإصدار نسختين أغمق يمكن استخدامهما للنص.
لقد لاحظت أيضًا بعض الظلال المشرقة ذات التباين المنخفض التي لا يمكن استخدامها إلا كألوان لهجات للأيقونات أو الرسوم البيانية.
أخيرًا ، قمت بإنشاء ظلال باهتة جدًا من كل لون ، والتي ، إذا لزم الأمر ، يمكن استخدامها كخلفية.
لتلخيص
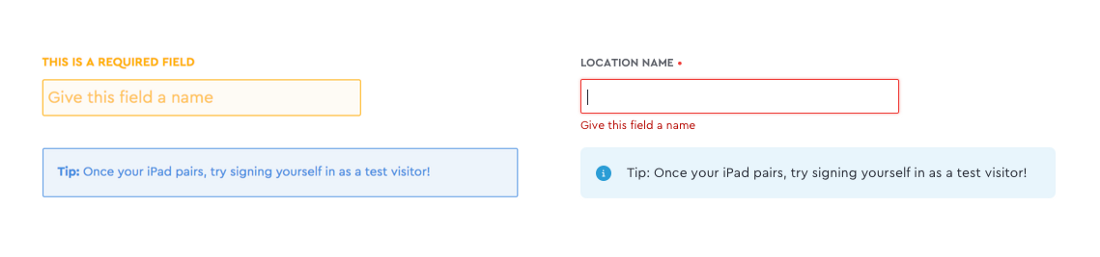
والنتيجة هي نظام ألوان كامل ، يلبي الآن توصيات إمكانية الوصول ويوفر العديد من الخيارات لجميع احتياجاتنا في النص وواجهة المستخدم.

لقد وضعنا بعناية ألوانًا جديدة في CSS وما زلنا سعداء للغاية بالنتائج وتحسين قابلية القراءة.
 قبل وبعد
قبل وبعدأثناء عملية اختيار الألوان ، كان هناك الكثير من التجربة والخطأ ، لكن النتيجة كانت موقعًا يمكن قراءته ويمكن الوصول إليه لجميع مستخدمينا.