
لقد دعيت مؤخرًا
لإلقاء محاضرة مسائية في
دار الطباعة بالنمسا . إنه لشرف عظيم لي أن أتبع خطوات النجوم البارزين مثل ماثيو كارتر ، ويم كروويل ، ومارغريت كالفرت ، وإريك شبيكرمان ، والرئيسة فريدا ساك.
تحدثت عن بعض قواعد الطباعة الذهبية على الإنترنت ، ثم خلال قسم ضمان الجودة سُئلت عن الوضع الحالي باستخدام الواصلات التلقائية على الويب. هذا سؤال جيد ، خاصة وأن اللغة الألمانية تشتهر بأسمائها الطويلة التي يتم استخدامها بشكل متكرر (على سبيل المثال ،
Verbesserungsvorschlag تعني "اقتراح للتحسين") ، لذلك يتم استخدام الواصلة على نطاق واسع في معظم شركات النقل المكتوبة.
ظهرت الواصلة التلقائية
على الويب
في عام 2011 وهي
مدعومة الآن
على نطاق واسع . يدعمهم Safari و Firefox و Internet Explorer 9 على جميع الأنظمة الأساسية و Chrome على Android و MacOS (
ليس الآن على Windows أو Linux ).
كيفية تمكين النقل التلقائي
تبدأ عمليات النقل التلقائي في خطوتين. الأول هو ضبط لغة النص. هذا يخبر المتصفح الذي
القاموس لاستخدام. تتطلب الواصلة الصحيحة قاموس الواصلة الذي يطابق لغة النص. إذا كان المستعرض لا يعرف لغة النص ، فإن توصيات CSS تخبرك بعدم تنشيط الواصلات ، حتى لو تم تضمينها في ورقة الأنماط.
التحويلات موضوع معقد. تعتمد نقاط النقل عادةً على المقاطع التي تستخدم مزيجًا من أصل الكلام وعلم الأصوات ، ولكن هناك قواعد أخرى لتقسيم الكلمات.
1. إعداد اللغة
تم تعيين لغة صفحة الويب باستخدام سمة HTML
lang :
<html lang="en">
هذه هي أفضل طريقة لضبط اللغة لجميع صفحات الويب ، سواء تم تضمين الواصلات هناك أم لا. يساعد تثبيت لغة أدوات الترجمة التلقائية وقارئات الشاشة وبرامج الدعم الأخرى.
تطبق سمة
lang="en" علامة لغة ISO ، لإخبار المستعرض أن النص باللغة الإنجليزية. في هذه الحالة ، سيحدد المتصفح قاموس الواصلة باللغة الإنجليزية الافتراضي ، والذي يتوافق عادةً مع الواصلة في اللغة الإنجليزية الأمريكية. على الرغم من اختلاف اللغة الإنجليزية الأمريكية والبريطانية بشكل ملحوظ في الهجاء والنطق (وبالتالي الواصلة) ، إلا أن الفرق ليس مهمًا بين المتغيرات البرتغالية. يتم حل المشكلة عن طريق إضافة "منطقة" بحيث يعرف المستعرض أي إصدار من اللغة الإنجليزية هو الأكثر ملاءمة بمثابة قاموس الواصلة. على سبيل المثال ، لتحديد اللغة البرتغالية البرازيلية أو الإنجليزية البريطانية:
<html lang="pt-BR"> <html lang="en-GB">
2. تمكين الواصلة
بعد تثبيت اللغة ، يمكنك تمكين الواصلة التلقائية في CSS. إنه بسيط للغاية:
hyphens: auto;
يتطلب Safari و IE / Edge حاليًا بادئات ، لذلك يجب عليك كتابة هذا الآن:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
الواصلة الإدارة
لكن لا يكفي فقط تضمين الوظيفة في CSS. مواصفات
CSS Text Module Level 4 لديها القدرة على إدارة الواصلات ، كما هو الحال في برامج التنضيد (على سبيل المثال ، InDesign) وبعض برامج تحرير النصوص (بما في ذلك Word). تسمح لك عناصر التحكم هذه بتعيين عدد الواصلات في النص بطرق مختلفة.
الحد من طول الكلمة وعدد الأحرف قبل وبعد الواصلة
إذا كنت تحمل كلمات قصيرة ، فسيكون من الصعب قراءتها. وبالمثل ، لا تريد تمزيق قطعة صغيرة من الكلمة. قاعدة الإبهام المقبولة عمومًا هي حمل الكلمات فقط بطول ستة أحرف على الأقل ، مع ترك ثلاثة أحرف على الأقل قبل الواصلة واثنين على الأقل في السطر التالي.
يوصي دليل أسلوب Oxford بحد أدنى ثلاثة أحرف بعد الواصلة ، على الرغم من أن الاستثناءات النادرة مقبولة.
يتم تعيين هذه القيود باستخدام خاصية
hyphenate-limit-chars . يستغرق ثلاث قيم ، مفصولة مسافات. هذا هو الحد الأدنى لعدد الأحرف للكلمة ، والحد الأدنى لعدد الأحرف قبل الواصلة وبعدها. للامتثال لقاعدة الإبهام المذكورة أعلاه ، يرجى الإشارة إلى 6 و 3 و 2 على التوالي:
hyphenate-limit-chars: 6 3 2;
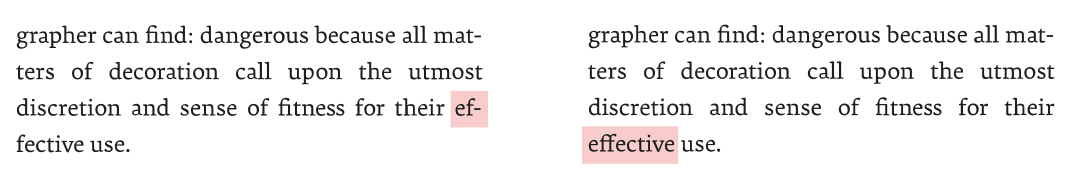
 الواصلة الحد شار في العمل
الواصلة الحد شار في العملبشكل افتراضي ، يتم تعيين المعلمات الثلاثة إلى
auto . هذا يعني أن المتصفح سيختار أفضل الإعدادات بناءً على اللغة والتخطيط الحاليين. يفترض CSS Text Module Level 4 استخدام
5 2 2 كنقطة بداية (في رأيي ، هذا يؤدي إلى الواصلة غير الضرورية) ، ولكن يمكن للمتصفحات تغيير المعلمات كما يحلو لهم.
حاليًا ، تدعم هذه الخاصية فقط IE / Edge (مع بادئة) ، ويقيد Safari عدد الأحرف من خلال خاصية قديمة من مسودة CSS3 Text Module السابقة. هذا يعني أنه يمكنك تحقيق نفس التأثير في Edge و Safari (مع التخطيط المتقدم لـ Firefox) باستخدام هذا الرمز:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
الواصلة المتتالية الحد
لأسباب جمالية ، يمكنك تحديد عدد الخطوط في صف واحد مع الواصلات. تسمى الواصلات المتعاقبة (ثلاثة أو أكثر) بسلاسة. تتمثل القاعدة العامة للإبهام في اللغة الإنجليزية في أن سطرين على التوالي يمثلان الحد الأقصى المثالي (على الرغم من الدرج الأطول في اللغة الألمانية). بشكل افتراضي ، لا يحد CSS من عدد الواصلات المتتالية ، ولكن يمكنك تعيين الحد الأقصى لعدد الواصلات في خاصية
hyphenate-limit-lines . حاليًا ، يتم دعم هذا فقط بواسطة IE / Edge و Safari (مع البادئات).
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
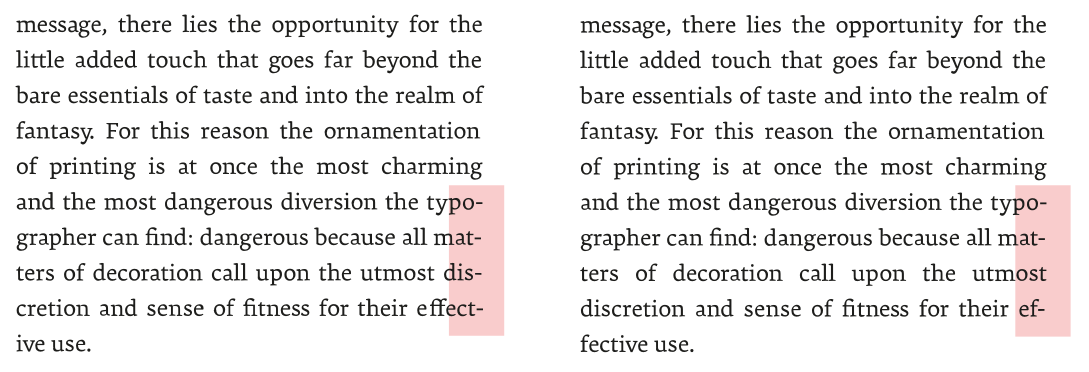
 خاصية حدود الواصلة تمنع السلم
خاصية حدود الواصلة تمنع السلميمكنك إزالة التقييد باستخدام
no-limit .
حظر الواصلة في السطر الأخير من الفقرة
بشكل افتراضي ، يقوم المستعرض بنقل الكلمة الأخيرة من الفقرة بهدوء ، بحيث تقع نهاية الكلمة في السطر الأخير ، مثل يتيم وحيد. غالبًا ما تكون المساحة الكبيرة في نهاية السطر قبل الأخير أفضل من نصف كلمة في السطر الأخير. يتم تعيين هذا بواسطة خاصية
hyphenate-limit-last مع قيمة
always .
hyphenate-limit-last: always;
حاليًا ، يتم دعم الخاصية فقط في IE / Edge (مسبوقة).
تقليل الواصلات عن طريق تحديد منطقة نقل
بشكل افتراضي ، يحدث النقل كلما كان ذلك ممكنًا ، ضمن القيم
hyphenate-limit-lines . ولكن حتى مع هذه القيود ، يمكن أن تكون الفقرات مفرطة التشبع بالواصلات.
النظر في فقرة محاذاة إلى اليسار. الحافة اليمنى غير متساوية ، والتي يتم تصحيحها جزئيًا بواسطة عمليات النقل. بشكل افتراضي ، سيتم التفاف كل الكلمات المسموح بتغليفها ، مما يضمن أقصى درجة من المحاذاة للحافة اليمنى. إذا كنت على استعداد لتحمل اختلال بسيط ، فيمكنك تقليل عدد الواصلات.
للقيام بذلك ، حدد الحد الأقصى المسموح به لعدد المسافات بين الكلمة الأخيرة من السطر وحافة حقل النص. إذا بدأت كلمة جديدة في هذا الفضاء ، فلن يتم نقلها. تُعرف هذه المساحة باسم
منطقة النقل . كلما زادت مساحة النقل ، زاد التفاوت وأقل عدد التحويلات. عن طريق ضبط المنطقة ، فأنت تبحث عن النسبة المثلى بين عدد الواصلات وملء الخط.
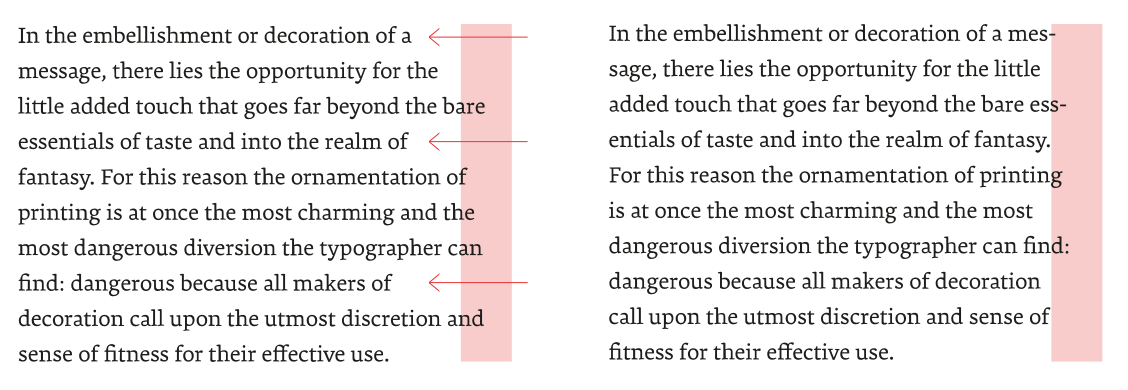
 إلى اليسار: تشير الأسهم إلى الخطوط التي يسمح بها الواصلة. اليمين: نقل باستخدام منطقة نقل محددة.
إلى اليسار: تشير الأسهم إلى الخطوط التي يسمح بها الواصلة. اليمين: نقل باستخدام منطقة نقل محددة.للقيام بذلك ، استخدم خاصية
hyphenation-limit-zone ، والتي تشير إلى الحجم بالبكسل أو النسبة المئوية (نسبةً إلى عرض حقل النص). في سياق التصميم التكيفي ، من المنطقي تعيين منطقة النقل كنسبة مئوية. هذا يعني أن مساحة النقل ستصبح أصغر على الشاشات الأصغر ، مما يتسبب في زيادة الواصلة وعدد أقل من الأسطر الفارغة. على العكس من ذلك ، على شاشات أوسع ، سيتم توسيع منطقة النقل ، وبالتالي سيكون هناك عدد أقل من الواصلات والمزيد من خطوط التعلق ، والتي ليست مهمة للغاية على الشاشات العريضة. استنادًا إلى القيم النموذجية في برامج التخطيط ، يمكنك البدء بنسبة 8٪.
hyphenate-limit-zone: 8%
حاليًا معتمد فقط في IE / Edge (مسبوقة).
كل ذلك معا
باستخدام خصائص CSS Text Module Level 4 ، اضبط الفقرة على نفس معلمات التحكم في الواصلة كما في برامج التنضيد العادية:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
مع بادئات واستعادة المناسبة ، رمز يبدو مثل هذا:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
النقل هو المثال الأمثل للتحسين التدريجي. يمكن تفعيل هذه الخصائص الآن إذا كنت تعتقد أن القراء سيستفيدون من ذلك. سيزيد دعم المتصفح تدريجيا. إذا قمت بتطوير موقع بلغة بها كلمات طويلة ، مثل الألمانية ، فإن القراء سيكونون ممتنين بالتأكيد.