إن بيئة عمل مصممي UI / UX تتوسع وتتوسع بسرعة: هناك الكثير من المنتجات والأدوات الجديدة لتطوير الواجهات ، والميزات الرائعة بسبب تطوير لغات البرمجة المرنة ، وبالطبع ، يتم إدخال العديد من الكلمات والمفاهيم الجديدة في المحيط الحيوي للتصميم. الأكثر أهمية وينبغي النظر فيها بعناية أكبر ، بحيث لا يقتصر الأمر على إدراج متخصص في المفردات الخاصة بك ، ولكن أيضًا لأخذها في الخدمة في الاستخدام العملي.
01. موندريان
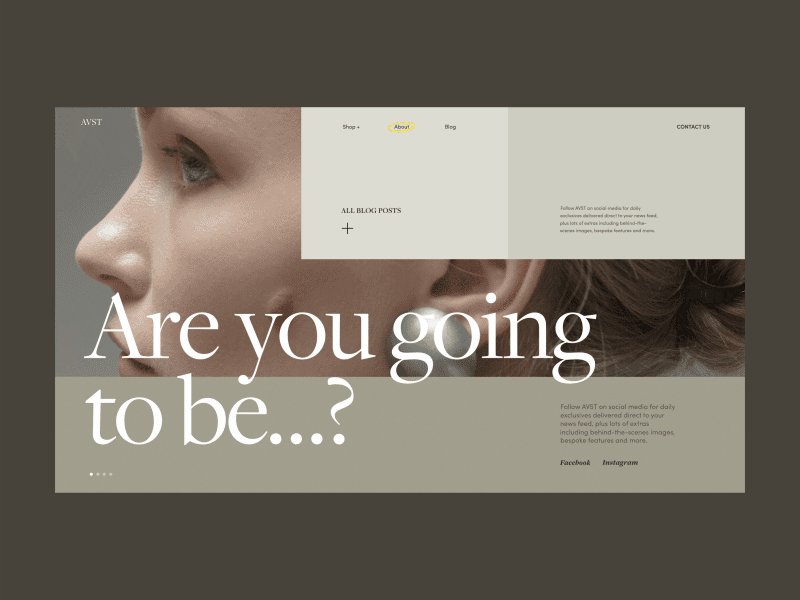
أصبح هذا الاتجاه اتجاهًا حقيقيًا في Dribbble الشاسعة ، التي تستند إلى أعمال الفنان الهولندي بيت موندريان. يكمن جوهر هذا النمط في تقديم المحتوى في شبكة من الكتل المستطيلة والمربعة ، والتي يتم طيها بشكل مثالي مثل تتريس وتسمح لك بتركيب الحد الأقصى من الكتل الوظيفية في شكل مثير للاهتمام وغير تافه على مساحة أدنى.

02. الصدفة
تشير هذه الكلمة إلى أي اكتشاف تم إجراؤه دون إجراء متعمد. ومع ذلك ، هذه ليست مجرد مفاجئة ، ولكن الاستنتاجات المستخلصة من تحليل عميق للمعلومات. يتكون الصدفة من عنصرين رئيسيين: الكشف المفاجئ والتفسير الصحيح.
في التصميم ، يمكن تطبيق الصدفة من خلال تخصيص المحتوى ، والتفاعل القائم على المكون (على سبيل المثال ، بعد قراءة مقال واحد على المدونة ، تتغير المواد الموصى بها وفقًا لموضوع المقالة التي قرأت للتو) ، وكذلك استخدام التصاق (بالنسبة لمعنى هذا المفهوم ، انظر أدناه).
قد تسأل: لماذا الصدفة ضرورية؟ كل شيء بسيط هنا. من خلال مساعدته ، يمكنك جعل المستخدم أكثر سعادة ، والموقع / التطبيق - أكثر كفاءة ، مما يتيح للمستخدم فرصة لاستهلاك المزيد من المحتوى ذي الصلة والشعور بالراحة.

03. سفراء
المصطلح يأتي من اللغة الإنجليزية. تعني كلمة "Afford" (لإعطاء الفرصة) أيضًا خصائص كائن / ظاهرة يمكنك التفاعل معها بطريقة أو بأخرى. انتقل المفهوم إلى مجال تكنولوجيا المعلومات بشكل تدريجي: تم استخدامه لأول مرة من قبل عالم النفس جيمس جي. جيبسون ، ثم من قبل دونالد نورمان في كتاب "علم نفس الأشياء المعتادة".
قد يبدو Affordances واضحًا تمامًا للأشخاص الذين يعملون في مجال تقنيات الإنترنت ، ولكن من أجل إنشاء منتجات أفضل ، من الضروري مراعاة جميع المعاني الأعمق للعناصر التي يتفاعل معها المستخدم بطرق مختلفة: النقرات على الأزرار ، وسحب الكائنات ، والمقاييس ، والتحركات ... فهم يؤثر الكلفة بشكل كبير على مكون التحويل ، لأنه بدون وجود علامة على الباب "على نفسك" ، فإن نجاح الشخص الذي يدخل إلى المتجر هو من 50 إلى 50.
لفهم وتنظيم الواجهات بشكل أفضل ، يمكن تقسيم العلاقات الشخصية إلى مجموعات موضوعية:
صريح: ظهور العنصر يتحدث مباشرة عن نتيجة التفاعل معه. على سبيل المثال ، يعني السهم الأيمن على زر المضي قدمًا.
القالب: استنادًا إلى الأنماط المعتادة للبحث في المحتوى ، يتوقع المستخدم رؤية عنصر أو آخر في مكان محدد (أيقونات الوسائط الاجتماعية في صفحة المقالة للمشاركة ، وزر "الشراء" في بطاقة المنتج ، وغيرها).
الاستعارات: طريقة مجازية لنقل جوهر الوظائف ، على سبيل المثال ، من خلال صور الأشياء من العالم الحقيقي أو المعاني السياقية. مثل هذه الانتماءات هي الأنسب للوظائف المعقدة أو التجريدية ، التي يصعب إيصال معنىها باستخدام الصور الحرفية.
مخفي: العناصر التي تسمح لك بمسح تصميم التراكم وتساعد في منح الوصول السريع إلى الوظائف الإضافية أكثر ملاءمة للمستخدمين المتقدمين (ظهور الرموز عند تحريك عنصر ما ، وفتح قائمة منسدلة بخيارات جديدة وما إلى ذلك).
خطأ: مظهرها يتعارض مع خصائص القدرة على تحمل التكاليف. هنا ، العناصر التي تبدو قابلة للنقر ، لكنها في الواقع ليست مناسبة ، أو ، على العكس ، في عناصر غير موصوفة ، لا يوجد أي تلميح للتفاعل. على الرغم من أن هذا النوع يبدو غير قابل للتحويل ، إلا أنه يمكن استخدامه لتسليط الضوء على الوظائف الرئيسية ، على سبيل المثال ، في الواجهات المعقدة.
سلبي: أوهام عدم النشاط التي تلمح للمستخدم إلى الاختيار الصحيح أو بعض الإجراءات قبل أن تصبح متاحة للتفاعل. خذ حالة الزر المعطل بعد ملء معلومات الاتصال ، والتي لا تصبح نشطة إلا بعد ملء جميع الحقول بشكل صحيح.

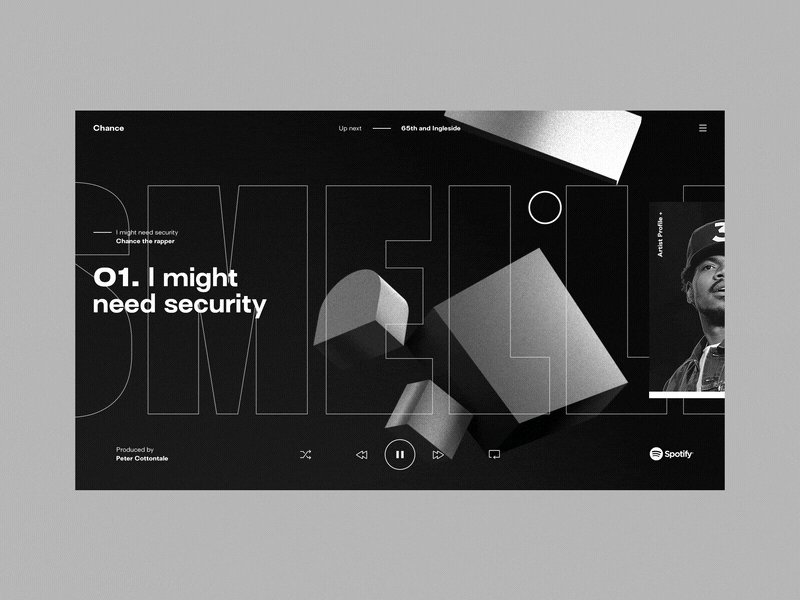
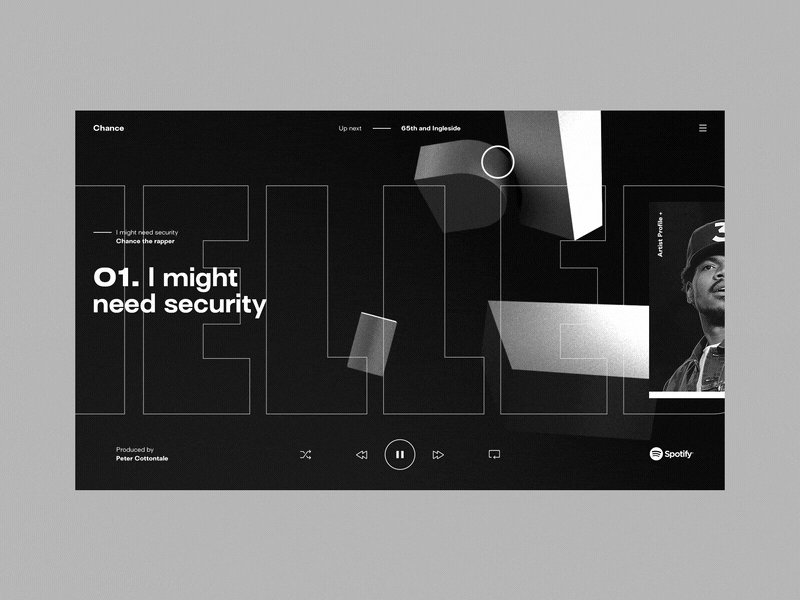
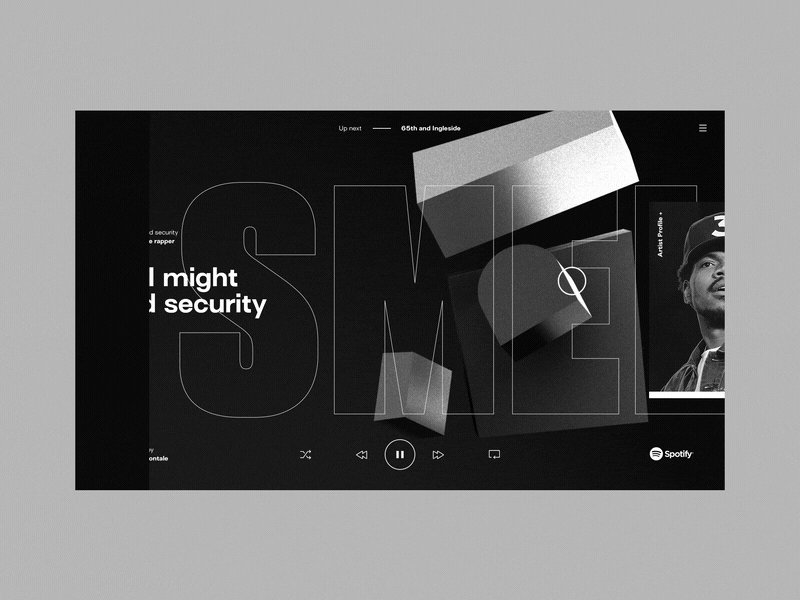
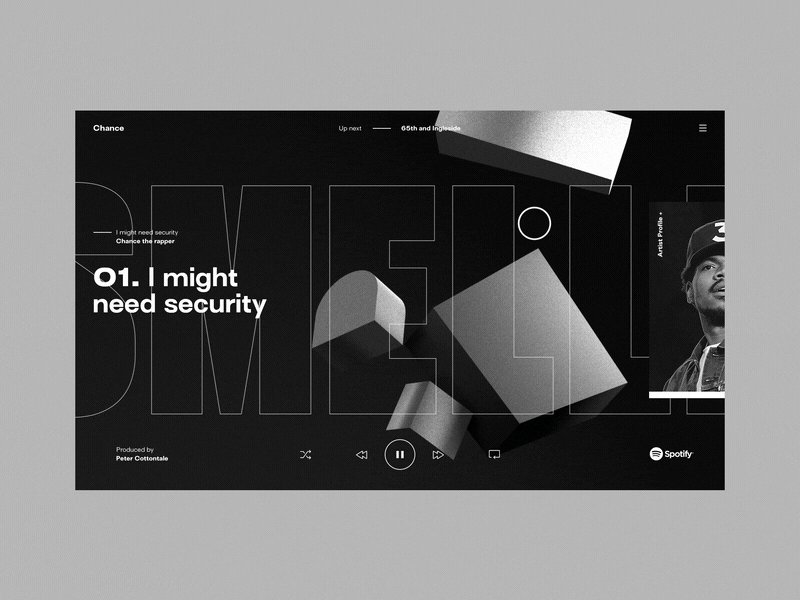
04. تكوين مفتوحة
كم عدد الحيل التي تم اختراعها بالفعل لتوسيع نطاق الشاشة وتعميق تصور المستخدم! بالإضافة إلى التمرير متعدد الاتجاهات والنماذج الثلاثية الأبعاد ، يجب الانتباه إلى التركيبة المفتوحة ، حيث تتجاوز العناصر الشاشة ، مع إعطاء تفهم للاتجاه الذي يوجد به المزيد من المحتوى ، أو مجرد شعور بالتهوية والإضاءة ، ومساحة لتخيل صورة غير مكتملة.
دع العناصر تتدفق بسلاسة ، أو تطير بعيدًا أو تختبئ خلف إطار الشاشة ، ستصبح الصور غير محدودة أو تفتح مكوناتها تدريجياً - سيكون المستخدم راضيا.

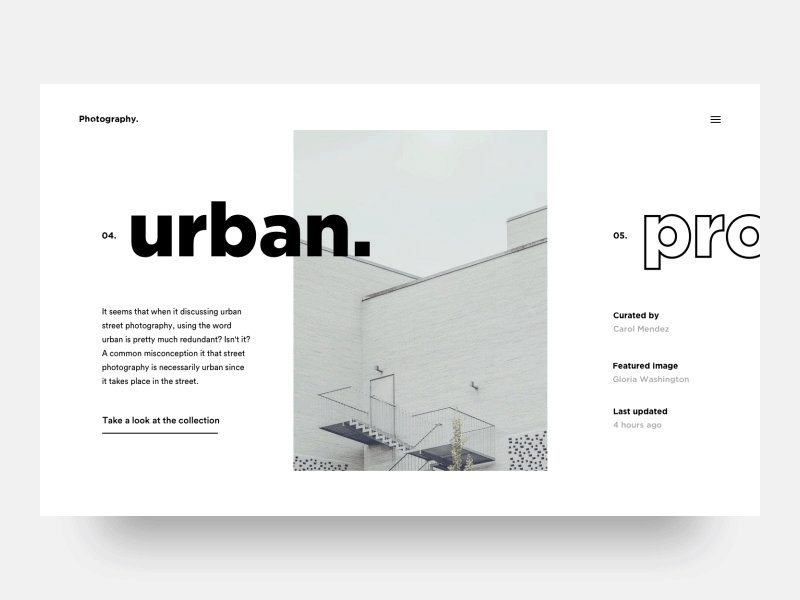
05. Helvetization
ينطبق المفهوم بشكل خاص على العلامات التجارية ويشتمل على اقتناء مخططات أكثر إيجازًا ونظيفة وضبطًا وجدية. لكن لا تنزعجي. لا تحد الصلابة من الإبداع: يمكنك تطبيق لهجات ملونة أو متحركة لاستنشاق النضارة والسحر الجديد في الصور.
يساعد Helvetization في تركيز انتباه المستخدم على القدرات الوظيفية للموقع أو التطبيق ، وتوجيه الانتباه إلى الاتجاه الصحيح وتقليل الصعوبات عند إعادة إنتاج الصور في ذاكرة المستخدمين.

06. دادا
حصل هذا الاتجاه في فن القرن الماضي على قماش منتجات الويب على فرصة للتألق بألوان جديدة. يمكن استخدام المبادئ الأساسية للدادا - اللاعقلانية ، وإنكار شرائع الفن ، وعدم انتظامها وتزامنها العشوائي - لصالح إنشاء مفاهيم مع عرض تقديمي رائع للمعلومات.
هنا يمكنك الجمع بين الصور المتضاربة في الصور المجمعة ، وعدم التناسب ، وطبقات النص المتداخلة على الصور ، وإعطاء أصالة المشروع ، والسطوع والتفرد. من المهم عدم الخلط بين دادا والوحشية من أجل تحقيق أقصى قدر من التأثير لسلامة المفهوم.

07. شقة عميقة
"لا ، بالطبع ، هو ليس مسطحًا" ، كما تقول ، وسوف تكون على حق. هذا تقليد ثلاثي الأبعاد باستخدام صور بأشكال ثلاثية الأبعاد ، مع التركيز على اللون من خلال اللعب بالضوء والظل. ستضيف إضافة الانعكاسات والانكسارات عناصر من الموقع أو التطبيق إلى عمق وواقعية إضافية ، والمستخدم - الرغبة في اللمس.
تعني زيادة الصوت دائمًا مساحة أكبر ومزيدًا من التفاعل وتجربة مستخدم مثيرة للاهتمام. لذلك ، يمكنك أن تجرب بأمان تطبيق مسطح عميق على عناصر التصميم المختلفة ، بدءًا من النص والرموز إلى صور الخلفية.
يمكن أيضًا إضافة العمق للصور المسطحة أو النص عن طريق تحريك مسارات ثلاثية الأبعاد ، وتدويرها على محاور ، وتغيير شكل السطح (الإثارة ، والرش) ، وحركات الإضاءة - يمكن استلهام الإلهام من العالم الواقعي.

08. نغمات الأرض
نحن نتحدث عن مؤلفات من ظلال معقدة وطبيعية متأصلة في الأجسام والظواهر ذات الأصل الطبيعي: ظلال الأرض والرمال وأوراق وسيقان النباتات والسماء الغائمة قليلاً والنورات الطبيعية.
تشبه نغمات الأرض استمرارًا أكثر أهمية لألوان الباستيل. إنه يتطور بسرعة إلى جانب الاتجاه نحو الرعاية البيئية والاستهلاك الواعي ، مما يجعل التصميم يصل إلى مستوى الود البيئي والنهج الارتباطي بالطبيعة.

09. الخطوط العريضة
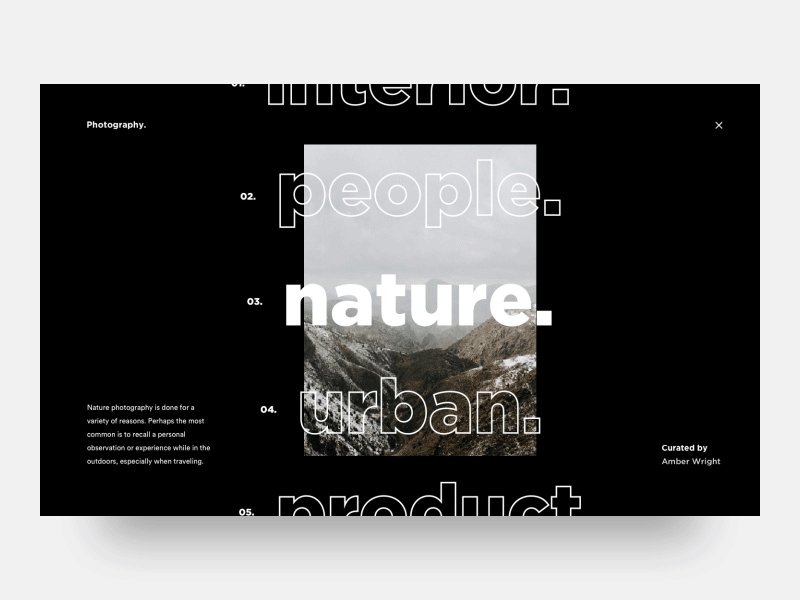
هذه التقنية الرسومية بسيطة للغاية ، وفي الوقت نفسه وظيفية: ما كان ممتلئًا مسبقًا بالألوان يصبح أجوفًا ، ويمكن استخدام المساحة المحررة وظيفيًا أكثر. بدأ تطبيق المخطط التفصيلي على عناوين النص والأزرار وعلى عناصر التنقل والخطوط العريضة للكتل والبطاقات. من خلال ملء مساحة فارغة أو ملء المعلومات ، من السهل تحويل أي عنصر من عناصر المحتوى أو الواجهة إلى Affordans ، مما يجعل تدفق المستخدم يسبب الإدمان.

10. Squircle ، مثلث Rölo & Blob
على الرغم من أن الهندسة في الموضة الآن ، فقد حان الوقت لتجديد ترسانة الأشكال بإطارات تكافلية جديدة. الأكثر لفتا لممثليهم:
Squirkle (من المربع ودائرة اللغة الإنجليزية) - شكل إضافة مستطيلة مع زوايا دائرية ، مثل البيضة. يتم تحقيق هذا النوع من التقريب الزاوية بإضافة نقاط إضافية في الزوايا. من الناحية الحسابية ، هذا عبارة عن صورة خلفية (شكل قائم على منحنى مسطح يتكون من نقطة متصلة بشكل ثابت بدائرة تدور على السطح الخارجي لدائرة أخرى) ، والتي يمكن تشكيلها ليس فقط على أساس 4 زوايا.
مثلث Ryelo هو شكل يتكون من تقاطع ثلاث دوائر متساوية تكون مراكزها عند نقاط رؤوس مثلث منتظم ، ويكون نصف قطرها مساوياً لجانب هذا المثلث.
Blob ، شخصية تشبه الهلام بلا شكل مع أشكال انسيابية. أصبح شائعًا عند تصميم الخلفيات قبل عامين ، واليوم تم زراعته وتطبيقه بشكل أكثر أناقة: في تفاصيل الواجهة والرسوم المتحركة.

تعلم جوانب جديدة في كل شيء وتحسن!