 PlayCanvas
PlayCanvas هي عبارة عن منصة مرئية لتطوير تطبيقات الويب التفاعلية. كل ما تم تطويره باستخدام PlayCanvas يعتمد على قدرات HTML5. PlayCanvas هو تطبيق ويب ، مما يعني أنك لست بحاجة إلى تثبيت برامج خاصة ويمكنك الوصول إلى المشروع الخاص بك من أي جهاز في أي مكان في العالم عبر الإنترنت. يمكن وضع جميع المشاريع التي تنشئها على الشبكة بنقرة واحدة فقط.
سير العمل في PlayCanvas

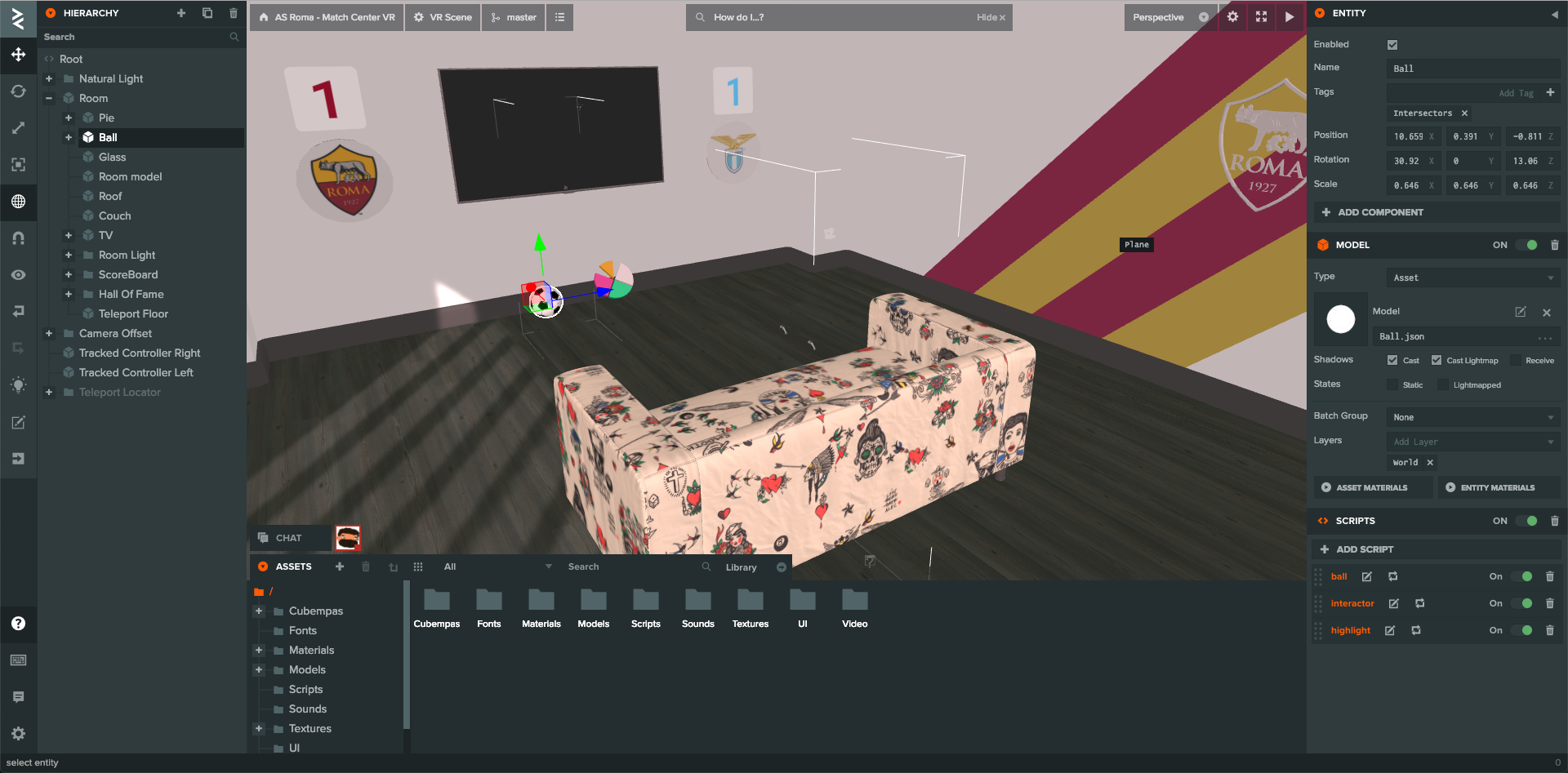
كل شيء في PlayCanvas يبدأ مع محرر مرئي.
على الجانب الأيسر من الشاشة يوجد قسم من التسلسل الهرمي للكيان. يتيح لك إنشاء كيانات فارغة وكيانات محددة مسبقًا ، مثل الكاميرات أو الأضواء أو البدائية أو الصوت أو الواجهات أو أنظمة الجسيمات أو الطرز. أي كيان يضاف إلى التسلسل الهرمي يدخل المشهد تلقائيًا.
في منتصف الشاشة يوجد محرر المشهد. هنا يمكنك تغيير ترتيب الكيانات ، وتحديدها للتحرير ، وعرض ببساطة كيف سيبدو مشهد التطبيق الخاص بك.
في الجزء السفلي من محرر المشهد هو قسم الأصول. الأصول هي جميع الملفات والعناصر الأخرى التي يمكن إضافتها إلى كياناتك. هناك عدة أنواع من الأصول في PlayCanvas: مجلد ، css ، cubemap ، HTML ، JSON ، مادة ، سيناريو ، تظليل ونص. كل منهم له أغراض مختلفة.
وأخيرًا ، على الجانب الأيمن من الشاشة يوجد قسم من خصائص الكيان. الكيان له خصائص أساسية: الموقع ، الدوران ، المقياس ، الاسم ، العلامات ، إعدادات المكونات المضافة. تتغير الخصائص وفقًا لأي كيان يتم إضافته. على سبيل المثال ، إذا أضفنا مكعبًا ، فسيحتوي على الخصائص التالية: النوع ، المادة ، إعدادات الظل ، الطبقات والمجموعات.
العملية العامة لتطوير التطبيقات والألعاب في PlayCanvas تقريبًا كما يلي:
- نضيف الأصول اللازمة. على سبيل المثال: النماذج والمواد والصوت والفيديو.
- نخلق بيئة مشهدنا. على سبيل المثال: المدينة ، المنزل ، والمناظر الطبيعية.
- إضافة العناصر التفاعلية. على سبيل المثال: لاعب وأعدائه.
- إضافة منطق التطبيق باستخدام البرامج النصية.
- نشر لعبة أو تطبيق عبر الإنترنت.
PlayCanvas وجافا سكريبت

لإضافة منطق إلى لعبتنا أو تطبيقنا في PlayCanvas ، هناك عنصر خاص: نص. يمكن أن تكون البرامج النصية عالمية ، وفي هذه الحالة يجب إضافتها إلى الكيان الجذر للتسلسل الهرمي للمشهد. تتم إضافة البرامج النصية المحلية مباشرة إلى الكيان داخل التسلسل الهرمي (على سبيل المثال ، إلى نموذج شخصية اللعبة). يجب كتابة جميع النصوص في JavaScript منذ ذلك الحين بعد كل شيء ، نكتب الألعاب في المتصفح. عشاق ES6 ، لسوء الحظ ، سيتم بخيبة أمل ل لا يزال PlayCanvas يستخدم ES5 ، وعندما تحاول كتابة نوع من التصميم من ES6 ، سيبدأ linter المدمج في أداء اليمين. بشكل عام ، فإن تشريح البرنامج هو القالب التالي:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
نحن هنا إنشاء برنامج نصي جديد. يحصل على طريقتين رئيسيتين: التهيئة - سيتم استدعاءهما عند إضافة الكيان إلى مكان الحادث. تحديث - يسمى كل إطار تجسيد. المعلمة dt في التحديث هي وقت دلتا -٪ من الثانية التي تم فيها رسم الإطار الأخير. يتم توضيح ذلك جيدًا بواسطة المثال التالي: تحتاج إلى تدوير كائن في ثانية واحدة 360 درجة. نكتب الرمز التالي:
this.entity.rotate(0, 360 * dt, 0);
وأخيرًا ، فإن طريقة
calcaulateNewPosition الأخيرة هي طريقة مخصصة ويمكن استخدامها
لبناء التعليمات البرمجية.
أيضا في التعليمات البرمجية هناك القدرة على إضافة سمة جديدة
someString . يتيح لك هذا التصميم تحديد المعلمات التي يمكن تحديدها أكثر من خلال واجهة المحرر. لإضافة برنامج نصي إلى الكيان المحدد وانقر على زر
"تحليل" . إذا كان البرنامج النصي له بنية ذات سمات ، فسيظهر حقل خاص لملء القيمة. ستتجاوز هذه القيمة القيمة الافتراضية. يدعم PlayCanvas العديد من أنواع السمات المختلفة للبرنامج النصي. يمكنك قراءة المزيد عن هذا
هنا .
يمكن تحرير النصوص على حد سواء في المحرر المدمج وعلى جهازك المحلي في بيئة تطوير متكاملة مناسبة لك. ولكن في الحالة الثانية ، عليك أن تتجول مع الإعدادات ، لأنك تحتاج إلى رفع الخادم المقترن بـ PlayCanvas.
حسنًا ، بعد أن قمنا بتغطية الميزات الرئيسية لـ PlayCanvas ، يمكننا التحدث عن كيفية إنشاء مشاهد الواقع الافتراضي في PlayCanvas.
VR خارج منطقة الجزاء

يسمح لك PlayCanvas بإنشاء مشهد VR خارج الصندوق. للقيام بذلك ، حدد الخيار المناسب (VR Starter Kit) عند إنشاء مشروع جديد. لذلك ، دعونا نرى ما يقدمه PlayCanvas الافتراضي (المفسد: ليس كثيرًا كما نود).
تشغيل المشهد ، سترى ثلاثة مكعبات أمامك. عندما تنظر إليهم (التحكم في النظرة) ، سيتم تشغيل شريط تقدم ، مما يجعل المكعب شفافًا. لا توجد وحدات تحكم أو عناصر تحكم WASD للكمبيوتر الشخصي. في جوهرها ، تسمح لك هذه الإدارة بإنشاء تطبيق صغير للكرتون ، لأنه يوجد افتراضيًا دعم لأحداث اللمس.
في الواقع ، لم يتم تنظيم كود مجموعة أدوات بدء التشغيل VR الخاصة بنا بشكل جيد جدًا ، وترتبط بعض أجزائه مباشرةً بمنطق هذا المشهد. وهذا يعني ، لفعل شيء مختلف ، عليك معرفة كيف يعمل كل شيء والتكيف مع احتياجاتك. لا توجد واجهة برمجة تطبيقات تتيح لك الاتصال بأي وظيفة بشكل منفصل.
الآن ، دعونا نحاول الاطلاع على ملفات kit starter لمعرفة المسؤول عنها وكيف يمكنك استخدامها لأغراضك الخاصة.
- look-camera.js . هنا هو المنطق المسؤول عن إقران شاشة VR والكاميرا. بالإضافة إلى ذلك ، باستخدام mouse-controller.js أو touch-controller.js ، يمكننا نقل درجة الانعكاس والتحكم في الكاميرا من كمبيوتر شخصي أو هاتف محمول.
- محدد - camera.js . يحتوي هذا الملف على منطق خفي لتطبيق التحكم في النظرة. يجب إضافة كل عنصر متاح للتفاعل من خلال selectorcamera: add event. علاوة على ذلك ، يجب حساب AABB يدويًا ، كما يمكنك أيضًا العثور على منطق الشعاع (ray \ raycaster). يحتوي PlayCanvas على كائن خاص this._ray = new pc.Ray ()؛ الذي يعرف كيفية العثور على التقاطعات مع BoundingBox أو BoundingSphere .
- web-vr-ui.js . فقط يضيف واجهة تسجيل الدخول VR. بصراحة ، هذه ليست أنيقة جدا. جميع الأنماط و HTML مباشرة في هذا البرنامج النصي. يبدو أن هذا يرجع إلى حقيقة أن الشاشة ثنائية الأبعاد للواجهات لها حدودها الخاصة ، ويجب أن يكون الزر في الزاوية اليمنى السفلية.
- box.js. سنجد هنا كل المنطق المرتبط بالمكعب - إدارة شريط التقدم ، إلخ.
كما ترون من أعلاه ، لا يوجد شيء يمكن الاعتماد عليه في مجموعة أدوات VR. كل ما يمكن القيام به هو تطبيق من الورق المقوى وهذا ، في رأيي ، ليس مثيرا للاهتمام ، لأن الورق المقوى نوع من لعبة لا تعطي فكرة عن التجربة العادية لاستخدام VR. يمكنك الانغماس حقًا في الواقع الافتراضي من خلال Oculus Go أو Oculus Rift أو HTC Vive.
الآن دعنا نتحدث عن كيفية إضافة دعم وحدة التحكم لتطبيقنا.
تحكم VR

سيكون من الرائع أن تقوم PlayCanvas بتكييف
وحدة التخزين الخاصة بها بحيث يكون من الممكن توصيل العناصر المختلفة المرتبطة بالمنطق الضروري للتطبيق باستخدام زر واحد. ولكن اليوم لا يمكن القيام بذلك ، لذلك دعونا نحاول القيام بذلك بطريقة مختلفة. حتى لا نكتب كل المنطق لمقارنة موضع وحدات التحكم ، يمكننا استخدام الحلول الحالية. يوجد مثال رائع على
Web VR Lab . هناك الكثير من الأشياء المثيرة للاهتمام ، لكن الكود ... الشيطان نفسه سيكسر ساقه. يوجد أيضًا مشهد صغير لـ
VR Tracked Controllers - مجرد مشهد أساسي مع وحدتي تحكم. هنا هو نفسه ومناسب لاقتراض العناصر في مشروعك.
افتح المشهد VR Tracked Controllers للتحرير. أولاً نحتاج إلى نقل وحدة التحكم:
- نختار جهاز التحكم ، في قسم الخصائص ، نجد النموذج ، ثم انقر فوقه ، ونحصل عليه كأصل.
- في الإعدادات ، سيكون هناك زر Download (تنزيل) ، نقر عليه وننزل النموذج والقوام.
- بفك الأصول وتحميلها في التطبيق الخاص بك. للقيام بذلك ، فقط اسحبهم إلى نافذة الأصول ، الموجودة أدناه. تحتاج إلى نقل كل شيء: نموذج في تنسيق JSON وجميع القوام.
- سيظهر النموذج في قائمة الأصول الخاصة بنا. اسحبه إلى المسرح. وهنا هي بالفعل هناك. دعنا نسميها المراقب الأيسر.
الآن نحن بحاجة إلى إضافة المواد:
- قم بإنشاء مادة جديدة من خلال النقر على زر "+" في لوحة الأصول. اسم المادة تحكم المواد.
- نحن الآن بحاجة إلى فتح المشروع المصدر والعثور على المواد ذات وحدة التحكم المتعقبة هناك ونسخ جميع الإعدادات في المواد الخاصة بنا ، بما في ذلك الخرائط الطبيعية والخرائط المنبعثة والمضاربة والمنتشرة (الخرائط).
يمكنك الآن نسخ وحدة التحكم باستخدام الزر Duplicate الخاص في لوحة التسلسل الهرمي وتسمية وحدة التحكم اليمنى Right Controller.
هذا كل شيء ، وحدات التحكم على المسرح لدينا. ولكن حتى الآن هذه مجرد نموذجين ولكي يعمل كل شيء ، نحتاج إلى نقل البرامج النصية. دعونا نرى بمزيد من التفصيل ما هو مطلوب هناك وكيف يعمل:
- vr-gamepad-manager.js - يحتوي بشكل أساسي على كل المنطق اللازم لوحدات التحكم لديك للحصول على موقع وحدة التحكم الحقيقية وتناوبها. هنا ، يتم تطبيق منطق الكوع المزيف للخوذات ثلاثية الأبعاد مثل Oculus Go أو Gear VR أو Daydream. _updatePadToHandMappings هنا مسؤول عن تحديد موقع وحدات التحكم وتعيينها على وحدات التحكم لدينا. كل منطق مطابقة وحدة التحكم الحقيقية والظاهرية هو في وظيفة _poseToWorld. في الواقع ، هنا يتم أخذ البيانات من WebXR API من خلال مثيل وحدة التحكم نفسها - padPose.position، padPose.posRotation. المنطق أدناه مسؤول عن الفروق الدقيقة المرتبطة بأنواع مختلفة من الأجهزة. يجب أن يكون البرنامج النصي نفسه عالميًا (أي إضافته إلى جذر التسلسل الهرمي).
- input-vr.js - هي المسؤولة عن تسجيل وحدات التحكم الخاصة بنا والعمل باستخدام الأزرار. في الواقع ، فإنه يحدد ببساطة اضغط على الزر ويرسل عدد من الضغط على زر. هذا ليس ملائمًا للغاية ، نظرًا لأن الأجهزة المختلفة قد تحتوي على أزرار مختلفة وواجهة برمجة تطبيقات GamePad ، وليست حقيقة أن الزر الأول في Oculus Go سيكون بمثابة مشغل لوحدة تحكم HTC Vive. لذلك ، عليك أن حفر يدويا. يجب توصيل هذا البرنامج النصي بعنصر التحكم.
إذا تم كل شيء بشكل صحيح ، يمكنك إدخال الواقع الافتراضي وتلويح وحدات التحكم الخاصة بك. ليست سيئة ، على الرغم من أن عملية دمج الوظائف الضرورية غير مريحة ومملة للغاية.
في المجموع
يعد PlayCanvas محركًا ممتازًا يمكنك استخدامه لإنشاء ألعاب أو تطبيقات WebGL. ولكن ، يجب أن أعترف أنه تم تكييفه بشكل سيئ لـ WebVR. يبدو أن الهدف كان إظهار ما يمكن أن تفعله PlayCanvas لتعزيز المصلحة العامة. ولكن هذا الاتجاه ، على ما يبدو ، لم يتلق التنمية. لذلك ، يمكنك إنشاء لعبة أو تطبيق VR ، ولكن سيتعين عليك نسخ الكثير وفهم الشفرة المعقدة التي تم إنشاؤها فقط للعرض التوضيحي (Web VR Lab).
في المقالة التالية ، أود أن أجري درسًا صغيرًا حول إنشاء عنصر تحكم النقل الفضائي ، بحيث يكون لدينا نوع من مجموعة صغيرة على الأقل تسمح لك ببدء تشغيل لعبة أو تطبيق Web VR. شكرا لكم جميعا على اهتمامكم!