 Fifteen ، أو Fifteen ،
Fifteen ، أو Fifteen ، مثال رائع على لعبة منطقية بسيطة شائعة في جميع أنحاء العالم. من أجل حل اللغز ، تحتاج إلى ترتيب المربعات بالأرقام بالترتيب ، من الأصغر إلى الأكبر. إنه ليس بالأمر السهل ، لكنه مثير للاهتمام.
في البرنامج التعليمي اليوم ، نعرض كيفية تطوير Fifteen في Java 8 باستخدام Eclipse. لتطوير واجهة المستخدم ، سنستخدم واجهة برمجة تطبيقات Swing.
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
توصي Skillbox بما يلي: الدورة التعليمية عبر الإنترنت "Profession Java-developer" .
تصميم اللعبة
في هذه المرحلة ، تحتاج إلى تحديد الخصائص:
- الحجم - حجم الملعب.
- nbTiles - عدد النقاط في الحقل. nbTiles = الحجم * الحجم - 1 ؛
- Tiles عبارة عن علامة ، وهي عبارة عن صفيف أحادي البعد من الأعداد الصحيحة. ستتلقى كل علامة قيمة فريدة في النطاق [0 ، nbTiles]. الصفر يدل على مربع فارغ.
- blankPos - موقف مربع فارغ.
منطق اللعبة
تحتاج إلى تحديد طريقة إعادة التعيين المستخدمة لتهيئة موضع لعبة جديد. لذلك قمنا بتعيين القيمة لكل عنصر من عناصر مجموعة العلامات. حسنا ، ثم نضع blankPos في الموضع الأخير من مجموعة.
تحتاج أيضًا إلى طريقة خلط ورق اللعب لتعديل مجموعة من العلامات. لا نقوم بتضمين علامة فارغة في عملية خلط الأوراق لتركها في موضعها السابق.
نظرًا لأن نصف مواضع البداية المحتملة للغز لديها حل ، فأنت بحاجة إلى التحقق من نتيجة الخلط الناتجة للتأكد من حل التصميم الحالي بشكل عام. للقيام بذلك ، نقوم بتعريف الطريقة القابلة للحل.
إذا سبقت علامة معينة علامة ذات قيمة أعلى ، فسيتم اعتبار ذلك انعكاسًا. عندما تكون العلامة الفارغة في مكانها ، يجب أن يكون عدد الانقلابات حتى يكون اللغز قابلاً للحل. لذلك ، نحن نحسب عدد عمليات الانقلاب ونعود صحيحًا إذا كان الرقم متساويًا.
ثم من المهم تحديد طريقة isSolved للتحقق مما إذا كان قد تم حل محاذاة Game Of Fifteen الخاصة بنا. أولاً ، نحن ننظر إلى مكان العلامة الفارغة. إذا كان في الموضع الأولي ، فإن المحاذاة الحالية هي واحدة جديدة ، والتي لم تقرر من قبل. بعد ذلك نقوم بالتكرار على البلاط في الترتيب العكسي ، وإذا كانت قيمة العلامة تختلف عن مؤشر +1 المطابق ، فارجع كاذبة. خلاف ذلك ، فقد حان الوقت للعودة إلى حقيقة في نهاية الطريقة ، لأن اللغز قد تم حله بالفعل.
طريقة أخرى لتعريف هي newGame. مطلوب لإنشاء مثيل جديد للعبة. للقيام بذلك ، نعيد ضبط الملعب ، ثم نخلطه ونستمر حتى يتم حل موضع اللعب.
فيما يلي رمز مثال مع منطق علامة المفاتيح:
private void newGame() { do { reset();
أخيرًا ، تحتاج إلى برمجة حركة المواقع في الصفيف. سيتم استدعاء هذا الرمز لاحقًا عبر رد اتصال للاستجابة لحركة المؤشر. سوف تدعم لعبتنا تحركات البلاط المتعددة في وقت واحد. وبالتالي ، بعد أن قمنا بتحويل الموضع المضغوط على الشاشة إلى علامة ، نحصل على موضع العلامة الفارغة ونبحث عن اتجاه الحركة لدعم العديد من حركاتها في نفس الوقت.
هنا رمز عينة:
نحن نطور واجهة المستخدم على سوينغ API
حان الوقت للقيام بالواجهة. أولا نأخذ فئة Jpanel. ثم نرسم نقاط على الحقل - لحساب أحجام كل منها ، سنستخدم البيانات المحددة في معلمة مُنشئ اللعبة:
gridSize = (dim - 2 * margin); tileSize = gridSize / size;
الهامش هو أيضًا معلمة محددة في مُنشئ اللعبة.
أنت الآن بحاجة إلى تحديد طريقة drawGrid لرسم الشبكة والبقع على الشاشة. نحن نحلل مجموعة العلامات ونحول الإحداثيات إلى إحداثيات واجهة المستخدم. ثم ارسم كل علامة بالرقم المناظر في الوسط:
private void drawGrid(Graphics2D g) { for (int i = 0; i < tiles.length; i++) {
أخيرًا ، نعيد تعريف طريقة paintComponent ، وهي مشتقة من فئة JPane. ثم نستخدم طريقة drawGrid ، وبعد ذلك نستخدم طريقة drawStartMessage لعرض رسالة تطالبك بالضغط لبدء اللعبة:
private void drawStartMessage(Graphics2D g) { if (gameOver) { g.setFont(getFont().deriveFont(Font.BOLD, 18)); g.setColor(FOREGROUND_COLOR); String s = "Click to start new game"; g.drawString(s, (getWidth() - g.getFontMetrics().stringWidth(s)) / 2, getHeight() - margin); } } private void drawCenteredString(Graphics2D g, String s, int x, int y) {
نرد على إجراءات المستخدم في واجهة المستخدم
من أجل أن تأخذ اللعبة مجراها ، من الضروري معالجة تصرفات المستخدم في واجهة المستخدم. للقيام بذلك ، أضف تطبيق MouseListener على Jpanel ورمز تحريك النقاط الموضحة أعلاه بالفعل:
addMouseListener(new MouseAdapter() { @Override public void mousePressed(MouseEvent e) {
نضع الكود في مُنشئ فئة GameOfFifteen. في النهاية ، نحن نسمي طريقة newGame لبدء لعبة جديدة.
رمز اللعبة الكامل
الخطوة الأخيرة ، قبل أن ترى اللعبة قيد التنفيذ ، هي جمع كل عناصر الكود معًا. هذه هي النتيجة:
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.util.Random; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities;
أخيرًا ، العب!
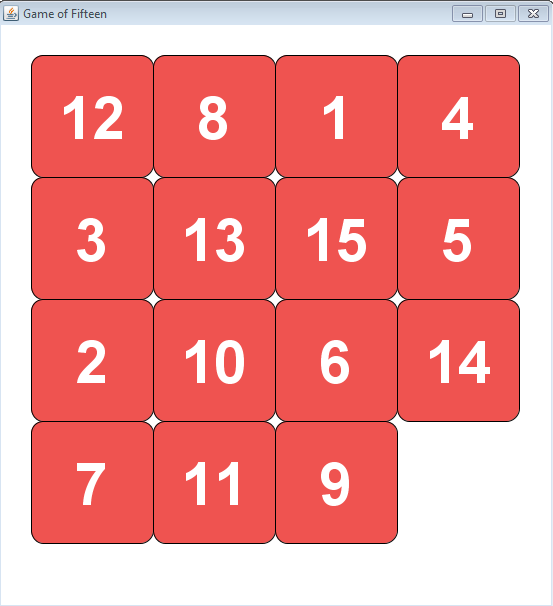
حان الوقت لبدء اللعبة والتحقق منها في العمل. يجب أن يبدو الحقل كالتالي:

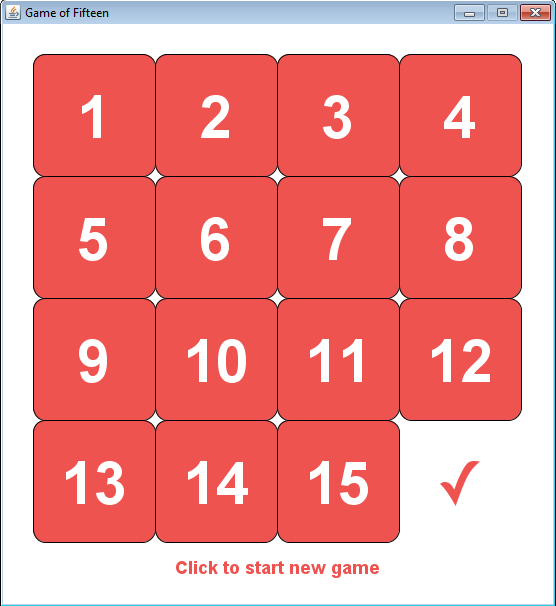
تحاول حل اللغز. إذا سارت الأمور على ما يرام ، فسنحصل على هذا:

هذا كل شيء. هل كنت تتوقع المزيد؟ :)
توصي Skillbox بما يلي: