
في هذا البرنامج التعليمي ، سنتناول كيفية إنشاء برنامج طائرة بدون طيار مفعل بالصوت على Node.js وواجهة برمجة تطبيقات Web speech. المروحية - الببغاء ARDrone 2.0.
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
توصي Skillbox بما يلي: دورة عملية "Mobile Developer PRO" .
مقدمة
الطائرات بدون طيار مذهلة. أستمتع حقًا باللعب مع مروحية ، أو تسجيل الصور ومقاطع الفيديو ، أو الاستمتاع فقط. ولكن المركبات الجوية بدون طيار (الطائرات بدون طيار) تستخدم ليس فقط للترفيه. انهم يعملون في السينما ، ودراسة الأنهار الجليدية ، وتستخدم من قبل الجيش وممثلي القطاع الزراعي.
في هذا البرنامج التعليمي سوف نلقي نظرة على إنشاء برنامج يسمح لك بالتحكم في طائرة بدون طيار. باستخدام الأوامر الصوتية. نعم ، سوف يفعل المروحية ما تخبره به. في نهاية المقال - البرنامج النهائي والتحكم في الفيديو UAV.
حديد
نحن بحاجة إلى ما يلي:
- ببغاء ARDrone 2.0.
- كابل إيثرنت
- ميكروفون جيد.
سيتم تنفيذ التطوير والإدارة على محطات العمل باستخدام Windows / Mac / Ubuntu. أنا شخصياً عملت مع Mac و Ubuntu 18.04.
البرمجيات
قم بتنزيل أحدث إصدار من Node.js من
الموقع الرسمي .
تحتاج أيضًا إلى
أحدث إصدار من Google Chrome .
نحن نتعامل مع المروحية
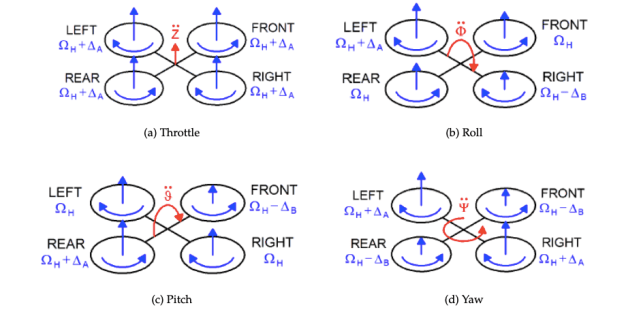
دعونا نحاول أن نفهم كيف يعمل الببغاء ARDrone. هذا المروحية لديه أربعة محركات.

تعمل المحركات المعارضة في اتجاه واحد. زوج واحد يدور في اتجاه عقارب الساعة ، والآخر عكس اتجاه عقارب الساعة. تتحرك الطائرة بدون طيار بسبب التغير في زاوية الميل بالنسبة لسطح الأرض ، وتغير في سرعة دوران المحركات وعدد قليل من حركات المناورة.

كما نرى في الرسم البياني أعلاه ، فإن تغيير المعلمات المختلفة يؤدي إلى تغيير في اتجاه حركة المروحية. على سبيل المثال ، يؤدي انخفاض أو زيادة سرعة دوران الدوارات اليمنى واليسرى إلى إنشاء لفة. هذا يسمح للطائرة بدون طيار أن تطير إلى الأمام أو الخلف.
عند تغيير سرعة واتجاه حركة المحركات ، قمنا بضبط زاوية الميل ، مما يسمح للطائر المرن بحركة في اتجاهات أخرى. في الواقع ، ليست هناك حاجة لدراسة الديناميكا الهوائية للمشروع الحالي ، فهي تستحق فقط فهم المبادئ الأساسية.
كيف يعمل الببغاء ARDrone
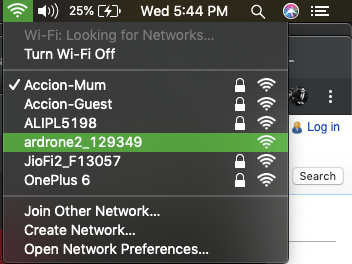
الطائرة بدون طيار هي نقطة وصول واي فاي. لتلقي الأوامر وإرسالها إلى المروحية ، تحتاج إلى الاتصال بهذه النقطة. هناك العديد من التطبيقات المتنوعة التي تسمح لك بالتحكم في المروحيات. يبدو كل شيء مثل هذا:

بمجرد توصيل الطائرة بدون طيار ، افتح الجهاز و telnet 192.168.1.1 هو عنوان IP الخاص بالمروحية. لنظام التشغيل Linux ، يمكنك استخدام
Linux Busybox .
بنية التطبيق
سيتم تقسيم الكود الخاص بنا إلى الوحدات التالية:
- واجهة المستخدم مع API الكلام للكشف عن الصوت.
- تصفية الأوامر والمقارنة مع المعيار ؛
- إرسال الأوامر إلى الطائرة بدون طيار ؛
- بث الفيديو المباشر.
واجهة برمجة التطبيقات تعمل وفقًا للاتصال بالإنترنت. لتوفير ذلك ، نضيف اتصال Ethernet.
حان الوقت لإنشاء تطبيق!
CODE
أولاً ، قم بإنشاء مجلد جديد والتبديل إليه باستخدام المحطة.
ثم قم بإنشاء مشروع Node باستخدام الأوامر أدناه.
للبدء ، قم بتعيين التبعيات المطلوبة.
تثبيت npmسندعم الفرق التالية:
- خلع
- زراعة.
- يصل - الطائرة بدون طيار ترتفع نصف متر ويتجمد.
- أسفل - يقع نصف متر ويتجمد.
- إلى اليسار - يذهب إلى اليسار بمقدار نصف متر ؛
- إلى اليمين - يذهب إلى اليمين بمقدار نصف متر ؛
- دوران - تدور في اتجاه عقارب الساعة 90 درجة ؛
- إلى الأمام - يذهب إلى الأمام نصف متر ؛
- رجوع - يعود نصف متر ؛
- إيقاف.
إليك الرمز الذي يتيح لك تلقي الأوامر وتصفيتها والتحكم في الطائرة.
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
وهنا كود HTML و JavaScript الذي يستمع إلى المستخدم ويرسل الأمر إلى خادم Node.
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
والمزيد من كود JavaScript للعمل مع الأوامر الصوتية عن طريق إرسالها إلى خادم Node.
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
قم بتشغيل التطبيق
يمكن تشغيل البرنامج على النحو التالي (من المهم التأكد من أن المروحية متصل بشبكة Wi-Fi وأن كابل Ethernet متصل بالكمبيوتر).
افتح المضيف المحلي: 3000 في المتصفح وانقر فوق "بدء التعرف".

نحاول السيطرة على الطائرة بدون طيار ونفرح.
بث الفيديو من الطائرة بدون طيار
في المشروع ، قم بإنشاء ملف جديد وانسخ هذا الرمز هناك:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
وهنا رمز HTML ، نضعه داخل المجلد العمومي.
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
نبدأ مع المضيف المحلي ونتصل به: 8080 لمشاهدة الفيديو من الكاميرا الأمامية.

نصائح مفيدة
- السيطرة على هذه الطائرة بدون طيار في الداخل.
- ضع الغطاء الواقي على الطائرة بدون إقلاع دائمًا.
- تحقق مما إذا كانت البطارية مشحونة.
- إذا كانت الطائرة بدون طيار تتصرف بغرابة ، فمسكها واقلبها. سيؤدي هذا الإجراء إلى وضع المروحية في وضع الطوارئ وستتوقف الدوارات على الفور.
كود جاهز و تجريبي
عرض حيDOWNLOAD
اتضح!
اكتب رمزًا ثم شاهد كيف تبدأ السيارة في الانصياع ، وسوف تستمتع! اكتشفنا الآن كيفية تعليم الطائرة بدون طيار الاستماع إلى الأوامر الصوتية. في الواقع ، هناك الكثير من الاحتمالات: التعرف على الوجوه للمستخدم ، والرحلات المستقلة ، والتعرف على الإيماءات ، وأكثر من ذلك بكثير.
ماذا يمكنك أن تقدم لتحسين البرنامج؟
توصي Skillbox بما يلي: