
في هذه المقالة ، سننظر في كيفية نقل مشروع Angular بسرعة إلى التشغيل متعدد اللغات وما هي الأدوات المساعدة اللازمة لذلك.
التوقف عن استخدام NGX- ترجمة!
تمت كتابة معظم المشاريع التي صادفتها باستخدام هذه المكتبة ، وليس من المستغرب أن تكون بسيطة للغاية ، وقد ظهرت قبل الإصدار الرسمي لـ Angular.
استخدم i18n القياسي!
إن إضافته إلى مشروعك أسهل مما يبدو.
وهكذا ، إليك تعليمات قصيرة:
- أضف سمة i18n إلى عنصر القالب
- استخدم السمة i18n- لترجمة سمات العنصر نفسه
- استخدم تعبيرات ICU
- تسجيل اللغة المطلوبة ل Pipe
نترجم تطبيق hello-world خلال 5 دقائق:
في هذا المثال ، سنقوم بتعيين سمة العنوان والمحتوى نفسه للترجمة.
<div i18n i18n-title title=""> {{name}}! </div>
يمكننا أيضا وضع وصف لمترجمنا
<div i18n=" "> {{name}}! </div>
وبالطبع ، بالنسبة لتكرار النصوص ، يمكننا تحديد معرفات:
<span i18n="@@HiId">!</span>
يمكننا أيضًا الجمع بين المعرفات والوصف:
<span i18n=" |@@HiId">!</span>
نكشف تعبير وحدة العناية المركزة (ICU) حيثما احتجنا إليها:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
في هذا المثال ، يعمل مثل حالة التبديل العادية. ولكن هناك حالات الاستخدام المختلفة.
تقريبا كل شيء جاهز!
قم بتشغيل أمر Angular CLI:
ng xi18n
بشكل افتراضي ، سيقوم بجمع ملف messages.xlf بتنسيق XLIFF. هذا يكفي لمزيد من العمل.
انسخ هذا الملف إلى messages.fr.xlf (دعنا نقول أننا نريد ترجمة إلى الفرنسية).
نعطي الملف للترجمة ، لحسن الحظ هذا التنسيق شائع جدًا ، وهناك الكثير من الأدوات المساعدة لجعله من السهل على المترجم تحريره.
حسنًا ، الآن نقوم بتحرير التكوينات angular.json:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
هذا كل شئ!
> ng serve - configuration=fr
> ng build - configuration=fr
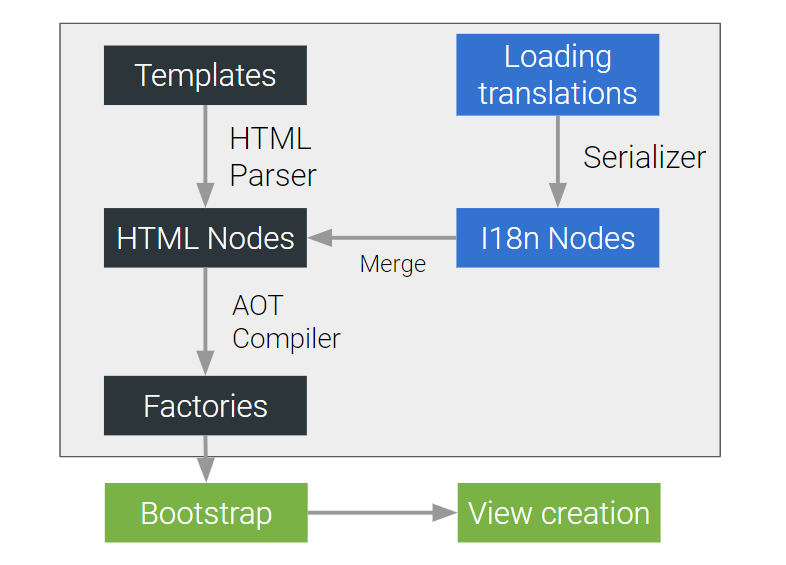
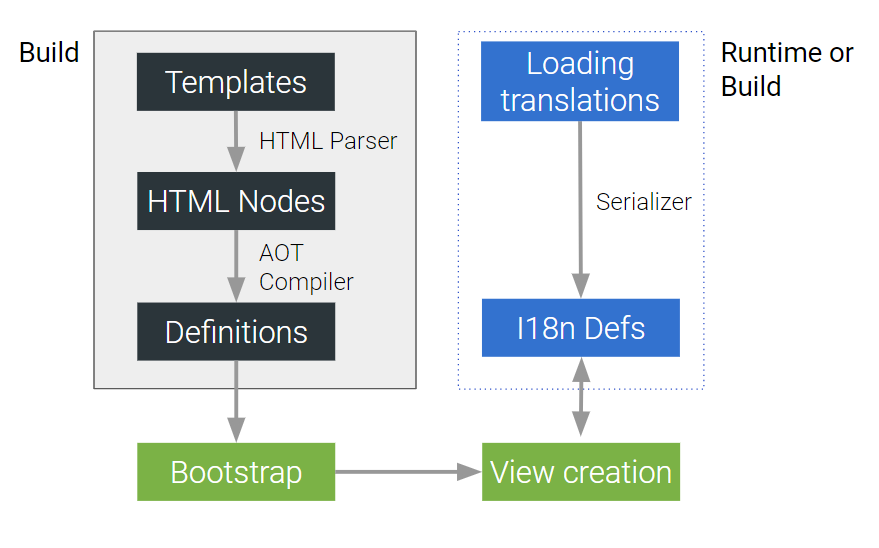
الآن النظر في كيفية عملها من الداخل إلى الخارج:

يمكن أن يتضح من الرسم التخطيطي أن الديناميات غير ممكنة بكل بساطة ، وهكذا يتم ترتيب i18n القياسي حاليًا. وأي تغيير في اللغة سيتطلب تنزيل حزمة جديدة.
في الواقع ، بالنسبة لمعظم الحالات المتعلقة بتعدد اللغات ، لا يلزم وجود متحدث. في كثير من الأحيان هذا هو توطين مختلف تماما. فقط اسأل نفسك ، هل غالبًا ما يقوم المستخدمون بتبديل اللغات؟ ولكن ماذا لو كنت بحاجة لترجمة طلبك إلى العربية؟ يمكنك قراءة توصيات مفصلة على موقع W3C.
لا يمكن للمرء إلا إدراج رابط إلى جدول يقارن خيارات i18n المختلفة للزاوية .
لعشاق الديناميات ، هناك أخبار سارة ، إلى جانب Ivy سيظهر Runtime Service.
I18n وبلاب

إذن ماذا سيعطي؟
- يمكن استخدامه في كل مكان (React، Vue) ، على سبيل المثال ، من خلال عناصر Angular
- شجرة shakeable
- كسل التحميل الدعم
- دعم لغات مختلفة
- وظيفة كاملة دون تجميع
حسنًا ، نظرًا لعدم وجود الكثير من الأدوات المساعدة ، لا سيما تسهيل الحياة ، فقد قمت بإنشاء أداة صغيرة للتحويل السريع إلى وضع متعدد اللغات للتطبيق النهائي الخاص بك:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
وهو يدعم تنسيقين ، كلاهما i18n و ngx-translate-all.
بالنسبة إلى معيار i18n ، ستقوم الأداة بترتيب السمات الضرورية وإضافة الوصف المطلوب.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
لترجمة ngx ، سيتم تعيين المتغيرات ووضع الأنبوب وتصديرها إلى ملف json المطلوب.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
وأريد أيضًا أن تنقل مشاريعك إلى i18n القياسي ، على الأقل في القوالب. وسرعان ما سأنشر أداة خاصة ستنقل مشروعك تلقائيًا من ngx-translate إلى i18n
> npx ngx-translate-migrate ngx-translate -> i18n
لمتابعة المشروع ، يمكنك الاشتراك في قناة twitter أو github أو telegram المخصصة لـ Angular:
إذا كان لا يزال لديك أسئلة ، فأنا أدعوك إلى بث الفيديو المباشر على ngRuAir: