توضح هذه المقالة ثلاثة أنواع من تقارير أبيكس: التقرير الكلاسيكي والتقرير التفاعلي (IR) والشبكة التفاعلية (IG). يعد التقرير الكلاسيكي هو أبسطها ، ولكن مع المكونات الأخرى يتيح لك القيام بأشياء غير متوقعة. يتمتع كل من IR و IG بإمكانيات أكبر بكثير من الصندوق ، لكن هذه أشياء كثيرة بحد ذاتها. من ناحية ، تجعل قدراتها الواسعة نوعًا من التوليف الإضافي غير ضروري ، من ناحية أخرى ، فإن هذه القدرات نفسها تحد بشدة من القدرة على القيام بشيء إضافي. ينطبق الكثير مما ينطبق على التقرير الكلاسيكي عليها أيضًا.

جدول المحتويات
تقرير كلاسيكي
تنسيق بيانات إضافية
التنسيق مع خصائص العمود
التنسيق عن طريق تحرير قالب
إضافة التفاعلية
أحداث من نوع "انقر على خط التقرير"
تحرير البيانات مع التقرير الكلاسيكي
تقرير تفاعلي (IR)
الشبكة التفاعلية (IG)
إنشاء أعمدة غير SQL
أنواع الأعمدة الجديدة
التقارير التفصيلية المستندة إلى IG
معالجة إدخال البيانات في IG
تقرير كلاسيكي
هناك طريقتان لإنشاء تقرير. الأول هو إنشاء مع الصفحة ، من خلال معالج إنشاء الصفحة: حدد نوع الصفحة "تقرير" ، ثم النوع الفرعي "تقرير كلاسيكي" ، ثم انتقل إلى خطوات المعالج لضبط خصائص الصفحة ، والخطوة الأخيرة هي تحديد مصدر البيانات. سيتم إنشاء صفحة جديدة بتقرير واحد ، يمكنك عندئذٍ إضافة شيء آخر إذا رغبت في ذلك. هذه الطريقة لها قيمة تاريخية إلى حد ما ، قبل ظهور مصمم الصفحة الحديث في الإصدار 5.0 ، كان الأمر أسهل حقًا.
الطريقة الثانية - في الصفحة التي تم إنشاؤها بالفعل في " مصمم الصفحة" في القائمة اليمنى في علامة التبويب " Rendering " (وهي الأولى هناك) ، ابحث عن فرع " Regions " ، وانقر بزر الماوس الأيمن فوقه وحدد " Create Region ". بعد ذلك ، تحتاج إلى تحديد في مجموعة الخصائص " Identification " على اللوحة اليمنى: " Title " - العنوان الذي سيتم عرض التقرير على الصفحة به ، و " Type " - " Classic Report " ؛ في مجموعة " Source ": " Location " - " Local Database " (حقل جديد نسبيًا ، لم يكن في 5.x) ، " Type " - " SQL Query " ، " SQL Query " - الاستعلام نفسه. هذا يكفي.
استعلام SQL على أي أمثلة أخرى مبنية و KDPVإنشاء جدول:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
الاستعلام عن التقرير:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
بعد إدخال نص الاستعلام ، ستقوم القمة بتحليله بنفسه واكتشاف الأعمدة. ستبدو إعدادات المنطقة مع تقرير في اللوحة اليمنى كما يلي:

هناك ثلاثة أقسام رئيسية:
- قسم اسمه "
Title " المنطقة: يتم تكوين خصائص المنطقة هناك ؛ - "
Columns ": قائمة الأعمدة ، ولكل منها إعداداته الخاصة ؛ - "
Attributes ": خصائص التقرير نفسه ، أي لوحات البيانات على وجه التحديد (لا أعرف من كيف ، لكن في البداية كنت مرتبكًا لفترة طويلة ، وأين هي خصائص المنطقة وأين هي خصائص التقرير ؛ وعلى وجه الخصوص ، يكون للمنطقة والتقرير " Template " خاص بهم ، وإذا قمت بتغيير " Template " ، ولم يتغير نوع التقرير / المنطقة ، تحقق مما إذا كنت قد قمت بخلطها مع بعضها البعض).
الميزات الأساسية للتقرير الكلاسيكي:
- محاذاة (يسار ، يمين ، يمين) لعناوين الأعمدة وبيانات الأعمدة ، مع تحديد قناع تنسيق للأرقام والتواريخ ؛
- الفرز: إذا حددت "
Sortable " - " Yes " في خصائص العمود ، فسيتم تمثيل عنوان هذا العمود في الصفحة من خلال رابط سيتم فرزه بالنقر فوقه. يمكنك فرز البيانات إما عن طريق إضافة " Order by " إلى الاستعلام ، أو عن طريق تعيين الفرز في خصائص العمود ، ولكن لا يمكنك القيام بهما معًا ؛ - "
Pagination ": يمكنك تحديد عدد الأسطر لكل صفحة (" Attributes " → " Number of Rows ") وضبط مظهر محدد الصفحة (عدة خيارات للاختيار من بينها). انتبه أيضًا إلى المعلمة " Maximum Rows to Process ": فهي تحدد عدد صفوف الاستعلام التي ستنتهي في الجدول. سيتم تطبيق جميع الفرز ، " Pagination " وما إلى ذلك على هذا العدد من الخطوط. إذا كان / من المفترض أن يعيد استعلامك المزيد ، فقم بزيادة هذا الرقم ؛ - "
When No Data Found ": عندما يُرجع الاستعلام 0 صفًا ، لا يظهر الجدول على الإطلاق (حتى العنوان ، وهذه ميزة للمحرك) ، ويمكنك في هذا القسم تحديد رسالة سيتم عرضها بدلاً من الجدول مع النتيجة ؛ - تحميل البيانات إلى ملف CSV: تمت تهيئته في قسم "
Download ".
تحتوي الأعمدة على حقل "كتابة" ، حيث يمكنك اختيار أحد الخيارات المتعددة لعرض النتيجة:
- "نص عادي": هذا هو الخيار الافتراضي - فقط نتيجة الاستعلام.
- "نص عادي (بناءً على قائمة القيم)": إذا كان لديك حقل في الاستعلام يشير إلى جدول بحث ، فيمكنك استبدال قيمة من البحث باستخدام هذا الحقل (لكن من الأفضل ، بالطبع ، ختمها في الاستعلام نفسه).
- "رابط": يسمح لك بإنشاء رابط. حول الروابط سيكون هناك مقال منفصل.
- "عرض الصورة" و "تنزيل BLOB": تتيح لك هذه الأنواع الوصول إلى الملفات المخزنة في جدول في عمود نوع
BLOB . يعرض الملف الأول الصورة كصورة (إذا كانت صورة بالطبع) ، بينما يعرض الثاني رابط تنزيل. - "Percent Graph": يعرض رقمًا من 0 إلى 100 كصورة مع شريط تقدم.
- "العمود المخفي": يُستخدم عندما تكون القيمة من الاستعلام شيءًا مساعدًا (على سبيل المثال ، للتنسيق) ، ولكن لا ينبغي عرضها على الشاشة.
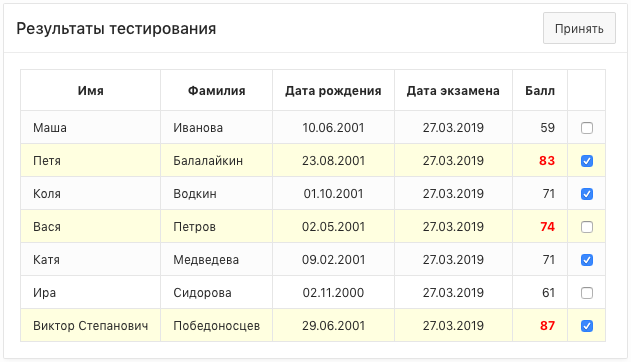
النظر في مثال لدينا قائمة الطلاب الذين يجتازون امتحانًا (تم تقديم استعلام SQL أعلاه). لدينا لوحة نتائج ، ونريد تسليط الضوء على أفضل ثلاثة نتائج باللون الأحمر والجريء. لمساعدتنا في الوصول إلى إعدادات العمود " Column formatting ". عندما يعرض apex التقرير ، فإنه ينشئ جدول HTML ويضع القيم من الاستعلام في خلاياه ( <td></td> ). تسمح لك خاصية " HTML Expression " بتحديد كود HTML التعسفي بدلاً من ذلك. إذا كانت فارغة ، فسوف تضع القمة القيمة من الطلب داخل علامة td ، وإذا لم تكن فارغة ، فحينئذٍ محتوى العقار. في تعبير "تعبير HTML Expression " ، يمكنك استخدام روابط لقيمة أي عمود في الاستعلام ، لذلك عليك أن تضع اسمها بين الحرفين # . في الطلب ، في مثالي ، هناك أعمدة " RATING " (النتيجة التي يجب عرضها) و " COLOR " (تحسب اسم فئة CSS التي ستحدد نمط الإبراز ، اعتمادًا على قيمة عمود " RATING "). في خاصية " HTML Expression " لعمود " RATING " ، اكتب:
<span class="#COLOR#">#RATING#<span>
ويمكن وصف فئة CSS highrating في خصائص الصفحة (" CSS " → " Inline "):
.highrating { color: red; font-weight: bold; }
كل شيء جاهز. إذا قمت الآن بفتح الصفحة ، فسترى أعلى ثلاث نتائج مظللة باللون الأحمر.
وبالطبع ، يمكن حل هذه المشكلة بعدة طرق بديلة. على سبيل المثال ، لا تستخدم فئات CSS ، ولكن احسب اللون في استعلام SQL وأدخله في سمة style ، أو صف فئة CSS المطلوبة في الصفحة أو قالب التقرير. هناك العديد من الاختلافات ، اختر من هو الأقرب.
ملاحظة: لإخفاء جميع الأعمدة الإضافية المستخدمة في التنسيق أو بعض الحسابات الوسيطة ، حدد " Hidden Column " في خصائص Hidden Column " Identification " → " Type ".
يحتوي التنسيق باستخدام خصائص العمود على عيب واحد: لا يمكنك التأثير على تنسيق الخلية نفسها ، أي علامة td . لهذا السبب ، على سبيل المثال ، لن يكون من الممكن تعبئة الخلية تمامًا بأي لون (لأنه في ملفات apex CSS القياسية ، تحتوي خلية الجدول على padding غير صفرية وستكون هناك حدود بيضاء بداخلها).
خذ نفس المثال على النحو الوارد أعلاه وقم بإضافة تمييز أصفر للصفوف التي تحتوي على أفضل ثلاثة نتائج.
للقيام بذلك ، اتبع الخطوات التالية:
- نذهب إلى "
Shared Components " → " User Interface " → " Templates " ، في قائمة القوالب التي تظهر ، انقر فوق عنوان عمود " Type " ، وحدد " Report " في قائمة القيم التي تظهر. الآن نجد القالب " Standard " (يتم استخدامه افتراضيًا) وفي العمود الموجود في أقصى اليمين من القائمة (" Copy ") انقر فوق الزر لإنشاء نسخة من القالب. في النافذة التي تظهر ، أعطِ القالب اسمًا ، على سبيل المثال ، "قياسي مع تمييز". خصائص القالب مفتوحة. في علامة التبويب " Column Template 1 " ، يحتوي حقل " Column Template 1 " على شيء مثل هذا:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
هذا هو قالب الخلية حيث يتم استخدامه الآن. في علامة التبويب هذه ، يمكنك تحديد ما يصل إلى أربعة قوالب بديلة للخلية ، وسيتم تنفيذ الاختيار بينها بناءً على نتيجة حساب شروط كل من القوالب. لدينا حقل RN في الطلب - الرقم التسلسلي للنتيجة (أي ، أفضل نتيجة هي الرقم 1 ، والثاني هو 2 ، وهكذا) ، وسنستخدمه هنا. يجب تطبيق النموذج الأول (حسب حالة المشكلة) فقط على الصفوف التي تكون فيها قيمة العمود RN أكثر من ثلاثة. في خصائص القالب في الحقل " Column Template 1 Condition " ، حدد " Use Based on PL/SQL Expression " ، وفي الحقل " Column Template 1 Expression " ، اكتب:
:RN > 3
ويبقى فقط لإضافة قالب بديل (في حقل " Column Template 2 "):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
هنا ، تتم إضافة الفئة المميزة إلى فئة الخلية القياسية ( td ). الآن يبقى النقر على زر "تطبيق التغييرات".
- العودة إلى مصمم الصفحة. نجد تقريرنا ، في الخاصية "
Attributes " → " Appearance " → " Template " ، حدد قالبنا الجديد "قياسي مع تسليط الضوء" من القائمة. - كما في المثال السابق ، في خصائص الصفحة ("
CSS " → " Inline ") نصف صفنا highlighted الجديد:
.highlighted { background-color: lightyellow !important; }
نقوم بحفظ الصفحة ، والتحقق من النتيجة (يجب أن تكون كما في الصورة في بداية المقال).
إضافة التفاعلية
أحداث من نوع "انقر على خط التقرير"
إحدى أكثر المهام شيوعًا هي تحديد رقم السطر الذي نقر عليه المستخدم. بالنسبة للأحداث في المستعرض في القمة ، تكون مكونات Dynamic Action (DA) مسؤولة. لسوء الحظ ، على الرغم من العدد الكبير للأنواع المختلفة ، لا يوجد جدول أعمال نموذجي لمعالجة النقرة على سطر التقرير. ولكن من السهل نسبيا تقليدها. على سبيل المثال ، سنقوم بإنشاء تقرير ماجستير التفاصيل من تقريرين كلاسيكي على أساس التقرير من القسم السابق.
سيكون التقرير الثاني هنا عبارة عن جدول به أرقام هواتف. بالنقر فوق الجدول الأول ، سيتم تحديثه وإظهار رقم هاتف الشخص المحدد (وبدون إعادة تحميل الصفحة!). بالنسبة لهذا التقرير ، قم بإنشاء منطقة أخرى من نوع "التقرير الكلاسيكي".
سيكون الطلب ، على سبيل المثال ، with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
المكونات الضرورية للحل:
طريقة لتحديد سلسلة محددة من قبل المستخدم. لهذا الغرض ، يكون عمود ID مناسبًا. لسوء الحظ ، إذا تم وضع علامة على هذا العمود مخفيًا (في كثير من الأحيان لا تُظهر المُثخِّمات الإضافية المستخدم حتى لا يثقل كاهل الواجهة) ، فلن يتم تقديمه بواسطة المحرك على الإطلاق ، ولن تكون هذه البيانات موجودة على الصفحة. ولكن يمكن إضافتها إلى عمود موجود بنفس الطريقة التي تم استخدامها لتنسيق الإخراج. لنأخذ بعض الأعمدة (على سبيل المثال ، أول عمود مرئي) وفي حقل " Column formatting " → " HTML Expression " ، اكتب:
<span class="click" data-id="#ID#"></span>#NAME#
يمكنك إدراج هذا الرمز مباشرة في استعلام SQL ، لكن من الأفضل عدم القيام بذلكهناك خيار آخر للقيام بالشيء نفسه - أضف رمز HTML هذا مباشرةً إلى الطلب:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
ستكون النتيجة ككل هي نفسها ، لكن التصنيف حسب حقل name سوف يتوقف عن العمل ، لأن مشغل DBMS سيعتبر هذا الصف بأكمله بيانات وتصنفه. وإذا قمت بذلك من خلال " Column formatting " ، فإن البيانات التي سيتم بها الفرز لن تحتوي على أي شيء غير ضروري.
بالإضافة إلى ذلك ، في هذه الحالة ، لعرض رمز HTML في العمود ، سيتعين عليك التخلي عن الهروب من الأحرف الخاصة ، وهذا أيضًا ثغرة أمنية محتملة.
- معرف التقرير (في حالة وجود أكثر من تقرير واحد على الصفحة). المنطقة لها خاصية "
Advanced " → " Static ID " ، ضع القيمة my_rep . يتم استخدام قيمة هذه الخاصية في كود HTML للصفحة. سيتلقى عنصر div الذي يحتوي على المنطقة سمة id بهذه القيمة. إذا كان حقل " Static ID " فارغًا ، فستستخدم القمة معرف المنطقة من جداول النظام لسمة id . من الأفضل عدم الاعتماد عليه ، لأنه عند نقل التطبيق إلى خادم آخر هذا المعرف قد يتغير مضمونة تقريبا للتغيير. - عنصر للتخزين المؤقت لقيمة
ID للصف المحدد. لنقم بإنشاء عنصر P2_ROW_ID النوع " Hidden " (هذا الاسم ، كما ترى ، يُستخدم في طلب إرجاع قائمة الهواتف). بعد ذلك ، تحتاج إلى إنشاء إجراء ديناميكي. افتح مصمم الصفحة ، في اللوحة اليمنى من علامة التبويب "الإجراءات الديناميكية" ، ابحث عن الفرع "انقر" ، وانقر فوقه بالزر الأيمن ، واختر "إنشاء إجراء ديناميكي" من القائمة. بعد ذلك ، املأ خصائص DA التالية:
بعد ذلك ، لنقم بإنشاء إجراءات لهذا DA (" True Actions "):
يحصل الإجراء الأول على ID الصف المحدد ويخزنه في عنصر. تحتاج إلى تعيين قيم الخصائص التالية: " Action " - " Set Value " ، " Set Type " - " JavaScript Expression " ، " JavaScript Expression " - الكود التالي:
this.triggeringElement.querySelector('span.click').dataset.id
في خاصية " Affected Elements " → " Selection Type " ، حدد " Item(s) " ، في الخاصية " Item(s) " ، حدد العنصر P2_ROW_ID .
- الإجراء الثاني يرسل قيمة العنصر إلى الخادم. الخصائص: "
Action " - " Execute PL/SQL Code " ، و " Execute PL/SQL Code PL/SQL Code " - فقط null; ، " Items to Submit P2_ROW_ID " - P2_ROW_ID (في الواقع ، كل هذا الإجراء ضروري لإرسال قيمة العنصر إلى الخادم - لا توجد طريقة أكثر بساطة للقيام بذلك ؛ وبدلاً من هذين Actions يمكنك إنشاء واحد باستخدام javascript بداخله ، والتي ستحسب القيمة ، و إرسالها إلى الخادم - ولن يكون الأمر أكثر صعوبة). - الإجراء الثالث بتحديث التقرير الثاني (التفاصيل). خصائص: "
Action " - " Refresh " ، " Affected Elements " → " Selection Type " - حدد " Region " ، في " Region " حدد المنطقة الثانية مع الهواتف.
ملاحظة العمل الديناميكيفي المستقبل ، سأكتب مقالة مفصلة منفصلة عن DA والعديد من مكونات قمة مستوى الدخول الأخرى حتى يفهم أي مبتدئ على الفور كيف وأيا من الأعمال التالية ، ولكن الآن تخيل أن القارئ يعرف كل هذا بالفعل.
هذا كل شيء. إذا اتخذت كل هذه الخطوات ولم تفوت أي شيء ، فسيكون لديك تقريران على الصفحة ، وعند النقر فوق أي سطر من التقرير الأول ، سيتم تحديث الثاني ويعرض بيانات الشخص المحدد.
تحرير البيانات مع التقرير الكلاسيكي
في ذروة الإصدارات القديمة ، كان هناك نوع تقرير يُعرف باسم نموذج جدولي (لا يزال موجودًا من حيث المبدأ ، على الرغم من أنه تم تمييزه باسم Legacy) ، مما سمح بتغيير البيانات في عدة صفوف من الجدول في وقت واحد. تم استبداله بشبكة تفاعلية أقوى بكثير. هنا سوف أشرح كيفية استخدام الوسائل البدائية لتجميع تناظرية لنموذج جدولي دافئ. خذ نفس الجدول كما في المثال السابق ، وأضف القدرة على تعديل اسم الشخص ولقبه.
لتحرير البيانات ، والتي لا يُعرف مقدارها مقدمًا تقريبًا ، سنحتاج إلى APEX_APPLICATION و APEX_APPLICATION . الأول يسمح لك بإنشاء أي عناصر في وقت التشغيل (الإنشاء ، في هذه الحالة ، هو إنشاء HTML المطابق) ، والثاني يسمح لك بالوصول إلى البيانات المدخلة في الحقول التي تم إنشاؤها في وقت التشغيل.
خذ بعين الاعتبار الدالة APEX_ITEM.TEXT (تقوم بإرجاع رمز HTML لإدخال نص بسيط). هذه هي الطريقة التي يتم الإعلان عن هذه الوظيفة في الوثائق :
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
تصف المعلمات التي تبدأ بالقيمة الثانية ما ستتضمنه شفرة HTML: القيمة في حقل الإدخال والسمات الإضافية وقيود الطول وما إلى ذلك. المعلمة الأكثر أهمية في حالتنا هي الأولى (وهي المعلمة المطلوبة الوحيدة والباقي لها قيم افتراضية). يمكن أن تأخذ هذه المعلمة قيمًا من 1 إلى 50 ، ومن ثم سيتم استخدام الرقم الذي تم إدخاله هنا للوصول إلى البيانات التي أدخلها المستخدم. يتوافق كل رقم مع مجموعة PL / SQL APEX_APPLICATION.G_FXX ، حيث XX هي 01 ، 02 ، ... 50 .
لمهمتنا نحن بحاجة إلى ثلاثة حقول الجدول: id ، name ، surname . يجب أن يكون الأول مخفيًا ، والثاني والثالث يجب أن يكونا حقلين للإدخال.
نقوم بإنشاء تقرير بناءً على استعلام SQL:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- في خصائص الأعمدة
NAME و SURNAME ، نزيل هروب الحروف: في " Security " → " Escape special characters " قمنا بتعيين " No ". - إنشاء زر "
Save " ، يمكن ترك الإعدادات بشكل افتراضي. نقوم بإنشاء عملية " After Submit " مع الخصائص: " Identification " → " Type " - " PL/SQL " ؛ " Server-side Conditions " → " When Button Pressed " - الزر " Save ". ورمز لحفظ البيانات في قاعدة البيانات:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
كما ترى ، يبدو الأمر بسيطًا جدًا. يبقى فقط أن نذكر مأزق واحد غير سارة في العمل مع APEX_ITEM . إذا كنت تريد بهذه الطريقة إضافة خانات اختيار إلى التقرير:
select ... apex_item.checkbox2(4, id) from students
سيكون لديك بعد ذلك أكبر عدد من العناصر في مجموعة APEX_APPLICATION.G_F04 كما توجد مربعات اختيار ، بينما في جميع المجموعات الأخرى سيكون عدد العناصر مساويًا لعدد الأسطر المعروضة على الشاشة ، apex_item.checkbox2 القيمة التي تمر بها مثل المعلمة الثانية إلى وظيفة apex_item.checkbox2 في محتويات المجموعة . apex_item.checkbox2 . وبالتالي ، إذا كنت تستخدم مجموعة تحتوي على بيانات من مربعات الاختيار في رمز مشابه لما سبق ، فقد تواجه الاستثناء NO DATA FOUND .
تقرير تفاعلي (IR)
يعد Interactive Interactive عبارة عن مجموعة متعددة الأغراض جاهزة للاستخدام والتي يوجد بها عدد كبير من الوظائف للعمل مع البيانات. كل ما نحتاج إليه هو تمكينهم في الإعدادات (بتعبير أدق ، لا تقم بتعطيلهم ، لأنه يتم تضمين كل شيء تقريبًا بشكل افتراضي) في صفحة IR ، يبدو كأنه تقرير عادي ، وفوقه فقط توجد لوحة إضافية مع حقل إدخال للبحث وزر " Actions ". يُظهر زر " Actions " قائمة إضافية تتوفر منها جميع الوظائف الأخرى. سأذكر فقط الاحتمالات لفترة وجيزة:
- لوحة البحث: تتيح لك البحث عن النص المحدد في جميع أعمدة التقرير ؛
- "
Actions " → " Columns ": تحديد عرض الأعمدة (التسلسل ، إخفاء / إظهار) ؛ - "
Actions " → " Filter ": أدوات تصفية البيانات التي تسمح لك بتحديد حقل ، عملية تصفية (أكثر ، أقل ، متساوية ، تحتوي على نص ، إلخ) ؛ - "
Actions " → " Data ": معالجة البيانات (الفرز والحساب والتجميع و Flashback ) ؛ - "
Actions " → " Format ": إعدادات عرض البيانات ؛ يسمح لك بإبراز البيانات اللازمة (يتم ضبط ألوان الإضاءة الخلفية وشروط البيانات) ، وجعل Control Control (لا أعرف ما يطلق عليه باللغة الروسية ، يبدو مثل هذا) ، حدد عدد أسطر التقارير على الصفحة ؛ - "
Actions " → " Chart " ، " Group by " ، " Pivot ": الأسماء تتحدث عن نفسها - بناء المخططات والرسوم البيانية والتقارير الموجزة بناءً على بيانات الأشعة تحت الحمراء ؛ - "
Actions " → " Report ": يسمح للمستخدم النهائي بحفظ التقرير باسم محدد. في هذه الحالة ، سيتم حفظ جميع الإعدادات التي تم إعدادها من جميع عناصر القائمة الموضحة أعلاه ، وسيكون لكل مستخدم إعداداته الخاصة ؛ - "
Actions " → " Download ": تصدير البيانات ، ويدعم 5 صيغ: CSV ، PDF ، XLS ، HTML ، RTF.
أي مما سبق أن يكون متاحًا للمستخدم تم تكوينه في خصائص التقرير: " Attributes " → مجموعات الخصائص " Search Bar " ، " Actions Menu " ، " Download ".
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".