
لقد كان عيد الميلاد دائمًا واحدًا من أفضل الأوقات في السنة. بالنسبة لي ، عيد الميلاد هو موسم يجلب الكثير من الحب والضحك والسعادة والأشياء السحرية الأخرى في حياتنا.
لقد ولدت وترعرعت في إسبانيا ، وبشكل أكثر تحديداً في تينيريفي ، وهي جزيرة شبه استوائية مشمسة في وسط المحيط الأطلسي قبالة الساحل الأفريقي. يجب أن أقول إن عيد الميلاد في تينيريفي يختلف تمامًا عن آخر عيد الميلاد الذي قضيته في لندن منذ انضمامي إلى Badoo.
من بين الميزات الرائعة في العيش في لندن أنه يجب علي رؤية الثلوج لأول مرة في حياتي ، حيث تتساقط الثلوج الحقيقية من السماء. فقط لا يصدق!
عند الحديث عن رقاقات الثلج ، لديّ قصة مثيرة للاهتمام لأخبركم بشيء حدث لي يومًا ما في المكتب في عيد الميلاد الأخير. كان على حق قبل أن أذهب إلى المنزل إلى تينيريفي لقضاء بضعة أيام مع عائلتي.
لقد حدث هذا في شهر كانون الأول (ديسمبر) الماضي ، حصلت على تذكرة مثيرة للغاية مع الوصف التالي

Uhmm ، مثيرة جدا للاهتمام. أراد Badoo إنشاء رسم كريسماس في عيد الميلاد لتطبيق iOS الخاص بنا الذي تضمن الثلج ، وكنت محظوظًا للحصول على الوظيفة ، لقد أحببت الفكرة! لكنني لم أعرف من أين أبدأ.
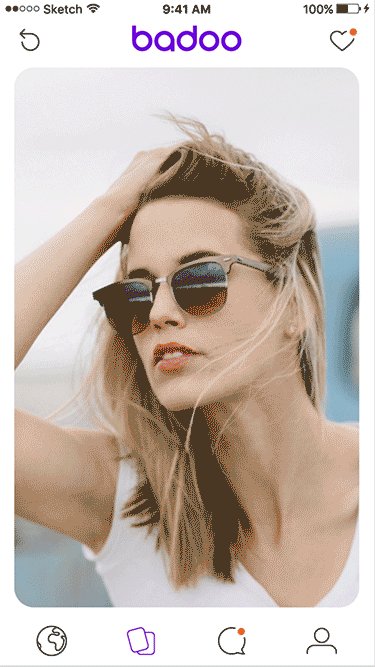
كالعادة ، كان هناك ملف Sketch مرتبط بتذكرة السفر ولحسن الحظ كان هناك تصميم يشبه هذا:

لذلك ، على الأقل كنت أعرف ما أردنا لكنني لم أكن متأكدة بالضبط من المتوقع من هذه الثلج. ذهبت لمعرفة المزيد من فريق التصميم.
كما شككت ، فقد قاموا بالفعل ببناء نسخة مذهلة من الرسوم المتحركة باستخدام
"After Effects" .
أخبروني أساسًا أن الفكرة كانت تتمثل في إضافة رقاقات ثلجية متحركة تسقط من أعلى الشاشة أثناء الرسوم المتحركة لبدء تشغيل التطبيق (أرادوا أيضًا رؤية قبعة سانتا تضاف إلى الشعار ولكن كونها بديلاً بسيطًا للأصول ، فإنها لن تفوز ") ر الشكل في هذه المادة).
كنت أعرف أن الرسوم المتحركة لبدء التشغيل في iOS استخدمت
Lottie لأنني كنت هناك قبل فترة من الوقت عندما تم تطبيقه (لمزيد من التفاصيل حول ذلك راجع هذه
المقالة بواسطة Radek Cieciwa . ومع ذلك ، أخبرت المصممين أنني سوف أفكر في بعض الأفكار لأن ربما كان هناك طريقة أكثر بساطة لإضافة الثلج دون الحاجة إلى استخدام Lottie ، لقد بدأت في البحث عن طرق مختلفة ومختلفة.
هذه هي الرسوم المتحركة المبهرة في Badoo حيث قام راديك بتنفيذها. ! أنيق

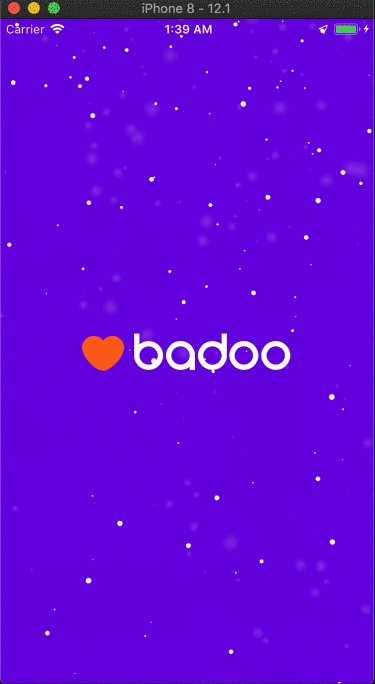
وهنا الرسوم المتحركة الثلج التي بنيت على القمة. تريد أن تعرف كيف فعلت ذلك؟ استمر في القراءة.

نظم الجسيمات
بعد قراءة بعض الوثائق المثيرة للاهتمام حول الرسوم المتحركة ، تذكرت أن "أنظمة الجسيمات" هي تقنية شائعة لتحقيق هذا النوع من الرسوم المتحركة في الأفلام وألعاب الفيديو.
تصف
ويكيبيديا هذا بشكل مثالي:
"نظام الجسيمات عبارة عن تقنية في فيزياء الألعاب ، ورسومات الحركة ، ورسومات الكمبيوتر التي تستخدم عددًا كبيرًا من العفاريت الصغيرة جدًا ، أو النماذج ثلاثية الأبعاد ، أو غيرها من الكائنات الرسومية لمحاكاة أنواع معينة من الظواهر" الغامضة "، والتي يصعب للغاية تتكاثر مع تقنيات التقديم التقليدية - عادة ما تكون أنظمة شديدة الفوضى أو ظواهر طبيعية أو عمليات تسببها التفاعلات الكيميائية. "
تم تقديم هذه التقنية في عام 1982 ، في فيلم Star Trek II: The غضب خان لخلق تأثير سفر التكوين الخيالي.
يتكون نظام الجسيمات من واحد أو أكثر من العناصر الأولية الرسومية الفردية مثل النقاط أو الخطوط أو الصور التي تسمى الجزيئات. يتم عرض / انبعاث هذه الجسيمات بواسطة نظام الجسيمات.
كل من هذه الجسيمات لها سمات تؤثر بشكل مباشر أو غير مباشر على سلوك الجسيم ، وتحدد كيف وأين يتم تقديم الجسيم. يمكن نقلها بأعداد كبيرة وفي اتجاهات مختلفة لإنشاء تأثيرات السوائل.
الرسوم المتحركة سارية المفعول عندما يتم إنشاء الجزيئات أو تنبعث من نظام الجسيمات لها. يبعث النظام جزيئات في مواقع عشوائية داخل منطقته. يمكن أن يكون لهذه المنطقة أشكال مختلفة ، مثل الدائرة ، والصغر ، والخط ، والنقطة ، والمستطيل ، والكرة ، إلخ.
يعرّف النظام أيضًا بعض الخصائص التي تؤثر على هندسته وتولد السرعة وجوانب أخرى. لكل API لأنظمة باعث الجسيمات ، هناك أسماء خصائص مختلفة لسلوكيات مماثلة.
عندما تنبعث جميع هذه الصور في وقت واحد من قبل نظام الجسيمات ، فإنه يخلق الرسوم المتحركة المذهلة التي تبدو مثل المطر أو النار أو حتى الثلوج!



الأيدي على
لقد خمنت أن Apple قد تقدم الدعم لأنظمة الجسيمات في بعض واجهات برمجة التطبيقات الخاصة بها. راجعت ، نعم ، كنت على حق!
نظام الجسيمات هو جزء من Core Animation في iOS ووجدت وثائق جيدة عنه في
CAEmitterLayer و
CAEmitterCell .
بمجرد حصولي على جميع المعلومات المتعلقة بأنظمة الجسيمات وواجهة برمجة التطبيقات المدعومة في نظام التشغيل iOS ، بدأت العمل من جانبي المفضل ، وقمت بالفعل بتنفيذ الشفرة الخاصة برسوم الثلج.
للأسف ، لم يستمر عيد الميلاد إلى الأبد ، بالطبع ، لذلك كان من الضروري التحكم في مظهره عن بُعد حتى يمكن إزالته بعد 25 ديسمبر.
كما وصفت سابقًا ، تم تنفيذ الرسوم المتحركة لبدء تشغيل التطبيق في Lottie. ثم اضطررت إلى معرفة كيفية إضافة رقاقات الثلج إلى الرسوم المتحركة الحالية دون تعطيل الرمز الموجود لأنه سيتعين إزالته بعد وقت قصير من الإصدار.
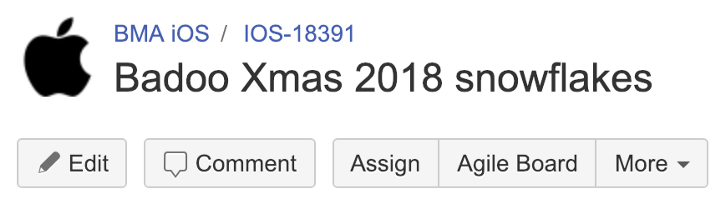
لقد وجدت طريقة بسيطة للغاية للقيام بذلك. أود أن أقوم بإدخال UIView شفافة جديدة لعرض الرسوم المتحركة على رقاقات الثلج بين الرسوم المتحركة للشعار والخلفية ، وبعد ذلك أتحكم في مظهر طريقة العرض هذه باستخدام إشارة بعيدة.

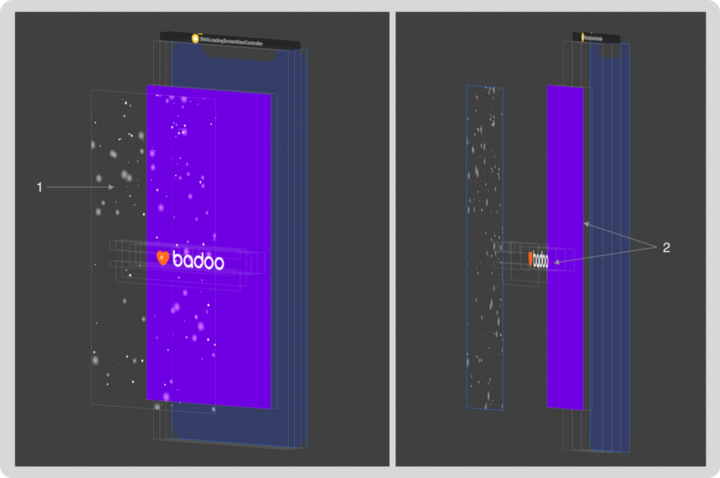
تُظهر الصور أعلاه المشاهدات التي تم استخدامها في الرسوم المتحركة النهائية.
- وجهة النظر التي تحتوي على الرسوم المتحركة نظام الجسيمات. أساسا ، الثلج
- المشاهدات المستخدمة لتحريك الشعار: تلك الرسوم المتحركة باستخدام لوتي.
بمجرد حل هذه المشكلة ، كنت بحاجة فقط لإنشاء فئة UIView قابلة لإعادة الاستخدام تحتوي على منطق بواعث الجسيمات من أجل توليد رقاقات ثلجية متحركة مذهلة.
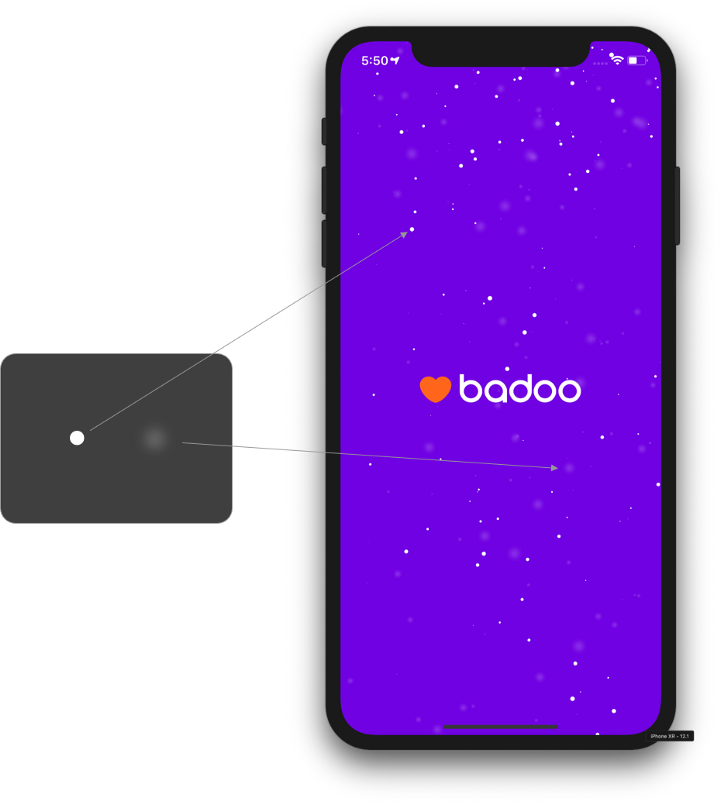
أول شيء كنت بحاجة إليه هو أصول الصور لمحتوى بواعث الخلايا التي تمثل الثلج الفعلي. لكنها بسيطة جدا ، أليس كذلك؟
كل ندفة الثلج ليست سوى دائرة كبيرة بيضاء اللون مقرونة بدائرة بيضاء ضبابية كبيرة أخرى. أنا خلقت لهم نفسي باستخدام رسم.

بعض تفاصيل التنفيذ
CAEmitterLayer هو CALayer خاص يقوم بإصدار نظام جزيئي وينعشه ويجعله. يحتوي على بعض الخصائص التي تسمح بتخصيص هندسة الطبقة ووضع الموضع والعرض ، وأكثر من ذلك.
بدأت الرسوم المتحركة عن طريق إنشاء طبقة باعث:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
كنت بحاجة فقط إلى ثلاث خصائص لإعداد طبقي:
- emitterShape : هذا يحدد شكل الطبقة. في حالتي ، استخدمت الشكل الخطي لأنه سيسمح لثلوج الثلج بالانتقال إلى اليمين عبر الشاشة بأكملها
- startTime : هذه الخاصية جزء من بروتوكول CAMediaTiming وتمثل الوقت الذي تظهر فيه الطبقة بصريًا بعد إضافة الحركة إلى الطبقة
- timeOffset : كان التأثير المطلوب هو رؤية رقاقات الثلج على الشاشة بأكملها مباشرة من بداية الحركة. هذه الخاصية جزء من بروتوكول توقيت CAMedia وتعمل بشكل أساسي مثل التقديم السريع للرسوم المتحركة. لقد قمت بتعيين قيمة تبلغ 10.0 ثوانٍ والتي يمكن أن تقدم بشكل فعال الرسوم المتحركة وتغطي الشاشة برقاقات الثلج (لو قمت بتعيين 0.0 ثانية ، فستبدأ رقاقات الثلج في الانخفاض ببطء من الأعلى وقد استغرقت بعض الوقت لتغطية الكل الشاشة.
بعد أن قمت بإعداد طبقة باعث ، ثم قمت بإنشاء 2 خلايا باعث مختلفة. أول واحد لثلوج الثلج الدائرية "الأثقل" والآخر الذي يمثل الثلج "الأخف".
بالنسبة لتأثير ندفة الثلج "الأثقل" ، استخدمت خلية الباعث هذه:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
كما ترون ، اضطررت إلى إعداد عدد من الخصائص للخلية ، وكلها مهمة لتحقيق التأثير المرئي المطلوب.
- محتويات : CGImage تستخدم لتمثيل ندفة الثلج. في هذه الحالة ، يعد هذا أحد الأصول الموضحة في قسم "التدريب العملي" أعلاه
- emissionRange : يحدد الزاوية ، بالراديان ، ويحدد مخروطًا حول زاوية الانبعاثات. قمت بتعيين PI للسماح للجسيمات أن تكون مرئية مع الشاشة في أي زاوية
- العمر : يحدد عدد الثواني التي يجب أن تعيشها الخلية / الجسيم
- birthRate : يحدد عدد هذا النوع من الجسيمات المحدد الذي سيتم إنشاؤه بواسطة طبقة الباعث في الثانية
- scale and scaleRange : يحدد كيف يجب أن تكون الجزيئات الكبيرة ، 1.0 يكون الحجم الأقصى. يحدد النطاق التباين في الحجم بين الجسيمات التي تم إنشاؤها في نفس الوقت بواسطة الخلية الباعثة ، مما يسمح للخلايا العشوائية ذات الأحجام المختلفة
- السرعة والسرعة : تحدد السرعة الأولية للخلية. هذا يختلف بشكل عشوائي داخل النطاق المحدد بواسطة خاصية velocityRange
- spin و spinRange : يحددان سرعة الدوران ، المقاسة بالراديان في الثانية الواحدة ، وتختلف بمقدار عشوائي داخل النطاق المحدد بواسطة خاصية spinRange
- yAcceleration و xAcceleration : مكونات متجه التسارع المطبق على الخلية
كنت بحاجة أيضًا إلى باعث ثانٍ لإنشاء ندفة الثلج الناعمة. بالنسبة إلى هذا باعث ، كل ما كان علي فعله هو تعيين نفس القيم لجميع الخصائص ، باستثناء اثنين:
- المحتويات : في هذه الحالة ، سيكون من أصل صورة دائرية كبيرة ضبابية
- السرعة : من أجل محاكاة ندفة ثلج أخف ، لقد أبطأت سرعة "السقوط"
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
كان الباقي بسيطًا جدًا ، كنت بحاجة فقط لربط الطبقة والخلايا معًا. يؤدي!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
الاستنتاجات
لم يستغرق الأمر وقتًا طويلاً حتى أصبح لديّ حل عملي على Badoo من أجل الرسوم المتحركة للثلوج وكانت النتيجة النهائية رائعة حقًا. عدت إلى المصممين بتطبيقي البسيط والنظيف وأحبوا ذلك.
يمكن أن تكون الرسوم المتحركة التي تم إنشاؤها باستخدام أنظمة الجسيمات مؤثرة جدًا وسهلة التنفيذ نسبيًا ، شريطة أن يكون لديك الأدوات الصحيحة.
معلومات ممتدة حول بواعث الجسيمات