الإصدار التجريبي التالي من AvaloniaUI .

يتضمن الإصدار عددًا كبيرًا من إصلاحات الأخطاء وتحسينات الأداء وعددًا من الميزات الجديدة. ما هو الجديد ، يمكنك معرفة تحت خفض.
X11 الخلفية لنظام التشغيل Linux
في السابق ، استخدمنا GTK2 ثم GTK3 لرسم النوافذ في نظام Linux. لسوء الحظ ، واجهت GTK مشكلات أكثر من جيدة ، وكان يجب إجراء إخراج الرسومات بشكل عام من خلال XPutImage من اتصال منفصل بخادم X.
في عام 2011 ، تم تنفيذ خلفية تعمل مباشرة مع libX11 ، والتي ، بالإضافة إلى إصلاح عدد من الأخطاء وتبسيط النوافذ ، مكّنت من تنفيذ دعم DPI لكل شاشة ، والذي ، لأسباب أيديولوجية ، لا يوفر GTK لـ X11 تفوق Weyland (موجود في Qt for X11).
لا تزال مربعات حوار الملفات تعتمد على GTK3 ، ولكن يتم تنظيم العمل معها بطريقة تجعل من الممكن في المستقبل استخدام نفس مربعات الحوار من Qt وعبر واجهات برمجة تطبيقات البوابة الإلكترونية .
AvaloniaResource
في السابق ، استخدمنا EmbeddedResource للموارد ، مما أدى إلى أسماء الموارد للنموذج `resm: YourAssembly.Dir1.Dir2.file.xaml". الآن قمنا بتنفيذ مهمة MSBuild تسمح لك بالرجوع إلى الموارد بواسطة Url العادي كما هو الحال في WPF / UWP ، وكذلك نفس المسارات النسبية المرتبطة بملف XAML الحالي ، على سبيل المثال:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
لترحيل المشروعات القديمة ، تحتاج إلى استبدال EmbeddedResource بـ AvaloniaResource ، على سبيل المثال:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
لربط علامة XAML مع codebehind ، تم تعيين اسم المورد في EmbeddedResource مسبقًا بمساحة الاسم واسم الفئة ، مما تسبب في عدد من المضايقات عندما لا يتطابق موقع ملف العلامات مع مساحة الاسم ومساحة الاسم للفئة. الآن يتم استخدام سمة x:Class لهذا ، كما هو الحال في جميع أطر عمل XAML الخاصة بالشخص السليم:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
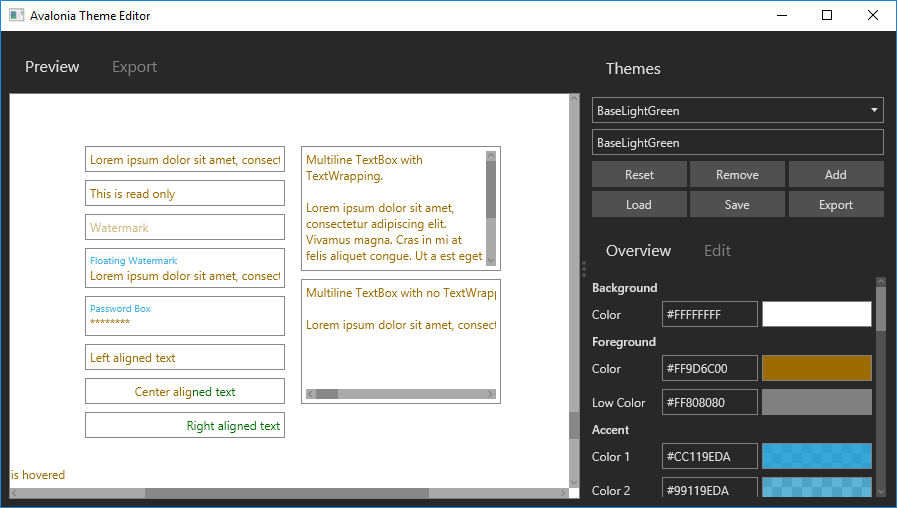
موضوع الظلام
وأضاف # 2078 ميزة أن الجميع ينتظر لفترة طويلة ، موضوع مظلم.

ملاحظة: لا يتم تبويب علامات التبويب الموجودة على اليسار وفقًا للموضوع ولا يتم تضمينها فيه.
تم تنفيذ بعض عمليات إعادة تكوين التكوين الخاصة بالخيارات الخاصة بالنظام الأساسي. في السابق ، اضطررت إلى كتابة مثل هذا القدم الرهيب:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
الآن كل شيء قصير وجميل
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
تم تحديث معاينة البرنامج المساعد لبرنامج Visual Studio
تمت إعادة كتابة المعاينة لاستخدام نقل الصور عبر TCP. سابقا ، كان لدينا مجموعة من العكازات مع إنشاء نافذة خارج الشاشة ودفعها إلى الاستوديو من خلال user32! SetParent. كانت المشكلة في هذا النهج أنه لم ينجح دائمًا ، وعندما نجح ، لم يكن دائمًا كما ينبغي. الآن المعاينة يتصرف أكثر استقرارا.
أيضا في البرنامج المساعد المحدثة تم إدخال تحسينات الاستخبارات
ViewBox
في # 2066 ، عنصر تحكم مطلوب بشكل متكرر من WPF و ViewBox : ViewBox .
DropDown إعادة تسمية ComboBox
على الرغم من حقيقة أنه لا يزال قائمة منسدلة ، وليس مربع تحرير وسرد ، قمنا بإعادة تسميته ليكون مثل أي شخص آخر (WPF / UWP). لا يزال الاسم القديم متاحًا ، ولكن ستتم إزالته في بضعة إصدارات.
DataGrid
يعتبر DataGrid الآن جاهزًا للاستخدام المشروط (حسنًا ، لأنه ببساطة مستخدم بالفعل) ، تم نقله إلى المستودع الرئيسي ونشره في حزمة Avalonia.Controls.DataGrid .
لاستخدام ، تحتاج إلى استدعاء UseDataGrid عند تكوين التطبيق:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
وتسجيل السمة الافتراضية في App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Multiselect في TreeView
في # 2347 ، تمت إضافة تحديد متعدد إلى TreeView. كان عام 2019.
تحسين دعم ReactiveUI
تمت إضافة عنصر تحكم في # 2294
RoutedViewHost .
خطوط النظام API
يمكنك الآن الحصول على قائمة بجميع واجهات برمجة التطبيقات المتاحة في النظام. واصل عام 2019.
العديد من الأخطاء الثابتة
يمكن الاطلاع هنا على قائمة بجميع التغييرات (تقريبًا).
كسر التغييرات
نظرًا لأن لدينا 0 رقم إصدار رئيسي ، وفقًا لـ SemVer ، يمكننا إجراء تغييرات عاجلة في الإصدارات الثانوية. ونحن نفعلها جميعًا على نفس المنوال ، ولهذا السبب لا تزال "تجريبية". يمكن العثور على قائمة بمعلومات الترحيل هنا .
كيفية البدء في استخدام
أسهل طريقة هي تثبيت الملحق لبرنامج Visual Studio واستخدام القوالب المرفقة به ، أو استخدام القوالب لـ dotnet الجديدة . يمكن الاطلاع على أمثلة للعمل مع مجموعة الأدوات
هنا
في الوقت الحالي ، يمكننا أن نقول تقليديا حول الوثائق ، لدينا شيء من هذا القبيل في WPF ، ما لم يرد وصفه في WPF على الموقع ، ولكن إذا حدث شيء غير واضح تماما ، ثم طرق على Gitter-chat /
لا أحد يستخدم هذا على الإطلاق؟
لن نقول للجميع ، بل نقول لأولئك الذين أخبرونا عن أنفسهم في الدردشات:
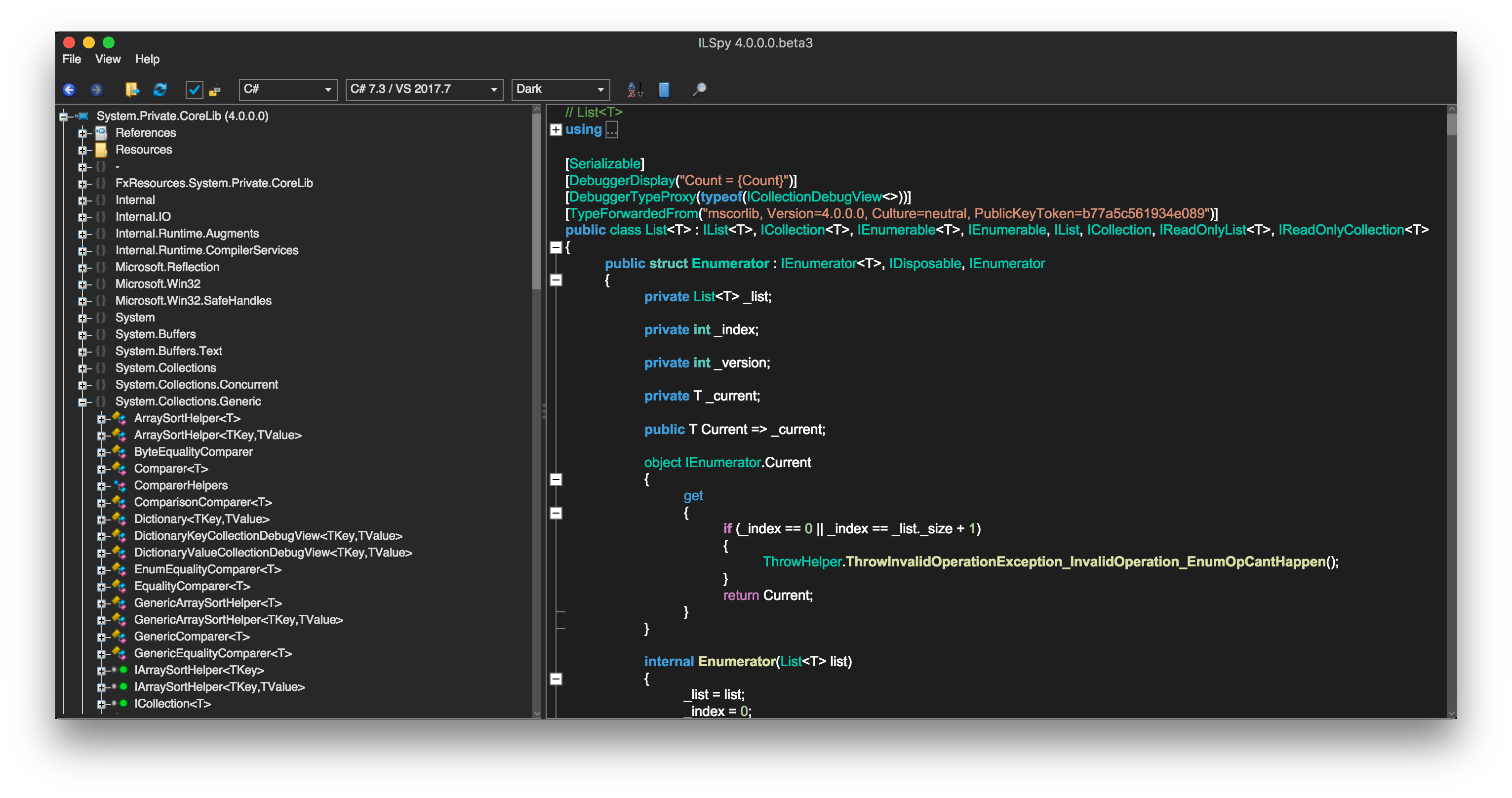
عبر منصة نسخة من ILSpy

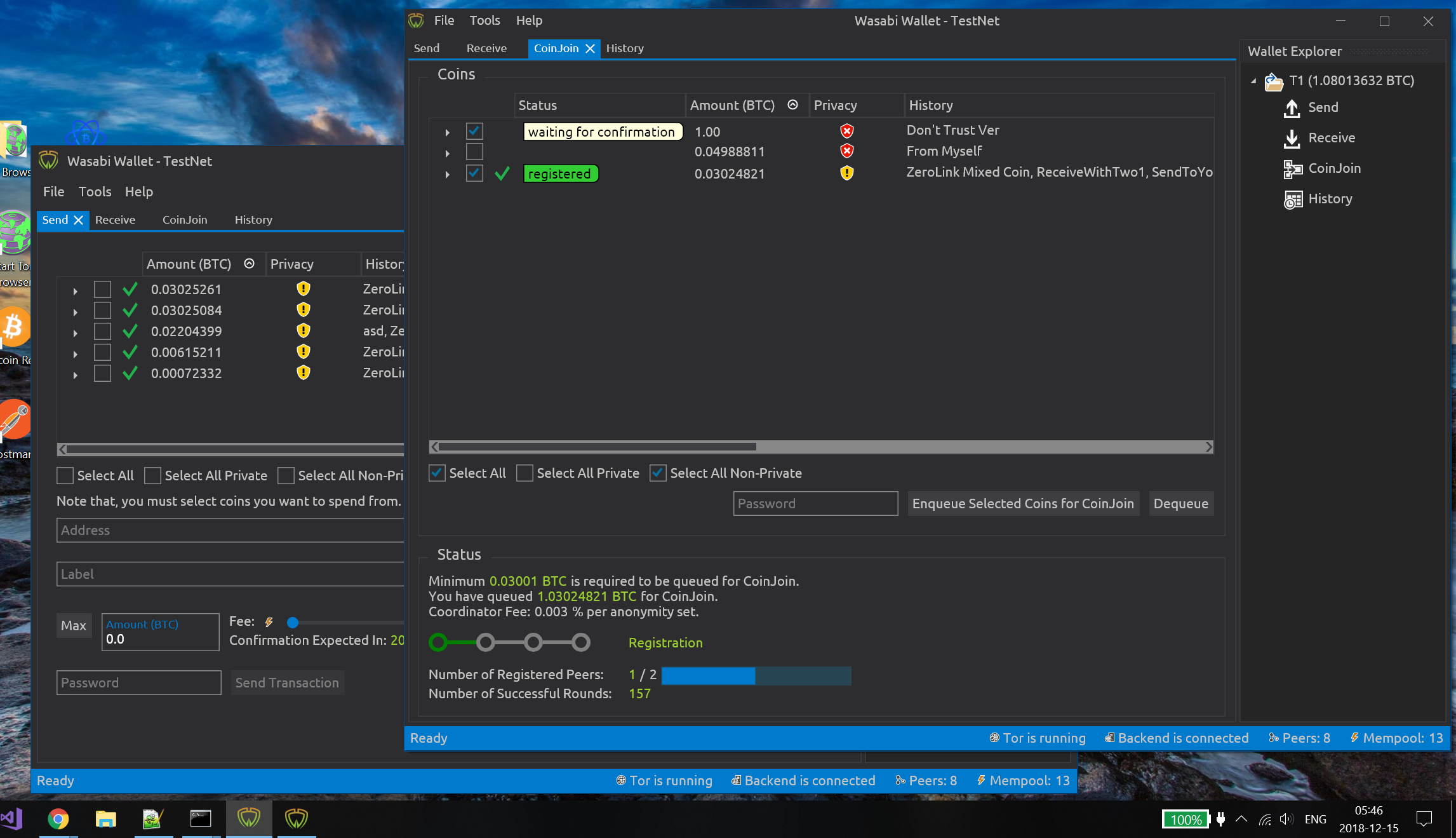
WasabiWallet - محفظة بيتكوين المتوافقة مع ZeroLink

PokemonBattleEngine - محاكاة لمعارك بوكيمون
egram.tel - عميل Telegram

SparkSDR - راديو المعرفة البرمجيات لمحطات راديو الهواة (؟).
RoslynPad هو تناظرية مفتوحة المصدر من LinqPad.

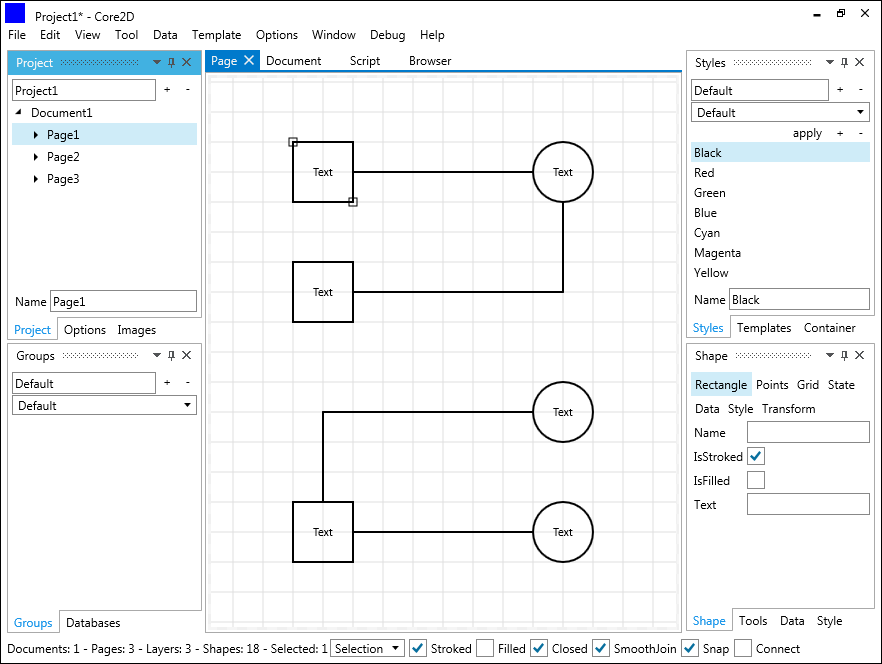
Core2D - محرر الرسم البياني

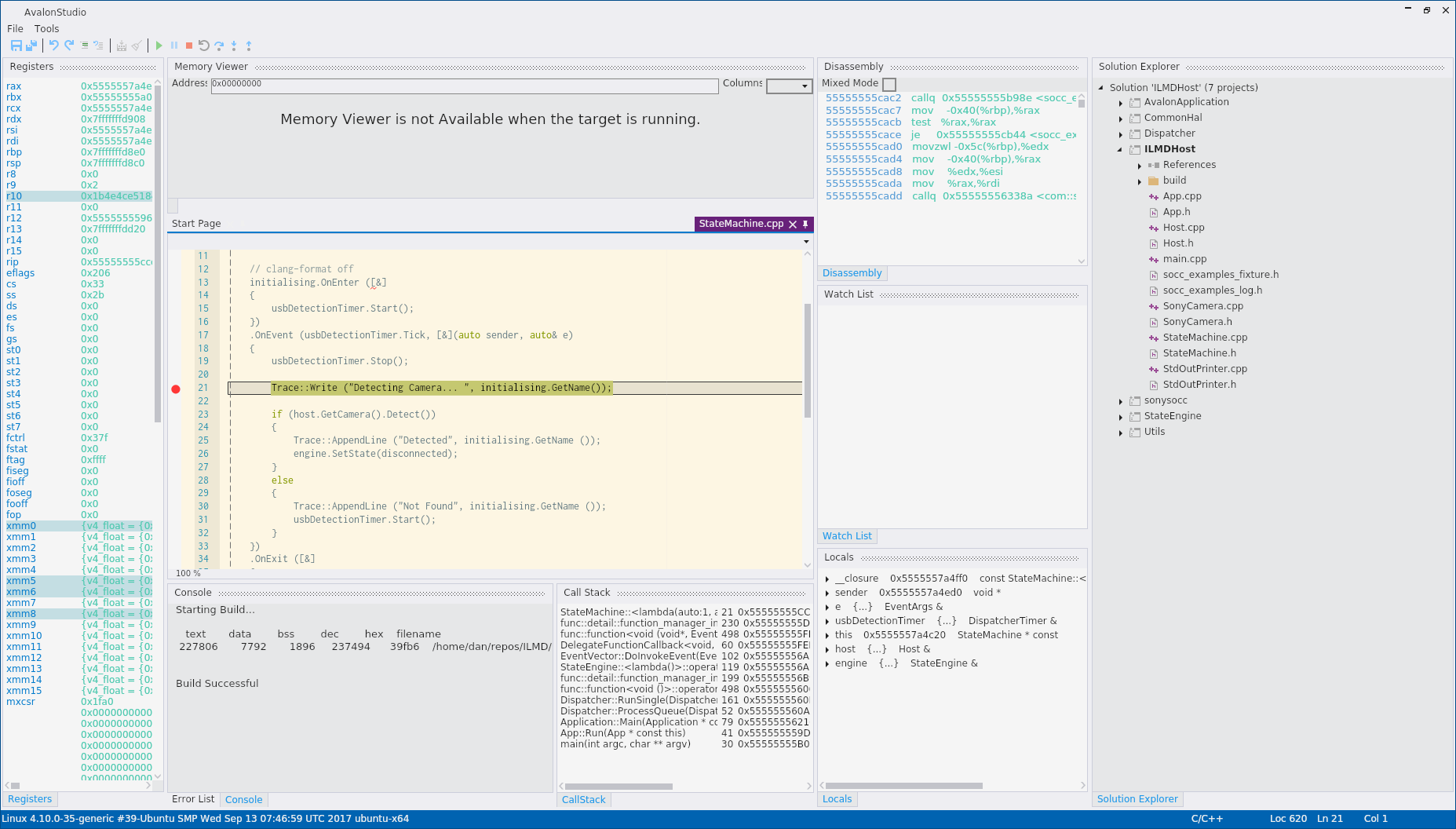
AvalonStudio - IDE للتنمية المدمجة

حسنًا ، للتطوير في C # مع Avalonia:

لتجديد هذه القائمة في قوتك.