مرحبا بالجميع! تبدأ الدورة التدريبية
"أمان نظم المعلومات" في غضون أسبوعين ، لذا نود اليوم نشر الجزء الثاني من المقال ، والذي تم توقيت نشره ليتزامن مع إطلاقه. يمكنك قراءة الجزء الأول
هنا . لذلك دعونا نبدأ.
ذاكرات التخزين المؤقت (ICs)الفكرة الرئيسية وراء النماذج هي مفهوم ذاكرة التخزين المؤقت المضمنة أو المرحلية. إنها مكون رئيسي لجافا سكريبت السريعة! تستخدم محركات جافا سكريبت ICs لتذكر معلومات حول مكان العثور على خصائص الكائنات من أجل تقليل عدد عمليات البحث المكلفة.

لدينا وظيفة
getX تأخذ كائنًا كمدخلات وتحمل خاصية
x منه:
function getX(o) { return ox; }
إذا قمنا بتشغيل هذه الوظيفة في JSC ، فسوف نحصل على الكود التالي:

تقوم
get_by_id الأولى بتحميل الخاصية
'x' من الوسيطة الأولى
(arg1) وتخزين النتيجة في
loc0 . إرجاع العبارة التالية ما قمنا بتخزينه في
loc0 .
تقوم JSC أيضًا بتضمين
Cache مضمّنة في
get_by_id ، والتي تتكون من شريحتين غير
get_by_id .

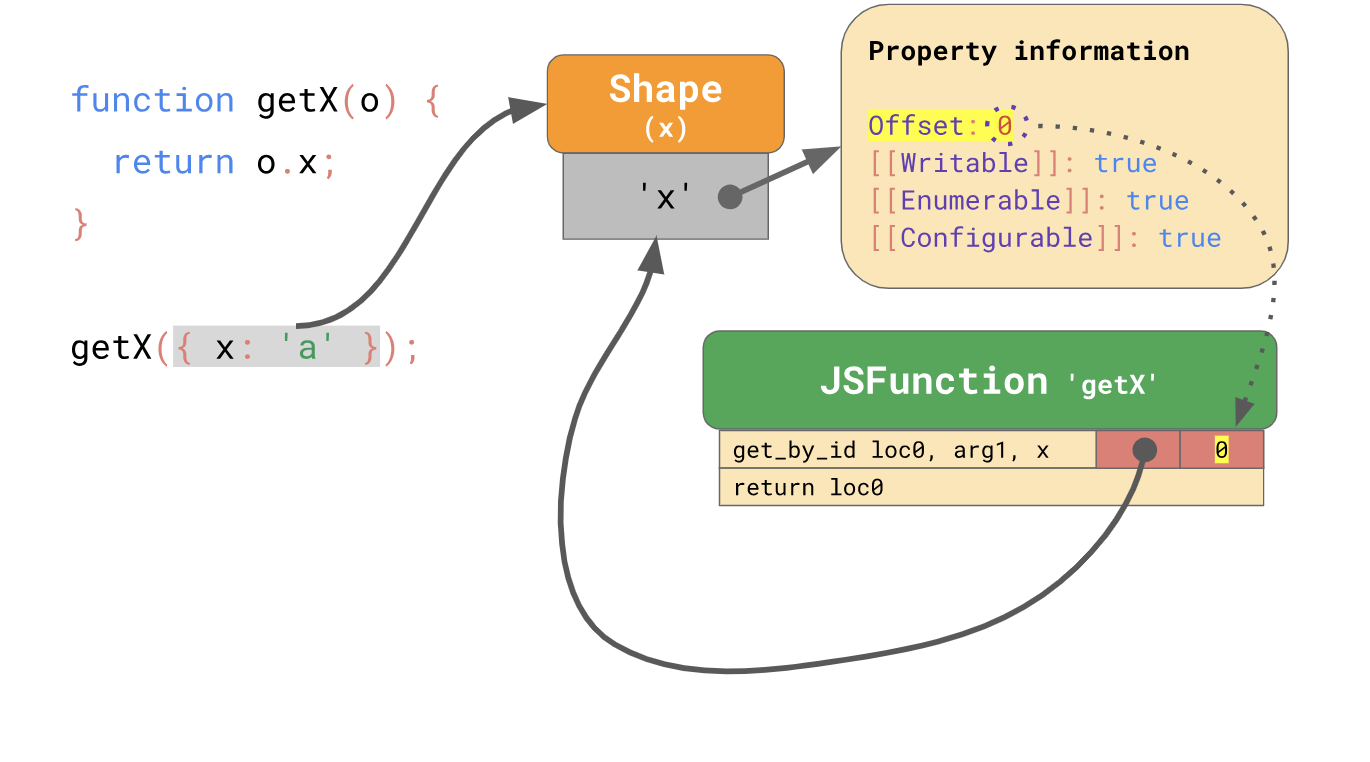
الآن لنفترض أننا نسمي
getX مع كائن
{ x: 'a' } . نحن نعلم بالفعل أن هذا الكائن له خاصية
'x' ، ويقوم شكله بتخزين الإزاحة وسمات الخاصية
. عندما تقوم بتنفيذ الوظيفة لأول مرة ، فإن عبارة
get_by_id عن الخاصية
'x' وتجد أن قيمتها مخزنة عند الإزاحة 0.

get_by_id IC المضمن في التعليمات الشكل والإزاحة حيث تم العثور على الخاصية.

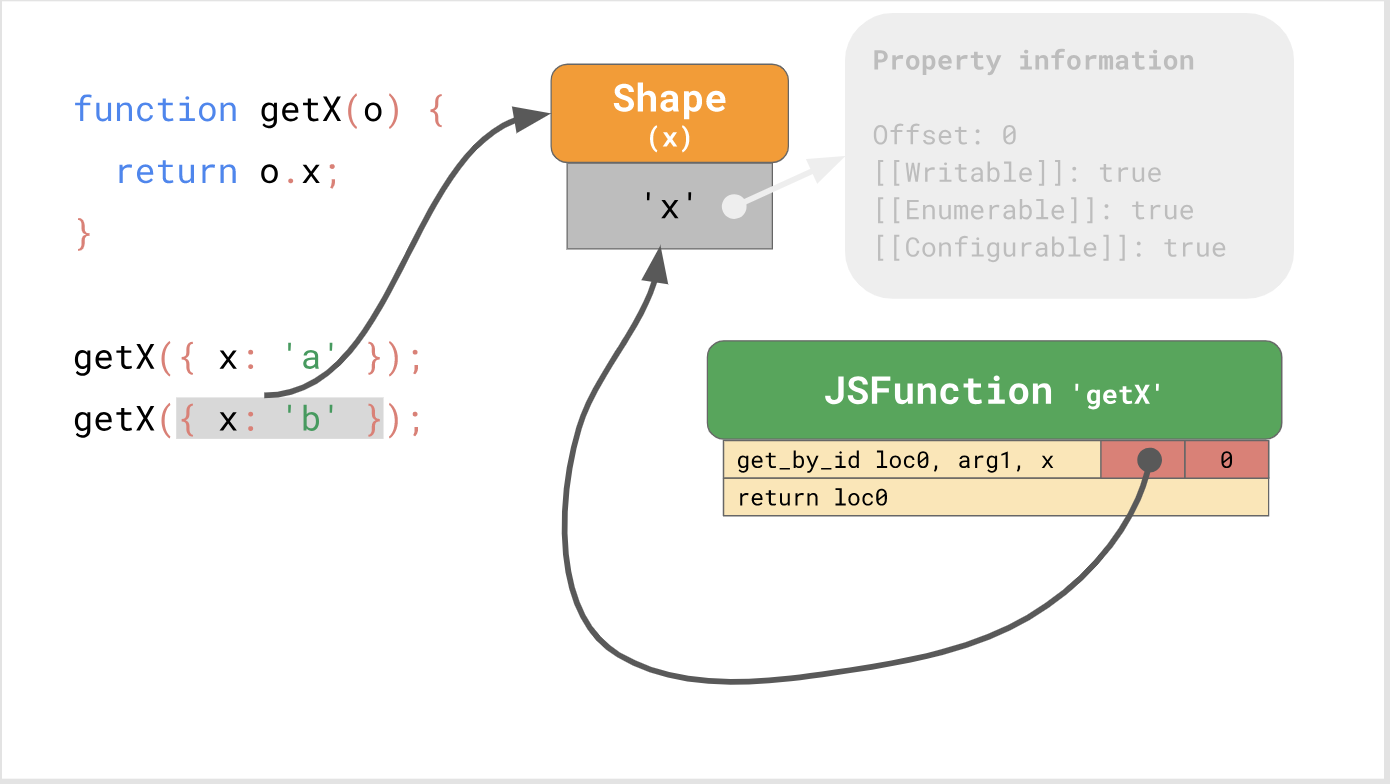
لبدء IC اللاحق ، تحتاج فقط إلى مقارنة النموذج ، وإذا كان هو نفسه كما كان من قبل ، فقط قم بتحميل القيمة من الإزاحة المخزنة. على وجه الخصوص ، إذا رأى محرك جافا سكريبت كائنات بنموذج قام بتدوينه مسبقًا ، فلم يعد بحاجة إلى طلب معلومات حول هذه الخصائص على الإطلاق - بدلاً من ذلك ، يمكن تخطي عملية البحث باهظة الثمن عن المعلومات حول الخصائص. هذا هو أسرع بكثير من قضاء الوقت في البحث عن العقارات في كل مرة.
التخزين الفعال للصفائفبالنسبة للصفائف ، من الممارسات الشائعة تخزين مؤشرات الصفيف. تسمى قيم هذه الخصائص عناصر الصفيف. سيكون من التبذير تخزين خصائص الخاصية لكل عنصر من الصفيف في صفيف منفصل. بدلاً من ذلك ، تعتمد محركات JavaScript على حقيقة أن الخصائص المفهرسة في صفيف قابلة للكتابة وتعدادها وقابلة للتكوين بشكل افتراضي ، كما أنها تخزن عناصر الصفيف بشكل منفصل عن الخصائص المسماة الأخرى.
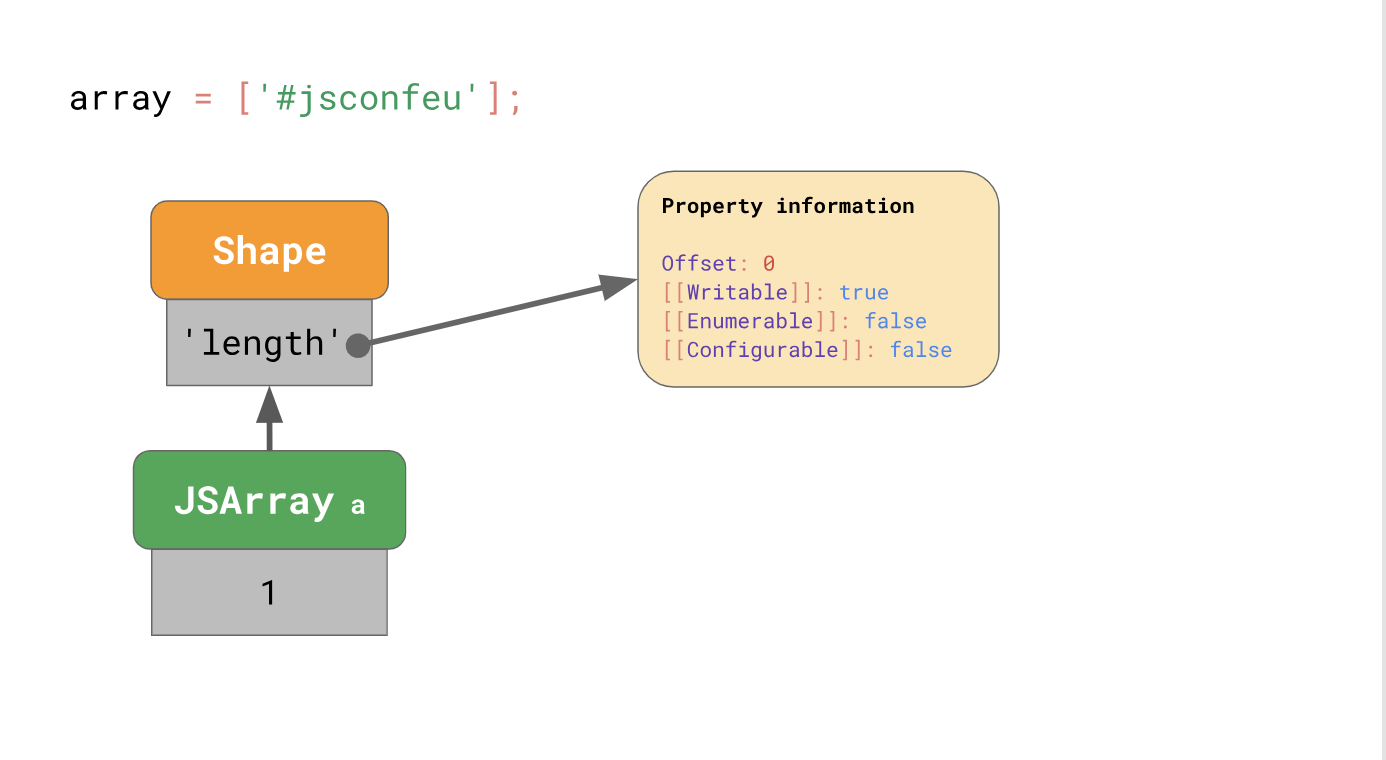
النظر في مجموعة التالية:
const array = [ '#jsconfeu', ];
يخزن المحرك مجموعة من أطوال الوحدة ويشير إلى شكل يحتوي على الإزاحة والسمات الخاصة بخاصية
'length' .

هذا مشابه لما رأيناه من قبل ... ولكن أين يتم تخزين قيم عناصر الصفيف؟

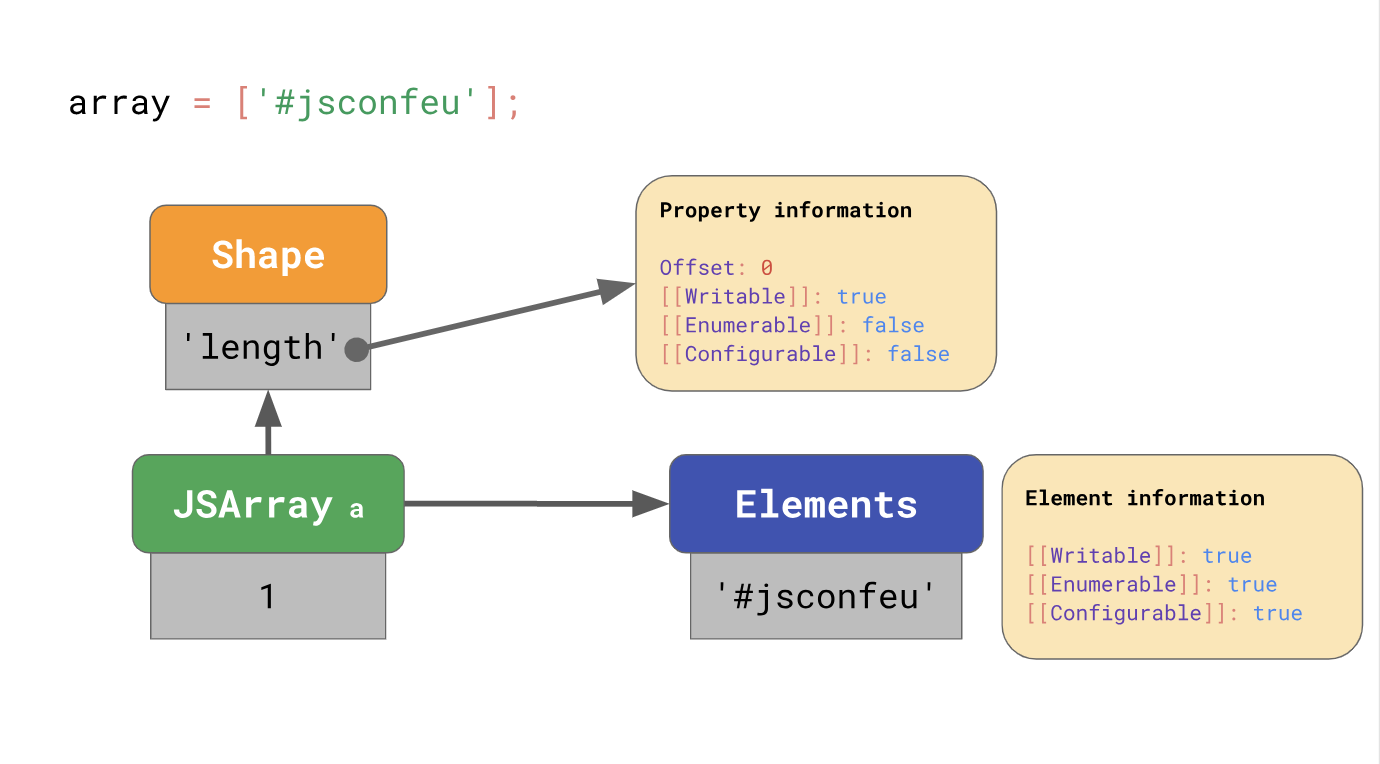
يحتوي كل صفيف على مخزن دعم لعنصر منفصل يحتوي على جميع قيم الخصائص المفهرسة بواسطة الصفيف. لا يحتاج محرك جافا سكريبت لتخزين أي خصائص للخصائص لعناصر الصفيف ، لأنها عادة ما تكون قابلة للكتابة ، قابلة للتعداد ، وقابلة للتكوين.
ولكن ماذا يحدث إذا أصبحت فجأة غير متوفرة للتكوين؟ ماذا لو قمت بتغيير سمات خاصية عنصر الصفيف؟
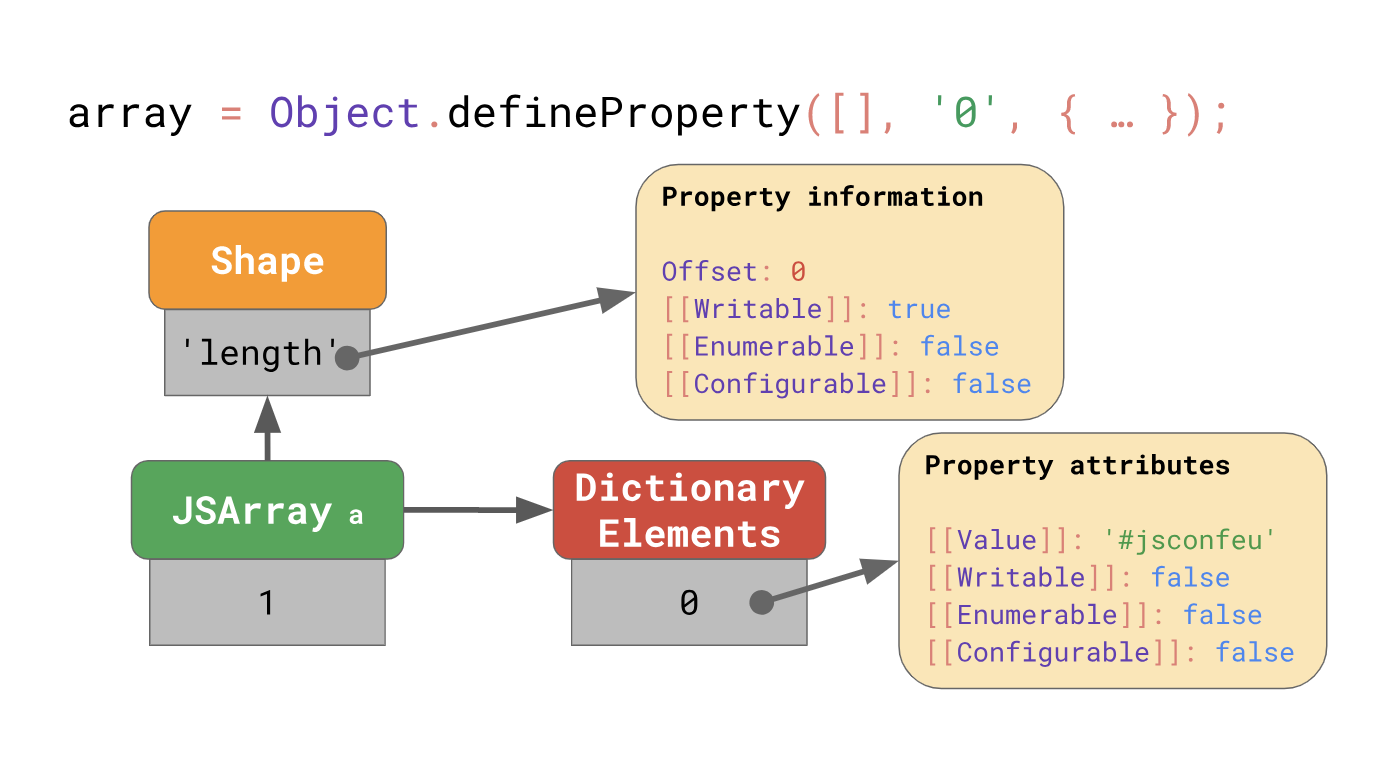
يعرّف مقتطف الشفرة أعلاه خاصية تدعى
'0' (في هذه الحالة يتضح أنها فهرس للصفيف) ، وتغيير قيم السمات إلى القيم غير الافتراضية.
في مثل هذه الحالات القصوى ، يعرض مشغل JavaScript كامل تخزين النسخ الاحتياطي للعناصر كقاموس يقوم بتعيين مؤشرات الصفيف لسمات الخصائص.

حتى إذا كان عنصر واحد فقط من الصفيف يحتوي على سمات غير افتراضية ، فإن التخزين الكامل للنسخ الاحتياطية للعناصر ينتقل إلى وضع التشغيل البطيء وغير الفعال. تجنب
Object.defineProperty في فهارس الصفيف! (لا أعرف حتى لماذا يجب عليك استخدامه من حيث المبدأ. يبدو غريباً وغير عقلاني).
النتائجلقد تعلمنا كيف تقوم محركات JavaScript بتخزين الكائنات والمصفوفات ، وكيف تساعد النماذج وذاكرة التخزين المؤقت المضمّنة في تحسين العمليات المختلفة. أيضًا في هذه المقالة ، نريد تقديم بعض النصائح العملية لجافا سكريبت والتي يمكن أن تساعد في زيادة أداء الكود:
- قم دائمًا بتهيئة الكائنات الخاصة بك بنفس الطريقة بحيث لا يكون لها أشكال مختلفة ؛
- لا تعبث بسمات خصائص عناصر المصفوفة ، امنحهم الفرصة لتخزينها بأمان والعمل بكفاءة.
الآن يمكن اعتبار المادة كاملة. وفقًا للتقاليد المعمول بها ، ننتظر تعليقاتك وندعوك للاشتراك
في ندوة عبر الإنترنت مفتوحة حول الدورة التدريبية "أمن نظم المعلومات" ، والتي سيقامها اليوم محلل فيروس مشهور ومعلمنا الجزئي غير المتفرغ -
ألكساندر كولسنيكوف .
اقرأ الجزء الأول.