تم قبول المقال بواسطة مجتمع HABR باعتباره تطهيرًا ولم يتم التوصية بقراءته!
في إحدى شركاتي الاجتماعية ، يُقارن دور المطورين الأماميين بمشغلات الباص في المجموعات الموسيقية: بمجرد أن يحلموا بأن يصبحوا عازفين جيتار منفردين مع إلكترونيات ذات ستة سلاسل في أيديهم ، أو رسم "متسللين" متوازيين حقيقيين ، ومعلم تكنولوجيا معلومات ، ولكن يتعثرون أجبرت المؤشرات على اتخاذ خطوة إلى الوراء والبقاء المبرمجين. الأمر متروك لك لتقرير مدى صحة هذا الرأي ، لكن شخصياتي الشخصية ، البائعون الأوائل ، حاولوا ذات مرة أن يتعلموا التجميع تقريبًا ، وما زالوا يندمون أحيانًا على أنهم لا يستطيعون التعامل مع تجزئة الذاكرة. في هذه المقالة ، سننظر في الحالة المعاكسة - عندما قرر أحد المبرمجين ذوي الخبرة في النظام أو التطبيق أن يصبح مسؤولاً عن الموقع. قد تكون الأسباب مختلفة. ربما يكون هذا طالبًا مثلي ، لم يتلق بعد دبلومًا يمكنك من خلاله الحصول على وظيفة في التخصص ، لكنك تحتاج إلى كسب المال الآن. أو أمر الرئيس مسؤول النظام بتكوين موقع الشركة ، لأنه لا يوجد شخص آخر. حسنًا ، أو ربما انجذبت لك فكرة التوقف عن العمل لعمك وأن تصبح مستقلاً ذاتي الاكتفاء الذاتي ، وفي التبادلات المستقلة ، كما تعلم ، فإن أكثر المواقع شيوعًا هي مواقع الويب. بطريقة أو بأخرى ، عند تنفيذ المهام من البرامج التعليمية في HTML و CSS و JavaScript ، فإنك تعتمد بشكل لا إرادي جزئيًا على تجربتك السابقة في تطوير برنامج التطبيق والنظام ، بينما يتم تصميم البرامج التعليمية للمبتدئين المتقدمين في عالم تكنولوجيا المعلومات. ونتيجة لذلك ، يحصل هؤلاء القادمون الجدد على مواقعهم الأولى بشكل أسرع وأكثر مستعرضًا من مواقعك. وكل ذلك لأنهم لا يذهبون إلى دير شخص ما مع ميثاقهم. سوف أخبركم عن بعض الأخطاء التي حددتها تجربتي الخاصة والتي تطارد مقدمي الخدمة الجدد المبتدئين الذين لديهم محفظة ضخمة مع خوارزميات C ++.

في انتظار الربح السهل
الخطأ الأول اقتصادي. إذا وصلت إلى الواجهة الأمامية بهدف كسب أكثر مما يسمح به رئيسك ، فسوف أحبطك على الفور ، لن تتمكن من القراءة. إن الطلب على بطاقات الهبوط والتصميم وبطاقات العمل الجاهزة في البورصات كبير للغاية ، لكن العرض مرتفع. بدلاً من 8 ساعات من العمل في المكتب ، تقوم خلالها بالعمل المعين لك ، سيكون عليك قضاء معظم اليوم في بحث مستقل عن هذا العمل. ضع في اعتبارك أن معظم أرباب العمل على استعداد للتعاون فقط إذا قدمت لهم أمثلة شبيهة بالطلب من محفظتك ، مما يعني أنه في الشهر الأول يضمن لك العمل مع الشيشة ، لأنه يجب عليك أولاً جمع هذه المحفظة ، واكتساب كل فرصة للعمل
مجانًا . وحتى معه ، سوف يستجيب العشرات من المستقلين مثلك للمشروع ذاته معك. من بينها ، سيكون هناك مصممو تخطيط ذوي خبرة للغاية يقومون بإكمال نصف الطلب فورًا ويقدمون كإصدار تجريبي ، والمبتدئين فقط الذين سيعرضون مثلك ، لاستكمال كل شيء مجانًا مرة واحدة. على الأرجح ، سيختار صاحب العمل واحدة من هاتين الجحالتين ، وسيضطر الباقي إلى الجلوس لعدة ساعات دون جدوى على الشاشة ، مع الضغط على F5. يمكن مقارنة الموقف بسوق المحامين في رابطة الدول المستقلة - بمجرد تمزيقهم بأيديهم ، بمجرد تجاوزهم حد الماما ، ولكن الآن يكون العرض أعلى بكثير من الطلب. في الوقت نفسه ، يختلف العمل الحر عن العمل وفقًا لفقه قانوني في خطر متزايد: إذا لم يكن لديك رجل أعمال خاص بك ، فيمكن اعتبار الأموال التي ربحتها على أساس غير قانوني بموجب القانون ، ومن ثم ستندم بالتأكيد على أنك لم تبق في هذا المكتب المريح حيث يمكنك 8 ساعات في اليوم تفعل الشيء المفضل لديك والحصول على راتب أبيض لذلك. إذا لم أكن أقنعك بذلك ، فسننتقل إلى الأخطاء التالية.

رمز مبعثر على ملفات مختلفة
نقوم بذلك بلغات النظام عالية المستوى - كل فصل - في ملف منفصل. تعلّم دروس التنضيد الجيدة على الفور كيفية حفظ HTML و CSS في ملفات مختلفة. قد يبدو أن هذه التقنية تنطبق على كل شيء. إيقاف. نعم ، من الأفضل تخزين رمز CSS بشكل منفصل عن HTML ، ولكن ، على سبيل المثال ، يعد إعادة تعيين الأنماط أو القوالب منفصلة عن الجزء الأكبر من قواعد CSS في الموقع خطأ فادحًا. الأمر نفسه ينطبق على JavaScript - لا تحتاج إلى تقسيم البرامج النصية إلى مئات الملفات حسب الفصل الدراسي ، فقط قم بتجميعها في ملفين: ما هو مدرج في رأس الصفحة (الرأس) وما يضاف إلى نهاية المحتوى (النص الأساسي). لقد اعتدنا على حقيقة أن البرامج باللغات المترجمة مرتبطة بشكل كامل قبل بدء التنفيذ. كل شيء مختلف هنا. كل رابط في كود الموقع هو طلب إضافي للخادم. بالتأكيد لاحظت مدى بطء الشبكة الاجتماعية فكونتاكتي بدأت العمل في الآونة الأخيرة. افتح لوحة المطورين في أي متصفح ، وقم بتحديث vk.com وشاهد مقدار ما يجعل طلبات GET و POST على خادم الشبكة الاجتماعية. يستغرق أحد هذه الطلبات بضع ثوانٍ من الوقت ، ولكن بسبب عددها ، يتم تأخير عملية التحميل الكامل للصفحة لمدة ثوانٍ. تذكر أن الحد الأدنى لعدد الطلبات هو الطريقة الرئيسية لزيادة سرعة الموقع. على الخادم المحلي ، هذا غير مرئي ، لكن يصبح واضحًا عند العمل مع الاستضافة عن بُعد. لا أحد يزعجك بتخزين التصريفات وقوالب الأنماط والفئات والمكتبات في ملفات منفصلة ، ولكن قبل النشر ، كل هذا يحتاج إلى "لصق" ، تاركًا ملف HTML و CSS واثنين من ملفات JS من المصدر. لتجميع جميع ملفات JS في ملف واحد ، "الحزمة" ، هناك معالجات webpack ، و internetify ، و SASS و LESS مصممة لتجميع CSS مماثل. هناك طرق أخرى للتحسين ، على سبيل المثال ، دمج العديد من الصور (غالبًا قوائم الرموز أو الصور الرمزية) في ملف واحد ، ولكن هذا موضوع مقالة منفصلة.

التعداد مع الطبقات والمعرفات
تنصح البرامج التعليمية بإضافة سمات الصف والمعرف إلى جميع العناصر في الصفحة بحيث يمكن اختيارها بسهولة باستخدام محددات CSS. هذه نصيحة جيدة ، إلى حد ما. عندما كنت قد بدأت للتو في دراسة التنضيد ، كان كل شيء ممتلئًا بالفصول بالنسبة لي. هذا خطأ. سأقدم مثالا.

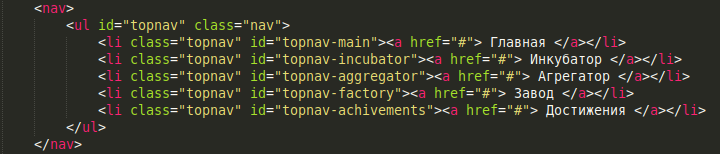
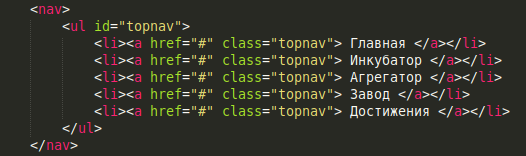
هذا هو الرمز الذي كتبته عندما كنت جديدًا على الويب. الآن النظر في جميع الأخطاء. أولاً ، في ToR ، لا يُشار إلى تزيين علامات تبويب التنقل بألوان مختلفة وليس من المخطط الإشارة إليها ، وبالتالي فإن كل معرفات علامات التبويب تهدر فقط الحمل على معالج مستخدم الموقع. لا تتردد في التنظيف. ثانياً ، جميع عناصر فئة "topnav" هي عناصر <li> ومضمنة في <ul> ، علاوة على ذلك ، يمكن أن يحتوي عنصر <ul> على عناصر <li> فقط ، وبالتالي فإن صفتنا "topnav" مماثلة لمختار "#topnav li" . محو الطبقات topnav. ثالثًا ، يشار إلى شريط التنقل الوحيد في TOR ، مما يعني أنه يجب أن يكون هناك عنصر <nav> واحد فقط على الصفحة بأكملها. نعم ، قد تتغير المعارف التقليدية ، لكن إضافة معرف أسهل بكثير من قراءة رمز شخص آخر بحثًا عن الكلمة الصحيحة. بالإضافة إلى ذلك ، تتطابق عناصر فئة <nav> التي نحصل عليها أيضًا مع محدد التنقل في ul. نزيل كل شيء.
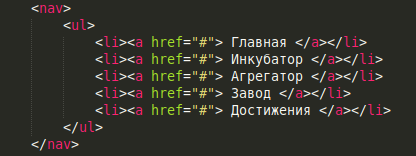
هذه هي النتيجة النهائية:

ليس فئة واحدة أو معرف! ولكن في الوقت نفسه ، يتم تحديد كل ما تحتاجه بواسطة محددات.
يطبق الكودان التاليان نفس القواعد:أولاnav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
في المرتبة الثانية nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
لكن المشكلة الثانية أقل كلفة بالنسبة لك وللمعالج ، وعلى الشخص الذي سيقرأ الكود الخاص بك ، لأنه ليس عليك البحث عن المعرف أو الفصل على الصفحة والتفكير في معنى اسمه.كل شيء صحيح. يتوسطه خط أعلاه المعلومات غير صحيح وهو أيضا مثال على خطأ. على عكس البرامج التعليمية ، في مرحلة معينة من فهم التصميم ، يبدو أن الفئات والمعرفات الإضافية غير مجدية ، وأن المثال الثاني يحمّل معالج مستخدم الموقع أقل ، لأن المتصفح لا يحتاج إلى تمرير شجرة DOM بالكامل بحثًا عن جميع عناصر فئة ".topnav". ومع ذلك ، فإن هذا التبسيط ، على العكس من ذلك ، سوف يتسبب في زيادة وقت البحث وليس تحسينه. وذلك لأن محددات النمط تتوسع من اليمين إلى اليسار: في الكود الثاني ، يتم العثور على جميع عناصر <a> في الصفحة بأكملها أولاً ، وبعد ذلك سيتم فحص أولياء أمورهم للتأكد من امتثالهم للعنصر <li> ، ثم يتم التحقق من أولياء أمور العناصر <li> ، وما إلى ذلك. نتيجة لذلك ، سيؤدي الكشف عن المحدد المطلوب إلى تمرير شجرة كاملة بالإضافة إلى ثلاثة اختبارات لقائمة الاختيار بدلاً من تمرير واحد بحثًا عن عناصر فئة ".topnav". بالإضافة إلى ذلك ، يتعارض رفض الفئات والمعرفات مع مبدأ "HTML - للبنية ، CSS - للعرض التقديمي" ، نظرًا لأن محددات CSS يجب ألا تعتمد على نوع العناصر المحددة. وهذا هو ، عند استبدال <ul> و <li> بـ <div> و <span> يجب أن يظلوا على حالهم. لا تهمل الطبقات والمعرفات. ربما يكون أفضل حل في مثالنا هو:

بالمناسبة ، عن الأسماء. بغض النظر عن مدى انغماسك في التصميم ، إذا كنت لا تزال لا تعرف
تنسيقات microformat - الآن google والدراسة حتى لا تخترع أسماء الفئات الفاخرة وتسهل عمل محركات البحث.
تجنب وظائف مجهولة
لقد اعتدنا على حقيقة أنه عند كتابة البرامج ، تحتوي أسماء الوظائف والمتغيرات والكائنات الخاصة بنا على ثلاثة قيود فقط: يجب أن تبدأ بحرف ، وتحتوي فقط على أحرف وأرقام ، ويجب ألا تتزامن مع الكلمات الرئيسية الخاصة بلغة البرمجة. عادةً ما يتم تضمين أسماء مكتبات الجهات الخارجية في مساحات أسماء مناسبة ، لذلك لا نستخدم عادة وظائف lambda في برامج التطبيقات الخاصة بنا. على الويب ، مع الأسماء ، الأمور أكثر تعقيدًا. هنا ، يحتوي JavaScript على مساحة عمومية واحدة فقط - مساحة الصفحة المحملة. لن يحدث شيء إذا قمت بكتابة جميع البرامج النصية للموقع شخصيًا. لكن بالنسبة للمشاريع الكبيرة والخطيرة ، فأنت بحاجة إلى حلول من جهات خارجية. وبعد ذلك يمكنهم حرفيًا "إفساد" مساحة الاسم هذه فقط ، مما يحدك بشكل خطير في اختيار معرفات جديدة. المخرج هو وظائف lambda مجهولة المصدر ، والتي على الرغم من أنها تستغرق وقتًا أطول بقليل ، إلا أنها تتطلب موارد أكثر قليلاً ، لكن لديها مساحة خاصة بها في الداخل ، مستقلة عن المجال العالمي الخارجي.
استخدام مكتبات معقدة لحل المشكلات البسيطة
مسج ، رد فعل ، فيو ، الزاوي ، العمود الفقري ... القائمة تطول. الشيء الشائع في جميع مكتبات JavaScript هذه هو أنها تستخدم للعمل مع المشروعات المعقدة عندما يكون حجم الرمز مهمًا حقًا. لتحديد عنصر على الصفحة ببساطة بواسطة معرفه ، من الأفضل استخدام getElementById () المعتاد. إنه لا يعمل بشكل أسرع فحسب ، ولكنه يعمل بشكل أساسي على المتصفحات القديمة. إذا قام البرنامج النصي الخاص بك بالوصول إلى عنصرين أو ثلاثة على الصفحة طوال فترة العمل ، فكر ، ربما يكون من المنطقي عدم تحميل المتصفح وشبكة المستخدم مع مكتبة ثقيلة.
مواد تعليمية قديمة
هذا للمطورين C ++ ستبقى أعمال Straustrup مناسبة بعد عدة عقود. تتطور أدوات الويب ببساطة بسرعة مذهلة. HTML ، CSS ، JavaScript ، التخطيطات ، الأُطُر ، المكتبات - أثناء قراءة هذه المقالة ، تأتي جميعها بإصدارات جديدة ، غالبًا ما تتخطى الكتب المدرسية القديمة. الاستنتاج - عند اختيار مواد التدريب للواجهة الأمامية ، من المهم أن ننظر إلى تواريخ الإصدار وإصدارات الأدوات المستخدمة (HTML على الأقل 5.1 ، CSS 3.0 على الأقل ، ECMAScript على الأقل 6). ربما لم يسبق تخطيط HTML تقدمًا كبيرًا منذ إصدار HTML 5 ، ولكن فات الأوان لمشاهدة دورات فيديو JS 2016 في 2019. اختر 2018. من الأفضل أن تتحدث الإنجليزية على الأقل على مستوى ترجمة نص فني مع قاموس. بعد ذلك ،
سأوصي على الفور كتاب
Eloquent JavaScript على الإنترنت.
عدم وجود دعم للمتصفحات القديمة
من المفارقات ، إذا كنت محظوظًا للعثور على أحدث مجموعة من الكتب المدرسية على الواجهة الأمامية ، فيمكنك الوقوع في فخ آخر - عدم وجود دعم للمتصفحات القديمة. على الرغم من أن كل من <video> و <audio> يدعمهما بالفعل الجميع ، حتى الإصدارات القديمة جدًا من المتصفحات ، إلا أن العديد من تأثيرات CSS تسبب مشاكل ، ولا يتعلق الأمر فقط بمتصفح Internet Explorer المطلق. هناك طريقة واحدة فقط للخروج من الملاءمة - قراءة المعارف التقليدية بعناية في المكان الذي يشار فيه إلى المتصفحات المدعومة ، ومقارنة علامات HTML المستخدمة ، وقواعد CSS وطرق JS من خلال إصداراتها.
هذه المقالة هي نوع من دفاتر الخليع وسيتم تحديثها بتجربة المؤلف.