الفئات ، بل هي أيضًا أقسام من الفهرس ، تلعب أحيانًا دورًا رئيسيًا في الترويج لموقع الويب. هنا يأتي الزوار مباشرة من محركات البحث. يعتمد حوالي 90٪ من نجاح الترويج على مدى صحة هذه الصفحات بشكل صحيح وصحيح. على مر السنين ، قمنا في AlkoDesign بترويج العشرات من هذه المشاريع.
في هذه المقالة ، قررنا مشاركة رؤيتنا حول التحسين المثالي لفئات المتجر عبر الإنترنت: سنقوم بتحليل كل عنصر ، وفي نهاية المقال ستجد ورقة الغش.

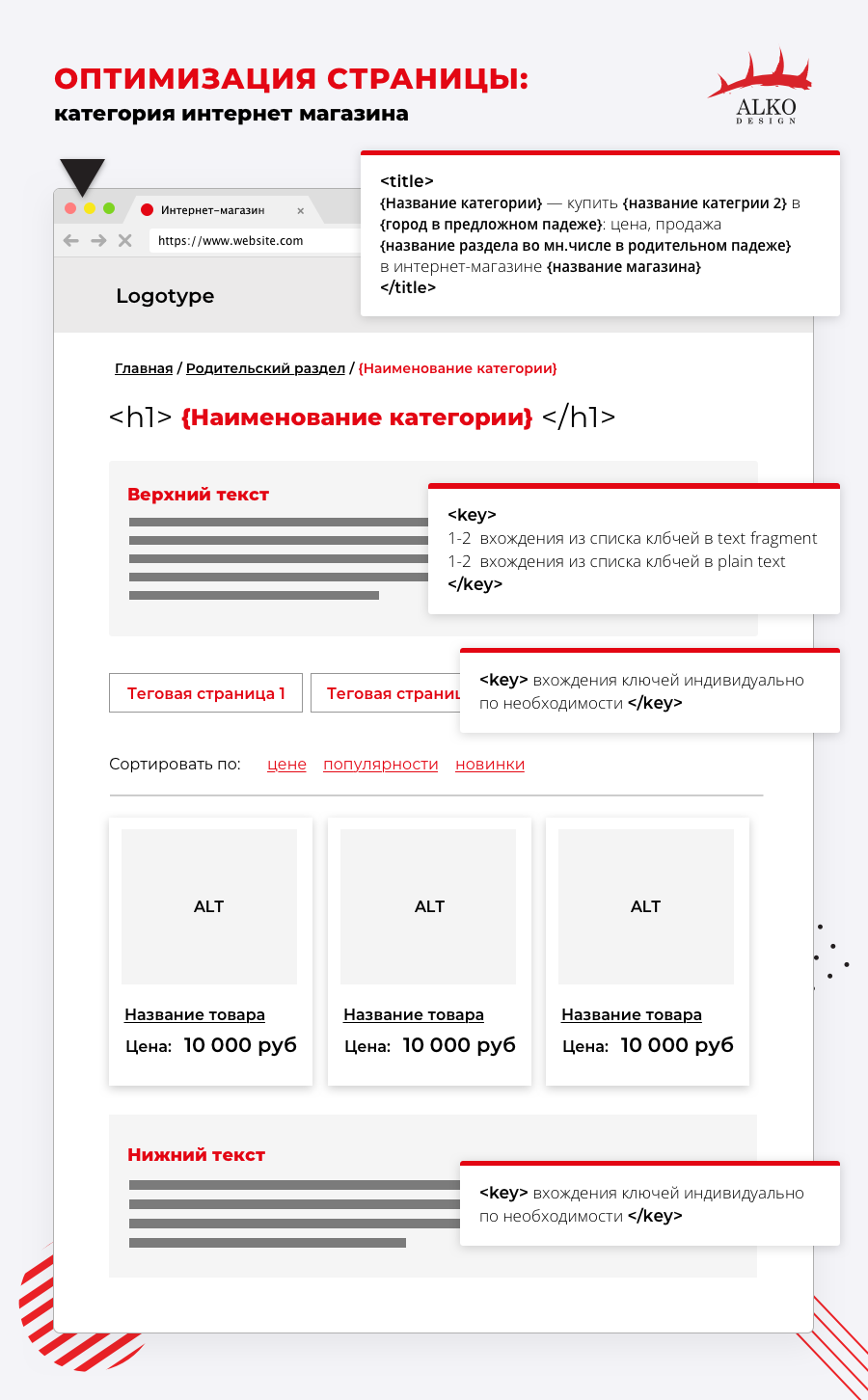
عنوان فئة متجر على الانترنت
يتم إنشاء العنوان (العنوان) في معظم الحالات باستخدام إنشاء القالب.
على سبيل المثال هذا :
{Section name} - شراء {* اسم المقطع 2} في {city في حالة الجر}: السعر والبيع {** اسم المقطع في العديد في الموروثة} في المتجر عبر الإنترنت {store name}
يمكنك إنشاء الخاصة بك.
* - كما يستخدم الاسم الثاني:
- اسم العلامة التجارية أو الشركة (إذا كانت باللغة الإنجليزية - نكتب باللغة الروسية)
- اسم بديل أو مرادف
- اسم مع حرف الجر تعديل أو شكل كلمة
- اسم المفرد
الأمثلة على ذلك:- أجهزة كمبيوتر محمولة من Sony -> كمبيوتر محمول من Sony
- بوش آلات القهوة -> بوش آلة القهوة
- كراسي المطبخ -> كراسي المطبخ
- طاولات للمطبخ -> طاولة في المطبخ
- إلخ
تأكد من التحقق من الاسم الرئيسي للكلمات. يجب أن يكون لديه الكثير من الانطباعات.
** - يتم استخدامه في كثير من الأحيان إذا كان هناك اسم ثاني كامل بحيث لا يبدو العنوان "متسخ".
لا تنسى عن النهج الفردي. في كل موضوع ، قد يكون الأساس مختلفًا.
قواعد المقتطف:
- تحريم الكلمات الرئيسية غير المرغوب فيها.
أنها لا تؤثر على الترتيب. يتم تمييز الكلمات الرئيسية التي قمت بتحميلها في الوصف في الوصف وجذب انتباه المستخدمين ؛ - اكتب السعر
أو يمكنك استخدام الخصائص والمتغيرات الأخرى ، لكنها بالتأكيد ستجذب الانتباه. على سبيل المثال ، يمكن كتابة نفس السعر في الرأس. وفي الوصف. - الحجم الكلي - من 150 إلى 200 حرف.
- يجب أن تكون المؤسسة في Yandex.Directory.
إذا قمت بإضافة الشركة إلى Yandex.Directory ، فسيتم عرض معلومات الاتصال في المقتطف. - قم بتوصيل علامة Schema.org
سيتيح ذلك للقطعة الظهور بشكل صحيح في محركات البحث ، بما في ذلك السعر والمعلومات الإضافية.
مثال:
مع التقيد الصارم بهذه المتطلبات ، ستزداد قابلية النقر على المقتطف. بالإضافة إلى ذلك ، يمكنك استخدام الروابط السريعة ، كما أنها تؤثر بشكل خطير على قابلية النقر.
إذا كنت ستستخدمها ، فكن على دراية: يقوم الروبوت Yandex بإنشاء روابط سريعة تلقائيًا. لهذا السبب ، لا يمكنك تحديد الروابط التي يجب عرضها في البحث. أيضًا ، أحد شروط عرضها هو أن بطاقة المنتج يجب أن تكون متعددة الصفحات. أي أنه يجب أن يحتوي على صفحات مختلفة مع عناوين URL الخاصة بهم.
يمكنك قراءة المزيد حول تكوين روابط سريعة في قسم "المساعدة" في Yandex.Help.
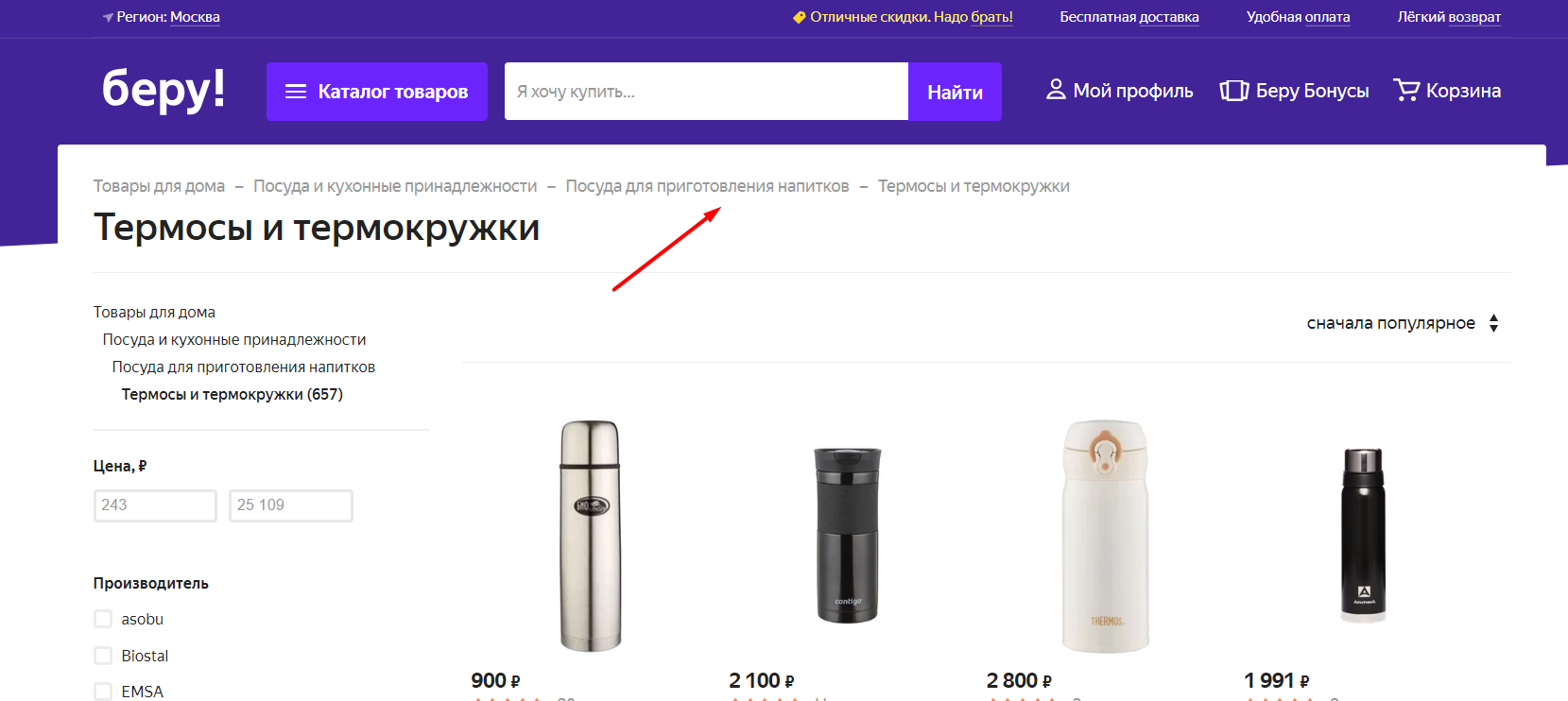
فتات الخبز
سلسلة التنقل نفسها ، والتي هي مسار الإرجاع للمشتري إلى الصفحة الرئيسية.
مثال:
ما هي فوائدها:
- تبسيط التنقل في الموقع
- تبسيط محرك البحث الفهرسة
- تساعد في تحسين الربط
استخدام
الإلزامي . خلاف ذلك ، لماذا كل هذا؟
العنوان H1
H1 ، لنكون صادقين ، العنوان الأكثر تراجعا. ولكن حتى مع ذلك ، فإن العديد من المتخصصين في تحسين محركات البحث "يفشلون"
تذكر: في عنوان H1 ، يتعين عليك إدخال المفتاح الذي أضفته إلى العنوان الرئيسي (العنوان).
ومن المهم أن:
- يجب أن يكون هناك H1 واحد فقط لكل صفحة
نعم ، نحن نزيل حتى من جزء النص. وتأكد من وضعها في أعلى الصفحة. يجب أن يكون العنوان هناك فقط. وليس في أي مكان آخر. - إضافة واحد ، المفتاح الأكثر شعبية.
بالطبع ، يجب أن يكون أيضا المختصة. على سبيل المثال ، إذا تم البحث عن علامتك التجارية بالاسم الروسي ، وكان يبدو صحيحًا باللغة الإنجليزية ، فلا يمكنك إضافة هذه الكلمة الرئيسية إلى H1 على أي حال.
النص العلوي
كل شيء واضح هنا: يتم وضع هذا النص بين العنوان وكتالوج المنتج. يمكن أن يحتوي على أجزاء نصية أو نص عادي صغير. في أغلب الأحيان ، يصف فوائد المنتج أو المتجر الإلكتروني نفسه.
علامات
إذا كان يمكن تقسيم القسم الخاص بك إلى أقسام فرعية وعلامات (والتي يمكن أن تكون مرشحات متوازية في صفحة الفئة) ، فمن المستحسن القيام بذلك.
كيفية اختيار العلامات بشكل صحيح
رجالنا يؤلفهم في Excel. يمكنك أن تفعل ذلك حيث هو أكثر ملاءمة لك.
لذلك ، نكتب:- ماركات البضائع المعروضة في المتجر على الإنترنت
- الخصائص التي يتم بها توزيع البضائع
- استعلامات من دلالات (وليس كل شيء ، ولكن فقط تلك التي يمكن تحويلها إلى علامات)
- علامات من موقع المنافسين - الأحجام والألوان وهلم جرا
عرض القائمة وتقسيمها إلى مجموعات إضافية. فرز المنتجات حسب: من منتجين في فئة واحدة.
بعد ذلك ، ادمج الأعمدة الناتجة مع بعضها البعض.
على سبيل المثال:العلامات : الأخضر والأسود والأزرق
علامات المنتج : سترة أسفل ، معطف ، سترة الشتاء
مجموعات :
- سترة خضراء أسفل
- سترة سوداء أسفل
- سترة زرقاء أسفل
- معطف أخضر
- و هكذا
كيفية عرض العلامات على الصفحة
في معظم الحالات ، يتم اشتقاقها من جزء المحتوى. يجب أن تكون داخل هناك روابط للعلامات الرئيسية.
يمكنك أيضًا عرض العلامات الرئيسية في الشريط الجانبي في الشريط الجانبي.
مثال على كيفية عرض العلامات في صفحة الفئة ، أسفل العناصر:
ما تحتاجه للفهرسة الجيدة وزيادة النقر:
- تحسين عنوان المقتطف ووصفه ؛
- إنشاء روابط للفئات الفرعية ؛
- تحليل إصدار الإعلانات السياقية للمفتاح الأساسي.
فلتر
لتصفية أفضل ، استخدم عامل تصفية SEO. حول مرشح تطورنا هو مكتوب بالتفصيل
هنا .
النص السفلي
عادة ما يكتبون هنا الكلمات الرئيسية التي لم يتم استخدامها أعلاه ، وخصائص سلع الفئة أو خصائصها الفردية. يعتمد محتوى النص السفلي اعتمادًا كبيرًا على الفئة التي تم تحسين الصفحة بها.
وهنا هو نفس القالب الذي تحدثنا عنه أعلاه:
استنتاج
يعد تحسين فئات المنتجات دائمًا قصة فردية ويعتمد تمامًا على مجال نشاط الموقع والكلمات الرئيسية والطلب وما إلى ذلك.
لتسهيل العملية ، نوصي بإنشاء قالب. مقالتنا سوف تساعدك مع هذا.
الحقيقة: بعد ظهور هذا القالب ، انخفض في شركتنا مقدار الوقت المستغرق في تحسين 100 فئة من متجر الإنترنت بمقدار 2 مرات.