Mail.ru تحول العام الماضي 20 سنة. أثناء وجوده ، تغيرت نسخة الويب من المنتج عدة مرات - لم يكن هناك سوى سبعة إصدارات كاملة. في بعض الأحيان ، لمسنا الجزء التقني فقط ، وأحيانًا غيرنا المظهر بشكل ملحوظ. ولكن في كل مرة لم تحدث التغييرات لسبب ما - قمنا بتطوير المنتج ، مما جعله أسرع وأكثر راحة وأكثر حداثة.
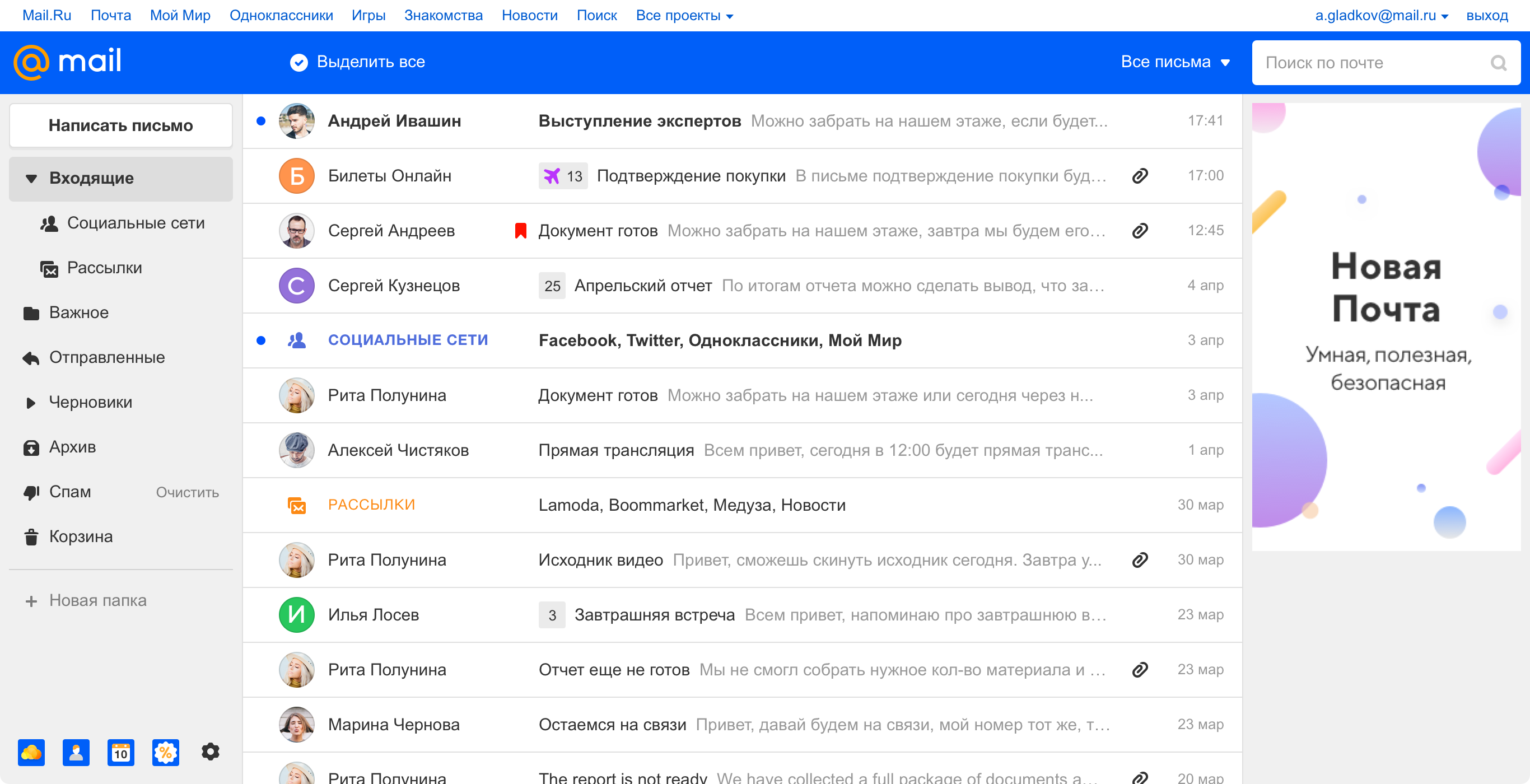
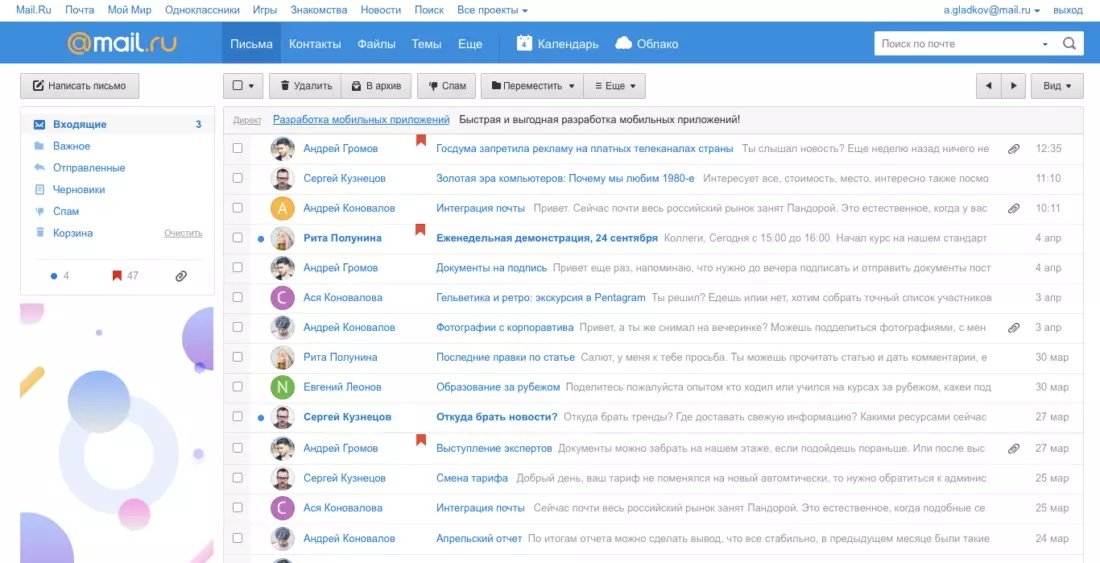
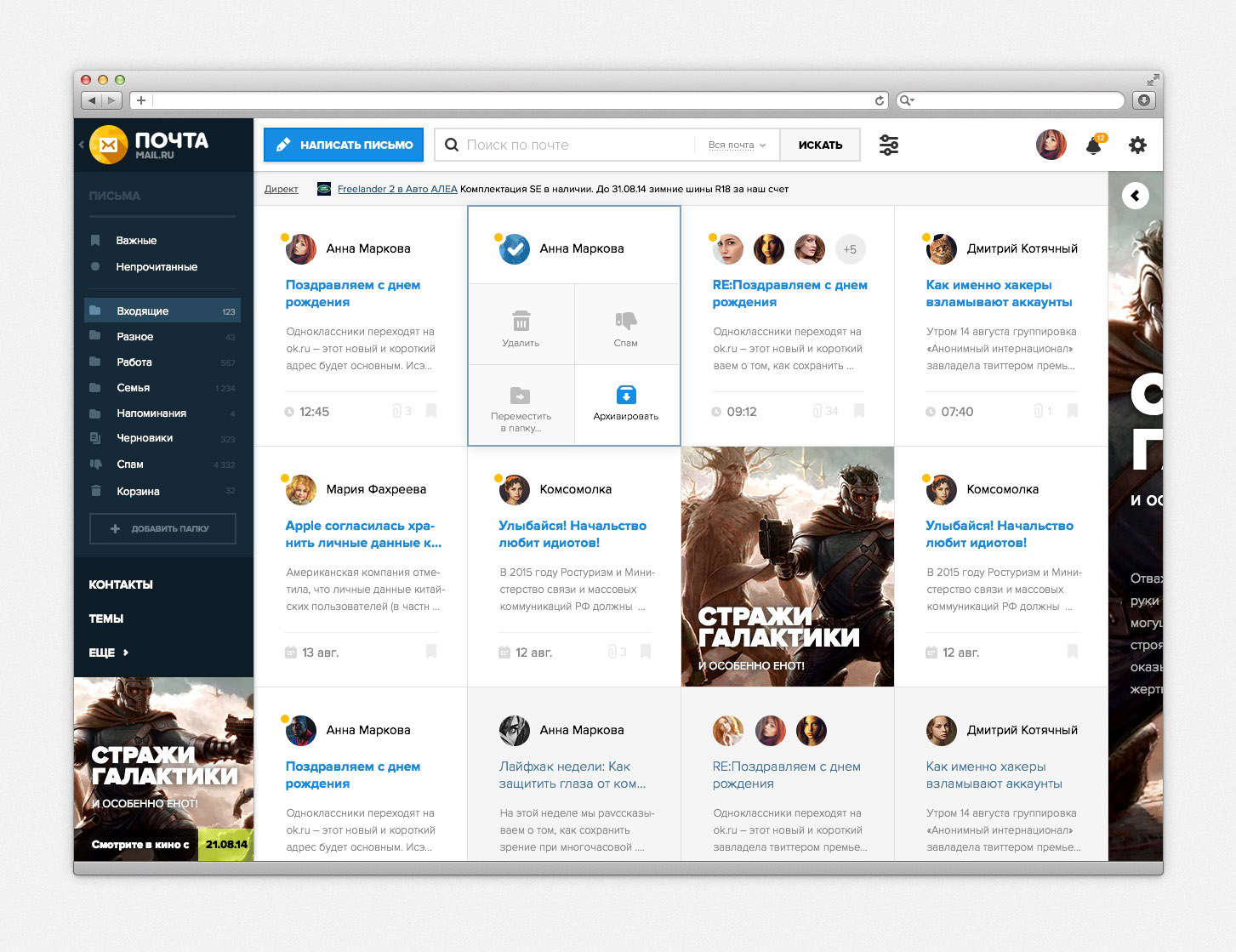
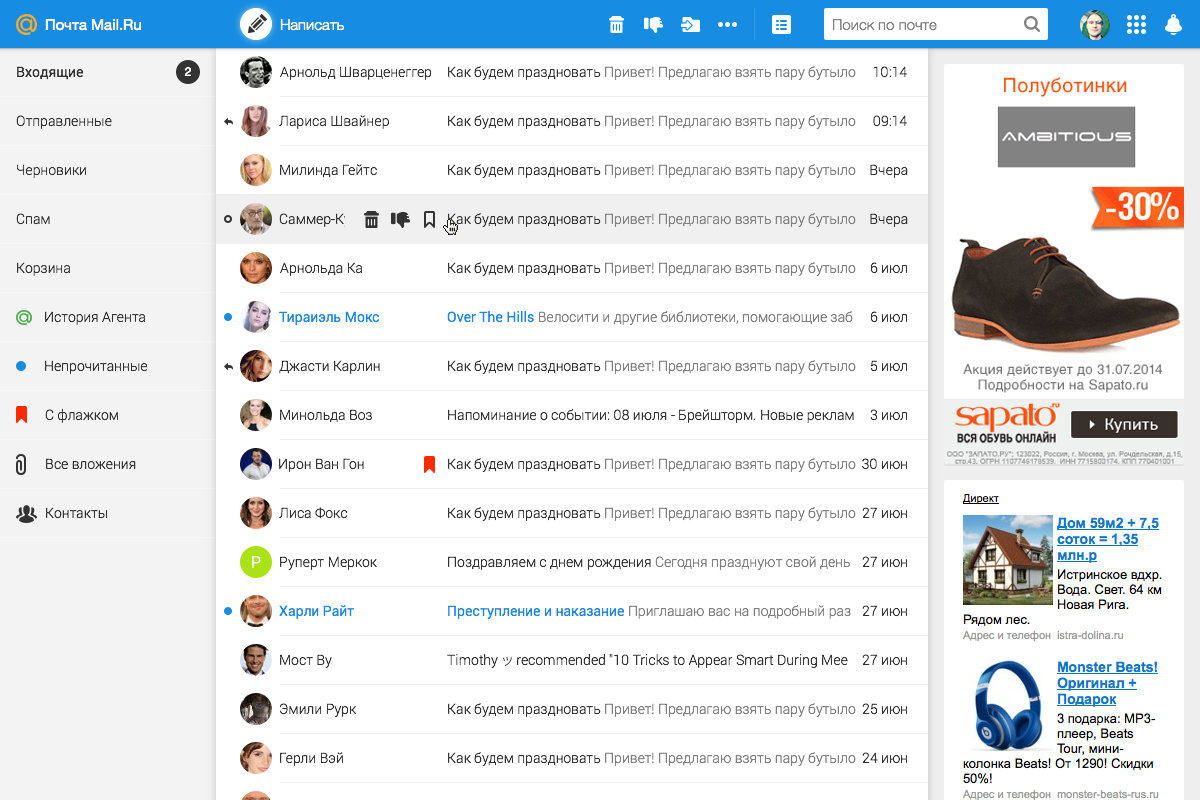
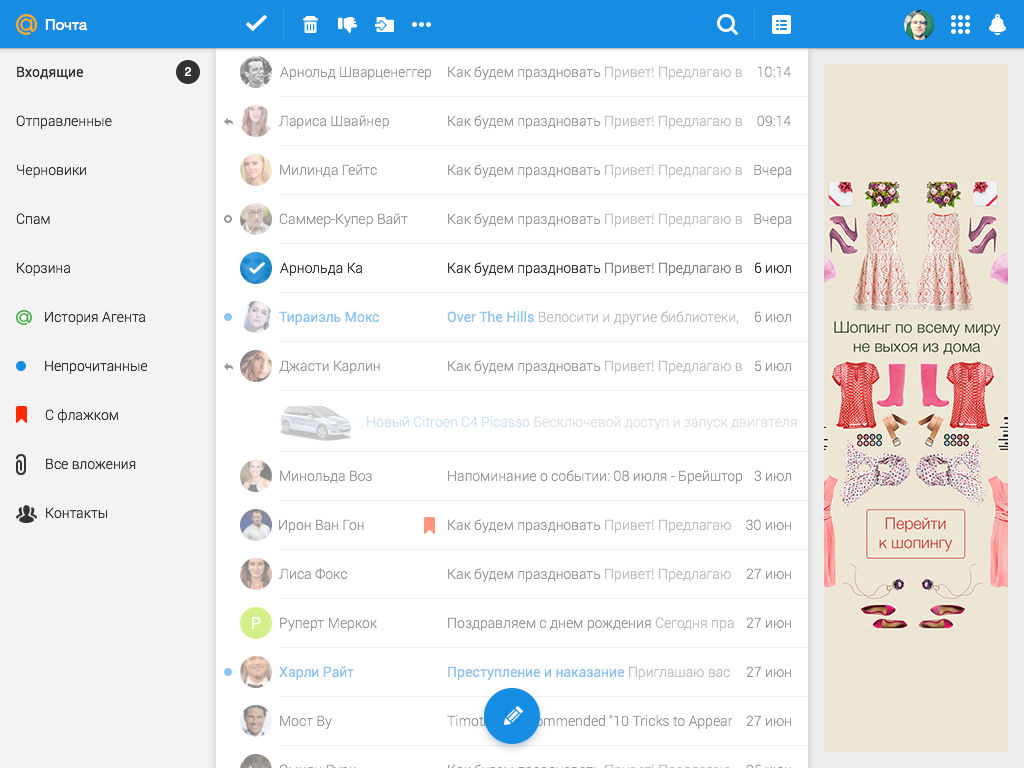
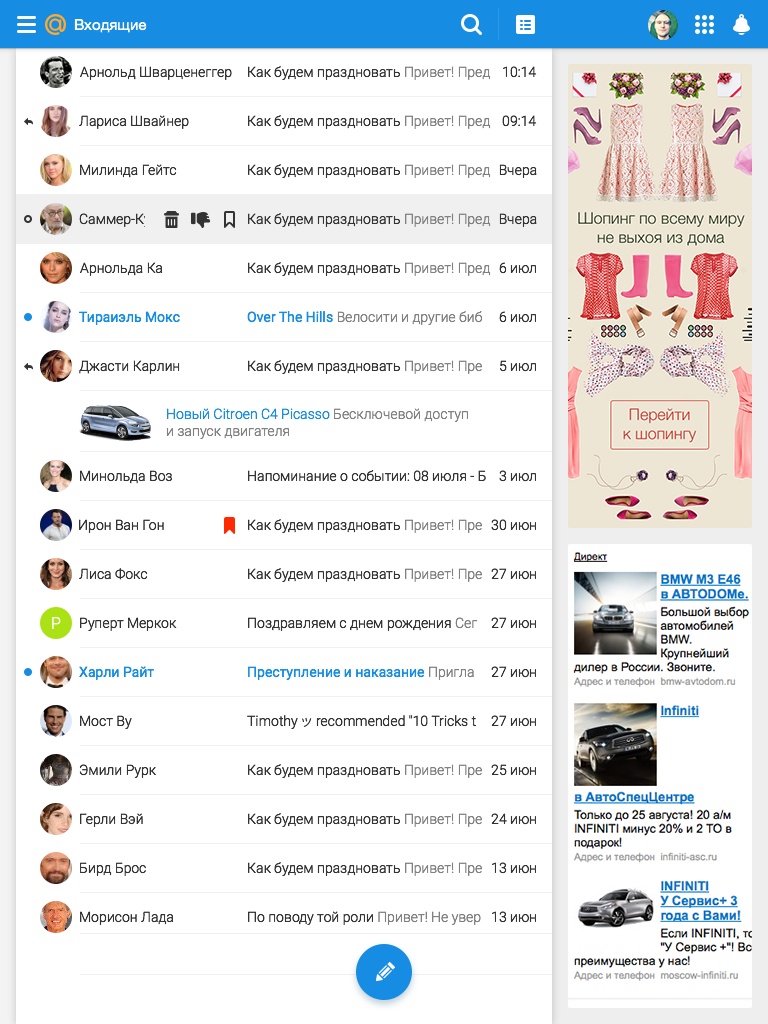
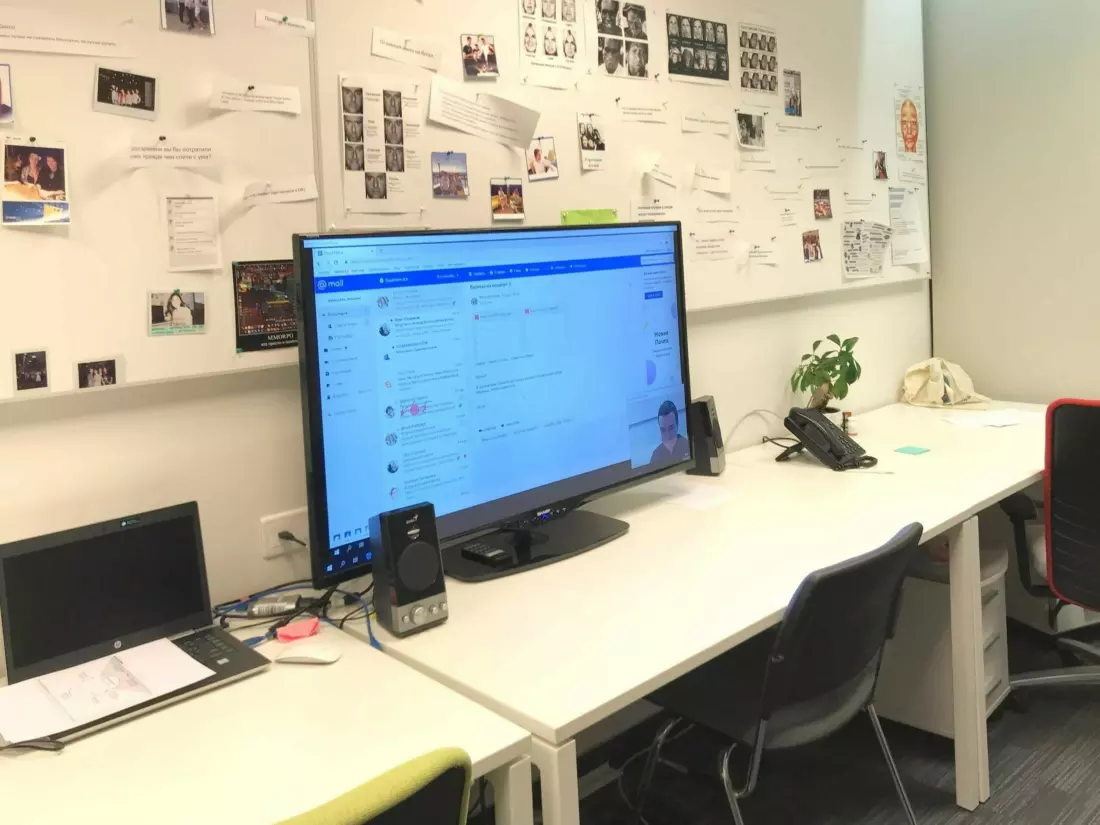
 قائمة الرسائل في التصميم الجديد ، 2019
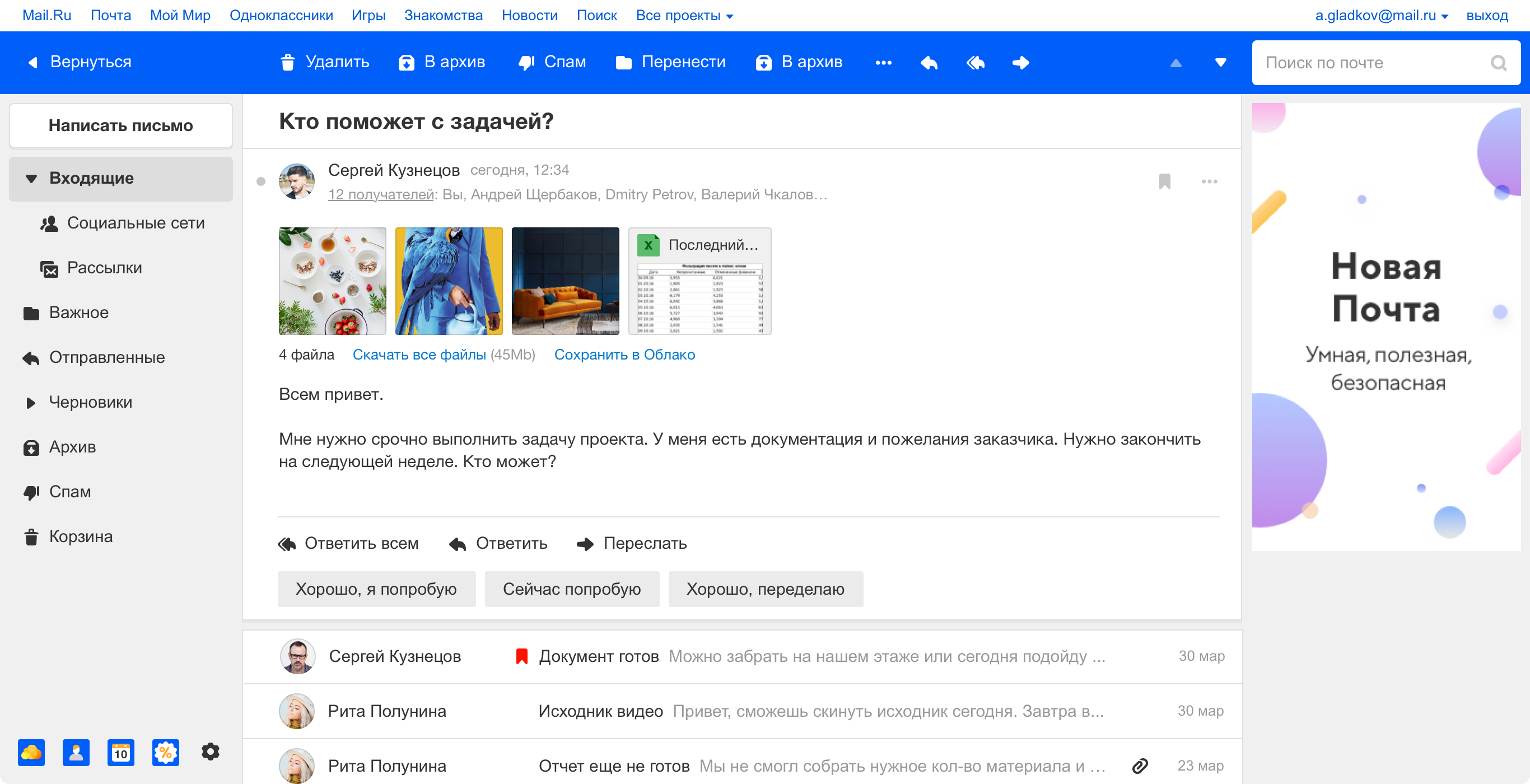
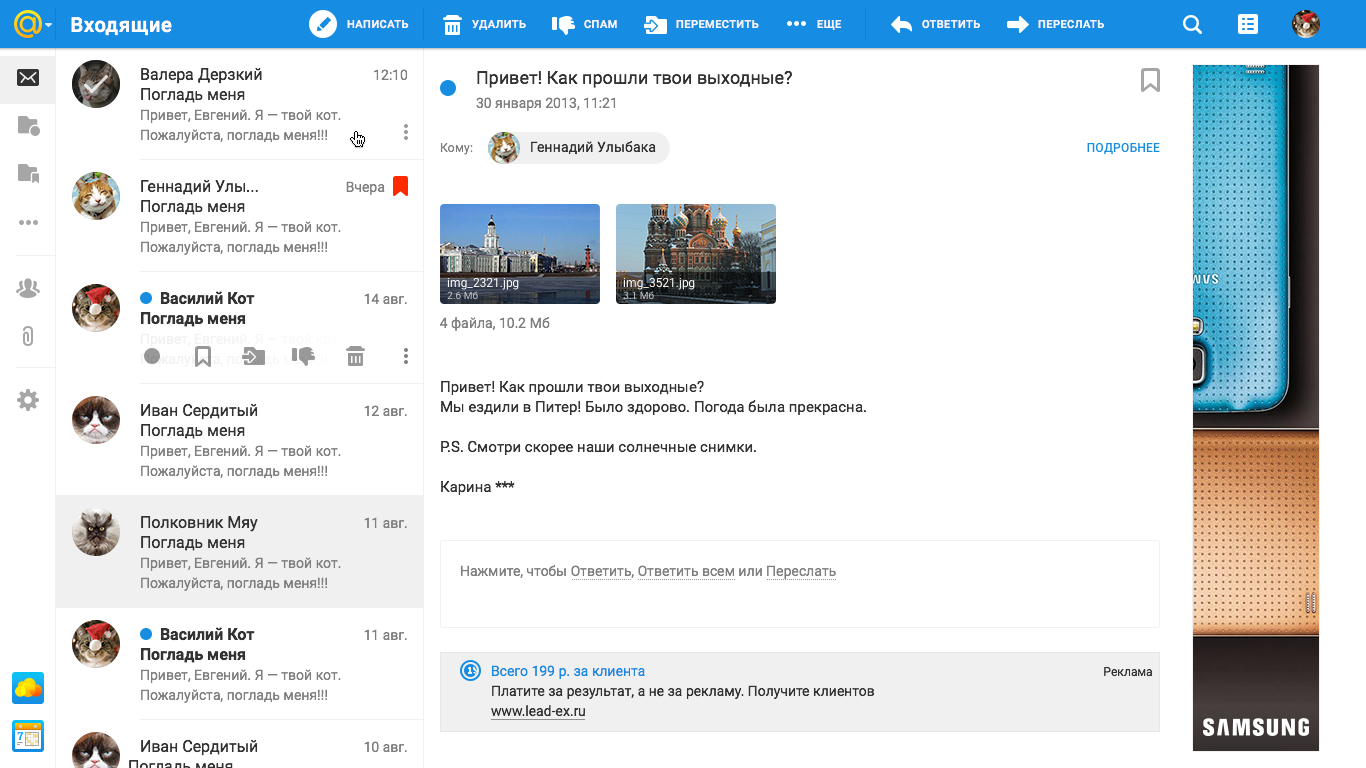
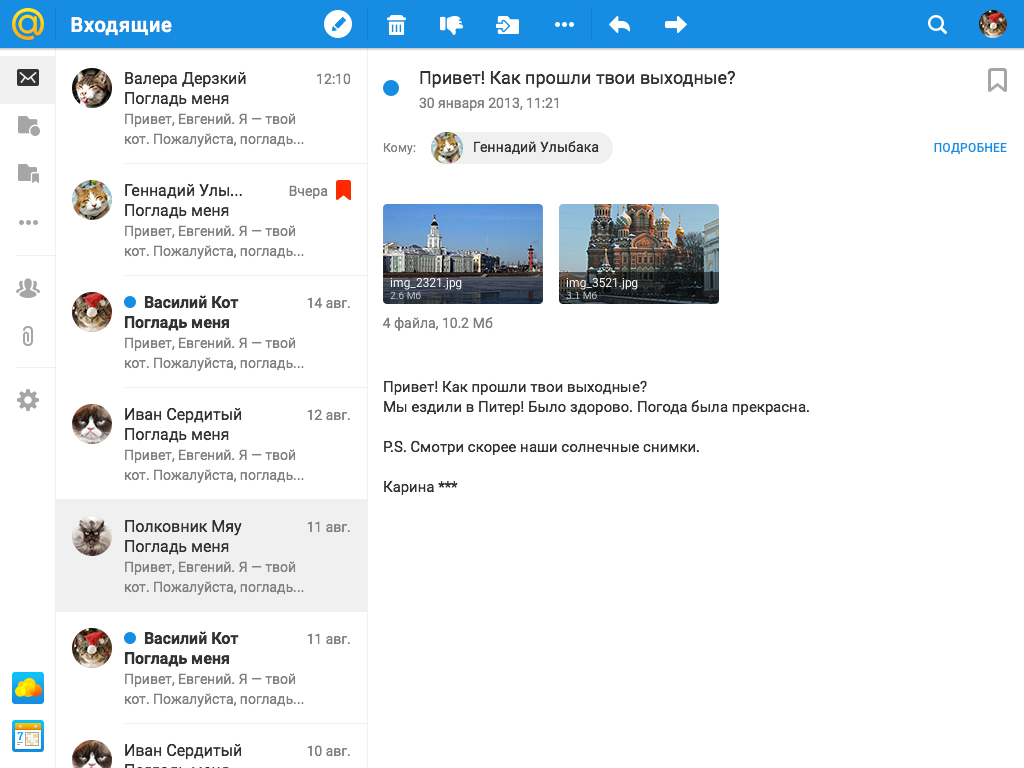
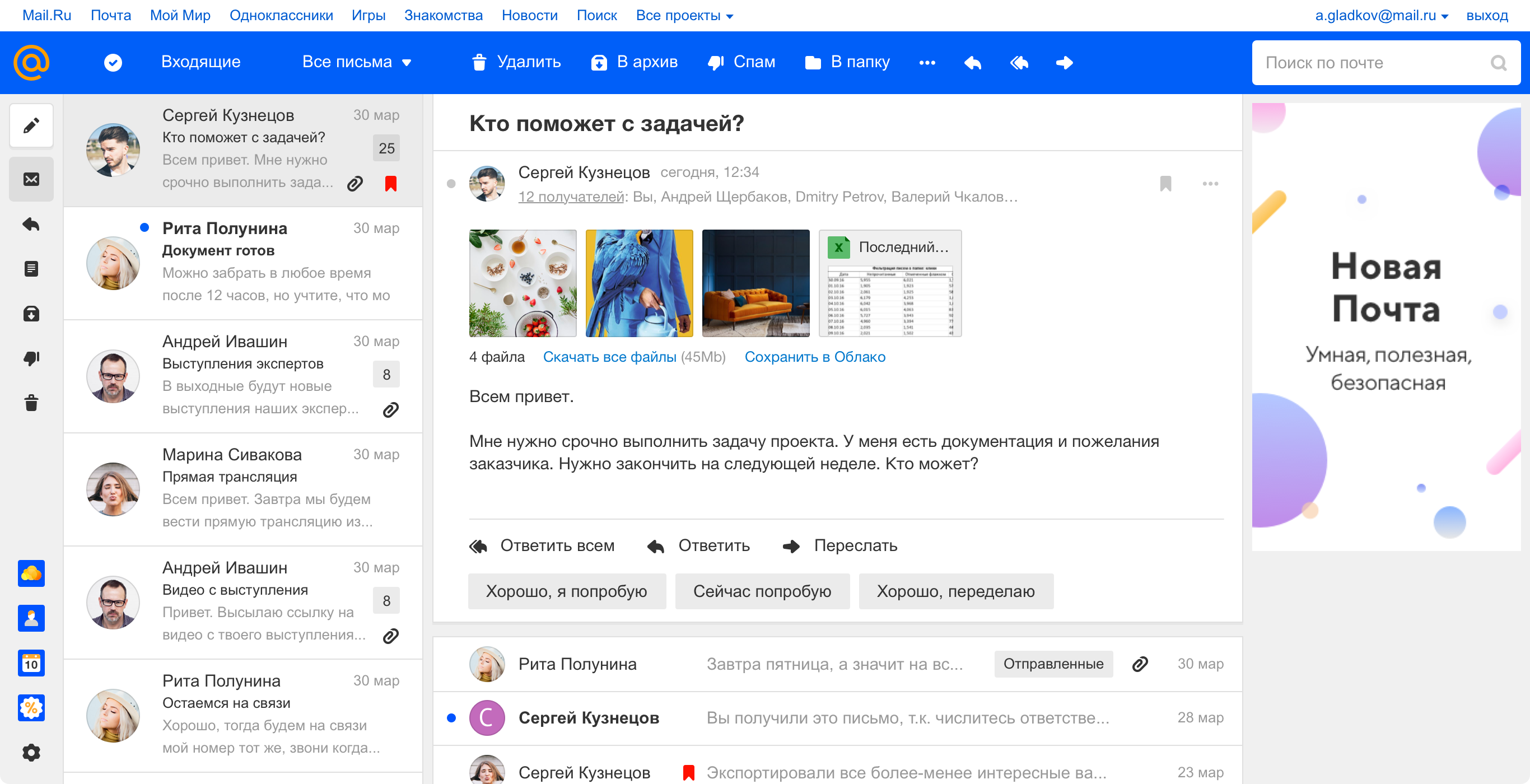
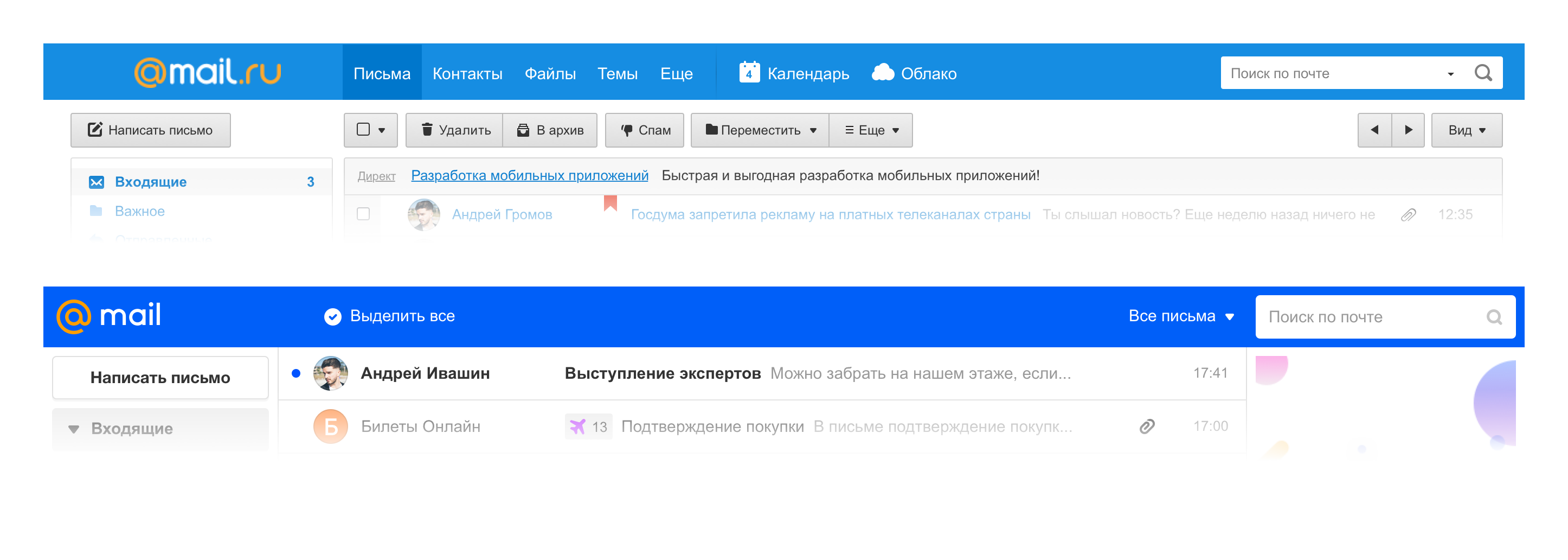
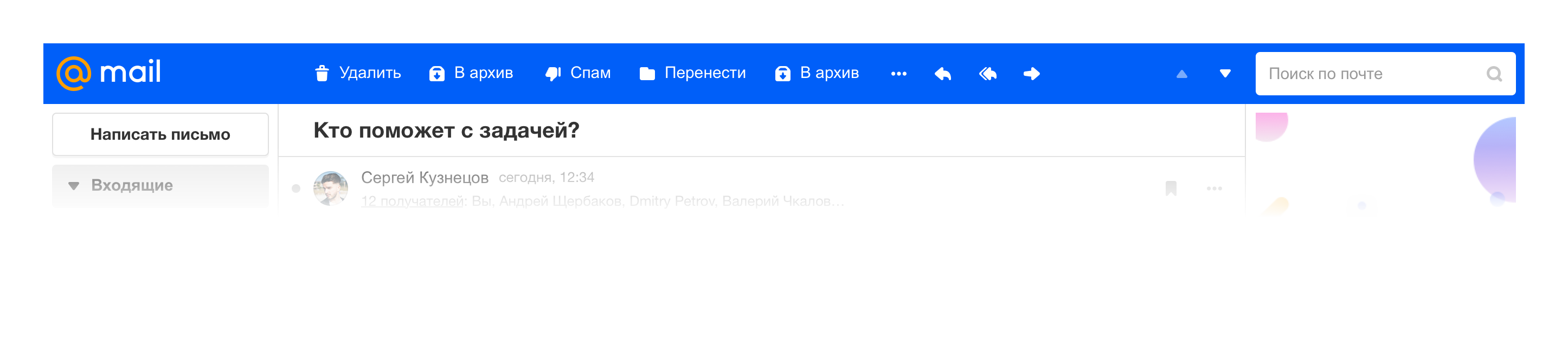
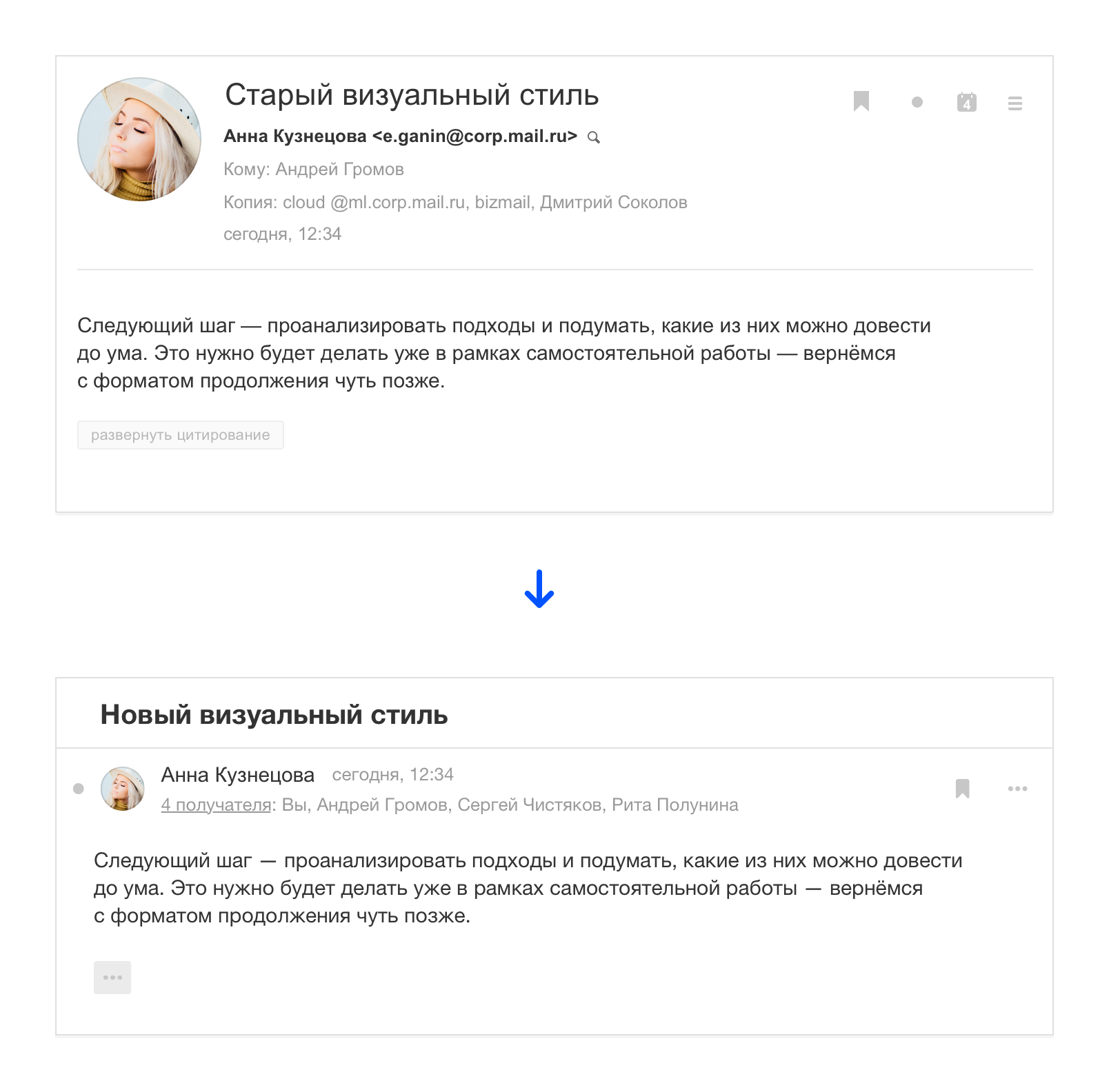
قائمة الرسائل في التصميم الجديد ، 2019 قراءة خطاب في تصميم جديد ، 2019
قراءة خطاب في تصميم جديد ، 2019وقبل عشر سنوات ، في عام 2009 ، بدت هكذا:
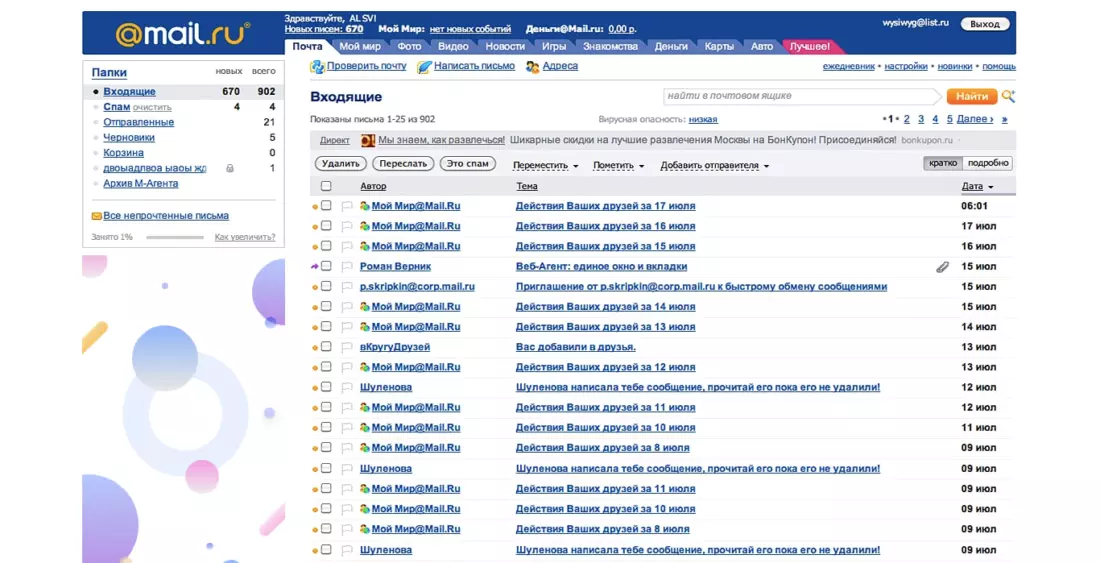
 ميل ، 2009
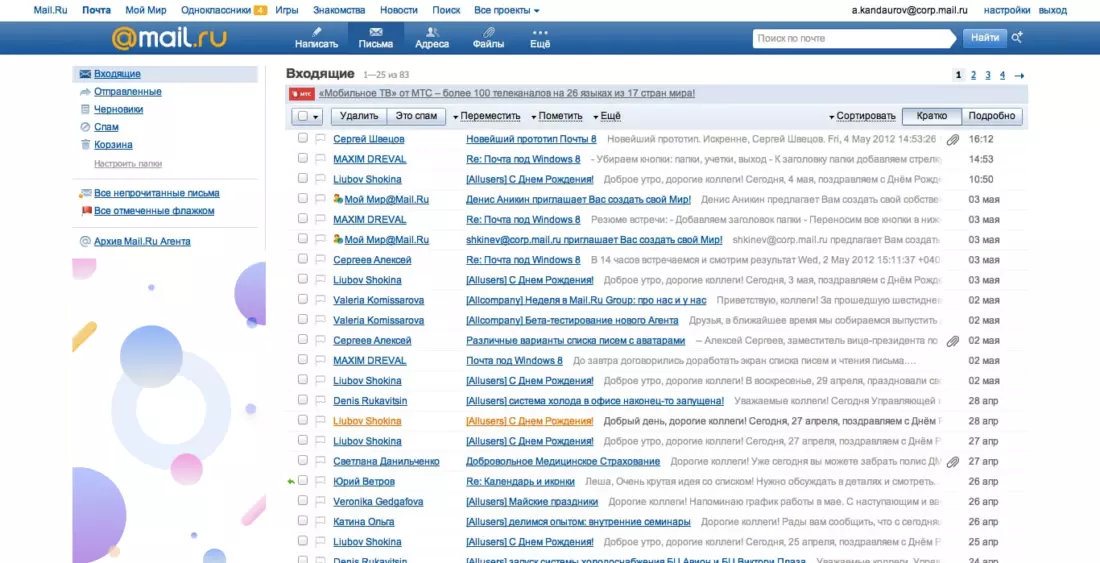
ميل ، 2009 البريد 2011
البريد 2011ظهر إصدار 2014 Mail كجزء من توحيد ثلاثة منتجات: التقويم والبريد والسحابة. كل خدمة تحل مشكلتها الخاصة ، ولكن في نفس الوقت تكمل بعضها البعض تمامًا - فهذه مجموعة قوية من الأدوات لحل بعض المشكلات ، في الشركة نسميها خدمات الإنتاجية.
 البريد ، 2014
البريد ، 2014بالتوازي مع إصدار الويب من Mail ، كانت تطبيقات الهاتف المحمول للمنتج قيد التطوير. نما جمهور الجوال بوتيرة هائلة ، وأصبحت التقاطعات الواضحة مع جمهور الويب مرئية ، أي أن الناس استخدموا إصدار الويب في المنزل أو في العمل ، وأثناء التنقل يمكنهم استخدام تطبيق محمول أو إصدار ويب للجوال. أصبحت الخطوة التالية للمنتج واضحة - كان من الضروري الانتقال إلى عرض واحد على جميع المنصات.
كان هناك دافع مهم آخر للتغيير - لم يتغير شعار الشركة وهويتها بشكل كبير لمدة 10 سنوات ، بينما كانت هناك رغبة قوية في تجديد المظهر. لذلك ، توصلنا إلى المهمة العالمية المتمثلة في إعادة تسمية الشركة جنبًا إلى جنب مع إعادة تصميم المنتج الرئيسي ، والذي يمكننا من خلاله تجربة أسلوب جديد.
المفاهيم الأولى
بدأ كل شيء مع اسم المنتج داخل الفريق. لدينا تقليد مضحك يتمثل في استدعاء الإصدارات باستخدام الأرقام اليونانية ، لذلك أصبح يطلق على المشروع اسم "Octavius" ، حيث كان الإصدار الثامن (أكتوبر "من اليونانية يعني" ثمانية ").
هذا يتوافق مع كلمة الأخطبوط ، لذلك في الإصدار التجريبي الحالي على التنزيل ، يمكنك رؤية الأخطبوط - لقد أصبح نوعًا من التميمة للمشروع. حقيقة مثيرة للاهتمام هي أن الأخطبوط ظهر في الإصدار الأول من Post في عام 1998 كصورة لساعي البريد الذي يتأقلم مع عدد كبير من الحروف بسبب عدد الأيدي.


لقد كانت لدينا مهمة خطيرة: إعادة تشكيل واجهة الويب لـ Mail بحيث أصبحت هي نفسها بالنسبة لجميع الأنظمة الأساسية. وبالتالي وضع نهج جديد لجميع المنتجات الأخرى للشركة.
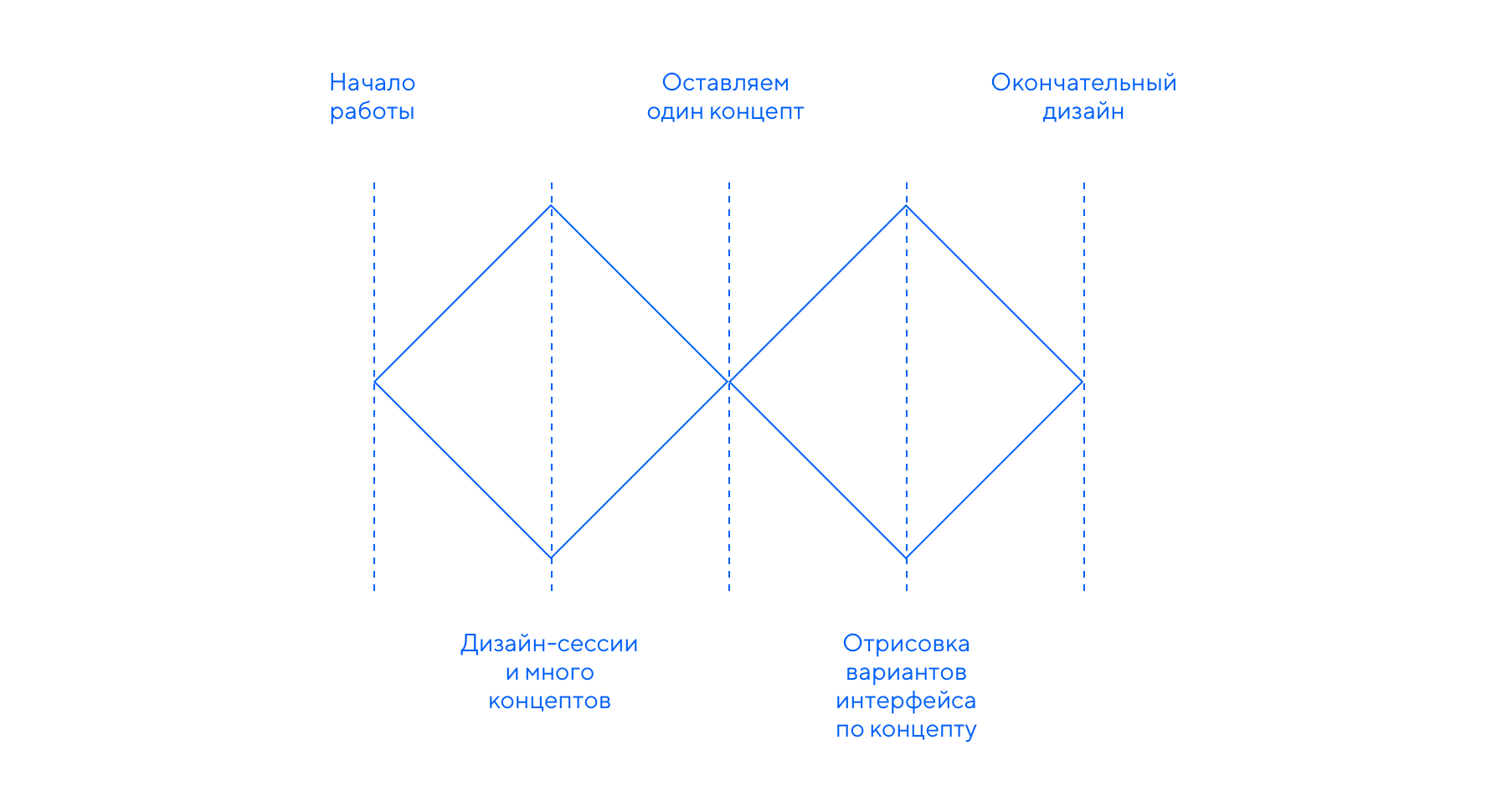
لتحديد الطريقة التي يجب اتباعها ، استخدمنا طريقة Double-Diamond. عندما نختلف أولاً في خيارات الحل ، ثم نضيّق إلى خيار معين ، قد تكون هناك عدة طرق من هذا القبيل حتى نحصل على نتيجة مناسبة.

كنا بحاجة إلى الحصول على مفاهيم وأفكار أكثر إثارة للاهتمام من أجل ترك شيء واحد في النهاية. لهذا الجيل ، استخدمنا جلسات التصميم عندما يجتمع المصممون من جميع الإدارات ويحلوا مشكلة واحدة. غالبًا ما نستخدم هذا النهج في الشركة ، فهو يساعد على حفر مهمة أعمق ، ويحلم المصممون بالانتقال من مشروع العمل الرئيسي.
 قسم التصميم خلال عرض أحد الأفكار.
قسم التصميم خلال عرض أحد الأفكار.أولاً ، قام كل مصمم بالمهمة بمفرده وبدون أي قيود ، قام برسم نسخته الخاصة من واجهة Mail الجديدة. لذلك لدينا عدد غير قليل من المفاهيم المختلفة. لقد أخذنا في الاعتبار كل الأفكار ، ونُهجت أساليب قوية ، ودمجنا خيارات مماثلة - هكذا تشكلت عدة فرق.
مفهوم المنبثقة
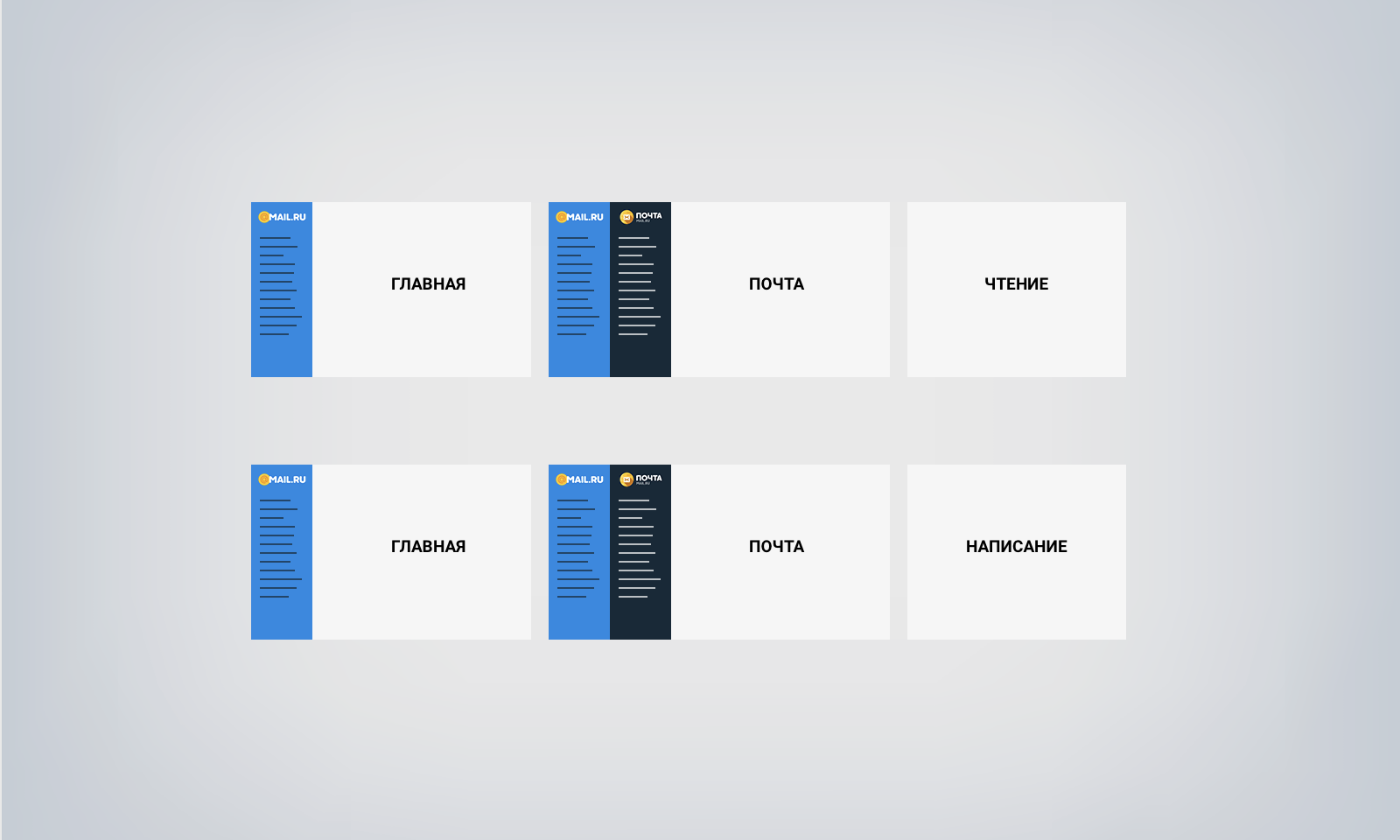
قررت المجموعة الأولى أن تحلم بما سيحدث إذا تم فتح الرسالة أو كتابة الرسالة مع نافذة منبثقة. في الواقع ، على سطح المكتب ، يحدث العمل في أغلب الأحيان مع قائمة من الحروف ، هذه هي الشاشة الرئيسية للمستخدم. الباقي هي شاشات إضافية ودولهم.
 مخطط مفاهيمي لمشاريع مختلفة وشاشات مختلفة.
مخطط مفاهيمي لمشاريع مختلفة وشاشات مختلفة.قررنا عدم محاولة إخراج المستخدم من الشاشة الرئيسية ، ولكن بدلاً من ذلك نمنحه الفرصة لحل جميع المشكلات من خلال النوافذ المنبثقة: هذا يوفر وقت التفاعل مع الواجهة ويترك الشخص في سياق شاشته الرئيسية.
على سبيل المثال ، يمكن للمستخدم تمرير قائمة الرسائل لفترة طويلة إلى ما لا نهاية ، ثم كتابة رسالة جديدة في النافذة المنبثقة والعودة إلى نفس حالة قائمة الرسائل كما كان من قبل.
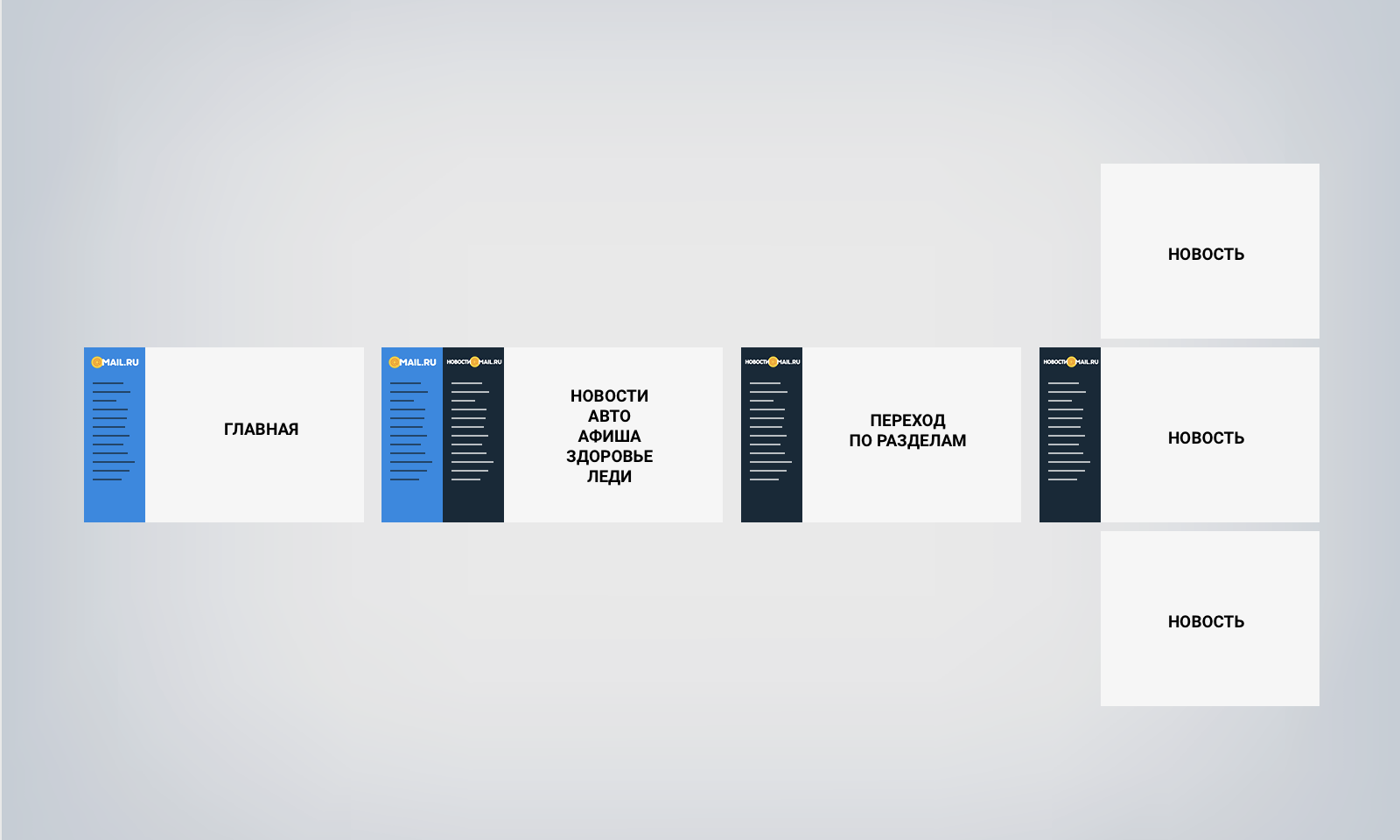
شريحة ، الشريحة والتمرير
يوجد في أي موقع من مواقع الشركة كتلة بها بوابة تنقل ، والتي تحتوي على روابط لجميع المشاريع. كنا نظن أننا إذا قمنا بمراجعة هذا الهيكل وإعطاء المنتج كل مساحة الصفحة. قسّم كل شيء إلى وحدات (شريحة) ، وقم ببنائها أفقيًا مع القدرة على التحرك عليها (الشريحة) ، حيث أول من وضع قائمة بجميع المشاريع. في نفس الوقت ، اترك الحركة المعتادة في المستوى الرأسي (التمرير).


Slice، Slide & Scroll هي نظرة أكثر جرأة لأحد فرقنا على قابلية التباين والتنوع البصري ، فالرجال منذ البداية لم يقيدوا أنفسهم وتخيلوا "جميع الأموال". على الرغم من أن بعض الحلول بقيت في إطار "السيارات المفاهيمية" ، إلا أن الفريق فكر في عشرات من التوافه المصغر والتجارب المجهرية و جرب الطباعة و "الهواء". أعطى هذا تأثيرًا ليس فقط على مهمة محددة ، ولكن أيضًا امتدت إلى مشاريع أخرى.



فليكس واللمس
كان هناك طريقتان أخريان بدأتا بفريقين مختلفين ، لكن جاءت بنتائج متشابهة للغاية.
عملت طريقة Flex بشكل جيد من أجل القدرة على التكيف: كان من الواضح كيف سيبدو المنتج على أي جهاز. في الوقت نفسه ، تم أخذ البيانات الحقيقية ومتطلبات العمل في الاعتبار. أي اتضح أن يكون الأكثر واقعية إذا كان الأمر يتعلق بالتنمية.



أسلوب آخر (اللمس) استكمل المظهر مع وضع ثلاثة أعمدة وعرض مناسب للعمود الضيق مع المجلدات. هذا أعطى المرونة للواجهة وأغلق الفجوات في التوسع في دقة شاشة معينة.


ومن المزايا المهمة لهذا النهج أنه يستخدم الكثير من أنماط المحمول. على سبيل المثال ، حجم الكتلة الموسع بشكل صريح ، والذي جعل الواجهة على الويب مناسبة للاستخدام باللمس. كان الدافع الإضافي هو ظهور أجهزة سطح المكتب مع دعم التحكم باللمس ، مما يعني أنه مع الواجهة يجب أن يكون مناسبًا للتحكم في إصبعك في كل مكان ، وليس فقط على الجهاز اللوحي والهاتف.
مبادئ الواجهة الجديدة
استنادًا إلى نتائج جلسات التصميم ، توصلنا إلى نهج مشترك: اتخذنا مقاربات Flex و Touch.Mail.ru كأساس ، مع استكمال الحلول الناجحة من المفاهيم الأخرى. كما يقول الكارتون الشهير ، لقد فهمنا الكثير من العمل المنجز وتمكنا من صياغة مبادئ التصميم التي قمنا بتجميعها على الواجهة الجديدة.
- القدرة على التكيف: يجب أن يكون إصدار الويب Mail متاحًا على جميع الأجهزة ، من سطح المكتب إلى الهاتف المحمول
- براعة: يتكيف المظهر مع مهام محددة
- الكفاءة: القدرة على العمل مع الواجهة في نافذة واحدة وتسريع العمل بمهام مألوفة
- الأهمية: الحفاظ على سياق الوضع وإظهار ما يلزم فقط
- النظافة والبساطة: ضوضاء بصرية أقل وعناصر إضافية
- الذكاء في الواجهة: قدرة البريد على حل المهام الروتينية للمستخدم.
واجهة التكيف
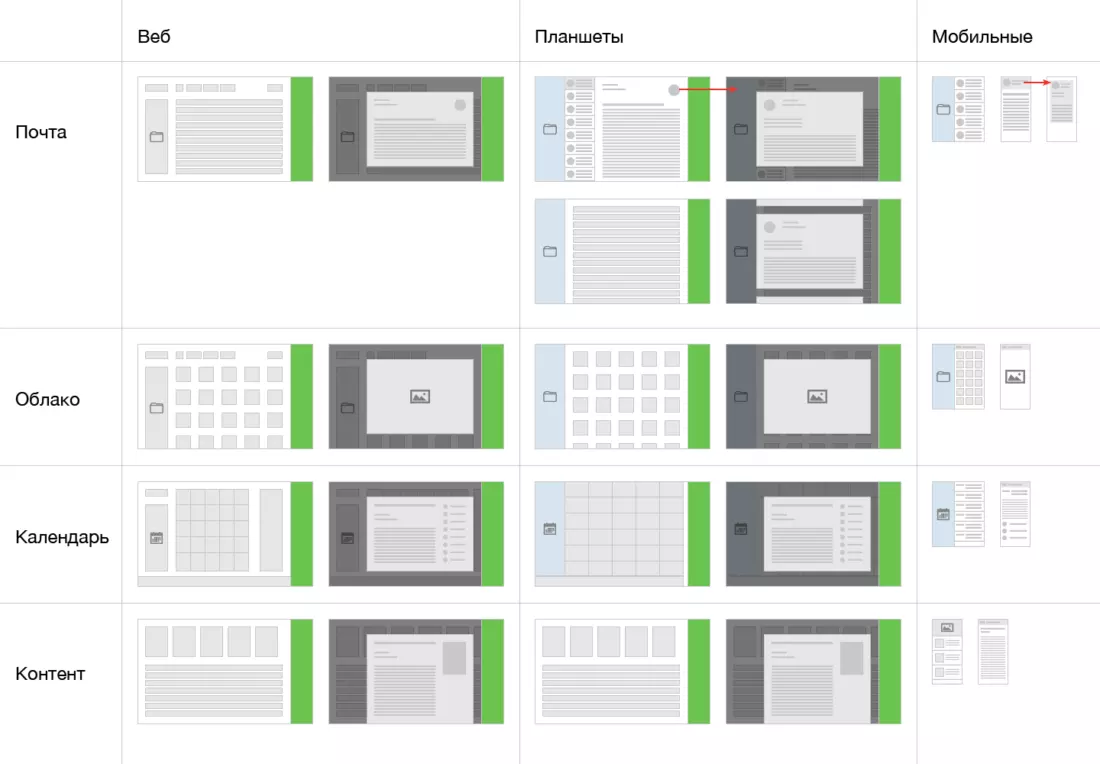
كان من المهم بالنسبة لنا الحفاظ على تجربة مستخدم واحد على أي جهاز ، لذلك كانت قابلية التكيف للواجهة مهمة للغاية. يجب ألا يشعر الشخص بعدم الراحة عندما يفتح Mail في مستعرض للجوال بعد الكمبيوتر اللوحي أو سطح المكتب ، يجب أن تكون عناصر التحكم على الشاشة مباشرة.
على البريد القديم ، ندعم ثلاثة إصدارات ويب للمشروع في آن واحد: لسطح المكتب والهاتف المحمول والكمبيوتر اللوحي. الآن نأتي إلى وجهة نظر واحدة.
المهمة ليست سهلة ، نظرًا لأن المنتج معقد للغاية ، وبالتالي ، في الإصدار التجريبي ، يتم تكييف الواجهة فقط مع إطار العرض الخاص بإصدار الجهاز اللوحي (مساحة صفحة الويب المرئية للمستخدم تساوي دقة الجهاز اللوحي). إن التكيف مع منفذ العرض للجوال في طريقه بالفعل ، لكن الآن نعرض النسخة القديمة في هذا النموذج.
براعة واجهة
لقد احتجنا إلى إنشاء واجهة واحدة ليس فقط داخل الويب ، ولكن أيضًا لتوصيلها بتطبيقات الهاتف المحمول ، وبالتالي فإن عناصر الواجهة أكبر حجمًا ، فهي تدعم النقر المريح بإصبعك حتى على أجهزة الكمبيوتر المحمولة أو الأجهزة اللوحية الكبيرة المزودة بشاشات تعمل باللمس. هذا يتيح لك الحفاظ على بعد واحد على جميع الأجهزة.
لكننا نعلم أنه بالنسبة للعديد من المستخدمين على دقة سطح المكتب ، فإن كمية المعلومات على الشاشة مهمة ، لذلك تركنا أيضًا شاشة مدمجة للواجهة.
كانت النسخة المدمجة دائمًا في واجهاتنا ، وهذه نقطة مهمة للعمل المثمر. ولكن الآن تم تطوير هذا النوع من المنطق بشكل جيد وأصبح جزءًا من نظام التصميم الخاص بنا. تغيير العرض متاح في إعدادات البريد.
في إعدادات المظهر ، يتوفر عرض آخر أيضًا للمستخدمين الذين يحتاجون إلى تسريع العمل باستخدام الحروف - طريقة العرض مع عمود حرف. بفضل البحث ، نعلم أن مستخدمينا المهتمين بالإنتاجية غالبًا ما يقومون بالتبديل ، على سبيل المثال ، إلى Microsoft Outlook ، لأن هناك بالضبط وضع العرض هذا ، عندما يمكنك رؤية كل من قائمة الرسائل والحروف المفتوحة ، وهي ملائمة للغاية في المراسلات العاملة.
في الإصدارات القديمة من Mail.ru Mail ، كان يبدو مثل هذا مرة واحدة ، وكان يطلق عليه pro.mail.ru ، لقد عاش بشكل منفصل وفقد في النهاية في محاولة لتبسيط الواجهة. الآن يمكن العثور عليها بسهولة في إعدادات صندوق البريد الخاص بك.

واجهة الأداء
نحن نعلم أن عددًا كبيرًا من مستخدمينا يستخدمون Mail لأغراض العمل. ومعظم المراسلات في البريد اليوم هي بالضبط المراسلات التجارية.
في السابق ، لكتابة خطاب واستخدام قائمة الرسائل في نفس الوقت ، كان من الضروري فتح الإملاء في نافذة جديدة. حدث الشيء نفسه عندما كان من الضروري كتابة عدة رسائل في نفس الوقت.
في دراسات UX للنسخة الحالية من Mail ، رأينا غالبًا أشخاصًا يكتبون رسائل في علامة تبويب متصفح جديدة. لذلك ، نأمل على الفور أن يحتاج شخص ما إلى معلومات من صندوق البريد الخاص به ، على سبيل المثال ، من خطاب معين. وفي حال احتاج إلى كتابة عدة رسائل في وقت واحد ، أضفنا النافذة إمكانية الطي.
الآن كل هذا يمكن القيام به في نافذة واحدة والعودة إلى قائمة الرسائل في أي وقت ، قابلة للطي وتوسيع الرسالة. يمكنك أيضا كتابة رسائل متعددة في وقت واحد. أي أننا لا نأخذ أي شخص في أي مكان ، ولكن نعطي الفرصة لأداء كل شيء في نافذة واحدة.

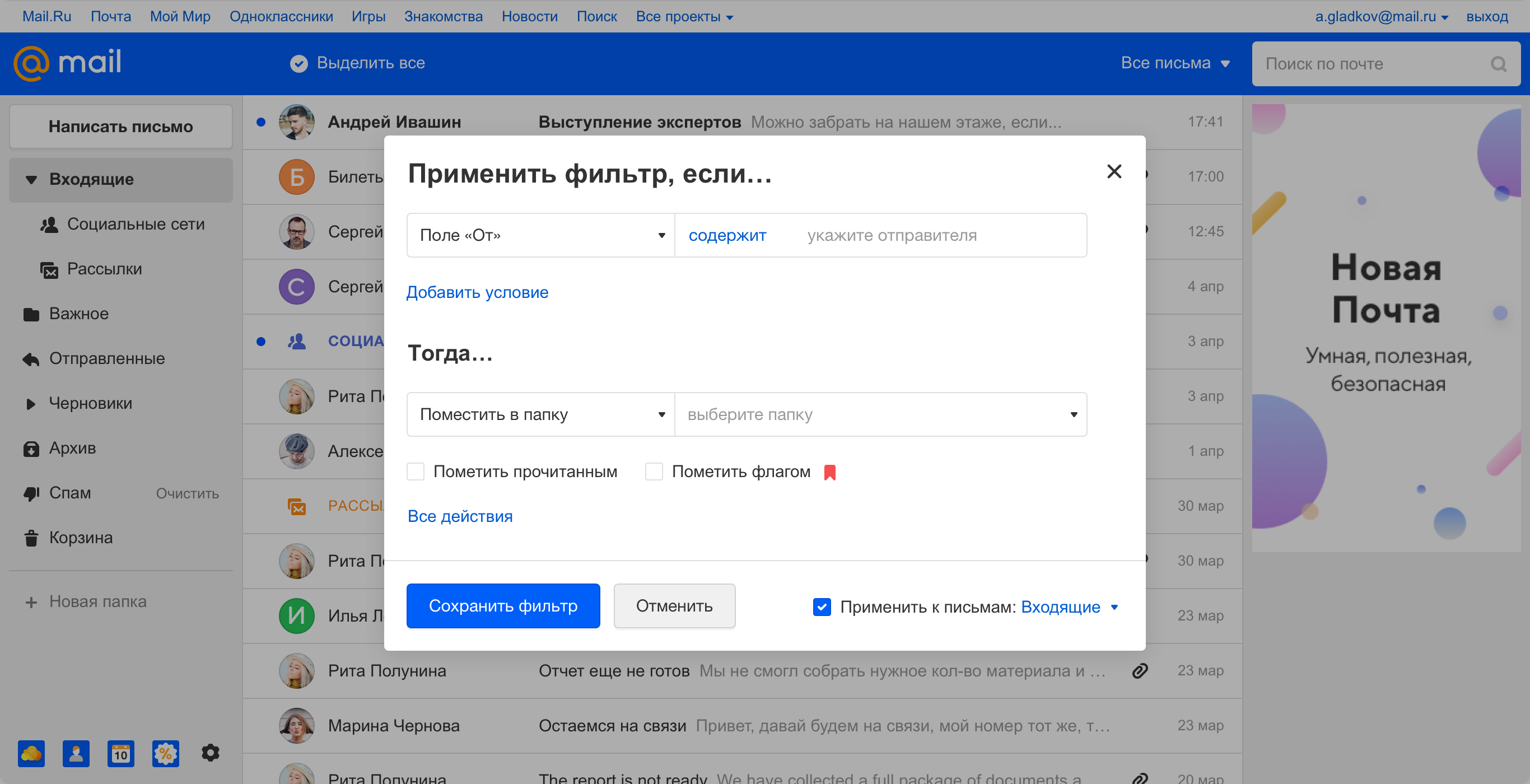
إنشاء عامل تصفية للرسائل يعمل أيضًا. وهي متوفرة مباشرة من الرسالة ، وتفتح في نافذة منبثقة ودون أن تأخذ أي شخص إلى شاشة منفصلة. في الإصدارات المستقبلية ، سنضيف أيضًا القدرة على تصغير النافذة.
صلة واجهة
الأهمية في وضعنا هي القدرة على قطع ما لا لزوم له ، وترك فقط ما يلزم والتأكيد على أهمية.
على سبيل المثال ، استخدمنا هذا المبدأ في القائمة الزرقاء العليا ، والتي بدأت في الإصدار الجديد تحتوي على الإجراءات الأساسية بالحروف وأصبحت سياقية لعرض ما هو مطلوب في الوقت الحالي فقط.

على سبيل المثال ، إذا كنا في خطاب مفتوح ، فسيتم عرض الإجراءات الرئيسية مع الرسالة في القائمة.

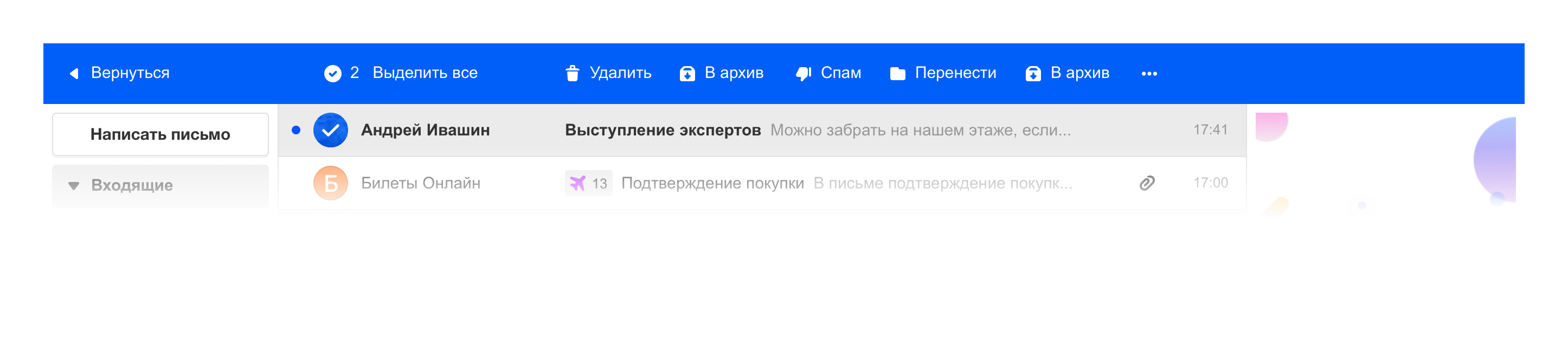
إذا اخترنا عدة أحرف ، فسوف نرى مجموعة من الإجراءات الجماعية.

نحن ندرك جيدًا هذا التفاعل مع القائمة من تطبيقات الأجهزة المحمولة. وبالتالي ، يصبح المشروع بمثابة تطبيق ويب متكامل أكثر من موقع ويب به طبقات قائمة لا حصر لها.
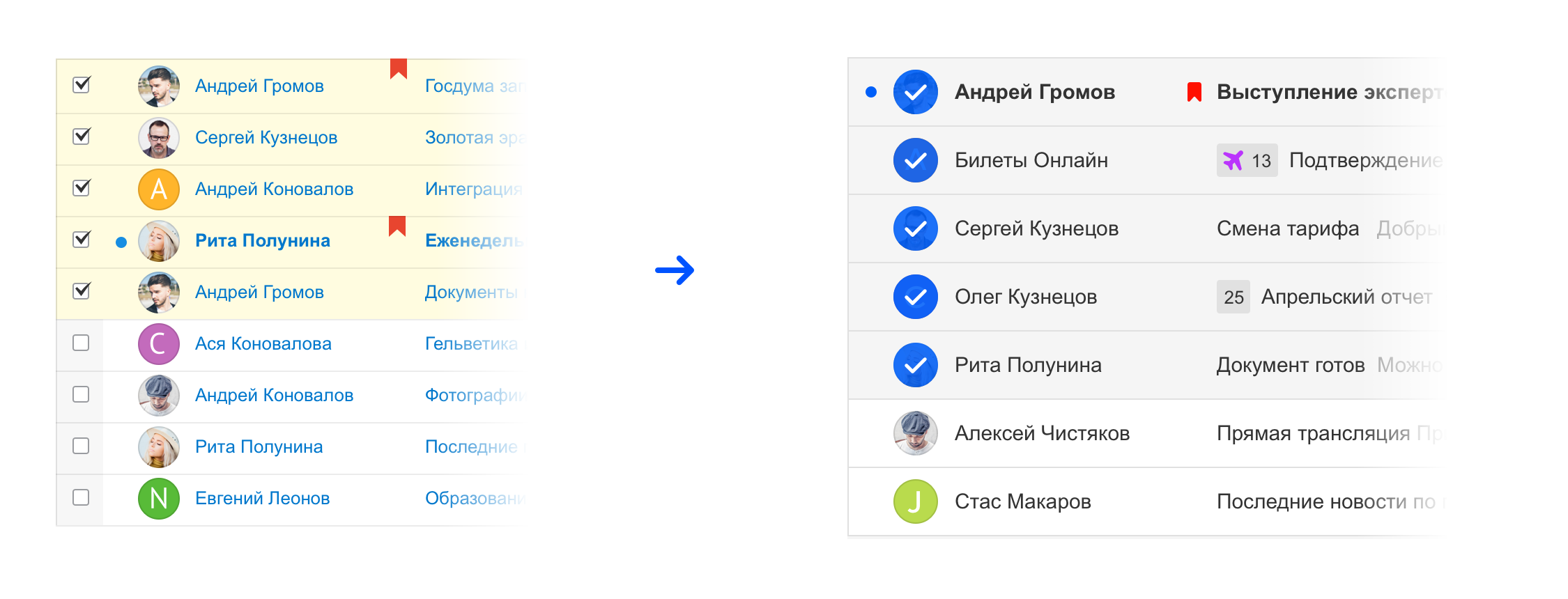
لإلغاء تحميل الواجهة ، عملنا مع قائمة من الرسائل. على سبيل المثال ، قررنا إزالة مربعات الاختيار لاختيار حرف معين. على الرغم من أن مربع الاختيار يبدو أكثر وضوحًا ، فقد قررنا اختيار الإضاءة ، خاصة وأن هذا النمط قد ترسخ بالفعل في تطبيقاتنا المحمولة.

هذا هو حال تطور المنتج الناضج ، عندما تصبح بعض الأشياء واضحة ويمكنك محاولة إزالتها ، وسيعمل كل شيء.
أصبح رأس الرسالة أكثر إحكاما بحيث يكون المحتوى أعلى ، وبالتالي التأكيد على الرسالة نفسها ، وليس على من هو. يمكن اعتبار ذلك مرجعًا للرسائل الفورية ، حيث تعمل المراسلات وفقًا لمنطق مماثل.

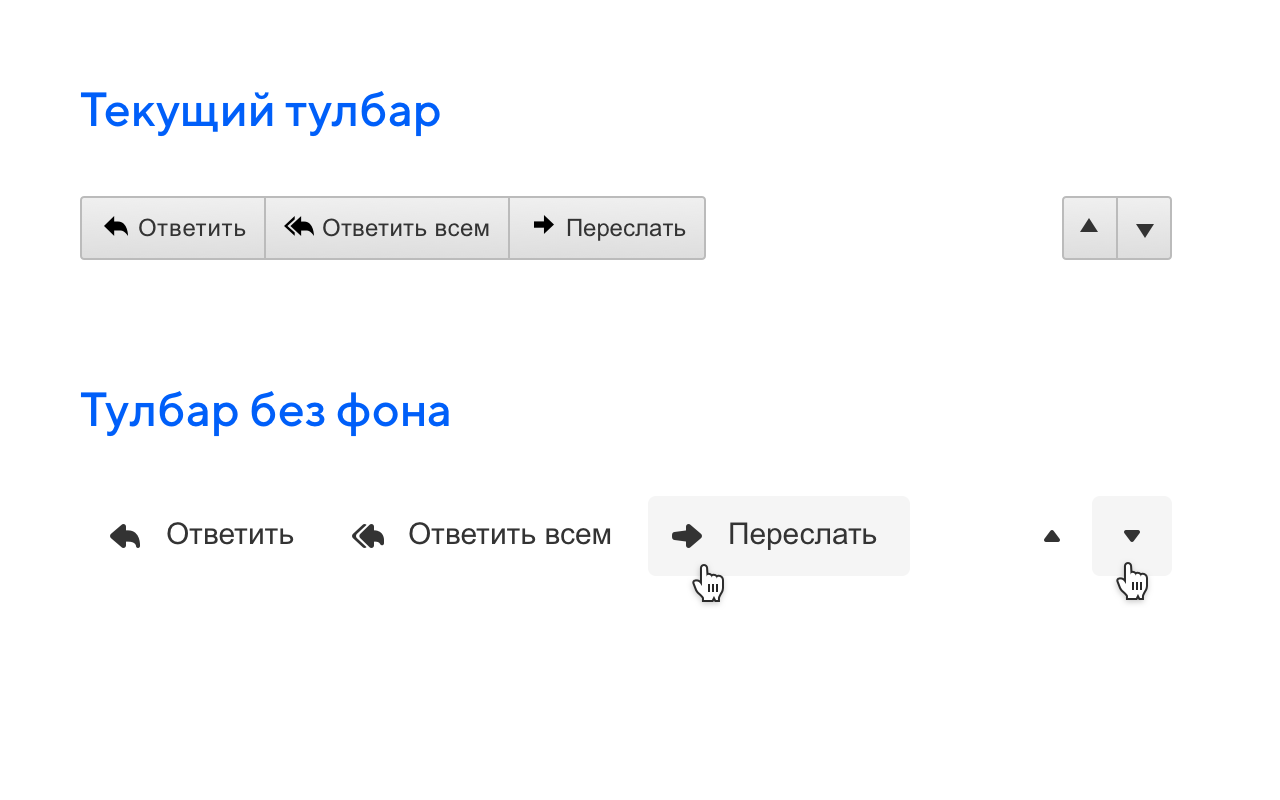
واجهة نظيفة وبسيطة
لقد عملنا مع عناصر الواجهة نفسها لجعلها أقل ضوضاء بصرية. قدمنا نمط زر مع عدم وجود خلفية لا تبدو ثقيلة للغاية. جاء هذا الاتجاه من تطبيقات الهاتف المحمول عندما يطالب السياق نفسه بالغرض من الزر. يمكن حذف الخلفية أو التسطير ، وستظل الإجراءات للقراءة.

نظرًا لأن المنتج كان ينمو باستمرار ويتغير في بعض الأحيان ، ظهرت فوضى في الأنماط ، وكان هناك الكثير من الألوان وألوان مختلفة. لم يكن من السهل معرفة مكان استخدام لون أو لون آخر ، مما أدى إلى تعقيد العمل.
في الإصدار الثامن ، دعمنا نظام تصميم Paradigm ، بفضله يمكننا إدارة 9 ألوان فقط.

الذكاء في الواجهة
البريد الحديث ذكي حقًا ويساعد المستخدم بعدة طرق. وفريق التعلم القوي لدينا يساعدنا على الخروج.
جميع عملاء البريد الإلكتروني لا يعانون فقط من البريد العشوائي ، ولكن أيضًا من عدد كبير من الرسائل البريدية ، التي اشتركنا فيها نحن. يمكن أن تكون مفيدة حقًا ، ولكن في نفس الوقت تخلق الفوضى في البريد.
في الإصدار الجديد ، قمنا بعمل ملفات تعريف بمساعدة الرسائل البريدية المخفية في مجلد ذكي يمكن فتحه مباشرة في قائمة الرسائل. رسائل مهمة للغاية ، على سبيل المثال ، لا تضيع المراسلات مع الناس بين عدد كبير من الرسائل.
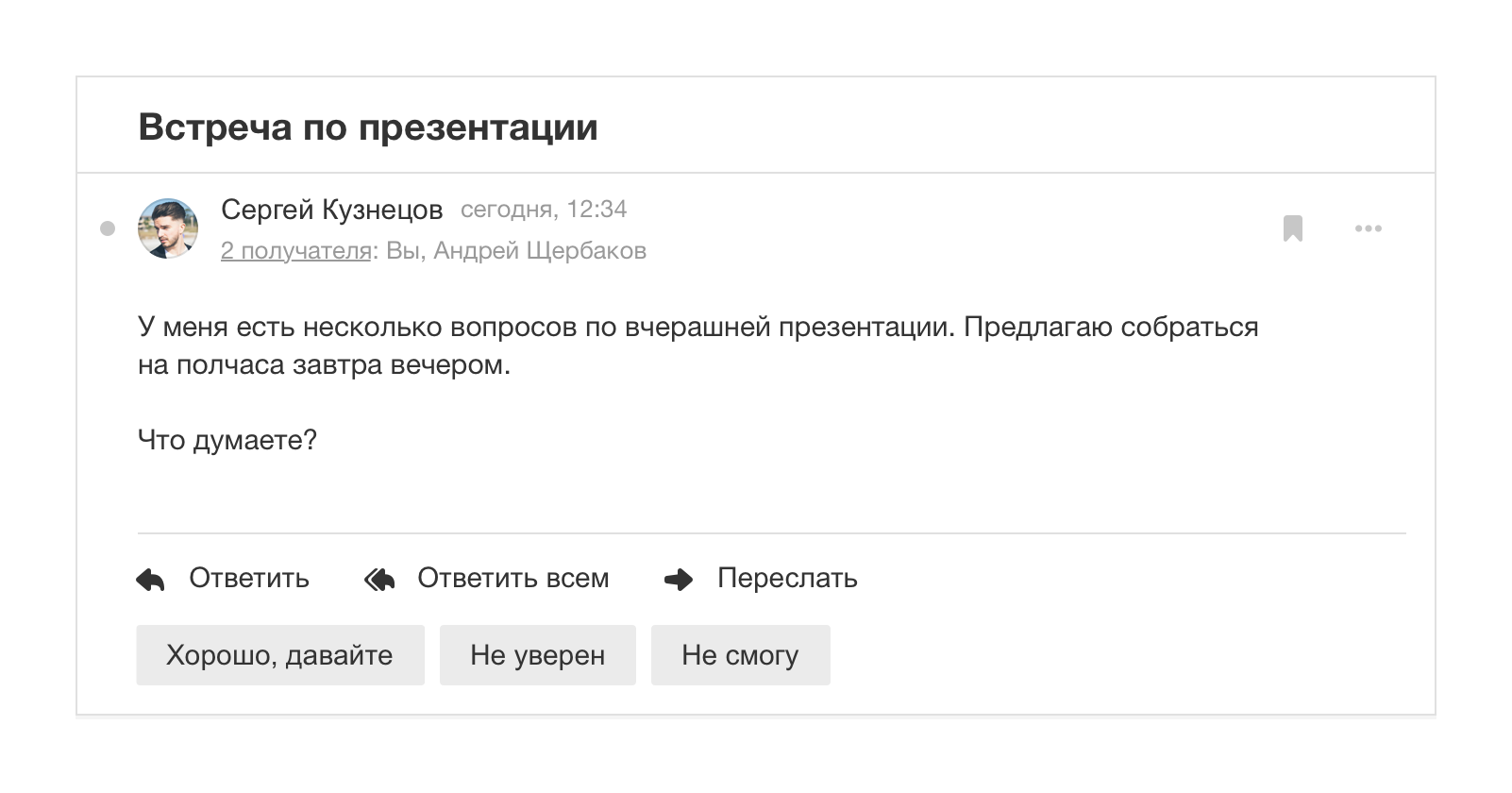
ساعدنا التعلم الآلي في الحصول على إجابات للرسائل. الآن يمكننا تقديم عبارات جاهزة يمكن إرسالها بسرعة. هناك دائمًا ثلاثة خيارات: إيجابية وسلبية ومحايدة.

تجريب
تم تقسيم عملية الاختبار إلى عدة مراحل ، في كل مرحلة قمنا بفحص عينة محددة من الأشخاص وكيفية حل مشكلاتهم.
بحث UX في المختبر
نحن بحاجة إلى التحقق من كيفية عمل تلك المبادئ التي استخدمناها في الواجهة الجديدة. ساعدتنا سلسلة من الدراسات في مختبر UX لدينا في هذا.
للبحث ، قمنا بجمع مستجيبين محددين: مجموعة واحدة من الأشخاص الذين يستخدمون فقط نسخة الويب من المشروع والمجموعة الثانية ، والتي تضيف أيضًا تطبيقات الهاتف المحمول. نظرًا لأن واجهة الويب تحتوي على العديد من أنماط الأجهزة المحمولة ، فقد كنا بحاجة إلى اختبارها على أنواع مختلفة من المستخدمين.
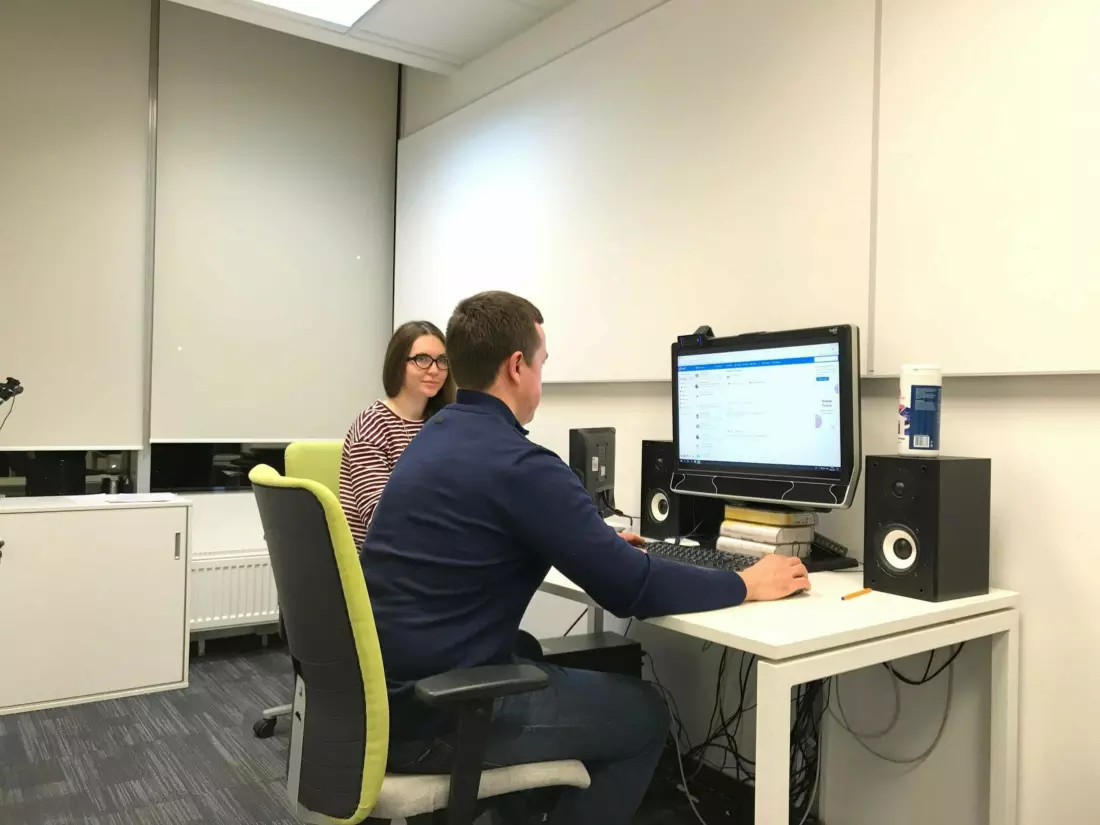
 المستفتاة مع محلل البحوث أثناء الاختبار.
المستفتاة مع محلل البحوث أثناء الاختبار.قام جميع المجيبين بالمهام الأساسية ، على سبيل المثال ، كتابة خطاب ، تسليط الضوء على الرسائل ، والرد على خطاب. قمنا بتخفيف السيناريوهات القياسية بمهام بميزات جديدة ، على سبيل المثال ، كتابة حرفين في نفس الوقت ، باستخدام استجابة سريعة جاهزة للرسالة ، وإنشاء مرشح للمرسل مباشرة في الرسالة.

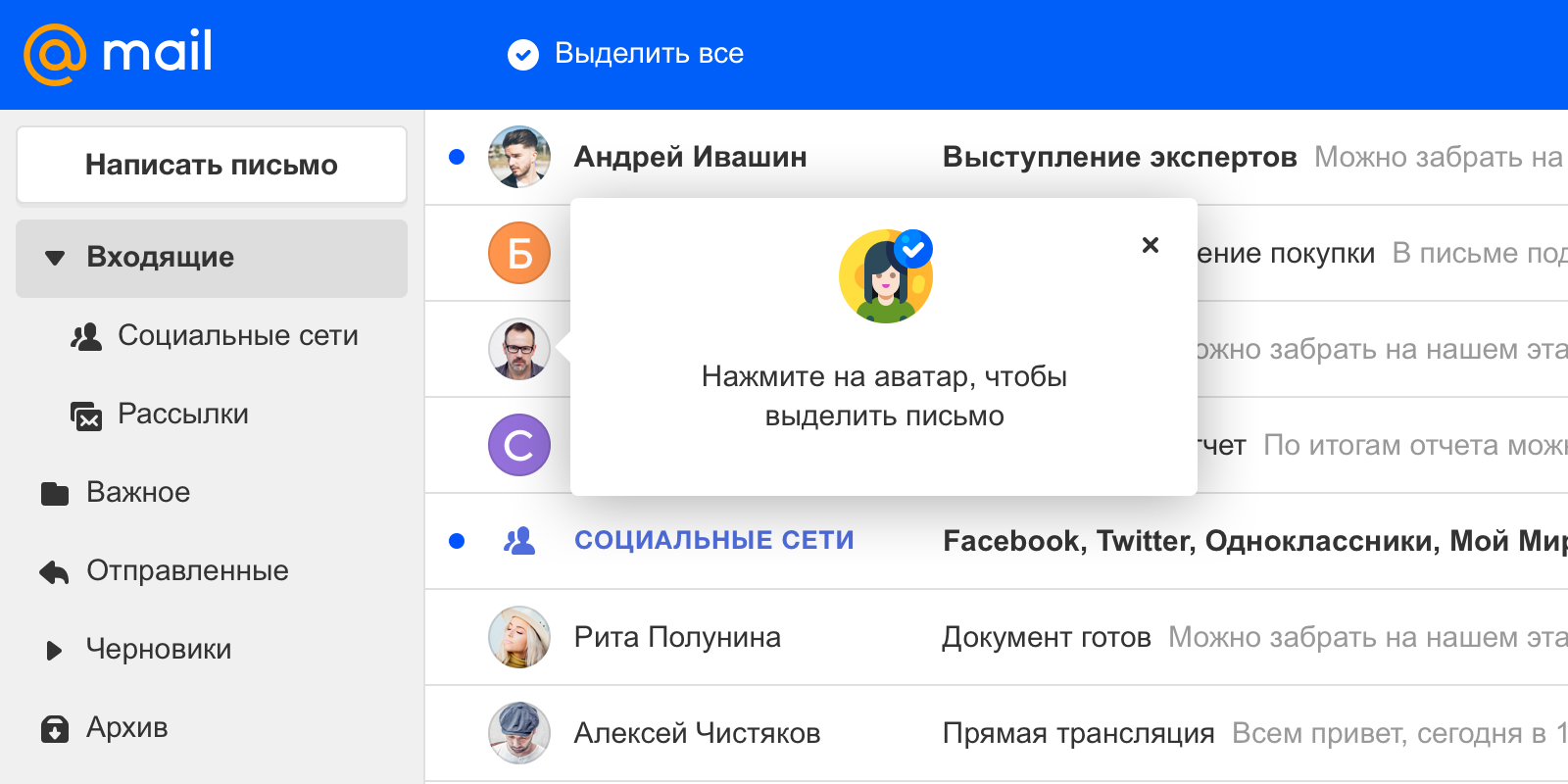
من بين جميع الابتكارات ، كان أكثرها صعوبة هو تخصيص الرسائل من خلال الصورة الرمزية ، خاصة للمستخدمين الذين ليسوا على دراية بتطبيقات الهاتف المحمول لدينا ، حيث تم استخدام هذا الحل منذ فترة طويلة. من تجربة التطبيقات ، نعلم أنه بمرور الوقت ، يعتاد المستخدمون على هذا الاختيار من الحروف ، لتعليم رحلة جديدة ، قمنا بإكمال الواجهة عن طريق عرض زر صريح لاختيار جميع الحروف وتلميح في بداية الاستخدام.

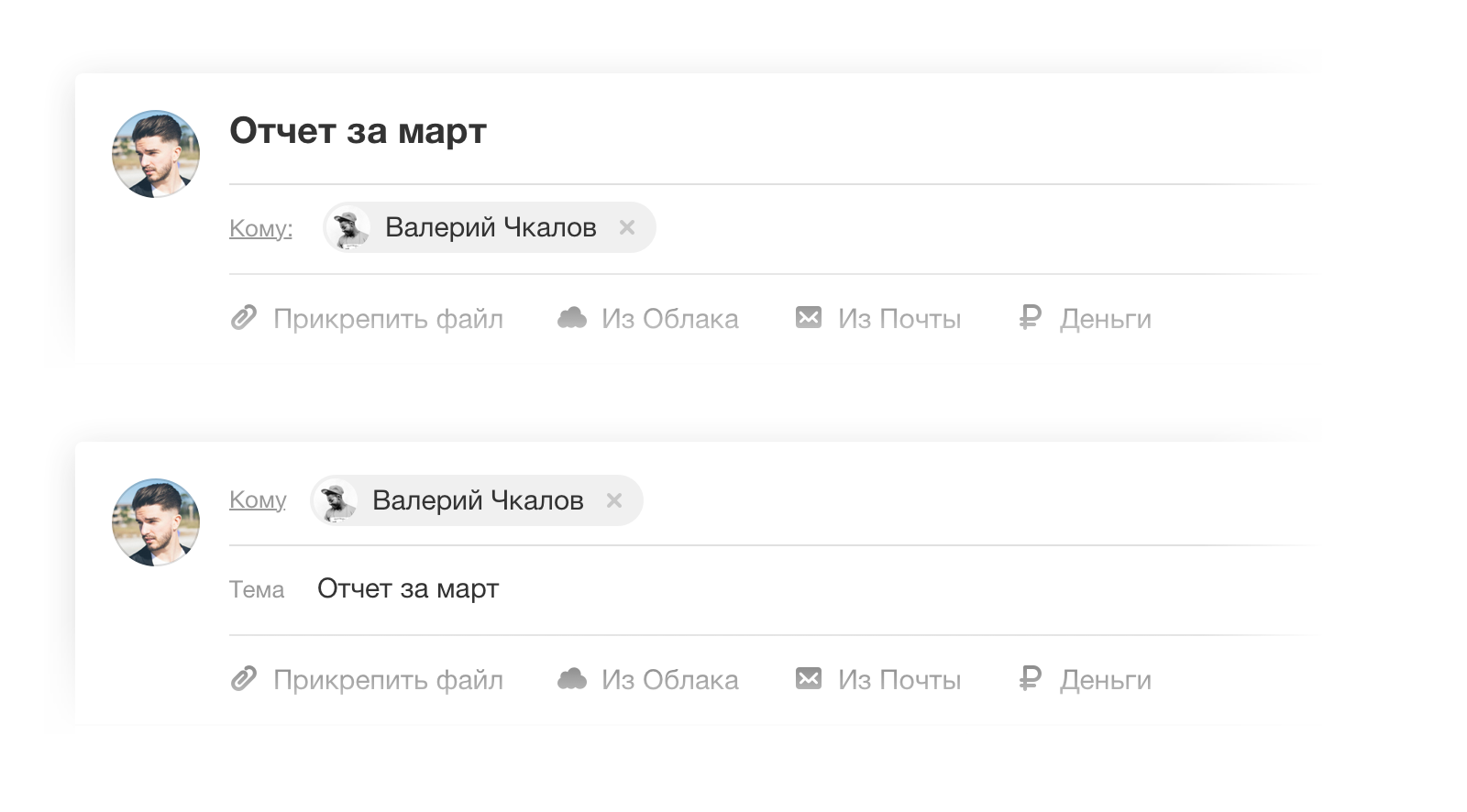
كانت هناك أيضًا صعوبات في الشكل الجديد لكتابة الرسالة ، حيث حاولنا تبديل حقول سطر الموضوع من الرسالة والمستلمين. لذا كرر الإملاء بنية الحقول عند قراءة الرسالة ، لكن المجيبين من العادة اعتادوا إدخال المرسل إليه في موضوع الرسالة ولم تساعد أي مطالبات في الواجهة ، لأن معظم الناس لا ينظرون إلى الشاشة عند إدخال شيء ما. نتيجة لذلك ، عدنا ترتيب الحقل الكلاسيكي.

في السيناريوهات الرئيسية ، لم تعد هناك مشاكل. قام المجيبون بتقييم البريد الخارجي الجديد بشكل إيجابي وتحدثوا عن نظافة وبساطة الواجهة ومقارنتها بتطبيقات الأجهزة المحمولة وأجهزة سطح المكتب لعملاء البريد الإلكتروني ، وهذا ما حققناه.
اختبار على مستخدمي الشركات
Mail.ru Group هي شركة كبيرة تضم عددًا كبيرًا من الموظفين ، لذلك يعد الزملاء من أول من يحصلون على فرصة لرؤية منتجات جديدة ، ونحصل على تعليقات مفيدة منهم. بالنسبة لمعظم ، Mail هو أداة العمل الرئيسية ، لذلك يصبح هذا السيناريو اختبارًا جيدًا للمستخدمين ذوي الخبرة ، ويمكنك رؤية المشاكل عبر مجموعة الأدوات بأكملها ، وليس فقط في البرامج النصية الأساسية.
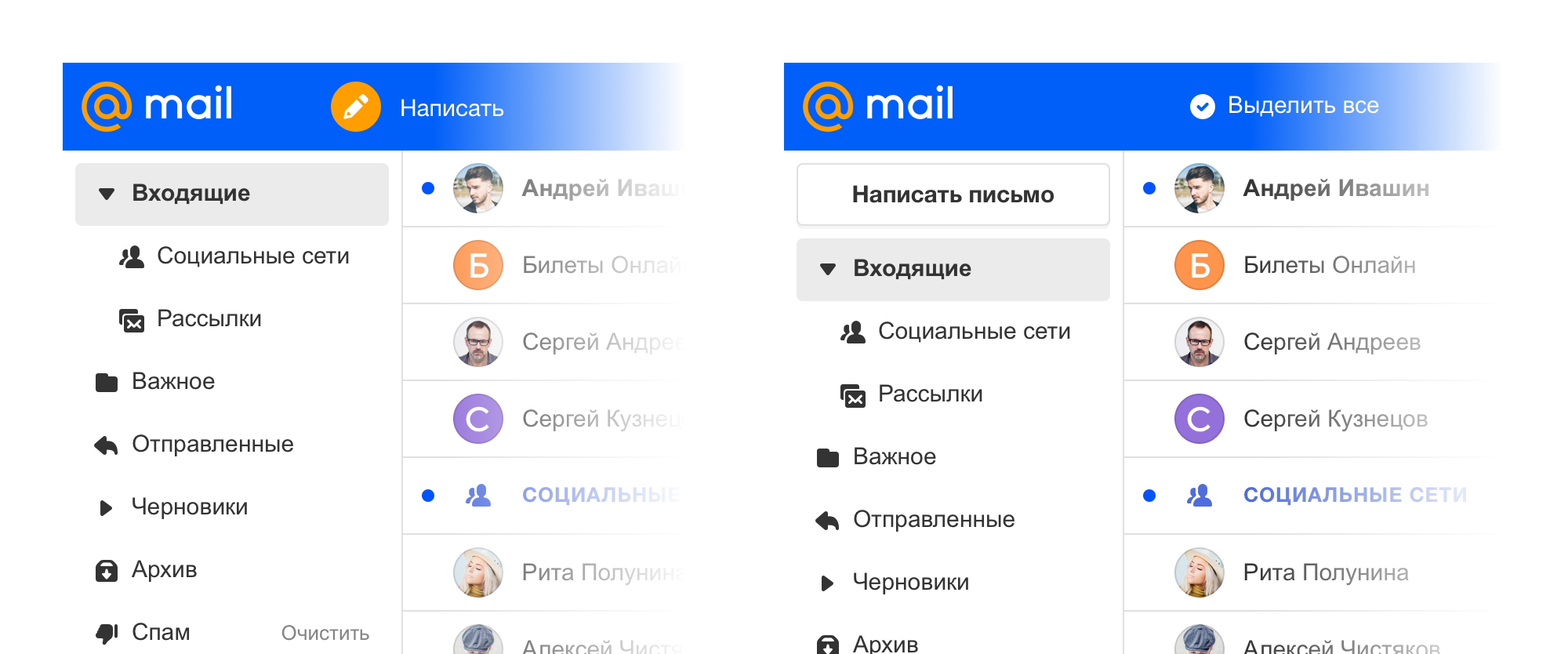
بعد أن أظهر المنتج في الداخل ، تلقينا عددًا من التمنيات. على سبيل المثال ، في النهج الأول ، كان الزر الخاص بكتابة خطاب سياقيًا وأخفى عند التبديل إلى البحث أو اختيار الحروف في القائمة. تعد الحاجة إلى الوصول المستمر إلى هذا الزر نقطة مهمة للمستخدمين المحترفين. إدراكًا لحقيقة أنه يجب أن يكون متاحًا دائمًا ، حققناه.

لقد اختبرنا قابلية كبيرة للتكيف ، لأن الشركة لديها عدد كبير من الشاشات وأجهزة الكمبيوتر المحمولة المختلفة. بدأنا على الفور في تلقي ردود الفعل على ما الحدود أذونات شيء كسر.
في هذه المرحلة ، لم نقم ببدء تشغيل إعدادات العرض وعرضنا طريقة عرض كبيرة بشكل افتراضي. كان أهم طلب بين المستخدمين ذوي الخبرة هو إرجاع شاشة مدمجة. بعد ذلك ، أصبح من الواضح أن هذا النوع يجب القيام به في أقرب وقت ممكن إذا كنا لا نريد الجلوس في هذا الجمهور.
أيضًا ، لفت المستخدمون من الشركات الانتباه على الفور إلى الأشياء الصغيرة التي تعتاد عليها عند العمل بفعالية مع الرسائل وبدونها يصبح الأمر غير مريح حقًا. على سبيل المثال ، يكتب الشخص عن المرفقات في خطاب ، لكنه لا يرفقها. في السابق ، سألنا عما إذا كان قد نسيت إرفاقها ، ولكن في الإصدار الجديد فاتهم ذلك. لذلك بدأ المستخدمون مرة أخرى في ارتكاب أخطاء مماثلة وأخبرونا بها.
مجتمع بيتا
الاختبارات في ظروف الشركة أحادية الجانب ، لأن هؤلاء المستخدمين ذوي الخبرة الذين يستخدمون المنتج بنشاط في العمل. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .