يتم تطوير التطوير الحديث بطريقة تجعل كل عضو في الفريق ، سواء كان مطورًا أو متخصصًا في واجهة المستخدم أو مدير منتج ، مسؤولًا فقط عن مراحل العمل التي تغطيها منطقة خبرته. ومع ذلك ، لإنشاء أفضل منتج ، يجب على المتخصص فهم جميع خطوات عملية الإنتاج بما فيه الكفاية. إذا كان الفريق يسعى جاهداً للحصول على وظائف مشتركة ، عندما يكون التقسيم إلى مناطق مسؤولية مشروطًا ، فإن جودة المنتج وتحقيق الهدف المحدد تصبح مجال المسؤولية ليس فقط للمتخصصين الفرديين ، ولكن للفريق بأكمله.
دراسة حالة
في أحد مشاريعنا الداخلية ، قمنا في SimbirSoft بتطوير متتبع مهام يلبي عمليات أعمالنا. في البداية ، خططنا أن يساعدنا ذلك في اختبار التقنيات الجديدة في ذلك الوقت ، قبل وضعها في تطوير تجاري. الآن هذا هو المنتج الذي يتم استخدامه بنشاط من قبل موظفي الشركة.
نظرًا لأن هذا المشروع وُلِد فعليًا داخل القسم الأمامي ، لم يشارك الخبراء الخارجيون تقريبًا. تم تشكيل وظائف واجهة من قبل المطورين الأمامية ، استنادا إلى المهام الناشئة في العمل اليومي للقسم. بعد تحليل المنتجات المماثلة في السوق ، حددنا الحد الأدنى الضروري من الوظائف + نفذنا تلك العناصر التي تلبي احتياجات عملياتنا التجارية. لذلك أنشأنا النسخة الأولى من متتبع المهام مع عدد صغير من الوظائف وأطلقناها لعدد محدود من المستخدمين. كمجموعة تركيز ، اخترنا مديري المشاريع الذين وافقوا على قيادة المشاريع في تعقب المهام لدينا.
استخدمت مجموعة التركيز "تعقب المهام" الخاص بنا لمدة شهر ، وبعد ذلك تمكنا من الحصول على تعقيبات بشأن إمكانية استخدام الواجهة ، وكذلك الاحتياجات التي نشأت أثناء العمل.
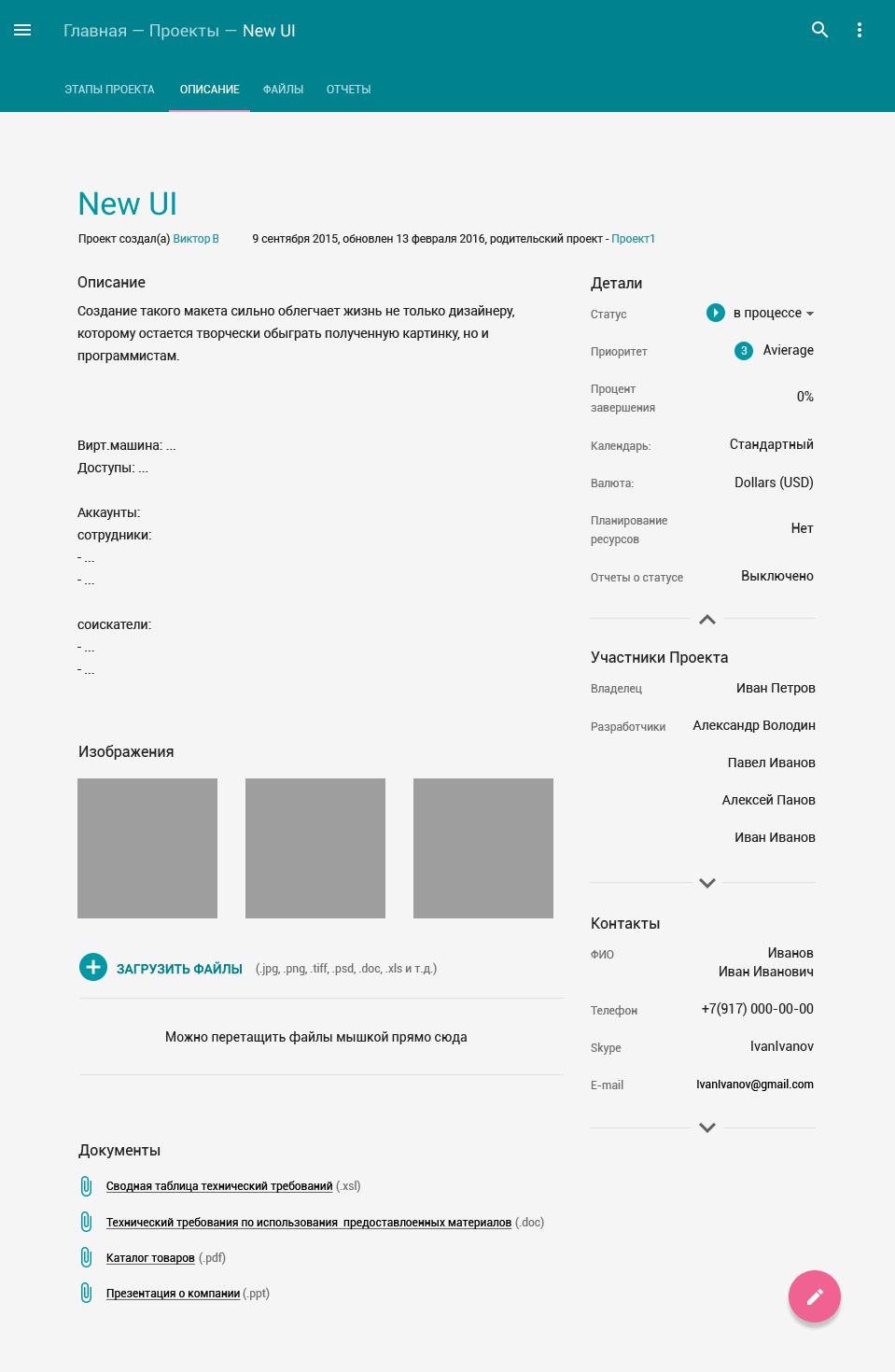
دعنا ننظر بالتفصيل في صفحة المهمة (الشكل 1) في متتبع المهام والتعليقات من مجموعة التركيز عليها.
- يتم توزيع المعلومات الهامة في جميع أنحاء الصفحة. يضيع الوقت لالتقاط المعلومات الكاملة حول المهمة. بالإضافة إلى وصف موجز ، غالبًا ما تحتوي المهام على ملفات مرفقة (مهمة تقنية ، إضافات ، إلخ). زاد موقعهم على الشاشة الثانية للصفحة من خطر أن يترك المستخدم المرفقات دون مراقبة.
الغرض: تركيز جميع عناصر المهمة اللازمة لتنفيذه بشكل صحيح ، داخل الشاشة الأولى. - نموذج تحرير المهمة هو عنصر واجهة إضافي. إن إجراء تعديلات بسيطة حتى يجبر المستخدم على التركيز على عنصر جديد ، وقضاء الوقت في دراسته.
الغرض: التخلص من النموذج ، وتحرير المهمة "أثناء الطيران". - عدم وجود معلومات شاملة عن دورة حياة المهمة (من جديد إلى تم) وتدريج المهام حسب الأهمية.
الغرض: التأكد من أنه عند فتح مهمة ما ، يفهم المستخدم على الفور في أي مرحلة هي وما هي الأولوية التي يتمتع بها.

بعد تحليل تجربة ومتطلبات مجموعة التركيز الخاصة بتتبع المهام ، قام المطورون بتجميع جدول حيث قسموا المتطلبات إلى "عاجلة" و "مهمة". ساعدت طاولة أيزنهاور بسيطة.

تم تقسيم قائمة المتطلبات أيضًا وفقًا لمعيارين:
- يمكننا حلها بأنفسنا ؛
- وهذا يتطلب عمل تحليلي إضافي (إشراك مصمم UX).
ما هي النتيجة؟
قمنا بجمع وتحليل تقديرات مجموعة التركيز ، وقسمنا المهام وفقًا للأولويات ، وتركنا توصياتنا وأرسلنا الوثيقة النهائية إلى خبير واجهة المستخدم المعني للمناقشة. خلال الاجتماع العام ، تم استنباط مجموعة من القواعد التي تلبي كل من المتطلبات التحليلية لواجهة المستخدم المتخصصة وقدرات الفريق. تم تحديد المهام الأكثر أولوية في الإصدار الأول من تعقب المهمة ، وكذلك الميزات الضرورية للإصدار المستقبلي.
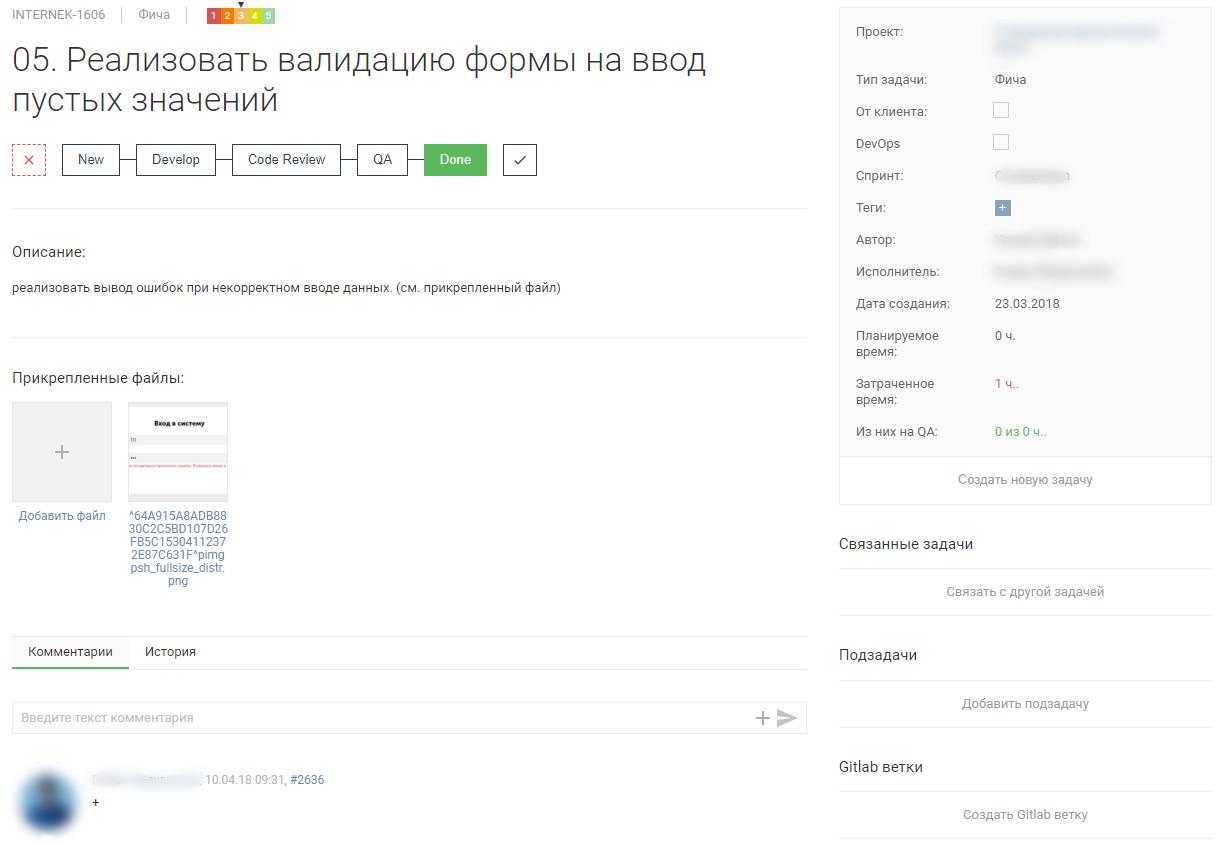
والنتيجة هي الصفحة التفصيلية النهائية للمهمة (الشكل 2).

عند إنشاء المنتج ، قمنا بتنفيذ الخطوات التالية:
- تحليل عروض السوق ، وتحديد المتطلبات الرئيسية وفقًا لعملياتنا التجارية ، ووضع الاختصاصات للإصدار الأول من متتبع المهام ؛
- تنفيذ الإصدار الأولي من واجهة المشروع ، بالاعتماد على تجربتهم الخاصة و ToR المشكلة ؛
- جمع التعليقات من مجموعة التركيز وتحليلها وتصحيح المواصفات الفنية وفقًا لاحتياجات آسيا الوسطى ؛
- جنبا إلى جنب مع المصمم وضع اللمسات الأخيرة على واجهة وجعلها سهلة الاستعمال.
في عملية حل المهمة الداخلية المتمثلة في تحسين متتبع المهام ، اندمج فريق التطوير بعمق في متطلبات واجهة المستخدم ووسع من خبرته. ساعد الفهم المشترك لمبادئ واجهة المبنى الفريق على الوصول إلى الأسئلة الصحيحة ، والتي بدورها تم حلها مع أخصائي واجهة المستخدم. عند الإخراج ، تلقت الشركة منتجًا داخليًا يفي بعملياتها التجارية ويوفر تلك الوظائف التي لم نتمكن من الحصول عليها من نظائرها الحالية في ذلك الوقت.
يلتزم العديد من المطورين بالقاعدة القائلة بأنه يجب عليهم فقط اتباع الإرشادات الواردة في الشروط المرجعية والتخطيطات ، معتمدين على خبرة أخصائي واجهة المستخدم. ولكن استنادًا إلى خبرتنا ، قمنا بصياغة العديد من الأسباب التي تجعل من المستحسن لفريق التطوير بالفعل في بداية المشروع فهم المبادئ الأساسية لواجهة المستخدم:
- الهدف المشترك هو واجهة كبيرة. يجب أن يفهم المطور سبب وسبب اتخاذ قرار أثناء عملية التصميم. قد يكون لدى المطور ومصمم واجهة المستخدم تصورات مختلفة للمشروع ، مما يؤدي إلى سوء فهم وأخطاء. إذا تواصل المطور ومصمم واجهة المستخدم بنفس اللغة ، فإن هذا يقلل من الوقت اللازم لتحليل المهمة المعينة للمطور ويزيد من سرعة تنفيذه.
- تسريع عملية التطوير. النقطة الثانية تتبع من الأولى. قد لا يأخذ المصمم في الاعتبار بعض سلوك العناصر. يمكن للمطور ، بناءً على خبرته ، إجراء تصحيحات داخل الفريق لا تتعارض مع البيانات التحليلية والمفهوم العام للتطبيق. هذا يقلل من الوقت اللازم لصياغة وإكمال المهمة.
- حماية المنتج من التعقيد المفرط للواجهة. يحدث ذلك أنه في السعي وراء المصمم الجميل يمكن أن ينسى التطبيق العملي للواجهة. هدفنا الرئيسي والمشترك هو صنع منتج سهل الفهم يمكن أن يحل مشكلات المستخدم. تتمثل مهمة مطور الواجهة الأمامية في هذه الحالة في توضيح سبب معقول لن تؤدي القرارات المتخذة إلى حل المشكلة أو أنها غير ممكنة من وجهة نظر التطوير.
- المطور أصبح أكثر قيمة وتنافسية. لأسباب مختلفة ، قد يرفض العميل خدمات مصمم واجهة المستخدم. ثم على أكتاف المطور لا يكمن فقط في عمله المباشر ، ولكن أيضًا في إنشاء واجهة من هذا القبيل يكون المستخدم فيها مريحًا في العمل. تحل UI-kits مشكلة عناصر التصميم ، ولكن موقعها على الصفحة ووظائفها هي مسؤولية المطور.
كما تظهر تجربة التطوير الخاصة بنا ، فإن معرفة مبادئ واجهة المستخدم مفيد حقًا للفريق بأكمله. حاليًا ، نشارك باستمرار في تدريب الموظفين داخل الشركة من أجل نقل المعرفة ذات الصلة إلى المطورين على واجهة المستخدم والمجالات الأخرى ذات الصلة. يساعدنا توسيع خبرة مطورينا على تحسين هذه العمليات واتباع القاعدة الرئيسية لدينا - لإظهار النتيجة الأولى بالفعل في الشهر الأول من العمل في المشروع.