منذ فترة طويلة معروفة التطبيقات الموجودة على شريط القائمة لمستخدمي ماك. تحتوي بعض هذه التطبيقات على جزء "عادي" ، بينما يوجد البعض الآخر فقط في شريط القوائم.
في هذا الدليل ، ستكتب تطبيقًا يعرض العديد من علامات الاقتباس من أشخاص مشهورين في نافذة منبثقة. في عملية إنشاء هذا التطبيق ، سوف تتعلم:
- تعيين رمز التطبيق في شريط القوائم
- اجعل التطبيق مستضافًا فقط على شريط القوائم
- إضافة القائمة المخصصة
- عرض نافذة منبثقة بناءً على طلب المستخدم وإخفائها عند الضرورة ، وذلك باستخدام " مراقبة الأحداث"
ملاحظة: يفترض هذا الدليل أنك معتاد على Swift و macOS.
الابتداء
إطلاق Xcode. بعد ذلك ، من القائمة
ملف / جديد / مشروع ... ، حدد قالب
تطبيق macOS / Application / Cocoa App وانقر فوق
التالي .
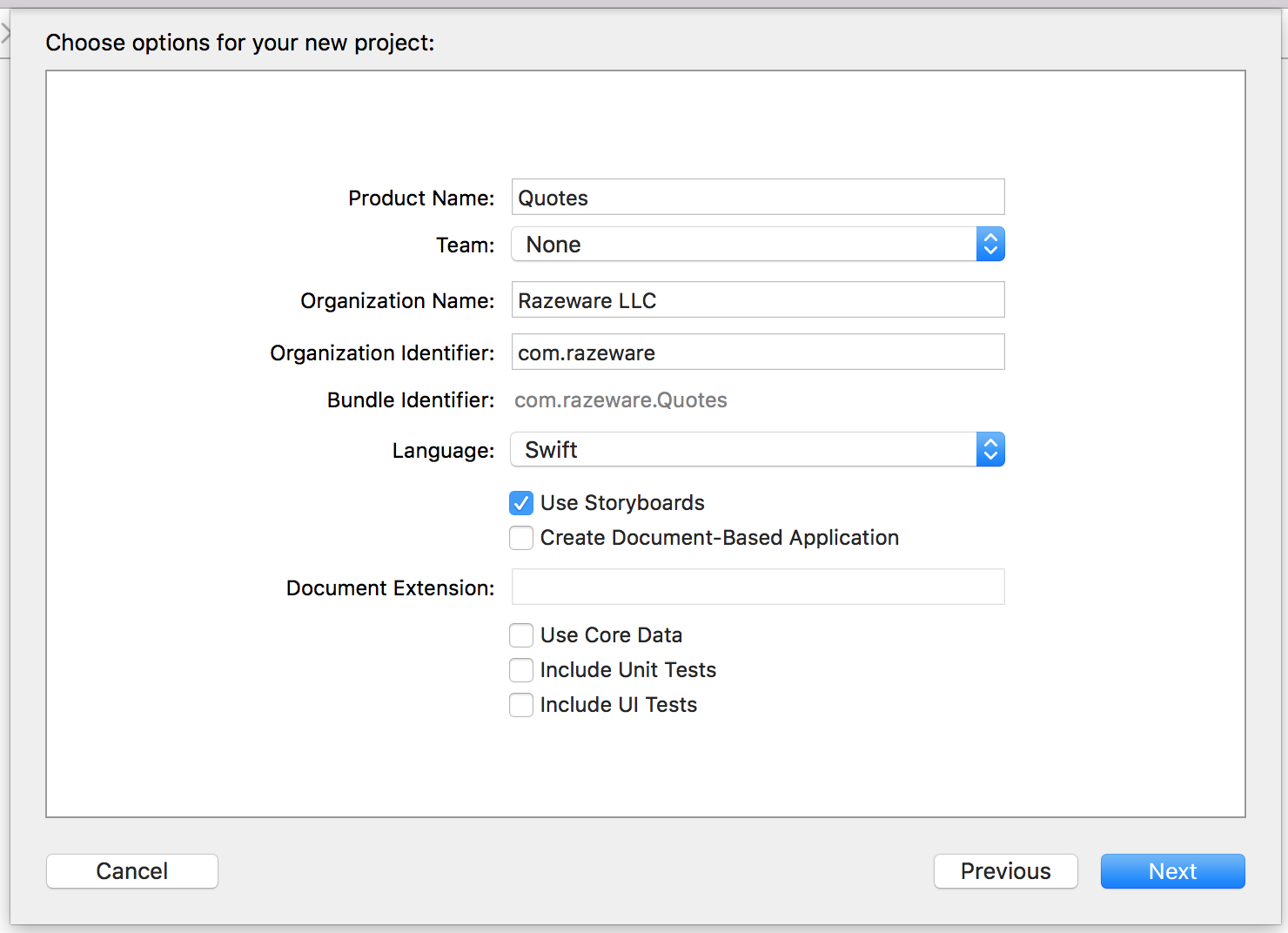
في الشاشة التالية ، أدخل علامات الاقتباس كاسم
المنتج ، وحدد
اسم المنظمة ومعرّف المؤسسة . ثم تأكد من تحديد Swift كلغة التطبيق وتحديد خانة الاختيار
Use Twitter . قم بإلغاء تحديد
مربعات الاختيار " إنشاء تطبيق مستند إلى المستند" ،
واستخدام البيانات الأساسية ،
وتضمين اختبارات الوحدة ،
وتضمين اختبارات واجهة المستخدم .

أخيرًا ، انقر فوق "
التالي" مرة أخرى ، وحدد الموقع لحفظ المشروع وانقر فوق "
إنشاء" .
بمجرد إنشاء المشروع الجديد ، افتح
AppDelegate.swift وأضف الخاصية التالية إلى الفصل الدراسي:
let statusItem = NSStatusBar.system.statusItem(withLength:NSStatusItem.squareLength)
هنا نقوم بإنشاء عنصر الحالة (رمز التطبيق) في شريط القائمة بطول ثابت سيكون مرئيًا للمستخدمين.
ثم نحتاج إلى تعيين صورتنا لهذا العنصر الجديد في شريط القائمة حتى نتمكن من التمييز بين تطبيقنا الجديد.
في متصفح المشروع ، انتقل إلى Assets.xcassets ،
وحمل صورة واسحبها إلى كتالوج الأصول.
حدد صورة وافتح مفتش السمة. تغيير خيار
التجسيد إلى
صورة القالب .

إذا كنت تستخدم صورتك الخاصة ، فتأكد من أن الصورة بالأبيض والأسود وقم بتكوينها كصورة
قالب بحيث تبدو الأيقونة رائعة على شريط القائمة المظلم والضوء.
ارجع إلى
AppDelegate.swift وأضف الكود التالي إلى
applicationDidFinishLaunching (_ :) if let button = statusItem.button { button.image = NSImage(named:NSImage.Name("StatusBarButtonImage")) button.action = #selector(printQuote(_:)) }
سنقوم هنا بتعيين رمز التطبيق الذي أضفناه للتو إلى رمز التطبيق وتعيين
الإجراء عندما نضغط عليه.
أضف الطريقة التالية إلى الفصل:
@objc func printQuote(_ sender: Any?) { let quoteText = "Never put off until tomorrow what you can do the day after tomorrow." let quoteAuthor = "Mark Twain" print("\(quoteText) — \(quoteAuthor)") }
هذه الطريقة ببساطة طباعة الاقتباس إلى وحدة التحكم.
إيلاء الاهتمام
لتوجيه طريقة
objc . هذا يسمح لك باستخدام هذه الطريقة كرد على نقرة زر.
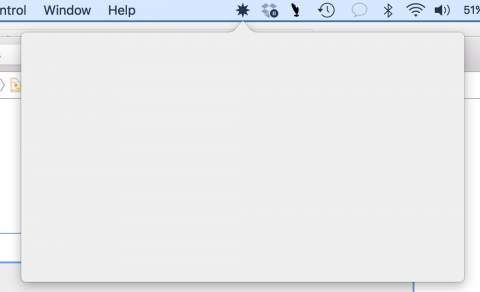
قم بإنشاء التطبيق وتشغيله ، وسترى التطبيق الجديد في شريط القوائم. الصيحة!
في كل مرة تقوم فيها بالنقر فوق الرمز الموجود في شريط القوائم ، يتم عرض مقولة Mark Twain الشهيرة في وحدة تحكم Xcode.
نخفي النافذة الرئيسية والرمز في قفص الاتهام
هناك بعض الأشياء القليلة التي يتعين علينا القيام بها قبل التعامل مباشرة مع الوظيفة:
- حذف رمز قفص الاتهام
- إزالة نافذة التطبيق غير الضرورية الرئيسية
لإزالة أيقونة قفص الاتهام ، افتح
Info.plist . إضافة
تطبيق جديد
هو وكيل (UIElement) مفتاح وتعيين قيمتها إلى
نعم .

الآن هو الوقت المناسب للتعامل مع نافذة التطبيق الرئيسية.
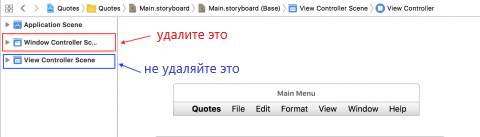
- فتح Main.storyboard
- حدد مشهد نافذة تحكم وحذفها
- عرض مشهد إجازة المراقب المالي ، وسوف نستخدمها قريبا

بناء وتشغيل التطبيق. الآن لا يحتوي التطبيق على كل من الإطار الرئيسي والرمز غير الضروري في قفص الاتهام. ! ممتاز
إضافة قائمة إلى عنصر الحالة
من الواضح أن استجابة النقرة الواحدة ليست كافية لتطبيق جاد. أسهل طريقة لإضافة وظيفة هي إضافة قائمة. أضف هذه الوظيفة في نهاية
AppDelegate .
func constructMenu() { let menu = NSMenu() menu.addItem(NSMenuItem(title: "Print Quote", action: #selector(AppDelegate.printQuote(_:)), keyEquivalent: "P")) menu.addItem(NSMenuItem.separator()) menu.addItem(NSMenuItem(title: "Quit Quotes", action: #selector(NSApplication.terminate(_:)), keyEquivalent: "q")) statusItem.menu = menu }
ثم قم بإضافة هذه المكالمة في نهاية
applicationDidFinishLaunching (_ :) constructMenu()
ننشئ
NSMenu ، ونضيف 3 مثيلات
NSMenuItem إليه ،
ونعيّن هذه القائمة
كقائمة رمز التطبيق.
بعض النقاط المهمة:
- عنوان عنصر القائمة هو النص الذي يظهر في القائمة. مكان جيد لتوطين التطبيق (إذا لزم الأمر).
- الإجراء ، مثل إجراء زر أو عنصر تحكم آخر ، هو طريقة تسمى عندما ينقر المستخدم على عنصر قائمة
- keyEquivalent هو اختصار لوحة المفاتيح يمكنك استخدامه لتحديد عنصر قائمة. تستخدم الأحرف الصغيرة Cmd كمعدل ، بينما تستخدم الأحرف الصغيرة Cmd + Shift . يعمل هذا فقط إذا كان التطبيق في أعلى مستوى ونشط. في حالتنا ، من الضروري أن تكون القائمة أو نافذة أخرى مرئية ، نظرًا لأن تطبيقنا لا يحتوي على رمز في قفص الاتهام
- separatorItem هو عنصر قائمة غير نشط في شكل خط رمادي بين العناصر الأخرى. استخدامه لتجميع
- printQuote هي الطريقة التي قمت بتعريفها بالفعل في AppDelegate ، وإنهائها هي الطريقة المحددة بواسطة NSApplication .
قم بتشغيل التطبيق وسترى قائمة من خلال النقر على أيقونة التطبيق.

حاول النقر فوق القائمة - تحديد
Print Quote يعرض الاقتباس في وحدة تحكم Xcode ، وإنهاء
Quits Quits ينهي التطبيق.
أضف نافذة منبثقة
لقد رأيت كم هو سهل إضافة قائمة من الكود ، لكن عرض سعر في وحدة تحكم Xcode ليس بوضوح ما يتوقعه المستخدمون من التطبيق. الآن سنضيف وحدة تحكم عرض بسيطة لعرض علامات الاقتباس في الطريق الصحيح.
انتقل إلى القائمة
ملف / جديد / ملف ... ، حدد قالب
فئة ماك / المصدر / الكاكاو وانقر فوق
التالي .

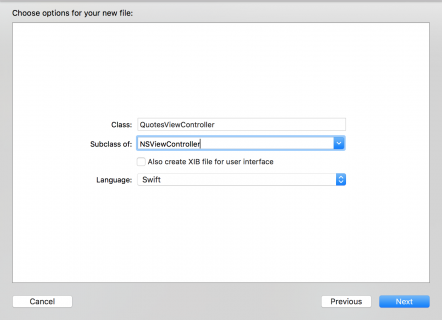
- اسم الفئة QuotesViewController
- جعل ورث NSViewController
- تأكد من تحديد خانة الاختيار أيضًا إنشاء ملف XIB لواجهة المستخدم
- اضبط اللغة على سويفت
أخيرًا ، انقر فوق "
التالي" مرة أخرى ، وحدد موقعًا لحفظ الملف ، وانقر فوق "
إنشاء" .
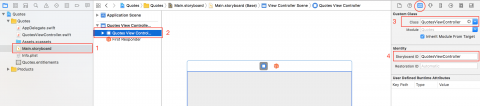
الآن افتح
Main.storyboard . قم بتوسيع
View Controller Scene وحدد
عرض مثيل Controller .

حدد أولاً
"مفتش الهوية" وقم بتغيير الفئة إلى
QuotesViewController ، ثم قم بتعيين
معرف لوحة العمل إلى
QuotesViewControllerالآن أضف الكود التالي إلى نهاية ملف
QuotesViewController.swift :
extension QuotesViewController {
ما يجري هنا:
- نحصل على رابط Main.storyboard .
- إنشاء معرف مشهد يطابق المعرف الذي قمنا بتثبيته للتو أعلاه.
- إنشاء مثيل QuotesViewController وإعادته.
يمكنك إنشاء هذه الطريقة ، لذا لا يحتاج كل من يستخدم
QuotesViewController إلى معرفة كيفية إنشائه. انها تعمل فقط.
لاحظ
fatalError داخل بيان
الحرس . قد يكون من الجيد أن تستخدمه أو
تؤكده على أنه إذا حدث خطأ ما في التطوير ، فأنت وحدك والأعضاء الآخرون في فريق التطوير على دراية بذلك.
عاد الآن إلى
AppDelegate.swift . أضف خاصية جديدة
let popover = NSPopover()
ثم
استبدل pplicationDidFinishLaunching (_ :) بالكود التالي:
func applicationDidFinishLaunching(_ aNotification: Notification) { if let button = statusItem.button { button.image = NSImage(named:NSImage.Name("StatusBarButtonImage")) button.action = #selector(togglePopover(_:)) } popover.contentViewController = QuotesViewController.freshController() }
لقد غيرت إجراء النقرة للاتصال
بأسلوب togglePopover (_ :) ، والذي
سنكتبه لاحقًا. أيضًا ، بدلاً من تكوين قائمة وإضافتها ، قمنا بتكوين نافذة منبثقة ستظهر شيئًا ما من
QuotesViewController .
أضف الطرق الثلاثة التالية إلى
AppDelegate :
@objc func togglePopover(_ sender: Any?) { if popover.isShown { closePopover(sender: sender) } else { showPopover(sender: sender) } } func showPopover(sender: Any?) { if let button = statusItem.button { popover.show(relativeTo: button.bounds, of: button, preferredEdge: NSRectEdge.minY) } } func closePopover(sender: Any?) { popover.performClose(sender) }
يعرض showPopover () نافذة منبثقة. عليك فقط الإشارة إلى مصدرها ووضعها في نظام macOS ورسم سهم ، كما لو كان يظهر من شريط القوائم.
أغلق closePopover () فقط
النافذة المنبثقة ، و
togglePopover () هي طريقة تعرض أو تخفي
النافذة المنبثقة ، اعتمادًا على حالتها.
قم بتشغيل التطبيق وانقر فوق الرمز الخاص به.

كل شيء على ما يرام ، ولكن أين هو المحتوى؟
ننفذ عرض المراقب المالي
تحتاج أولاً إلى نموذج لتخزين علامات الاقتباس والسمات. انتقل إلى القائمة
ملف / جديد / ملف ... وحدد
قالب ملف ماك / المصدر / سويفت ، ثم
التالي . اسم الملف
اقتباس وانقر فوق
إنشاء .
افتح ملف
Quote.swift وأضف الكود التالي إليه:
struct Quote { let text: String let author: String static let all: [Quote] = [ Quote(text: "Never put off until tomorrow what you can do the day after tomorrow.", author: "Mark Twain"), Quote(text: "Efficiency is doing better what is already being done.", author: "Peter Drucker"), Quote(text: "To infinity and beyond!", author: "Buzz Lightyear"), Quote(text: "May the Force be with you.", author: "Han Solo"), Quote(text: "Simplicity is the ultimate sophistication", author: "Leonardo da Vinci"), Quote(text: "It's not just what it looks like and feels like. Design is how it works.", author: "Steve Jobs") ] } extension Quote: CustomStringConvertible { var description: String { return "\"\(text)\" — \(author)" } }
نحن هنا نحدد بنية اقتباس بسيطة وخاصية ثابتة تُرجع كل علامات الاقتباس. بما أننا جعلنا السعر متوافقًا مع بروتوكول
CustomStringConvertible ، فيمكننا بسهولة الحصول على نص منسق بشكل ملائم.
هناك تقدم ، لكننا لا نزال بحاجة إلى عناصر تحكم لعرض كل هذا.
إضافة عناصر واجهة
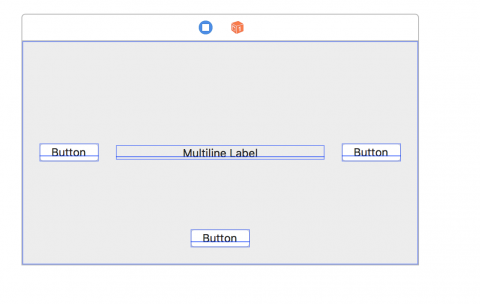
افتح Main.storyboard واسحب 3 أزرار (
زر ضغط ) والتسمية (
Multiline Label) على وحدة تحكم العرض.
ضع الأزرار والتسمية بحيث تبدو مثل هذا:

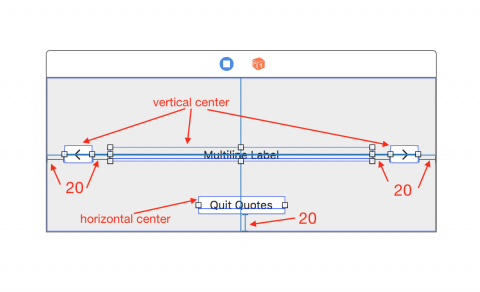
نعلق الزر الأيسر على الحافة اليسرى مع وجود فجوة من 20 والوسط عموديا.
نعلق الزر الأيمن على الحافة اليمنى مع وجود فجوة من 20 والوسط عموديا.
نعلق الزر السفلي إلى الحافة السفلية مع وجود فجوة من 20 والمركز أفقيا.
نعلق الحواف اليمنى واليسرى للعلامة مع الأزرار مع وجود فجوة من 20 ، مركز عموديا.

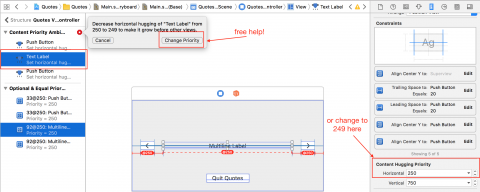
ستشاهد عدة أخطاء في التخطيط ، حيث لا توجد معلومات كافية
للتخطيط التلقائي لاكتشافها .
قم بتعيين "
أولوية تعامل المحتوى الأفقي" على 249 للسماح بتغيير حجم التسمية.

الآن قم بما يلي:
- قم بتعيين صورة الزر الأيسر على NSGoLeftTemplate ومسح العنوان
- اضبط صورة الزر الأيمن على NSGoRightTemplate وقم بمسح العنوان
- اضبط عنوان الزر أدناه على " إنهاء الأسعار" .
- اضبط محاذاة النص الخاص بالتسمية إلى المركز.
- تحقق من أنه تم تعيين " فاصل الأسطر" في التسمية إلى التفاف Word .
افتح الآن
QuotesViewController.swift وأضف الكود التالي إلى تطبيق فئة
QuotesViewController :
@IBOutlet var textLabel: NSTextField!
أضف هذا الامتداد لتطبيق الفصل. الآن في
QuotesViewController.swift هناك نوعان من ملحقات الفئة.
لقد أضفنا للتو
منفذاً للتسمية التي سنستخدمها لعرض علامات الاقتباس ، و 3 طرق كعب سنتواصل بها مع الأزرار.
توصيل الكود باستخدام Interface Builder
ملاحظة: وضعت Xcode دوائر على يمين الشفرة - بجوار
IBAction و
IBOutlet .

سنستخدمها لتوصيل الكود إلى واجهة المستخدم.
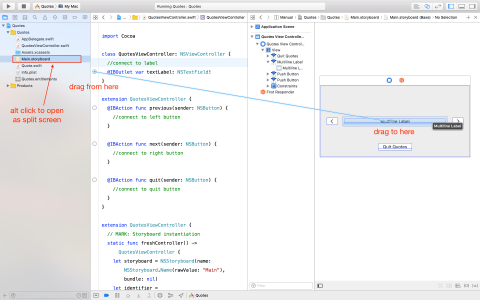
بينما تضغط باستمرار على مفتاح
alt ، انقر فوق
Main.storyboard في
متصفح المشروع . وبالتالي ، يتم فتح
لوحة العمل في "
مساعد التحرير" على اليمين ، وفي الكود الموجود على اليسار.
اسحب الدائرة إلى يسار
textLabel على التسمية في أداة إنشاء
الواجهة . بالطريقة نفسها ، ادمج الطرق
السابقة والتالية والخروج مع الأزرار اليسرى واليمنى والسفلية ، على التوالي.

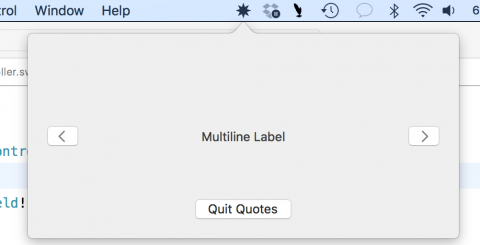
قم بتشغيل التطبيق الخاص بك.

استخدمنا الحجم المنبثق الافتراضي. إذا كنت تريد نافذة منبثقة أكبر أو أصغر ، فقم بتغيير حجمها في
لوحة العمل .
كتابة رمز للأزرار
إذا لم تكن قد قمت بالفعل بإخفاء
المحرر المساعد ، فانقر فوق
Cmd-Return أو V
iew> Standard Editor> Show Standard Editorافتح
QuotesViewController.swift وأضف الخصائص التالية إلى تطبيق الفئة:
let quotes = Quote.all var currentQuoteIndex: Int = 0 { didSet { updateQuote() } }
تحتوي خاصية
علامات الاقتباس على كل علامات الاقتباس ، و
currentQuoteIndex هو فهرس الاقتباس المعروض حاليًا.
يحتوي CurrentQuoteIndex أيضًا على
مراقب خاصية لتحديث محتويات التسمية مع عرض أسعار جديد عندما يتغير الفهرس.
أضف الآن الطرق التالية:
override func viewDidLoad() { super.viewDidLoad() currentQuoteIndex = 0 } func updateQuote() { textLabel.stringValue = String(describing: quotes[currentQuoteIndex]) }
عندما يتم تحميل العرض ، نقوم بتعيين مؤشر الاقتباس على 0 ، الأمر الذي يؤدي بدوره إلى تحديث الواجهة.
يقوم updateQuote () ببساطة بتحديث تسمية النص لعرض سعر.
CurrentQuoteIndex المقابلة.
أخيرًا ، حدّث هذه الطرق بالشفرة التالية:
@IBAction func previous(_ sender: NSButton) { currentQuoteIndex = (currentQuoteIndex - 1 + quotes.count) % quotes.count } @IBAction func next(_ sender: NSButton) { currentQuoteIndex = (currentQuoteIndex + 1) % quotes.count } @IBAction func quit(_ sender: NSButton) { NSApplication.shared.terminate(sender) }
تدور الطرق
التالية () والسابقة () خلال جميع الاستشهادات.
إنهاء يغلق التطبيق.
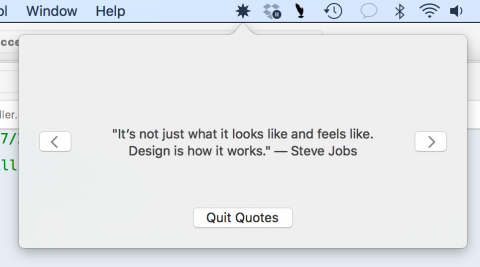
قم بتشغيل التطبيق:

رصد الأحداث
هناك شيء آخر يتوقعه المستخدمون من تطبيقنا - إخفاء النافذة المنبثقة عندما ينقر المستخدم في مكان ما خارجها. للقيام بذلك ، نحتاج إلى آلية تسمى
مراقب أحداث macOS العالمية .
قم بإنشاء ملف Swift جديد ،
واسمه EventMonitor ، واستبدل محتوياته بالشفرة التالية:
import Cocoa public class EventMonitor { private var monitor: Any? private let mask: NSEvent.EventTypeMask private let handler: (NSEvent?) -> Void public init(mask: NSEvent.EventTypeMask, handler: @escaping (NSEvent?) -> Void) { self.mask = mask self.handler = handler } deinit { stop() } public func start() { monitor = NSEvent.addGlobalMonitorForEvents(matching: mask, handler: handler) } public func stop() { if monitor != nil { NSEvent.removeMonitor(monitor!) monitor = nil } } }
عند تهيئة مثيل لهذه الفئة ، سنقوم بتمرير قناع الحدث الذي سنستمع إليه (مثل ضغطات المفاتيح ، لفائف عجلة الماوس ، وما إلى ذلك) ومعالج الأحداث.
عندما نكون مستعدين لبدء الاستماع ،
تبدأ start () باستدعاء
addGlobalMonitorForEventsMatchingMask (_: handler :) ، والتي تُرجع الكائن الذي نقوم بحفظه. بمجرد حدوث الحدث الوارد في القناع ، يقوم النظام باستدعاء معالجك.
لإيقاف مراقبة الأحداث ، يتم استدعاء
removeMonitor () في
stop () ونحذف الكائن عن طريق
تعيينه على الصفر.
كل ما تبقى لنا هو استدعاء
start () و
stop () في الوقت المناسب. كما يستدعي الفصل
stop () على مزيل التطهير لتنظيفه.
توصيل مراقب الأحداث
افتح
AppDelegate.swift مرة أخيرة وأضف خاصية جديدة:
var eventMonitor: EventMonitor?
ثم أضف هذا الرمز لتكوين
مراقب الأحداث في نهاية
applicationDidFinishLaunching (_ :) eventMonitor = EventMonitor(mask: [.leftMouseDown, .rightMouseDown]) { [weak self] event in if let strongSelf = self, strongSelf.popover.isShown { strongSelf.closePopover(sender: event) } }
سيُعلم هذا التطبيق الخاص بك عند النقر فوق الزر الأيمن أو الأيسر. يرجى ملاحظة: لن يتم استدعاء المعالج استجابةً لنقرات الماوس داخل التطبيق الخاص بك. لهذا السبب لن تغلق النافذة المنبثقة أثناء النقر داخلها.
نحن نستخدم إشارة
ضعيفة إلى
الذات لتجنب خطر حدوث حلقة من الروابط القوية بين
AppDelegate و
EventMonitor .
أضف الكود التالي في نهاية
showPopover (_ :) method:
eventMonitor?.start()
هنا نبدأ في مراقبة الأحداث عندما تظهر نافذة منبثقة.
الآن أضف الكود في نهاية
closePopover (_ :) الطريقة:
eventMonitor?.stop()
هنا ننتهي من المراقبة عند إغلاق النافذة المنبثقة.
التطبيق جاهز!
استنتاج
ستجد هنا الرمز الكامل لهذا المشروع.
لقد تعلمت كيفية تعيين القائمة والمنبثقة في التطبيق الموجود على شريط القوائم. لماذا لا تجرب علامات متعددة أو نص منسق للحصول على نظرة أفضل على علامات الاقتباس؟ أو قم بتوصيل خلفية لتلقي عروض الأسعار من الإنترنت؟ أو هل تريد استخدام لوحة المفاتيح للتنقل بين علامات الاقتباس؟
مكان جيد للبحث هو الوثائق الرسمية:
NSMenu و
NSPopover و
NSStatusItem .