الزاوي هو أداتنا الأساسية لكتابة تطبيق TestMace . في واحدة من المقالات السابقة ، تطرقنا إلى موضوع عارض اللبلاب. حان الوقت لمعرفة المزيد حول كيفية اختلاف Ivy عن المحرك السابق.


في Nrwl ، ننتظر لبعض الوقت الفرص التي ستوفرها Ivy لنا ولعملائنا . Angular Ivy هو محرك تقديم Angular الجديد ، يختلف اختلافًا جذريًا عن جميع التقنيات المشابهة للأطر الشائعة من حيث أنه يستخدم DOM التزايدي.
ما هو DOM تزايدي وكيف يختلف عن الظاهري DOM؟
دعنا نجري تحليلًا مقارنًا ونعرف السبب في أن DOM التزايدي هو الحل الصحيح للزاوي.
كيف الظاهري DOM يعمل
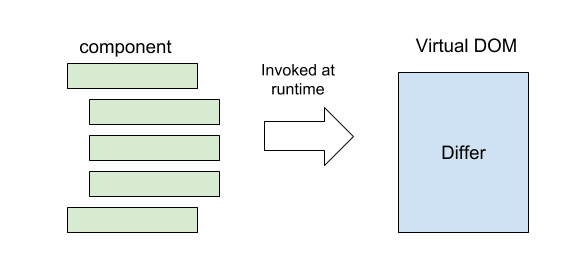
React هو إطار شائع إلى حد ما يستخدم Virtual DOM لأول مرة. الفكرة الأساسية هي كما يلي:
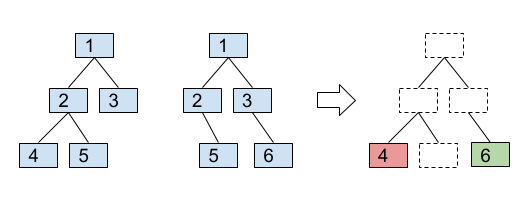
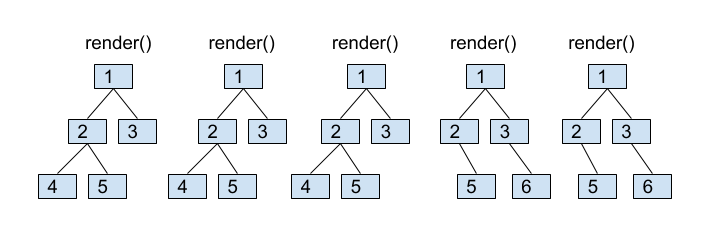
ينشئ كل مكون شجرة VDOM جديدة كلما تم تقديمها. يقارن React الشجرة الجديدة بالشجرة السابقة ، وبعد ذلك تجري مجموعة من التغييرات على المتصفح DOM لجعلها متوافقة مع شجرة VDOM الجديدة.

DOM الظاهري له ميزتان رئيسيتان:
- القدرة على استخدام أي لغة برمجة لتنفيذ وظيفة العرض للمكون وعدم الحاجة إلى التجميع. يكتب مطورو React في الغالب في JSX ، لكن JavaScript العادي جيد.
- نتيجة لتقديم المكونات ، نحصل على قيمة يمكن أن تكون مفيدة عند الاختبار والتصحيح وما إلى ذلك.
دوم تزايدي
يتم استخدام DOM التزايدي بواسطة Google لتلبية الاحتياجات الداخلية. فكرته الرئيسية هي:
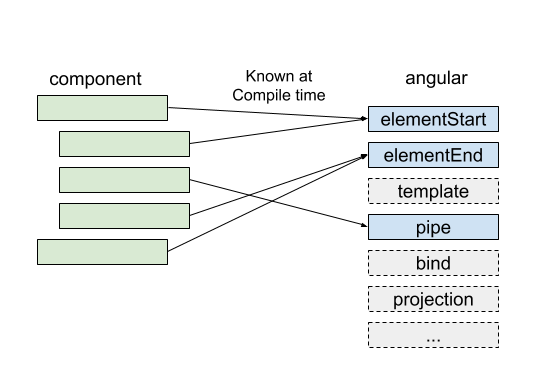
يتم تجميع كل مكون في مجموعة من الإرشادات التي تنشئ أشجار DOM وتحديثها مباشرة عندما تتغير البيانات.
على سبيل المثال ، هذا المكون:
todos.component.ts@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
سيتم تجميعها إلى:
todos.component.js var TodosComponent = (function () { function TodosComponent(store) { this.store = store; this.todos = this.store.pipe(select('todos')); } TodosComponent.ngComponentDef = defineComponent({ type: TodosComponent, selectors: [["todos-cmp"]], factory: function TodosComponent_Factory(t) { return new (t || TodosComponent)(directiveInject(Store)); }, consts: 2, vars: 3, template: function TodosComponent_Template(rf, ctx) { if (rf & 1) {
تحتوي وظيفة القالب على تعليمات لتقديم وتحديث DOM. يرجى ملاحظة أن الإرشادات لا يتم تفسيرها بواسطة محرك تقديم الإطار. هم المحرك التقديم.
فوائد DOM تزايدي
لماذا قررت Google اختيار DOM التزايدي ، وليس DOM الظاهري؟
تتمثل المهمة التي حددوها في جعل التطبيقات تظهر أداءً جيدًا على الأجهزة المحمولة. لذلك ، كان من الضروري تحسين حجم الحزمة وكمية الذاكرة المستهلكة.
لحل المهام المذكورة أعلاه:
- يجب أن يكون محرك التقديم قابلًا للتشجير
- يجب ألا يستهلك محرك التقديم الكثير من الذاكرة
DOM تزايدي و shakability
عند استخدام DOM التزايدي ، لا يفسر الإطار المكون ؛ بدلاً من ذلك ، يشير المكون إلى الإرشادات. إذا تم ترك أي تعليمات دون مساس ، فلن يتم استخدامها في المستقبل. نظرًا لأن هذه المعلومات معروفة في وقت الترجمة ، يمكنك استبعاد التعليمات غير المستخدمة من الحزمة.

يتطلب DOM الظاهري مترجم للعمل. في وقت التجميع ، لم يكن معروفًا أي جزء منه مطلوب وأي جزء غير ضروري ، لذلك من الضروري دفعه إلى المستعرض بالكامل.

DOM التزايدي واستهلاك الذاكرة
يقوم DOM الظاهري بإنشاء شجرة بأكملها من البداية مع كل عملية إعادة تقديم.

لا يتطلب DOM التزايدي الذاكرة لإعادة تقديم العرض إذا لم يتم إجراء تغييرات على DOM. سوف تحتاج إلى تخصيص الذاكرة فقط في حالة إضافة أو حذف عقد DOM ، وستكون كمية الذاكرة المخصصة متناسبة مع التغييرات التي تم إجراؤها على DOM.

نظرًا لأن معظم دعوات التجسيد / القالب لا تجري أي تغييرات (أو أن التغييرات التي تجريها طفيفة) ، يتم تحقيق وفورات كبيرة في الذاكرة.
فاز DOM تزايدي؟
بالطبع ، كل شيء ليس بهذه البساطة. على سبيل المثال ، حقيقة أن دالة التجسيد تقوم بإرجاع قيمة توفر إمكانيات ممتازة ، على سبيل المثال ، في الاختبار. من ناحية أخرى ، يعمل تنفيذ التعليمات خطوة بخطوة مع FireTox DevTools على تبسيط تصحيح الأخطاء وتصحيح الأداء. بيئة العمل لطريقة معينة تعتمد على الإطار المستخدم وتفضيلات المطور.
اللبلاب + تزايدي DOM =؟
لقد تم دائمًا تصميم Angular على استخدام HTML والقوالب (منذ عامين قمت بنشر منشور أوجزت فيه أفكاري لدعم هذا الحل وفعاليته على المدى الطويل). وهذا هو السبب في أن بطاقة DOM الرئيسية الافتراضية لن تكون أبداً فائزًا بـ Angular.
مع كل هذا ، والتراجع في الشجرة ، وانخفاض استهلاك الذاكرة ، أجد أنه من الحكمة استخدام DOM التزايدي كأساس لمحرك التقديم الجديد.

إذا كنت بحاجة إلى نصيحة Angular أو تدريب أو معلومات دعم ، فيمكنك القراءة عن طرق خدمة العملاء لدينا هنا
