
مرحبا ، habrozhiteli! الغرض من هذا الكتاب هو تزويدك بالمعرفة التي لن تتردد في الانضمام إلى أي مشروع باستخدام هذه المكتبة. هذا الكتاب مخصص لكل من يهتم بتعلم Vue.js ولديه خبرة في JavaScript و HTML و CSS. ليس من الضروري أن تكون لديك معرفة عميقة بهذا المجال ، لكن فهم الأساسيات ، مثل المصفوفات والمتغيرات والحلقات وعناصر HTML ، لن يصب بأذى.
تحت المقطع عبارة عن مقطع في شكل فصل Vuex ، يصف: ما هي الحالة ؛ استخدام getters. تنفيذ الطفرات ؛ إضافة الإجراءات ؛ العمل مع أساليب المساعد Vuex. وحدات وإعداد المشروع.
10.1. لماذا نحتاج Vuex
مكتبة Vuex تدير الدولة. يقوم بتخزينه مركزيًا ، مما يسهل الوصول إلى أي مكونات إليه. الحالة هي المعلومات أو البيانات التي تدعم التطبيق. هذا مهم لأننا نحتاج إلى آلية موثوقة ومفهومة للتعامل مع هذه المعلومات.
إذا كانت لديك بالفعل خبرة في العمل مع أطر أخرى لإنشاء تطبيقات من صفحة واحدة ، فقد تبدو بعض هذه المفاهيم مألوفة. على سبيل المثال ، يستخدم React نظامًا لإدارة الحالة مماثلًا يسمى Redux. تتأثر Vuex و Redux بمشروع Flux. هذا هو الهيكل الذي اقترحه Facebook ، والذي تم تصميمه لتبسيط بناء تطبيقات الويب الخاصة بالعميل. إنه يساهم في نقل البيانات في اتجاه واحد: من الإجراءات إلى المرسل ، ثم إلى التخزين وفي نهاية العرض. يتيح لك هذا النهج فصل الحالة عن بقية التطبيق وتشجيع التحديثات المتزامنة. يمكنك معرفة المزيد حول Flux من الوثائق الرسمية على facebook.imtqy.com/flux/docs/overview.html.
يعمل Vuex على نفس المبدأ ، مما يساعد على تغيير الحالة بشكل متوقع ومتزامن. لا يحتاج المطورون إلى القلق بشأن عواقب تحديث الحالة بوظائف متزامنة وغير متزامنة. تخيل أننا نتفاعل مع خادم API الذي يعرض البيانات بتنسيق JSON. ماذا يحدث إذا تم في الوقت نفسه تعديل هذه البيانات بواسطة مكتبة تابعة لجهة خارجية؟ نحن لا نريد نتيجة غير متوقعة. Vuex يساعد على تجنب مثل هذه الحالات من خلال القضاء على أي تغييرات غير متزامنة.
ربما تتساءل لماذا نحتاج حتى إلى مكتبة Vuex. في النهاية ، يسمح لك Vue.js بتمرير المعلومات إلى المكونات. كما تعلم من الفصول السابقة ، فإن معلمات الإدخال وأحداث المستخدم مخصصة لهذا الغرض. يمكننا حتى إنشاء ناقل الأحداث الخاص بنا لنقل البيانات والتواصل بين المكونات. ويرد مثال على هذه الآلية في الشكل. 10.1.
سيكون هذا مناسبًا للتطبيقات الصغيرة التي تحتوي على حفنة من المكونات. في هذه الحالة ، تحتاج إلى نقل المعلومات إلى عدد قليل من المستلمين. ولكن ماذا لو كان التطبيق أكبر وأكثر تعقيدًا وطبقاتًا؟ من الواضح أنه في مشروع كبير ليس من السهل تتبع جميع وظائف رد الاتصال ومعلمات الإدخال والأحداث.
فقط لمثل هذه الحالات ، تم إنشاء مكتبة Vuex. يسمح لك بتنظيم العمل مع الدولة كمستودع مركزي. تخيل سيناريو يستحق التفكير في استخدام Vuex. على سبيل المثال ، نحن نعمل على مدونة تحتوي على مقالات وتعليقات يمكنك إنشاؤها وتعديلها وحذفها. في الوقت نفسه ، لدينا لوحة إدارة تسمح لك بحظر وإضافة مستخدمين.
دعونا نرى كيف يتم تنفيذ هذا باستخدام Vuex. في التين. يوضح الشكل 10.2 أن مكون EditBio هو تابع للوحة الإدارة. يحتاج إلى الوصول إلى معلومات المستخدم حتى يتمكن من تحديثها. من خلال العمل مع Vuex ، يمكننا الوصول إلى المستودع المركزي وتعديل البيانات وحفظ التغييرات مباشرة من مكون EditBio. هذا أفضل بكثير من تمرير المعلومات من مثيل الجذر لـ Vue.js إلى مكون المسؤول ثم إلى EditBio باستخدام معلمات الإدخال. سيكون من الصعب علينا تتبع البيانات الموجودة في أماكن مختلفة.
ومع ذلك ، فإن استخدام Vuex يأتي بثمن في شكل كود إضافي للبلاط وتعقيد بنية التطبيق. كما سبق ذكره ، من الأفضل عدم استخدام هذه المكتبة في مشاريع بسيطة تتكون من عدة مكونات. تتجلى إمكاناتها الحقيقية في التطبيقات الكبيرة مع حالة أكثر تعقيدًا.
10.2. الدولة والطفرة في Vuex
يخزن Vuex حالة التطبيق بالكامل في كائن واحد ، والذي يسمى أيضًا مصدر الحقيقة الواحد. كما يوحي الاسم ، يتم جمع جميع البيانات في مكان واحد ولا يتم تكرارها في أجزاء أخرى من الشفرة.
تلميح
تجدر الإشارة إلى أننا لسنا مطالبين بتخزين جميع بياناتنا في Vuex. قد يكون للمكونات الفردية حالة محلية خاصة بها. في حالات معينة ، هذا هو الأفضل. على سبيل المثال ، يحتوي المكون الخاص بك على متغير يُستخدم داخله فقط. يجب أن تبقى محلية.
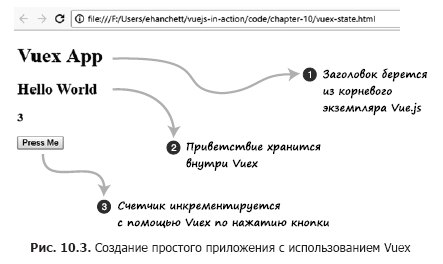
النظر في مثال بسيط للعمل مع الدولة في Vuex. سيتم وضع جميع كودنا في ملف واحد. في وقت لاحق سوف تتعلم كيفية إضافة Vuex إلى مشروع باستخدام Vue-CLI. افتح محرر نصوص وقم بإنشاء ملف vuex-state.html. سنقوم بعرض رسالة موجودة في المستودع المركزي ، وكاونتر. وتظهر النتيجة في التين. 10.3.

أولاً ، قم بإضافة علامات البرامج النصية مع روابط إلى Vue و Vuex. ثم قم بإنشاء ترميز HTML. سوف نستخدم العلامات H1 و H2 و H3 والزر. تعرض علامة h1 الرأس مع وجود متغير محلي تم إعلانه في مثيل Vue.js. يتم تنفيذ رسائل الترحيب والعداد كخصائص محسوبة استنادًا إلى مستودع Vuex.
يقوم عنصر الزر بتشغيل إجراء زيادة. انسخ الكود من قائمة 10.1 في ملف vuex-state.html.
عندما تنتهي من استخدام ترميز HTML ، فلنبدأ في إنشاء مستودع Vuex. سوف يحتوي على جميع بيانات التطبيق ، بما في ذلك خصائص msg و count.
لتحديث الحالة ، نستخدم الطفرات. هذا شيء يشبه المستوطنين من لغات البرمجة الأخرى. يقوم المضبط بتعيين القيمة ، حيث تقوم الطفرة بتحديث حالة البرنامج. في Vuex ، يجب أن تكون الطفرات متزامنة. في المثال الخاص بنا ، يتم زيادة العداد فقط بنقرة زر واحدة ، لذلك لا داعي للقلق بشأن التعليمات البرمجية غير المتزامنة (سننظر لاحقًا في الإجراءات التي تساعد في حل مشكلات عدم التزامن).
إنشاء دالة زيادة داخل كائن الطفرات الذي يزيد الحالة. خذ الكود في قائمة 10.2 والصقه في أسفل ملف vuex-state.html.
لذلك ، أعددنا ترميز HTML ومستودع Vuex. الآن يمكنك إضافة المنطق الذي سوف يربطهم. نريد أن يعرض القالب msg وقيم العداد ، التي تعد جزءًا من حالة Vuex. بالإضافة إلى ذلك ، العداد يحتاج إلى تحديث.
قم بإنشاء مثيل لـ Vue.js باستخدام وظيفة بيانات جديدة ستُرجع خاصية رأس محلية بنص تطبيق Vuex. في القسم المحسوب ، أضف الخصائص المحسوبة موضع ترحيب وعداد. الأول سيعود store.state.msg ، والثاني - store.state.count.
أخيرًا ، تحتاج إلى إضافة طريقة تسمى الزيادة. تم الإعلان عن حدوث طفرة في مستودع Vuex ، لكن لا يمكننا استخدامه مباشرةً لتحديث الحالة. يتم توفير وظيفة الالتزام الخاصة لهذا الغرض. يخبر Vuex بتحديث المستودع وبالتالي يحفظ التغييرات. التعبير store.commit ("الزيادة") ينفذ الطفرة. أدخل المقتطف التالي (سرد 10.3) فورًا بعد الكود الذي تم إنشاؤه في القائمة 10.2.
هذا هو تطبيق عمل كامل القائمة على Vuex! حاول الضغط على الزر - في كل مرة تضغط فيها على العداد ، يجب أن تزيد بمقدار 1.
قم بتحديث الرمز بحيث يؤدي الضغط على الزر إلى زيادة العداد بمقدار 10. إذا نظرت عن كثب إلى طفرة الزيادة ، ستلاحظ أن الأمر يتطلب وسيطة واحدة فقط. دعنا نمر واحد آخر - دعنا نسميها الحمولة. سيتم تمريره من خلال طريقة الزيادة ، التي يتم إنشاؤها في مثيل الجذر من Vue.js.
انسخ محتويات vuex-state.html إلى ملف vuex-state-pass.html الجديد. باستخدام هذا التطبيق كمثال ، نعرض كيف يتم تمرير الوسائط.
كما ترى في القائمة 10.4 ، يجب فقط تحديث كائن الطفرات وطريقة الزيادة. أضف إلى الطفرة زيادة وسيطة أخرى تسمى الحمولة. هذه هي القيمة التي ستزيد بها الولاية. ابحث عن الدعوة إلى store.com ، وداخل طريقة الزيادة ، وحدد 10 كوسيطة ثانية. قم بتحديث ملف vuex-state.html كما هو موضح أدناه.
احفظ ملف vuex-state-pass.html وافتحه في متصفح. الآن ، عند الضغط على الزر ، يجب زيادة العداد بمقدار 10 ، وليس بمقدار 1. إذا حدث خطأ ما ، تحقق من وحدة تحكم المستعرض وتأكد من عدم وجود أخطاء مطبعية.
10.3. رسائل والإجراءات
في المثال السابق ، وصلنا إلى المتجر مباشرة من الخصائص المحسوبة. ولكن ماذا لو كان لدينا العديد من المكونات التي تحتاج إلى نفس الوصول؟ لنفترض أننا نريد عرض رسالة ترحيب بأحرف كبيرة. في هذه الحالة ، سوف تساعدنا getters.
Getters جزء من Vuex. إنها تسمح لك بتنفيذ الوصول الموحد إلى الحالة في جميع المكونات. لنأخذ مثالاً من القسم 10.2 وبدلاً من الوصول المباشر إلى المستودع من خلال الخصائص المحسوبة ، نستخدم الحروف. بالإضافة إلى ذلك ، نجعل getter لخاصية msg يترجم كل حروفه إلى أحرف كبيرة.
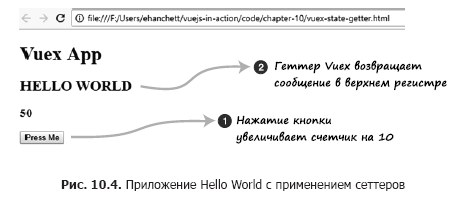
انسخ محتويات ملف vuex-state-pass.html إلى vuex-state-getter-action.html. لتبسيط المهمة ، اترك كود HTML بدون تغيير. في النهاية ، يجب أن تحصل على شيء مشابه للتين. 10.4.

كما ترون ، يتم الآن عرض رسالة Hello World بالكلمات. يؤدي الضغط على زر Press Me إلى زيادة العداد بنفس الطريقة كما في المثال السابق.
حدد موقع بنية Vuex.Store داخل ملف vuex-state-getter-action الجديد مباشرة أسفل العلامة

إضافة كائن جديد بعد الطفرات تسمى getters. قم بإنشاء طرق msg والعدد داخل هذا الكائن ، كما هو موضح في القائمة 10.5. كلتا الطريقتين تقبلان حجة الحالة نفسها.
سيعود getter msg state.msg.toUppercase (). بفضل هذا ، يتم دائمًا عرض الرسالة بأحرف كبيرة. في getter ، سنعود state.count. بعد إضافة حروف أسفل الطفرات ، يجب أن يبدو ملف vuex-state-getter-action.html بهذا الشكل.
الإجراءات هي جزء لا يتجزأ من Vuex. ذكرت في وقت سابق أن الطفرات يجب أن تكون متزامنة. لكن ماذا لو عملنا مع كود غير متزامن؟ كيفية إجراء مكالمات غير متزامنة قادرة على تغيير الحالة؟ إجراءات Vuex سوف تساعدنا في هذا.
تخيل أن التطبيق يقوم بالوصول إلى الخادم وينتظر الرد. هذا مثال على إجراء غير متزامن. لسوء الحظ ، الطفرات غير متزامنة ، لذلك لا يمكننا استخدامها هنا. بدلاً من ذلك ، أضف عملية غير متزامنة بناءً على إجراء Vuex.
لإنشاء تأخير ، استخدم وظيفة setTimeout. افتح ملف vuex-state-getter-action.html وأضف كائن الإجراءات إليه مباشرة بعد الحروف. داخل هذا الكائن ، ضع إجراء الزيادة ، والذي يأخذ وسيطات السياق والحمولة الفعلية. باستخدام السياق ، سوف نقوم بحفظ التغييرات. ضع عملية السياق. أدخل داخل setTimeout. بهذه الطريقة نقوم بمحاكاة التأخير على الخادم. يمكننا أيضًا تمرير وسيطة الحمولة النافعة إلى context.commit ، والتي تدخل في الطفرة. قم بتحديث الكود بناءً على قائمة 10.6.
بعد تحديث Vuex.Store ، يمكنك المتابعة إلى مثيل الجذر لـ Vue.js. لن تصل الخاصية المحسوبة إلى المتجر مباشرة ، كما كان من قبل ، ولكن باستخدام getters. نحن نقوم أيضًا بتعديل طريقة الزيادة. للوصول إلى خاصية Vuex الجديدة التي أنشأناها سابقًا ، ستستخدم call store.dispatch ("الزيادة" ، 10).
الوسيطة الأولى لاستدعاء الإرسال هي اسم الإجراء ، وتحتوي الوسيطة الثانية دائمًا على بيانات إضافية يتم تمريرها إلى هذا الإجراء.
COUNCIL
يمكن أن تكون البيانات الإضافية متغيرًا عاديًا أو حتى كائنًا.
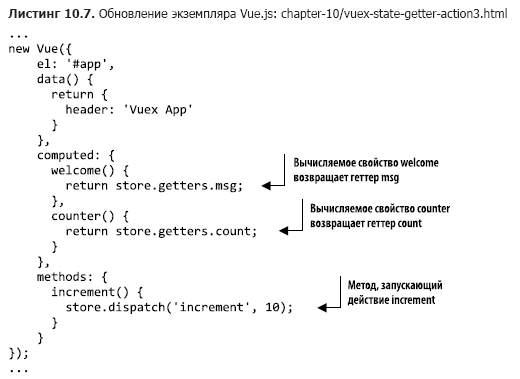
قم بتحديث مثيل Vue.js في ملف vuex-state-getter-action.html كما هو موضح في القائمة 10.7.

قم بتنزيل التطبيق واضغط على الزر عدة مرات. يجب أن تلاحظ تأخيرًا ، لكن العداد سيرتفع بمقدار 10 بعد كل مطبعة.
10.4. باستخدام Vuex في مشروع متجر للحيوانات الأليفة باستخدام Vue-CLI
دعنا نعود إلى مشروع متجر الحيوانات الأليفة الذي كنا نعمل عليه. إذا لم تنسَ ، فقد استقرنا على إضافة الرسوم المتحركة والتحولات. نحن الآن ندمج مكتبة Vuex التي قابلناها في وقت سابق.
نقوم بنقل البيانات على البضائع إلى المستودع. كما تتذكر من الفصول السابقة ، تمت تهيئة البيانات في الخطاف الذي تم إنشاؤه داخل المكون الرئيسي. الآن يجب أن ينشئ هذا الخطاف حدثًا جديدًا يقوم بتهيئة مستودع Vuex. سنضيف أيضًا المنتجات العقارية المحسوبة والتي تسترد المنتجات باستخدام getter (سنقوم بإنشائها لاحقًا). سوف تبدو النتيجة النهائية في الشكل. 10.5.
10.4.1. تثبيت Vuex مع Vue-CLI
أولاً ، قم بتثبيت Vuex! هذه عملية بسيطة. قم بإعداد أحدث إصدار من متجر الحيوانات الأليفة الذي عملنا عليه في الفصل 8. يمكنك أيضًا تنزيل جميع التعليمات البرمجية لهذا الفصل على GitHub على github.com/ErikCH/VuejsInActionCode.
افتح نافذة طرفية وانتقل إلى الدليل الرئيسي للمشروع. لتثبيت أحدث إصدار من Vuex ، قم بتشغيل الأمر التالي:
$ npm install vuex
وحفظ السجل حول هذا الموضوع في ملف package.json من متجر الحيوانات الأليفة.
تحتاج الآن إلى إضافة التخزين إلى ملف main.js ، الموجود في مجلد src. المستودع نفسه غير موجود حتى الآن ، لكننا نستورده على أي حال. عادة ما يكون في ملف src / store / store.js ، ولكن يمكنك اختيار مسار مختلف - جميع المطورين لديهم تفضيلاتهم الخاصة. دعونا نتناول الخيار المقبول عمومًا. سنناقش لاحقًا في هذا الفصل بنية الدليل البديلة باستخدام الوحدات النمطية.
تحتاج إلى إضافة مساحة تخزين إلى مثيل الجذر لـ Vue.js أسفل جهاز التوجيه ، كما هو موضح في القائمة 10.8. بالمناسبة ، نستخدم معيار ES6 ، لذلك يمكن تقصير store: store للتخزين.
بعد توصيل وحدة التخزين بنسخة الجذر ، يمكننا الوصول إليها من أي جزء من التطبيق. قم بإنشاء ملف src / store / store.js. في ذلك ، سنضع مستودع Vuex بمعلومات حول المنتجات التي يقدمها متجر الحيوانات الأليفة. في الجزء العلوي ، أضف عبارتي استيراد ، واحدة ل Vue و Vuex. ثم حدد Vue.use (Vuex) لوضع كل شيء معًا.
لقد قمنا باستيراد المستودع في ملف main.js من ./store/store. أنت الآن بحاجة إلى تصدير كائن المتجر داخل store.js. كما ترون في قائمة 10.9 ، نحن تصدير قيمة مخزن const يساوي Vuex.Store.
أولاً ، إضافة كائنات مع الحالة والطفرات. ستحتوي الحالة على كائن فارغ يسمى المنتجات. قريبا سوف نملأها مع طريقة initStore. يسمى الطفرة SET_STORE ، وسوف يعين البضائع المنقولة إلى state.products الخاصية. الصق الكود من القائمة التالية في ملف src / store / store.js الذي أنشأناه للتو.
نحن بحاجة إلى إنشاء إجراء و getter في المستودع. سوف getter إرجاع كائن المنتجات. العمل هو أكثر تعقيدا قليلا. يجب عليك نقل الخطاف الذي تم إنشاؤه ، والذي يقرأ ملف static / products.json باستخدام Axios ، إلى كائن الإجراءات داخل Vuex.
لقد ذكرت سابقًا أن الطفرات يجب أن تكون متزامنة وأن الإجراءات داخل Vuex هي فقط التي يمكنها قبول الكود غير المتزامن. للتغلب على هذا القيد ، ضع كود Axios في إجراء Vuex.
قم بإنشاء عنصر إجراءات في ملف store.js وإضافة أسلوب initStore إليه. انسخ محتويات الخطاف الذي تم إنشاؤه من ملف المكونات / Main.vue في هذه الطريقة. بدلاً من تعيين response.data.products لكائن المنتجات ، فإننا نستدعي التغيير باستخدام دالة الالتزام. تمرير response.data.products كوسيطة إلى SET_STORE. يجب أن يظهر الرمز الناتج كالتالي (سرد 10.10).
لقد انتهينا تقريبًا ، علينا فقط تحديث ملف Main.vue ونقل البضائع من كائن المنتجات المحلية إلى مستودع Vuex. افتح ملف src / components / Main.vue وابحث عن وظيفة البيانات. إزالة منتجات الخط: {}. سنقوم بالوصول إلى البضائع من الخاصية المحسوبة التي إرجاع المتجر.
العثور على الخصائص المحسوبة cartItemCount و sortedProducts داخل Main.vue ، يجب أن تذهب مباشرة بعد قسم الأساليب. أضف خاصية المنتجات واجعلها تعيد getter بنفس الاسم.
لقد قمنا بتوصيل المستودع بالمثيل الجذر لـ Vue.js في ملف main.js ، لذلك لم نعد بحاجة إلى استيراده. بالإضافة إلى ذلك ، عند استخدام Vue-CLI ، يكون التخزين متاحًا دائمًا في شكل هذا. $ Store. لا تنس علامة $ ، وإلا فسيؤدي ذلك إلى حدوث خطأ. أضف خاصية المنتجات المحسوبة ، كما هو موضح في القائمة 10.11.
ابحث عن الخطاف الذي تم إنشاؤه والذي تمت تهيئة كائن المنتجات به وحذف محتوياته. بدلاً من ذلك ، أدخل استدعاء إجراء initStore الذي أنشأناه مسبقًا في مستودع Vuex. لاستدعاء إجراء ، استخدم وظيفة الإرسال ، كما في المثال السابق. توضح القائمة 10.12 الشكل الذي يجب أن يظهر عليه الخطاف بعد تحديث ملف Main.vue.
ينبغي أن يكون كافيا. قم بتشغيل الأمر npm run dev في المحطة الطرفية ، ويجب أن تظهر نافذة مع تطبيق متجر الحيوانات الأليفة على الشاشة. حاول وضع البضائع في السلة وتأكد من أن كل شيء يعمل كما ينبغي. إذا حدث خطأ ما ، فابحث عن الأخطاء في وحدة التحكم. في ملف src / store / store.js ، بدلاً من Vuex.store ، يمكنك كتابة Vuex.Store عن طريق الخطأ. تذكر هذا!
10.5. طرق المساعدة Vuex
توفر Vuex طرقًا مساعدة مريحة تجعل الكود أكثر إيجازًا وتتخلص من إضافة نفس الحروف والأطوار والطفرات والإجراءات. للحصول على قائمة كاملة بطرق المساعد Vuex ، راجع الدليل الرسمي على vuex.vuejs.org/guide/core-concepts.html. دعونا نرى كيف تعمل.
تسمى طريقة المساعد الرئيسية التي يجب أن تكون على دراية بها mapGetters. يتم استخدامه لإضافة كل الحروف المتاحة إلى القسم المحسوب ولا يتطلب سرد كل منها. ولكن قبل استخدامه ، تحتاج إلى استيراده داخل المكون. مرة أخرى ، عد إلى متجر الحيوانات الأليفة وأضف طريقة mapGetters.
افتح ملف src / components / Main.vue وابحث عن علامة البرنامج النصي. في مكان ما داخل هذه العلامة ، يجب استيراد مكون الرأس. قم بتوصيل mapGetters مباشرة بعد هذا الاستيراد ، كما هو موضح في القائمة 10.13.
أنت الآن بحاجة إلى تحديث الخاصية المحسوبة. ابحث عن وظيفة المنتجات في القسم المحسوب وأدخل كائن mapGetters في مكانه.
mapGetters هو كائن فريد ، من أجل تشغيله بشكل صحيح ، من الضروري استخدام عامل الانتشار من ES6 - فهو يوسع التعبير في موقف عندما تكون هناك وسيطات متوقعة (صفر أو أكثر). يمكنك قراءة المزيد حول بناء الجملة هذا في وثائق MDN على
developer.mozilla.org/en/docs/Web/JavaScript/Reference/Operators/Spread_syntax .
ستضمن mapGetters أن تتم إضافة جميع الحروف كخصائص محسوبة. هذه طريقة أبسط وأكثر أناقة من كتابة خاصية محسوبة منفصلة لكل getter. يتم سرد جميع الحروف في مجموعة mapGetters. أضف طريقة المساعد هذه إلى ملف Main.vue (سرد 10.14).
بعد تشغيل الأمر npm run dev ، يجب أن يعمل متجر الحيوانات الأليفة كما كان من قبل. لا تبدو طريقة مساعد mapGetters مفيدة جدًا حتى الآن ، ولكن كلما زاد عدد الأحرف المضافة ، زاد وقت التوفير.
هناك ثلاث طرق مساعدة أخرى يجب أن تكون على دراية بها: mapState و mapMutations و mapActions. تعمل جميعها بطريقة مماثلة ، مما يقلل من حجم شفرة الترميز التي يجب أن تكتبها يدويًا.
تخيل أن المستودع الخاص بك يحتوي على عدة أجزاء من البيانات ويتم الوصول إلى الحالة مباشرة من المكون ، دون استخدام أي أحرف. في هذه الحالة ، يمكنك استخدام طريقة mapState داخل القسم المحسوب (سرد 10.15).
تخيل الآن أنك بحاجة إلى استخدام عدة طفرات في أحد المكونات. لتبسيط هذه العملية ، استخدم طريقة المساعد mapMutations (سرد 10.16) ، كما هو الحال مع mapState و mapGetters. يربط mut1 التالي هذا.mut1 () بهذا. $ Store.commit ('mut1').
أخيرًا ، فكر في طريقة مساعد mapActions. يسمح لك بإضافة إجراءات Vuex إلى التطبيق ، مما يلغي الحاجة إلى إنشاء طرق مع مكالمات الإرسال في كل حالة. بالرجوع إلى المثال السابق ، تخيل أن التطبيق يحتوي على بعض العمليات غير المتزامنة. بما أن استخدام الطفرات مستبعد ، يجب أن نلجأ إلى العمل. بعد إنشائها في Vuex ، تحتاج إلى الوصول إليها في كائن أساليب المكون. يمكن حل هذه المشكلة باستخدام mapActions. سيقوم act1 بربط هذا .act1 () بهذا. $ store.dispatch ('act1') ، كما هو موضح في القائمة 10.17.
أخيرًا ، فكر في طريقة مساعد mapActions. يسمح لك بإضافة إجراءات Vuex إلى التطبيق ، مما يلغي الحاجة إلى إنشاء طرق مع مكالمات الإرسال في كل حالة. بالرجوع إلى المثال السابق ، تخيل أن التطبيق يحتوي على بعض العمليات غير المتزامنة. بما أن استخدام الطفرات مستبعد ، يجب أن نلجأ إلى العمل. بعد إنشائها في Vuex ، تحتاج إلى الوصول إليها في كائن أساليب المكون. يمكن حل هذه المشكلة باستخدام mapActions. سيقوم act1 بربط هذا .act1 () بهذا. $ store.dispatch ('act1') ، كما هو موضح في القائمة 10.17.
مع نمو التطبيق ، ستكون طرق المساعدة هذه مفيدة بشكل متزايد ، مما يقلل من حجم الكود الذي يجب كتابته. ضع في اعتبارك أنك بحاجة إلى التفكير من خلال أسماء الممتلكات في مستودعك ، لأن طرق المساعدة تسمح لك بالوصول إليها في المكونات.
10.6. مقدمة موجزة عن الوحدات
في بداية هذا الفصل ، أنشأنا ملف store.js في دليل src / store. بالنسبة لمشروع صغير ، فإن هذا النهج مناسب تمامًا. ولكن ماذا لو كنا نتعامل مع تطبيق أكبر بكثير؟ سينمو ملف store.js بسرعة وسيكون من الصعب تتبع كل ما يحدث فيه.
لحل هذه المشكلة ، تقدم Vuex مفهوم الوحدات. تسمح لك الوحدات النمطية بتقسيم وحدة التخزين إلى عدة أجزاء أصغر. كل وحدة لها حالاتها الخاصة ، والطفرات ، والإجراءات ، والأخطاء ، حتى يمكنك جعلها متداخلة فيما بينها.
نحن إعادة كتابة متجر للحيوانات الاليفة باستخدام وحدات. سيبقى ملف store.js في مكانه ، لكن بجانبه يجب عليك إنشاء مجلد الوحدات النمطية ووضع ملف products.js هناك. يجب أن تبدو بنية الدليل كتلك الموجودة في الشكل. 10.6.

داخل products.js ، تحتاج إلى إنشاء أربعة كائنات: الحالة ، والألعاب ، والإجراءات ، والطفرات. يجب نسخ محتويات كل منها من ملف store.js.
افتح الملف src / store / store.js وابدأ في نسخ الكود منه. عند الانتهاء ، يجب أن يبدو ملف products.js بهذا الشكل (سرد 10.18).
نحن الآن بحاجة إلى تصدير جميع الأكواد التي أضفناها إلى ملف product.js. هذا سوف استيراده إلى store.js. في أسفل الملف ، أضف تعبير التصدير الافتراضي. هذه إرشادات تصدير بتنسيق ES6 تتيح لك استيراد هذا الرمز من ملفات أخرى (القائمة 10.19).
يجب تحديث ملف store.js. أضف كائن الوحدات النمطية إليه ، حيث يمكنك من خلاله إدراج جميع الوحدات الجديدة. تذكر أن تستورد ملف الوحدات / المنتجات الذي أنشأناه مسبقًا.
يحتوي مثالنا على وحدة نمطية واحدة فقط ، لذلك عليك إضافتها على الفور إلى كائن الوحدات النمطية. تحتاج أيضًا إلى إزالة جميع الأشياء غير الضرورية من Vuex.Store ، كما هو موضح في القائمة 10.20.
عن طريق استيراد الوحدات ، أكملنا عملية إعادة بناء المساكن. بعد تحديث الصفحة ، يجب أن يعمل التطبيق تمامًا كما كان من قبل.
مساحات الأسماء في Vuex
في بعض المشاريع الكبيرة ، يمكن أن تتسبب الوحدات النمطية في حدوث مشكلات معينة. عند إضافة وحدات نمطية جديدة ، قد تنشأ تعارضات مع أسماء الإجراءات والأخطاء والطفرات وخصائص الحالة. على سبيل المثال ، يمكنك تعيين نفس الاسم بطريق الخطأ إلى حدين في ملفات مختلفة. ونظرًا لأن كل شيء موجود في مساحة اسم عمومية عالمية في Vuex ، فسيحدث خطأ رئيسي في وحدة التحكم.
لتجنب هذه المشكلة ، ضع كل وحدة نمطية في مساحة اسم منفصلة. للقيام بذلك ، حدد فقط مساحة الاسم: صواب في الجزء العلوي من Vuex.store. اقرأ المزيد حول هذه الميزة في وثائق Vuex الرسمية على vuex.vuejs.org/en/guide/modules.html.
»يمكن الاطلاع على مزيد من المعلومات حول الكتاب على
موقع الناشر»
المحتويات»
مقتطفاتخصم 25 ٪ على كوبون
الباعة المتجولين -
Vue.jsعند دفع النسخة الورقية من الكتاب ، يتم إرسال نسخة إلكترونية من الكتاب عن طريق البريد الإلكتروني.