
حاليًا ، بدأت المزيد والمزيد من الشركات في استخدام
GraphQL . هذه تقنية جديدة نسبيًا (لتكون أكثر دقة ، إنها لغة استعلام) ، وهي مصممة لحل مشكلات
REST الحالية.
إذا لم تكن معتادًا على
GraphQL ، فإنني أوصي بالبدء في استخدام الموارد:
في هذه المقالة ، أريد مشاركة إحدى الأدوات للعثور على الثغرات الأمنية في واجهة برمجة تطبيقات GraphQL. إذا كنت تبحث عن نقاط الضعف في واجهة برمجة تطبيقات GraphQL ، فمن المحتمل أنك واجهت مثل هذه المشكلات:
- بدلاً من الوثائق ، لديك JSON (مخطط GraphQL) غير قابل للقراءة.
- يستخدم تطبيق الويب جزءًا فقط من واجهة برمجة تطبيقات GraphQL ، لذلك لا ترى كل البيانات ونقاط النهاية.
من بين العوامل المساعدة الجيدة في حل هذه المشكلات هو
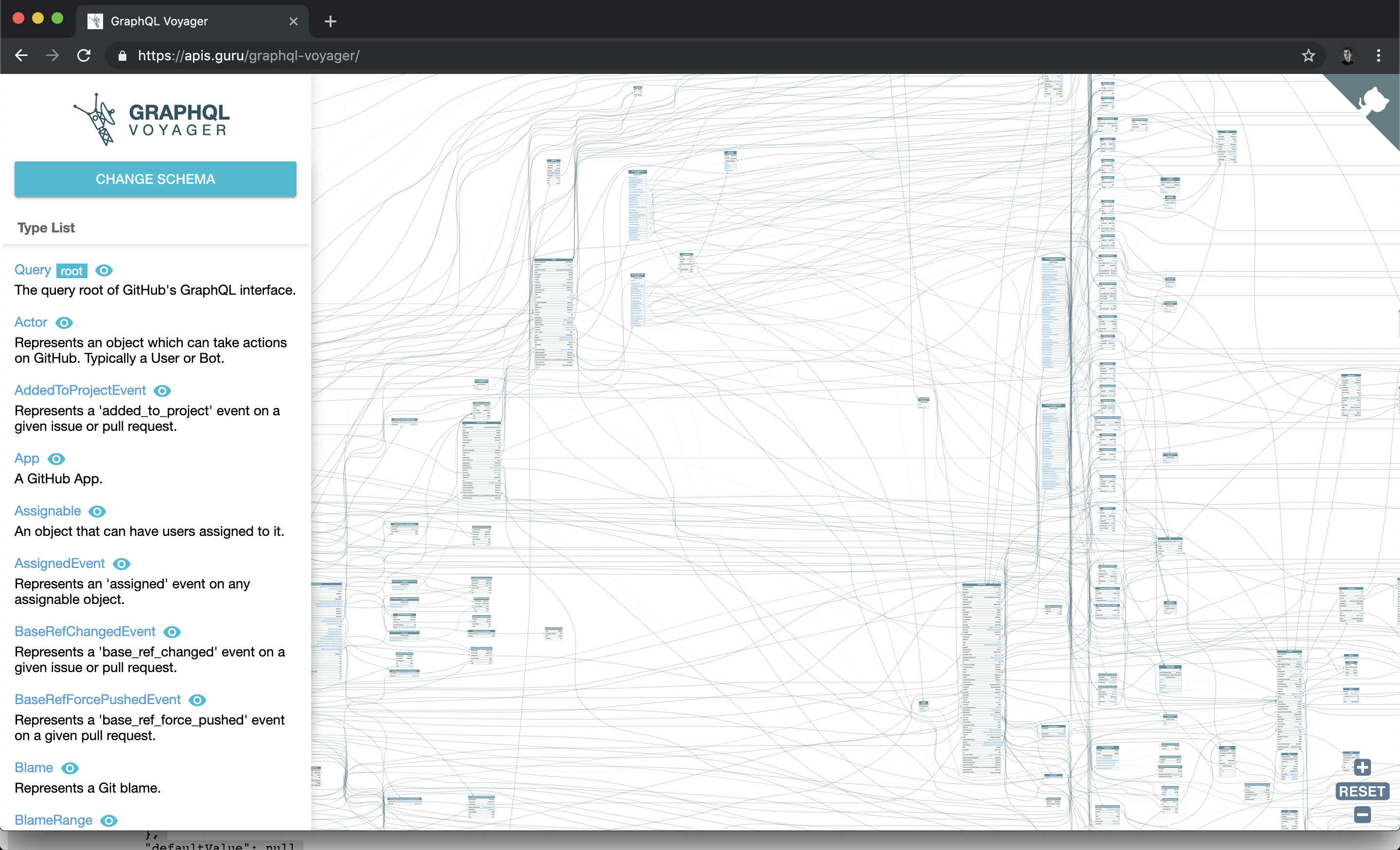
GraphQL Voyager ، والذي يقدم مخطط GraphQL. التصور يسهل بشكل كبير فهم واجهة برمجة تطبيقات GraphQL ويساعد في العثور على نقاط الضعف بشكل أسرع.
لماذا استخدام GraphQL فوياجر؟
قبل البحث عن نقاط الضعف ، نريد أن نفهم البيانات التي يمكن الحصول عليها والعمليات التي يمكن تنفيذها باستخدام واجهة برمجة تطبيقات GraphQL. كقاعدة عامة ، لن تكون هناك صفحة وثائق ، لأن GraphQL تحتوي على وثائق داخل نفسه. يمكنك الحصول على الوثائق باستخدام طلب خاص يقوم بإرجاع مخطط GraphQL الذي يحتوي على كافة المعلومات العامة حول واجهة برمجة تطبيقات GraphQL (مزيد من المعلومات حول كيفية القيام بذلك).
غالبًا ما يكون المخطط JSON ضخمًا ، ومن الصعب جدًا فهم واجهة برمجة التطبيقات (API) فقط من خلال قراءتها. شيء آخر هو التمثيل المرئي لنفس JSON:
 JSON مقابل IMAGE
JSON مقابل IMAGEكيفية استخدام GraphQL فوياجر؟
بادئ ذي بدء ، تحتاج إلى البحث عن عنوان URL الذي يوجد به واجهة برمجة تطبيقات GraphQL. هناك عدة طرق للقيام بذلك:
- عرض الطلبات من العميل (المتصفح ، تطبيق الهاتف المحمول).
- تكرار عبر عناوين URL القياسية لـ GraphQL. على سبيل المثال: / graphql ، / api / graphql ، ... (يمكن العثور على مزيد من عناوين URL هنا https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e ).
- يمكنك العثور على ذكر في الوثائق ( https://developer.github.com/v4/ ) أو الأخبار ( https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53 ).
بمجرد العثور على عنوان URL لواجهة برمجة تطبيقات GraphQL ، يمكنك المتابعة لاستخدام GraphQL Voyager. انها بسيطة جدا. على سبيل المثال ، يمكنك تصور
SWAPI GraphQL في ثلاث خطوات:
الخطوة 1. انسخ استعلام الاستبطان (استعلام يُرجع مخططًا):
- انتقل إلى https://apis.guru/graphql-voyager/ .
- انقر فوق "مخطط مخصص".
- انقر فوق "نسخ استبطان الاستعلام".
الخطوة 2. قم بتشغيل استعلام الاستبطان:
- انتقل إلى https://graphql.imtqy.com/swapi-graphql .
- أدخل استعلام تأمل داخلي في الاستعلام (الجانب الأيسر من الصفحة).
- تقديم الطلب.
الخطوة 3. انسخ المخطط الناتج (الجانب الأيمن من الصفحة) والصقه في Voyager.
ملاحظة : قد تختلف الخطوات المحددة من واجهة برمجة التطبيقات إلى أخرى ، مثل يمكن تنفيذ الاستعلامات في GraphQL بطرق مختلفة.
بعد ذلك ، سيكون لديك واجهة سهلة الاستخدام تحتوي على: رسم بياني به كائنات ، وحقولهم وعلاقاتهم بين الكائنات.
 الآن أصبح الأمر أكثر وضوحًا
الآن أصبح الأمر أكثر وضوحًالا تشعر بالقلق إذا كان لديك مخطط ضخم. يمكن أن يكون لواجهة برمجة تطبيقات GraphQL الكثير من الوظائف ، وكذلك واجهة برمجة تطبيقات REST ، لذلك ، على الرغم من العرض التقديمي المريح ، إلا أن الأمر يحتاج إلى وقت لدراسة جميع التفاصيل.
استنتاج
GraphQL Voyager هي أداة لا غنى عنها عند اختبار واجهة برمجة تطبيقات GraphQL. مع ذلك ، يمكنك رؤية الصورة كاملة وفهم كيفية استخدام واجهة برمجة تطبيقات GraphQL.
يمكنك جعل Voyager أفضل إذا أضفت القدرة على مقارنة نظامين. الفكرة هي تتبع التغييرات في GraphQL وتصورها عند حدوث التغييرات. سيساعد هذا في التعرف بسرعة على الوظيفة الجديدة أو تعديل الوظيفة القديمة.
لقد قمت بإنشاء
تذكرة على جيثب لهذه الميزة . يمكنك المساعدة في التطوير ، على سبيل المثال ، بالطرق التالية:
- (نسخة سهلة) التصويت لميزة. وبالتالي ، سيتم رفع أولوية تنميتها.
- (نسخة مطبوعة) أكتب الكود بنفسك ، لأن GraphQL Voyager لديه شفرة مفتوحة المصدر .