مرحبا بالجميع! في كل مرة أثناء تصميم الدردشة وتصميمها ، كان لدي سؤال: "هل يمكن تبسيط ذلك بطريقة أو بأخرى؟" في الأسبوع القادم ، يجب أن أقوم بإجراء محادثة كبيرة للتطبيق ، لذلك مرة أخرى بدأت الأفكار حول تسهيل التخطيطات تظهر في رأسي. بعد الجلوس بقليل من ميزات AutoLayout ودسها ، وجدت طريقة لتبسيط عملية التخطيط وزيادة العمل إلى الحد الأقصى. عند حل هذه المشكلات ، غالبًا ما يستخدمون UICollectionView ، لكن هذه المرة سنستخدم UITableView.
الخطوة الأولى: تحضير UITableView
تحتاج أولاً إلى إنشاء UITableView وتهيئته بشكل صحيح. انا افضل ان افعل هذا مع الكود:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
النقطة المهمة هنا هي ضبط rowHeight وتحديد EstimRowHeight.
الخطوة الثانية: إنشاء خلية
ننتقل الآن إلى الجزء الأكثر إثارة للاهتمام - تخطيط الخلية! إنشاء ملف جديد ، يجب أن يكون فئة فرعية من UITableViewCell ، لا تنس أن وضع علامة "أيضا إنشاء ملف XIB". سنقسم عملية التصميم إلى خطوات لجعلها أسهل.
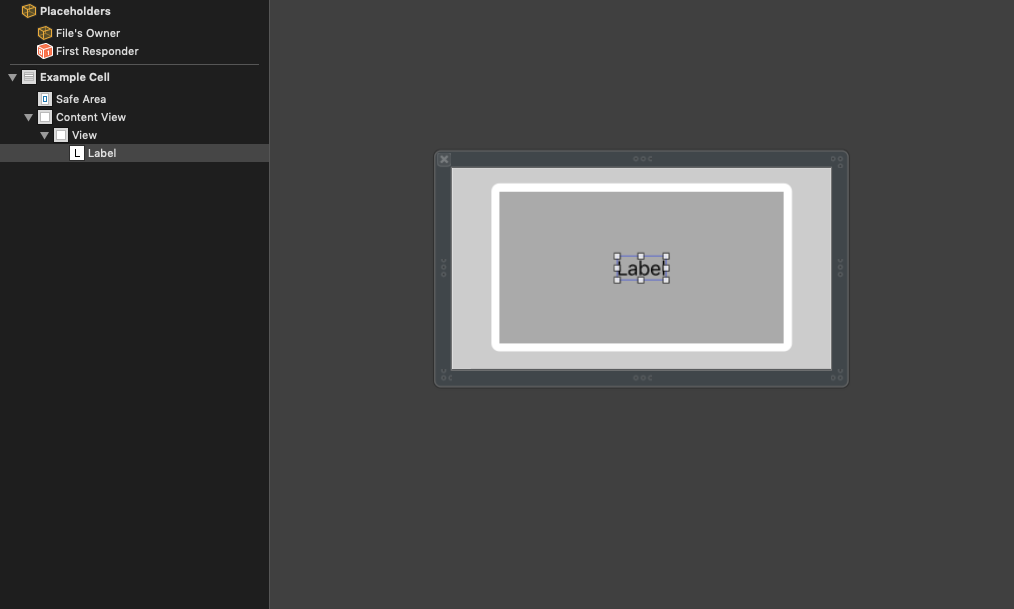
اسحب UIView جديدة إلى الخلية ووضع أي backgroundColor ، ثم اسحب UILabel الجديد على هذا العرض. الآن في "المفتش السمات" لهذا UILabel تحتاج إلى تعيين 0 في حقل "الخطوط". سيسمح هذا للخلية بأن يكون لها أسطر نصية متعددة. يجب أن يبدو مثل هذا:

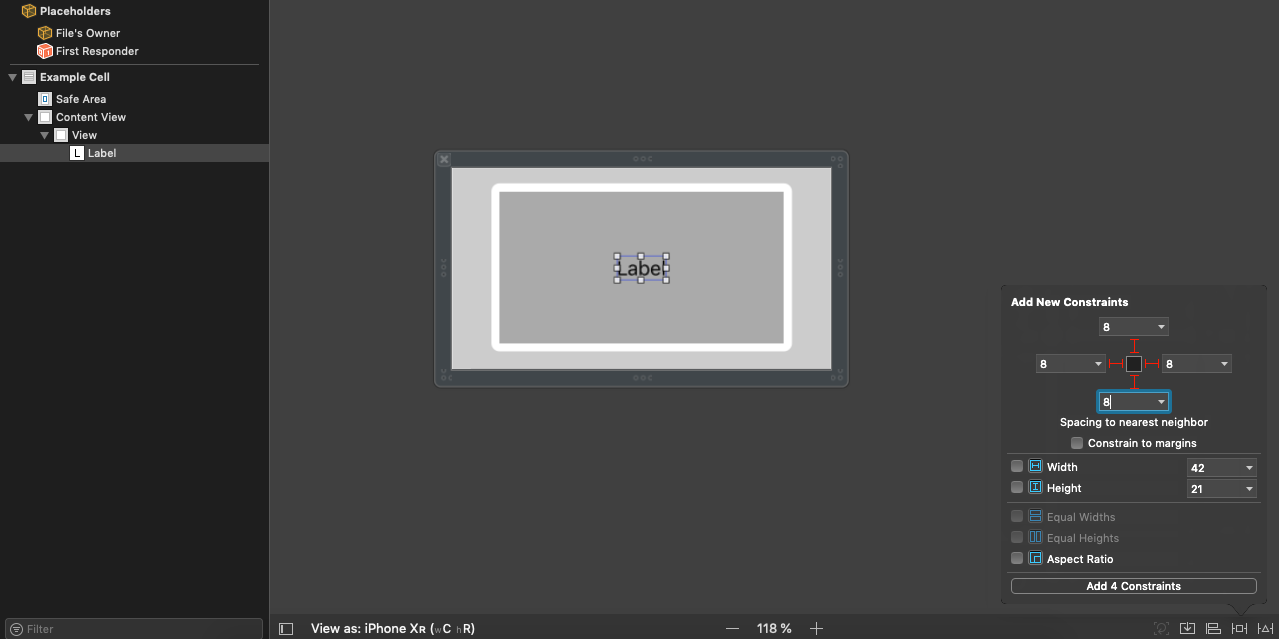
تحتاج الآن إلى إرفاق حواف الملصق بحواف رؤيتها الفائقة بخط المسافة البادئة.

والآن السحر النقي! قم بربط الحواف اليسرى والعلوية والسفلية للعرض الرمادي بالحواف المقابلة للخلية ، ثم في خطوة منفصلة ، قم بإنشاء ثابت من الحافة اليمنى للعرض الرمادي إلى الحافة اليمنى لمنظر الخلية. الآن حدد الثابت المنشأ حديثًا وافتح مفتش السمات له. في حقل العلاقة ، اضبط "أكبر من أو يساوي" ، وفي الحقل ثابت ، أدخل رقمًا ، على سبيل المثال ، 60. سيحدد هذا التقييد الحد الأقصى لعرض الرسالة "الفقاعة".

نمر إلى الجزء الأخير. قم بإنشاء ثابت ارتفاع لفقاعة الرسالة ، ثم قم بتعيين أكبر من أو يساوي علاقة وأي قيمة في الحقل ثابت. ستكون قيمة Constant هي الحد الأدنى لحجم "الفقاعة" في الارتفاع ، وذلك يعتمد على حجم الخط والمسافات البادئة. الآن قم بإنشاء IBOutlet للتسمية والفقاعة في فئة الخلية.
الخطوة الثالثة والأخيرة: وضع الكل معًا
يبقى فقط لملء أساليب UITableViewDataSource وتسجيل خليتنا:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
بعد ذلك ، يبقى فقط إنشاء وإرجاع خليتنا:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
استنتاج
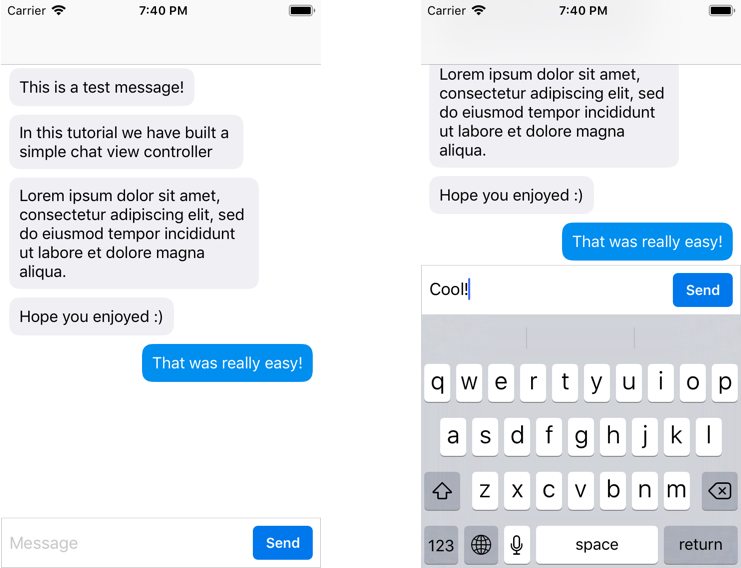
عليك فقط تكوين نفس الخلية للرسائل الصادرة وجولة أركان "الفقاعة". موافق ، هذه الطريقة بسيطة قدر الإمكان. ليست هناك حاجة للقيام بأي حسابات لطول وعرض هذه "الفقاعة" ذاتها ، نحن بحاجة فقط إلى تفويض هذا العمل إلى AutoLayout. هنا هو زائد أو ناقص المشروع المنجز:

هذا كل شئ! أتمنى أن تستمتع به!