تحياتي ، أيها الرفاق. على خوادم المعارك الخاصة بي ،
لقد كان nginx الجميل يدور منذ عام 2006 وعلى مدار سنوات إدارته ، جمعت الكثير من التكوينات والقوالب. لقد أثنت على nginx كثيرًا وبطريقة ما اتضح أنه حتى مركز nginx على Habr بدأ أيضًا بي ، Ponte \ m /
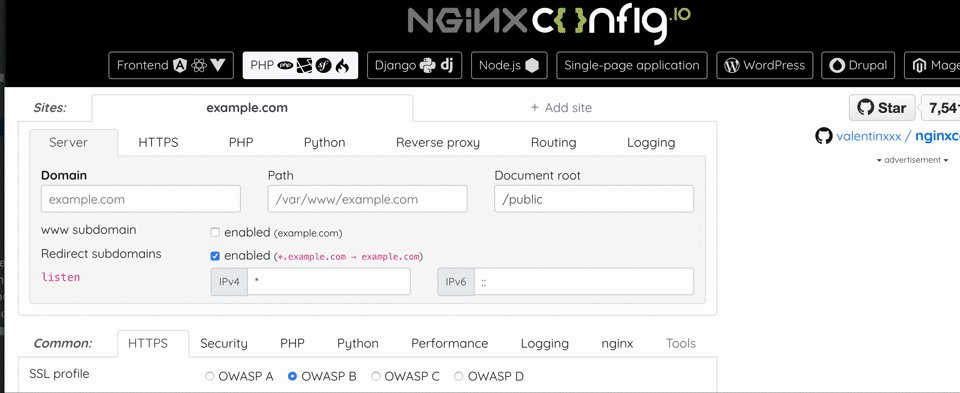
طلب مني الأصدقاء أن أقوم بتطوير مزرعة تطوير لهم ، وبدلاً من سحبها باستخدام القوالب الخاصة بي ، تذكرت مشروعًا مثيرًا للاهتمام
nginxconfig.io ، والذي
ينشر التكوينات ويعد كل شيء
ليتيح تشفيره ، إلخ. فكرت ، لماذا لا؟ ومع ذلك ، شعرت بالغضب من حقيقة أن nginxconfig يتيح لي تنزيل أرشيف zip على المتصفح ، وعدم السماح لي بإفراغه فورًا على الخادم باستخدام wget / fetch / curl. ما هذا الهراء ، لماذا أحتاجه في المتصفح ، أحتاجه على الخادم من وحدة التحكم. غاضب ، صعدت إلى جيثب لرؤية الشجاعة للمشروع ، مما أدى إلى شوكة لها ، ونتيجة لذلك ، طلب سحب. التي لن أكتب عنها إذا لم تكن مثيرة للاهتمام ؛)

بالطبع ، قبل اختيار المصدر ، نظرت من حيث يسحب الكروم أرشيف الرمز البريدي الذي تم إنشاؤه باستخدام التكوينات ، وهناك كنت أنتظر العنوان الذي يبدأ بـ "blob:" ، oppa. لقد أصبح من الواضح بالفعل أن الخدمة في هذه العملية لا تولد شيئًا ، في الواقع أن js تفعل كل هذا. في الواقع ، يتم إنشاء أرشيف الرمز البريدي من قبل العميل نفسه ، المتصفح ، جافا سكريبت. أي السحر هو أن مشروع
nginxconfig.io يمكن ببساطة حفظه كصفحة html ، وتحميله على بعض
narod.ru وسيعمل) هذا حل مضحك
وممتع للغاية ، ومع ذلك ، فهو غير مريح بشكل كبير لإعداد الخوادم ، في الواقع ، ل ما تم إنشاؤه لهذا المشروع. قم بتنزيل الأرشيف الذي تم إنشاؤه بواسطة المستعرض ، ثم قم بنقله إلى الخادم باستخدام nc ... في 2019؟ لقد حددت لنفسي مهمة العثور على طريقة لتنزيل التكوين الناتج مباشرةً إلى الخادم.
بعد أن تفرعت من المشروع ، بدأت أفكر في الخيارات المتاحة أمامي. كانت المهمة معقدة بسبب حقيقة أنني لم أكن أرغب في الابتعاد عن شرط أن يبقى المشروع بمثابة واجهة أمامية نظيفة ، دون أي خلفية. بالطبع ، سيكون الحل الأبسط هو سحب العقدة ، وجعلها تنشئ أرشيفًا باستخدام التكوينات عبر روابط مباشرة.
في الواقع ، لم يكن هناك العديد من الخيارات. بتعبير أدق ، جاء واحد فقط إلى الذهن. نحن بحاجة إلى تكوين التكوينات والحصول على رابط يمكننا نسخه إلى وحدة تحكم الخادم للحصول على أرشيف مضغوط.
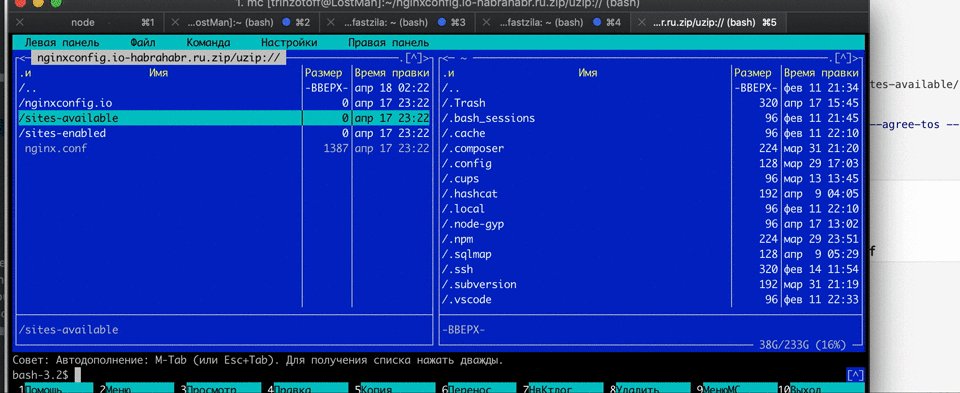
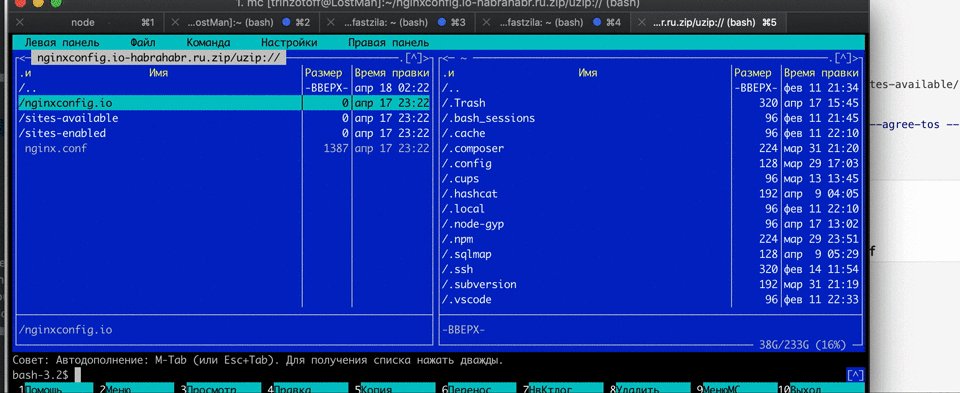
تزن عدة ملفات نصية في أرشيف الرمز البريدي الناتج القليل جدًا ، حرفيًا عدد قليل من الكيلوبايت. كان الحل الواضح هو الحصول على سلسلة base64 من أرشيف zip الذي تم إنشاؤه ورميه في المخزن المؤقت ، أثناء وجوده على الخادم باستخدام الأمر الموجود في وحدة التحكم
echo 'base64string' | base64 --decode > config.zip
يمكننا إنشاء هذا الملف المضغوط للغاية.
تمت كتابة
nginxconfig.io باللغة
AngularJS ، ولا يمكنني حتى أن أتخيل ما هي الكيلومترات المطلوبة من التعليمات البرمجية إذا لم
يختر المؤلف إطار عمل js تفاعلي. لكني أتخيل تمامًا كم سيكون من الأسهل والأكثر جمالًا تنفيذ كل هذا على VueJS ، رغم أن هذا موضوع مختلف تمامًا بالفعل.
في موارد المشروع ، نرى طريقة لإنشاء أرشيف مضغوط:
$scope.downloadZip = function() { var zip = new JSZip(); var sourceCodes = $window.document.querySelectorAll('main .file .code.source'); for (var i = 0; i < sourceCodes.length; i++) { var sourceCode = sourceCodes[i]; var name = sourceCode.dataset.filename; var content = sourceCode.children[0].children[0].innerText; if (!$scope.isSymlink() && name.match(/^sites-available\//)) { name = name.replace(/^sites-available\//, 'sites-enabled/'); } zip.file(name, content); if (name.match(/^sites-available\//)) { zip.file(name.replace(/^sites-available\//, 'sites-enabled/'), '../' + name, { unixPermissions: parseInt('120755', 8), }); } } zip.generateAsync({ type: 'blob', platform: 'UNIX', }).then(function(content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); };
كل شيء بسيط للغاية ، باستخدام مكتبة
jszip ، يتم إنشاء الرمز البريدي حيث يتم وضع ملفات التكوين. بعد إنشاء أرشيف zip ، تغذيه js إلى المستعرض باستخدام مكتبة
FileSaver.js :
saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip');
حيث المحتوى هو كائن أرشيف blob zip الناتج.
حسنًا ، كل ما كان علي فعله هو إضافة زر آخر بجانبه ، وعندما أنقر عليه ، لا تقم بحفظ أرشيف الرمز البريدي الناتج في المتصفح ، لكن احصل على كود base64 منه. بعد قليل من الشامانية ، حصلت على طريقتين ، بدلاً من downloadZip واحد:
$scope.downloadZip = function() { generateZip(function (content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); }; $scope.downloadBase64 = function() { generateZip(function (content) { var reader = new FileReader(); reader.readAsDataURL(content); reader.onloadend = function() { var base64 = reader.result.replace(/^data:.+;base64,/, '');
كما ترون ، لقد وضعت جيل من أرشيف الرمز البريدي في طريقة generZip الخاصة ، حسناً ، لأن هذا هو AngularJS ، والمؤلف نفسه يلتزم بالردود ، لم ينفذها من خلال الوعود. downloadZip ما زال يفعل saveAs في الإخراج ، في حين أن downloadBase64 لم يختلف قليلاً. نقوم بإنشاء كائن FileReader الذي جاء إلينا بتنسيق html5
ومتاح بالفعل للاستخدام. التي تعرف ، في الوقت المناسب ، كيفية عمل سلسلة base64 من النقطة ، وبشكل أكثر دقة ، تُنتج سلسلة DataURL ، لكن هذا ليس مهمًا للغاية بالنسبة لنا ، لأن يحتوي DataURL على ما نحتاجه بالضبط. بنغو ، كان هناك القليل من الصيد ينتظرني عندما حاولت وضع كل هذا في مخزن مؤقت. استخدم المؤلف مكتبة
الحافظة في المشروع ، والذي يسمح بالعمل مع الحافظة بدون كائنات فلاش ، بناءً على النص المحدد. في البداية ، قررت وضع قاعدتي 64 في عنصر مع عرض: لا شيء ؛ لكن في هذه الحالة لم أتمكن من وضعه في الحافظة ، لأن لا يوجد اختيار يحدث. لذلك ، بدلا من العرض: لا شيء ؛ أنا فعلت
position: absolute; z-index: -1; opacity: 0;
مما سمح لي بإخفاء العنصر عن عيني وتركه في الواقع على الصفحة. فويلا ، تم إكمال المهمة ، عندما قمت بالنقر فوق الزر الخاص بي ، تم وضع سطر من النموذج في المخزن المؤقت:
echo 'base64string' | base64 --decode > config.zip
التي أنا ببساطة إدراجها في وحدة التحكم على الخادم وتلقيت على الفور أرشيف مضغوط مع جميع التكوينات.
حسنا ، بالطبع ، رميت طلب السحب على المؤلف ، لأنه المشروع نشط وحيوي ، وأريد أن أرى تحديثات من المؤلف ولدي زر خاص بي) من يهتم ، وهنا
شوكة بلدي للمشروع
وسحب الطلب نفسه ، حيث يمكنك رؤية ما تم إصلاحه / تحديثه.
تنمية مفعم بالحيوية :-)