
إن الأنظمة المدمجة والصناعية هي الموضوع المفضل لدي في تطوير التصميم. عندما تصنع واجهة البرنامج الخاصة بالليزر أو اليخوت ، فهذا طنين خالص وإبداع.
في الأسبوع الماضي زرت معرض expoelectronica والمعارض المدمجة كمطور واجهة مستخدم. كان الهدف هو إلقاء نظرة على المنتجات الجديدة على الهواء مباشرة ، والشعور ، واكتساب الخبرة.
نتيجة لذلك ، نظرت إلى أكثر من 100 واجهة المستخدم الرسومية من أنظمة مختلفة ، ولكن كانت هناك مشاكل مع مجموعة من الخبرة ...
أعتقد أنه يمكنني المساعدة بطريقة ما في تطوير الصناعة ككل ، فقد قررت تحليل أمثلة محددة من معارض 2019 ، وتحليل الأخطاء في الواجهات. بعد ذلك ، سأحاول تقديم توصيات قد تكون مفيدة ليس فقط لمطوري نظام معين ، ولكن أيضًا للبقية. يتم إخفاء جميع الشعارات حتى لا تسيء إلى أي شخص.
تحذير! الكثير من الصور!
أعتذر عن جودة بعض الصور ، فقد صنعت "لنفسي" في عملية التحدث والاختبار ، وقد جاءت فكرة المقال بعد ذلك.
حول التصميم بشكل عام
لا تختلف معظم الأنظمة المقدمة في المعرض عن تلك التي رأيتها في أوائل العقد الأول من القرن العشرين ، عندما فكر عدد قليل جدًا من الناس في تصميم الواجهة.
توقعًا لرد فعل القراء بأن "الأشياء الصغيرة والمجوهرات" ليست ضرورية للنظام الصناعي ، أجب:
تصميم واجهة المستخدم ليس مجرد صورة جميلة ، بل هو وسيلة لتقديم المعلومات للمستخدم والتفاعل معها. موضوع المقال هو أيضًا جلسة مدتها 8 ساعات أو أكثر يوميًا.
يمكن أن يكون التصميم غير حديث ، بدون رسوم متحركة ، استنادًا إلى واجهة المستخدم الرسومية للنظام القياسي ، ولكنه ممتاز من حيث الراحة والسرعة وسهولة الاستخدام.
والعكس بالعكس - يمكنك رسم شاشة جميلة بألوان باهظة الثمن ومظلمة ، تجذب انتباه الرجل العادي ، ولكن في الممارسة العملية - غير مريحة ، مع التنقل الخاطئ وغير الجليل. في كثير من الأحيان وهذا يرافقه أيضا بطء تشغيل الجزء البصري ، لأنه مطورو الحديد ، كقاعدة عامة ، لديهم خبرة قليلة في مثل هذه الأمور.
الجمال مفهوم نسبي ، ولكن من التجربة ، التصميم الجيد جميل دائمًا وسريع ومريح.
ابحث عن أمثلة جيدة - انظر إلى الذبذبات
جميع الذبذبات في المعرض كانت جيدة في كل شيء عن التصميم. اقترح زميلي أن هذا النوع من الأجهزة موجود في السوق لفترة طويلة جدًا (في عام 1932 تم تقديم أول منظار الذبذبات مع شاشة CRT) ، لذلك يكاد يكون من المستحيل دخول السوق دون تصميم حالة مثالي وواجهة - فقد إحدى المزايا التنافسية.
وهذا ما يؤكده عدد الأجهزة المكشوفة من هذا النوع ، أكثر من 2 دزينة.

لسوء الحظ ، فإن الذبذبات هي المعروضات الوحيدة التي أثارت سعادتي وشعوري بالسعادة الجمالية.
لا تستخدم الإرشادات الشائعة
(تصميم المواد ، Windows Metro ، إلخ.)

لا يمكنني وصف هذا النهج بأنه خطأ ، إنه توصية.
- وفقًا للتجربة ، يمكن للمصمم فقط استخدام الأدلة (على الرغم من أنها غالباً ما يتم وضعها بشكل مختلف تمامًا)
- يتم إنشاء أي إرشادات لنظام أساسي معين (أو منتج). باستخدام ، على سبيل المثال ، النمط المسطح لـ Win 10 في تطبيق في QT و HTML وحتى في WPF ، يمكنك إنشاء "مزيف" لا يصل إلى الأصل من حيث جودة الجزء المرئي (والذي ، وفقًا للكثيرين ، ليس جيدًا جدًا).
- لن تتمكن من استخدام الميزات الرئيسية للنظام الأساسي: الرسوم المتحركة ، والتنقل ، والتحقق من الصحة ، والإخطار ، إلخ.
- كل هذا يكمله مكواة بسيطة غير قادرة على رسم رسوم متحركة محلية الصنع بسلاسة (سيستغرق تنفيذها ، بالمناسبة ، الكثير من الوقت للمطورين ، أو مكتبة بسعة 150 ميغابايت تم تنزيلها من GitHub).
- أضف هنا شاشة تعمل باللمس الصناعي ، غير قادرة على الاستجابة مثل أقراص win10.
- بالإضافة إلى ذلك ، هذا النهج يدمر توقعات أولئك الذين يستخدمون حقا الأصلي.
المترو المسطح عبارة عن منصة UWP ، ونظام iOS هو فقط لنظام iOS ، والمواد هي Android / Flutter
الأكثر منطقية في مثل هذه الحالات (إذا كنت ترغب حقًا في ذلك) هو إنشاء نمط مخصص يستند عن بعد إلى نوع من الأدلة. سيكون مثل هذا النهج في التقدير النهائي أرخص ، على سبيل المثال ، "تصميم المواد" على Windows.
يجب أن يكون تصميم واجهة واحدة مع تصميم الحديد
هنا ، أعتقد ، كل شيء واضح.
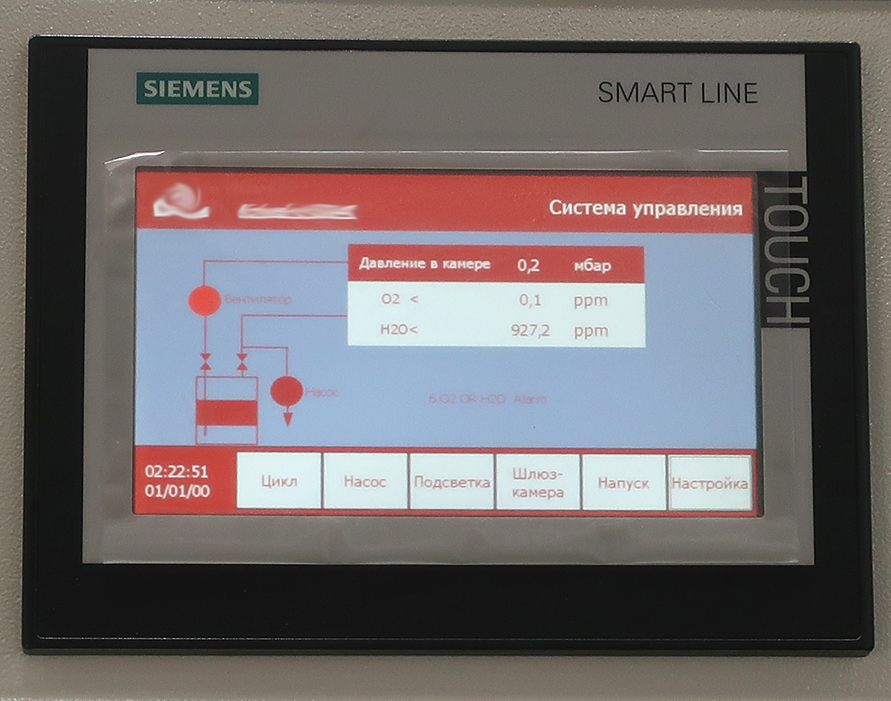
هذا لا يعني على الإطلاق أنه إذا كان لون شركتك باللون الأحمر ، فأنت بحاجة إلى تلوين كل شيء باللون الأحمر:

- على موقع الشركة المصنعة ، لون الشركة أحمر مشرق. على الأرجح ، استخدموا قيمة RGB خاصة ، ولكن بسبب سطوع الشاشة المنخفض واستنساخ الألوان غير الدقيق ، فقد حصلوا على طماطم قذرة. إذا قضى المطور نصف ساعة في مطابقة الألوان ، فسيظل سيئًا ، ولكن على الأقل في الظل الأيمن.
- واجهة المستخدم هذه ليست رسم تخطيطي كتلة للقراءة ، ولكن حول المخططات أدناه.
إذا كانت الواجهة تستخدم أزرار "فعلية" (خاصة على جوانب الشاشة كما هو الحال في أجهزة الصراف الآلي) أو لوحة مفاتيح أو كرة التتبع أو ذراع التحكم أو ما شابه ، فيجب أخذ ذلك في الاعتبار.
هنا مثال جيد:

- للوهلة الأولى ، من الواضح أين تنقر ، لكن النص الموجود على زر علامة التبويب المضغوطة غير قابل للقراءة.
حول الشعارات
أحد أكثر الأخطاء شيوعًا هو شعار الشركة المصنعة في رأس البرنامج ، بينما الشعار موجود بالفعل على الجهاز. غالبًا ما يتم وضعها مباشرة على إطار الشاشة:


الازدواجية ليست ضرورية. لديك بالفعل شارة ممتازة في المكان الأكثر وضوحًا ، فقد شاهدها المستخدم حتى قبل تشغيل النظام.
الشعار على شاشة تسجيل الدخول أو شاشة التوقف - نعم ، في وضع العمل - استخدام طائش للمساحة القيمة.
- مرة أخرى سيئة المخططات الانسيابية.
استخدام التنمية الخاصة بك

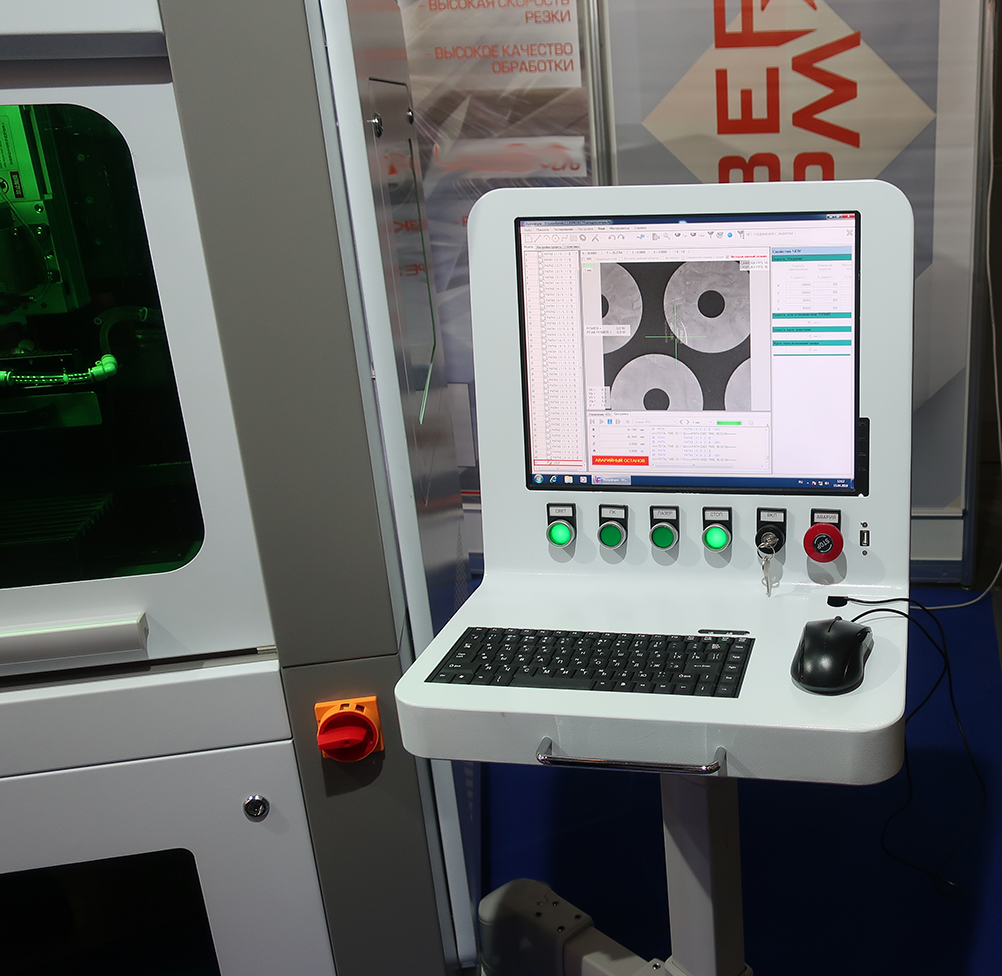
أنا أحب الليزر. الليزر بارد. لكن كلما نظرت إلى هذه الصورة ، كلما قلت كمية الليزر التي تريدها. حتى الإضاءة مربع الأخضر المألوف لا ينقذ.
<آسف ، سأوبخ الآن أشعة الليزر ، لا أستطيع الصمت>
لا أعرف من قام بتصميمها ، لكنه من الواضح أنه لم يعمل على عجلاته على جهاز الكمبيوتر "الصناعي".
- ربما تكون هناك واجهة مريحة للغاية ، لكن المستخدم لن يقدّر ذلك ، حيث يحرك فأرة رخيصة في مساحة محدودة على المعدن المطلي. أيضا ، يد على الوزن.
- لقد تأثرت بالثقب المصنوع من العناية بالشخص الموجود تحت مفاتيح Num. هذه هي لوحة المفاتيح الأكثر شيوعًا (أي غير صناعي) ، والتي ستكون في الوحل بمعظم "لا تفسد" بعد شهر. ليس من المرح على الإطلاق العمل باستخدام ليزر "Escape" عالق. الطريقة الوحيدة لتنظيف لوحة المفاتيح هي تفكيك التصميم الثقل بأكمله.
- فتحة أزرار التحكم في الشاشة ... ربما يكون هذا الليزر عالي الدقة للغاية ، ولكنه خفضه بمقدار 5 ملليمترات بحيث يكون زر "الطاقة" مناسبًا تمامًا - إنه لا يعمل حتى مع الشركة المصنعة. نعم ، هناك شاشة سطح المكتب العادية عالقة في الداخل ، وليس الشاشة المدمجة.
- زر التوقف الأخضر. أعرف بالتأكيد أن هذه الأزرار مضاءة باللون البرتقالي والأحمر. وأتساءل عما إذا كان شخص ما قد ضغط بطريق الخطأ على فطر الطوارئ ، لأنه يحتوي أيضًا على إيقاف الكتابة عليه ، وهو أمر واضح بشكل أكبر؟
</ الانتهاء من الليزر scolding>
ماذا يجب أن نفعل هذا مع تصميم واجهة المستخدم؟ مباشرة. يبدأ تفاعل المستخدم مع النظام بأجهزة الإدخال / الإخراج. بالتأكيد سيخسر أي برنامج إذا كان مثبتًا على جهاز مشكلة.
على بعد 10 أمتار من حامل هذا الليزر كانت حالة عرض مع لوحات المفاتيح الصناعية.

إذا كنت تمشي 20 مترًا آخر ، فسترى حاملًا به أزرار صناعية حديثة.

, .
في الواقع ، ليست هناك حاجة للحديد على الإطلاق. تظهر الصورة أن البرنامج يعمل على Windows7 حتى بدون وضع ملء الشاشة ، لا توجد تقنيات مضمنة. ما الذي منع المستخدم من الاتصال مباشرة بجهاز الكمبيوتر المحمول المفضل لديه مع هذا البرنامج بالليزر؟ في المعارض كان هناك العديد من هذه الحلول ، لا أرى أي شيء خطأ في مثل هذا الاتصال.
تأخذ في الاعتبار إعدادات الشاشة
حجم الشاشة الفعلي ودقة ، المسافة من عيون المستخدم وزوايا العمل مهمة.
وكقاعدة عامة ، هذه المعلمات معروفة مسبقًا. إذا لم يكن الأمر كذلك ، فأنت بحاجة إلى عمل المزيد ، خاصةً واجهات اللمس.
عندما يكون كل شيء ضحل للغاية:

,
بعد رسم المخطط الأول - قم بتحميله على صورة على الجهاز ، إذا لم يكن من الممكن تنزيله - قم بقص شاشة كاملة الحجم من الورق المقوى ووضع الواجهة المطبوعة أسفل الورق المقوى ، ثم اضغط على الزجاج من أعلى. من الناحية المثالية ، تأخذ في الاعتبار عطلة الشاشة في الجهاز. سيمكّن هذا النهج البسيط من رؤية واجهة المستخدم في الفضاء ، وتقييم صحة الأحجام المحددة للأزرار ، وفهم ما الذي سيزيد التركيز عليه وما الذي يجب تقليله. تجول حول النظام المستقبلي من خلال النظر إليه من الزوايا "العاملة". تحقق مما إذا كان من المناسب للأيدي النقر على العناصر.
هذه التقنية البسيطة الكافية ستساعد على تجنب أخطاء الحجم في المراحل الأولى من التصميم.
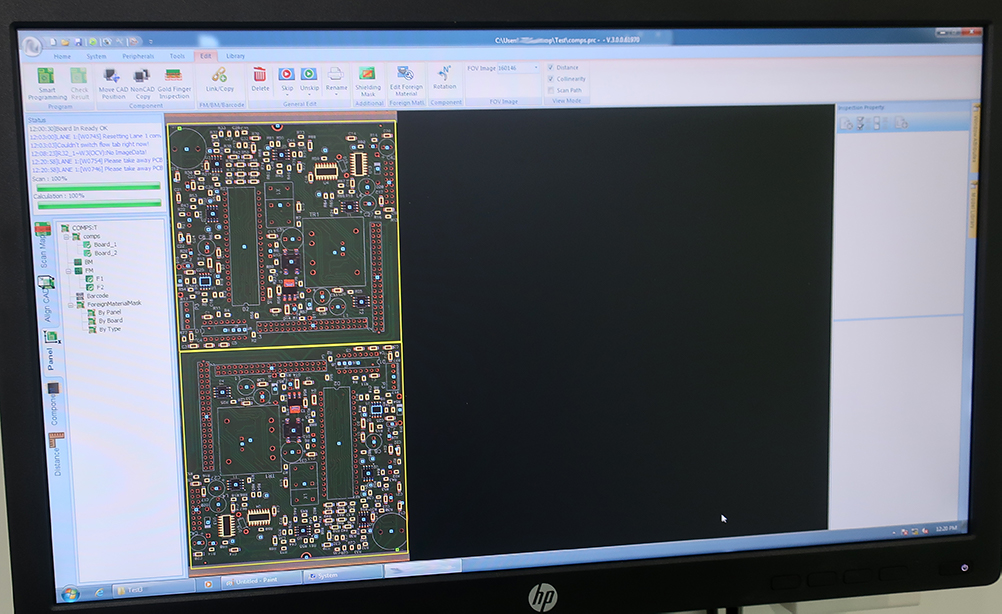
تصميم البرنامج بشكل واضح لشاشة محددة:

الاستخدام الرشيد للفضاء

أصغر الشاشة ، والمزيد من الاهتمام يحتاج إلى إيلاء الاهتمام للأبعاد المادية لعناصر واجهة المستخدم.
أول شيء يلفت انتباهك هو نقش PASS ، والذي هو نتيجة الاختبار (نجح ، كل شيء على ما يرام).
على شاشات صغيرة منخفضة الدقة ، من الواضح أن هذا ليس مريحًا للغاية.
ربما هناك ما يبرر مثل هذه الضخامة بطريقة ما. النقش واضح للعيان من 20 متر. بعد قليل من غوغل ومشاهدة فيديو حول كيفية استخدام هذه الأجهزة ، توصلت إلى استنتاج مفاده أنه من الصعب للغاية شغل هذا الربع من الشاشة.
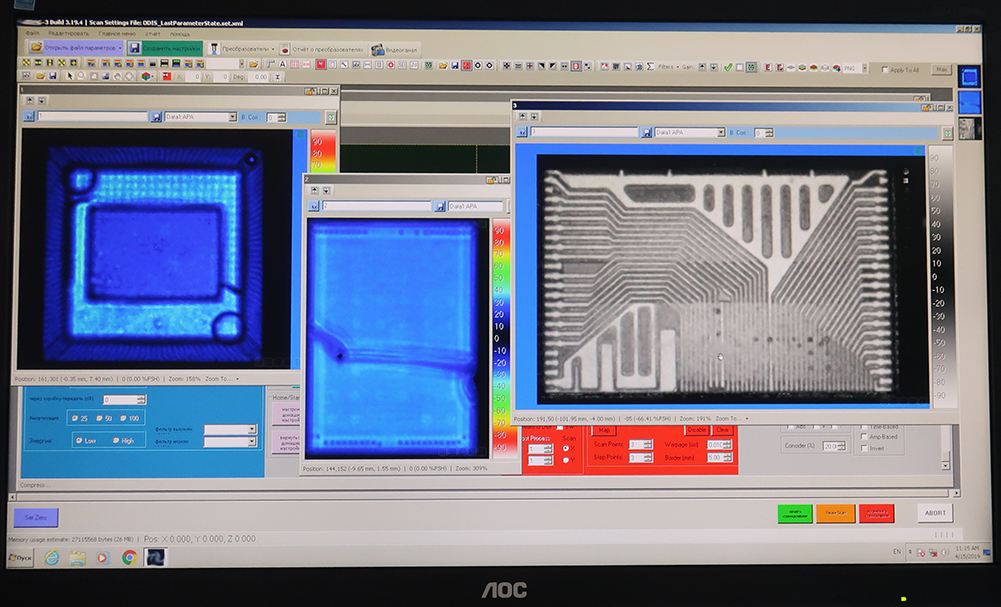
النظر في قيود اللون من الشاشة
يسمح لك التحميل البسيط للصورة على الجهاز بفهم ما إذا كانت الألوان مفقودة ، ومدى سوء "تدرج" التدرج في الخلفية.
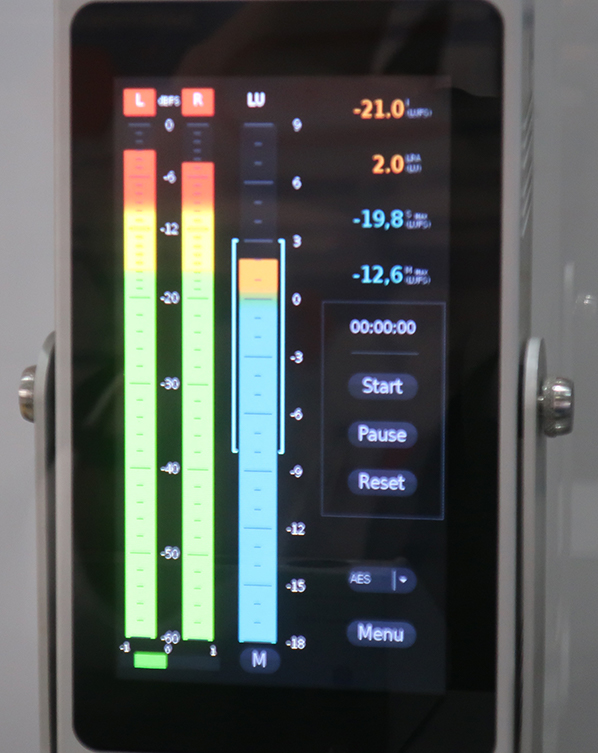
لا تنسى أن ننظر إلى زوايا مختلفة "العمل". على سبيل المثال ، تبدو الخلفية الزرقاء الداكنة الأنيقة "في المقدمة" هكذا على مصفوفات TN:

ربما جاءت واجهة المستخدم هذه بطريق الخطأ في الصورة مع "أبرز". الألوان الحية تبدو أفضل. من مسافة بعيدة ، حتى أنني أحببته.
دعنا نحلل هذه الواجهة أكثر من ذلك بقليل:
- مشاكل الشبكة الصريحة. في مكان ما عن كثب ، وفي مكان ما فجوات ضخمة. الجانب الأيسر مضغوط للغاية على إطار الشاشة ، وتكون الأيقونات الموجودة عليه ذات مسافة بادئة (صفر) (على الرغم من أن الهامش على اليمين كبير)
- لم يكن لدى المصمم أزرار كافية في الصف السفلي. غادر في شكل النظام.
- تبديل عنصر التبديل. من الأفضل أن ترسم الخلفية في حالة التشغيل ، وإلا فستجد مشاكل في فهم موضع المفتاح. انظر إلى "Toggle" الأحمر Toggle ، هل هو يعمل أم لا؟ أو عليه التحقق من صحة منذ ذلك الحين هل هناك خطأ في الإعدادات؟
- من المرغوب فيه أن تكون التواقيع على عناصر من نفس النوع هي نفسها. في مكان ما مع حرف كبير ، في مكان ما مع خطوط وأحجام صغيرة ومختلفة.
- 2 أزرار البدء ، قد أكون مخطئا ، ولكن يبدو أنها لأغراض مختلفة ، يمكنك بسهولة الخلط.
- يوجد زر إيقاف التشغيل دون جدوى.
غالبًا ما تبدو واجهة المستخدم على شاشة قياسية (خاصةً إذا كان المصمم لديه جهاز IP IP من شركة Apple) مختلفة عن الشاشة التي تم بموجبها تصميم هذا التصميم. الفيزياء، لا يرحم لك ... خصائص اللون من شاشات الصناعية بعيدة جدا عن المهنية.
يُفضل إجراء جميع الاختبارات في موطنها الأصلي ، وكشك يعمل باللمس في الشارع وفي مقر مركز التسوق هما شيئان مختلفان.
بالنظر إلى الصورة أعلاه ، سأجيب على سؤال مهم آخر:
الظلام مقابل ضوء واجهة المستخدم الرسومية
تبين الممارسة أن الظلام أفضل بالطرق التالية.
- وعادة ما تؤخذ يعرض للأنظمة المدمجة الصينية الرخيصة أو الصناعية باهظة الثمن. من حيث تجسيد اللون والسطوع ، كلاهما ضعيف ، مما يعني أنك ستواجه دائمًا مشكلة في التدرجات الرمادية ، بالقرب من الأبيض والأسود. أي سيكون لديك لزيادة التباين. إذا كنت في موضوع مظلم لفصل لوحتين عن بعضهما البعض ، فيمكنك أخذ الألوان بعيدًا بما يكفي على الطيف للحصول على خلفيتها (بحيث تعرضها الشاشة بوضوح مختلف) ، ثم مع واجهة مستخدم ساطعة يكون الأمر أصعب بالفعل ، لأن مع هذا النهج ، سوف تذهب الرمادي القذرة ، كل شيء لن تبدو مشرقة بما فيه الكفاية.
- من الصعب للغاية استخلاص تظليل خفيف للخلفية بسبب الإضاءة غير المتكافئة المتكررة لمثل هذه الشاشات ، مما قد يؤدي إلى الظلام في الزوايا. لن يكون لواجهة المستخدم المظلمة هذا العيب.
- خلفية سوداء يعطي المزيد من الحرية في "إشارة" الألوان. بالنسبة للأنظمة المدمجة ، هذا مهم.
على خلفية سوداء ، يمكنك بسهولة عرض مصباح أخضر فاتح ، أزرق ، بنفسجي ، أصفر وبرتقالي (LED) ، تاركًا له إضاءة خلفية حمراء للأخطاء. طمس خفيف يكفي لجعل تأثير "توهج" ببساطة. جميع الألوان ستكون مرئية بوضوح من قبل المستخدم ، حتى على مسافة. اللون الأصفر على خلفية بيضاء ، وحتى مع طمس ، ليست ملحوظة على الإطلاق.
في الواقع ، كل ما يمكنك التأكيد عليه في واجهة الضوء هو الأزرق والأحمر والأخضر. إذا كنت تستخدم ، على سبيل المثال ، اللون الأزرق باعتباره اللون الأساسي للعناصر والأحمر للتحقق من صحته ، فسيتبين أن لديك لونًا أخضر فقط ، وربما بعض اللون البرتقالي ، وهو أمر غير كافٍ بشكل واضح. - الشاشة هي مصدر الضوء. في غرفة مظلمة مع يوم عمل لمدة 8 ساعات ، ستؤدي واجهة المستخدم الساطعة في السنة إلى ظهور نظارات على أنف المستخدم.
- هذا هو المألوف. إلقاء نظرة على شعبية الغوغاء فلاش القادمة على وسائل التواصل الاجتماعي حول موضوع الظلام ل VK. نفس رديت قدم مؤخرا مخطط الظلام. DarkStudio ، Photoshop ، حزم ثلاثية الأبعاد ، إلخ.
تبدو الواجهات الساطعة رائعة في علبة بيضاء. مع المهارة المناسبة للمصمم ، يمكنك عمل "WOW" كاملة. لكنك تحتاج إلى شاشة جيدة ومشرقة وغرفة مضاءة للغاية.
أيضًا ، تمنح وحدات واجهة المستخدم الضوئية بعض الاحتمالات للظلام على شاشات الحبر الإلكتروني.
مشاهدة المستخدمين
لا حاجة لإعادة اختراع العجلة ، سيخبرك المستخدمون أنفسهم كيف يفضلون.

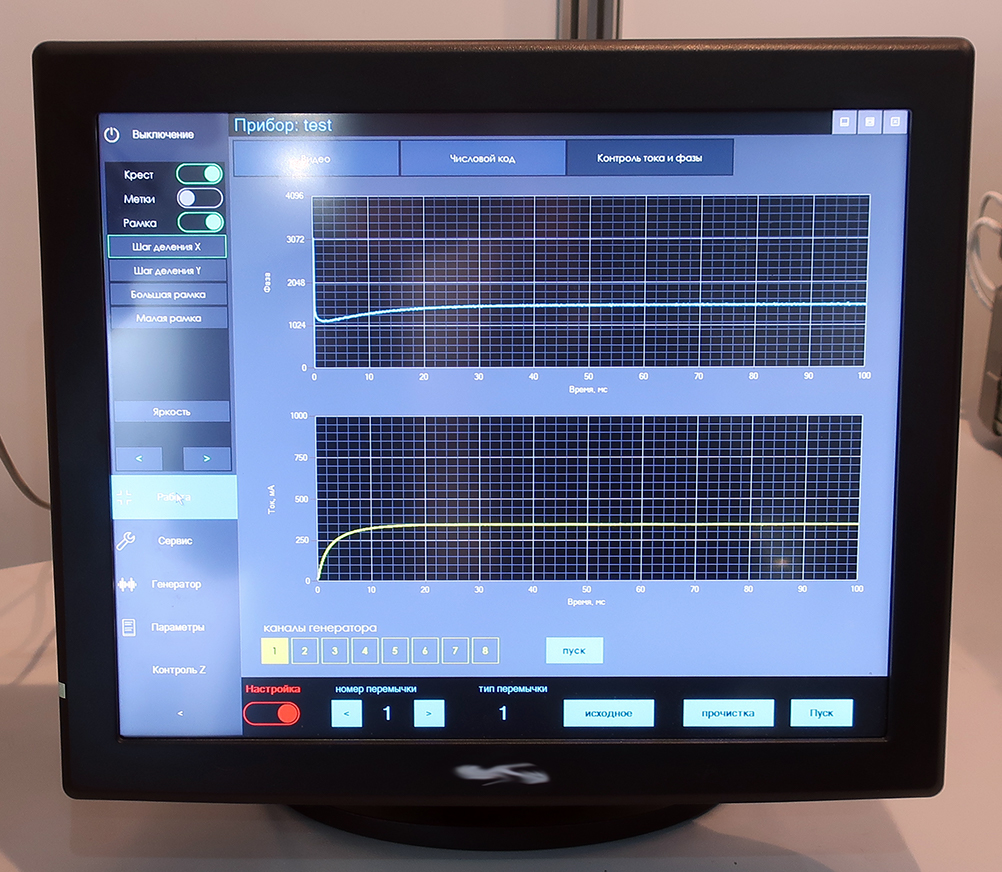
لاحظ كيف وضع العارض شريط الأدوات العلوي ، مع أخذ ثلث الشاشة وتحويلها إلى شريط أدوات عمودي.
لأنها أكثر ملاءمة لاستخدامها ، فهي أكثر إفادة من الانتشار الفوضوي للمعلمات على طول المستوى الأفقي.
يمكن للمطور فقط جعل المستخدم هذه اللوحة في شكله العادي.
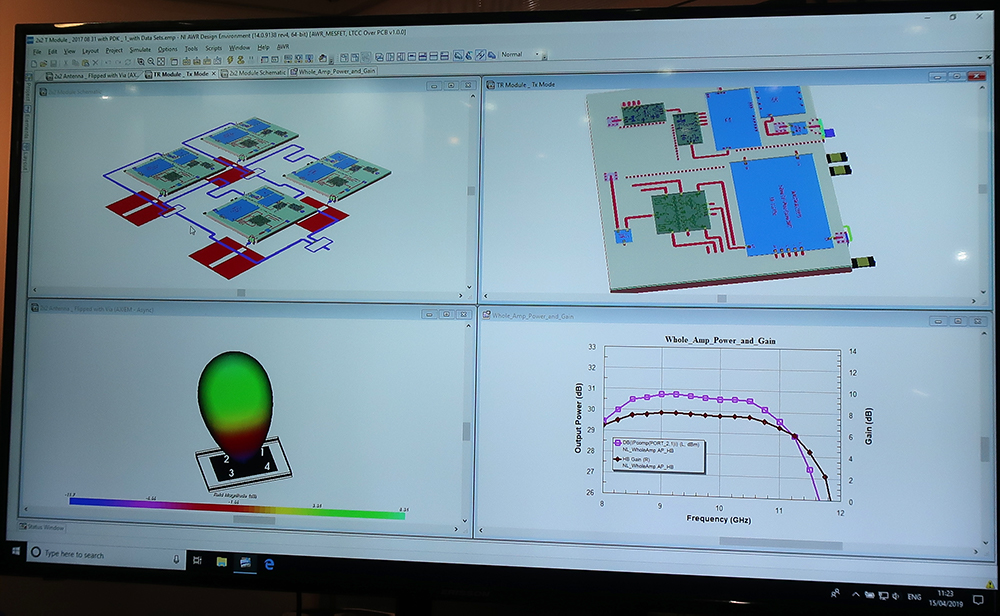
نافذة الإرساء + نافذة MDI + الشريط + علامة تبويب Control
يحب مطورو برامج التحرير المختلفة الجمع بين البرامج غير المتوافقة.
عند تصميم التنقل في التطبيق ، يكون اختيار بنية التنقل للنافذة مشابهًا لاختيار الأساس للمنزل.

إذا كنت تستخدم Ribbon ، فلا تستخدم 12 لوحة جانبية ، لأن Ribbon عبارة عن مجموعة عالمية من الأدوات.
إذا كنت تريد إطار Docking ، فقم بالإرساء ، وليس TabControl.
إذا أدخلت TabControl آخر في TabControl ، وبجانبها مباشرة أسفل بعضها البعض - فهذه هي أول علامة على أنك لست بخير مع التنقل.
نافذة MDI - واجهة عفا عليها الزمن من الناحية الأخلاقية في عام 2003. في منصات التطوير الحديثة ، لم يعد هناك مكون من مكوناته ، ولكن يواصل الكثيرون بناء المشروع على التقنيات القديمة:

أصبح دعم هذه البنية أكثر تعقيدًا كل عام. واجهة المستخدم الحديثة على هذا ، من حيث المبدأ ، غير ممكن.
ومع ذلك ، هذا لا يعني أنه لا يمكنك القيام بعمل جيد.
هنا لديك واجهة جيدة على المكونات القياسية القديمة:

- إرساء MDI + ، لكن لا يمكنني العثور على خطأ
- تشبه الى حد بعيد ما يتم على دلفي. اعتادوا أن يحب تصميم مماثل وهذا الشكل من علامات التبويب.
- الاستخدام الصحيح لـ MDI (فقط أدوات قماش ووجبات سريعة في الإرساء)
- وجهات نظر التخطيطي جيدة
- مجموعة أيقونة لاكوني
- مدعوم من Win10
موضوع هذا السؤال واسع للغاية ، لذلك ربما سأتوقف.
مخططات ورسومات

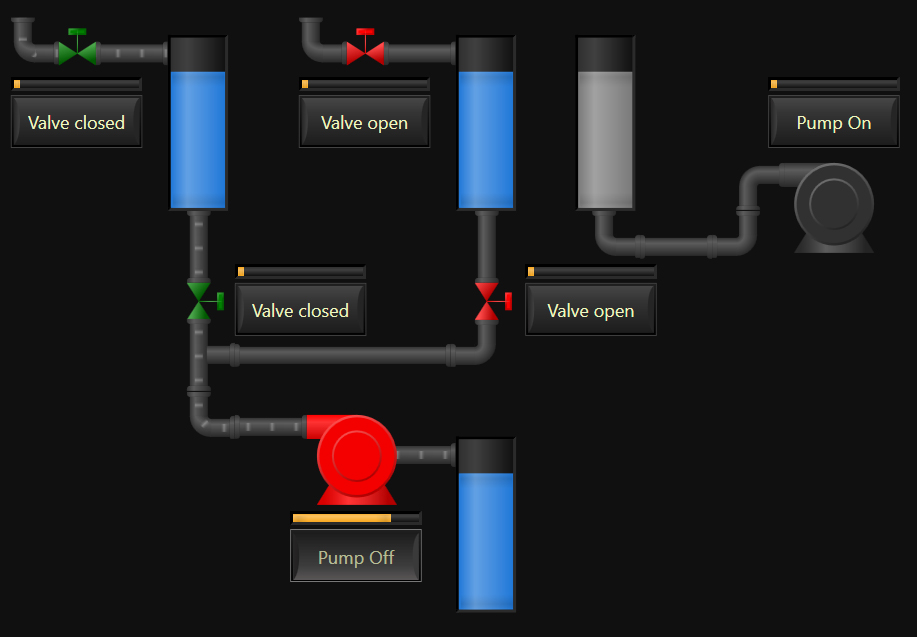
لجعل هذا الرسم التخطيطي للكتل يبدو جيدًا ، تحتاج فقط إلى استبدال الخلفية الرمادية القذرة باللون الأبيض وجعل الملصقات داكنة.
سيتم اعتبار ذلك رسمًا ملونًا على الورق ولن يضر عينيك.
عندما لا يكون لديك مصمم ، قم بذلك بشكل عام.
إذا كنت تريد رسمًا تخطيطيًا للكتل على خلفية مظلمة ، فأنت بحاجة إلى معرفة جميع المكونات بشكل فردي للتصميم الخاص بك (لن يعمل "القرص" أسفل الرسم).
قد يبدو كنتيجة مثل هذا:

WPF. 10-
هناك حاجة إلى مخططات انسيابية إذا كان هناك بالفعل الكثير منها في النظام ، أو يمكن أن يكون تكوين الخط / المعدات / العمليات مختلفًا تمامًا ويستحيل رسم تصميم واجهة المستخدم لحالة معينة.
أنا مصمم ، أرى ذلك

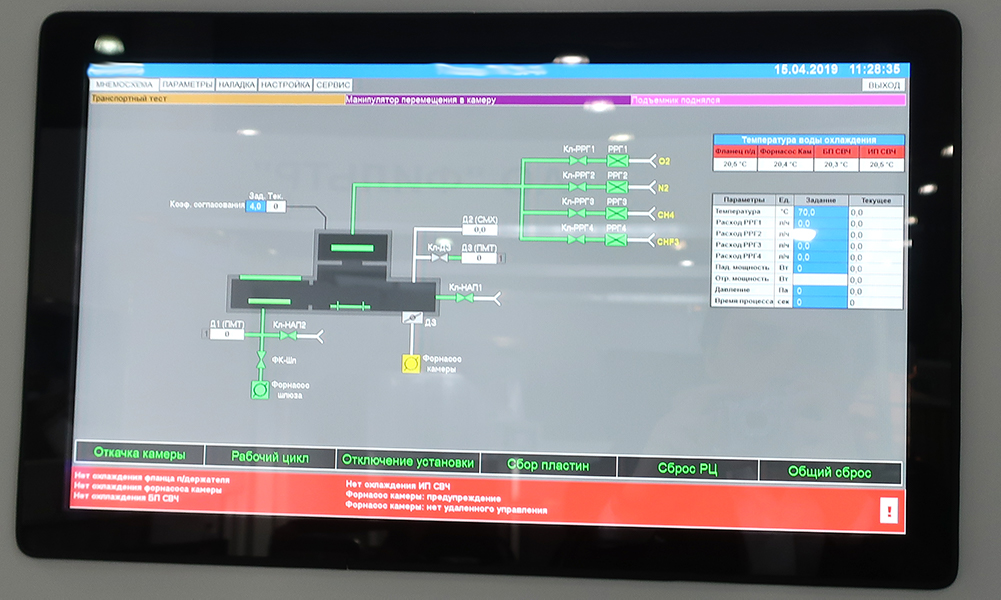
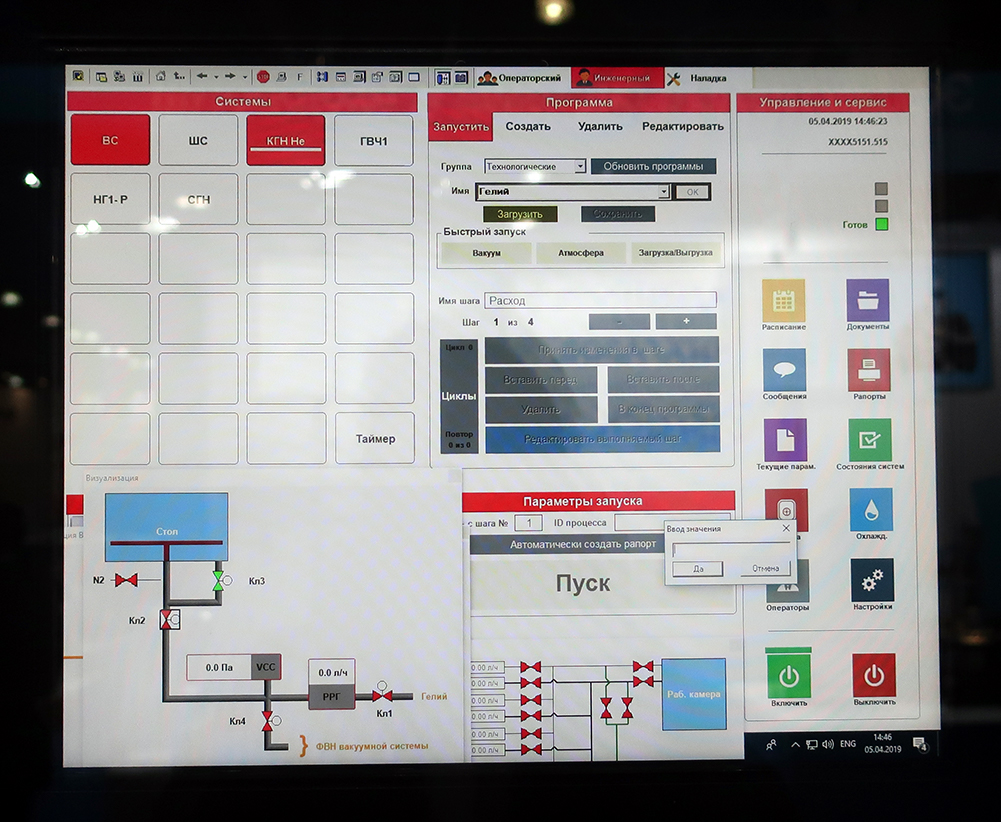
لوحة التحكم مفاعل نووي النقش
هذا هو أسوأ واجهة مستخدم لكل ما رأيته في المعارض التجارية. ركزت على كل الأشياء السيئة التي أكتب عنها في هذا المقال. بالنسبة لأسئلتي غير المزعجة حول مظهر البرنامج ، وراحته للأجهزة الجيدة والمكلفة ، فقد قاموا ببساطة بالتلويح به ، قائلين: "لدينا بالفعل مصممون". حسنا ، الطعم واللون ، كما يقولون.
فقط بضع نقاط مهمة عند النظر إلى الصورة:
- لا ترسم لوحات التخطيط التقليدية بألوان زاهية ونابضة بالحياة.
- لا تُظهر ما هو غير (أزرار الطوارئ وعناصر المعاقين الساطعة).
- افصل بوضوح عناصر الزر التفاعلي عن الرؤوس واللوحات البسيطة.
- اتخاذ قرار بشأن الماوس أو واجهة اللمس.
- يمثل العمل مع 10 نوافذ في نفس الوقت على أنظمة الإنتاج مشكلة وليست ميزة ، حيث حاول العديد من المشاركين تقديمها في المعرض ، وفتح أكبر عدد ممكن منهم ، وفي حالتين أيضًا على شاشتين.
حول الرموز
لا يمكنك فقط تنزيل أي أيقونات واستخدامها. أنت تنتهك حقوق الطبع والنشر.
على محمل الجد ، بيع الحديد من عدة عشرات الآلاف إلى ملايين روبل لكل وحدة ، تنفق ألف روبل. على مجموعة قياسية من الرموز (إذا لم يكن هناك مصمم) هو عقلاني جدا.

,
من المهم أيضًا أن تكون جميع الرموز في نفس النمط. وليس الأمر أن تكون جميع الرموز بيضاء. شكل رموز عادي هو مؤقت ، وسيتم استخدام جهازك لمدة 5-20 سنوات القادمة.
الغرض الرئيسي من الأيقونة هو جذب انتباه المستخدم للحصول على صورة مألوفة (أو رمزية) من أجل قراءة المعلومات دون قراءة نقش توضيحي. أي - زيادة سرعة العمل.

, . UI .
وحدة الاسلوب

من المهم أن تجعل العناصر من نفس النوع متساوية.
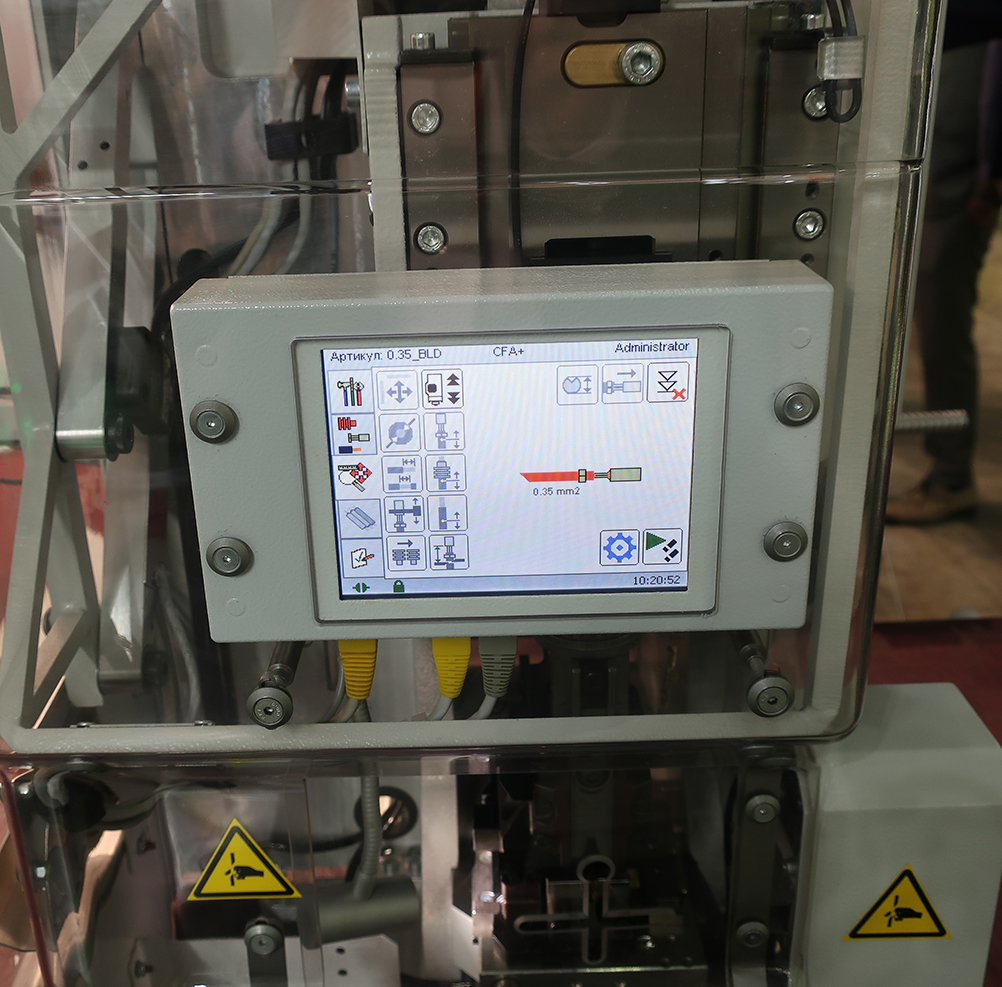
أريد تحليل هذه الواجهة:
- في هذه الشاشة ، يُطلب من المجموعتين السفليتين "التشغيل" و "الوضع" إعدادهما في نمط المجموعات العليا برموز.
- واجهة مبعثرة للغاية ، لا يوجد شبكة واحدة والحجم. أزرار كتلة الخيارات صغيرة بشكل غير معقول.
- يحتوي شريط التمرير "المدة" على قيمة مقربة للمئات. إن تحريك شريط التمرير صعب للغاية للحصول على هذه الدقة. يجب إضافة زري "-0.01" و "+0.01" على الأقل.
- القوة الدوارة على اليمين لديها 16.20 كحد أقصى. "<" ">" 18,88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
استنتاج
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .