
كنت حريصة على وضع سمة داكنة على إصدار سطح المكتب الخاص بي من سلاك ، لأنه أقضي الكثير من الوقت في الظلام وأريد أن أعمل بشكل مريح في بيئة مظلمة متجانسة.
نظرًا لأن الموضوع الرسمي لم يتم إحضاره وربما لم يتم التخطيط له في المستقبل القريب ، كان علي استخدام المنجزات الحالية للمتحمسين. لأن نظرًا لأن إصدار سطح المكتب من Slack مكتوب في Electron ، يمكنك التحكم في أنماط التطبيق الذي تم إنشاؤه بالفعل ، لذلك بدأت في البحث عن حلول جاهزة أو تلميحات منها.
في البداية اعتقدت أن أضع حل sblack المخصص الحالي ، لكنه لم يتحول إلا لأصحاب MacOS السعداء. لذلك ، كان علي أن أتطلع إلى أبعد من ذلك وشاهدت اختراقًا مثيرًا للاهتمام على هذا
الموقع . تبين أن الحل قد تم كسره ، لكن من هنا أخذت دورًا في تخصيص الأنماط. وأخذت حل العمل الرئيسي
من هنا .
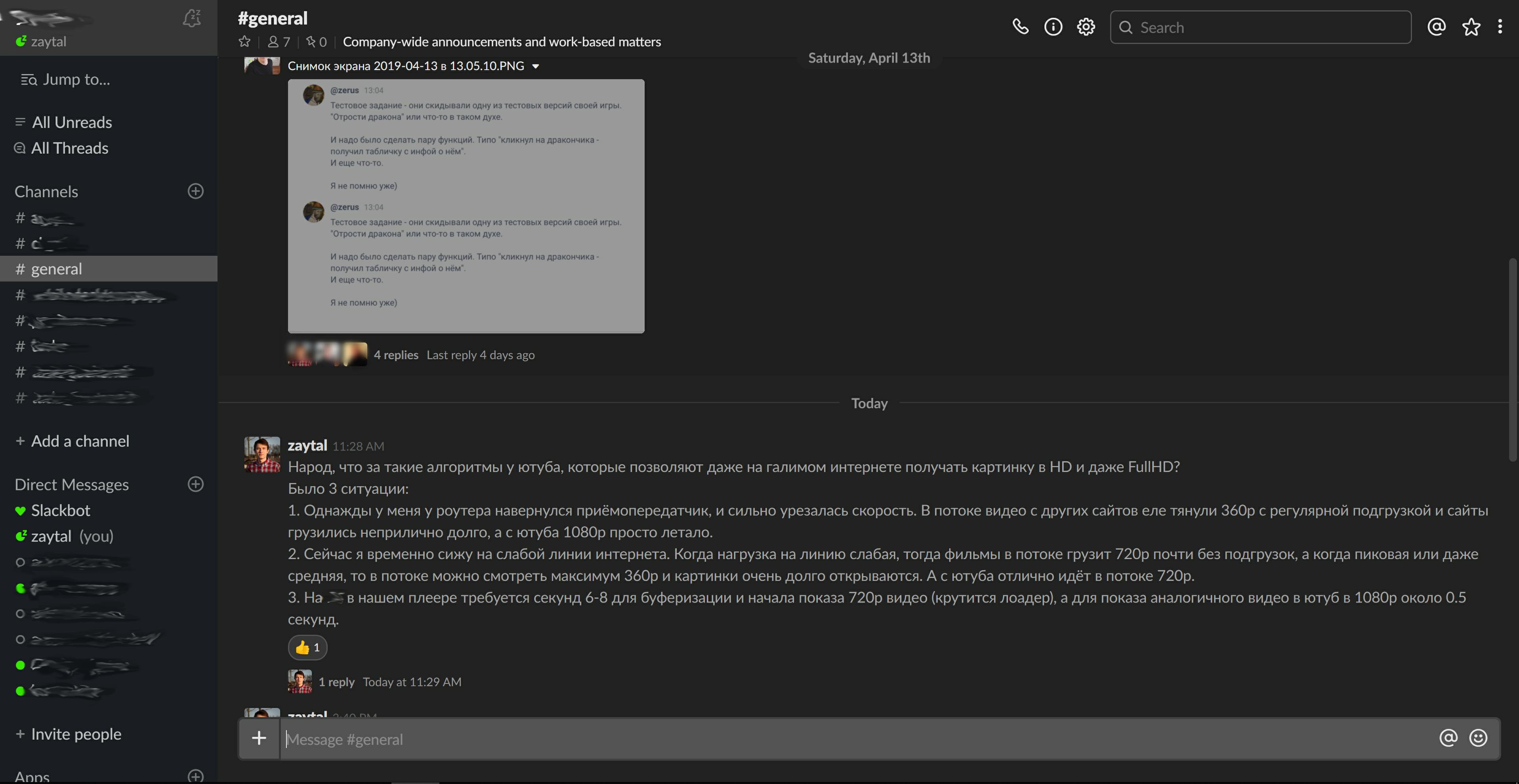
لدي حل مخصص قليلا ، لأنه بدا النص والصور حادة جدا ، ومشرق و vyrviglazno ضد خلفية مظلمة. ونتيجة لذلك ، قمت بتقليل سطوع النص ، وقمت بتعتيم معاينة الصور وحصلت على نتيجة مريحة للعمل بها والتي تكون مرئية في الصورة في بداية المنشور.
فيما يلي إرشادات قصيرة حول كيفية القيام بذلك لأنظمة تشغيل مختلفة:
- إغلاق التطبيق سلاك تماما ؛
- لنظام التشغيل Windows. في نهاية الملف ~ \ AppData \ Local \ slack \ app-3.3.8 \ resources \ app.asar.unpacked \ src \ static \ ssb-interop.js أضف الكود:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { /* Modify these to change your theme colors: */ color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link, .p-threads_view__divider_label, .p-message_container_loading__msg, .p-threads_flexpane__header_channel_name, .c-icon--times:before { color: #d5d5d5; } .p-threads_view, .p-threads_view__default_background--first, .p-threads_view__default_background--last, .c-message_kit__thread_message, .p_threads_view_load_older_button, .p-threads_view__divider_label, .p_threads_view_load_older_button:hover{ background-color: #222222; } .p-threads_footer__input--legacy .p-message_input_field, .p-message_container_loading{ background-color: #222222; } .p-threads_view_header__channel_name, .p-threads_view .c-message_kit__thread_message .c-message_kit__labels__label{ color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
بالنسبة لنظام التشغيل MacOS و Linux ، نفعل نفس الشيء بالنسبة للملفات فقط:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js؛
- بالنسبة لأولئك الذين قاموا بالتثبيت عبر flatpack:
تمت كتابة هذا الحل بواسطة miir في # comment_20062516/var/lib/flatpak/app/com.slack.Slack/x86_64/stable/INSTALLATION_ID_STRING/files/extra/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js.
يتم استبدال INSTALLATION_ID_STRING بسلسلة طويلة.
تحتاج إلى تحرير الملف مع أذونات مرتفعة.
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
إذا كنت ترغب في تغيير أي من الأنماط ، فأنت بحاجة إلى فتح إصدار الويب من Slack ، والنظر في بنية الكتلة التي تهتم بها في DOM ، وتكوين الأنماط مباشرة في أدوات المطور ونسخ الكود الناتج إلى المتغير customCustomCSS ؛
- احفظ الملف وقم بتشغيل التطبيق. سيتم تطبيق أساليب جديدة تلقائيًا.
ستنطلق الإعدادات في المرة التالية التي يتم فيها تحديث التطبيق.
لذلك ، إذا كنت ترغب في السمة ، فمن المستحسن حفظ نسخة من ملف `ssb-interop.js` المعدل إلى أي مكان خارج دليل Slack ، حتى لا تفعل الشيء نفسه مرة أخرى لاحقًا. في التحديث التالي ، ستحتاج إلى استبدال هذا الملف في الدليل بالإصدار الجديد مرة أخرى.
آمل أن تساعد تعليمي نفس عشاق موضوع مظلم ، مثلي.
كل تطور مريح!
UPD - 04/21/2019. تحديث الكود. تم إصلاح الخلل الرئيسي مع عرض قسم "
كافة المواضيع" والبق البسيط في القسم نفسه. تم إصلاح الأخطاء الثانوية مع عرض ملصقات رسائل الخدمة وأسماء سلاسل الرسائل وأيقونات إغلاق سلسلة الرسائل.
بفضل
newbie_java و
sw0rl0k لاختبار الأخطاء والإشارة إليها.
UPD2 - 04/23/2019. تمت إضافة حل لتعليمات أولئك الذين لديهم تثبيت سلاك عبر flatpack. شكرا
مير على الحل.