لقد أعلنا مؤخرًا عن دعم محسّن لأدوات Razor في Visual Studio Code بامتداد C # الأحدث. يتضمن هذا الإصدار تشخيصات Razor المتقدمة ودعمًا لمساعدي وتطبيقات علامة Blazor.

لنبدأ
لتجربة إصدار معاينة دعم Razor في Visual Studio Code ، قم بتثبيت ما يلي:
لتجربة Visual Studio Code مع تطبيقات
Blazor ، قم أيضًا بتثبيت:
- .NET Core 3.0 (المعاينة 4 أو الأحدث)
- أحدث قوالب CLI Blazor:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
ما الجديد في هذا الإصدار؟
تحسين التشخيص
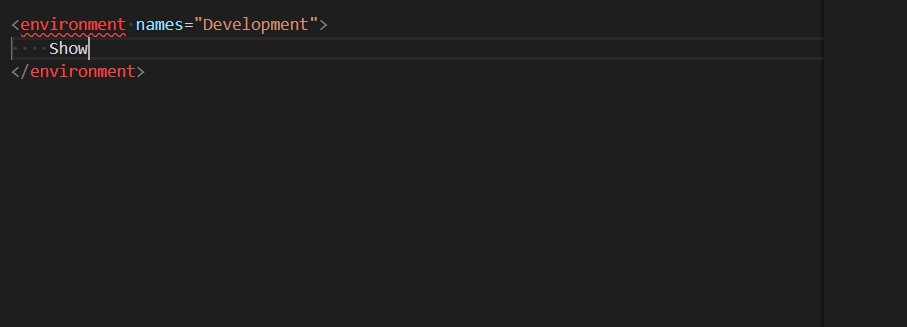
لقد قمنا بتحسين تشخيصات Razor في Visual Studio Code للعديد من السيناريوهات ، بما في ذلك أحرف الفاصلة العائمة
@ :

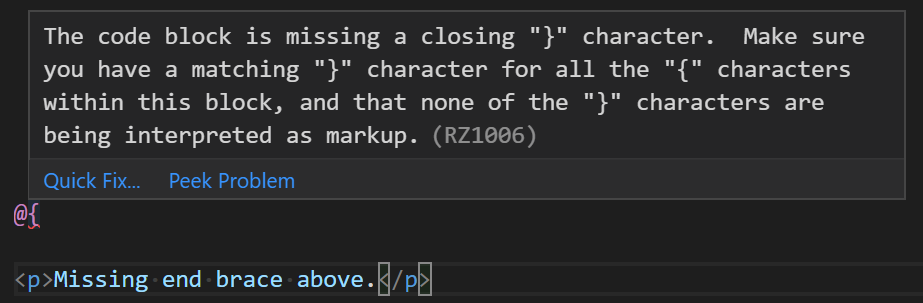
أقواس إغلاق مفقودة:

وفقدان علامات النهاية في كتل التعليمات البرمجية:

العلامات المساعد
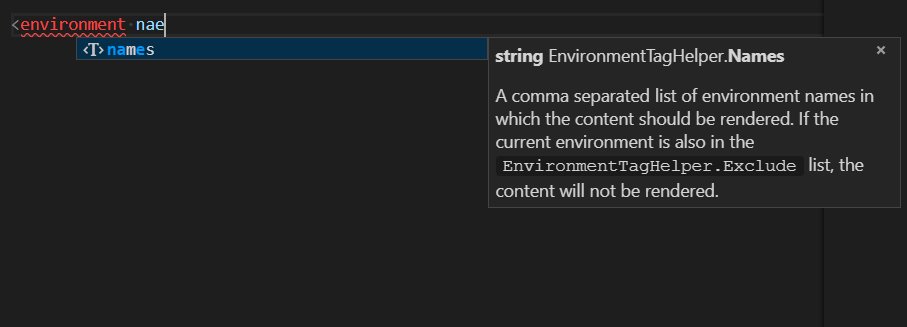
اكتمال العلامات المساعدة الآن معتمدة في مشاريع ASP.NET Core:

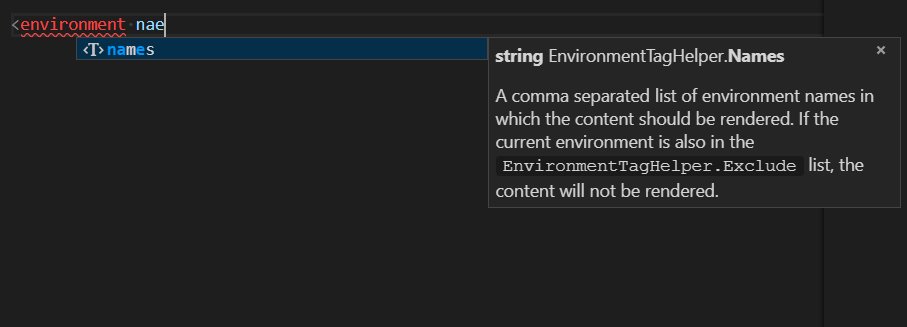
وكذلك عمليات استكمال أسماء السمات وقيم مساعد العلامات:

Blazor
يعمل Visual Studio Code الآن مع
تطبيقات Blazor !
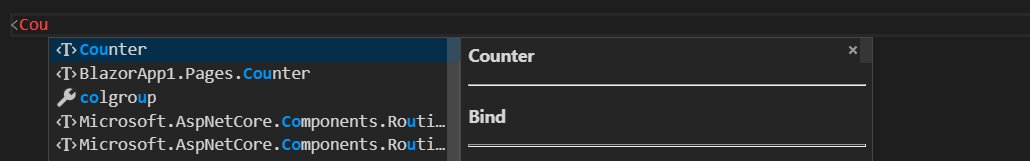
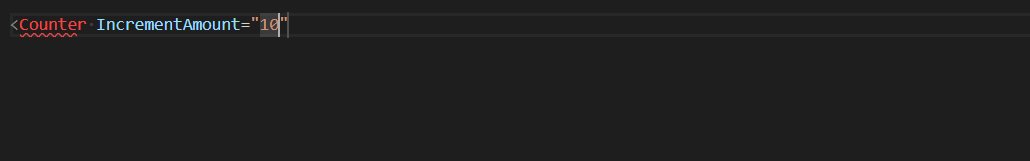
تحصل على إنهاء للمكونات ومعلمات المكون:

فضلا عن ربط البيانات ، ومعالجات الأحداث والعديد من الأشياء الجيدة Blazor!

القيود والمشكلات المعروفة
هذا إصدار ألفا من مجموعة أدوات Razor لـ Visual Studio Code ، لذلك هناك عدد من القيود والمشكلات المعروفة:
- لا يتم حاليًا تحرير Razor حاليًا إلا في مشاريع ASP.NET Core و Blazor (بدون دعم لمشاريع ASP.NET)
- رمز محدود تسليط الضوء على الدعم
لاحظ أنه إذا كنت بحاجة إلى تعطيل أداة Razor:
- افتح Visual Studio Code إعدادات المستخدم: ملف -> تفضيلات -> إعدادات
- البحث عن "شائكة"
- تحقق من "الشفرة: معطل"
ردود الفعل
يرجى إعلامنا برأيك في هذا التحديث الأخير لدعم أداة Razor في Visual Studio Code عن طريق الإبلاغ عن المشكلات في مستودع
Razor.VSCode . عند الإبلاغ عن المشكلات المتعلقة بأدوات Razor ، استخدم الأمر "الإبلاغ عن مشكلة Razor" في Visual Studio Code للحصول على جميع المعلومات ذات الصلة والتشخيصية. فقط قم بتشغيل الأمر واتبع التعليمات.
شكرًا لمحاولتك استخدام الشفرة في Visual Studio Code!