
أقترح اليوم معالجة مسألة الاختبار اليدوي للمشاريع على
VueJS .
بغض النظر عن مستوى أتمتة عمليات الاختبار ، هناك دائمًا "اتصال مباشر" بين المختبر والإصدار المستقبلي. بطبيعة الحال ، يجب أن تكون مريحة وفعالة.
في مشاريع VueJS الخاصة بنا ، قمنا بتنفيذ حلول بسيطة ولكنها فعالة والتي سهلت إلى حد كبير حياة اختبارنا. أريد مشاركتها معك.
تتمتع VueJS بميزة معمارية رائعة - مكونات. المكون هو وحدة نمطية وظيفية قائمة بذاتها ، يتم تأطيرها في المشروعات على VueJS في ملف منفصل بالملحق .vue. تطبيق VueJS نفسه عبارة عن مجموعة من هذه الوحدات.
في الواقع ، يمكننا القول أن تغيير مكون واحد يؤدي إلى تغيير ملف واحد. ما يشكل أساس الحل المقترح.
فكرة
الفكرة بسيطة للغاية - تصور المختبر مع المكونات التي حدثت فيها تغييرات من الإصدار السابق / dev أو من وجبة الغداء الأصل (يُعتقد أن المشروع به مستودع). سيتيح هذا للمختبر إجراء الاختبار بشكل أكثر كفاءة وفعالية ، مع التركيز على المكونات التي خضعت للتغييرات ولا تضيع الوقت في الانحدار الكامل.
تطبيق
لأن نظرًا لأن المكون ملف منفصل ، يكفي الحصول على اختلافات الالتزام الحالي والهدف ، أي الشخص الذي نقارن معه لتحديد جميع المكونات المعدلة. للقيام بذلك بسيط ، مثل هذا:
git diff --no-commit-id --name-only -r 'origin/dev'
هنا نحصل على الاختلافات بين الالتزام الحالي وفرع "الأصل / ديف" كقائمة من الملفات المعدلة.
الشيء الوحيد المتبقي هو تصور هذه التغييرات في المشروع للاختبار.
سحر
في هذه المسألة ، تأتي
حزمة الويب في عملية
الإنقاذ ، مما يجعل من الممكن تجميع المشروع في أوضاع مختلفة. لقد أنشأنا لأنفسنا وضع "الاختبار" ، الذي أصبح مفترق وضع "dev" القياسي (قالب تطبيق vue-cli) مع التحسينات اللازمة. على وجه الخصوص ، أضفنا الحصول على قائمة الملفات المعدلة:
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
وتوسعت env مع هذه القائمة:
env.CHANGED_COMPONENTS = require('./git.diffs')
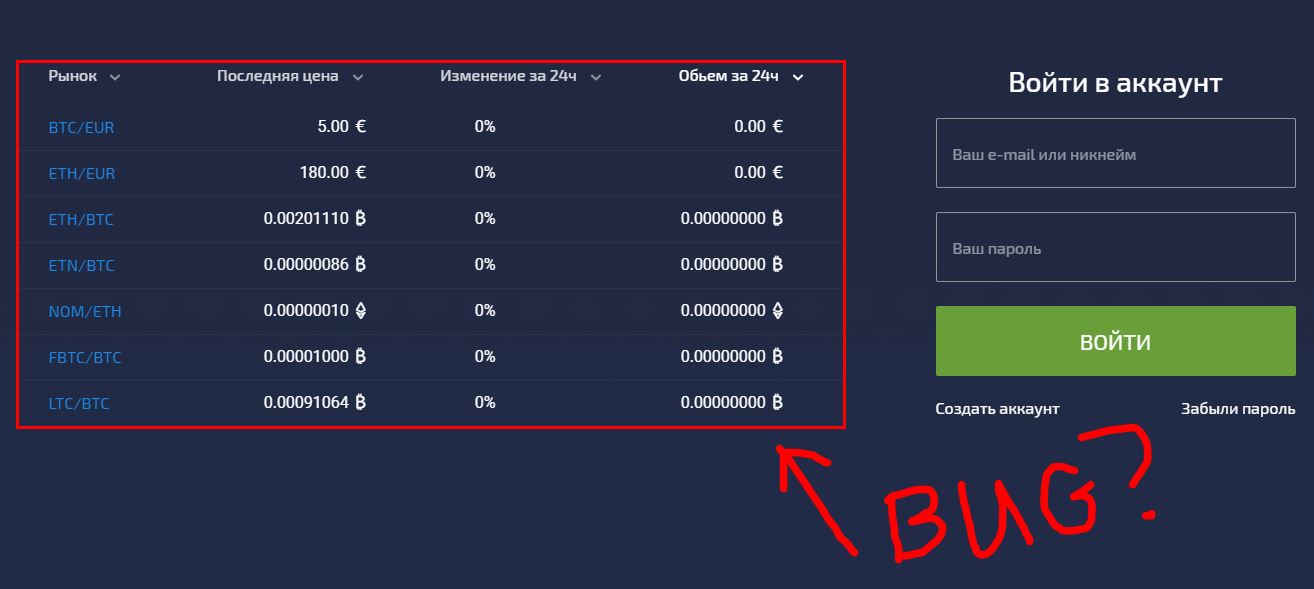
وبالتالي ، قمنا "بتخطي" قائمة التغييرات الكاملة للمشروع ، وتمكنا الآن من استخدامه في وقت التشغيل وفقًا لتقديرنا. على وجه الخصوص ، أدخلوا شوائب عالمية ، والتي تتحقق مما إذا كان المكون مدرجًا في قائمة التغييرات ، وإذا كان الأمر كذلك ، فإنه يحيط به بإطار أحمر.
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
لاحظ أن هناك متجر sign.state.system.isTesting () في التعليمات البرمجية التي تعمل على تشغيل أو إيقاف تشغيل وضع العرض التوضيحي المرئي للمكون الذي تم تغييره. انها تسمح للاختبار لتعطيل عرض اختيار المكون بشكل تعسفي من أجل التحقق من التخطيط.
في الواقع ، لدينا العديد من الميزات المماثلة. لإدارتها ، أنشأنا صفحة متخصصة حيث يمكن للاختبار تكوين بيئة الاختبار عبر الإنترنت. كما أنه متوفر في وضع الإنشاء "اختبار" على المسار المباشر / اختبار.
نتيجة لذلك ، يبدو المكون الذي تم تغييره في الصورة في بداية المقالة.
خارج الشاشة
بالطبع ، بالإضافة إلى المكونات التي يتم تقديمها ، قد تكون هناك تغييرات في مكونات الخدمة. حتى لا يفلت أي شيء من عيون المختبر ، نعرض القائمة الكاملة للملفات المعدلة في وحدة تحكم المستعرض عند بدء التشغيل. كما يعرض معلومات حول وقت البناء ، ووضع البناء ، والإصدار الحالي ، إلخ.