
بدون احتفالات خاصة ، سنبدأ في توزيع bream ونصيح حول الوظيفية ، وبالمناسبة ، مرحباً بالجميع!
مع التطوير ، يتخلص الكاشف بسلاسة من شوائب OOP ويتزايد عدد البرامج التي تعتمد على البرمجة الوظيفية. في البداية ، ظهرت المكونات ذات الترتيب العالي (HOC) فيها بدلاً من mixins ، ثم كانت المكونات الخالية من البدائل تقريبًا بديلاً للفئات ، وهنا هي النطر الأخير ، السنانير المدرفلة التي تخفف تمامًا فئة التفاعلات.
لا أعرف إلى أين سيقود الفرع التالي من التطوير ، لكن يمكنني أن أقول بكل ثقة أنه حان الوقت للتخلص من JSX بالفعل ، ونعم لصالح تلك الوظائف ذاتها. لو كان سيرجي دروزكو معنا ، لكان قد سمعنا:
- بيان قوي ، أنا بالتأكيد لن تحقق ذلك .
لكنني أدعوكم للتحقق منه ، أو بالأحرى تقدير رد الفعل الذي يمكن أن يكون بدون JSX.
مملكة الأنماط
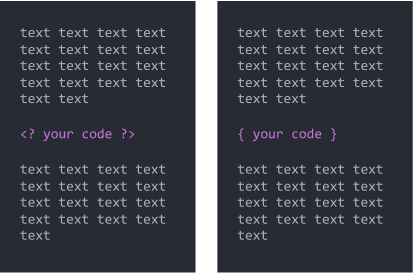
في عالم القوالب ، كل شيء يدور حول جلالته النص ، أنت تغوص في آذان والمضي قدما في الأعمال القذرة ، أي إدراج رمز ، والإشارة إلى أين لتكرار ، ومكان لإظهار أو إخفاء شيء. للإشارة إلى الحد الفاصل بين النص والرمز ، يتم استخدام الهوائيات (الأقواس المتعرجة) أو العلامات أو بعض التوجيهات الأخرى.

على عكس محركات القوالب ، في JSX ، يحدث الانتقال من الكود إلى HTML تلقائيًا دون ترميز ويمكن تكرار هذه التحولات بشكل متكرر. هذا هو السبب في أنه يمكنك سماع انتقادات تجاه JSX ، قائلة أنك تقوم بترميز JS داخل HTML ، وداخل ذلك JS هو HTML مضمن آخر ، إلخ.
حسنًا ، بالنسبة للباقي ، JSX هو محرك القالب نفسه ، ولكن كل ذلك لأن XHP في البداية كان له تأثير على رد الفعل ، بل إنه في الواقع عبارة عن Facebook تم ضبطه بواسطة PHP. إذا كانت التفاعلات الخالصة صغيرة ، والتي لها علاقة بـ XHP ، فإن JSX هو شقيقه التوأم ، ولكن فقط في عالم JavaScript.
لا حرج في الإغراء ، بل على العكس من ذلك ، إنها أداة ملائمة للغاية للعمل مع النص. ومع ذلك ، لتطوير المكونات ، وظائف هي الأداة الأنسب. قد ينشأ سؤال منطقي: كيف يمكن للوظائف تبسيط العمل على النص؟
بعد كل شيء ، يمكنك الآن الحصول على HTML + CSS من المخطط / المصمم ، وإدخال الهوائيات أو التوجيهات هناك بسرعة ، والمكون جاهز ، أو حتى إلقاء نظرة على الصفحة بأكملها. نعم ، بالتأكيد هنا تنطلق أطر مثل Vue / Angular ، وكان رد فعلنا يبكي بهدوء. لسوء الحظ ، في الممارسة العملية ، لم أقابل مطلقًا مصممًا قدم HTML + CSS ، وكانت أداة الكتابة طابعًا أسطوريًا لم يلتق به أحد في الحياة ، وفي حياة العديد من الشركات ، حتى المصممين على الموظفين مخلوقات خيالية ، ويتم كل هذا العمل ، الحق - الواجهة الأمامية. هذا هو السبب في كثير من الأحيان في متطلبات الوظيفة نأتي إلى ما يلي:
- خبرة العمل على Bootstrap الإصدار الثامن لمدة 10 سنوات على الأقل.
إذا كانت هذه هي حالتك ، فلن يكون هناك فرق هناك: تنضيد الحروف في بداية HTML مع مكونات هوائيات أو على الفور bam على وظائف نقية. على الرغم من أن هناك اختلافًا في الوظائف بالطبع ، إلا أنه سيكون لديك عدد أقل من الطرق لضرب المفاتيح.
وظائف المملكة
على الأرجح ، أنت تخمن بالفعل أنه في هذا العالم سيحكم صاحب الجلالة الوظيفة ، وسيكون لكل شيء من حوله وظائف ، والآن المكونات هي وظائف ، والعلامات هي أيضًا وظائف ، في هذا التمييز في المملكة سيؤثر على المتغيرات ، ومرة أخرى لصالح الوظائف. العنصرية الكاملة.
ومع ذلك ، في هذا العالم ، ليست كل الوظائف متساوية ، فهناك وظائف معتادة للطفرات ، وهناك وظائف نبيلة متعفنة ، ويبدو أن السير كوري هاسكل هو منحه هذا اللقب.
كذلك في الأمثلة ، سأستخدم مكتبة رد الفعل على يد مؤلف معين - أنا ، لكن لا شيء يمنعك من إنشاء دراجتك الخاصة.
حسنًا ، دعنا ننظر إلى هؤلاء النبلاء:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
للوهلة الأولى ، وظيفة عادية ، ولكن هناك ميزة مميزة ، postLink ليس بعد عنصر HTML أو حتى عنصر رد فعل ، ولكنه دالة يمكنك من خلالها تحزيمها وستعود دائمًا إلى وظيفة حتى نعبرها عنصر فرعي في شكل: string ، الأرقام ، وظيفة lambda أخرى أو قيمة فارغة ، وبعد ذلك سيحدث السحر ، سيتم إرجاع عنصر رد الفعل ، والذي سيتم تحويله في النهاية إلى HTML.
على سبيل المثال ، مثل هذا:
postLink(`Read more`)
آه ، نعم ، يمكن أن تربك الرسالة اليونانية: λ فقط تجاهلها ، يمكنك استبدالها بأي معرف آخر ، على سبيل المثال:
import l from 'react-on-lambda'
أعتقد أن هذا النوع من المراوغات ليست المرة الأولى في js ، لأنه يشبه بالفعل الأحرف $ _ الأصلية ، يبدو أنه يشبه بعض الارتباط مع باكز وأي تلاعب DOM. ولامدا جاء لذوقي ، لأنه يردد اسم ليب نفسه.
وهكذا أثناء تنفيذ البرنامج ، يمكن تجميع خصائص العناصر / المكونات من قطع مختلفة دون اللجوء إلى المتغيرات العالمية ، والأهم من ذلك ، يمكنك إنشاء تركيبات خالية من النقاط:
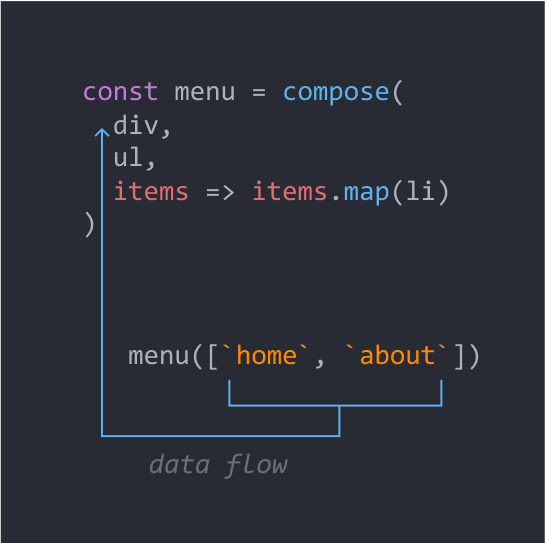
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
باستخدام التكوين ، أنشأنا وظيفة عنوان جديدة ، تتكون من وظيفتين أخريين ، h1 و postLink . عند تمرير القيمة إلى العنوان ، نحصل على عنوان قابل للنقر عليه النص: "كيفية استخدام الرد على lambda؟". في التكوين ، يتم نقل النتيجة من وظيفة إلى أخرى ، مع تدفق البيانات من الأسفل إلى الأعلى.

بفضل هذه الميزة ، يتم وضع الوظائف في التكوين دون تداخل. تذكر رد الاتصال قبل ظهور Promise and async / await ، وكيف توترت ، وكيف لم يسموهما فقط: رمز السباغيتي ، وجحيم معاودة الاتصال ، وهندسة الموت ، وشجرة عيد الميلاد من الجحيم ، لكن لسبب ما ، لا يزعج التداخل متعدد الطبقات في HTML أي شخص.
بعد ذلك ، قمنا مرة أخرى بتطبيق postLink ، ولكن باستخدام معلمة مختلفة ، لذلك استخدمنا الوظيفة أكثر من مرة. بالطبع ، يمكن القيام بذلك باستخدام JSX ، لفه في إحدى الوظائف ، ولكن بعد ذلك نطرح السؤال الرئيسي ، أو هل يمكننا استخدام الوظائف بدلاً من JSX؟
رد فعل المملكة على daambda
بالأحرى ، ليست مملكة ، ولكنها مقاطعة صغيرة في مملكة الوظائف. أقترح التعرف على رد فعل لامدا بشكل أفضل:
الميزات الرئيسية للمكتبة:
- سيحصل الناتج على حجم الحزمة أصغر ، ويصل إلى 20 ٪ بالمقارنة مع مشروع مماثل مكتوب في JSX ؛
- لا يوجد محول (بابل) أو إعدادات webpack منفصلة مطلوبة ؛ يعمل مباشرة في المتصفح ؛
- دمج سلس في مشروع تفاعل قائم مع JSX.
للحصول على مقدمة أكثر تفصيلا ، أقترح النظر في المشاريع التجريبية:
الخلق في رول
لإنشاء عنصر رد فعل ، فقط اكتب:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
يمكن أن تتداخل الخصائص:
const span = λ.span({class: `large`})
يكفي لف المكونات الحالية لـ λ من أجل الحصول عليها من الوظيفة وكافة الكعك FP.
λ(Provider, {store}, app)
سيتم استدعاء جميع وظائف lambda التابعة تلقائيًا بواسطة العنصر الأصل:
λ.div( λ.div({class: `followers`}), λ.br )
أي أنه ليس من الضروري الاتصال بهم:
λ.div( λ.div({class: `followers`})(), λ.br() )()
تم ذلك من أجل الراحة وسهولة التكامل مع المكتبات الأخرى ، مثل الإعادة.
وبعد ذلك سوف أقدم لكم لفترة وجيزة وظائف أخرى مساعدة. أريد أن أذكرك بأن جميع الموضوعات من رد الفعل على امدا هي وظائف كاري.
λ.mapKey
يتم استخدام وظيفة mapKey للتكرار على المصفوفات.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
سيكون إدخال المفتاح (مفتاح) تلقائيًا وسيساوي مؤشر العنصر من الصفيف. لن يحدث الإدراج التلقائي للمفتاح إلا في حالة عدم إرسال المفتاح.
λ.mapProps
وظيفة لتحويل خصائص كائن. وظيفة مثيرة للجدل ، يمكن الحصول عليها من مكتبات الطرف الثالث الأخرى ، لكنني قررت تركها.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
وظيفة لتصحيح الأخطاء:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
مكون التصميم
لعشاق المكونات الأنيقة ، هناك غلاف مدمج يقوم بإرجاع مكون styled كدالة:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
لم أكن أمتنع المكتبة عن عمد عن وظائف أخرى ، حيث يمكن الحصول على الكثير من الرقائق من المكتبات: ramda ، rambda ، lodash / fp .
حسنًا ، هذا كل شيء ، سأكون سعيدًا لسماع ملاحظاتك.
اعتنِ بنفسك ، فليكن المعبد المقدس معك!