مرحبا يا هبر. عقدنا بشكل عفوي hackathon الداخلية الأولى. قررت أن أشاطركم آمالي واستنتاجاتي حول التحضير لها في غضون أسبوعين ، وكذلك المشاريع التي تحولت.

الجزء الممل للمهتمين بالتسويق
سأبدأ بقصة صغيرة.
بداية ابريل. يتم عقد hackathon MskDotNet Community في مكتبنا. معركة Tatooine على قدم وساق ، في مجرتنا هذه المرة. السبت. 20 فريق. البيتزا. كل شيء صادق جدا (
البراهين ). نفخ R2-D2 يلوح حول القاعة. تقوم الفرق بكتابة الخوارزميات الصحيحة لتمرير السباق الأكثر خطورة على الخريطة. نحول إطلاق السباقات الأولى. ملفات تعريف الارتباط والقهوة حفظ. المنظمون وكنت أتوقع أن يغادر الكثيرون يوم السبت بعد العشاء. لكن لا. 12 ساعة من الترميز وراء. النهاية. شيء يسقط ، لا يبدأ شيء ما. لكن الجميع سعداء. فريقنا يفوز. نحن سعداء مضاعفة.
أشارك فرحي في سلاك والفكرة تأتي في رأسي: "نحن بحاجة إلى جعل hackathon الخاصة بنا." أنا أكتب إلى محطة خدمتنا ساشا. الصمت.
الصباح. أنا أشرب القهوة في المكتب. أرى ساشا قادمة من الخلف. "ليزا ، هذا رائع! لدينا تاريخ مهم في 21 أبريل. دعونا نفعل ذلك! " وتف! سريع جدا و؟ ماذا؟ أحتاج أن أطير إلى سيكتيفكار للتدريب في منتصف أبريل. نعم ، وإلى الجحيم معه! تعال.
لا يزال 2 أسابيع. لم أكن أبدا المنظم الوحيد للهاكاثون. فليكن الداخلية. قرأت مقالات عن هذا الموضوع. القصدير. يستغرق بضعة أشهر. بحاجة الى عدد قليل من الناس. من الضروري التفكير في الميرتش ، الجوائز ، الشروط ، الجدول الزمني ، الاهتمام ، فهم الهدف ، الميزانيات. أو ربما حتى معرفة معنى الحياة. بالتأكيد ليس لدي وقت. وبينما تقرأ وتجهز ، مر أسبوع. حان الوقت للتسجيل في المقالات والبدء في عمل شيء ما.
احصل على قائمة اختيار hackathon الداخلية لمدة أسبوع- خطة : الجلوس بهدوء وكتابة قائمة بما يجب القيام به ل hackathon. 30 دقيقة
- الهدف : يقترح المشاركون أنفسهم المشاريع التي يرغبون في إنشائها ويختارونها في جداول بيانات Google. مهمة الخلفية ، 2 ساعة .
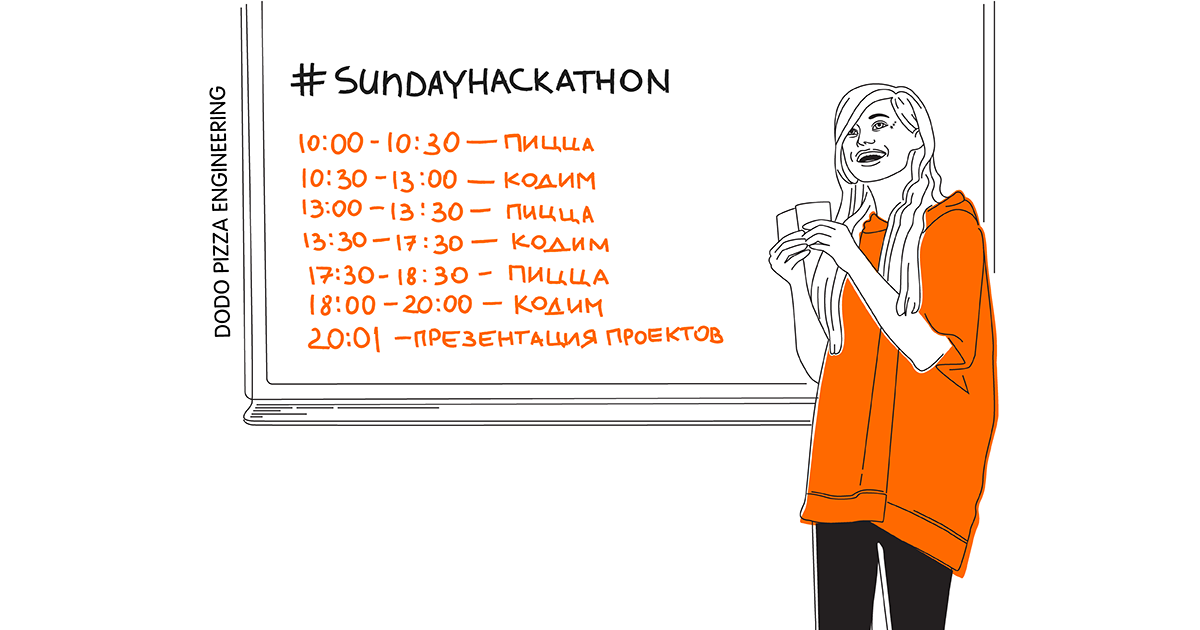
- الجدول الزمني : على الركبة تكتب انهيارًا قصيرًا في الوقت المناسب مع مراعاة 3 فواصل ونهائي. 20 دقيقة
- الفرق : تقوم بنشر رسالة حول hackathon مع الجدول الزمني من محطة الخدمة في قنوات تكنولوجيا المعلومات في Slack / mail / etc وإنشاء قناة منفصلة لل hackathon. في ذلك ، الجميع منقسمون إلى فرق ، ولم يفعلوا ذلك بعد في الدقائق الخمس الأولى من hackathon. مهمة الخلفية ، 2 ساعة .
- الإيجابيات : لقد توصلت إلى مجموعة من اثنين من المطورين ، فأنت تعطي المصمم عرضًا ، وستكون جاهزًا. مهمة الخلفية ، 3 أيام .
- هاكاثون : أتيت إلى المكتب ، وتنسق كل شيء في البداية ، وتتعامل مع عملك ، وقراءة رديت ، وأبلغ كل استراحة عن البيتزا الطازجة ، والتقاط صورة لغروب الشمس ، والإعلان عن النهائي ، والتصويت سويًا واختيار الفائز. يوم واحد
- تحت العلامة النجمية : بالطبع ، كنت تعتقد باستمرار أن كل شيء سار بشكل جيد. بالطبع ، لن يرى الجميع رسالتك ومن الأفضل التحدث إلى شخص ما. بالطبع ، إذا كان شخص ما سوف يساعدك ، فسيصبح كل شيء أسهل مرتين (ساعدتني ألينا الرائعة).
الجزء الأقل مملة حول تاريخ hackathon
لماذا 21 أبريل؟ هذا اليوم مهم بالنسبة لنا. منذ عام تمامًا ، في 21 أبريل ، تعرضنا للتحميل خلال عطلة نهاية الأسبوع الأولى بعد بدء الحملة الإعلانية الفيدرالية. في اليوم التالي ، الأحد ، كان فريقنا في العمل من الساعة 8 صباحًا. ثم أنشأنا لوحة الأحد الأحد في تريللو وبدأنا نوبة أسبوع مدتها 12 ساعة في اليوم. كان الوضع حرجًا للغاية لدرجة أنه لم يكن لدينا وقت لتناول الطعام ، وقد تلقينا الطعام من قبل فرق من الفرق الأخرى.

يمكنك قراءة قصة أكثر تفصيلاً على
صفحة Fedor Ovchinnikov (الرئيس التنفيذي لدينا). منذ ذلك الحين ، قمنا بتغيير الكثير ، لكن الآن لن ننسى التاريخ بالتأكيد.
هذا العام ، قررنا أن يتم خلد هذا الحدث في ذكرى الأجيال القادمة ، وفي أفضل التقاليد ، نظمنا أول هاكاثون داخلي في تاريخ Dodo ، والذي استمر 10 ساعات.
الجزء الأكثر مملة حول مشاريع hackathon
إخلاء المسئولية: كُلّ الأوصاف كُتبتْ مِن قِبل الرجال أنفسهم ، لذا فإن تأليف النص ليس لي.أوليغ لورنج (سيارات لورنج)
ديما كوشنيف ، ساشا أندرونوف (@ أليكساندرونوف)لقد أرادوا إنشاء شبكة عصبية تحدد نوع البيتزا الموجودة في الصورة دون أي معرفة. نتيجة لذلك ، صنعوا لعبة بسيطة للغاية - تعرفوا على 10 بيتزا ، وتمكنت من معرفة كيفية عمل كل شيء ، ومدى إمكانية ذلك في يوم واحد (حوالي 10 ساعات).

على وجه الخصوص ، أدركنا أن الصناعة قد وصلت إلى النقطة التي يمكن للمطور العادي أن يأخذ بها مكتبات جاهزة وقراءة الوثائق وتدريب شبكته العصبية دون معرفة عميقة بالموضوع. وسوف تعمل بشكل جيد بما فيه الكفاية لحل المشاكل الحقيقية.
الأدوات المستخدمة:
- imageai هي مكتبة مريحة وبسيطة للعمل مع التعلم الآلي ورؤية الكمبيوتر.
- لقد حاول طرازان - ResNet50 ، Yolo.
- تم كتابة الكود ، بالطبع ، في الثعبان.
كان لدينا 11000 صورة ، ولكن تبين أن حوالي 3/4 منها كانت هراء ، أما الصور الباقية فقد أظهرت زوايا مختلفة وغير ملائمة. نتيجة لذلك ، اتخذنا النموذج النهائي (الذي يعرف فقط كيفية العثور على البيتزا) وبمساعدته قمنا بفصل معظم القمامة. علاوة على ذلك ، كان اسم البيتزا هو اسم البيتزا - هكذا وضعناها في مجلدات ، لكن اتضح أن الأسماء لم تتوافق مع الواقع وكان علينا تنظيفها بأيدينا. ونتيجة لذلك ، بقيت حوالي 500-600 صورة ، فمن الواضح أن هذه كمية ضئيلة ، ولكن تبين أن هذا يكفي لفصل 10 بيتزا عن بعضها البعض.
لتدريب الشبكة ، أخذوا أرخص جهاز افتراضي في Azure على NVIDIA Tesla K80. تم تدريبها في 100 عصر ، ولكن كان من الواضح أن الشبكة كانت مشبعة بعد 50 عصرًا ، نظرًا لحقيقة وجود مجموعة بيانات صغيرة.
في الواقع - المشكلة برمتها هي عدم وجود بيانات جيدة.

ربما اختلطنا بعض الشيء ، لكن يجب أن نضع في اعتبارنا أننا عمومًا ليس لدينا خبرة في التعامل مع كل هذه الأمور.
واجهة المستخدم الرسومية لـ NOOBS (وحدة تحكم لطلب البيتزا)
ميشا كوماشيف ( سيريدان ) ، تشينيا بيككينين ، تشينيا فاسيلييفلقد قمنا بتجميع تطبيق وحدة تحكم النموذج الأولي للمهوسين ، وبفضل ذلك يمكنك طلب البيتزا من خلال المحطة الطرفية أو سطر الأوامر ، أو حتى دمجها في خط أنابيب النشر ونشر البيتزا ، مع إصدار ناجح ، توصيل البيتزا إلى المكتب.

تم تقسيم العمل إلى عدة أجزاء: قمنا بتحديد كيفية ترتيب API الخاصة بنا لتطبيقات الهاتف المحمول ، وتجميع CLI الخاصة بنا باستخدام
oclif ، وإعداد نشر الحزمة التي قمنا بتجميعها. ارتبطت المهمة الأخيرة مع عدة دقائق غير سارة في نهاية hackathon. لقد نجح كل شيء بالنسبة لنا محليًا ، وحتى الإصدارات القديمة المنشورة من الحزمة عملت ، لكن الإصدارات الجديدة (التي تمت إضافة المزيد من الميزات الرائعة والمشاعر) رفضت العمل. قضينا 40 دقيقة لمعرفة الخطأ الذي حدث ، ولكن في النهاية كان كل شيء يعمل بطريقة سحرية).
كان برنامج hackathon الأقصى لدينا هو طلب بيتزا حقيقي للمكتب من خلال CLI. قادنا كل شيء عشرات المرات على مقعد الاختبار ، لكن يدي ما زالت تهتز عندما سجلت فرقاً في همز.

نتيجة لذلك - ما زلنا نفعل ذلك!

ساعي الذهاب
أنطون بروزميلوف (مؤلف) وفانيا زفيريف وجليب ليسنيكوف ( الانتروبيا ) وأندريه سارافانوفأخذنا فكرة "طلب للحصول على البريد السريع."
خلفية حول الإعداد.في البداية ، اكتشفت ، لكن ما هي الميزات التي يمكن أن تكون في التطبيق؟ يبدو شيء من هذا القبيل:
- يقوم التطبيق بتسجيل الدخول إلى عداد الخروج عن طريق الرمز.
- يظهر التطبيق على الفور الطلبات المتاحة ، والتي تحتاج إلى أن تأخذ أوامر.
- ساعي تلاحظ النظام ويأخذ الرحلة.
- يظهر الوقت المقدر ولديه وقت أم لا.
- يظهر العميل أن الحقيبة قد غادرت.
- يبدأ العميل في عرض نقطة التوصيل على الخريطة والوقت المقدر.
- يمكن للبريد السريع الكتابة إلى العميل في محادثة من التطبيق.
- يمكن للعميل كتابة ساعي للدردشة من التطبيق.
- قبل خمس دقائق من وصوله ، يتلقى العميل رسالة مفادها أن حامل الحقيبة قريب ، واستعد.
- تلاحظ الحقيبة في التطبيق أنه تم سحبها وكان ينتظر.
- يقوم الساعي بالاتصال من التطبيق بنقرة واحدة ويبلغ عن (يرتفع ، يستيقظ ، إلخ)
- يقبل العميل الطلب ويدخل رمز PIN من التطبيق أو الرسائل القصيرة لتأكيد التسليم. (كتوقيع) حتى لا يتمكن الساعي من إكمال التسليم مقدمًا إذا تأخر.
- تم وضع علامة على الطلب كما تم تسليمه في النظام.
بالإضافة إلى اثنين من السيناريوهات البديلة:
- يمكن لساعي البريد وضع علامة على الطلب غير المسلم واختيار السبب.
- ساعي ، إذا كنت متأخراً ، يمكنك إصدار شهادة إلكترونية بضغطة واحدة عبر الرسائل القصيرة. أو تأتي الشهادة تلقائيًا إذا لم يتم احترام وقت التسليم.
شعور الوعد والحاجة لهذا المشروع بالتأكيد مشحونة.
في اليوم التالي ، ذهبنا مع الفريق لتناول الغداء وناقشنا كيف ستبدو الوظيفة الدنيا للتطبيق.
نتيجة لذلك ، تم تشكيل القائمة التالية لما يجب القيام به على hackathon:
- تسجيل الدخول إلى مكتب تسليم النقدية.
- عرض الموقف الحالي.
- إرسال البيانات إلى api خارجي (الإحداثيات ، أخذ النظام ، تسليم الطلب).
- الحصول على بيانات من api الخارجية (طلبات البريد السريع الحالية).
- إرسال حدث أخذت فيه طلب تسليم / تم تسليمه.
- عرض الموضع الحالي للبريد السريع على خريطة في الموقع.
كان العمل الرئيسي ، كما رأيته ، هو إنشاء الواجهة الخلفية ، التطبيق نفسه (بعد المناقشات اخترنا ReactNative لتطوير التطبيق ، أو بالأحرى ،
ربطه بشكل مفرط -
expo.io ، والذي يسمح لك بعدم كتابة الكود الأصلي على الإطلاق). من حيث الخلفية ، كان هناك في البداية أمل لفانيا زفيريف ، كخبير في العمل مع قالب خدمتنا و K8s (ما نوع العمل الذي قام به على نفسه). أخذني ReactNative وأندريه سرافانوف.
قررت أن أحاول على الفور إنشاء مستودع عمل للمشروع نفسه. في 12 ليلة ، صادفت حقيقة أن تحديد الموقع الجغرافي في الخلفية لا يعمل بشكل جيد في ReactNative ، إذا لم تكتب الشفرة الأصلية ، فقد كان ذلك محبطًا بعض الشيء. ثم تم إصداره عندما أدركت أنني كنت أقرأ الوثائق الخاصة بإطار expo.io ، ولكن ReactNative. نتيجةً لذلك ، كان من الواضح لي خلال المساء كيفية الحصول على الموضع الحالي في expo.io ورسم شاشات منفصلة (لتسجيل الدخول ، وعرض الطلب ، إلخ).

في الصباح في hackathon ، تم جذب Gleb في مشروعه الواعد للغاية. وضعوا بسرعة خطة لما يجب القيام به.

لقد ارتكبوا خطأ عندما حاولوا ، وفقًا لقالب المشروع ، إجراء الاتصال ليس من خلال HTTP ، ولكن من خلال GRPC ، حيث لم يعرف أحد كيفية إنشاء عميل GRPC لجافا سكريبت. نتيجة لذلك ، بعد قضاء حوالي ساعة ونصف في هذا الأمر ، تخلوا عن هذه الفكرة. وبسبب هذا ، بدأ الرجال والظهر في إعادة الخادم النهائي من GRPC إلى WebApi. بعد نصف ساعة ، أخيرًا ، تمكنا من تكوين اتصال التطبيق مع الواجهة الخلفية وها. ولكن في الوقت نفسه ، انتهى Gleb من عملية النشر في k8s بالإضافة إلى الفعل التلقائي من خلال الالتزام بالسيد. :)
كمستودع ، اخترنا MySQL حتى لا نخاطر حتى بالقاعدة (كانت هناك أفكار حول CosmosDb).

باختصار:
- نفذت حفظ إحداثيات ساعي الحالية من التطبيق إلى قاعدة البيانات.
- ثملوا RabbitMQ واشتركوا في الرسائل المتعلقة بالبريد السريع لأخذ الأمر من أجل عرض الطلب على الفور من الساعي في التطبيق.
- بدأنا في توفير الوقت لتسليم الطلب إلى قاعدة البيانات الخاصة بنا ، بعد أن نقرت الحقيبة على زر في التطبيق. لم يكن لدينا وقت لإضافة إرسال الحدث مرة أخرى إلى rebbit مما يشير إلى أنه تم تسليم الطلب.
- لقد قمت بعرض خريطة على صفحة الطلب الحالي على الموقع باستخدام موضع البريد السريع الحالي. ولكن ظلت هذه الوظيفة غير مكتملة إلى حد ما ، حيث تعذر على البيئة تكوين CORS للحصول على الإحداثيات من خدمتنا الجديدة.
M87
روما بوكين ، Gosha Polevoy ( georgepolevoy ) ، Artyom Trofimushkinلقد أردنا تطبيق موفر OpenID Connect ، حيث نستخدم حاليًا بروتوكول مصادقة لتصميمنا ، وهذا يخلق عددًا من الصعوبات: مكتبات العميل المخصصة ، والعمل غير المريح من الشركاء الخارجيين ، وربما مشاكل الأمان (بعد كل شيء ، OAuth2.0 و OpenID Connect في مرجع التطبيق يمكن اعتباره آمنا ، ولكن بالنسبة للحل لدينا - لست متأكدا).

لقد صنعنا خدمة منفصلة لمحاكاة خدمة تخزين البيانات الشخصية من أجل إنشاء نموذج صغير لموفر مصادقة Country-Agnostic من شأنه أن يذهب إلى خدمة منفصلة للبيانات الشخصية (وهذا سيمكن في المستقبل من الحصول على خدمة واحدة يمكنك تسجيل الدخول باستخدام حسابك سجل في أي بلد ، وفي الوقت نفسه يتوافق مع الناتج القومي الإجمالي والقوانين الفيدرالية الأخرى). لقد فعلنا هذا الجزء ، مثل المزود ، وربطناهم ببعضهم البعض بنجاح. بعد ذلك ، نحتاج إلى إنشاء واجهة برمجة التطبيقات (API) التي ستكون محمية بواسطة الرموز المميزة الصادرة عن الموفر ، ودعم استبطانها من خلال الموفر ، وإرسال البيانات المحمية إذا كان الطلب يفي بسياسات التخويل (نتحقق من أن المستخدم مصادق باستخدام مخطط Bearer ، ويحتوي الرمز المميز الخاص به على نطاق معين + المستخدم نفسه لديه أذونات تسمح بإجراء المكالمة). كما تم الانتهاء من هذا الجزء. كان المكون الأخير هو عميل JavaScript سيصدر رمزًا مميزًا ، والذي سيطلب منه واجهة برمجة تطبيقات آمنة. لم نتمكن من جعل هذا الجزء. أي أن الجزء الوظيفي بالكامل كان جاهزًا ، لكن الجزء الأمامي لم يكن جاهزًا لإثبات إمكانية تشغيل النظام بأكمله.
اه (igruha)
ديما أفونشنكو ، ساشا كونوفالوفلقد صنعنا لعبة صغيرة على القليل حيث وضعت المقابض اللطيفة النقانق على البيتزا. إذا ألقيت النقانق بشكل غير صحيح ، تظهر الرسالة المحزنة "مرفوض" على الشاشة ، وإذا تم طرح النقانق بشكل صحيح ، تظهر حقيقة عشوائية حول البيتزا.

أرادوا جعل المستوى الثاني مع انتشار الطماطم ، ولكن لم يكن لديهم الوقت.

استمرار قصير: من فاز؟
قبل الاختراق ، تحدثنا مع اللاعبين وسألنا عن الجائزة التي يرغبون في الحصول عليها إذا فازوا. اتضح أن الطريق إلى الغذاء سيكون الجائزة الأكثر قيمة.

لذلك ، سرعان ما نتوقع منا الإعلان عن اللعبة مع مقابض تتصدر pepperoni على البيتزا.
كما لاحظ القارئ اليقظ ، فاز فريق "E-E-E (igruha)". مبروك يا شباب!