عرض مؤلف دورة HTML HTML Layout ، Stas Melnikov ، مثالاً على تخطيط عنصر واجهة المستخدم الذي يمكن تضمينه في موقع طرف ثالث.في المرة الأخيرة ، تحدثنا
عن خصائص المستخدم ، والآن ، باستخدام موقع NHL كمثال ، سنعرض كيفية استخدامها لتضمين رابط مخصص.
في بعض الأحيان تحتاج إلى تطوير عنصر واجهة مستخدم واحد سيتم تنفيذه في مشاريع مختلفة. نظرًا لطبيعة خصوصية CSS ، غالبًا ما يتحول هذا إلى صداع.
توصلت إلى حل لهذه المشكلة عندما اكتشفت خصائص مخصصة.
awesomeLink لك كيف تعمل: سوف أقوم بإنشاء عنصر واجهة
awesomeLink وأحاول تضمينه على NHL.com.
ستتضمن الأداة المصغّرة ثلاث خصائص مخصصة يمكن استخدامها لتعيين قيم للخصائص المدمجة في
color font-size display . بالنسبة لخاصية
display ، قمت بتعيين القيمة الافتراضية على
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
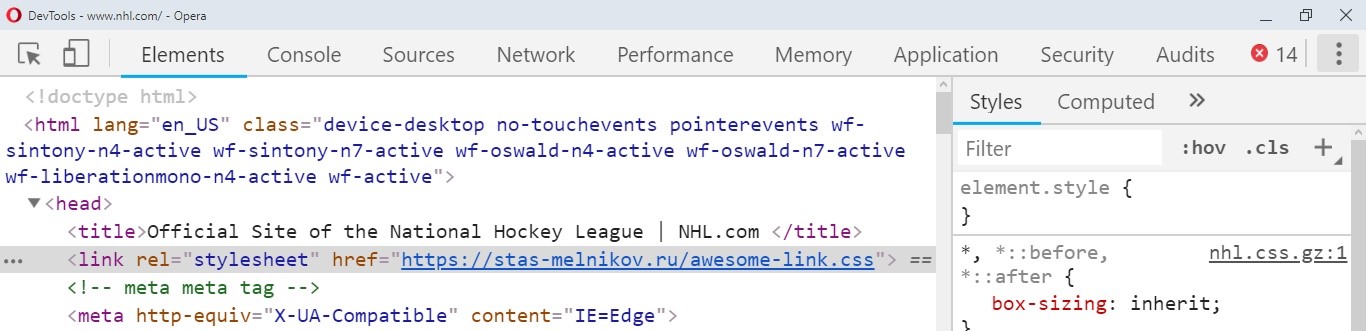
لتوصيل ملف CSS ، افتح
devTools وأضف علامة
link .

تغيير عنصر الإحصائيات في قائمة موقع NHL.com
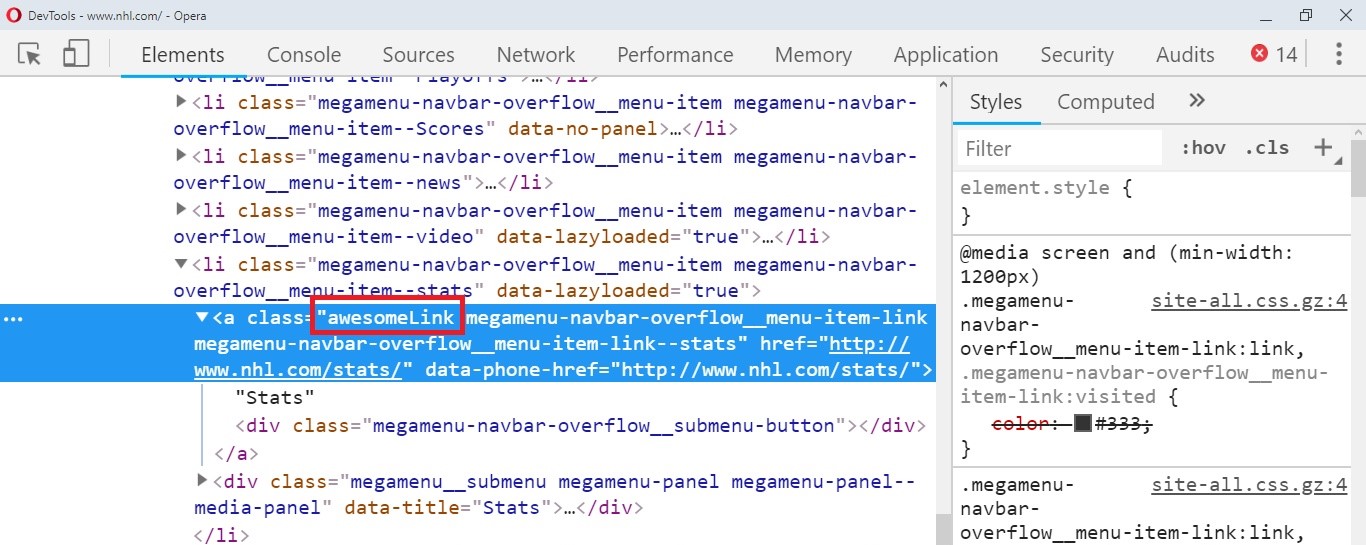
دعنا نغير رابط الإحصائيات في قائمة الموقع. أضف فئة
awesomeLink لعنصر الإحصائيات في التنقل.

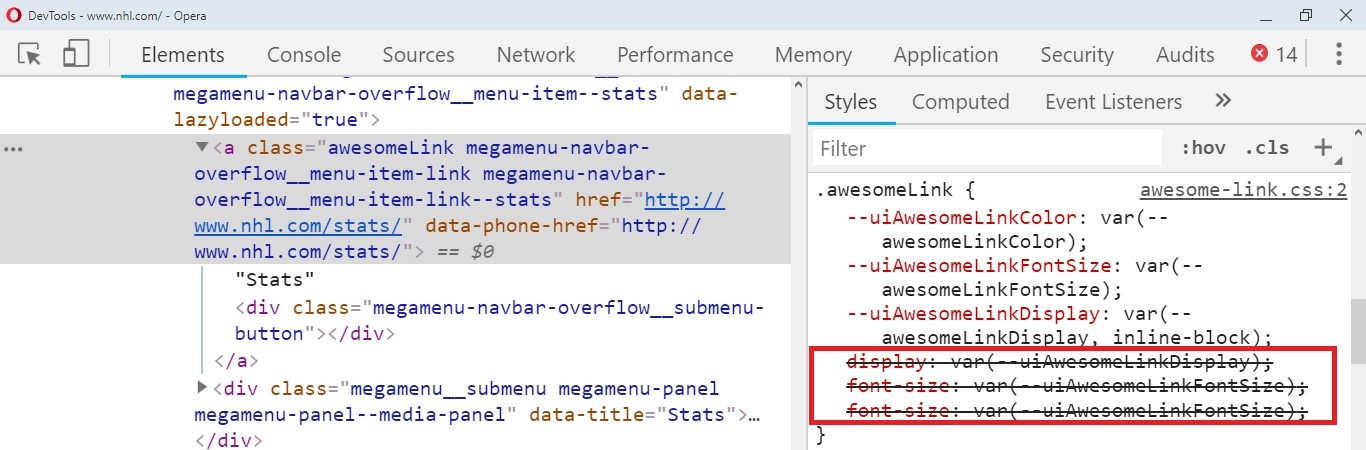
إذا نظرت إلى CSS للعنصر ، يمكنك أن ترى أنه نظرًا لخصوصية
display ، يتم شطب خصائص
font-size color .

صورة مألوفة ، أليس كذلك؟ للتأكد من أن الخصائص المضمّنة لعنصر واجهة المستخدم لها دومًا الأسبقية على أنماط حقوق الطبع والنشر ، أضف
!importantيخشى الكثير من الكلمات ، ولسبب ما. في الواقع ، إذا كنت بحاجة إلى تغيير القيم ، فسوف تضطر إلى وضع
!important مرة أخرى ، وهذا يؤدي بالفعل إلى صراع لا نهاية لها معها.
سنحل هذه المشكلة باستخدام الخصائص المخصصة: من خلالها يمكنك التحكم في قيم الخصائص المدمجة. دعونا نرى كيف يعمل.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
يمكنك الآن تعيين قيم للخصائص المدمجة في
color font-size display :
:root { --awesomeLinkColor:
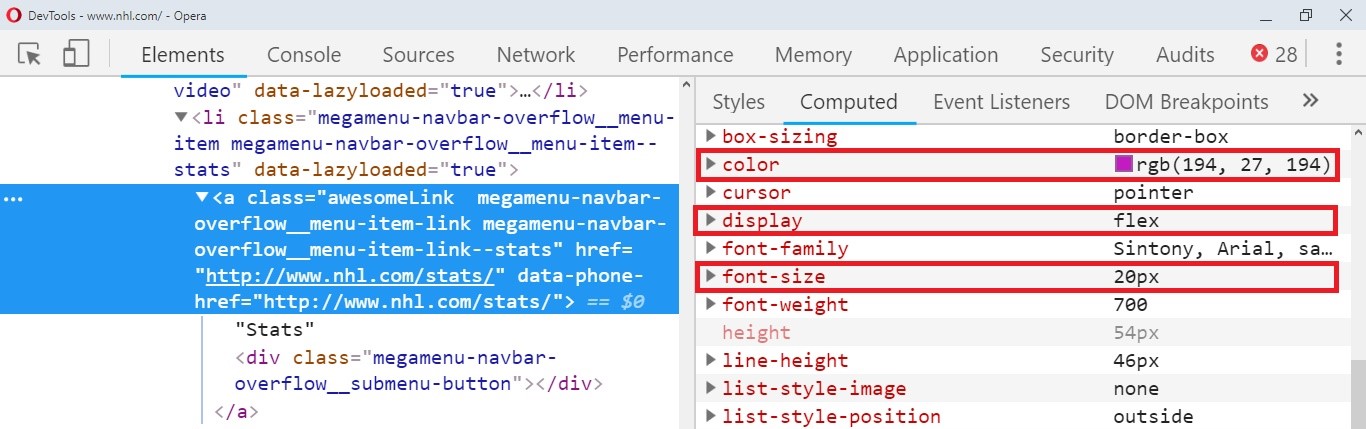
 تغيرت احصائيات عنصر اللون والحجم
تغيرت احصائيات عنصر اللون والحجمنرى أن الإعدادات تعمل ، ولكن تحقق من قيمها في علامة التبويب حساب.

كل شيء يعمل كما يجب.
تجربة التحكم: تغيير عنصر Shedule
للتجربة ، حاول إضافة فئة
awesomeLink أخرى
awesomeLink الجدول. قمنا بتعيين الإعدادات في العنصر الأصل
li مع العنصر
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

بصريا ، يتم عرض العنصر مثل هذا:
 Shedule لون مختلف وحجم
Shedule لون مختلف وحجمأعلم أن القراء سيكون لديهم شكوك حول استخدام الإعلان
!important كانت لدي شكوك ، لكن حتى الآن لم أواجه أي مشاكل. إذا رأيت مشاكل بسبب
!important ، دعنا نناقش في التعليقات.
من المحررين
دورات Netology حول الموضوع: