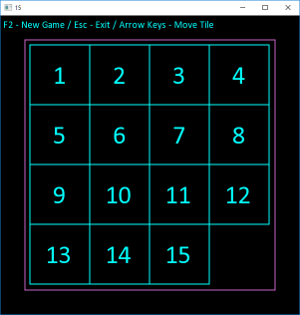
سنجعل اللعبة "علامة" في C ++ باستخدام مكتبة SFML. خمسة عشر لغزًا مشهورًا يبدو كالتالي:
في ساحة اللعب 4 × 4 ، يوجد 15 موقعًا عشوائيًا تحتوي على أرقام من 1 إلى 15 ومساحة حرة واحدة. يمكنك فقط تحريك النرد في وقت واحد وفقط إلى مكان فارغ. الهدف من اللعبة هو بناء الزهر في الملعب بالترتيب المقابل لأرقامها.
لذلك دعونا نبدأ.
تشغيل Visual Studio وإنشاء مشروع فارغ جديد. يمكنك تسميته ما تريد ، دعوت "15". في هذا المشروع ، قم بإنشاء ملف main.cpp جديد ووظيفة رئيسية فارغة:
بعد ذلك ، قم بتنزيل مكتبة SFML من
sfml-dev.org وفك
ضغطها . تحتوي المكتبة التي تم فك حزمتها على المجلدات التي نحتاجها:
include ،
lib and
bin . في خصائص المشروع في قسم C / C ++ في
دلائل تضمين إضافية ، أضف المسار إلى مجلد
التضمين :
هناك ، في قسم الرابط في
دلائل المكتبة الإضافية ، أضف المسار إلى مجلد
lib :
ومن دليل
bin ، تحتاج إلى نسخ ملفات DLL ووضعها في دليل مع ملف exe الخاص بمشروعنا:
بالإضافة إلى ذلك ، في قسم Linker ، في قسم الإدخال ، تحتاج إلى إضافة ملفات المكتبة المستخدمة في
التبعيات الإضافية . في حالتنا ، يكفي إضافة ثلاثة ملفات: sfml-system-d.lib و sfml-window-d.lib و sfml-graphics-d.lib:
يعني الرمز
-d في اسم الملف أنه إصدار تصحيح ويجب استخدامه في تكوين Debug. في إعدادات إصدار الإصدار ، ستحتاج إلى تحديد الملفات دون الحرف
-d في الاسم.
توجد تعليمات جيدة حول توصيل مكتبة SFML بمشروع Visual Studio على
موقع المكتبة.
الآن دعونا نحاول استخدام المكتبة في مشروعنا. قم بإنشاء نافذة وابدأ حلقة الحدث:
ستكون النتيجة نافذة مربعة بحجم 600 × 600 بكسل مع خلفية سوداء:
يمكن إغلاق النافذة بالطريقة المعتادة باستخدام الماوس ، أو من خلال مفتاح Esc. يتم تضمين معالج ضغط لوحة المفاتيح أيضًا في حلقة معالجة الرسائل.
قبل الشروع في العمل ، نحتاج إلى نوع من الخطوط لعرض النص على الشاشة. على سبيل المثال ، أخذت الخط TrueType Calibri.
الآن يمكننا البدء في صنع لعبتنا.
إنشاء فئة لعبة جديدة:
سيكون الفصل مسؤولاً عن تشغيل اللعبة وعن تقديم الملعب. للقيام بذلك ، سنرث فصلنا من فصول Drawable و Transformable من مكتبة SFML.
لذلك ، نبدأ في وصف صفنا
Game.h #pragma once #include <SFML/Graphics.hpp> const int SIZE = 4; // const int ARRAY_SIZE = SIZE * SIZE; // const int FIELD_SIZE = 500; // const int CELL_SIZE = 120; // enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 }; class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
أولاً ، نقوم بتوصيل مكتبة الرسومات:
#include <SFML/Graphics.hpp>
هنا نعلن بعض الثوابت المطلوبة للعبة:
const int SIZE = 4;
نعلن أيضا التعداد نوع لدينا ، والذي يحدد اتجاه حركة اللوحة:
enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 };
وأخيرا ، الفصل نفسه:
class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
الشيء الأكثر أهمية الذي لدينا فيه هو مجموعة من العناصر التي تحتوي على قيم عدد صحيح تقابل حالة الملعب. تتوافق العناصر الموجودة في الصفيف مع عناصر حقل التشغيل من اليسار إلى اليمين ، من الأعلى إلى الأسفل ، أي أن العناصر الأربعة الأولى من الصفيف تتوافق مع السطر الأول من الحقل ، والعناصر الأربعة الثانية إلى السطر الثاني ، إلخ.
بعد ذلك ، هناك متغيرين سيتم حسابهما في كل حركة وهما
blank_index (فهرس في الصفيف المطابق لخلية حرة)
وحلها (علامة على حل اللغز).
بالإضافة إلى ذلك ، يتم تعيين متغير الخط في الفصل ، والذي يحدد الخط الذي سيتم استخدامه عند عرض النص في النافذة.
الآن سنكتب تنفيذ أساليب فصلنا.
Game.cpp #include "Game.h" Game::Game() {
يقوم مُنشئ الفصل بتحميل الخط من الملف الخارجي واستدعاء طريقة تهيئة اللعبة:
Game::Game() {
تملأ طريقة تهيئة اللعبة الصفيف بعناصر بالترتيب الصحيح وتعيين علامة اللغز المحل:
void Game::Init() {
نعم ، في البداية ستتم تهيئة اللعبة كما تم حلها ، وقبل بدء اللعبة سنقوم بمزج الزهر باستخدام حركات عشوائية.
تتحقق الطريقة التالية من حل اللغز وإرجاع نتيجة الفحص:
bool Game::Check() {
وأخيرًا ، طريقة تنفذ حركة الألواح في لعبة:
void Game::Move(Direction direction) {
الطريقة الأخيرة للفصل الدراسي هي الطريقة التي توجه الملعب:
رسم void Game::draw(sf::RenderTarget& target, sf::RenderStates states) const { states.transform *= getTransform(); sf::Color color = sf::Color(200, 100, 200);
في طريقة العرض ، أول شيء نستخدمه هو تحويل الإحداثي ، بضرب مصفوفة التحويل. هذا ضروري حتى تكون قادرًا على ضبط إحداثيات ملعبنا. بعد ذلك ، باستخدام كائنات RectangleShape الخاصة بمكتبة SFML ، ارسم حدود الملعب وحدود كل يموت في اللعبة. على النرد نرسم النص أيضًا برقم اللوحة. بالإضافة إلى ذلك ، إذا تم حل اللغز ، فسيتم لون النرد بشكل مختلف.
لقد حان الوقت للعودة إلى الوظيفة الرئيسية:
أولاً ، قم بتحميل الخط وإنشاء كائن نص لعرض سطر من النص مع تعيين المفاتيح. بعد ذلك ، قم بإنشاء كائن لعبتنا وتعيين موضع الحقل إلى نقطة مع الإحداثيات (50.50) - هذه هي الطريقة التي ننطلق بها من حافة النافذة.
قررت التحكم في اللعبة من خلال لوحة المفاتيح ، لذلك لكل ضغط على مفاتيح الأسهم نسميها طريقة Move على كائن اللعبة لتحريك اللوحة في الاتجاه المقابل.
الضغط على المفتاح F2 هو بداية لعبة جديدة ، لذلك في معالج هذا الحدث ، نعيد تهيئة اللعبة (مما سيؤدي إلى وضع الزهر في أماكنهم) ، ونضبط أيضًا قيمة عداد التحركات على 100. يتم استخدام هذا العداد بشكل إضافي لتنفيذ التحركات في اتجاهات عشوائية ، حتى لن يتم إعادة ضبط ، ولن يختلط النرد. وبالتالي ، سوف نحصل بالتأكيد على حالة حل اللغز.
هذا كل ما في الأساس ، تجميع ، تجميع ، تشغيل:


في هذا المقال ، أوضحت كيف يمكنك إنشاء لعبة C ++ بسيطة بسرعة باستخدام مكتبة SFML. ومع ذلك ، فإن بنية البرنامج نفسه ليست مثالية. في المقالة التالية ، سنحاول القيام بشيء حيال ذلك.