قبل بضعة أيام ، أعلنا عن دعم محسّن لأدوات Razor في Visual Studio Code بامتداد C # الأحدث. يتضمن هذا الإصدار الأخير تشخيصات Razor محسّنة ودعمًا لمساعدي العلامات وتطبيقات Blazor.

هذه المادة في بلوقابدأ
لاستخدام هذه المعاينة لدعم Razor في Visual Studio Code ، قم بتثبيت ما يلي:
لتجربة Visual Studio Code مع تطبيقات Blazor ، قم أيضًا بتثبيت:
ما الجديد في هذا الإصدار؟
تحسين التشخيص
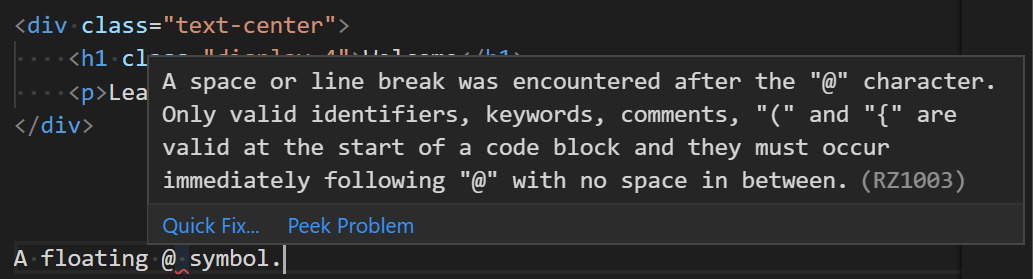
لقد قمنا بتحسين تشخيصات Razor في Visual Studio Code لمجموعة متنوعة من السيناريوهات ، بما في ذلك الأحرف العائمة @ :

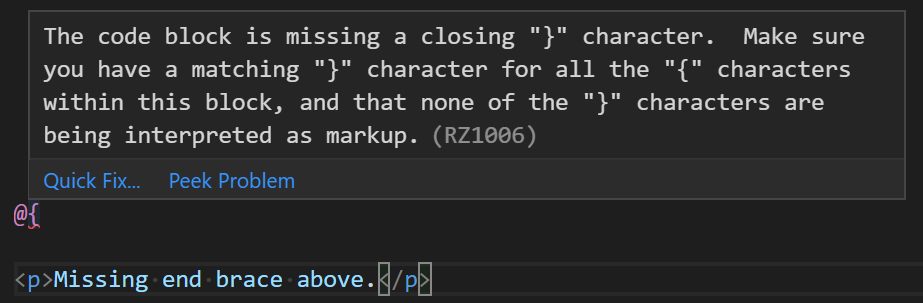
أقواس نهاية مفقودة:

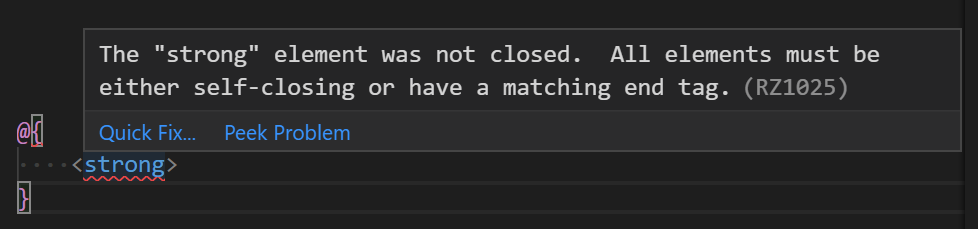
وفقدان علامات النهاية في كتل التعليمات البرمجية:

علامة المساعدين
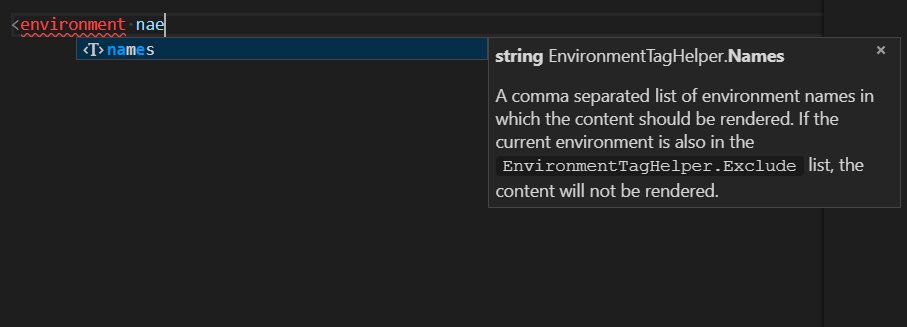
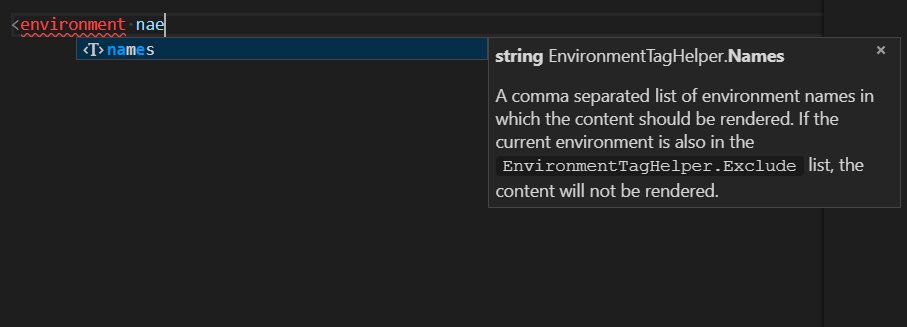
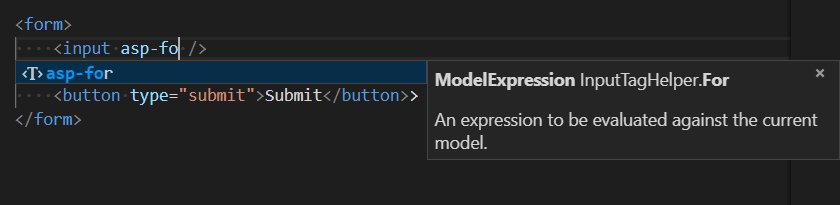
اكتمال مساعد العلامات مدعومة الآن في مشاريع ASP.NET Core:

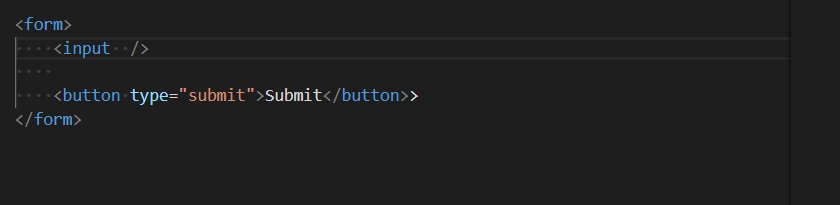
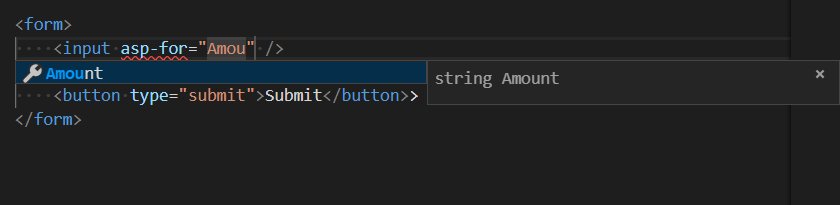
بالإضافة إلى الإكمالات لأسماء وقيم سمة مساعد العلامات:

Blazor
يعمل Visual Studio Code الآن مع تطبيقات Blazor أيضًا!
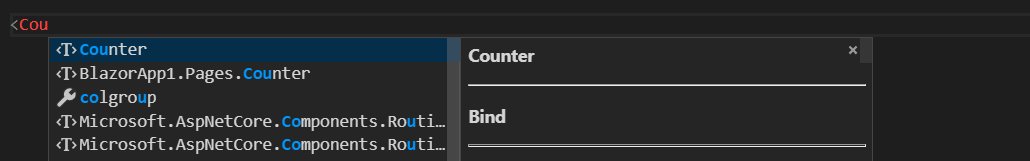
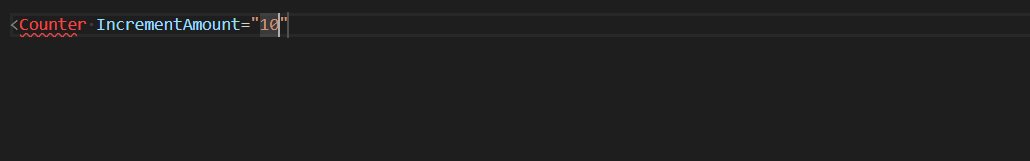
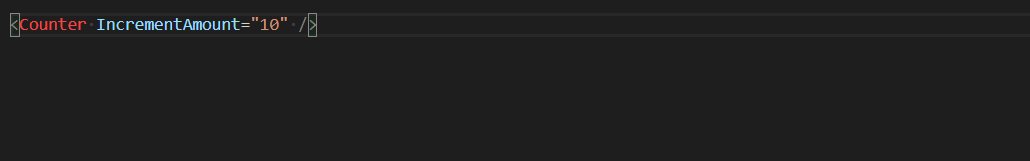
تحصل على الإكمال للمكونات ومعلمات المكون:

أيضا ملزمة للبيانات ، معالجات الأحداث والكثير من الأشياء الجيدة Blazor!

القيود والمشكلات المعروفة
هذا هو إصدار ألفا من الأدوات Razor لـ Visual Studio Code ، لذلك هناك عدد من القيود والمشكلات المعروفة:
- لا يتوفر حاليًا تحرير Razor حاليًا إلا في مشاريع ASP.NET Core و Blazor (لا يوجد دعم لمشاريع ASP.NET)
- دعم محدود للتلوين
لاحظ أنه إذا كنت بحاجة إلى تعطيل الأدوات Razor:
- افتح إعدادات مستخدم Visual Studio Code: ملف -> تفضيلات -> إعدادات
- البحث عن "شائكة"
- حدد مربع الاختيار "الشفرة: معطل"
ردود الفعل
يرجى إعلامنا برأيك حول هذا التحديث الأخير لدعم الأدوات Razor في Visual Studio Code عن طريق الإبلاغ عن المشكلات في Razor.VSCode repo. عند الإبلاغ عن المشكلات المتعلقة بأدوات Razor ، يرجى استخدام الأمر "الإبلاغ عن مشكلة Razor" في Visual Studio Code لالتقاط جميع عمليات الشراء والمعلومات ذات الصلة. فقط قم بتشغيل الأمر ثم اتبع الإرشادات.
شكرا لمحاولة الخروج الشفرة في مدونة Visual Studio!

مدير البرنامج الرئيسي ، ASP.NET