باستخدام الطرق القياسية لإرسال البيانات إلى Google Analytics ، من المحتمل ألا يكون لدى النظام وقت لإرسال جميع الأحداث إذا تمت مقاطعة العملية عن طريق إعادة تحميل الصفحة. في وقت سابق من هذا العام ، ظهرت العديد من المنشورات حول كيفية تحسين سلامة البيانات التي تم جمعها في الجمعية العامة. تم تخصيص أحدها للأحداث التي تتتبع إجراءات المستخدم التي تؤدي إلى إعادة تحميل الصفحة: النقرات على الروابط الخارجية وتنزيلات الملفات والنقرات على أزرار إرسال النموذج وقبل أحداث التحميل. لحل المشكلة ، يقترح مؤلف المادة ، ديمتري أوسيوك ، تعيين حقل النقل باستخدام منارة القيمة في رمز Google Analytics. يحدد هذا الحقل طرق الإرسال المراد استخدامها:
xhr (باستخدام كائن XMLHttpRequest)
صورة (باستخدام كائن صورة)
منارة (باستخدام طريقة navigator.sendBeacon).
سيعمل sendBeacon بشكل غير متزامن ، حتى إذا أغلق المستخدم الصفحة أو غادر الموقع تمامًا ، مما سيسمح بجمع البيانات بشكل أكثر دقة.
الآن analytics.js نفسه يختار أفضل طريقة الشحن. يتم استخدام Navigator.sendBeacon فقط إذا تم تحديد منارة كآلية نقل (حقل النقل). وفقًا لـ Google ، من المحتمل أن يتم استخدام خيار beacon في المستقبل في المتصفحات التي تدعمه افتراضيًا. قررت أن تحقق في الممارسة العملية من تأثير استخدام إعداد sendBeacon.
ما تم القيام به:
تم اختيار حدث للاختبار: انقر على الرابط في القائمة. بالنقر فوق يتم تحميل صفحة أخرى.
أنشئ علامتين في Google Tag Manager ، تعمل على نفس المشغلات. واحد يستخدم طريقة الإرسال القياسية ، والثاني sendBeacon.
بالإضافة إلى ذلك ، قررت اختبار استخدام أولويات العلامات المختلفة في GTM لفهم تأثير الإعدادات في جميع الحالات.
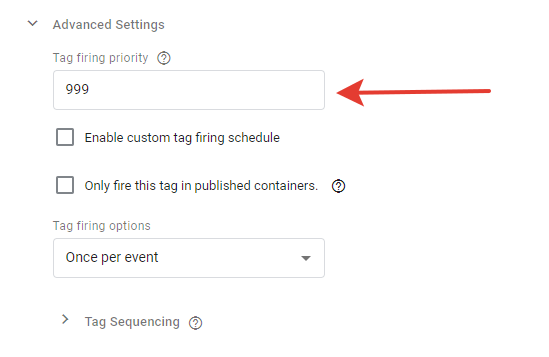
بمعنى آخر ، عندما نقر المستخدم على الرابط الذي نحتاجه ، أرسلت GTM الحدث إلى GA مرتين: مرة واحدة باستخدام الطريقة القياسية ، مرة واحدة باستخدام طريقة sendBeacon. يمكن تغيير الأولويات في إعدادات العلامات المتقدمة في GTM ، العنصر هو "أولوية تنشيط العلامة". الصفر هو الأولوية الدنيا ؛ كلما ارتفع الرقم ، زادت الأولوية مقارنةً بالعلامات الأخرى. بشكل افتراضي ، القيمة هي صفر.

تحقق من sendBeacon
اختبرت ثلاثة خيارات:
- تعطى الأولوية للإرسال القياسي ؛
- الأولوية أعلى لـ sendBeacon ؛
- أولوية عالية على حد سواء لكلا الطريقتين.
في حالة اختلاف الأولويات ، عندما نقر المستخدم على الرابط ، أرسل GTM أولاً الحدث بأعلى أولوية ، بعده مباشرة - الثاني. عندما تزامنت الأولويات ، عملت كل طريقة من الطرق في وقت سابق في نصف الحالات.
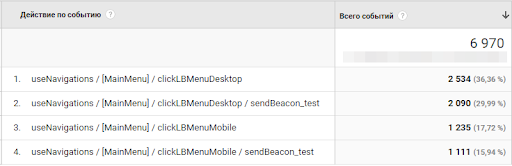
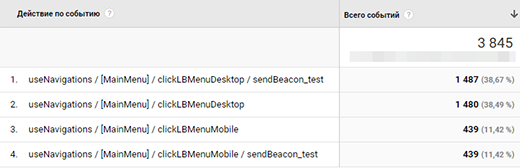
نتيجة لذلك ، يمكنك مراقبة اثنين من أزواج الأحداث - للكمبيوتر (سطح المكتب) والأجهزة المحمولة (الكمبيوتر اللوحي والمحمول).
الأولوية لإرسال القياسية

الأولوية في sendBeacon

نفس الأولوية - أكبر عينة

كما أظهر الاختبار ، أداء sendBeacon حقًا أفضل ، لكن النسبة المئوية للأحداث التي ربما لم يتم إرسالها ليست عالية. الفرق بالمقارنة مع طريقة الإرسال التقليدية ~ 0.3 ٪. تجدر الإشارة أيضًا إلى أن sendBeacon مصمم لتتبع الأحداث التي تقود المستخدم إلى صفحة جديدة. عند استخدام هذه الطريقة لتتبع جميع الأحداث على الموقع ، سيكون الفرق أقل أهمية. في الوقت نفسه ، لدى sendBeacon ميزة: إرسال البيانات بشكل غير متزامن ، لا يؤدي إلى إبطاء الموقع ، والذي يحدث عند استخدام طرق أخرى. سرعة تنزيل وتحميل الصفحات لا تنخفض.
* المكافأة: أثناء التجربة ، كنت مقتنعا بالإضافة إلى ذلك بأن أولويات تفعيل العلامات في GTM تعمل بشكل جيد.