
في شهر أيلول (سبتمبر) ، أصدرنا المظهر المظلم لتطبيق VK الرسمي لنظام iOS ، وقبل أسبوع تم إطلاق الإصدار على نظام Android أيضًا. وراء هذا الإطلاق هو عمل مشترك كبير من المطورين والمصممين. معاً ، لم نقم بتحويل VK إلى الجانب المظلم فحسب ، بل قمنا أيضًا بتغيير طريقة التعامل مع الألوان في واجهاتنا بشكل خطير ، مما أدى إلى تبسيط خياراتهم وتقليل احتمالية الأخطاء وتوليد أنماط غير ضرورية.
اسمي ميخائيل Likhachev ، أنا مصمم الرائدة في VK. سوف أخبرك كيف قام فريق صغير بتكييف 300 شاشة وقام بتنظيم جميع الألوان الموجودة في تطبيقات الأجهزة المحمولة - ولهذا قمنا بمزامنتها بين المنصات ووضعنا العمل معها في نظام تصميم واحد مع الرموز. سوف أشارك انطباعاتي عن كيفية تعايشنا الآن مع هذا وعما إذا كانت عملية التصميم أصبحت أكثر تعقيدًا.
لماذا نحتاج إلى موضوع مظلم
يساعد التباين المنخفض والخلفية المظلمة على استخدام التطبيق في الإضاءة المنخفضة ، دون إجهاد عينيك. تؤكد Google أنه عند استخدام سمة مظلمة ، فإن الأجهزة المزودة بشاشات AMOLED تدوم لفترة أطول دون إعادة الشحن. كثير من الناس يحبون اللون الأسود أو يريدون مظهرًا جديدًا من التصميم (بينما ، بالطبع ، دون إعادة تصميم).
الآن يتم تطبيق السمة المظلمة ليس فقط في التطبيقات الشائعة ، ولكن أيضًا في أنظمة تشغيل macOS وأنظمة تشغيل tvOS في أجهزة تشغيل Android. ومن المؤكد أن ظهوره على جميع أجهزة iOS و Android لن يكون طويلاً في المستقبل.
بالنسبة لنا ، كان هذا أيضًا تنفيذ وظيفة طال انتظارها - سأل المستخدمون عن موضوع مظلم في كثير من الأحيان. لقد أصبح الطلب فعليًا بالفعل - يستخدم الآن أكثر من 20٪ من الجمهور سمة داكنة على أنظمة التشغيل iOS و Android.
نظام الألوان
قبل عمل مظهر مظلم ، نحتاج إلى إعادة تنظيم لوحة الألوان في تطبيقنا. كان الهدف ما يلي: يجب ألا تكون هناك ألوان غير مدرجة في اللوحة الثابتة سواء في الكود أو في التصميم. بالنسبة لمجموعة صغيرة من الألوان ، سيكون من السهل مطابقة المظهر الداكن.
عندما فحصنا التطبيق بالكامل وجمعنا كل الألوان ، كان لدينا أكثر من 200 قيمة HEX فريدة من نوعها. منذ إصدار الإصدار الأول من تطبيق VK على نظام iOS ، مضى أكثر من 6 سنوات ، مر التطبيق بعدة عمليات إعادة تصميم. في مكان ما حتى الآن ، تم الحفاظ على الشاشات غير المحدثة ، وفي مكان ما كانت هناك مواقف حيث كان للون نفسه قيمة تختلف اختلافًا كبيرًا للغاية. على سبيل المثال ، يمكن أن يكون للون الواحد في HSB قيم HEX مختلفة في Photoshop و Sketch.
طلبنا كبير جدا يمكننا أن نقول أن هذه هي العديد من التطبيقات في واحد: الأخبار والموسيقى والفيديو والقصص والبث ، رسول كامل والعديد من الأقسام والخدمات الأخرى على نفس القدر من الأهمية. عدنا 300-400 شاشات فريدة من نوعها ، ولكل منها العديد من الدول. تحتوي الأخبار وحدها على عدة أنواع من شاشات العرض وأكثر من 15 نوعًا من المواد المرفقة. لمثل هذا التطبيق ، هناك حاجة إلى نظام أكثر تعقيدًا حيث يتم تقسيم الألوان حسب مستويات التباين بحيث يكون من السهل تحديدها ليس فقط للظلام الداكن ، ولكن أيضًا لعناصر التحكم الجديدة.
فيما يتعلق بتنظيم نظام الألوان ، فقد أحببنا نهج تصميم المواد أكثر من غيرها . قمنا بإعداد ثلاث لوحات ممتدة في نظام مماثل: الرمادي والرمادي البارد والأزرق. في الوقت نفسه ، قسمنا الألوان حسب مستويات التباين مع القيم التقليدية من 0 إلى 1000 ، حيث 0 هي الأفتح و 1000 هي الأغمق. أصبحت هذه الأرقام معرفات للألوان جنبًا إلى جنب مع اسم اللوحة - الرمادي 100 والأزرق 300 وما إلى ذلك.

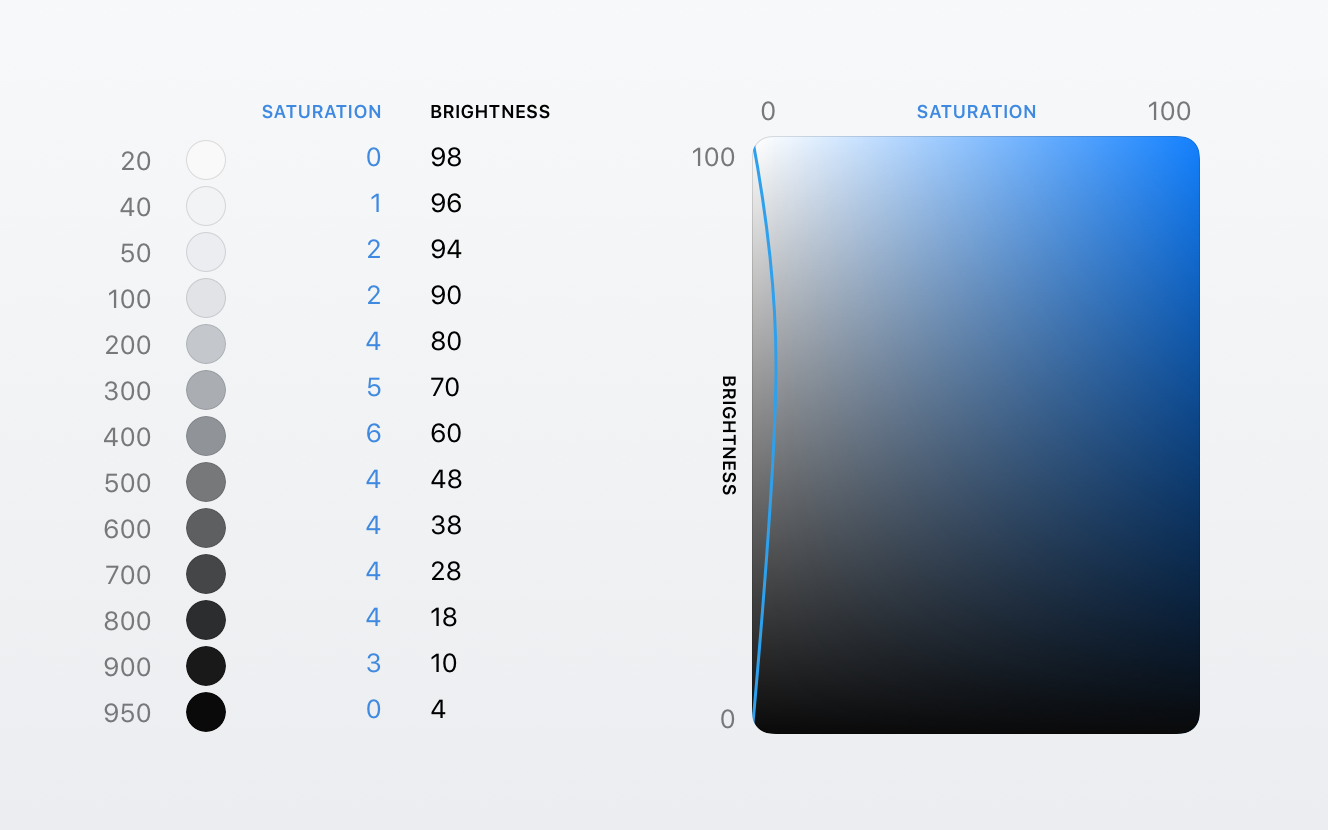
عند اختيار الألوان ، يساعد نموذج لون HSB. في ذلك ، هيو هو اللون ، التشبع هو التشبع ، والسطوع هو السطوع. يتراوح تدرج اللون بين 0-360 درجة ، ونستخدم قيمة ثابتة قدرها 212 درجة في الواجهات كنغمة ألوان لعلامتنا التجارية. يتم تعيين التشبع والسطوع من 0 إلى 100 ٪.
نظرًا لأننا نقسم اللوحة الرمادية إلى 10 ظلال رئيسية ، في Brightness نستخدم خطوة بنسبة 10٪. ثم نمزج اللون الأزرق مع التشبع على طول منحنى صغير ، في نفس الوقت نضبط قيم السطوع للحفاظ على تدرج التباين الذي نحتاجه.
بنفس الطريقة ، التقطنا اللوحات الباردة الرمادية والأزرق. يستخدم اللون الرمادي البارد في الأماكن التي يلزم فيها تظليل أكثر تشبعًا للاندماج مع اللون الأزرق ، وهناك حاجة إلى عدة ألوان زرقاء لهجات وأزرار مختلفة ونصوص وروابط.

نستخدم اللون الرمادي في أغلب الأحيان لمجموعة واسعة من العناصر: الخلفيات ، الركائز ، المقسمات ، الرموز ، النصوص ذات المستويات المختلفة. معظم الظلال الرمادية التي تم اختيارها بالفعل مع اختلاف مماثل في التباين ، وعند تحديث اللوحة ، قمنا بتبديل قيم عدة ألوان بشكل طفيف لمطابقة المنطق الجديد. واستكملت أيضًا الجزء المفقود من الألوان في الطيف المظلم من أجل استخدامها لمظهر مظلم.
تم إضافة جميع الألوان المستخدمة في التطبيق تمامًا إلى اللوحة ، بما في ذلك الألوان التي تمثل أحداثًا مختلفة في الإعلامات ، وحتى الألوان من وضع رسم الكتابة على الجدران في المجموعات النصية. أصبح كل شيء أكثر شفافية: يتم الآن جمع كل ألوان التطبيق في مكان واحد. وعند إضافة لون جديد لحالة معينة ، تحتاج إلى التفكير بعناية والتحقق مما إذا كان اللون مناسبًا من الألوان الموجودة.
بعد إعداد اللوحة المحددة مسبقًا ، كان لا بد من تطبيقها في التطبيق ، واستبدال أكثر من 200 قيمة HEX المتاحة بمجموعة جديدة من أكثر من 50. ضع كل هذه الألوان في ملف واحد في شكل متغيرات ثابتة ، حيث يكون لكل لون من اللوحة اسم فريد.
قام مطورونا من فريق البنية التحتية على iOS و Android بمتابعة هذا الأمر. أعد اللاعبون خوارزمية تستبدل اللون بأقرب واحدة من اللوحة الجديدة ، مما سرع العملية بشكل كبير. بعد ذلك ، قمنا بفحص جميع الشاشات باستخدام أجهزة اختبار حتى لا يتم تطبيق اللون الخطأ في أي مكان ، وأخيراً أخذنا المظهر المظلم.
مطابقة الألوان في موضوع مظلم
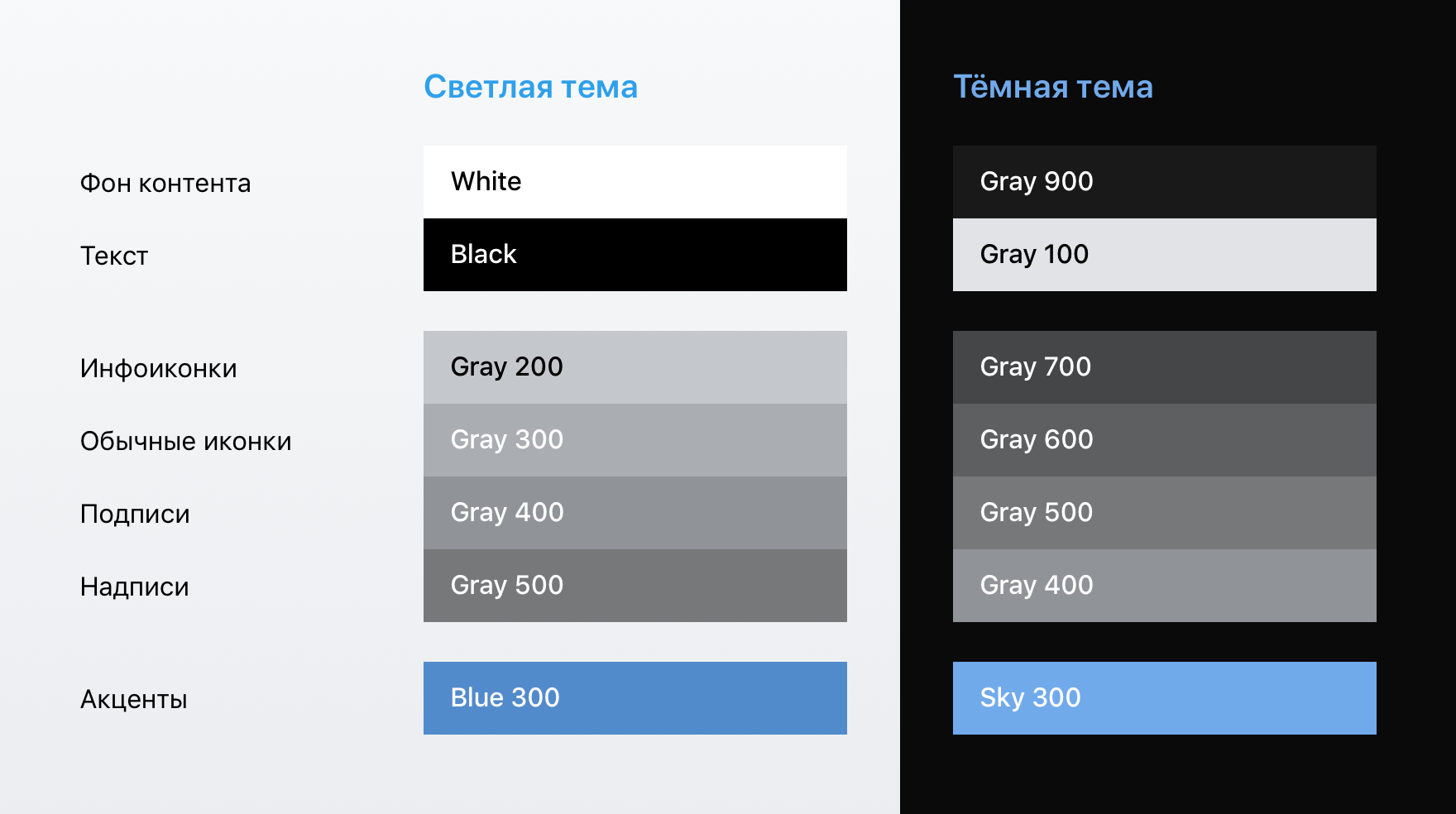
بدأنا في تجربة ألوان السمة المظلمة على تخطيطات الشاشات الرئيسية لتحديد الظلال الرئيسية المستخدمة. للخلفية نستخدم Gray 900 - اللون أفتح من لهجة واحدة من اللون الأسود لتقليل التباين بين الخلفية والنص. للسبب نفسه ، تم اختيار النص ليس أبيض ، ولكن رمادي 100.
تم تحديد كل الألوان الرئيسية للموضوع الداكن بنفس التدرج كما في الضوء. بعد وضع الأنماط التي تتبع بعضها البعض في السطوع في صف واحد ، اخترنا القيم المناسبة ونقلبها ونحول مستوى التباين بنبرة واحدة. ثم اختبرنا الألوان على المخططات ، مع التأكد من أن جميع العناصر تحتفظ بقابلية القراءة.

جدول الألوان الأساسية المستخدمة
في المظهر المظلم ، استخدمنا عددًا أقل من الألوان: أصبحت القبعة الزرقاء والأزرار الزرقاء أحادية اللون ، وتم استخدام مجموعة من الظلال الرمادية الضيقة ، وتحولت اللوحة ذات اللون الرمادي الفاتح إلى رمادي منتظم ، مما حافظ على التباين. بقيت عناصر اللهجة زرقاء - لموضوع مظلم تم اختيار ظل أخف وأقل تشبعًا.

كانت هناك أيضًا مناطق مشكلة ، مثل النوافذ والبطاقات المشروطة. لم يكن التعتيم الموجود أسفلها يريد أن يكون مقلوبًا إلى اللون الأبيض ، وبدون اتخاذ تدابير إضافية في شكل مظلم ، فإن الخلفية المعتادة للمحتوى ستندمج مع البيئة. لتجنب ذلك ، بالنسبة لبطاقات الوسائط ، اخترنا الخلفية نغمة أخف من المعتاد ، وأضفنا أيضًا حدًا (حتى الآن فقط على نظام Android) لفصلها بشكل أفضل عن الطبقة السفلية.
أظهرت هذه الأمثلة أننا نحتاج إلى نظام أكثر مرونة عند تطبيق موضوع مظلم.
التنفيذ الفني
بعد التقاط الألوان المناسبة للسمة المظلمة على نماذج بالحجم الطبيعي ، بدأنا في نقل هذه المسألة إلى الكود.
كما رأينا في النماذج المقلدة ، فإن تقديم مطابقة الألوان من سمة خفيفة إلى مظلم ليس خيارنا. لا يتم استبدال اللون الأبيض دائمًا باللون الأسود: يمكن أن يكون لعناصر من نفس اللون في سمة فاتحة ألوان مختلفة بلون داكن. احتجنا إلى تحكم دقيق في كيفية إعادة طلاء كل عنصر أو مجموعة من الأنماط الشائعة بمظهر مظلم. يجب أن تغير العناصر اللون وفقًا للمعنى المضمن في اسم المتغير.
قررنا الطريقة التالية ، حيث يكون الرمز المميز هو الاسم الفريد لعنصر أو مجموعة من العناصر (على سبيل المثال ، background_content) ، ويمكن أن تكون قيمته مجرد لون من لوحة ثابتة (على سبيل المثال ، White). لقد وضعنا مخططًا بتنسيق JSON ، يتم من خلاله كتابة جميع الرموز المميزة بقيمها في كل موضوع.
يشبه هذا المخطط إلى حد كبير ملف CSS مع معرفات العناصر وأنماطها ، ولكن بتنسيق JSON.

كيف يبدو المخطط مع الرموز المميزة background_content و text_primary؟
كل ما لدينا متاح على جيثب:
- لوحة مع جميع الألوان وأسمائها الفريدة.
- مخطط مع جميع الرموز وقيمها في مواضيع الضوء والظلام.
من مخطط JSON ، يقوم المطورون على جميع المنصات بإنشاء كود بالتنسيق الذي يحتاجونه. يمكنك أن تقرأ عن هذا مع أمثلة الكود على iOS على شرائح أنتون سبيفاك من خطابه في CodeFest. يمكن الاطلاع هنا على تقرير تنفيذ Android من خطاب Arseniy Vasiliev في AppConf.
أذكر أننا قررنا إنشاء نظام صارم حيث يمكنك تحديد اللون فقط من لوحة الألوان الداخلية ، أي أنه لا يمكنك تسجيل رمز لون HEX اعتباطي في قيمة الرمز المميز. يمكن إضافة المعلمة alpha إلى قيمة الرمز المميز للإشارة إلى شفافية ألوان إضافية. نخطط لاستخدام هذه المعلمة لإضافة حالة وحالة معطلة عند لمس عناصر التحكم ، حتى لا تضيف نفس الألوان مع شفافية مختلفة إلى اللوحة.
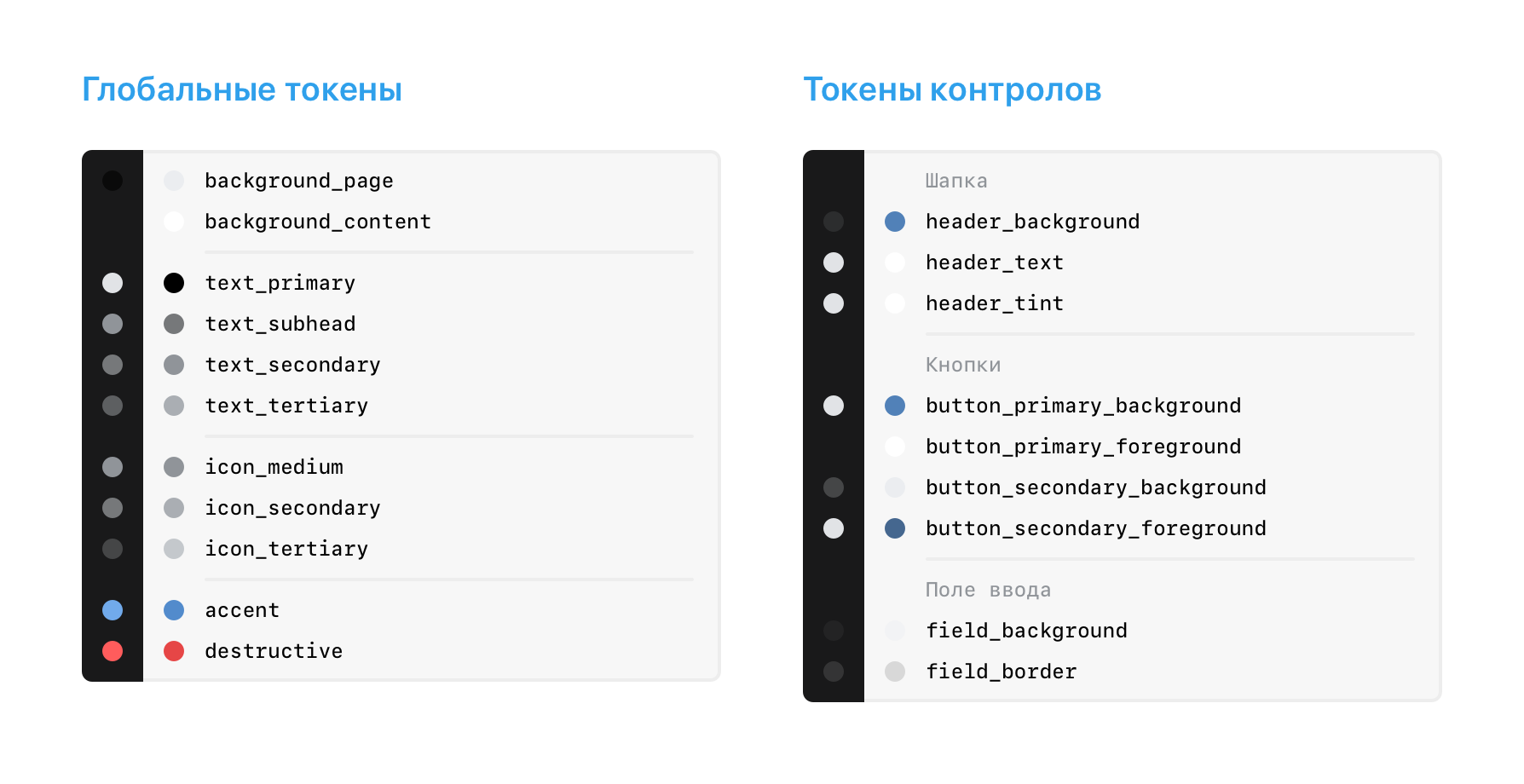
في الوقت الحالي ، يحتوي المخطط بالفعل على أكثر من 150 رمزًا. هناك متغيرات عالمية ، بالإضافة إلى أنماط مطلية بالكامل لكل عنصر تحكم ، بالإضافة إلى حالات فريدة لا تتناسب مع مجموعة أكثر منطقية ، على سبيل المثال ، أنماط الفقاعات من الرسائل.

أمثلة الرموز الشائعة الاستخدام
نقطة مهمة هي أنه من الضروري تسمية الرموز بشكل واضح وباختصار من أجل العثور عليها بسهولة وسرعة. تم اختيار مبدأ التسمية على النحو التالي - من الأكبر إلى الأصغر. من خلال هذا المنطق ، في الأنماط العامة ، تتم الإشارة إلى النوع العام أولاً ، والمكونات ، بالترتيب ، لها اسم ، وحالة ، وفي النهاية عنصر محدد من الطلاء. إذا كان ذلك ممكنًا ، فيجب أن يكون الرمز عالميًا - ويعكس النوع والمعنى الدلالي ، وليس موقعه ومحتواه في حالة معينة.
مزيد من العمل مع الدائرة
رسم وزيبلين
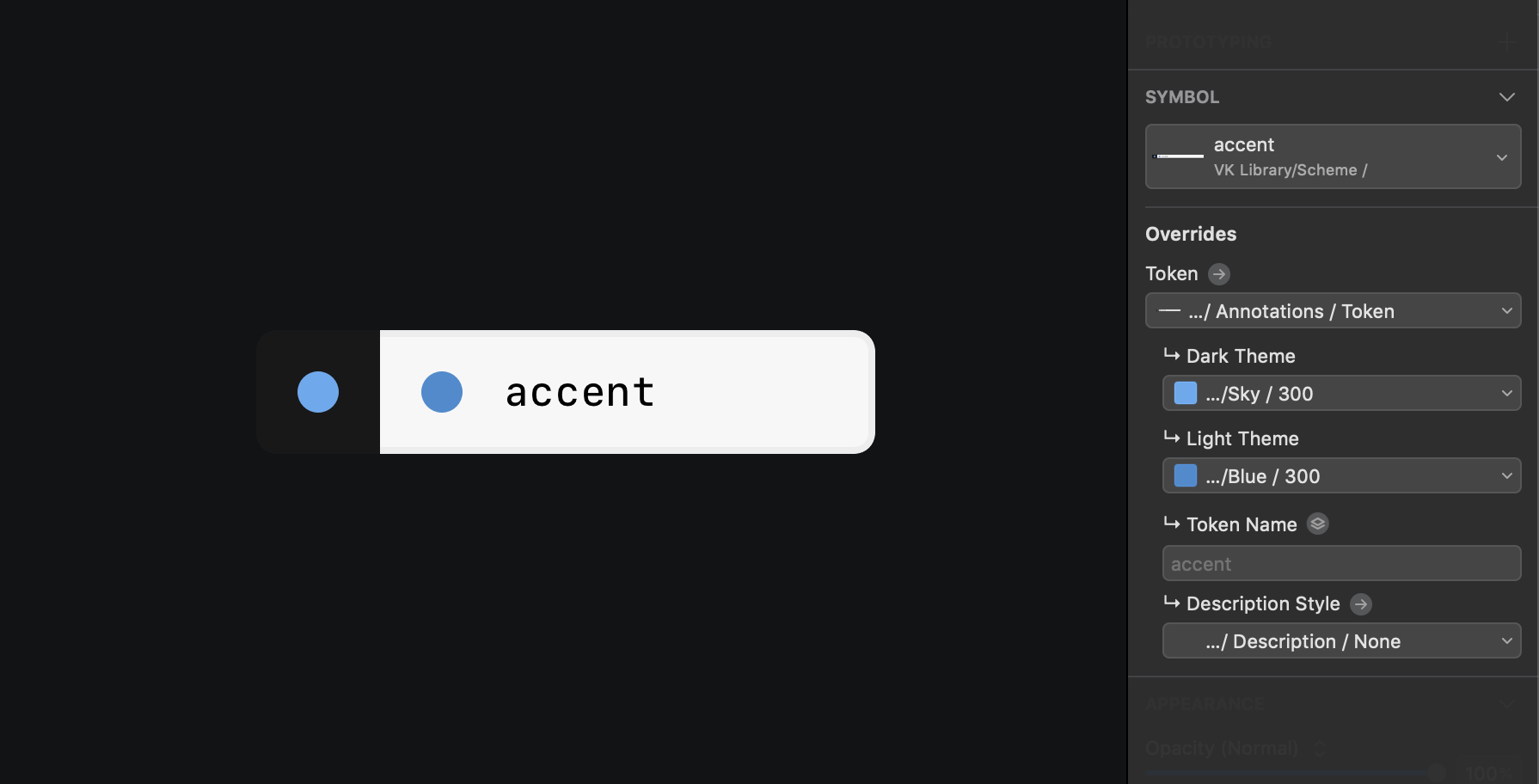
الخطوة التالية: تحتاج إلى تزويد المطورين بمعلومات مفهومة حول الرموز المستخدمة في التخطيطات. للقيام بذلك ، قمنا بتصور الرمز المميز في شكل رمز ، حيث يوجد بالإضافة إلى الاسم معاينة للألوان المستخدمة في السمات الداكنة والخفيفة ، وكذلك أسماء الألوان من اللوحة.
لقد أنشأنا هذه الرموز على شكل رموز بعد أن شكلنا معظم الدائرة ، وكان هناك بالفعل الكثير من الرموز. حتى لا يتم تكوينها يدويًا ، قمنا بإعداد مكون إضافي صغير سحب الإصدار الحالي من مخطط JSON وقمنا بإنشاء الرموز المميزة لهم في شكل رموز من القالب ، واستبدال الألوان من الأنماط العامة لمكتبة الألوان هناك. باستخدام نفس المكون الإضافي ، نقوم بإنشاء تحديث مكتبة: يتم إضافة رموز جديدة ، ويتم تحديث قيم الرموز الموجودة. يتم تحديث الرمز من المكتبة في جميع التخطيطات حيث يتم استخدامها.

هذه هي الطريقة التي يبدو الرمز المميز كرمز
نضيف هذه الرموز بجانب المخططات ونرسل كل شيء معًا إلى Zeplin. إذا لم يكن واضحًا على الفور بالاسم أو إذا كنت بحاجة إلى توضيح العنصر الذي تنتمي إليه الرموز المميزة ، فأضف وصفًا وقم بتقسيم الرموز المميزة إلى أقسام تصف العناصر المحددة. باستخدام المكون الإضافي Sketch Runner للبحث بسرعة عن أسماء الرموز ، حصلنا على مُنشئ الوصف المظلم الداكن في شكل تعليقات توضيحية للتخطيط.

إضافة وصف الرموز المستخدمة
لم نجد حلاً أصليًا وبسيطًا ومرئيًا حول كيفية تضمين الرموز في المخططات مع إرسال المزيد إلى Zeplin. على الرغم من أن Zeplin يمكنه تسمية ألوان فريدة من نوعها ، في مخططنا يمكن استخدام لون واحد في عدة رموز في وقت واحد.
بدلاً من رسم نسخة داكنة لكل من مئات الشاشات ، فإننا ببساطة نصف كل شيء على شكل رموز ، وبالتالي توفير وقت المصممين. تم بالفعل اختبار جميع القيم الرمزية المتاحة للمكونات ، وستحتاج فقط إلى استبدال القيم الصحيحة. نقطة الحقيقة الوحيدة هي مجموعة أدوات واجهة المستخدم - حيث يمكنك أن تجد ليس فقط الحالة الحالية للمكون ، ولكن أيضًا الرموز المميزة المستخدمة.
يمكن العثور على أخطاء في تنفيذ السمة المظلمة بالفعل في مرحلة الاختبار عند التحقق من لقطات الشاشة. يمكن للمختبرين أنفسهم ملاحظة لون خاطئ بوضوح وطلب المساعدة من المصمم - لتصحيح الخلل ، تحتاج فقط إلى اسم الرمز الصحيح.
تحديثات المخطط
عندما تحتاج إلى تحديث المخطط أو استبدال قيم الرموز الموجودة أو إنشاء رموز جديدة ، فأنت تحتاج فقط إلى تحرير ملف JSON. للقيام بذلك ، نقوم بسحب الإصدار الحالي من المخطط وإجراء تغييرات في محرر نص ، دون أن ننسى إضافة قيم لجميع المواضيع عند إضافة رمز. تتمثل الخطط في إنشاء تطبيق لنفسه يسمح لك بتعديل المخطط بطريقة أبسط ، لكن هذا يكفي الآن.
بعد إعداد المخطط المحدّث ، نرسل طلب السحب إلى GitHub (طلب تغيير الملف) ، والذي يتم التحقق منه والموافقة عليه من قبل المطورين. بعد دمج التغييرات ، يحتاج المطورون إلى تشديد تحديث مكتبة واجهة المستخدم ، ثم ستظهر ألوان جديدة في مجموعة dev التالية في 15 دقيقة.
لإعادة تسمية الرموز المميزة في المخطط أو إزالتها ، نقوم بإنشاء تحديث رئيسي من خلال رفع إصداره في GitHub. هذا يعني أن مثل هذا الإصدار لن يكون قادرًا على تطبيقه تلقائيًا ، وقبل تحديث إصدار مكتبة واجهة المستخدم ، يحتاج المطورون إلى دعم جميع التغييرات: تحديث أسماء الرمز المميز ، وإذا تم استخدام الرمز المميز المحذوف في مكان ما ، فأنت بحاجة إلى متابعة التعليق من قائمة التغيير التي تشير إلى الرمز المميز المطلوب استخدم بدلا من ذلك.
يمكننا إصدار مثل هذه التحديثات عند إعادة هيكلة المخطط: عندما يكون هناك فهم لما هي أفضل طريقة لتسمية الرموز ، أو إذا اتضح الجمع بين عدة رموز في واحدة ، مع الحفاظ على المنطق.
تتشابه الألوان في تطبيقات iOS و Android ، لذا فإن نظام الألوان الذي تم إنشاؤه عند العمل مع iOS مناسب لنظام Android. إذا كانت هناك اختلافات في النظام الأساسي ، فيمكنك دائمًا إنشاء الرموز المميزة باستخدام لاحقة النظام الأساسي.
بالإضافة إلى التطبيقات المحلية ، لدينا VKUI . هذه هي مجموعة من مكونات React- والتي يمكنك من خلالها إنشاء واجهات لا يمكن تمييزها عن تطبيقاتنا. نستخدم VKUI لإنشاء منتجات اختبار داخل VK ، وكذلك للشاشات التي نود التحكم فيها من الخادم دون تحديث التطبيق. بالإضافة إلى ذلك ، يتم استخدام هذه المكتبة لإنشاء خدمات تطبيقات VK خارجية.
تم تصميم VKUI وفقًا لنفس التصميم وبنفس مجموعة المكونات مثل التطبيقات الأصلية ، لذا فإن تطبيق المخطط ودعم النسق الداكن لا يتطلب تخطيطات جديدة. بالنسبة لنا ، هذه منصة أخرى ندعمها ، فهي تحتوي فقط على التبديل بين iOS و Android.
يمكنك رؤية تنفيذ نظام تصميم VK في شكل مكونات React على VKUI Styleguide . والشيء الأكثر إثارة للاهتمام هو أنه في هذه الصفحة يمكنك أن ترى مباشرة المكونات التي نستخدمها مع القدرة على تبديل السمة والنظام الأساسي.
في المستقبل القريب ، سنقوم بتحديث وثائق VKUI وجمع المزيد من المعلومات حول عمل فريق التصميم لدينا - سيكون هناك العديد من الأشياء المثيرة للاهتمام ️
موضوع منفصل للرسول
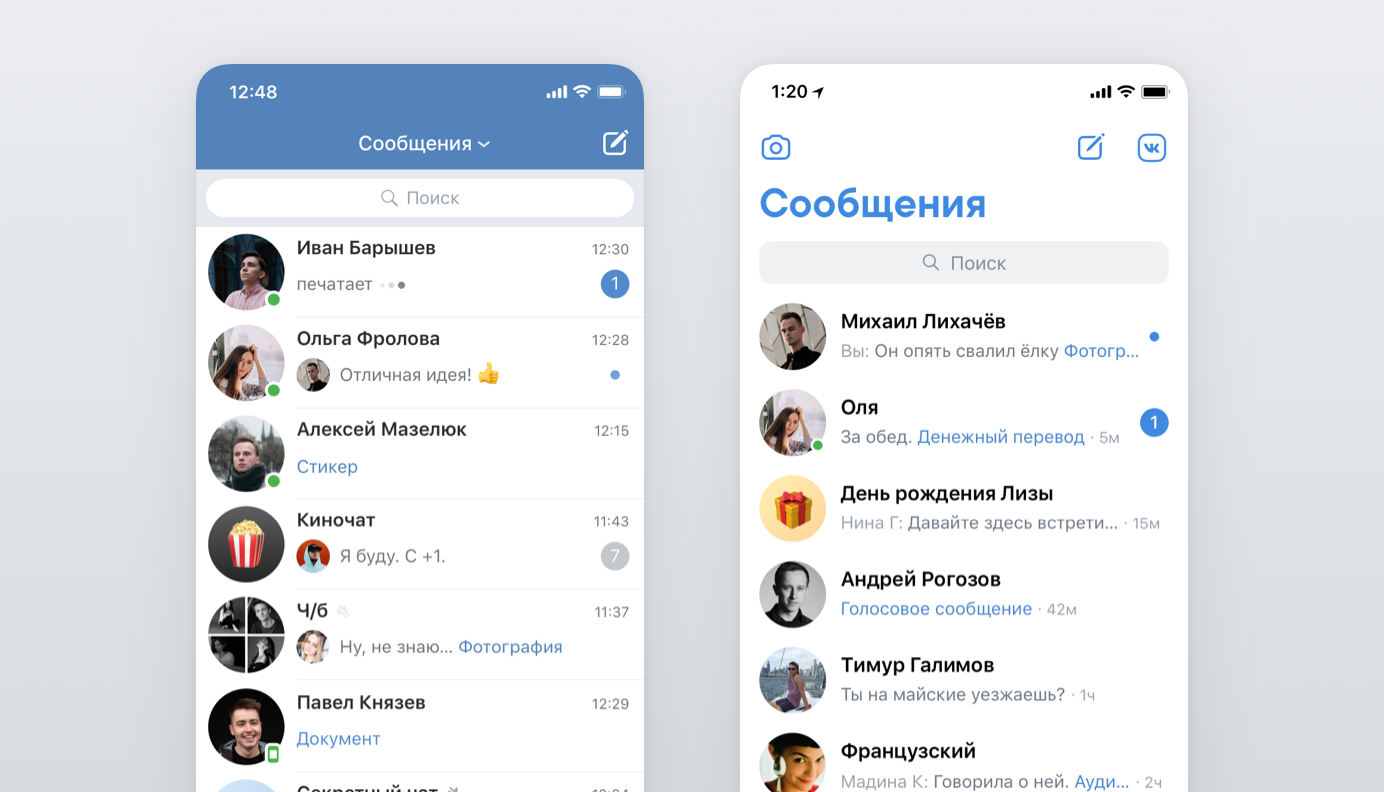
VK Me ، الذي يتم اختباره فقط في كازاخستان حتى الآن ، هو رسول منفصل لديه القدرة على التسجيل عن طريق رقم الهاتف. في ذلك ، نحن ليس فقط تسهيل وظيفة ، وترك التواصل فقط ، ولكن أيضا تبسيط التصميم.
تحولت القبعة في موضوع الضوء إلى اللون الأبيض للتركيز على التواصل ، وأصبح اللون الأزرق أكثر إشراقًا وأكثر تشبعًا.

يعتمد برنامج messenger على وحدة الرسائل من التطبيق الرئيسي ، مما يعني أنه يستخدم نفس المكونات ونفس المخطط لوصف كل الألوان. على سبيل المثال ، لإعادة رسم الرأس والبحث ، كان من الضروري استبدال قيم الرموز المميزة المقابلة: header_background ، header_tint ، header_text ، search_bar_background ، search_bar_field_background search_bar_field_tint وغيرها.
بطريقة بسيطة إلى حد ما ، تمكنا من إعادة طلاء التطبيق بأكمله في وقت قصير ، وإنشاء موضوع تصميم جديد.
العمل مع الرسومات
يتم قطع كامل مجموعة الرموز المستخدمة في التطبيقات باللون الأبيض ويمكن إعادة طلاؤها بسهولة باستخدام رمز مميز من الدائرة.
نشأت صعوبات مع أيقونات بلونين: الرموز التي تم تركيبها فوق الصور الرمزية في شكل شارات والتي تحتاج إلى حد أبيض ، تم قطعها بلونين. إعادة طلاء هذا لن يكون سهلا. نقسم هذه الرموز إلى طبقتين ، المقدمة والخلفية ، والتي يتم استخدامها كقناع وتقطع الشكل الضروري.

يحتوي Android أيضًا على رسومات ذات 9 أحرف ، والتي يتم استخدامها ، على سبيل المثال ، لرسم البطاقات ذات الظلال. الظل فيها أسود ، وملء البطاقة أبيض. حتى لا يتم تقسيم الرسومات هنا إلى طبقتين ، استخدم المطورين وضع مزج الألوان Multiply - وبهذه الطريقة لا يتم إعادة طلاء الظل الأسود ، ويتم تطبيق اللون فقط على الجزء الأبيض من الصور ، وهو الأمر الذي كان ضروريًا بالنسبة لنا.
النتائج
عند تطبيق موضوع مظلم ، قمنا بضخ العمليات على نحو خطير ، وننقل العلاقة بين التصميم والتطوير إلى مستوى جديد.
أصبح نظام واحد ، والذي يدمج كل العمل مع الألوان في التطبيق ، أداة قوية ولكن بأسعار معقولة للمصممين ويبسط تحديثات التصميم في المستقبل. زاد مستوى المسؤولية والجدوى في إنشاء الأنماط وإضافة الألوان.
عندما ظهرت أسماء واضحة تعكس تباين الألوان ، أصبح التنقل معهم أسهل بكثير من قيم HEX. الأمر نفسه ينطبق على الرموز - يتم تذكرها نظرًا للمعنى المضمن فيها ، ويصبح التمسك بالمنطق في الأنماط المستخدمة في العديد من الأنظمة الأساسية والتطبيقات جزءًا أساسيًا من العملية.
, . — , « », VK , .