دعنا نحاول ، باستخدام
الدليل الرسمي
وأمثلة التعليمات البرمجية ، لإنشاء نظام ملاحة فعال للتطبيق متعدد الشاشات في المستقبل وفقًا لمعايير Navigation Architecture Component. تتضمن المقالة الأقسام التالية:
الجزء 1. العمل التحضيري- 1.1. إنشاء المشروع
- 1.2. حسب (التابعة)
- 1.3. الصفحات: خلق شظايا
- 1.4. العناوين: ملف موارد "الملاحة"
- 1.5. الإطار: NavHostFragment القطعةالجزء 2. عناصر التنقل- 2.1. زر التنقل
- 2.2. قائمة جانبية (درج)
- 2.3. شريط الأدوات: شريط الأدوات بدلاً من ActionBar
- 2.4. القائمة السفلية (التنقل السفلي)
- 2.5. القائمة المنبثقةملخص وجيثب الرابطالجزء 1. العمل التحضيري
1.1. إنشاء المشروع
نحتاج إلى معرفة أساسية عن إصدار
Kotlin أو IDE
Android Studio بما لا يقل عن 3.3 ، أو هاتف ذكي أو محاكي له إصدار API 14 أو أعلى.
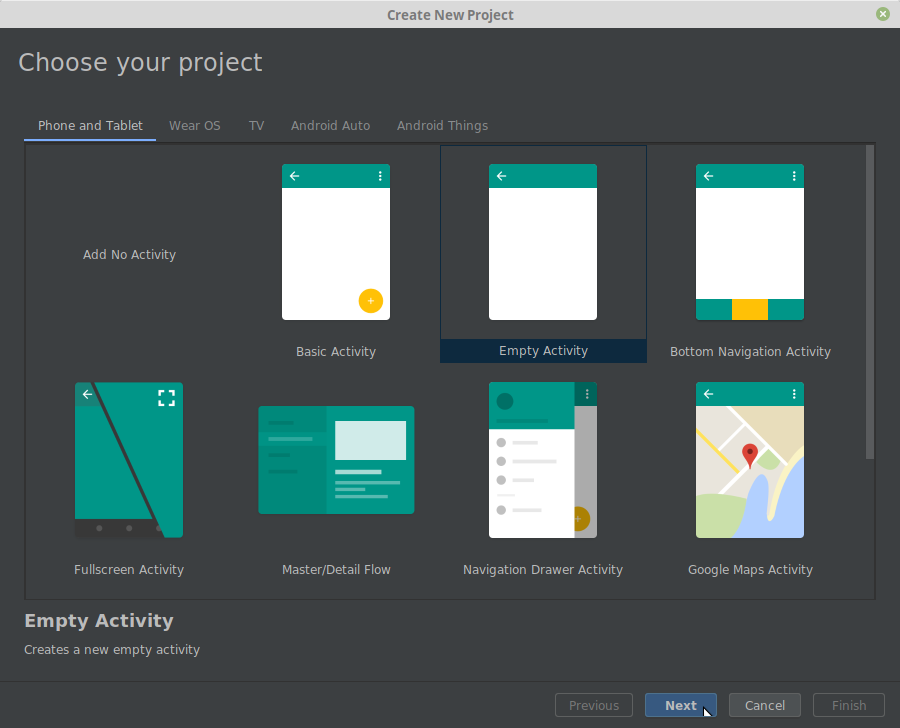
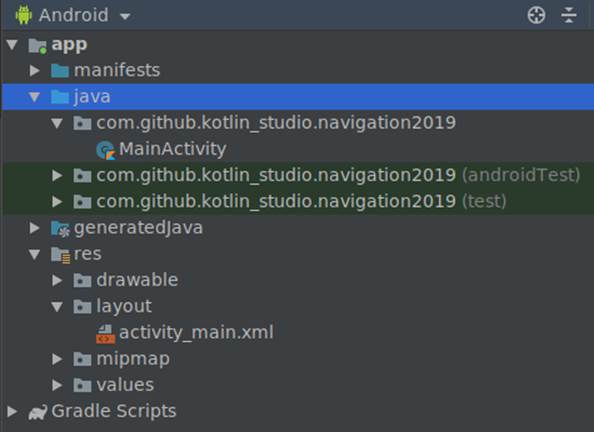
لنقم بإنشاء مشروع جديد في Android Studio يسمى "Navigation2019".


سيقوم IDE بإنشاء ملف النشاط الرئيسي "MainActivity.kt" وتخطيطه (القالب) "activity_main.xml".

1.2. حسب (التابعة)
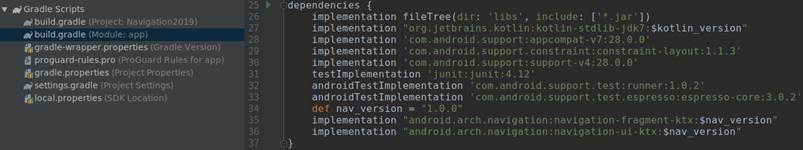
افتح ملف "build.gradle" للوحدة (وليس المشروع ، ولكن الوحدة النمطية) وأضف التبعيات الضرورية إلى كتلة "التبعيات":
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

استخدمنا المكتبات الإصدار 1.0.0 ، ولكن في المستقبل قد يتغير الوضع. تحقق من إصدارات المكتبة ذات الصلة
هنا .
1.3. الصفحات: خلق شظايا
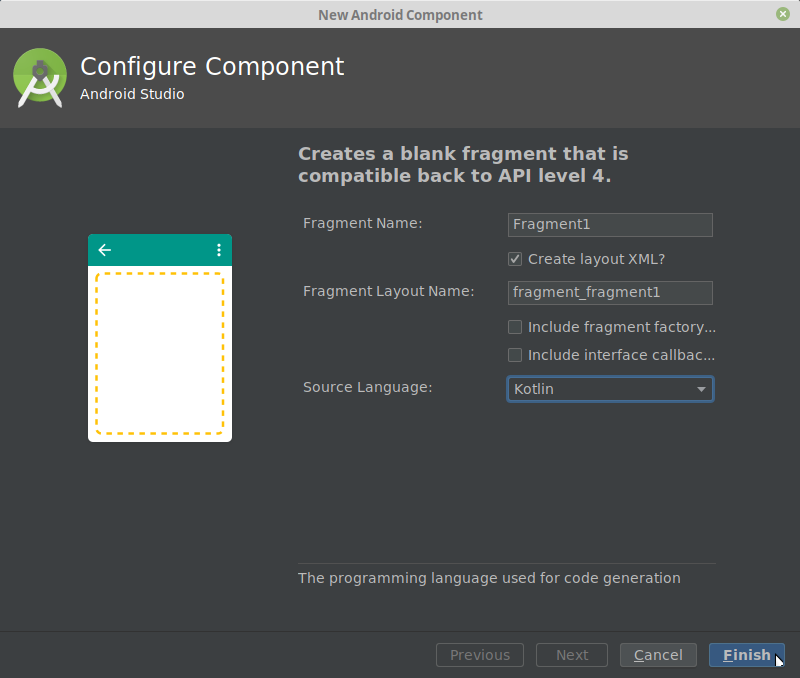
شظايا هي "صفحات" من تطبيقنا في المستقبل. انقر بزر الماوس الأيمن على الدليل مع ملفات الفئة ، باستخدام الأمر "جديد -> جزء -> جزء (فارغ)" إنشاء "Fragment1".


سيقوم IDE بإنشاء ملف kt مع فئة جزء وملف xml مع تخطيط جزء. بنفس الطريقة ، نقوم بإنشاء ثلاثة أجزاء أخرى ("Fragment2" ، "Fragment3" ، "Fragment4"). سنستخدمها لإنشاء أربعة أنواع مختلفة من التنقل بين التطبيقات.
1.4. العناوين: ملف موارد "الملاحة"
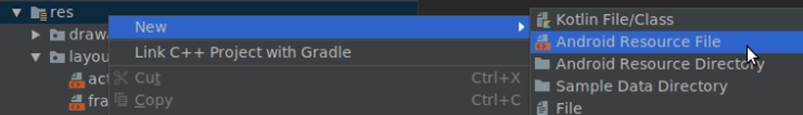
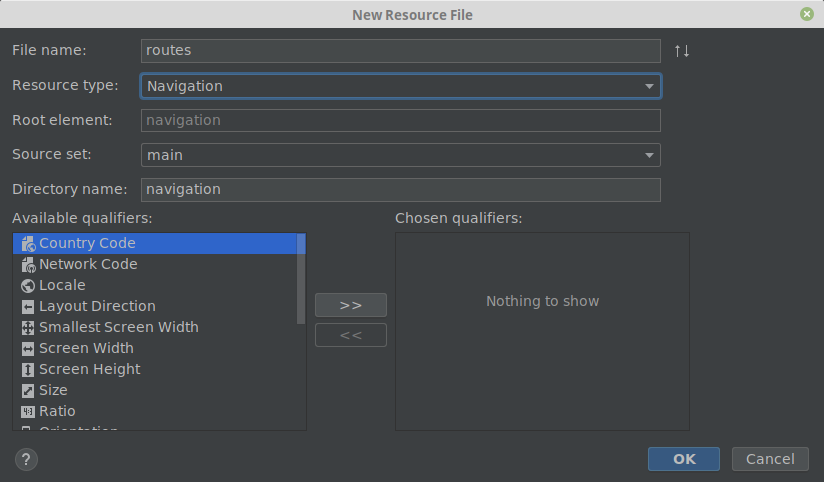
بالنقر بزر الماوس الأيمن على مجلد "res" ، قم بإنشاء ملف مورد من نوع "Navigation" يحمل اسم "ways.xml" ("طرق").


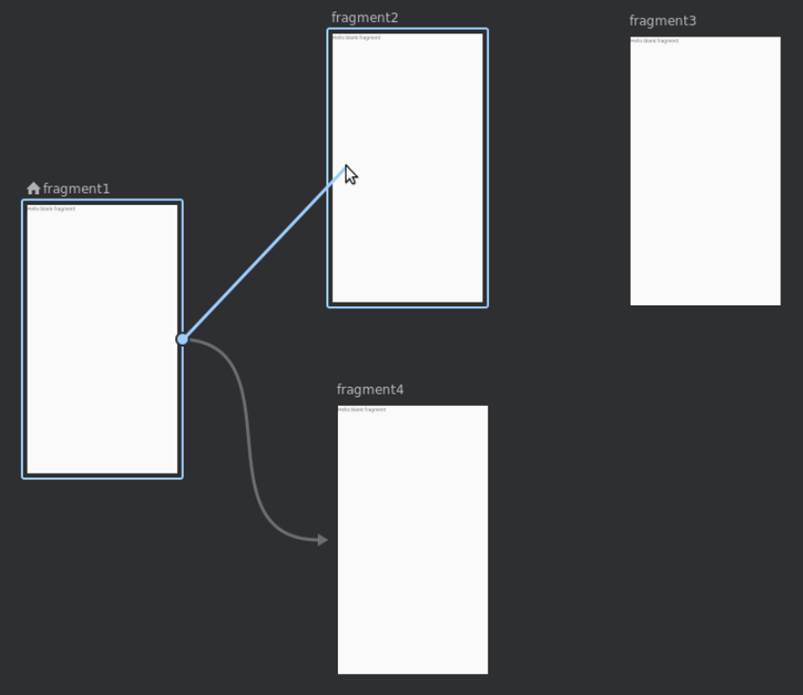
لنفتتح الملف الذي تم إنشاؤه واستخدم زر "وجهة جديدة" لإضافة شظايانا إلى مخطط التنقل.


"استيعاب"
الماوس في منتصف الجانب الأيمن من الجزء ، قم بتوصيل الأجزاء ببعضها كما يجب أن تكون متصلاً في التطبيق.

وفقًا لأسمائها ، ستتلقى الأجزاء الخاصة بنا معرفات (معرّف) "الأجزاء 1" و "الأجزاء 2" و "الأجزاء 3" و "الأجزاء 4". هذه هي "العناوين" التي سيتم استخدامها عند الإشارة إلى وجهات في الإرشادات إلى وحدة التحكم في التنقل.
بالإضافة إلى "معرف" ، تحتوي كل علامة "جزء" على ثلاث معلمات أخرى: "الاسم" و "التصنيف" و "التخطيط". المعلمتان "الاسم" و "التخطيط" لا تهماننا الآن. الشيء الوحيد الذي يستحق التحرير في ملف "ways.xml" هو أسماء (تسمية) الأجزاء. يستعاض عنها بكلمة "الجزء رقم 1" و "الجزء رقم 2" و "الجزء رقم 3" و "الجزء رقم 4".

1.5. الإطار: NavHostFragment القطعة
افتح ملف التصميم "res / layout / activity_main.xml" وحذف عنصر واجهة المستخدم "Hello World!" ، فلن نحتاج إليه. في لوحة الألوان ، حدد قسم "حاويات" واسحب عنصر واجهة المستخدم NavHostFragment من هناك إلى مخطط النشاط (حدد ملف "المسارات" كمصدر للمعلومات الخاصة به). سيؤدي دور الإطار الذي سيتم فيه عرض أجزاء مختلفة من التطبيق.


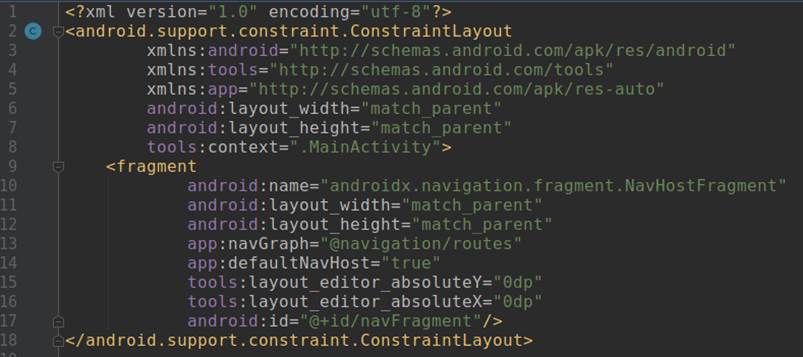
قم بتغيير معرف الجزء إلى "navFragment". سيبدو الآن رمز تخطيط النشاط الرئيسي كما يلي:

في هذا الصدد ، تم الانتهاء من العمل التحضيري ، والآن يمكنك المتابعة مباشرةً إلى إنشاء عناصر التنقل.
الجزء 2. عناصر التنقل
2.1. زر التنقل
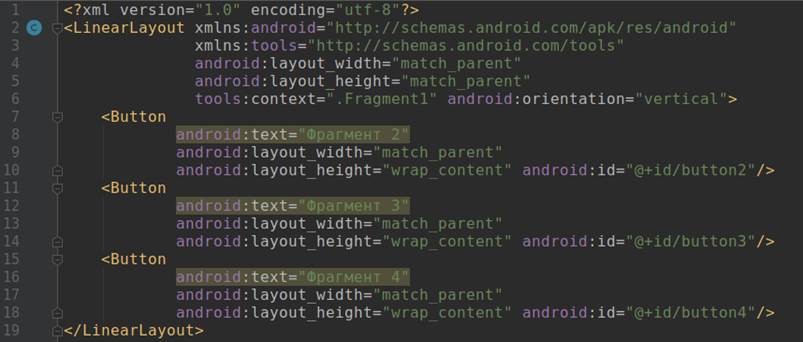
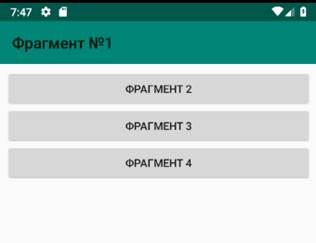
افتح تخطيط الجزء الأول ("fragment_fragment1.xml"). احذف عنصر واجهة المستخدم غير الضرورية للنص ، وقم بتغيير نوع التخطيط من "FrameLayout" إلى عمودي خطي وقم بإضافة ثلاثة أزرار مع المعرفات "button2" و "button3" و "button4" والأسماء المقابلة "Fragment 2" و "Fragment 3" و "Fragment 4".

في طريقة "onCreateView" للجزء ، نحصل على رابط إلى وحدة التحكم في التنقل (كائن "NavController") ونبرمج السلوك عند الضغط على الأزرار: باستخدام أمر "setOnClickListener" ، لكل زر نقوم بإنشاء مستمع زر ، عند النقر على الزر ، سينقل عنوان (معرف) النقطة إلى نقطة التحكم الوجهة مع الأمر للتنقل إلى العنوان المحدد.

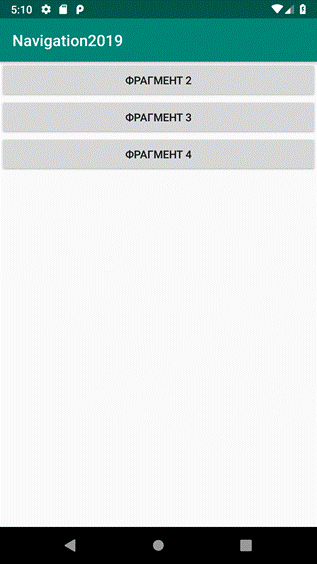
دعونا التحقق من كيفية عمل أزرار لدينا.

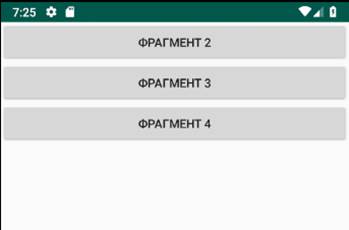
زر واحد - سطر واحد من التعليمات البرمجية - والنقر فوق الزر ينتقل بنا إلى الجزء المحدد. بسيط ، أليس كذلك؟
لكن بدون وجود قائمة ليست مريحة للغاية ، يجب عليك استخدام زر "رجوع" للعودة إلى شاشة البدء.
2.2. قائمة جانبية (درج)
2.2.1. ملف الموارد القائمة
في دليل "res / menu" ، أنشئ ملف قائمة موارد "drawer_menu.xml". نضيف إليها عناصر قائمة ، كل منها عبارة عن "عنصر" مع المعلمات "id" (يجب أن تتوافق مع ذلك في عمود التنقل "route.xml" ، "title" (العنوان ، قد يكون مختلفًا) ، "رمز" (نحن نستخدم نفس الصورة لجميع العناصر ، لكن بالطبع ، قد تكون مختلفة) ، إلخ. ستبدو قائمتنا كما يلي:

2.2.2. قالب DrawerLayout والقطعة NavigationView في تخطيط النشاط
افتح ملف تخطيط النشاط "activity_main.xml".
بعد العلامة الأولى (إصدار xml ...) أضف بداية العلامة "DrawerLayout".

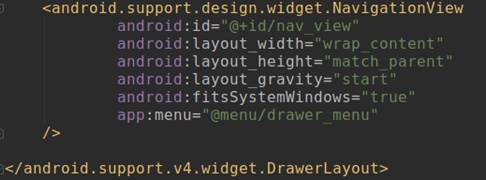
في نهاية الملف ، أضف عنصر واجهة المستخدم "NavigationView" ونهاية علامة "DrawerLayout".

2.2.3. توصيل قائمة جانبية في فئة النشاط
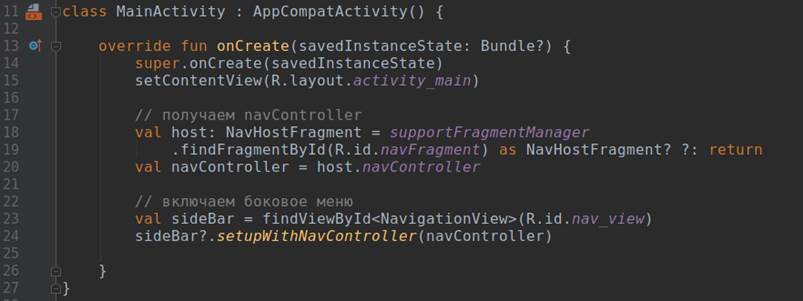
افتح الملف "MainActivity.kt" وفي طريقة "onCreate" نحصل على رابط إلى "navController" (في هذا النشاط يبدو الأمر أكثر تعقيدًا بقليل مما كان عليه في الأجزاء).

ثم قم بتشغيل القائمة الجانبية:

يبدو رمز الفئة الآن كالتالي:

الآن تظهر القائمة استجابةً للسحب من الحافة اليسرى من الشاشة:

سيكون من الجميل إضافة زر في الجزء العلوي الأيسر للاتصال بالقائمة الجانبية ، أليس كذلك؟
2.3. زر واسم جزء على شريط الأدوات
يتم استبدال ActionBar الافتراضي ، على النحو
الموصى به في الدليل الرسمي ، بشريط الأدوات.
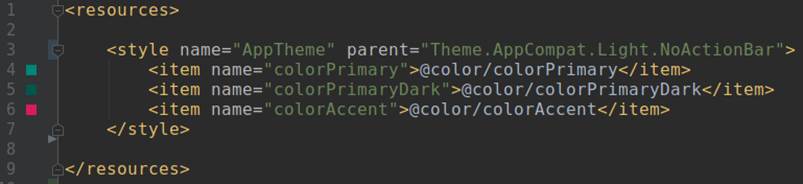
لتعطيل ActionBar موجود ، في الملف "res / values / styles.xml" ، نجد السطر
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
واستبدال "DarkActionBar" بـ "NoActionBar".

عظيم ، نحن تعطيل ActionBar.

أضف الآن شريط الأدوات. افتح الملف "activity_main.xml" ، واختر قسم "الحاويات" في لوحة الألوان واسحب عنصر واجهة مستخدم "شريط الأدوات" من هناك إلى تخطيط النشاط. تمت إضافة شريط الأدوات ، لكنه فارغ حتى الآن.

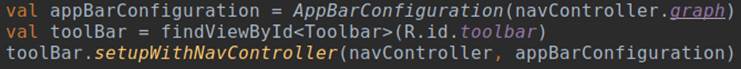
انتقل إلى ملف النشاط "MainActivity.kt". لعرض الزر واسم الجزء الحالي على شريط الأدوات ، أضف الأسطر التالية إلى طريقة "onCreate ()":

يعرض "شريط الأدوات" الآن اسم الجزء والزر "أعلى" للشظايا المتداخلة.

الزر لأعلى في android هو لسبب موضح بواسطة السهم الأيسر:
لكي يتم عرض زر الهامبرغر على شاشة بدء التطبيق ، نحتاج إلى إضافة معلمة "drawerLayout" إلى تكوين شريط الأدوات ، والذي يحتوي على معرف عنصر واجهة تعامل DrawerLayout من ملف "activity_main.xml".


النقر على هذا الزر يعرض القائمة الجانبية.

2.4. القائمة السفلية (التنقل السفلي)
في بعض الأحيان يكون من الضروري تركيز انتباه المستخدم على بعض الإجراءات ، وتساعد القائمة السفلية على القيام بذلك بفعالية. إضافته إلى الجزء الثالث.
أولاً ، قم بإنشاء ملف قائمة موارد "bottom_nav_menu.xml" مع بضع روابط. بعد ذلك ، افتح تخطيط الجزء رقم 3 (ملف "fragment_fragment3.xml") واسحب عنصر واجهة المستخدم "BottomNavigationView" إليه ، واتفق في وقت واحد مع اقتراح IDE لإضافة com.android.support:design Library إلى التبعيات.


إذا أنشأنا القائمة السفلية ليس لشظية واحدة ، ولكن للجزء دفعة واحدة ، فسنحتاج إلى تضمين الكود التالي في طريقة onCreate لفئة النشاط (ملف "MainActivity.kt"):

بالطبع ، يجب وضع عنصر واجهة تعامل BottomNavigationView في هذه الحالة في تخطيط النشاط ، وليس الجزء.
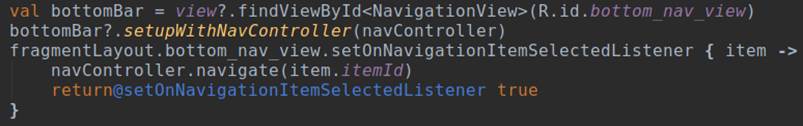
ولكن نظرًا لأننا نحتاج إلى هذه القائمة في الجزء رقم 3 فقط ، فسنقوم بتحرير فئة القطعة (ملف "Fragment3.kt") ، وسوف يبدو الرمز أكثر تعقيدًا:

نتيجة لذلك ، نحصل على القائمة السفلية ، والتي سيتم عرضها فقط في الجزء الثالث.

نفس الشيء ، لكن مع روابط أخرى ، سنفعل في الجزء الرابع.
2.5. القائمة المنبثقة
هناك نوع آخر من القائمة ، وهو قائمة منبثقة تظهر عند النقر فوق الزر (ثلاث نقاط تقع رأسياً) في الركن الأيمن العلوي من الشاشة.

قم بإنشاء ملف قائمة موارد "top_right_menu.xml" مع الروابط الضرورية.
في ملف "MainActivity" ، في طريقة "onCreate" ، قبل "toolBar.setupWithNavController ..." ، أضف السطر "setSupportActionBar (toolBar)".

وكذلك في نفس الفصل الدراسي ، نعيد تعريف طريقتين:

يؤدي الضغط على الزر الأيمن العلوي الآن إلى عرض قائمة منبثقة:

ملخص وجيثب الرابط
من الواضح أن
مكون هندسة التنقل يسهل إلى حد كبير عمل المطور. يتم الآن حل المهام الصعبة في الماضي ببضعة سطور من التعليمات البرمجية.
نظرًا لأن الغرض الرئيسي من هذا المنشور كان إلقاء الضوء على الخوارزميات الأساسية لإنشاء التنقل في تطبيق Android ، فقد تركت العديد من تفاصيل التنفيذ عن عمد وراء الكواليس.
عادةً لا يسمح لي جدول العمل بدعم المناقشات ، لكن تعليقاتك في أي حال ستكون مفيدة لزوار الموقع وبالتالي فهي دائماً موضع ترحيب.
ملفات المشاريع
هنا .