هذا هو الجزء الثاني من سلسلة من أربع مقالات حول تطوير المنتجات المادية. إذا فاتتك الجزء 1 : تشكيل فكرة ، تأكد من قراءتها. قريباً ، سوف تكون قادرًا على الانتقال إلى الجزء 3: التصميم والجزء 4: التحقق من الصحة. بواسطة: بن اينشتاين. تمت الترجمة الأصلية بواسطة فرق من FABINKA fablab ومشروع HAND .
الجزء 2: التصميمهناك حاجة إلى كل خطوة في مرحلة التصميم - دراسة العملاء ، والاطارات السلكية (بالأحرف السلكية ،
والمزيد باللغة الروسية ) ، وهي نموذج أولي مرئي - لاختبار الفرضيات حول كيفية ظهور المنتج وكيف سيتفاعل المستخدمون معه.
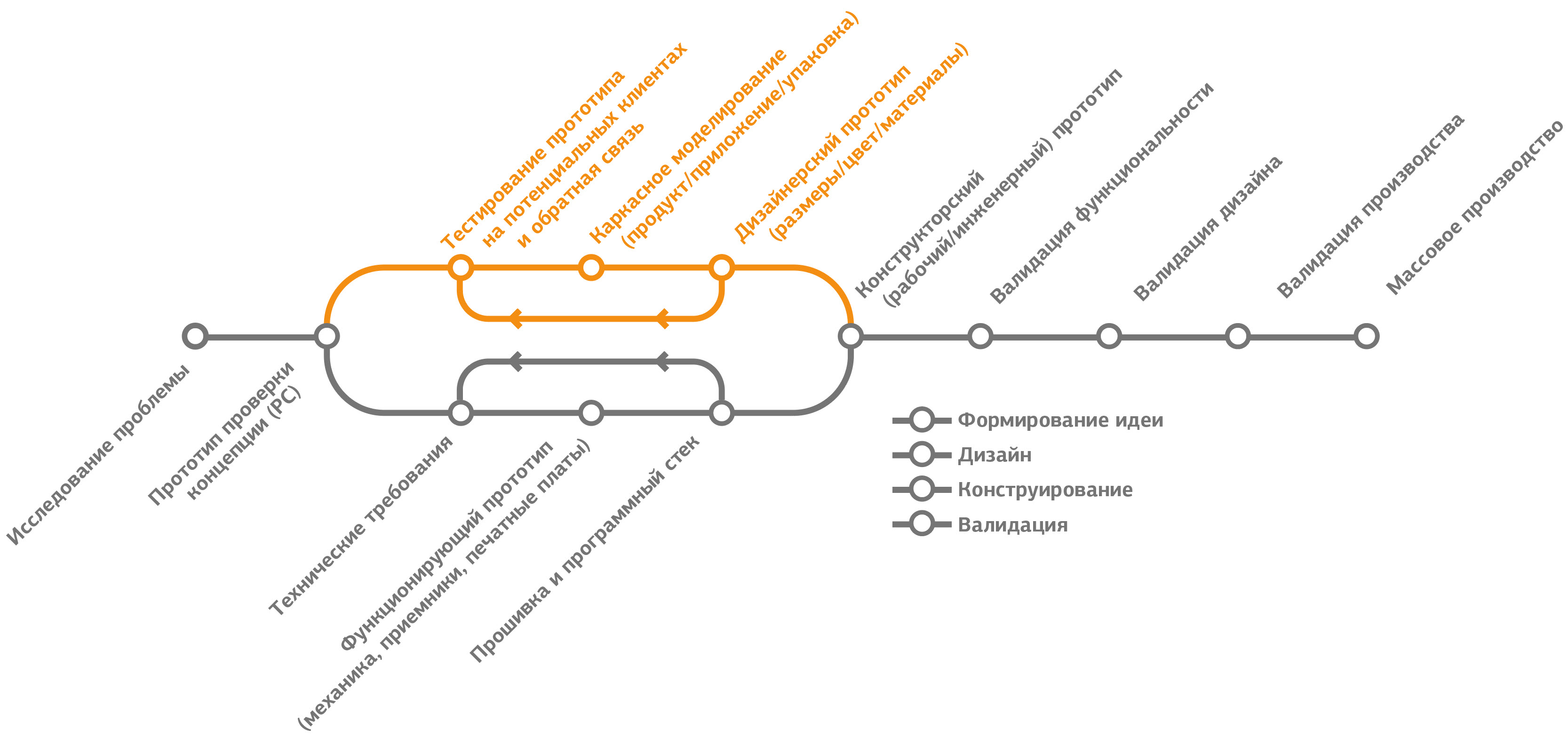
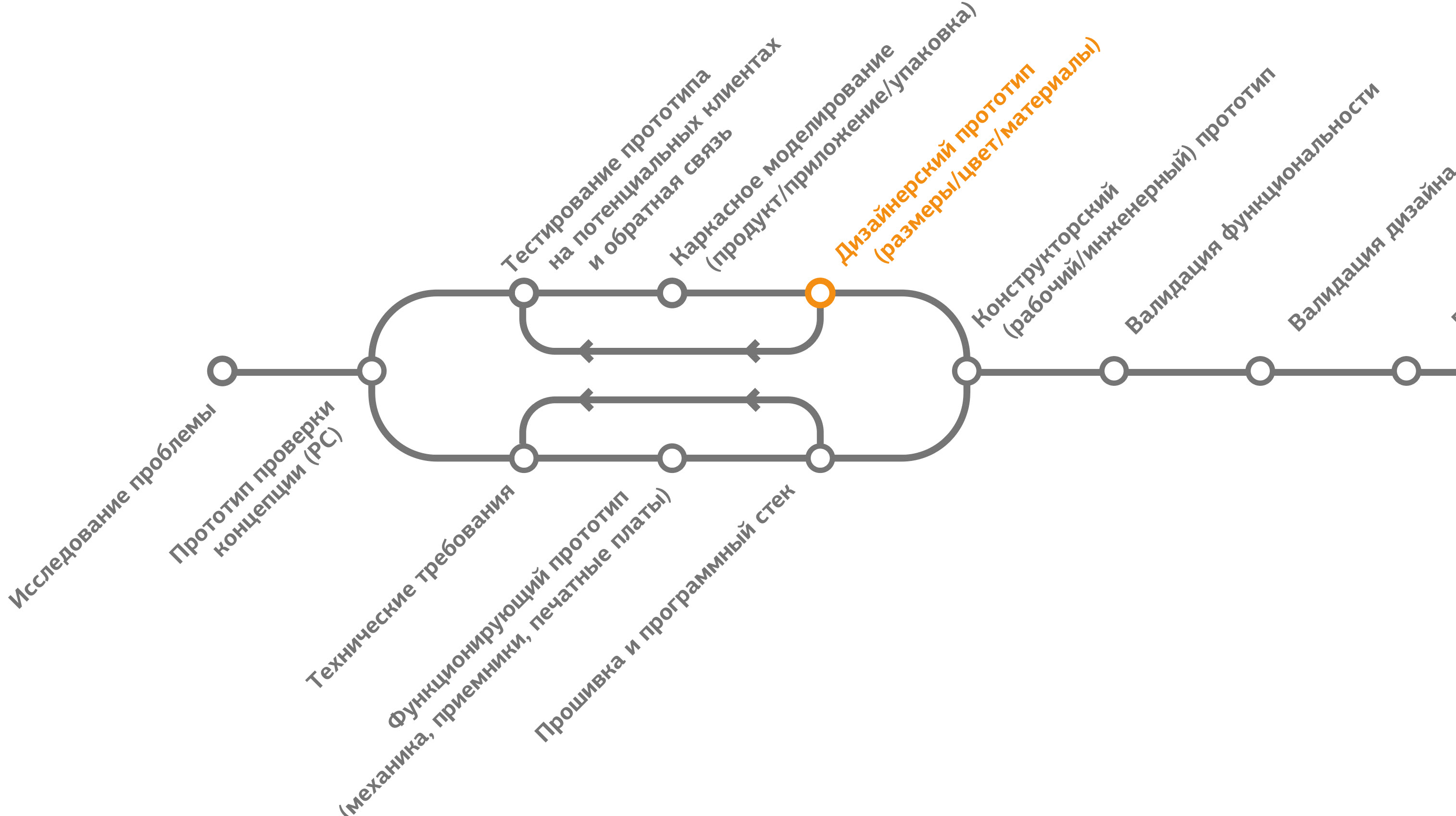
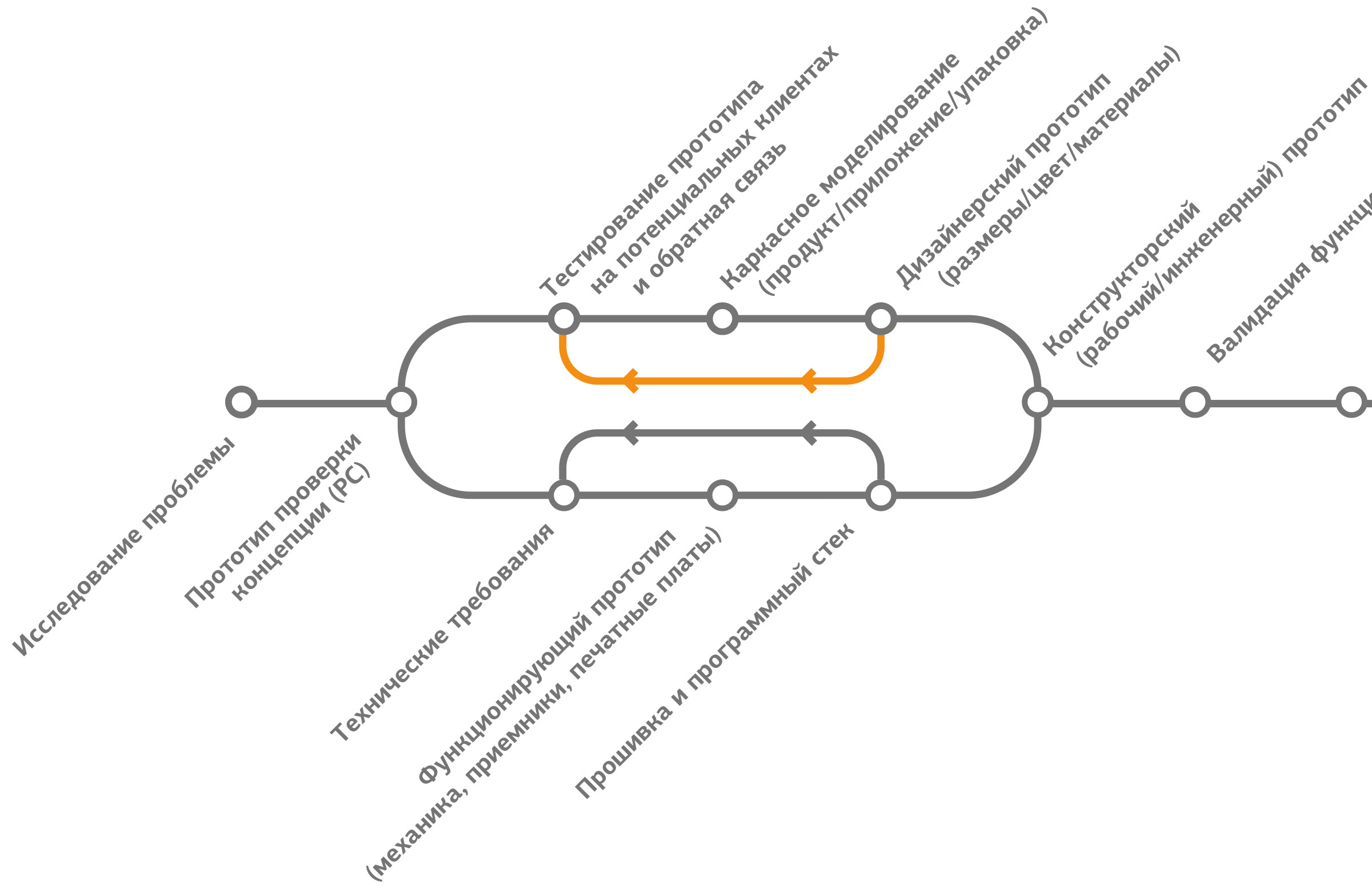
 الشكل 2.1 خطوات تصميم المنتجتنمية العملاء (تنمية العملاء) وردود الفعل
الشكل 2.1 خطوات تصميم المنتجتنمية العملاء (تنمية العملاء) وردود الفعلالشركات التي تركز على تعليقات العملاء ستكون أكثر نجاحًا من أولئك الذين يجلسون بلا نهاية في ورشة العمل ويشاركون في التطوير. غالبًا ما يتأثر هذا بالشركات التي تنتج منتجات ملموسة. وإذا كان التواصل مع العملاء مفيدًا دائمًا ، فهذا مهم للغاية في مرحلة مبكرة من التطوير.
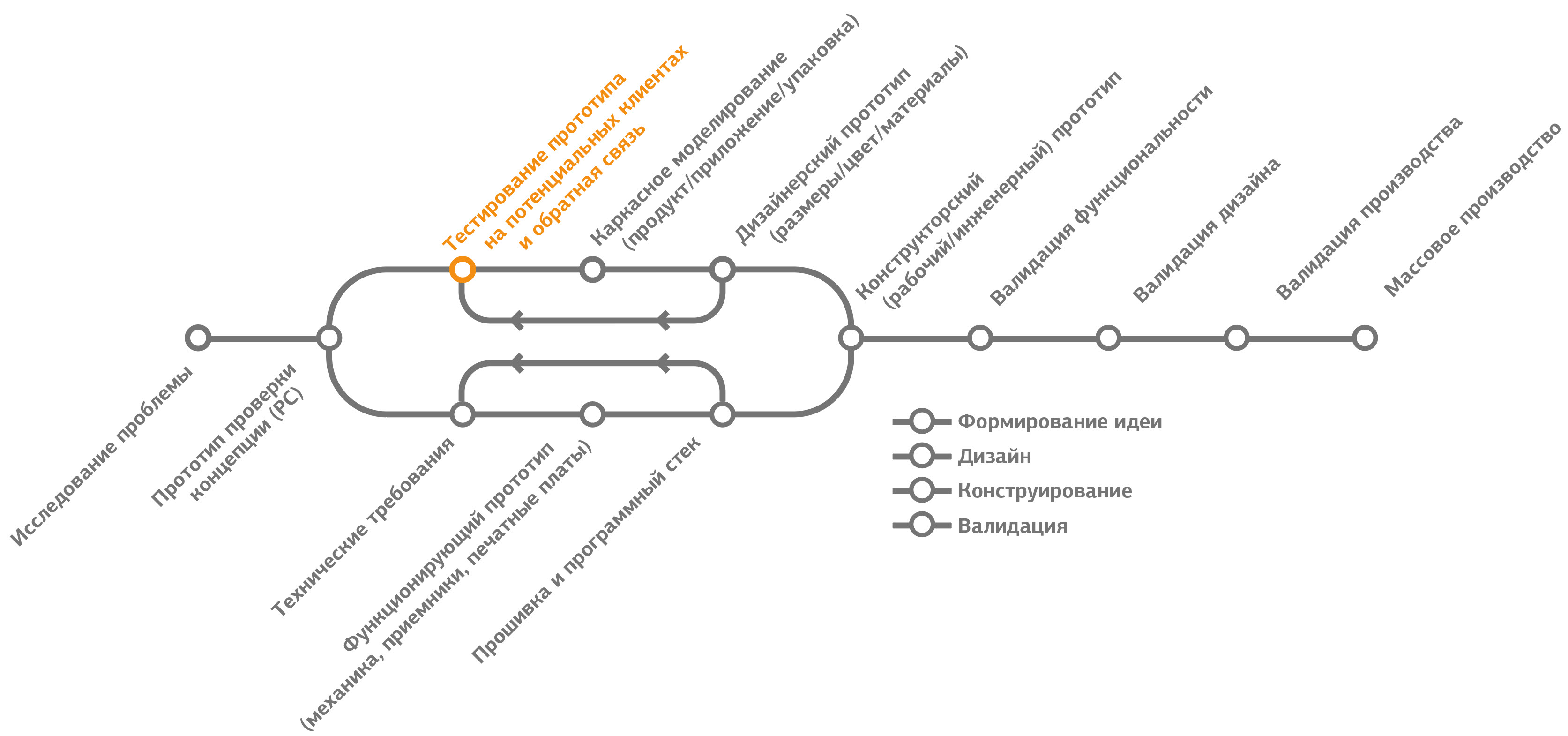
 الشكل 2.2. تنمية العملاء (تنمية العملاء) وردود الفعل
الشكل 2.2. تنمية العملاء (تنمية العملاء) وردود الفعلبالنسبة لـ
DipJar ، كان من المهم دائمًا اختبار وتأكيد
فرضياتنا على العملاء. بعد إنشاء نموذج أولي لمفهوم (
PoC ) ، أطلقت البنوك في العالم الحقيقي.
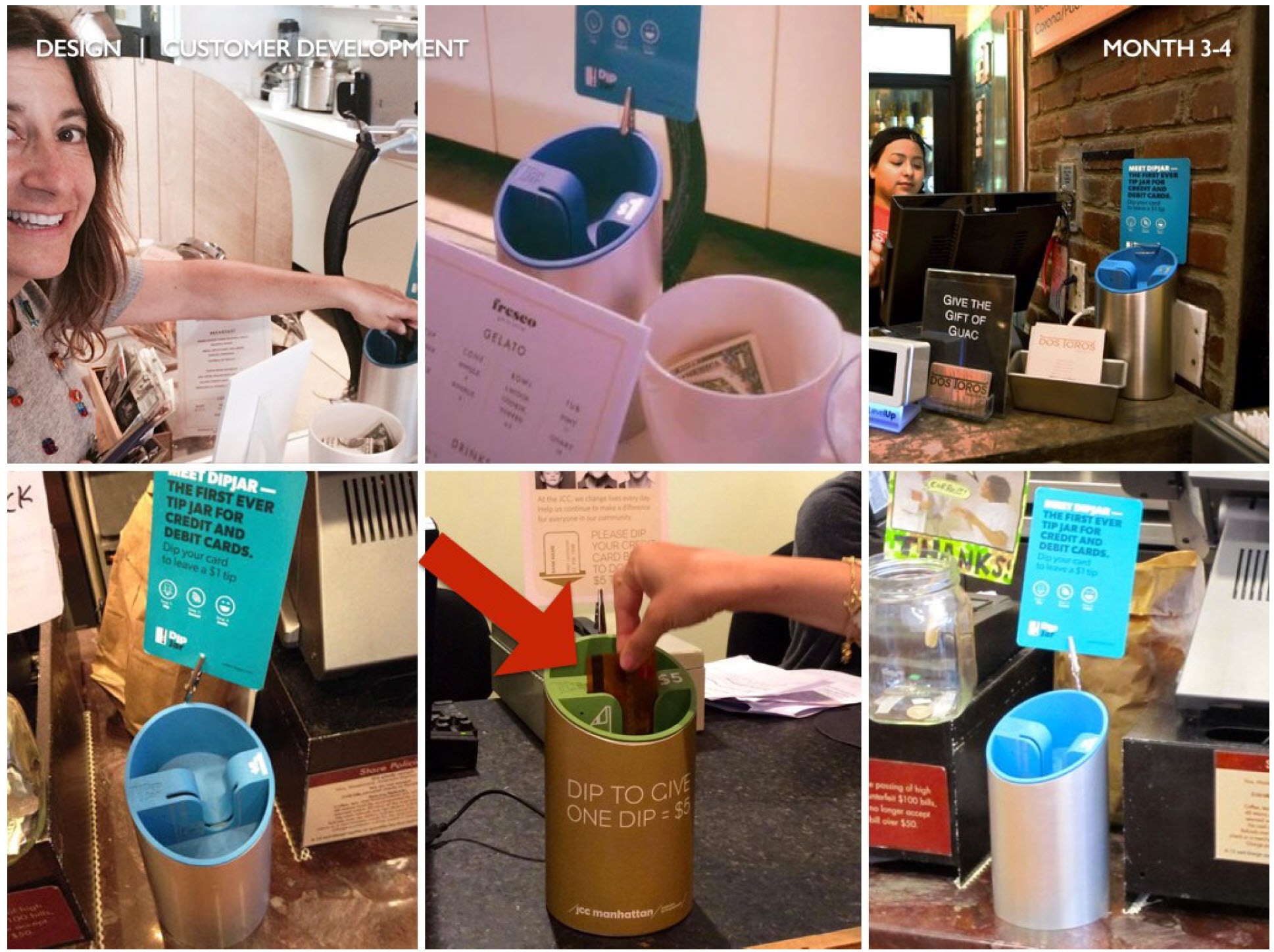
 الشكل 2.3. صور العملاء الحقيقية التي التقطت خلال مرحلة الاختبار المبكر
الشكل 2.3. صور العملاء الحقيقية التي التقطت خلال مرحلة الاختبار المبكرقال أحد الموجهين ذات مرة: "هل تعرف كيف تفهم مدى سوء تصميم منتجك؟ انظر كيف يستخدمها الناس ". لاحظ فريق DipJar باستمرار نفس المشكلة (السهم الأحمر في الصورة): حاول المستخدمون إدخال البطاقة بشكل غير صحيح. أصبح من الواضح أن هذا هو القيد البناء الرئيسي.
توصيات للتواصل مع العملاء في هذه المرحلة (على عكس مرحلة التحقيق في المشكلة):
- قم بإعداد نص محادثة مفصل والتمسك به ؛
- سجل بالتفصيل ما سمعته كتابة أو على مسجل صوت ؛
- إذا أمكن ، تتبع مؤشر ولاء المستهلك ( NPS ، تفضل العديد من الشركات القيام بذلك لاحقًا ، وهذا أمر طبيعي) ؛
- اسمح للمستخدمين باللعب مع المنتج (عندما يكون جاهزًا) دون تفسير مسبق أو تخصيص
- لا تسأل العملاء عما قد يتغيرون في المنتج: بدلاً من ذلك ، شاهد كيف يستخدمونه ؛
- لا تهتم كثيرًا بالتفاصيل ، على سبيل المثال ، يعد اللون والحجم مسألة ذوق.
النمذجة السلكيبعد ردود الفعل التفصيلية على النموذج الأولي للتحقق من المفهوم ، فقد حان الوقت للقيام بتكرار تصميم المنتج.
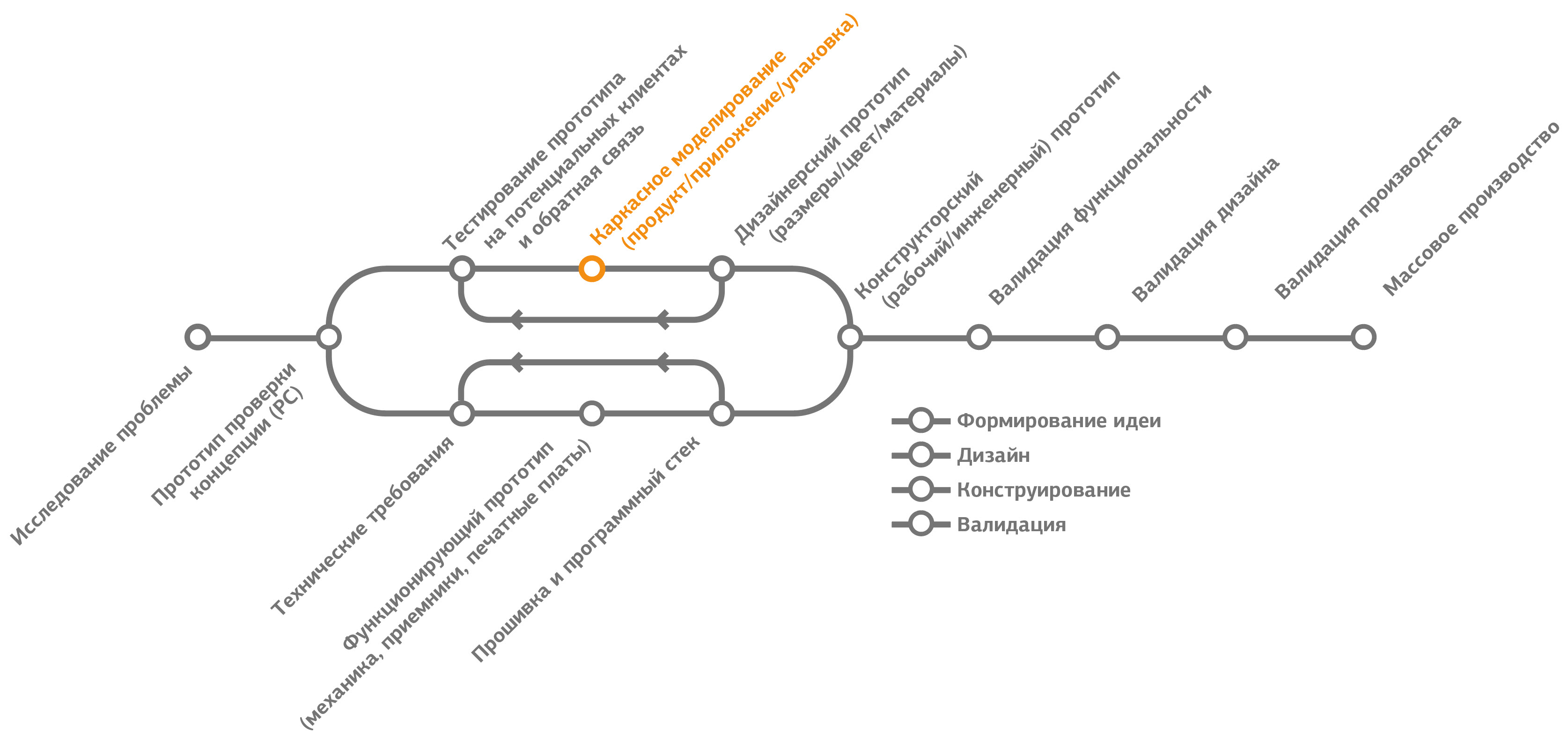
 الشكل 2.4. المرحلة الإطار السلكي
الشكل 2.4. المرحلة الإطار السلكيتبدأ عملية نمذجة الإطار السلكي بإنشاء رسومات عالية المستوى تصف بالكامل تجربة استخدام المنتج. نحن نسمي هذه القصص المصورة العملية.
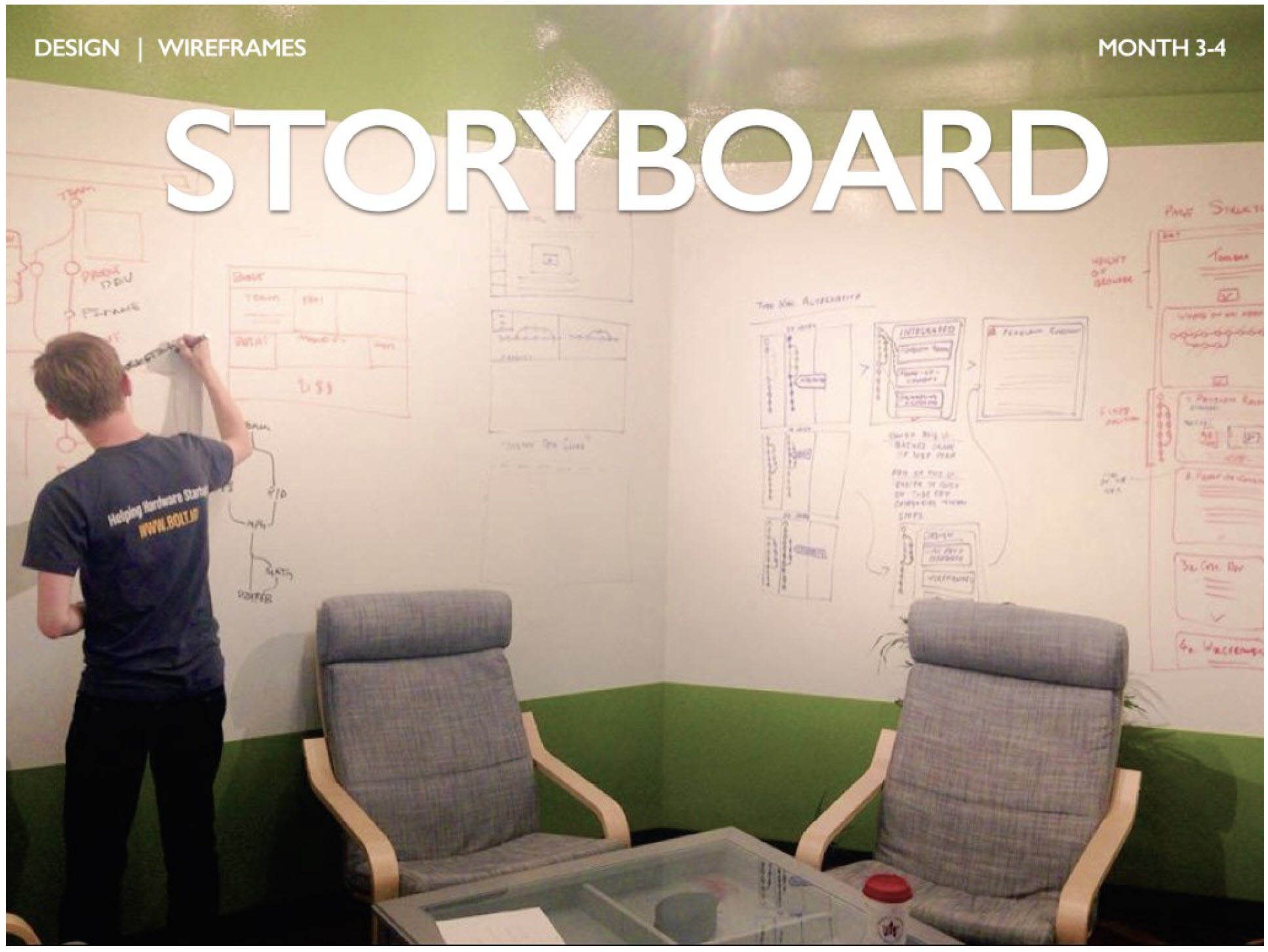
 الشكل 2.5. القصة المصورة
الشكل 2.5. القصة المصورةتساعد لوحة العمل مؤسسي الشركة على التفكير في المسار الكامل للمنتج. مع مساعدتها يوصف:
- التعبئة والتغليف: كيف سيبدو؟ كيفية وصف المنتج في تسع كلمات أو أقل على حزمة (متوسط حجم الحزمة)؟ ما الحجم سيكون مربع؟ أين ستقف في المتجر / على الرف؟
- المبيعات: أين سيتم بيع المنتج وكيف سيتفاعل الناس معه قبل الشراء؟ هل ستساعد العروض التفاعلية؟ هل يجب أن يعرف العملاء الكثير عن المنتج أم أنه سيكون عملية شراء دافعة؟
- تفريغ: ماذا ستكون تجربة تفريغ؟ يجب أن تكون بسيطة ومفهومة وتتطلب الحد الأدنى من الجهد.
- التخصيص: ما هي الإجراءات التي يجب على المشترين اتخاذها قبل أن يكون المنتج جاهزًا للاستخدام الأول؟ ما المطلوب ، إلى جانب الملحقات الموجودة في المجموعة؟ ماذا يحدث إذا كان المنتج لا يعمل (لا يوجد اتصال wifi أو لم يتم تثبيت التطبيق على الهاتف الذكي)؟
- أول تجربة استخدام: كيف ينبغي تصميم المنتج بحيث يمكن للمستخدمين البدء في استخدامه بسرعة؟ كيف ينبغي تصميم المنتج بحيث يعود المستخدمون بمشاعر إيجابية؟
- إعادة الاستخدام أو الاستخدام في حالات خاصة: كيفية جعل المستخدمين يستخدمون المنتج باستمرار والاستمتاع به؟ ماذا يحدث أثناء حالات الاستخدام الخاص: فقدان الاتصال / الخدمة ، ترقية البرامج الثابتة ، نقص الملحقات ، إلخ؟
- دعم المستخدم: ماذا يفعل المستخدمون في حالة حدوث مشاكل؟ إذا تم إرسال منتج بديل ، كيف يحدث هذا؟
- خدمة الحياة: معظم المنتجات ستنتهي بعد 18 أو 24 شهرا. كيف ترتبط هذه الإحصائية بمسار العميل؟ هل تتوقع أن يقوم المستخدمون بشراء منتج آخر؟ كيف سينتقلون من منتج إلى آخر؟
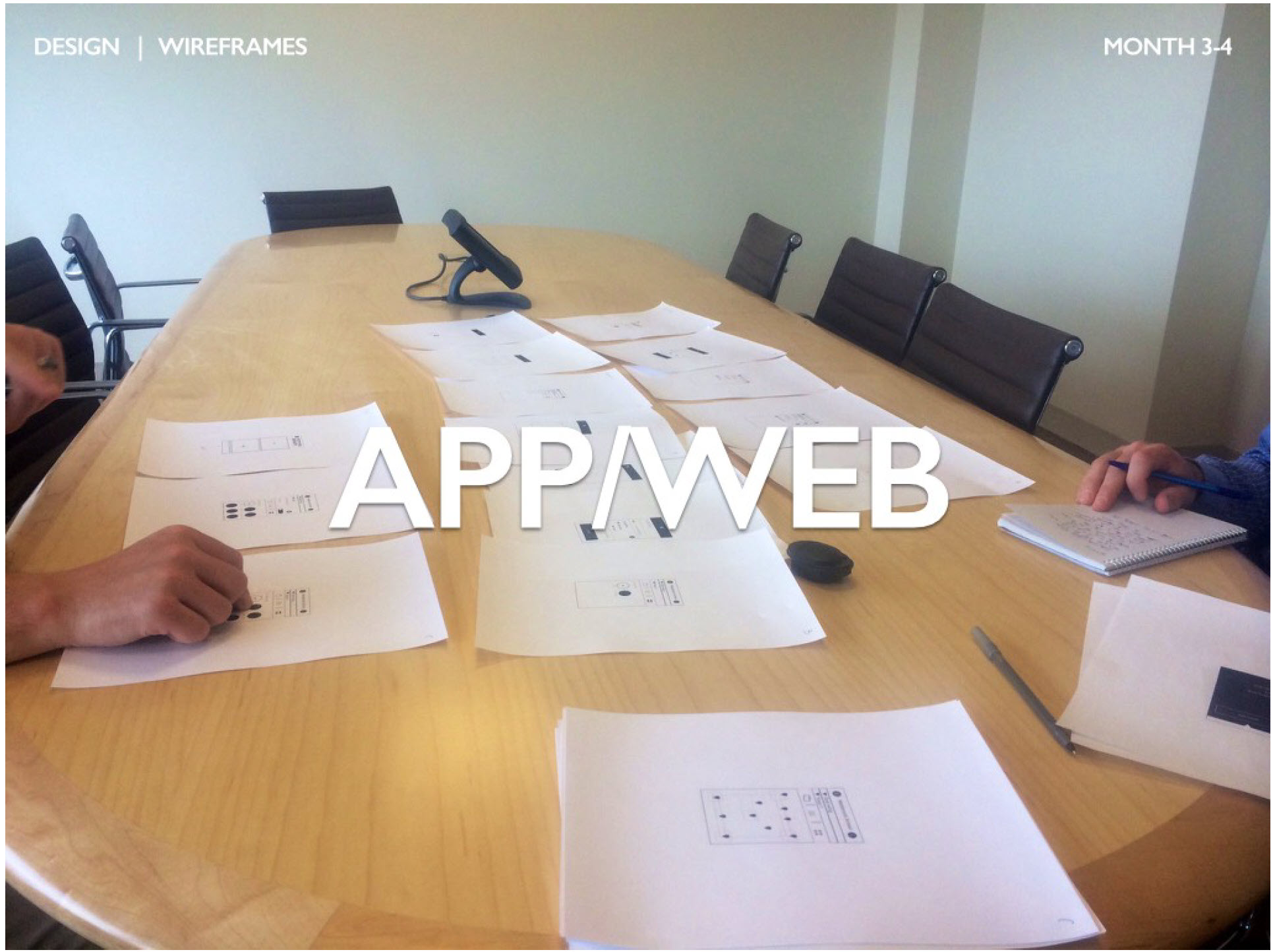
 الشكل 2.6. العمل مع المستخدم المستقبلي للتطبيق أو واجهة الويب
الشكل 2.6. العمل مع المستخدم المستقبلي للتطبيق أو واجهة الويبتعد نماذج Wireframe مفيدة أيضًا إذا كان للمنتج الخاص بك واجهة رقمية (واجهة مضمنة ، واجهة ويب ، تطبيق على الهاتف الذكي). عادة ما تكون هذه رسومات بسيطة بالأبيض والأسود ، رغم أنه يمكنك استخدام الأدوات الرقمية. في الصورة أعلاه (2.6) يمكنك رؤية مؤسس الشركة (على اليمين). يقوم بمقابلة عميل محتمل (على اليسار) ويقوم بتدوين ملاحظات أثناء استخدام التطبيق على "الشاشة" الورقية للهاتف الذكي. وعلى الرغم من أن مثل هذا الاختبار لسير العمل الرقمي قد يبدو بدائيًا ، إلا أنه فعال للغاية.
بحلول نهاية عملية إنشاء الأسلاك ، يجب أن يكون لديك فهم مفصل لكيفية تفاعل المستخدمين مع كل جزء من منتجك.
النموذج البصري.النموذج الأولي المرئي هو نموذج منتج نهائي ولكنه لا يعمل. كما هو الحال في المراحل الأخرى ، ينطوي إنشاء مثل هذا النموذج (وأطره) على تفاعل تكراري مع المستخدمين.
 الشكل 2.7. المرحلة النموذج البصري
الشكل 2.7. المرحلة النموذج البصريابدأ بمجموعة واسعة من الأفكار واعمل على اختيار بعض المفاهيم التي تناسب معاييرك.
 الشكل 2.8 رسم
الشكل 2.8 رسمدائمًا ما يبدأ تصميم النموذج الأولي المرئي برسومات عالية المستوى للمنتج نفسه (على عكس لوحة العمل التي تصف تجربة استخدام المنتج). يقوم معظم المصممين الصناعيين أولاً بإجراء بحث أولي عن النماذج والمنتجات ذات الصلة. قام المصمم DipJar بدراسة الكثير من المنتجات الأخرى وعمل رسومات بناءً على أشكالها.
 الشكل 2.9. اختيار الشكل
الشكل 2.9. اختيار الشكلبمجرد تحديد بعض المفاهيم التقريبية ، ستحتاج إلى التحقق من كيفية ظهورها في العالم الواقعي. في الصورة ، يمكنك رؤية أشكال مسودة DipJar من قاعدة الرغوة والأنبوب. يستغرق إنشاء كل منها عدة دقائق ، ونتيجة لذلك ، يمكنك أن تفهم كيف سيتم إدراك النموذج في العالم الحقيقي. لقد صنعت هذه الطرز من جميع أنواع الأشياء: من الطين والليغو إلى البوليسترين ومسواك الأسنان. هناك قاعدة واحدة مهمة: جعل النماذج بسرعة وبتكلفة منخفضة.
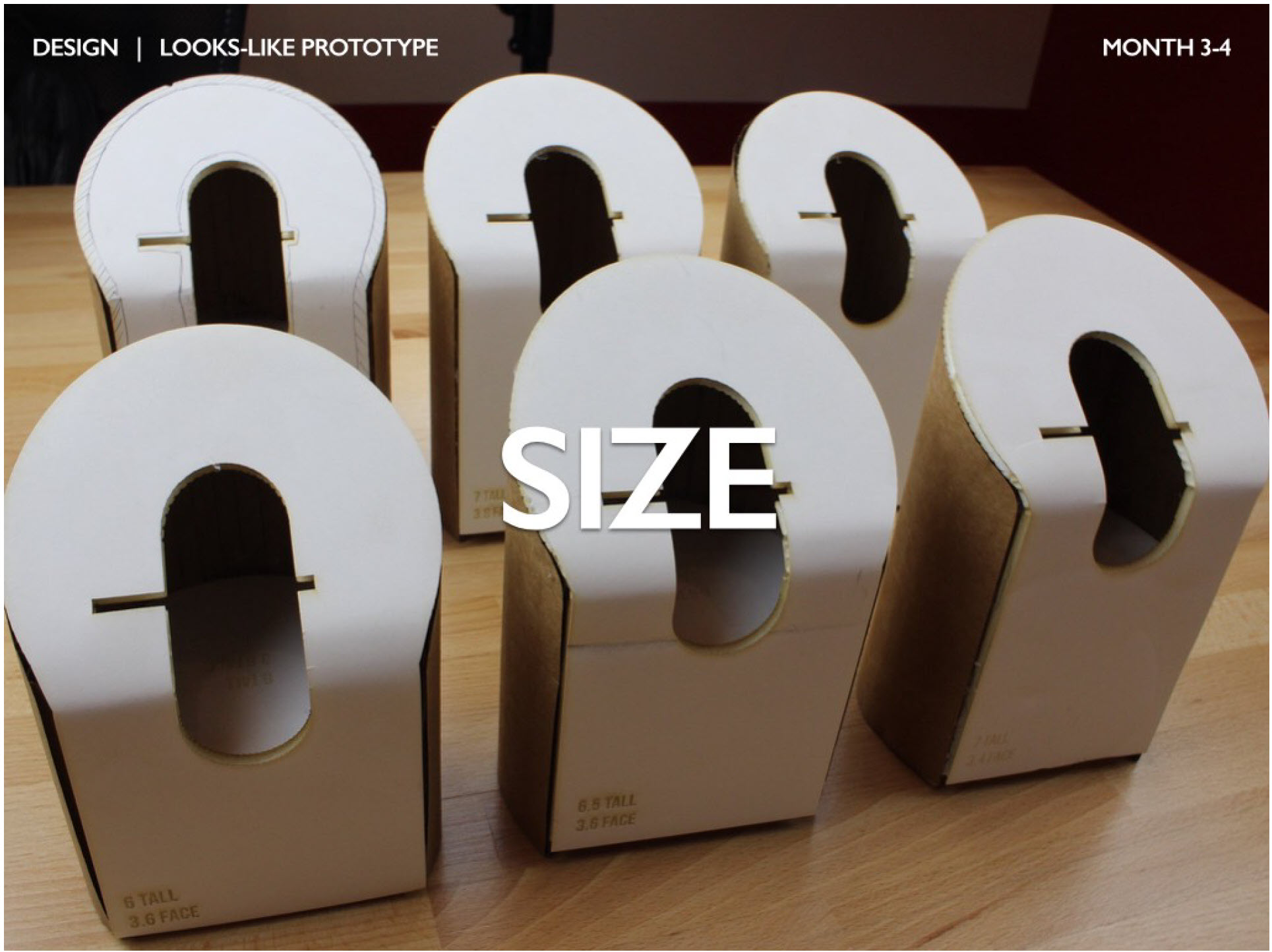
 الشكل 2.10. اختيار الحجم
الشكل 2.10. اختيار الحجمبعد اختيار الشكل الرئيسي ، تحتاج إلى العمل على حجم النموذج ومقياس الأجزاء الفردية. عادة ما يكون هناك اثنين أو ثلاثة معلمات مهمة "للإحساس الصحيح" للمنتج. في حالة DipJar ، كان ارتفاع العلبة نفسها ، وقطر الجزء الأمامي وهندسة فتحة الإصبع. للقيام بذلك ، تصنع نماذج أكثر دقة مع اختلافات طفيفة في المعلمات (من الورق المقوى والرغوة).
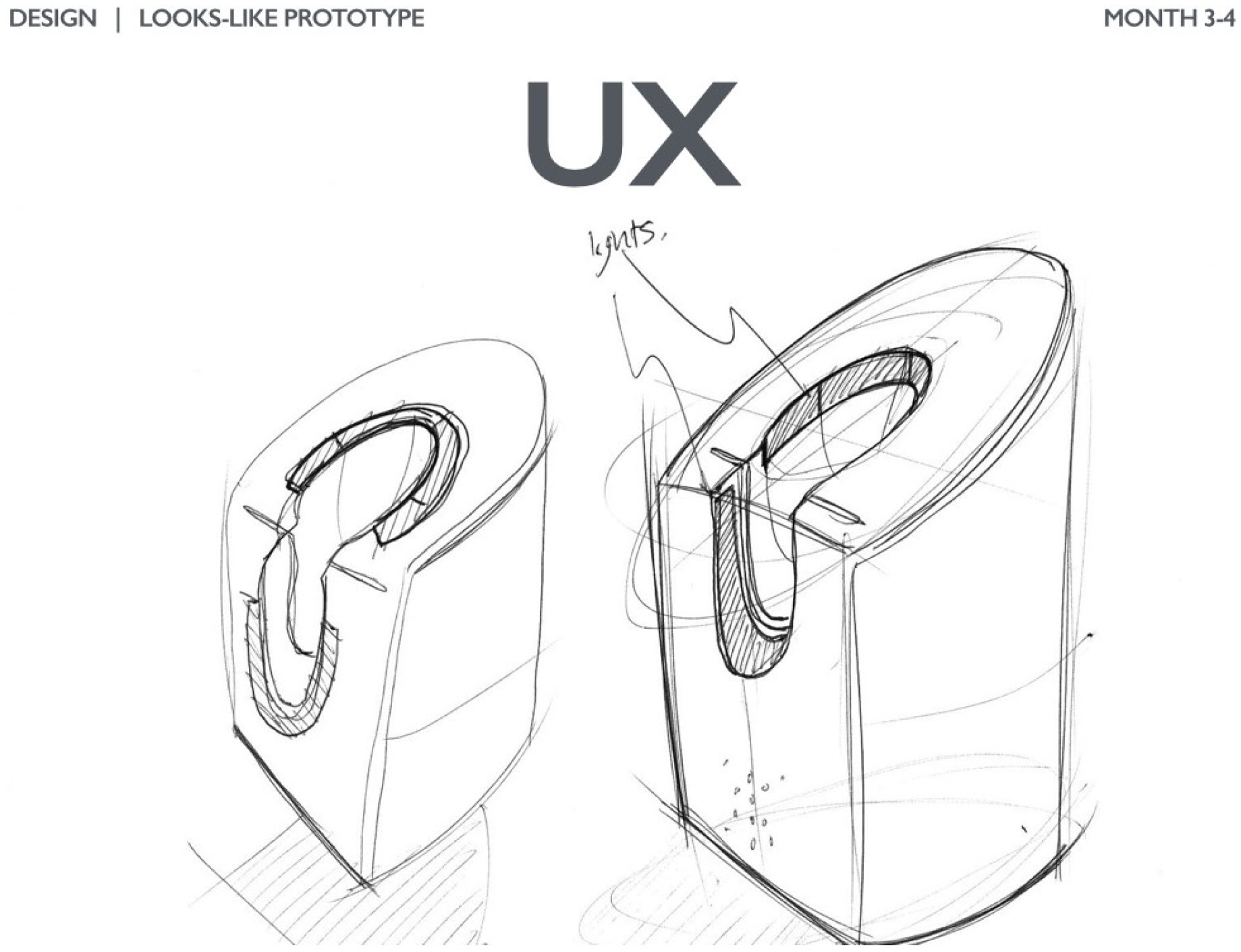
 الشكل 2.11. فهم تجربة المستخدم
الشكل 2.11. فهم تجربة المستخدمبالتوازي مع تطوير النموذج ، غالبًا ما يصبح من الواضح أن بعض ميزات سلوك المستخدم (UX) تحتاج إلى توضيح. وجد فريق DipJar أن احتمال إظهار الكرم يزداد عندما يتم ترك طرف أمام قائمة الانتظار. وجدنا أن إشارات الصوت والضوء هي وسيلة فعالة للغاية لجذب الناس في خط وبالتالي زيادة وتيرة وحجم النصائح. نتيجة لذلك ، فعلنا الكثير لاختيار أنسب ترتيب لمصابيح LED واتصالات التصميم باستخدام الضوء.
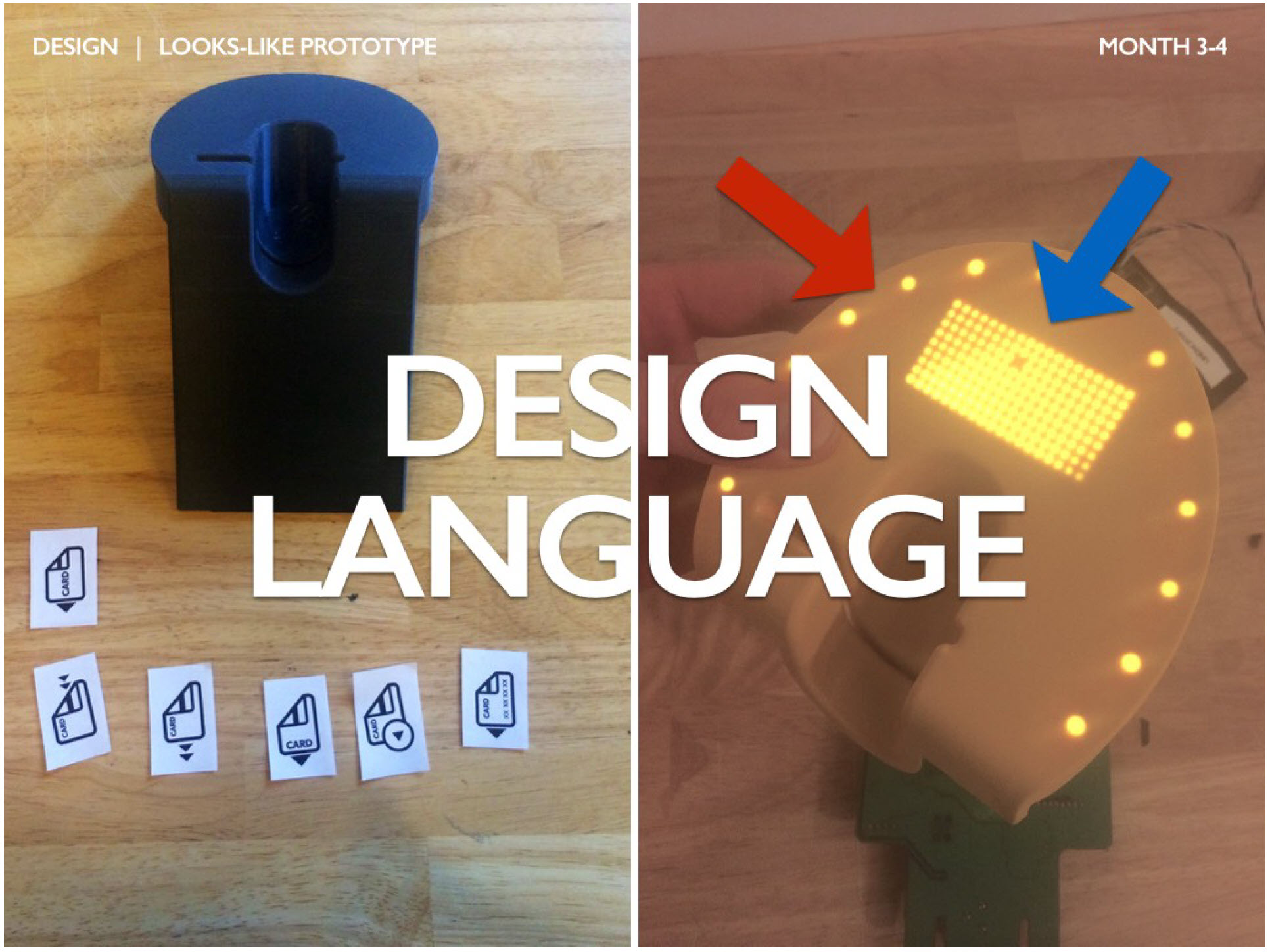
 الشكل 2.12. لغة التصميم
الشكل 2.12. لغة التصميملكل منتج "لغة تصميم" يتم من خلالها التواصل المرئي أو التجريبي مع المستخدم. بالنسبة لـ DipJar ، كان من المهم أن ينقل للمستخدم بسرعة كيفية إدخال بطاقة. قضى الفريق الكثير من الوقت في تحسين شعار الخريطة (الصورة على اليسار) حتى يتمكن المستخدمون من فهم كيفية إدخال البطاقة بشكل صحيح.
عمل فريق DipJar أيضًا على تحسين أنماط الإضاءة الخلفية LED. يشير السهم الأحمر إلى مصابيح LED على طول الجزء الأمامي ، مما يشير بشكل هزلي إلى مظهر من أشكال الكرم. يشير السهم الأزرق إلى نتيجة مناقشات طويلة للفريق - قدرة مالكي البنوك على تغيير المبالغ المحصلة. تسمح شاشة LED الرقمية المخصصة لمالك DipJar بتغيير حجم الحافة بسهولة.
 الشكل 2.13. الألوان والمواد والتشطيبات
الشكل 2.13. الألوان والمواد والتشطيباتمن أجل تحديد المظهر النهائي للمنتج بسرعة ، يختار المصممون الألوان والمواد والتشطيبات (الألوان والمواد والتشطيبات - CMF). غالبًا ما يتم ذلك في شكل رقمي (كما هو موضح أعلاه) ، ثم يتحول إلى نماذج ونماذج مادية. لقد اختبرت DipJar أنماطًا مختلفة من العلب المعدنية والمصقول والألوان البلاستيكية.
 الشكل 2.14. الاداءات النهائية
الشكل 2.14. الاداءات النهائيةينتج عن اختيار CMF الأولي نموذج منتجات رقمي عالي الجودة. وعادة ما يشمل جميع العناصر من الخطوات السابقة: الشكل والحجم ، والتسميات ، وتجربة المستخدم (UX) ، والإضاءة الخلفية (LED) ، والألوان ، والقوام والمواد. مثل هذه التصورات عالية الجودة ، والتي تمثل أيضًا الأساس لجميع المواد التسويقية تقريبًا (حتى آلهة التسويق من Apple يستخدمون كل شيء).
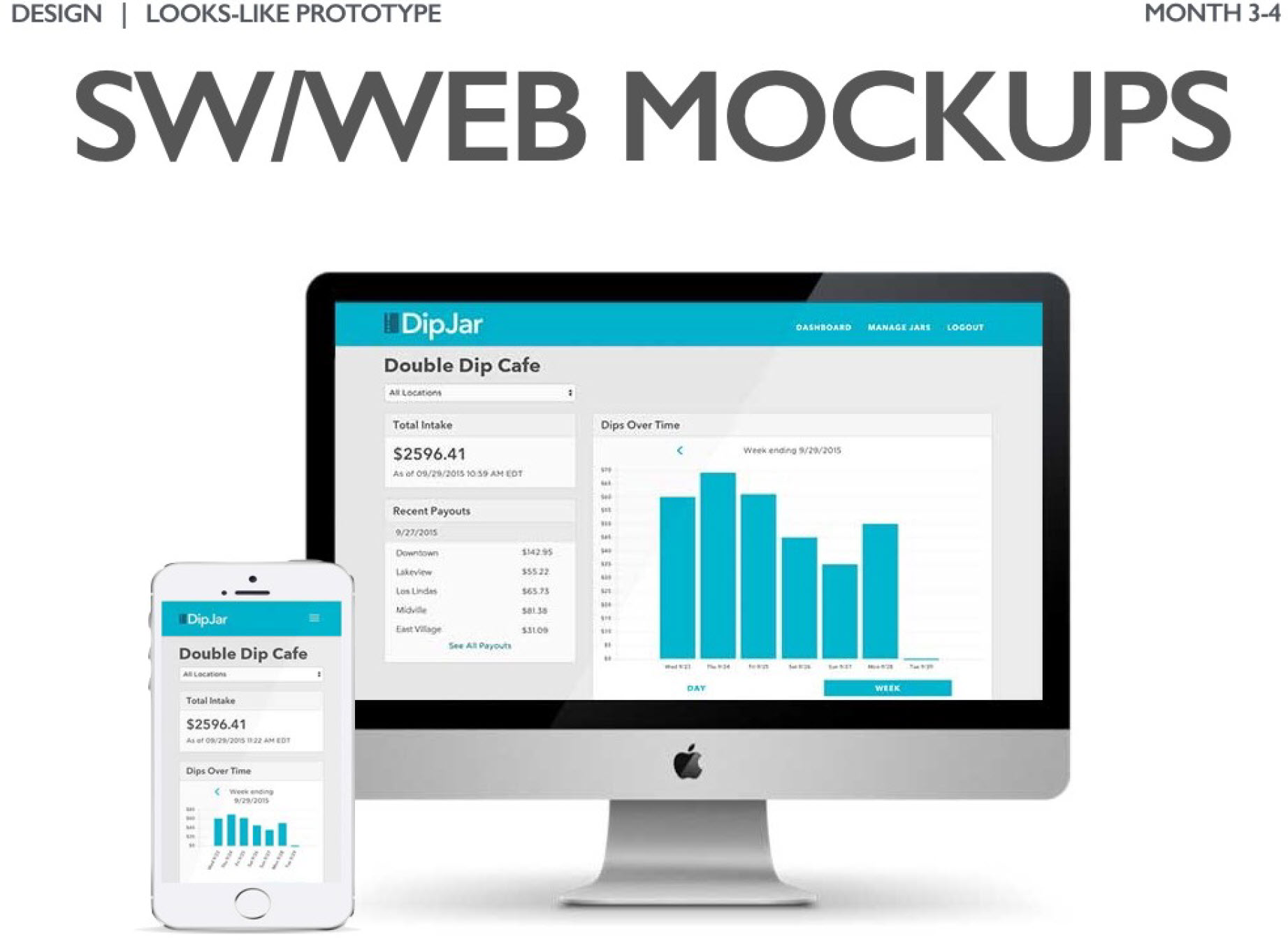
 الشكل 2.15. تصميم تطبيقات الويب
الشكل 2.15. تصميم تطبيقات الويبإذا كان لمنتجك واجهة رقمية ، فسيكون إنشاء تخطيطات أكثر دقة مفيدًا للغاية في تحديد تجربة استخدام المنتج الخاص بك. الأصل الرقمي الأساسي لـ DipJar هو لوحة معلومات على شبكة الإنترنت لأصحاب المتاجر والمؤسسات الخيرية. تخطط أيضًا لإصدار تطبيق للهاتف المحمول للموظفين وعمال النظافة.
 الشكل 2.16. اختيار التكوين الحزمة
الشكل 2.16. اختيار التكوين الحزمةالتعبئة والتغليف هي إحدى المراحل المهمة التي يمكن نسيانها بسهولة في مرحلة التصميم. حتى أن منتجًا بسيطًا نسبيًا مثل DipJar مر بتكرار عند تطوير التغليف. في الصورة الموجودة على اليسار ، يمكنك رؤية الإصدار الأول من الحزمة ؛ على الصورة الصحيحة هناك عبوة أكثر فعالية وأنيقة من الجيل الثاني. يعد تحسين التصميم جزءًا مهمًا في إنشاء تجربة إيجابية للمستخدم وتحديد المواد.
 الشكل 2.17. لا تنسى التكرار!
الشكل 2.17. لا تنسى التكرار!بعد إنتاج نماذج مرئية عالية الدقة ، يعودون مرة أخرى إلى العملاء لاختبار العديد من الفرضيات التي تم إنشاؤها أثناء التطوير. يكفي أن تفعل 2-3 مرات للحصول على نموذج بصري ممتاز.
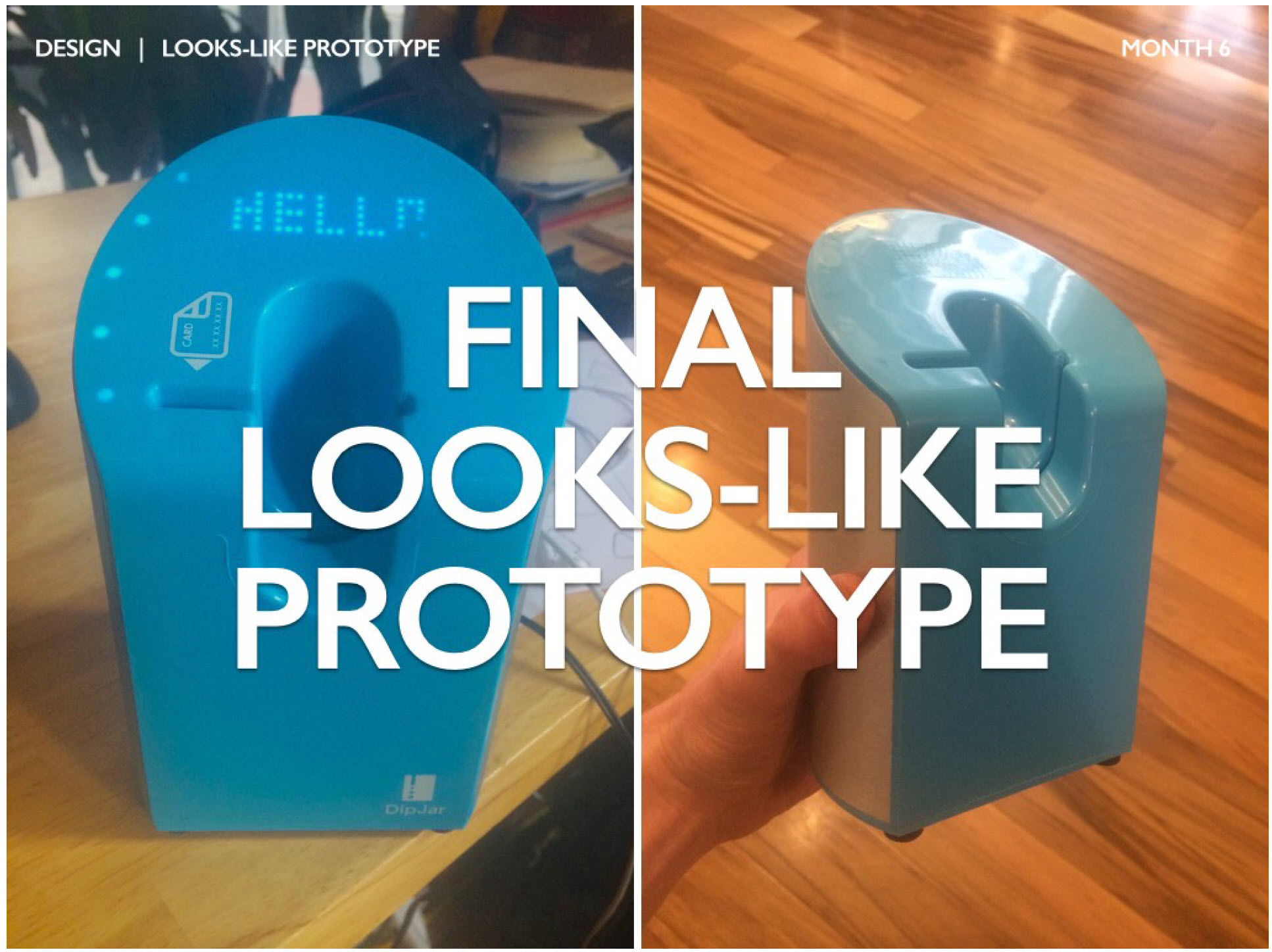
 الشكل 2.18. النموذج الأولي النهائي بصريا قريب من المنتج
الشكل 2.18. النموذج الأولي النهائي بصريا قريب من المنتجبمجرد اكتمال عملية التصميم ، ستحصل على نموذج جميل يُظهر نية التصميم ، ولكن حتى الآن بدون وظائف. يجب أن يكون العملاء والمستثمرون قادرين على فهم منتجك بسرعة عن طريق التفاعل مع هذا النموذج. ولكن دعونا لا ننسى أهمية جعل المنتج وظيفيًا. للقيام بذلك ، اغمر نفسك في الجزء 3: التصميم.
تقرأ الجزء الثاني من سلسلة من أربع مقالات حول تطوير المنتجات المادية. تأكد من قراءة
الجزء 1 : تشكيل فكرة. قريباً ، سوف تكون قادرًا على الانتقال إلى الجزء 3: التصميم والجزء 4: التحقق من الصحة. بواسطة: بن اينشتاين.
تمت الترجمة
الأصلية بواسطة فرق من FABINKA
fablab ومشروع
HAND .