
يعد بناء جدول المكونات مهمة تنشأ عاجلاً أم آجلاً لكل مصمم لأنظمة التصميم في
Figma .
هناك ثلاث طرق لتصميم الجدول لإنشاء شبكة بيانات بهيكل مرن. في كل حالة ، يتم استخدام مكون صف أو مكون عمود أو مكون خلية. سيتم النظر في كل حالة من الحالات بالتفصيل أدناه.
لماذا كل هذا؟
لماذا وضع كل شيء في خلية واحدة؟ هل يحتاج مشروع متوسط الحجم حقًا إلى هذا النوع من المرونة؟ هل بنية المكون ضرورية لجدول منتظم؟
داخل مشروع فريق كبير ، هذه هي الطريقة الوحيدة المؤكدة لإنشاء شبكات بيانات جديدة - من خلال مكون. هذا يساعد على توليد المزيد من الخيارات والتحقق من صحة الأفكار الجديدة بشكل أسرع.
تظهر ملاحظاتي أنه ليس كل مصممي Figma يعتادون على العمل مع المكونات من المراحل المبكرة للغاية من المشروع الجديد. وفقًا
لمسح حديث في دردشة فيجما ، يستخدم أقل من نصف المصممين المكونات. معظمهم يستخدمون فقط الإطارات ولصق النسخ.
ولكن من نجح أولئك الذين تمكنوا من تحويل سير العمل الخاص بهم إلى المكون لن يتراجعوا أبدًا ، لأن هذا النهج يمنح مزيدًا من المرونة ويطالب به المؤسسات مع موظفي المصممين الخاصين بهم. تريد أن تبقي اهتمامك شاغرًا ، إذا كنت تهدف إلى تنظيم رائع حيث تعمل بالفعل في Figma - العمل مع المكونات.
ومع ذلك ، فإنني أوصي أيضًا باستخدام
مكتبة واجهة مستخدم جاهزة للمصممين المستقلين. يمكنك عمل نسخة مكررة لعميل جديد ومن خلال المكونات الرئيسية بسرعة تسريع المهام المحددة.
بالمناسبة ، إذا كنت تستخدم Figma ، أوصي بإيلاء الاهتمام لأنظمة التصميم الجاهزة لدينا. فهم يساعدون المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويُسمح للمبرمجين بإنشاء تطبيقات جميلة بمفردهم ، ويؤدي الفريق إلى سباق "العدو السريع" بشكل أسرع باستخدام أنظمة تصميم جاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا على استعداد لنشر نظام تصميم داخل المنظمة استنادًا إلى أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب ، وأي هاتف محمول. نحن أيضا على دراية رد الفعل / رد الفعل الأصلي. الكتابة إلى T: @ kamushken
أنماط الجدول
عندما أنشأت تصميمي الخاص وليس
أنظمة التصميم الأولى
في Figma ، راجعت مئات الجداول وتمكنت من تصنيف الأنماط الأكثر استخدامًا.
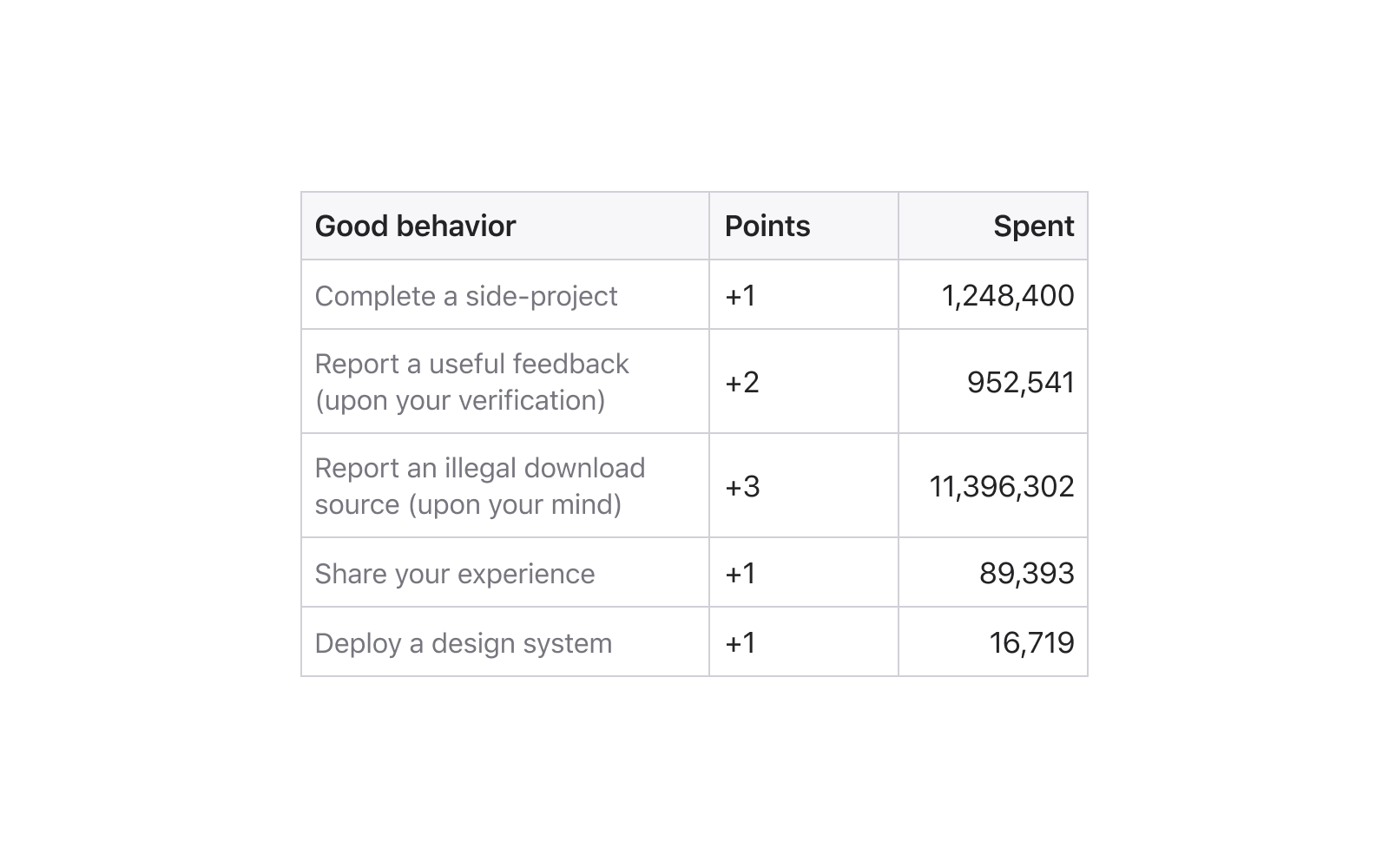
كلاسيكي
تكون الفواصل الأفقية والرأسية مرئية بوضوح ، ويتم تمييز الرؤوس بالخط العريض وفصلها عن الخلفية مع الخلايا ذات المحتوى. نوع من اكسل ستايل:

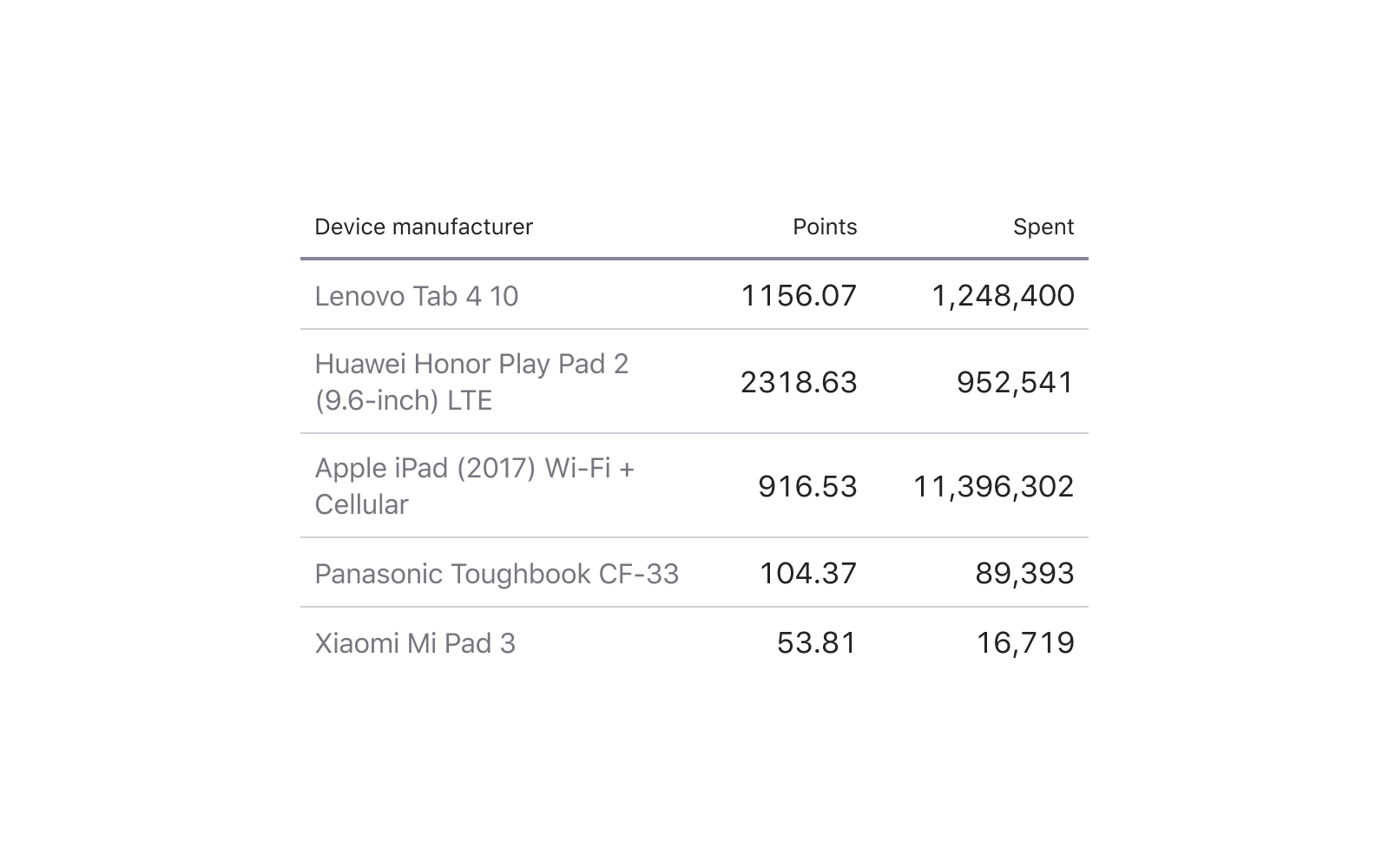
رأس التباين
يمكن أن تكون الفواصل غائبة ، أو يمكن أن تكون أفقية فقط. بفضل الرؤوس المكثفة ، يتم فصل شبكات البيانات هذه بسرعة بنظرة ، إذا كان هناك الكثير منها على لوحة معلومات واحدة:

جدول المواد
نهج البيانات الأولى. يمكن العثور على هذه الجداول في تصميم المواد. يقسم الفاصل العلوي الأكثر كثافة والداخلية أحادية البيكسل البيانات نوعيًا:

من خلال الشريط
هذه الجداول مباشرة من الماضي ، ولكن حتى يومنا هذا ، غالبًا ما يتم العثور على استخدام الصفوف باللون الرمادي والأبيض في واجهة المستخدم الحديثة:

بساطتها
لا شيء سوى البيانات! هذا له ما يبرره تماما على واجهات سطح المكتب الكثيفة ، حيث تحسب كل بكسل:

استخدام المكونات لإنشاء جدول
يتم تجميع الأنماط الخمسة التي عرضتها أعلاه من خلية مكونة واحدة ، والفرق هو فقط في المحتوى ، وسوف يشير جميعهم إلى مكون رئيسي واحد. أعتبر أن هذه الطريقة هي الأكثر مرونة وسأتحدث عنها بالتفصيل قريبًا ، لكن أولاً سأذكر طريقتين أخريين.
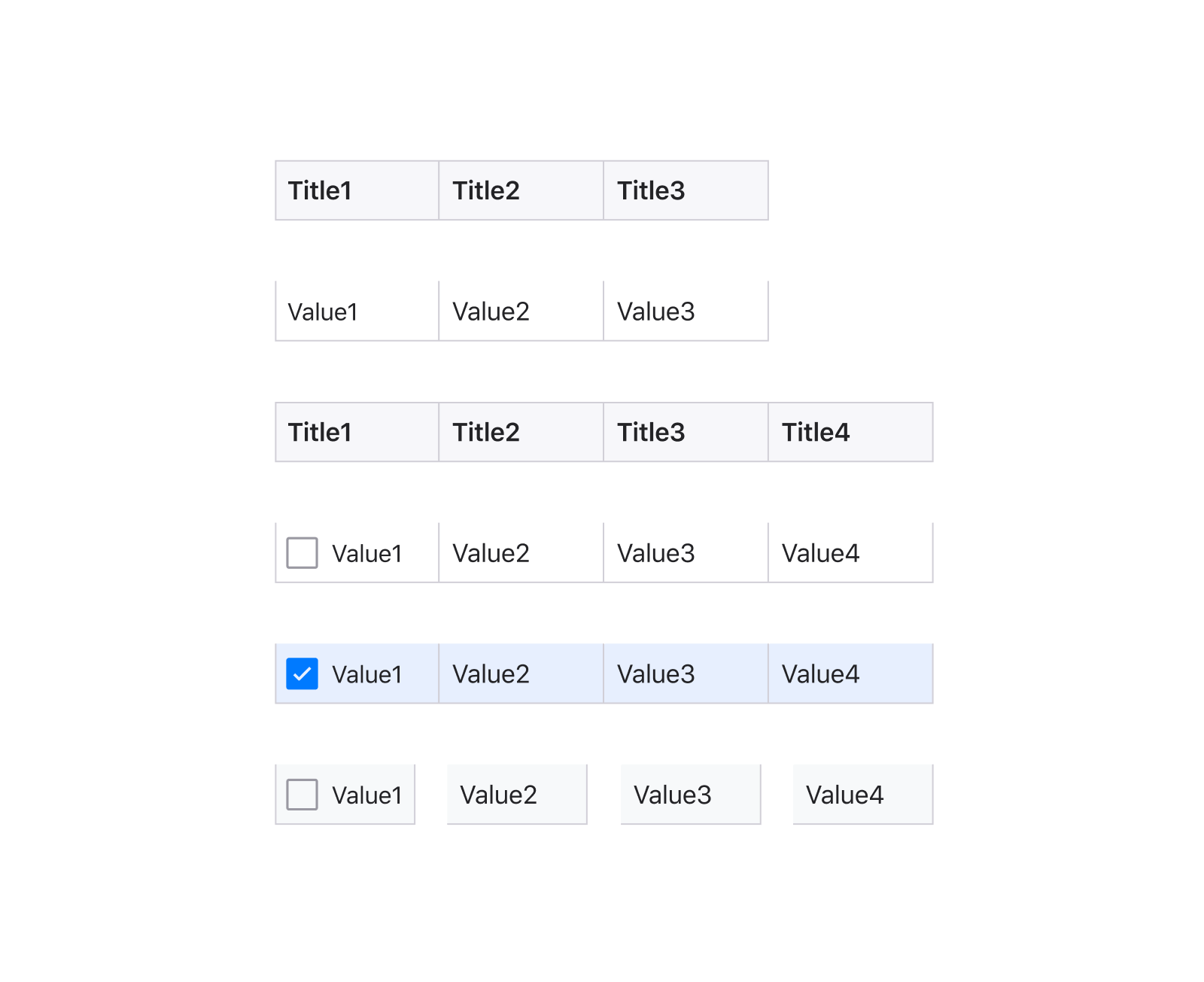
مكون الصف
باستخدام صف مع خلايا ذات كمية محددة سلفا. وبالتالي ، يتم تجميع الطاولة بسرعة عن طريق الاستنساخ البسيط من أعلى إلى أسفل. بعد ذلك ، يتم ضبط عرض كل صف.
يجب أن تعمل الحدود داخل كل خلية ، وهناك اختلافات:
 سلبيات
سلبيات : درجة منخفضة من المرونة ، والخلايا دائما تحجيمها بالتناسب. سيتعين عليك الاحتفاظ بالعديد من المكونات في النظام بمجموعة مختلفة من الخلايا ، ثم لكل مجموعة بالإضافة إلى ذلك ، إنشاء حالات جديدة ، والتي يمكن أن تعقد المؤسسة.
الايجابيات : ارتفاع الصف مريحة لضبط. مثالي لمشاريع لوحة المعلومات التي تتغير فيها الحالات الأفقية في المشروع غالبًا: onHover و onSelected و onFocus وما إلى ذلك ، وتتطلب تفاصيل التطوير التبديل بينها بشكل متكرر:

مكون العمود
لأول مرة تتبادر إلى ذهني هذه الفكرة منذ ما يزيد قليلاً عن عام ونفذتها في الإصدارات الأحدث من
نظام تصميم المواد لـ Figma. سيكون من المناسب تجميع الجدول من مكونات العمود ، حيث يكون عدد الصفوف N محددًا مسبقًا ونشره ، وسيتم قطع جميع الصفوف الإضافية خارج الإطار عبر خيار Clip Content. بعد ذلك سيكون من الكافي سحب الإطار لأسفل خارج الحد السفلي لإظهار المزيد من الخلايا في العمود:
 السلبيات
السلبيات : داخل المكون ، لن يكون من الممكن ضبط ارتفاع كل خلية (الخطوة الأفقية) ، حيث إنه لن يعمل على تطبيق "الزائدة المقطوعة".
الايجابيات : مرنة بما يكفي لبناء الجداول في نظام التصميم مع عرض أعمدة مختلفة ، على سبيل المثال ، لتناسب نوع مختلف من البيانات.
نصيحة : يمكنك الاحتفاظ بثلاثة من هذه المكونات بخطوات مختلفة: S-32px / M-48px / XL-64px ، على سبيل المثال ، وإلى حد ما حل مشكلة كثافة الخلية. إنه مفيد بشكل خاص في حالة إنشاء قوالب للجوال وسطح المكتب داخل مكتبة المشروع / الفريق نفسها.
مكون الخلية
باستخدام خلية مكون يعطي أقصى قدر من المرونة في تصميم الجدول. نادراً ما يتطلب المشروع استخدام كل من نمط المادة وشبكة البيانات الكلاسيكية. ولكن إذا كنت مستقلاً تقوم بانتظام بإنشاء لوحات معلومات جديدة لعملائه من قاعدة البيانات الخاصة بهم أو التجارية للمكونات ، فمن الأفضل أن تبدأ بالخلية التي ستنشئ منها طوبًا من الطوب. بعد ذلك سيكون كافياً تداخل أربعة أسطر ، والضغط عليها على جوانب الخلية ، وضبط القيود وإنشاء أنماط جديدة.
ميزة Uber: في
مكتبتي iOS12 المتنقلة
لـ Figma ، يمكنني تحويل كل شيء رأسًا على عقب من خلال المكون :) بالمناسبة ، على أساس التصميمات من هذا المنتج ، تم تصنيع المواد الخاصة بهذه المقالة:

سلبيات: عمليا لا شيء ، ما لم يتطلب هذا النهج المزيد من الوقت والمهارات
المميزات: أقصى قدر من المرونة ، والقدرة على التحكم في الشبكة بمكون واحد ، وضبط المقسمات ، والخلفية ، والرموز المتداخلة وأكثر من ذلك بكثير.
ستتم مناقشة التكوين المفصل لهذه الخلية الفائقة في العدد القادم.
مصدر مع المكونات
متاح هنا .
اشترك في قناتي ، سيكون هناك كل الإعلانات! لا سيما بالنظر إلى أننا الآن نشهد نظام التصميم الخاص بنا لحل العديد من مهام التصميم وتطوير الويب في ضربة واحدة. هذه هي المكونات في مصدر Figma وحزم React / Angular NPM. مع تصميم متطابق تمامًا ، أفضل قليلاً من Google Material :) أقوم بنشر صور مضحكة جديدة حول هذا المنتج بانتظام. نحن نبث التطوير على الهواء تقريبًا.
الآن العديد من المنظمات تنقل أقسام التصميم الخاصة بهم إلى Figma. السؤال الذي يطرح نفسه هو: معرفة كيفية إنشائه من نقطة الصفر من المكونات ذات البنية الصحيحة ، أو الحصول على واحد من المكونات الجاهزة لنظام التشغيل iOS أو Android أو الويب أو لتطبيقات سطح المكتب . يمكن نشر أي من مكتبات Figma UI داخل المؤسسة والحصول على المئات من المكونات والقوالب عالية الجودة لإنشاء منتجاتك المستقبلية. معرفة المزيد في setproduct.com
بالمناسبة ، إذا فهمت اتجاهات التصميم الغربي ، فأنت تهتم بالشبكة والطباعة والإيقاع الأفقي وعمومًا لكل بكسل ، عندئذٍ لديك فرصة رائعة للانضمام إلى فريق Setproduct الصغير لملء السوق الرقمية بشكل مشترك مع قوالب تصميم عالية الجودة توفر فرقًا أخرى أشهر كاملة من التنمية. البريد الالكتروني لي على برقية .