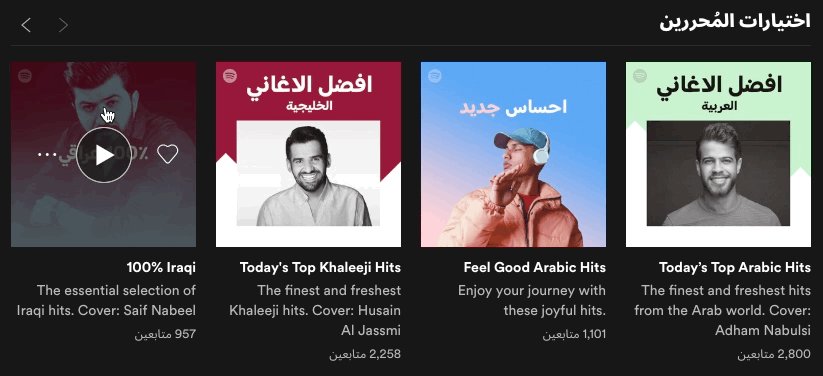
يبدو أن هناك خطأ ما في العنوان؟ هذه واحدة من المشاكل التي يواجهها مطورو الويب عند إضافة دعم للغات مثل العربية. في هذه المقالة ، سوف نتحدث عن المشكلات التي واجهناها والحلول التي توصلنا إليها لدعم اللغة العربية في عميل Spotify لأجهزة سطح المكتب ومشغل الويب.
سبوتيفي الترجمة مهمة. تتمثل مهمتنا في "إطلاق إمكانات الإبداع البشري ، وتزويد الملايين من الموسيقيين بفرصة لكسب عيشهم من فنهم ، ويمكن للمليارات من المعجبين الاستمتاع به واستلهامه". لتحقيق هذه المهمة ، من المهم أن يتمكن المستخدمون من بلدان مختلفة من التواصل بفعالية بلغاتهم. أطلقنا مؤخرًا Spotify في مناطق شمال إفريقيا وغرب آسيا. إحدى اللغات في هذه المناطق هي اللغة العربية. على عكس اللغة الإنجليزية ، تتم قراءة اللغة العربية من اليمين إلى اليسار. هذا يؤثر على المواقع التي تريد دعم اللغة العربية.
جدول المحتويات
في المقالة سوف نستخدم الاختصارات التالية:
LTR (من اليسار إلى اليمين): النص الذي يتم قراءته من اليسار إلى اليمين ، مثل الإنجليزية أو الإسبانية.
RTL (من اليمين إلى اليسار): النص الذي يتم قراءته من اليمين إلى اليسار ، مثل اللغة العربية.
مرآة صورة تخطيط
باللغة العربية ، لا ينتشر النص فقط من اليمين إلى اليسار ، ولكن أيضًا في تخطيط الصفحة بأكمله. على سبيل المثال ، اقلب الصور التي تشير إلى الاتجاه. لقد واجهنا عدة استثناءات ، والتي سنناقشها أدناه في قسم الرموز.
كيف تعمل السمة dir
يتم الإبلاغ عن اتجاه النص في العنصر إلى المستعرض بواسطة سمة
dir . لتعيين الاتجاه العام للصفحة ، يجب عليك تعيين سمة
dir للصفحة بأكملها.
قيم السمة:
- ltr - يستخدم للكتابة من اليسار إلى اليمين (على سبيل المثال ، الإنجليزية ، السويدية). هذه هي القيمة الافتراضية.
- rtl - يستخدم للكتابة من اليمين إلى اليسار (على سبيل المثال ، العربية والعبرية والفارسية).
- يستخدم تلقائيًا للمحتوى الديناميكي. المتصفح نفسه يختار الاتجاه. لمعالجة العناصر وتحديد الاتجاه ، يتم استخدام خوارزمية ثنائية الاتجاه في Unicode . لمزيد من المعلومات ، راجع "اللغة الإنجليزية بتنسيق RTL . "
CSS
ينظر كل من CSS Flexbox و CSS Grid إلى السمة
dir لتحديد اتجاه العنصر. على سبيل المثال ، تتحول ميزة
flex-start التشغيل
flex-start تلقائيًا إلى RTL عند تعيين سمة
dir على
"rtl" .
لكن سمة
dir تستخدم flexbox أو الشبكة قد لا تكون كافية لتعكس واجهة المستخدم بالكامل على RTL. هناك الكثير من خصائص CSS غير المتماثلة التي يجب الانتباه إليها عند تطوير موقع ويب يدعم كلاً من LTR و RTL. على سبيل المثال ،
margin-left: 20px text-align: right في RTL ستتغير وتصبح
margin-right: 20px text-align: left .
هناك العديد من الأدوات لأتمتة هذا العمل. لقد اخترنا
PostCSS-RTL ، الذي ينشئ قواعد RTL بخصائص "مقلوبة" خلال مرحلة البناء.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; }
مدخلات المغلق [dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; }
إخراج المغلقالرموز
يجب تحويل الرموز والعناصر التي لها اتجاه أو ترتبط بالتقدم إلى RTL. على سبيل المثال ، يجب تبديل أزرار التنقل للخلف وللأمام.
زر العودة في LTRزر الرجوع في RTL (يستخدم النص الإنجليزي بدلاً من اللغة العربية)يجب أيضًا قلب كل الرسوم المتحركة الاتجاهية. على سبيل المثال ، يجب أن دوارات الشريحة الشريحة في الاتجاه الآخر.

استثناءات
في البداية ، افترضنا أن كل شيء سينعكس. ولكن سرعان ما شهدت بعض الاستثناءات. على سبيل المثال ، لا تحتاج أزرار تشغيل الوسائط وشريط التقدم إلى النسخ المتطابق ، نظرًا لارتباطها اتجاه الشريط الذي يتم تشغيله. يتوقع المستخدمون الناطقون بالعربية ظهور عناصر التحكم في التشغيل وشريط التقدم كما هو الحال في LTR.
مؤشر التشغيل في LTRاللغة الإنجليزية بتنسيق RTL
في كثير من الأحيان ، يتم خلط نصوص LTR و RTL في نفس الصفحة. تحتوي Spotify على أكثر من 40 مليون أغنية لموسيقيين من جميع أنحاء العالم وأكثر من 3 مليارات من قوائم التشغيل. يتم تقديم المحتوى بعدة لغات للمستخدمين من جميع أنحاء العالم. لذلك ، غالبًا ما يخلط عملاء Spotify بين محتوى LTR و RTL.
(مرحبا (العالم: مشكلة علامات الترقيم والأقواس
واحدة من المشاكل الأولى التي واجهناها تبدو كالتالي:
مشكلة الأقواسيحدث هذا لأن المتصفح يحدد الاتجاه الأساسي للنص بناءً على قيمة السمة
dir . علامات الترقيم مثل
( ) . ! ( ) . ! والباقي غير موصوف في الاتجاه في Unicode. أنها ترث الاتجاه الأساسي للنص.
تبحث خوارزمية الاتجاه الثنائي الاتجاه لليونيكود في كل حرف في سلسلة من اليمين إلى اليسار. كمثال ، خذ السطر
"Hello (World)" في الصفحة.
تعرف على المزيد حول كيفية عمل خوارزمية Unicode ثنائية الاتجاه
هنا .
نتيجة لذلك ، نحصل على السلسلة
"(Hello (World" . لقد حللنا هذه المشكلة عن طريق تحديد القيمة
auto لسمة
dir في جميع المحتوى الديناميكي ، على سبيل المثال ، في أسماء الفنانين وأسماء الألبوم والأغاني. هذا يعزل المحتوى ويعيين الاتجاه الأساسي وفقًا للأول حرف اتجاه مكتوب بقوة ، وفي هذه الحالة ، ترث الأحرف غير الموجهة دائمًا الاتجاه من الأحرف المحيطة ، وليس الصفحة ، لذلك ، ستحصل على السلسلة
"Hello (World)" .
"Hello (World)" لضمان المحاذاة المناسبة ، استخدم السمة e فقط المضمنة عناصر مضمّنة ، وإلا يتعين عليك إضافة خاصية
text-align إلى العناصر.
... ايلو العالم: مشكلة اقتطاع
يمثل المحتوى المختلط أيضًا مشكلة إذا كنت تريد إضافة اقتطاع لا يلائم العنصر.
LTR UI: النص العربي مقطوع من الجانب الخطأRTL UI: تم اقتطاع النص الإنجليزي من الجانب الخطأيحدث الاقتطاع على الجانب الخطأ ، لأن المستعرض يحدد اتجاه النص من سمة
dir . يتم حل المشكلة عن طريق تعيين السمة
"auto" لعنصر مع نص مقطوع.
LTR UI: نص عربي مقطوع على الجانب الأيمنRTL UI: تم اقتطاع النص الإنجليزي من الجانب الأيمنخطاب عربي
عند تطوير واجهة مستخدم متعددة اللغات ، من المهم التأكد من أن الواجهة تعمل بشكل صحيح لجميع الحروف الهجائية. هنا ، باختصار ، ما تحتاج إلى التحقق عند إضافة اللغة العربية.
تباعد الأحرف
الكتابة العربية هي الرباط. معظم ، إن لم يكن كل ، الأحرف في كلمة ترتبط ببعضها البعض. لهذا السبب ، يجب عدم استخدام التباعد intersymbol باللغة العربية. يكسر الرموز وكسر الرباط الطبيعي.
حجم الخط
عادةً ما يكون للأحرف العربية رموزًا أكثر تعقيدًا من الأحرف الإنجليزية. هناك المزيد من الخطوط والفروق الدقيقة التي يجب أن تنسجم مع نفس المساحة. وبسبب هذا ، تكون الأحرف العربية بنفس حجم الخط أقل وضوحًا من اللغة الإنجليزية. الشخصيات صغيرة جدا. قررنا زيادة الحد الأدنى لحجم الخط باللغة العربية من 11 إلى 12 بكسل. لقد تأكدنا أيضًا من أن الخط لا يؤدي إلى تعقيد الحروف العربية. الخيار الأفضل هو
Google Noto ، وهو مقروء أكثر من Arial ، وهو الخط الاحتياطي الافتراضي للغة العربية في المتصفح.
المحصول العمودي
بعض الحروف العربية أعلى من اللغة الإنجليزية. يمكن أن يؤدي ذلك إلى اقتطاع الأحرف رأسياً. للغة العربية ، قد تحتاج إلى زيادة تباعد الأسطر (ارتفاع الخط).
المحصول العموديالحروف الكبيرة
لا توجد أحرف كبيرة باللغة العربية ، لذلك لا فائدة من إبراز شيء ما بالأحرف الكبيرة على الصفحة.
فواصل عربية
تستخدم العديد من اللغات ،، فاصلة. باللغة العربية ، محدد آخر:
، .
غالبًا ما تمت مصادفة الكود
array.join(', ') في الكود الخاص بنا. لدعم المحددات المختلفة ، اعتمادًا على إعدادات لغة المستخدم ، أضفنا طريقة
getSeparator() .
الأرقام العربية
في اللغة العربية ، ونظام رقمين
- الأرقام العربية الغربية: 0 1 2 3 4 5 6 7 8 9
- الأرقام العربية الشرقية: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ٢ ٠
حدد نظامًا واحدًا واستخدمه باستمرار خلال التطبيق. اخترنا الأرقام العربية الغربية.
لون النص الشفاف
قد تتداخل الحروف الرسومية باللغة العربية. لا يعمل اللون الشفاف للنص ، لأن الأجزاء المتداخلة لا تحصل على الشفافية المتوقعة. الحل هو لون غير شفاف تمامًا وعتامة لعنصر النص.
قضية الشفافيةمعايير الجودة
فيما يلي بعض الأشياء التي قمنا بها لتحديث اللغة العربية:
- جلسات اختبار الفريق
- اختبار تجريبي مع فريق عمل يتحدث العربية
- اختبار واجهة المستخدم والترجمات من قبل وكالات خارجية.
لضمان جودة واجهة المستخدم العربية ، كانت هناك حاجة إلى بعض الأدوات.
قررنا إنشاء روبوت جيثب. يقوم بنشر التعليقات على طلبات التجميع التي تتوافق مع المشكلات المحتملة. لا يفرض التعليق أي شيء: إنه مجرد تذكير للتحقق من مدى تأثير التغيير على اللغة العربية ، مع الإشارة إلى إرشادات الاختبار. يعلق الروبوت على الخطوط التي تم تغييرها والتي تتوافق مع الحشو ، وتباعد الأحرف ، والتحويلات ، وما إلى ذلك. يتم تحويل رمز CSS بواسطة PostCSS-RTL ، لذلك عادة ما يكون كافياً للنظر إلى التغيير باللغة العربية والتأكد من ظهوره بشكل جيد. يمكن تعيين خصائص CSS عبر JS ، ولا يقوم PostCSS-RTL بتحويل JS. يتحقق الروبوت من ملفات JS والتعليقات عليها أيضًا ، إذا تم العثور على الخصائص المقابلة هناك.
تعليق بواسطة tob-botمصادر مفيدة
- تصميم المواد - ثنائية الاتجاه
- طرق التدويل: تأليف HTML و CSS
- تأليف HTML: الكتابة من اليمين إلى اليسار
- التحليل المقارن للغات العربية والفارسية
- ECMAScript تدويل API