
عند تطوير المواقع التي تتعدى إطار الحذاء الشرطي ، تثور أسئلة عاجلة أو آجلاً فيما يتعلق بأداء الرسوم المتحركة. أنها مهمة بشكل خاص في مواقع التصميم ، مثل تلك التي تندرج في كتالوجات Awwwards ، FWA ، CSS Design Awards ، إلخ. في هذه الحالة ، تقع مهمة إنشاء الرسوم المتحركة والتحسين اللاحق ، إذا لزم الأمر ، على عاتق المطورين غير ذوي الخبرة الذين لا يعرفون حتى من أين يبدأون. عادة ، كل هذا يترجم إلى مواقع مثبطة يستحيل استخدامها ، والموقف السلبي اللاحق للفئة الكاملة من هذه المشاريع. في هذه المقالة ، سنحاول معرفة مكان حدود أداء الرسوم المتحركة المقبولة ، وما هي الاختناقات الشائعة وأين ننظر إلى أدوات المطور في المقام الأول.
ملاحظة صغيرة: نظرًا لأن هذه المقالة مخصصة أكثر للمطورين المبتدئين وهدفها هو إظهار مناهج عامة لتحسين الرسوم المتحركة ، فسيتم تقديم العديد من الأشياء بشكل مبسط وليس أكاديمي تمامًا.
كيف يعرض المتصفح الصفحة
بادئ ذي بدء ، من المفيد فهم ما يحدث عندما يعرض لنا المتصفح الحالة الحالية للصفحة. هناك أربع خطوات رئيسية:
- حساب النمط (يوزع المستعرض محددات CSS ، ويحدد أي الأنماط ينبغي تطبيقها على ما)
- إنشاء تخطيط (يتم تكوين تخطيط الصفحة بالفعل)
- الطلاء (ينشئ تمثيلات بكسل للعناصر لتقديمها لاحقًا)
- تكوين الطبقة (يجمع المتصفح كل شيء معًا ويعرض على الشاشة)
علاوة على ذلك ، فإن المتصفح يعمل دائمًا بهذا التسلسل وينتهي إلى النهاية. عندما يتم عرض الصفحة في البداية بعد تحميلها ، تمر جميع الخطوات الأربع. في المستقبل ، قد تتسبب أفعالنا في تنفيذ أحدها ، ولكن في نفس الوقت سيتم تنفيذ جميع الإجراءات اللاحقة. لكن ليس السابق.
سننظر في اختناقات كل خطوة من هذه الخطوات ، وسنطرح الآن سؤالًا سخيفًا للوهلة الأولى ، والذي يجب أن يبدأ نظريًا ...
سواء تباطأت أم لا ، هذا هو السؤال ...
في كثير من الأحيان ، يمكنك مقابلة أشخاص لا يقومون بأي شيء من خلال موقع ويب بطيء بوضوح ويقولون "لكن سرعة صفحتي توفر 100 نقطة ، كل شيء على ما يرام." أو بالعكس ، في موقع يعمل بشكل جيد ، فقد شارك الناس في نوع من التحسينات لفترة طويلة ، لأن بعض الخوارزمية تعمل بشكل غير فعال على أساس بعض المقاييس الغامضة. لكن بين هذين النقيضين يجب أن يكون وسط الفطرة السليمة ، فأين هو؟

أن تعرف على زن لفهم ما إذا كنت تحتاج إلى تحسين الرسوم المتحركة الخاصة بك ، تحتاج إلى إدراك الفكر الفلسفي العميق:
إذا رأيت أن الموقع بطيء ، فهذا يعني أنه بطيء. إذا كنت لا ترى أن الموقع يتباطأ ، فهو لا يتباطأ.
لسبب ما ، يجد الكثير من الناس أن هذا البيان غبي للغاية ، ولكن هل هذا صحيح؟ بالنسبة للمستخدم النهائي ، لا يمثل الأداء نوعًا من المقاييس أو الخوارزميات المثالية ذات التبرير الرياضي الصارم. بالنسبة له ، يعد الأداء أحد أمرين: إنه يتباطأ أو لا يتباطأ.
كيف يحدد هذا؟ تبدأ عين الشخص الذي يقضي الكثير من الوقت خلف الشاشة في الرد بحدة على انخفاض في الثانية. هذا يسبب شعور غريب من الانزعاج. وفقا لذلك ، مهمتنا ، كمطورين ، هي منع هبوط. هل اعتاد المستخدم على رؤية المتصفح يعمل بسرعة 60 إطارًا في الثانية؟ حسنًا ، نحن نفعل كل شيء حتى يبقى كل شيء على هذا النحو. نأخذ كمبيوتر محمول مع الحديد المتوسطة والبحث. نرى أقل بكثير من 60 إطارًا في الثانية - نحن نحسن. نرى حوالي 60 - لا تلمس أي شيء. لن يلاحظ المستخدم الفرق على أي حال ، وسوف نقضي الكثير من الوقت في التحسين من أجل التحسينات.
لا تفعل تحسينات للتحسينات.
16.5ms
إن التعبير عن نفسك من حيث fps ليس ملائمًا ، لذلك دعنا ننتقل إلى المللي ثانية. مع تقسيم بسيط من 1000 مللي ثانية / 60 إطارًا في الثانية ، نحصل على حوالي 16.5 مللي ثانية من الوقت لكل إطار.
ماذا يعني هذا؟ بالنسبة إلى 16.5 مللي ثانية ، يجب أن يوضح لنا المتصفح الحالة الحالية للصفحة مع الرسوم المتحركة ، مع اتباع الخطوات التي نظرنا إليها أعلاه ، وفي الوقت نفسه ، يجب أن تبقى الموارد لعمل البرامج النصية الأخرى ، والتواصل مع الخادم ، إلخ. إذا تم قضاء المزيد من الوقت في عرض الحالة الحالية للصفحة ، فسنرى من خلال أعيننا التأخر. إذا كان هناك حوالي 16 مللي ثانية ، فلن يكون هناك هبوط ، ولكن من المحتمل أن يكون ارتفاع الحديد كبيرًا ، وسوف تنبض مبردات الهواء ، وسوف ترتفع درجة حرارة الهواتف. وبالتالي ، نحن بحاجة إلى التأكد من أن تقديم إطار واحد لا يقترب من هذه القيمة في الوقت المناسب ، وحتى الأفضل لا يزيد عن 10ms ، بحيث يكون هناك هامش في الأداء. لا تنس أن الاختبارات يتم إجراؤها دائمًا على الأجهزة الوسطى - على سبيل المثال ، في الأمثلة التالية ، سيتم أخذ لقطات شاشة على Pentium Silver مع رسومات مدمجة.
اختبار على الأجهزة الخاصة بك من المرجح أن يكون لدى المستخدمين. إذا كان لديك معالج متطور ومزرعة تعدين أسفل الطاولة في مكان عملك ، فسيعمل كل شيء على ما يرام بالنسبة لك ، في حين أن المستخدمين الذين لديهم أجهزة كمبيوتر محمولة ذات ميزانية يمكن أن يكونوا حزينين للغاية.
من أجل عدم الاعتماد فقط على العين الجيدة والحدس ، من المفيد إتقان أدوات المطور ، على الأقل على مستوى أساسي. إنهم لن يقدموا فقط بيانات أداء دقيقة ، ولكنهم سيعلمونك أيضًا بالبحث عن المشكلة ، إذا كان كل شيء لا يعمل بشكل جيد.
أدوات المطور في جوجل كروم
غالبًا ما يتم ضرب العديد من أدوات الترميز بواسطة أدوات المطور في المتصفح أكثر من وحدة التحكم في نظام التشغيل linux. ولكن في الواقع لا يوجد شيء للخوف منه. نعم ، هناك العديد من الأزرار ، لكنها لا لزوم لها لحل مشاكلنا. سنرى الآن ما الذي يستحق الاهتمام أولاً وقبل كل شيء لفهم ما يجب فعله بالرسوم المتحركة ، وما إذا كان من الضروري فعل شيء على الإطلاق.
عندما يتعلق الأمر بالأداء ، سنقضي معظم الوقت في علامة تبويب الأداء ونضغط على الزر نفسه.

يبدأ اختصار Ctrl-E أو الزر الدائري على اليسار ويتوقف عن تسجيل ما يحدث. يتم عرض النتائج هنا. يكتب المستعرض الكثير من الأشياء ، لكن من الأفضل رؤيته مرة واحدة بدلاً من قراءته عدة مرات ، لذلك فلنأخذ نوعًا من الرسوم المتحركة وننظر فيه. فليكن الرسوم المتحركة CSS بسيطة للمبتدئين. إذا فتحته بملء الشاشة ، يمكنك أن ترى أنه يعمل مع انحشار ملحوظ:
سنسجل بضع ثوان في وضع ملء الشاشة ونرى ما يحدث هناك:

المتصفح يسجل كل ما يفعله. في الجزء العلوي من النافذة نرى مخططا إطارا في الثانية. يمكن استخدامه بسهولة للكشف عن حالة شاذة ، إذا بدأت عملية التباطؤ بشكل حاد أثناء عملية التعامل مع الصفحة. إذا قمت بالنقر فوق الرسم البياني باستخدام الماوس وسحبه إلى الجانب أو قلب العجلة ، فيمكنك تحديد هذا النطاق الزمني وسيتم عرض معلومات مفصلة عنه أدناه. في مثالنا البسيط ، لا توجد حالات شاذة ، ولكن من الواضح أن كل شيء لا يعمل بشكل متساوٍ للغاية.
انتبه فوراً إلى خط الإطارات ، حيث يحتوي على معلومات حول الوقت الذي يقضيه كل إطار. يمكنك أن تلاحظ أن هذه المرة تقفز باستمرار وتتجاوز 16 مللي ثانية (أدناه ، في الأمثلة العملية ، سنقوم بتحسين هذه الرسوم المتحركة قليلاً).
بعد ذلك ، نرى عدة سطور يتم عرض الحمل فيها بألوان مختلفة - يمكنك معرفة مقدار الوقت الذي يقضيه المستعرض في أنواع مختلفة من الأنشطة. الرسوم المتحركة الخاصة بنا موحدة ويتم تنفيذ نفس العمليات لكل إطار ، يشار إليه باللون الأرجواني والأخضر. إذا قمت بتحريك الماوس فوق الكتل الملونة ، فسيصبح من الواضح أننا نتعامل مع العناصر التي تم ذكرها في البداية - إعادة حساب النمط وشجرة طبقة التحديث أرجوانية ، وتكون طبقات الطلاء والمركبة بلون أخضر.
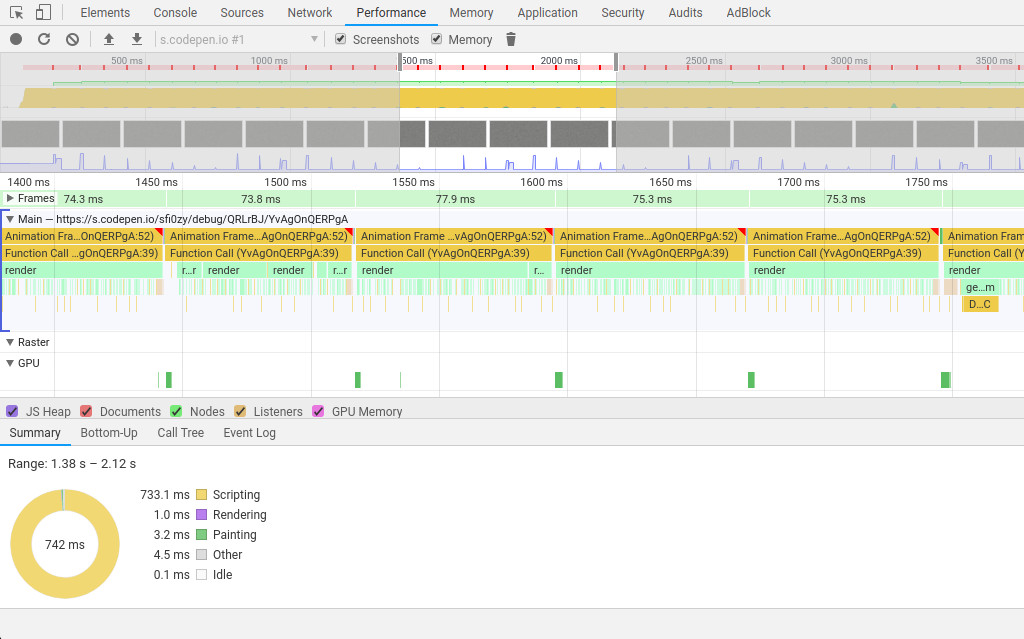
النظر في الرسوم المتحركة أخرى. هذه المرة مع البرامج النصية - مولد الضوضاء بسيط. هذا مثال توضيحي إلى حد ما ، على الرغم من أنه لا يهم من وجهة نظر التصميم:
قد تلاحظ أنه تمت إضافة كتل صفراء تعرض تنفيذ البرامج النصية. إذا كان هناك العديد من المكالمات الوظيفية ، فسيتم إضافة كتلة واحدة لكل مكالمة - من خلال حجمها ، من السهل العثور على الوظيفة "الأثقل" ، والتي من المحتمل أن يبدأ بها التحسين.

في المثال ، يتقلب الوقت المستغرق في إطار واحد حول 80 مللي ثانية. ولكن ما هو موجود ، حتى مع العين المجردة ، يمكنك أن ترى بوضوح كيف تعطل كل شيء. بالنظر إلى قسم الملخص أدناه ، نرى أن البرامج النصية تستغرق معظم الوقت. مقارنة بهم ، فإن التقديم والرسم يشبهان الأخطاء التي يمكن إهمالها. ليس دائما ، بالطبع ، يحدث ذلك ، ولكن في كثير من الأحيان.
إذا قمت بالنقر فوق الكتلة التي تم وضع علامة على أنها استدعاء دالة ، فسيكون أدناه رابطًا للوظيفة في رمز البرنامج النصي. إذا مررت به ، يمكنك أن ترى أنه في هذا المثال ، توجد دورة عبر جميع وحدات البكسل على الشاشة. سيكون من المنطقي القيام بهذه المهمة على تظليل ، ثم يكون الأداء أفضل بعدة مرات. لكننا سننظر في ذلك في أمثلة عملية.
ماذا تفعل إذا ...
لقد تعلمنا ما هي الخطوات الموجودة عند عرض الحالة الحالية للصفحة في المستعرض ، وأين نرى أي منها يستهلك معظم الوقت. لقد حان الوقت للتعرف على الأسباب الأكثر شيوعًا التي تتطلب هذه الخطوة أو تلك التي تتطلب الكثير من الموارد وإعطاء بعض النصائح حول ما يجب القيام به في هذه الحالة أو تلك.
حساب النمط
إذا رأيت أنه في هذه الخطوة ، تبدأ المشاكل بالفعل - على الأرجح أن النقطة ليست في الرسوم المتحركة ، ولكن في حقيقة أن هناك العديد من العناصر على الصفحة. في مواقع التصميم ، يكون هذا نادرًا جدًا ، وعادة ما تكون هذه المشكلة عبارة عن قمر صناعي يضم طاولات كبيرة تضم الآلاف من العناصر ، ولكن إذا استمر ظهور هذا الأمر:
تقليل عدد العناصر في الصفحة ، وتبسيط التخطيط. إيلاء اهتمام خاص لتكرار أجزاء من التعليمات البرمجية مع الأغلفة ، فمن المحتمل أنه يمكن إزالتها.
السبب الثاني المرتبط بالأول هو محددات CSS المعقدة. إذا كان من الممكن تمامًا على الصفحات الصغيرة استخدام تعشيش عميق ، اختراقات صعبة مع عناصر مجاورة ، وما إلى ذلك ، ثم على صفحة كبيرة حقًا ، يمكن أن يؤدي كل هذا إلى ضعف الأداء.
تبسيط محددات CSS ، استخدم BEM.
إنشاء تخطيط
هذا العنصر هو بالفعل أقرب إلى التصميم والرسوم المتحركة ، تبدأ الأمور المثيرة للاهتمام هنا. أول ما هو مهم لفهم هو أن يتم تشكيل تخطيط كامل. إذا قمنا بتغيير شيء ما ، يتم تشكيله من جديد. لهذا السبب ، حتى التغييرات الصغيرة في الصفحة الكبيرة يمكن أن تسبب تأخيرات ملحوظة في هذه الخطوة.
القاعدة الرئيسية التي ترشدنا عند إنشاء الرسوم المتحركة هي عدم السماح بإعادة هيكلة المخطط بأي ثمن. لذلك ، نحن عادة لا نحاول تحسينه (وليس هناك فرص معينة) ، أي أننا نحاول تجنبه.
هناك العديد من الخصائص التي يمكن أن تسبب إعادة إنشاء التصميم ، يمكنك العثور على قوائم على الإنترنت ، على سبيل المثال ، csstriggers.com ليس سيئًا. في كثير من الأحيان أكثر من غيرها في الرسوم المتحركة يمكنك أن تجد الخصائص:
display position / top / left / right / bottom width / height padding / margin border font-size / font-weight / line-height ...
قد تلاحظ أن كل هذه الخصائص يتم توحيدها بشيء واحد - إنها تصف الخصائص الهندسية للعناصر - معلمات العرض ، الحجم والموقع الفعلي. لذا بدلاً من حفظها جميعًا ، تذكر ما يشيرون إليه.
لا تقم بتغيير الخصائص الهندسية للعناصر ، فمن الأفضل استخدام التحويل والتعتيم.
بشكل منفصل ، تجدر الإشارة إلى أن تغيير خلفية العنصر سيعيدنا أيضًا إلى هذه الخطوة. إنهم ينسون هذا باستمرار ، لذلك نبرز في توصية منفصلة:
لا تقم بتغيير عناصر الخلفية.
في بعض المتصفحات ( أنا لن كزة إصبع في فايرفوكس ) قد يظهر تأخر نموذجي في رسوم CSS المتحركة مع التحويلات ، خاصة إذا تم تنفيذ أكثر من رسم متحرك لكل وحدة زمنية. ظاهريا ، قد لا يبدو هذا مجرد توقف مؤقت في عملها ، بل قد يكون أيضًا بمثابة "أعطال" للرسوم المتحركة في بدايتها. يبدو أن المتصفح يعيد حساب شيء ما باستمرار. يتم تصحيح هذا السلوك دائمًا باستخدام خاصية الرؤية الخلفية .
إذا أمكن ، أضف رؤية خلفية: مخفية للعناصر المتحركة.
أيضا ، إعادة بناء التصميم ناتجة عن دعواتنا إلى عناصر من البرامج النصية. علاوة على ذلك ، لا يجب أن يكون هذا تغييرًا مباشرًا في CSS ، بل قد يكون أيضًا نداءً لبعض الخصائص وأساليب العناصر. الاكثر شيوعا هي:
offset*** client*** inner*** scroll***
في الرسوم المتحركة ، يجب أن تكون حذرا معهم ، لأنه إذا بدأنا بالإشارة إلى هذه الخصائص والأساليب لعدد كبير من العناصر ، فسيؤدي ذلك في كل مرة إلى إعادة هيكلة المخطط.
تجنب الإشارة إلى الخصائص والطرق المذكورة للعناصر الفردية في الحلقات.
اللوحة وتكوين الطبقة
سننظر في هاتين الخطوتين معًا إنهم مرتبطون إلى حد ما ، وعادة إذا كانت هناك مشاكل مع أحدهم ، فسيكونون مع الآخر. تخطي هذه الخطوات ، وتجنبها لن ينجح ، لذلك نحن نحاول تحسينها بطريقة أو بأخرى.
لا يعد المتصفح صورة البكسل للصفحة ، ولكن في أجزاء - الطبقات. قد يكون هناك الكثير. كل طبقة موجودة كما لو أنها في حد ذاتها ولا تؤثر على الباقي ، مما يخلق الأساس لبعض الاختراقات CSS. لكن سنتحدث عنها مرة أخرى. ثم يتم جمع الصورة النهائية من هذه الطبقات. في سياق الرسوم المتحركة ، من المفيد جدًا وضع العناصر المتحركة في طبقة منفصلة حتى لا تؤثر تغييراتها على كل شيء حولها. من المرغوب فيه أن يكون محتوى العناصر صغيرًا. يمكننا القيام بذلك باستخدام خاصية will-change أو ، كما فعلنا من قبل ، convert: translateZ (0) . الشيء الوحيد الذي يجب تذكره هو أنه لا يمكنك زيادة عدد الطبقات إلى أجل غير مسمى. في مرحلة ما ، سيلعب هذا خدعة وسينخفض الأداء المعاكس. لذلك سيكون هناك اثنين من النصائح:
استخدم will-change أو convert: translateZ (0) لنقل العناصر المتحركة إلى طبقة منفصلة.
لكن في نفس الوقت
لا تبالغي في هذا العمل. تحقق من أدوات المطور أنها ليست أسوأ.
في كثير من الأحيان ، تحدث مشكلات خطيرة بسبب عوامل التصفية التي تعمل بشكل ما على تحويل صورة العناصر. يمكن أن تكون مرشحات CSS بسيطة مع خيارات ضبابية أو مربكة مع SVG ، ولكن التأثير سيكون هو نفسه - انخفاض ملحوظ في الأداء.
لا تستخدم المرشحات المعقدة. إذا كنت لا تزال بحاجة إلى التأثير المقصود ، ففكر في تنفيذه على WebGL.
كيف تعمل هذه النصائح؟
إنهم يعملون ، لكنك لا تحتاج إلى توقع معجزة منهم. على الشبكة ، يقول المبتدئون في بعض الأحيان "لقد أضفت إرادة تغيير ، لكن لم يتغير شيء". عادة ما يعني هذا أن المشكلة الرئيسية كانت في مكان آخر ، وقد أعطت هذه التقنية زيادة طفيفة في الإنتاجية بحيث لم يلاحظها أحد. وهذا هو السبب في أنه من المهم استخدام أدوات المطور لفهم مكان الاختناق بدقة وعدم قضاء الوقت والجهد في محاولة لتحسين ما هو جيد على أي حال.
من هذا كله يمكننا أن نستنتج أنه لا توجد طرق عديدة للتأثير على عرض الصفحة ، وأن تأثيرها لن يكون دائمًا مهمًا. هذه الحيل ليست رصاصات فضية ، بل هي ضرورية لتلميع الرسوم المتحركة. إذا نظرنا إلى المواقع ذات الأداء الضعيف حقًا ، فسوف نلاحظ أنه في الغالبية العظمى من الحالات تكون البرامج النصية الخاصة بنا هي المسؤولة ، وليس المشاكل الغامضة في تحليل CSS في مكان ما في أحشاء المتصفح.
مخطوطات ...
هل تعرف أين تنمو مشاكل الرسوم المتحركة المثبطة في أغلب الأحيان (حسب ملاحظاتي)؟ هنا من هذا النهج التنمية:

يبدو سخيفا ، لكنه كذلك. باستمرار هناك حلول ، من الواضح أن نسخها من مكان ما تماما دون فهم ما كان يحدث. يحدث حتى أنه يمكنك إزالة نصف الرمز وسوف يستمر كل شيء في العمل. غالبًا ما لا يكون الكود الموجود في إجابات SO أو Toaster مخصصًا لإنتاجك. يجب أن يكون واضحا. إنه يعرض الفكرة ، ويجيب على السؤال ، لكنه ليس الخيار النهائي الأمثل لمهمتك المحددة.
إذا كنت تقوم بالفعل بالنسخ ، فراجع على الأقل الكود لإجراءات غير ضرورية.
RequestAnimationFrame
يتحدثون غالبًا عن هذه الطريقة ويوصون باستخدامها بدلاً من setTimeout / setInterval في الرسوم المتحركة. هذا أمر منطقي ، نظرًا لأن هذه الأساليب لها خاصية عدم التزامن مع الإطارات التي يعيد المتصفح تصميمها ، مما يؤدي إلى تأخر صغير. ولكن هناك نقطتان.
أولاً ، إذا كان هناك أكثر من عنصر متحرك على الصفحة وقمنا بتسمية requestAnimationFrame عدة مرات ، فسيؤدي ذلك إلى هبوط حاد في الثانية. من الناحية النظرية ، لا ينبغي أن يكون هذا ، ولكن في الممارسة العملية ، كل شيء يحدث مثل هذا. يمكنك التعرف على الاختبارات هنا .
الجمع بين جميع عمليات الاسترجاعات المتحركة في requestAnimationFrame واحد.
النقطة الثانية هي على الأرجح مرتبطة بالوضع الذي لدينا فيه بالفعل رسوم متحركة ثقيلة ، ربما باستخدام لوحة قماشية ، لا يمكننا التخلص منها أو ليس لدينا وقت لإعادة الإعادة ، ويحدث ما يلي: دعنا نقول أن الرسوم المتحركة يجب أن تكتمل في N ثانية ونستخدم بالفعل requestAnimationFrame . لكن الأمر يتطلب الكثير من الموارد لحساب الحالة الحالية ونرى هذه الصورة: الرسوم المتحركة تعمل بسلاسة وجميلة ، ولكن في 2N ، أو حتى 3N ثانية. نتيجة لذلك ، يُنظر إلى كل شيء على أنه soooooooooo. لتصحيح هذا السلوك بطريقة أو بأخرى ، يمكنك عكس جميع التوصيات ، وبالتالي استخدام setInterval / setTimeout وربط حالات العناصر المتحركة بالوقت الفعلي ، وليس بإطارات مجردة. نتيجة لذلك ، حصلنا على انخفاض رسمي في إطار في الثانية ، ولكن مع التأثير النفسي لمكاسب الإنتاجية.
في حالة الرسوم المتحركة البطيئة للغاية ، قد يكون من المنطقي رفض requestAnimationFrame لصالح setInterval / setTimeout.
قماش وتظليل
يرتبط جزء كبير من الرسوم المتحركة على المواقع غير القياسية بالقماش. هذا أمر مفهوم ، CSS شيء محدود ، ولكن هنا يمكننا أن ندرك تخيلات أي مصمم. ولكن عليك أن تضع في اعتبارك أن اللوحة 2D المعتادة بعيدة عن التكنولوجيا الأكثر إنتاجية. إذا بدأت في رسم الكثير من العناصر عليه أو العمل باستخدام وحدات البكسل مباشرةً ، فسوف تتعرف سريعًا على حقيقة أن إطارات fps تغرق ، أو أن تكوين الطبقة والطبقة يبدأ فجأة تمامًا في قضاء وقت غير مناسب. يمكن رؤية هذه المشكلة بوضوح في المثال:
دعونا نلقي نظرة على ما يفعله المتصفح (أحدث Google Chrome ضمن Linux):

لاحظ مقدار اتساع خطوة تكوين الطبقة . يبدو غير منطقي بعض الشيء ، لأنه لا يوجد سوى عنصر واحد ، ما الذي يمكن تجميعه لفترة طويلة؟ ولكن عند استخدام لوحة قماش ثنائية الأبعاد ، فإن هذا السلوك ليس من غير المألوف ، وشيء ما يتعلق بهذا الأمر يمثل مشكلة كبيرة. هذا أحد الأسباب التي تجعلنا عادة نميل إلى استخدام WebGL ، لا توجد مثل هذه الأسئلة.
إذا كان هناك خيار بين قماش ثنائي الأبعاد و WebGL ، فاختر الثاني. هذا سيعطي مكافأة أداء أولية على نفس المهام.
ما يرتبط عادة مع WebGL؟ مع تظليل. و shaders التصحيح هو صداع لأي شخص يعمل معهم. وأدوات المطور هنا عاجزة عمليا. عادةً ، إذا كان هناك الكثير من العمليات الحسابية في التظليل ، فإننا نرى في الملخص أدناه أن معظم الوقت "بسيط" ، وهو في الواقع تنفيذ تظليلنا بغض النظر عن المتصفح ، ولا يمكننا الحصول على أي تفاصيل مفيدة.
هناك توصيات مختلفة حول الوظائف التي تفضلها على التظليل ، لأنها من المفترض أن تكون أفضل. أو أن عمليات الحجب يجب تجنبها. كل هذا صحيح ، لكن وفقًا لملاحظاتي ، في معظم الحالات ، فإن التظليل الذي يبطئ الموقع كثيرًا هو مجرد تظليل كبير جدًا. إذا كتبت 100 سطر GLSL في مكان واحد ، فهذا مضمون تقريبًا للعمل بشكل سيء. وإذا كان هناك أيضًا العديد من الإنشاءات المتداخلة والحلقات ، فسيختفي كل شيء - الكتابة. من الصعب تقديم أي توصيات هنا ، ما لم:
إذا أدركت أثناء العمل أن كل شيء أكثر تعقيدًا مما بدا في البداية ، وأنه سيكون هناك الكثير من الشفرات وسيتباطأ - من الأفضل مناقشة ذلك مع المصمم والعميل في أقرب وقت ممكن والتفكير فيما يمكن تغييره.
غالبًا ما يمكنك التوصل إلى استنتاج مفاده أن مقطع فيديو مُعد مسبقًا سيعمل بشكل أفضل من محاولة تقديم نوع من الأشياء المشوشة في الوقت الفعلي. تذكر هذا. نعم ، الكل يريد أن يظهر نفسه ، يريد أن يتباهى "لكن يمكنني أن أفعل ذلك من هذا القبيل" ، لكن لا تنسى المستخدمين النهائيين.
فيما يتعلق بهذا الفكر ، أتذكر "المرض" الذي تتعرض له الأولمبياد السابقة بشكل خاص. لسبب ما ، يتجلى بقوة عند العمل مع قماش. لسبب ما ، يجب عليك دائمًا نسخ رمز هؤلاء الأشخاص بعناية. يحاولون استخدام الخوارزميات الرياضية "الصحيحة" ، الصيغ الفيزيائية المعقدة ، لحساب جميع حركات العناصر بدقة كبيرة ، حتى في حالة عدم جدواها تمامًا. يؤدي هذا إلى زيادة الحمل على المعالج وإلى حقيقة أنه بالنسبة إلى 10 مللي ثانية مشروطة ، لا يتوفر وقت لحساب أي شيء. في الممارسة العملية ، يمكنك في كثير من الأحيان الحصول على الصيغ التقريبية والمعرفة المدرسية للفيزياء. ليس من الضروري تعقيد الأمور ، فنحن ننشئ مواقع ويب ، وليس برامج للصواريخ الباليستية.
استخدام خوارزميات بسيطة.
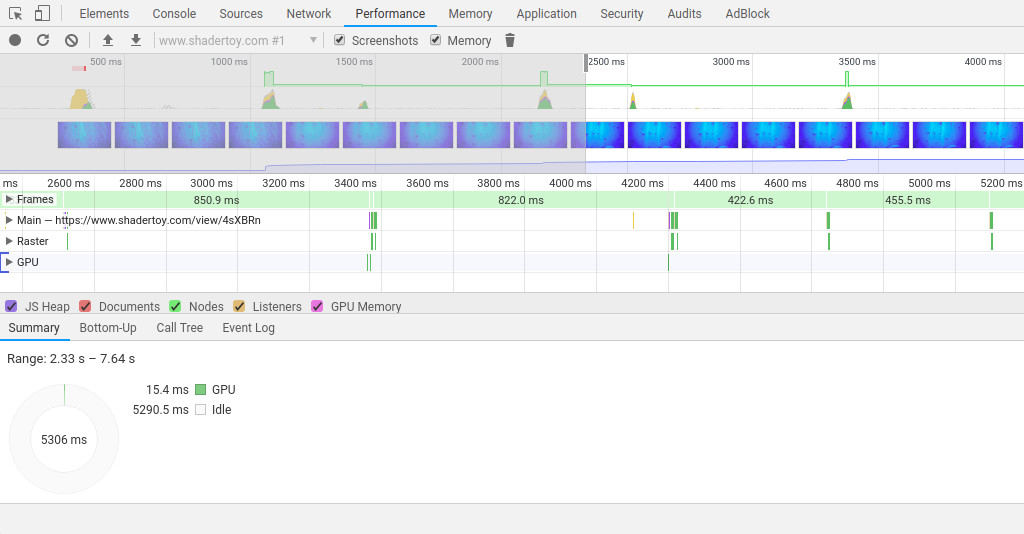
هناك خدعة أخرى تسمى RayMarching . بعض الناس يعتبرون أن إنشاء تأثيرات مختلفة معها يشبه التحدي ، والإحماء للعقل ، وفي بعض الأحيان تكون النتائج رائعة للغاية. على سبيل المثال ، يتم إنشاء عالم كامل تحت الماء هنا (لقد قمت بإدخال مقطع فيديو ، لأنه من خلال حسابات هذا في الوقت الفعلي ، يمكن للهاتف / الكمبيوتر المحمول تعليق نفسه):
يمكن العثور على تظليل نفسها هنا .
في الممارسة العملية ، كل هذا يتطلب موارد لا تصدق للعمل. في وضع ملء الشاشة ، لدينا 400-800 مللي ثانية لكل إطار (بشكل عام ، في هذا المثال ، يمكن أن يصل إلى 1500 مللي ثانية):

لذلك إذا علمت نفسك تفكر في القيام بشيء كهذا على موقع قتال - فأعطِ نفسك لوحة مفاتيح على الرأس وشرب الشاي وفكر في خيارات بديلة لتنفيذ التأثيرات.
لا تستخدم RayMarching ، فهذه طريقة مؤكدة لقتل الأداء.
مثال عملي
غالبًا لا توجد أمثلة كافية في مقالات حول الإنتاجية ، ولكن قد يكون من الصعب أخذ كلمة. لذلك النظر في زوجين. تذكر أول مثال لنفق الغزل CSS؟ قام المتصفح بالكثير من الأشياء:

نريد تسريع الامور قليلا. من أين تبدأ؟ نرى كتل أرجوانية ، مما يعني أن المتصفح يعيد بناء التصميم باستمرار. لا توجد برامج نصية هناك ، ولكن هناك رسوم متحركة لـ CSS تتغير فيها بعض الأشياء. دعونا نلقي نظرة على الكود الخاص بهم:
@keyframes rotate { from { transform: rotate(0); } to { transform: rotate(360deg); } } @keyframes move-block { from { transform: translateX(0); background: @color1; } to { transform: translateX(-@block-size * 6); background: @color2; } }
التحولات لا تخيفنا ، لكننا نرى تغييرا في خلفية العناصر. نذكر أن هذا يمكن أن يتسبب في إعادة هيكلة التصميم ، ونعتقد أن ما يمكن القيام به في هذا الموقف ...
يحتاج تغيير الخلفية إلى إزالتها بأي ثمن ، وبناءً على الفكرة العامة للرسوم المتحركة ، نقرر أنه يمكنك وضع تدرج شعاعي في الأعلى ، مما سيؤدي إلى نفس تأثير الحجم تقريبًا. قد يقول أحدهم أن التدرجات لها تأثير سيء على الأداء ، لكننا لن نغيره. فليكن أفضل حالما يؤثر بشكل سيء مما سيكون لدينا جبل كامل من العناصر التي تؤثر بشكل سيء باستمرار. والنتيجة هي:
دعونا نرى ما يفعل المتصفح:

نجاح باهر ... بدلاً من مجموعة من الإجراءات ، نرى مكالمات نادرة إلى GPU ولا شيء غير ذلك ، في حين أن الرسوم المتحركة نفسها بدأت تعمل بشكل أكثر سلاسة بشكل ملحوظ.
مثال آخر
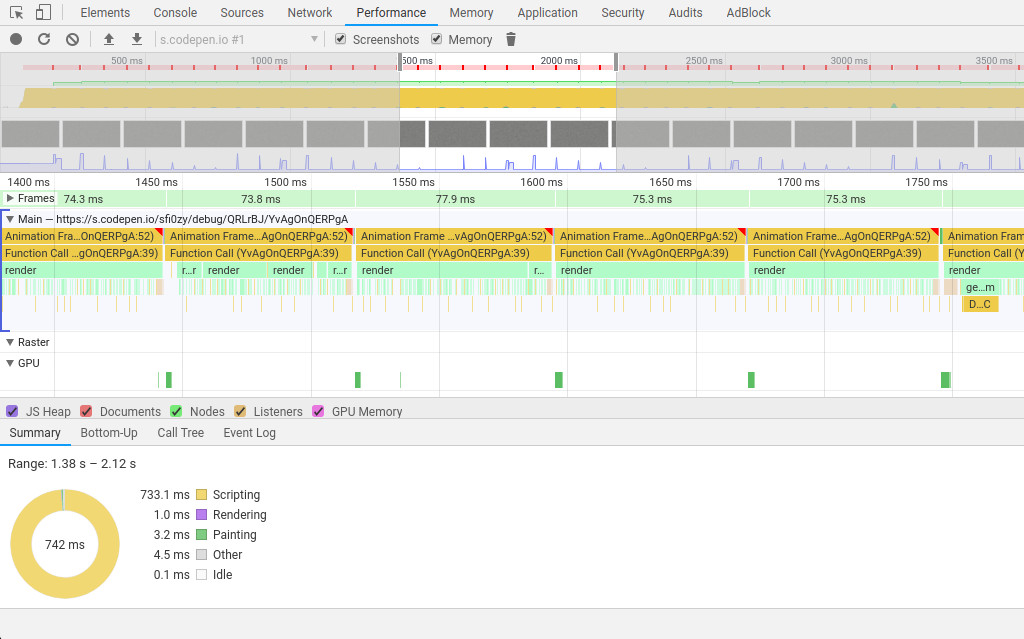
تذكر كيف بدا المتصفح في مولد الضوضاء:

المشكلة هي بالتأكيد في النصوص. يمكن ملاحظة أن كتلة "التقديم" هي الأكبر. هذه هي وظيفتنا الرئيسية لتقديم الصورة. لنلقِ نظرة عليها:
function render() { let imageData = CTX.createImageData(CTX.canvas.width, CTX.canvas.height); for (let i = 0; i < imageData.data.length; i += 4) { const color = getRandom(); imageData.data[i] = color; imageData.data[i + 1] = color; imageData.data[i + 2] = color; imageData.data[i + 3] = 255; } CTX.putImageData(imageData, 0, 0); requestAnimationFrame(render); }
هناك بالتأكيد عمل مستمر مع وحدات البكسل الفردية. هذه ليست صحية جدا. لقد قلنا أنه من الأفضل استخدام ليس قماش ثنائي الأبعاد ولكن WebGL ، وتريد هذه المهمة أن تكون متوازية باستخدام تظليل. لنقم بذلك:
ماذا ستكون النتيجة؟ انظر لنفسك:

انخفض الوقت لإطار واحد إلى 16ms تقريبا. بالطبع هذا ليس مثاليًا ، لكنه لا يزال أفضل من 80 مللي ثانية. في الرسوم المتحركة المعقدة الجميلة ، يمكن أن يكون هذا المكسب في الأداء ملحوظًا للغاية. أغتنم هذه الفرصة لأوصي المبتدئين بالتعرف على مقدمة التظليل في البرمجة والاستمرار في الأمثلة .
استنتاج
في هذه المقالة ، اكتشفنا عندما يتعلق الأمر بتحسين أداء الرسوم المتحركة ، وكيفية استخدام أدوات المطور في Chrome في هذا السياق ، وما الذي يجب البحث عنه أولاً. آمل أن تكون هذه المعلومات مفيدة للمطورين الذين يواجهون مثل هذه المهام لأول مرة ولا يعرفون من أين يبدأون.