
حقائق عن تشاك نوريس هي ظاهرة على الإنترنت مع "حقائق" روح الدعابة عن سيد فنون القتال والممثل تشاك نوريس. "الحقائق" هي نكات عن قدرة نوريس على التحمل ، ورجوله وحالة ألفا.
في هذا البرنامج التعليمي ، سننشئ تطبيق Android الخاص بنا مع حقائق حول Chuck Norris باستخدام Kotlin. كما IDE سوف نستخدم Android Studio. في هذا المثال ، يمكنك معرفة كيفية تنفيذ طلبات الشبكة على Kotlin وكيفية استخدام مكتبة OkHttp 3.
سوف تأتي الحقائق من قاعدة بيانات للحقائق حول Chuck Norris ، والتي تقدم واجهة برمجة تطبيقات بسيطة للحقائق العشوائية.
إضافة التبعية لـ OkHttp
لإجراء مكالمات عبر الشبكة ، سنستخدم مكتبة OkHttp. لذلك ، نحتاج إلى إضافة تبعية OkHttp 3.10 إلى ملف build.gradle بنا:
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
تخصيص Android Manifest
أيضًا ، لإجراء مكالمات عبر شبكة ، نحتاج إلى إضافة إذن INTERNET إلى بيان تطبيقنا:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
إنشاء واجهة المستخدم
الخطوة التالية هي إنشاء واجهة مستخدم لتطبيقنا. سوف نستخدم ConstraintLayout كمكون أساسي للتخطيط.
في الجزء العلوي من واجهة المستخدم الخاصة بنا سيكون ImageView مع وجه تشاك نوريس:

ثم نضيف TextView التي سوف نعرض فيها حقيقة تشاك نوريس. بالنسبة إلى TextView نعرّف التبعية ، التي تقع أسفل ImageView . بعد ذلك ، أضف زرًا يتيح للمستخدمين تنزيل حقيقة جديدة ، وطلبها من قاعدة البيانات. أخيرًا ، أضف ProgressBar ، والذي سيتم توسيطه على الشاشة.
نتيجة لذلك ، نحصل على التصميم التالي لواجهة المستخدم الخاصة بنا:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
اختبار API
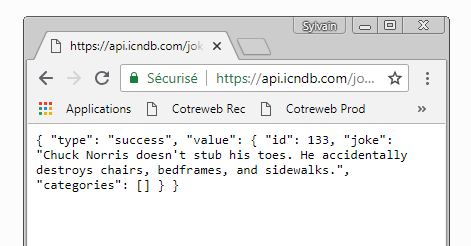
قبل كتابة التعليمات البرمجية في MainActivity نقوم باختبار الاستجابة التي تم إرجاعها بواسطة API قاعدة البيانات. سنتصل بالعنوان التالي: https://api.icndb.com/jokes/random .
تعمل خدمة الويب هذه بشكل عشوائي على إرجاع حقيقة جديدة حول Chuck Norris في كل مكالمة. بإدخال عنوان URL في متصفح الويب ، ستحصل على النتيجة التالية:

لذلك ، سوف نحتاج إلى تحليل استجابة JSON للوصول إلى خاصية المزاح ، والتي تحتوي على الحقيقة التي نحتاجها.
كتابة كود Kotlin ل MainActivity
الآن حان الوقت لكتابة رمز MainActivity . نحدد متغيرًا نخزن فيه عنوان URL لنقطة نهاية واجهة برمجة التطبيقات الذي سنقوم بالاتصال به. ثم نحن إنشاء مثيل OkHttpClient .
في طريقة onCreate MainActivity ، نحتاج فقط إلى تعيين OnClickListener على زر يتيح للمستخدمين تنزيل حقائق جديدة حول Chuck Norris.
يتم loadRandomFact API في طريقة loadRandomFact الخاصة. نعرض ProgressBar قبل الوصول إلى الشبكة. ثم نقوم بإنشاء كائن Request بعنوان URL لنقطة النهاية في المعلمة.
بعد ذلك ، ندعو طريقة newCall على OkHttpClient ، لتمرير Request كمعلمة إليه. لمعالجة الاستجابة ، ندعو طريقة enqueue مع مثيل Callback في المعلمة.
في طريقة onResponse نحصل على استجابة ثم JSONObject بإنشاء JSONObject . والخطوة الأخيرة هي الحصول على خاصية نكتة لكائن القيمة . بعد ذلك ، يمكننا عرض حقيقة Chuck Norrim في TextView خلال تغليف كل شيء في كتلة runOnUiThread لضمان تحديث واجهة المستخدم في مؤشر ترابط واجهة المستخدم.
نتيجة لذلك ، حصلنا على الرمز التالي لـ MainActivity لتطبيق Android الخاص بنا:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
قم بتشغيل التطبيق
أفضل جزء من الدرس. عند بدء تشغيل التطبيق ، ستحصل على النتيجة التالية:
