
ربما يكون جميع الأشخاص المقربين من تطوير الويب قد سمعوا بالفعل عن تطبيق الويب التقدمي. أتمنى أن تتمكن! هذه التكنولوجيا لديها متوازنة تقريبا تطوير الشبكة والهاتف المحمول من حيث توزيع المنتجات ومشاركة المستخدم.
نعم ، تعمل الواجهة الحديثة المكتوبة ، على سبيل المثال ، في React ، كتطبيق. ولكن يتم تنزيل هذا التطبيق فقط على المتصفح وإطلاقه منه. هذا هو العائق الهائل الذي واجهه تطوير المحمول دائمًا. لنفكر ، من "وجهة نظر المستخدم العادي" ، أن "التطبيق" يختلف عن "الموقع". يتبادر إلى الذهن على الفور أن التطبيق موجود على الهاتف ، وأن الموقع موجود على الكمبيوتر. ولكن هناك متصفح للجوال ، لذلك الموقع موجود على الهاتف أيضًا. ثم هناك 3 اختلافات كبيرة:
- رمز التطبيق موجود على الشاشة الرئيسية للهاتف الذكي.
- يفتح التطبيق في نافذة منفصلة.
- يرسل التطبيق إخطارات الدفع.
تتم إزالة جميع النقاط الثلاث بفضل تطبيق Progressive Web App أو PWA. الآن ، بالانتقال إلى الموقع من متصفح الجوال ، يمكننا "تنزيله" ، وبعد ذلك سنرى الأيقونة على الشاشة الرئيسية. بالإضافة إلى ذلك ، عند بدء التشغيل ، تظهر شاشة البداية ، كما هو الحال في تطبيقات الأجهزة المحمولة ، وإذا كنت ترغب في ذلك ، يمكنك تكوين إرسال إعلامات الدفع.
ويبدو أن كل شيء على ما يرام! ولكن للأسف ، لأكثر من 10 سنوات من عصر الجوال ، اعتاد المستخدمون جدًا على البحث عن التطبيقات على متجر Google Play ومتجر التطبيقات. تعد كسر عادات المستخدم مهمة ناكر للشفاء ، وبالتالي قرر شباب Google (بالمناسبة ، Google هي مطور PWA) أنه إذا لم يذهب الجبل إلى Magomed ، فعندئذ ... بشكل عام ، وفي الآونة الأخيرة ، في 6 فبراير 2019 ، قاموا
بتوفير استخدام أنشطة الويب الموثوق بها لـ حسابات تطبيق الويب على Google Play.
ستوضح لك المقالة المكونة من جزأين كيفية الحصول على المسار الكامل من موقع ويب عادي إلى تطبيق على Google Play في غضون ساعات. سيتم عرض كل هذا على مثال خدمة حقيقية -
Skorochtets .
- كيفية إنشاء تطبيق من الموقع ووضعه على Google Play في غضون ساعات قليلة. الجزء 1/2: تطبيق الويب التقدمي
- كيفية إنشاء تطبيق من الموقع ووضعه على Google Play في غضون ساعات قليلة. الجزء 2/2: نشاط الويب الموثوق
منارة
عند المدخل ، لدينا موقع على شبكة الإنترنت مع تصميم المحمول:
تتمثل الخطوة الأولى في تثبيت ملحق
Lighthouse في Google Chrome على جهاز الكمبيوتر الخاص بك في العمل. هذه أداة لتحليل المواقع بشكل عام وللتحقق من الامتثال لمعايير تطبيق الويب التقدمي على وجه الخصوص.
بعد ذلك ، افتح موقعنا على الويب ، وهو معركة أو تم إطلاقه محليًا ، وقم بإنشاء تقرير له باستخدام Lighthouse:
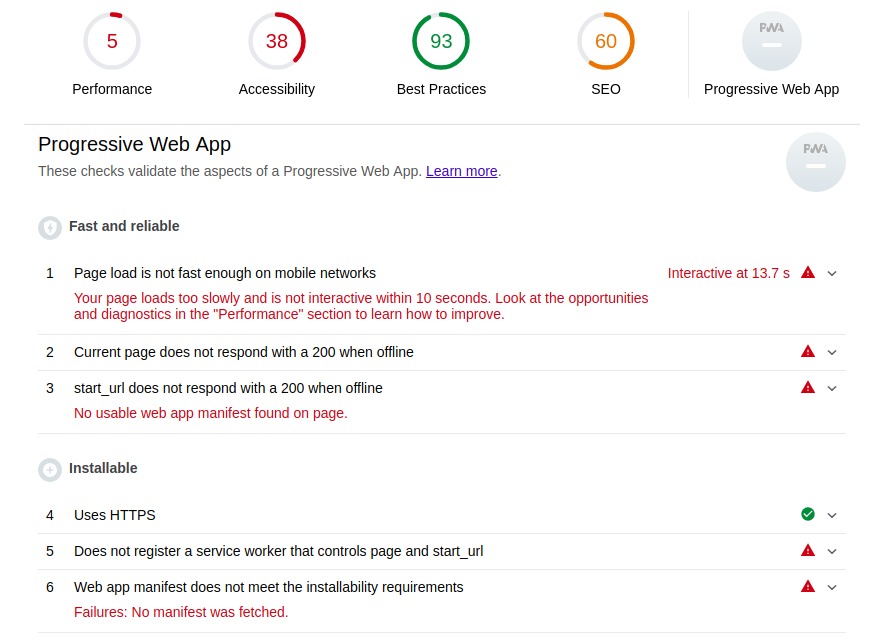
في قسم تطبيق الويب التقدمي في التقرير ، سترى شيئًا مما يلي:

تحقق من قسم للتثبيت. أولاً ، إذا كنت تدير الموقع محليًا ، وكان عليك القيام بذلك أثناء التطوير والاختبار ، فأنت بحاجة إلى استخدام مجال المضيف المحلي وليس غيره. سوف يفي هذا بمتطلبات "استخدام HTTPS" ، أو بالأحرى ، ستغمض المنارة ببساطة عن عينيها وستكون قادرًا على اختبار PWA بالكامل.
بالإضافة إلى مطالبة HTTPS لتطبيقنا لتصبح PWA وتصبح قابلة للتثبيت ، تحتاج إلى توصيل عامل الخدمة وبيان تطبيق الويب بالموقع. دعونا نفعل ذلك.
عامل الخدمة
تتيح تقنية
عمال الخدمة لموقعك أن يكون متصلاً بالإنترنت حتى عندما يكون الخادم معطلاً. هذا وسيط بين العميل والخادم الذي يعترض كل طلب ، وفي هذه الحالة ، يزيل البيانات من ذاكرة التخزين المؤقت كإجابة.
لكي يعمل PWA ، يكون تنفيذ عامل الخدمة الأساسي كافيًا ، والذي يبدو كالتالي:
خدمة worker.js
يتم تنفيذ معالجات الأحداث الثلاثة هنا:
install fetch . بمجرد أن يفتح المستخدم موقعًا به عامل خدمة ، يتم رفع حدث التثبيت. هذا هو الإجراء لتثبيت عامل خدمة في متصفح المستخدم. في معالجها في صفيف
urlsToCache يمكنك تحديد صفحات الموقع التي سيتم تخزينها مؤقتًا ، بما في ذلك الإحصائيات. ثم يسمى
activate ، الذي يمسح الموارد المستخدمة في الإصدار السابق من البرنامج النصي عامل الخدمة. والآن بعد أن تم تثبيت عامل الخدمة بنجاح ، فسيقوم باعتراض كل حدث
fetch والبحث عن الموارد المطلوبة في ذاكرة التخزين المؤقت قبل الانتقال إلى الخادم لهم.
لكي يعمل كل هذا ، تحتاج إلى إضافة برنامج نصي لتسجيل عامل خدمة في ملفات html. نظرًا لأن Skorochtets هو تطبيق من صفحة واحدة (SPA) ، فإنه يحتوي على html واحد ، والذي يبدو بعد إضافة البرنامج النصي المحدد كما يلي:
index.html و
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
تأخذ
navigator.serviceWorker.register('/service-worker.js') كحجة عنوان URL الذي يوجد به ملف عامل الخدمة. لا يهم اسم الملف ، لكن من المهم أن يكون موجودًا في جذر المجال. بعد ذلك ، سيصبح النطاق بالكامل هو نطاق عامل الخدمة وسيتلقى أحداث
fetch من أي صفحة.
وبالتالي ، بعد تحديد موقع ملف عامل الخدمة على
skorochtec.ru/service-worker.js وإضافة البرنامج النصي الضروري
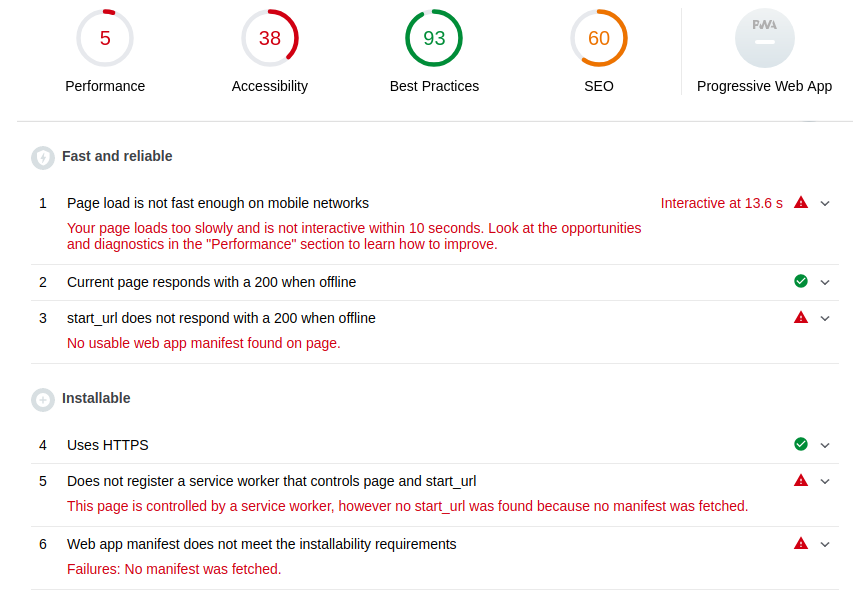
بلغة html ، نحصل على الصورة التالية في تقرير Lighthouse:

إذا قارنا التقرير السابق ، فإننا الآن راضون عن النقطة الثانية ويستجيب الموقع إلى 200 حتى في وضع عدم الاتصال ، وأيضًا في الفقرة الخامسة نرى أنه تم اكتشاف عامل خدمة ، لكن صفحة البدء مفقودة. معلومات حول صفحة البداية وليس فقط المشار إليها في Web App Manifest ، دعنا نضيفها!
بيان تطبيق الويب
يوفر
البيان معلومات حول تطبيقنا: الاسم القصير والطويل ، والرموز من جميع الأحجام ، صفحة البدء والألوان والاتجاه.
الملف manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
يشير المتغير الأخير إلى أنه سيكون تطبيقًا منفصلاً. يجب أن يكون الملف الظاهر موجودًا على الموقع (وليس بالضرورة في الجذر) وإدراجه في html:
index.html و
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
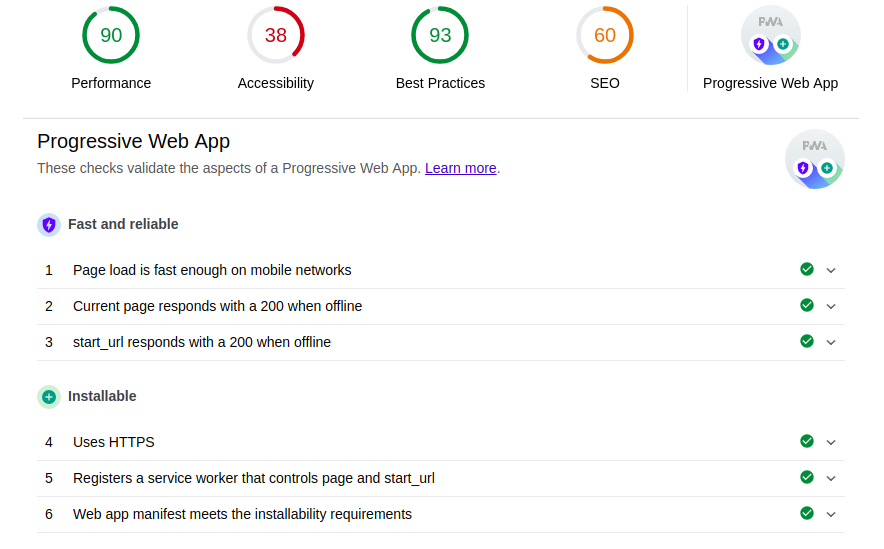
دعنا نحلل موقع المنارة مرة أخرى:

الصيحة! الآن ليس لدينا موقع ويب فقط ، ولكن تطبيق الويب التقدمي! ربما لاحظت أن سرعة التنزيل قد نمت بشكل كبير. لا علاقة له بما كنا نفعله ، لقد استبدلت مجموعة تطوير تطبيق React بالإنتاج بحيث يبدو التقرير جميلًا قدر الإمكان.
حسنًا ، نذهب إلى الموقع من الجوال Chrome وما الذي نراه؟
نعم! يمكنك فتح الشمبانيا! أضف التطبيق إلى الشاشة الرئيسية:
على سبيل المكافأة ، نحصل على شاشة توقف بدء التشغيل يتم تجميعها من الاسم ولون background_color و 512 x512 في مجموعة الرموز المحددة في البيان:
لسوء الحظ ، يتم تحديد لون النص تلقائيًا ، والذي في حالة Skorotchetsa يكسر النمط قليلاً.
حسنا ، التطبيق نفسه:
قيود
PWA معتمد حاليًا فقط على Chrome و Safari (بدءًا من الإصدار 11.3 من نظام التشغيل iOS). علاوة على ذلك ، يدعم Safari هذه التقنية "بهدوء". يمكن للمستخدم إضافة التطبيق إلى الشاشة الرئيسية ، ولكن فقط لا توجد رسالة حول هذا ، على عكس Chrome.
نصائح مفيدة والحيل
1. اقتراح للتثبيت على سفاري
نظرًا لأن Apple لم تفعل هذا (نأمل ألا نكون قد قمنا بذلك بعد) ، يتعين علينا تنفيذه "يدويًا". اتضح مثل هذا:
يتم تنفيذه بواسطة كود JavaScript التالي:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. تتبع المنشآت
هذا يعمل فقط على جوجل كروم. تحتاج إلى إضافة برنامج نصي إلى html الذي يمسك الحدث الذي تم تثبيته ، على سبيل المثال ، إرسال رسالة حول هذا إلى الخادم الخاص بك:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. الاختيار الصحيح من start_url
تأكد من توخي الحذر من أن عنوان url الخاص بجميع صفحات التطبيق هو امتداد ل
start_url المحدد في البيان. لأنه إذا حددت
"start_url": "/app/" ثم ينتقل المستخدم إلى الصفحة ، على سبيل المثال ، "/ books /" ، فسيظهر شريط العنوان في المتصفح نفسه فورًا وستتوقف كل تجربة المستخدم. بالإضافة إلى ذلك ، سوف يشعر الشخص بالخداع: لقد اعتقد أنه كان يستخدم التطبيق ، وكان هذا متصفحًا متنكرًا. وحتى
theme_color من البيان ، الذي سيؤدي إلى تلوين واجهة المتصفح بلون الشركة ، لن يتم حفظه.
في حالة Skorotchetsa ، تبدأ جميع الصفحات ذات الصلة بالتطبيق / app / ، لذلك لا توجد مثل هذه الحوادث.
ما التالي؟
حسنًا ، أنت تعرف الآن كيفية الوصول إلى المستخدم على الشاشة الرئيسية للهاتف الذكي من خلال موقعك. لكن هذا واحد فقط من الأبواب ، وعلى الأرجح ليس الباب الأمامي.
سيخبرك الجزء الثاني بكيفية الدخول من خلال الباب الأمامي: سوف تتعلم كيفية وضع تطبيق الويب التدريجي الخاص بك على Google Play.
روابط مفيدة