
في
الجزء الأول ، حولنا موقعنا إلى تطبيق ويب تقدمي. قيل هناك أيضًا أنه في الآونة الأخيرة ، في 6 فبراير 2019 ، وفرت Google فرصة بسيطة لتحميل PWA إلى Google Play باستخدام نشاط الويب الموثوق به. كل ما عليك فعله هو كتابة غلاف صغير لنظام Android ، والذي يمكن وضعه على Google Play. عندما يقوم المستخدم بتنزيل تطبيق المجمع هذا ، سيفتح ببساطة PWA لدينا داخل Chrome. بالطبع ، سيتم إخفاء واجهة Chrome وسيبدو كل شيء جميلًا.
إذا كنت ، مثلي ، لم تكتب تطبيقات لـ Android مطلقًا ، فيجب أن يبدو لك المستقبل أيضًا سلسلة من التلاعب السحري. ولكن لماذا لا تلجأ فقط إلى وضع طلبك. دعنا نذهب!
- كيفية إنشاء تطبيق من الموقع ووضعه على Google Play في غضون ساعات قليلة. الجزء 1/2: تطبيق الويب التقدمي
- كيفية إنشاء تطبيق من الموقع ووضعه على Google Play في غضون ساعات قليلة. الجزء 2/2: نشاط الويب الموثوق
أندرويد ستوديو
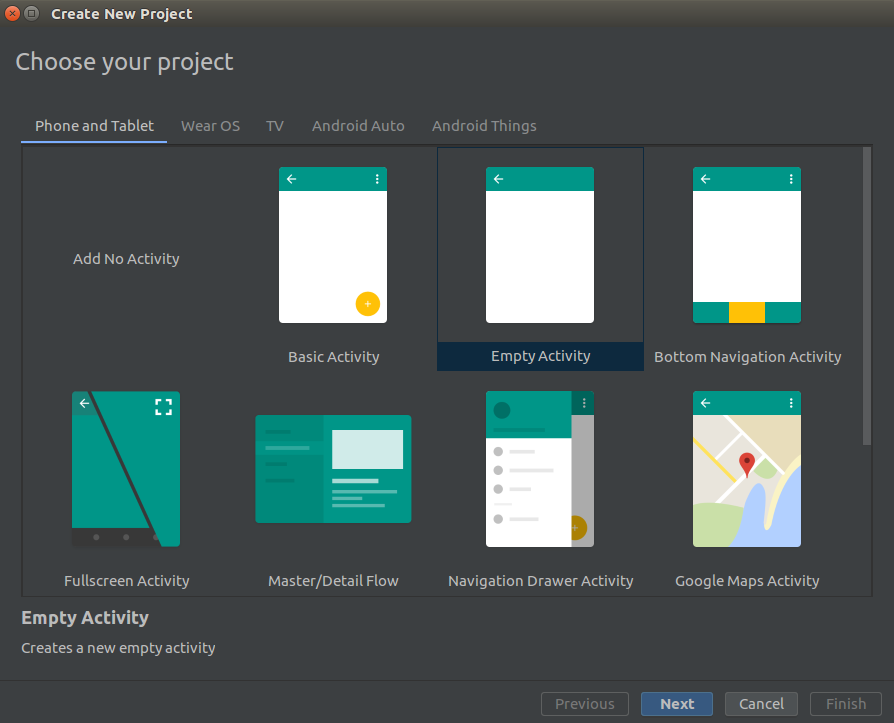
للبدء ، قم بالتنزيل لأول مرة في حياة Android Studio. نقوم بإنشاء مشروع جديد وفي الوقت نفسه حدد "إضافة لا نشاط".

بعد ذلك ، قم بتكوين مشروعك:

بالنسبة لاسم الحزمة ، يوصى بتكوين الاسم على النحو التالي: تتحول صفحة البدء
skorochtec.ru/app إلى ru.skorochtec.app.
تكوين التطبيق والتبعيات
يحتوي المشروع الذي تم إنشاؤه على البنية التالية:

سنحتاج إلى تغيير AndroidManifest.xml و styles.xml (مجلد res / values) وكلا ملفات build.gradle.
أوصي أيضًا بتعيين رمز التطبيق في مجلدات res / drawable و res / mipmap ، وإلا فسيحتوي تطبيقك على رمز Android قياسي.
build.gradle(Project: AndroidStudioProjects)
لا وقت للشرح ، فقط انسخ هذا إلى نفسك :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
وهنا تحتاج إلى إعطاء بعض التفسيرات:
versionCode إلى التغيير مع كل versionName جديدة ، ولكن versionName اختياري ؛
defaultUrl يتوافق مع start_url من Web App Manifest ؛
- يجب أن يكون
assetStatements عنوان url الأساسي (" skorochtec.ru " في حالتي) ؛
- يتم توفير كل السحر من خلال ربط علامات التبويب المخصصة في السطر الأخير ، واستخدام هذا الإصدار بالذات ، لأنه تم اختباره بنسبة 100 ٪ على Google Play.
AndroidManifest.xml على
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
انسخ هذا عن طريق تغيير
package في علامة
<mnifest> (في الأعلى).
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
فقط انسخها.
إنشاء تطبيق موقّع
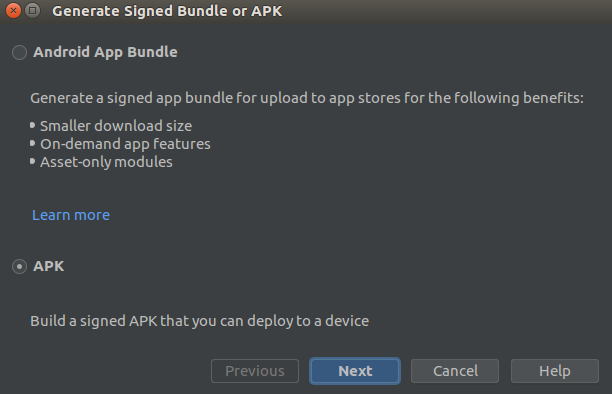
كل شيء جاهز للافراج عن التطبيق. لكنها لا تزال بحاجة إلى التوقيع. للقيام بذلك ، ابحث في شريط أدوات الإنشاء -> إنشاء توقيع موقّع / APK ... حدد APK:

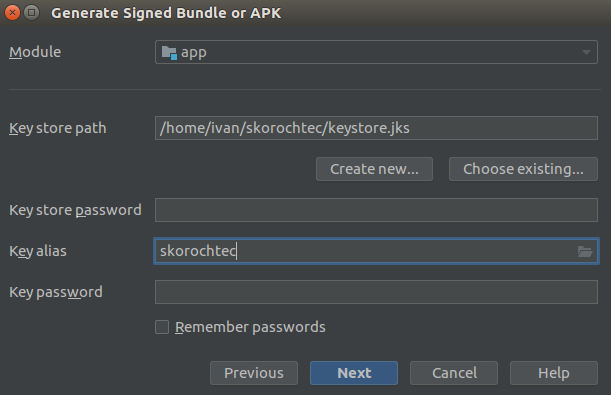
انقر فوق إنشاء جديد ...

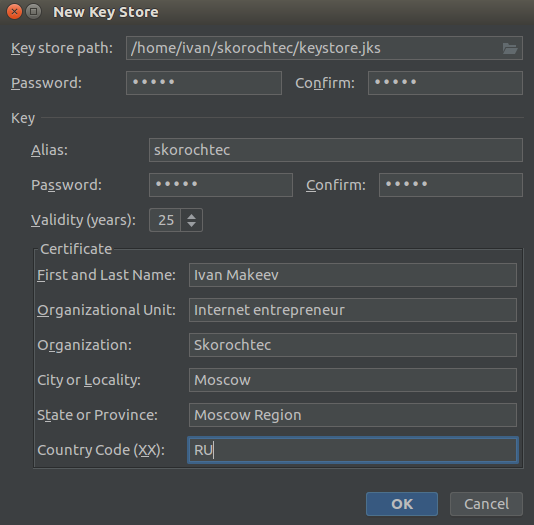
قم بإنشاء مفتاح ضغط جديد والمفتاح نفسه فيه:

أخيرًا ، نجمع ونوقع التطبيق:

الصيحة! لدينا APK جاهز للإفراج!
جوجل تلعب وحدة التحكم
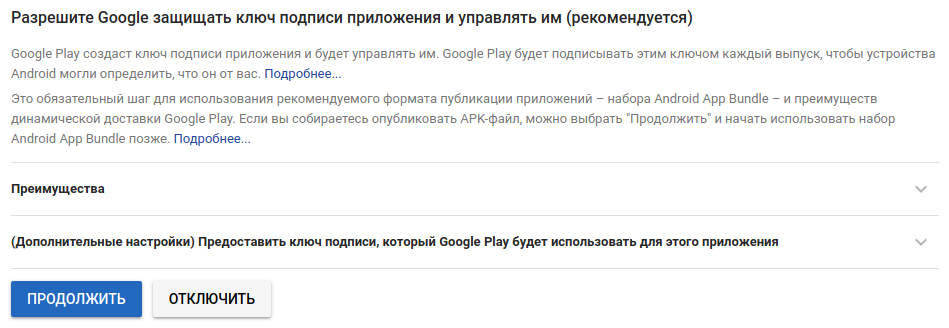
لنشر التطبيق ، يجب أن يكون لديك حساب مطور ، والذي يكلف 25 دولارًا. بعد الشراء ، سيكون لديك حق الوصول إلى Google Play Console. من السهل أن نفهم ، لكنني سأوضح نقطة واحدة. في مرحلة تنزيل ملف APK الخاص بك إلى وحدة تحكم مطوّر البرامج ، سترى ما يلي:

تلمح Google ، كما كانت ، إلى أننا ملتحون وعلى الأرجح ستفقد مفتاح توقيعنا ، مما يعني أننا لن نتمكن من تحديث التطبيق لاحقًا. وبالتالي ، يُعرض علينا توقيع ملف APK الخاص بنا ، لكن التطبيق النهائي تم توقيعه بالفعل بواسطة Google نفسها. أوصي بقبول هذا الشرط.
رابط الأصول الرقمية
لم تلاحظ أي شيء مشبوه في تصرفات سابقة؟ لإنشاء التطبيق ، استخدمنا فقط عنوان موقعنا فقط ... ثم ما الذي يمنعنا من إطلاق التطبيق الآن ، على سبيل المثال ، Twitter؟
ويتداخل ارتباط الأصول الرقمية ، الذي يجب أن نضعه على موقعنا ، لإثبات أن التطبيق والموقع له مالك واحد (استنادًا إلى مفتاح توقيع التطبيق) يتداخل.
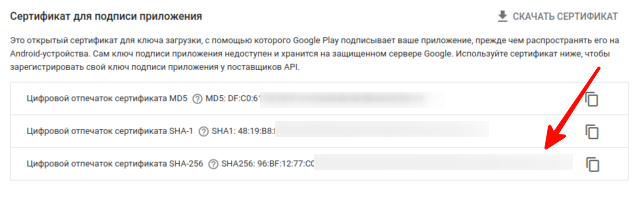
يتم ذلك بسهولة: يمكنك العثور على Google Play Console ، إدارة الإصدار -> توقيعات التطبيق. ستكون هناك شهادة لتوقيع التطبيقات التي أنشأتها Google (إذا اتبعت توصيتي وقبلت الشرط). تحتاج إلى نسخ
بصمة شهادة SHA-256 .

والصقه في
أداة روابط الأصول الرقمية . ثم ضع الملف الذي تم إنشاؤه في ملف الأصول linklinks.json ، والذي يجب أن يكون متاحًا على خادم موقعك على طول المسار .well-known / originlinks.json.
حرر
هذا كل شئ! نصدر طلبنا ، ننتظر بضع ساعات ، حتى توافق Google عليه ، وفي النهاية ، يستمتع بوجوده في سوق Google Play!

بالمناسبة ، يمكن إجراء صور جميلة للشاشات على
https://apptoolkit.io/ .
استنتاج
حسنًا ، لقد ذهبنا على طول الطريق من الموقع إلى التطبيق ، لم يكن الأمر سهلاً للغاية ، ولكنه لم يكن صعبًا للغاية. تقنيات PWA و TWA لا تزال صغيرة جدًا ولديها عيوب متعددة. على سبيل المثال ، لن يتم فتح تطبيق تم إصداره بهذه الطريقة للمستخدم إذا لم يكن Google Chrome الإصدار 72+ هو المتصفح الافتراضي على هاتفه الذكي. لذا كن مستعدًا للتضحية ببعض المستخدمين من أجل سرعة الإصدار.
ليس من الممكن بعد وضع تطبيق بهذه الطريقة في متجر التطبيقات. حسنًا ، بشكل عام ، تتخلف Apple عن دعم هذه التقنيات (نأمل ألا يكون ذلك عن قصد). لكن مجال تطبيق الويب التقدمي يتطور ويتطور بشكل سريع ، لذلك يمكننا أن نأمل أن تدعمه جميع متصفحات الجوال قريبًا ، وسيتم إصلاح أوجه القصور الحالية.
على الرغم من ذلك ، أعتقد أن المستقبل مع تطبيق Progressive Web App وأحثك على أن تصبح من أوائل من يعتمدون على هذه التكنولوجيا. لحسن الحظ ، لديك الآن تعليمات لهذا.
روابط مفيدة