
يجري باستمرار تحسين عالم أوراق الأنماط المتتالية. يدرك المزيد والمزيد من مطوري الويب أنه على الرغم من أنهم يعتقدون أنهم يعرفون CSS ، إلا أنهم بعيدون عن الفهم الكامل. في السنوات الأخيرة ، تطورت اللغة بشكل كبير ، حتى أولئك المطورين الذين كانوا يتقنون ذات مرة في CSS اليوم يمكنهم الحصول على مهارات جديدة تمامًا للحاق بها. تم تصميم هذا الكتاب لتلبية هذه الاحتياجات: توفير مهارات لغوية عميقة وتؤدي إلى النجاح في التطورات الجديدة وتطبيق أحدث ميزات CSS.
هذا الكتاب يسمى CSS for Pro ، لكنه أيضًا كتاب شامل. في الحالات التي تكون فيها بعض المفاهيم أو المبادئ صعبة ، أو كقاعدة عامة ، يتم تفسيرها بشكل غير صحيح ، يشرح المؤلف بالتفصيل ما يعنيه أو كيف يعمل ولماذا. قد لا تكون الفصول الأخرى شاملة ، لكن Keith Grant يوفر معلومات كافية لتمكينك من العمل بفعالية والتحرك في الاتجاه الصحيح إذا كنت ترغب في توسيع نطاق معرفتك. بشكل عام ، سوف يملأ هذا الكتاب الفجوات في معرفتك النظرية.
بعض الموضوعات: الرسوم المتحركة ، الطباعة ، الحاويات المرنة ، وحتى حزمة CSS تستحق الكتب المنفصلة. تتمثل أهداف المؤلف في توضيح معرفتك ، والمساعدة في سد الثغرات الموجودة فيها ، وغرس حب CSS.
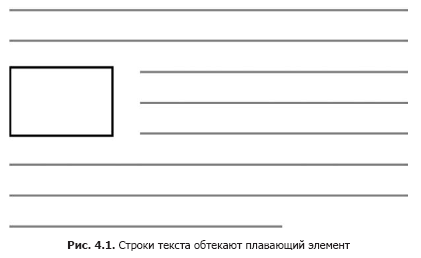
مقتطفات. 4.1. الغرض من العناصر العائمة
على الرغم من حقيقة أن العناصر العائمة لم يتم تصميمها لتصميم تخطيط الصفحة ، فقد قاموا بعمل جيد من هذا. ومع ذلك ، من أجل فهم معنى العناصر العائمة ، يجب أن نفهم الغرض الأصلي.
العنصر العائم هو كائن (غالبًا صورة) محاذاة على أحد جوانب الحاوية ، مما يسمح بتدفق مستند من حوله (الشكل 4.1). غالبًا ما يتم العثور على هذا الترتيب في الصحف والمجلات ، وذلك لتحقيق التأثير الموضح ، تمت إضافة عناصر عائمة في CSS.

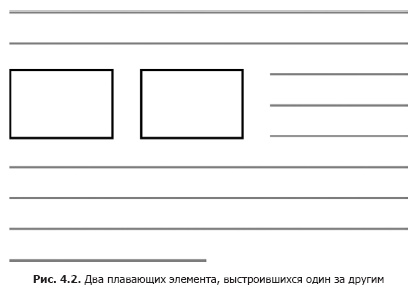
في هذا الرسم التوضيحي ، يكون العنصر محاذيًا لليسار ، لكن يمكنك وضعه على الحافة اليمنى أيضًا. تتم إزالة العنصر العائم من تدفق المستند العادي ومحاذاة على جانب واحد من الحاوية ، وبعد ذلك تدفق التدفق المستند في جميع أنحاء المنطقة حيث يوجد هذا العنصر الآن. إذا قمت بمحاذاة عنصرين عائمين على جانب واحد ، فسيصطفون واحدًا تلو الآخر (الشكل 4.2).

إذا كنت تكتب كود CSS لبعض الوقت ، فإن هذا السلوك ليس بالأخبار بالنسبة إليك ، لكن تجدر الإشارة إلى أن العناصر العائمة لا يتم تطبيقها دائمًا بهذه الطريقة ، على الرغم من أن هذا هو الغرض الأصلي منها.
بالفعل في الأيام الأولى من CSS ، أدرك المطورون أنهم يمكنهم استخدام هذه الأداة البسيطة لنقل أقسام الصفحة عند كتابة جميع أنواع التخطيطات. لم تكن العناصر العائمة أداة لتخطيط الصفحات ، لكن لمدة عقدين تقريبًا كنا نستخدمها على وجه التحديد لهذه الأغراض.
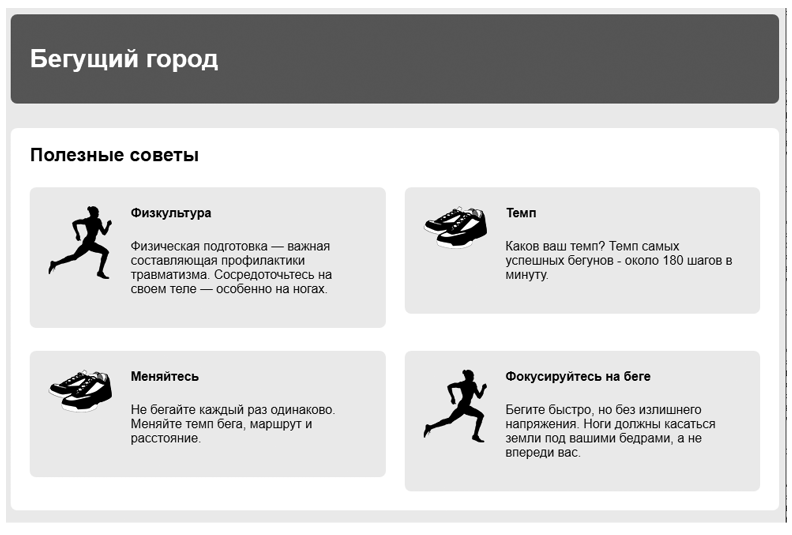
لقد فعلنا ذلك لأنه كان الخيار الوحيد. في النهاية ، أصبح من الممكن استخدام الشاشة: كتلة مضمّنة أو شاشة عرض: خصائص الجدول - بديلة ، وإن كانت محدودة للغاية. حتى وقت قريب ، وحتى تتم إضافة الحاويات المرنة وشبكات CSS ، ظلت العناصر العائمة عبارة عن ورقة رابحة في تخطيط تخطيطات الصفحات. دعونا نرى كيف تعمل. على سبيل المثال ، قم بإنشاء الصفحة المعروضة في الشكل. 4.3.

في الأمثلة في هذا الفصل ، سوف تستخدم عناصر عائمة لوضع كل حقل من الحقول الرمادية الأربعة. وداخل الحقول ، ضع الصور العائمة بجانب النص. قم بإنشاء صفحة فارغة وقم بتوصيلها بورقة الأنماط التي تم إنشاؤها مسبقًا ، ثم أضف الكود في قائمة 4.1 إلى الصفحة.
توفر هذه القائمة بنية الصفحة: الرأس والعنصر الرئيسي الذي يحتوي على جميع مواد الصفحة. يوجد داخل العنصر الرئيسي اسم الصفحة ، بالإضافة إلى حاوية div مجهولة ، أي عنصر div لا يحتوي على فئة أو معرف. يسمح لك هذا بتجميع أربعة كائنات وسائط رمادية ، في العنصر الأساسي لكل منها صورة.
قبل أن تبدأ العمل مع العناصر العائمة ، تحتاج إلى بناء الهيكل الخارجي للصفحة. إضافة سرد 4.2 إلى ملف ورقة أنماط.
يسمح لك هذا الرمز بتعيين بعض الأنماط الأساسية للصفحة ، بما في ذلك تصحيح خاصية تغيير حجم المربع ومحدد البومة المعززة بالحرارة (انظر الفصل 3). بعد ذلك ، تحتاج إلى الحد من عرض محتوى الصفحة (الشكل 4.4). انتبه إلى الهوامش الرمادية الفاتحة على كلا الجانبين ، وكذلك حقيقة أن الغطاء والحاوية الرئيسية هما نفس العرض.
غالبًا ما يستخدم هذا الترميز لتوسيط محتوى الصفحة. يمكنك تحقيق ذلك عن طريق وضع المحتوى داخل حاويتين متداخلتين وضبط حقول الحاوية الداخلية بحيث لا تتجاوز الحاوية الخارجية (الشكل 4.5). يصف مطور الويب Brad Westfall هذا النهج بنمط حاوية مزدوجة.
في مثالنا ، يعمل العنصر الأساسي كحاوية خارجية. افتراضيًا ، يشغل هذا العنصر 100٪ من عرض الصفحة ، لذلك ليس عليك تطبيق أنماط جديدة عليه. قمنا بتعبئة كل محتوى الصفحة داخل هذا العنصر ، في عنصر يمثل حاوية داخلية. أضف الكود في قائمة 4.3 إلى ورقة الأنماط الخاصة بك.
باستخدام خاصية أقصى عرض بدلاً من خاصية العرض ، يتم ضغط العنصر على قيم أقل من 1080 بكسل إذا كانت دقة منفذ العرض أقل من هذه القيمة. بمعنى آخر ، سوف تملأ الحاوية مساحات عرض أصغر ، ولكن في مساحات العرض الأكبر ستتمدد إلى 1080 بكسل. يعد هذا الأمر مهمًا لتجنب التمرير الأفقي على الأجهزة ذات مساحة العرض الصغيرة.
4.2. انهيار الحاوية و clearfix
في الماضي ، كانت أخطاء المتصفح تشوه سلوك العناصر العائمة ، ومع ذلك ، كان هذا نموذجيًا بشكل أساسي في Internet Explorer 6 و 7. وأنا متأكد تقريبًا من أنك لم تعد بحاجة إلى دعم هذه المتصفحات ، لذلك يجب ألا تقلق بشأن هذه الأخطاء. يمكنك الآن التأكد من أن المتصفحات ستتعامل بشكل صحيح مع العناصر العائمة.
ومع ذلك ، قد تكتشفك بعض ميزات سلوك العناصر العائمة اليوم. هذه ليست أخطاء ؛ فالعناصر العائمة تتصرف تمامًا كما ينبغي. النظر في كيفية عملها وكيف يمكنك تخصيص سلوكهم لإنشاء العلامات المطلوبة.
4.2.1. ما هو انهيار الحاوية
قم بمحاذاة كائنات الوسائط العائمة الأربعة في الصفحة إلى اليسار - ولن تستغرق المشكلات وقتًا طويلاً (الشكل 4.6).
ماذا حدث للخلفية البيضاء؟ نراها خلف اسم الصفحة ("نصائح مفيدة") ، ومع ذلك ، فهي مقصورة على ذلك ، بدلاً من التوسع إلى أسفل وتشمل جميع كائنات الوسائط. لرؤية هذا على صفحتك ، أضف الكود في قائمة 4.4 إلى ورقة الأنماط. ثم فكر في سبب حدوث ذلك وكيفية إصلاحه.
لقد قمنا بتعيين خلفية رمادية فاتحة لكل كائن وسائط ، ونتوقع أن تكون الخلفية البيضاء للحاوية خلفها (أو بدلاً من ذلك). ومع ذلك ، بدلاً من ذلك ، تختفي الخلفية البيضاء عند الحافة العلوية لكائنات الوسائط. لماذا هذا
المشكلة هي أنه على عكس عناصر تدفق الوثيقة العادية ، فإن العناصر العائمة لا تضيف الارتفاع إلى العناصر الأصلية. قد يبدو هذا غريبًا ، لكن هذه الخاصية تعود إلى الغرض الأصلي من العناصر العائمة.
كما تعلمت في بداية هذا الفصل ، تم تصميم العناصر العائمة للسماح بتدفق النص من حولهم. عندما تضع صورة عائمة في فقرة نصية ، لا يتم تكبير تلك الفقرة لتناسب الصورة. لذلك ، إذا كان ارتفاع الصورة أكبر من ارتفاع الفقرة ، فسيبدأ نص الفقرة التالية مباشرة أسفل نص الفقرة الأولى ، وبالتالي ، فإن نص كلا الفقرتين سوف يتدفق حول هذه الصورة العائمة. هو موضح في التين. 4.7.
على صفحتك ، كل شيء داخل العنصر الرئيسي ، باستثناء اسم الصفحة ، هو عنصر عائم. وبالتالي ، يساهم الاسم فقط في ارتفاع الحاوية ، تاركًا كافة كائنات الوسائط العائمة لتوسيع نطاق المتجه لأسفل وراء الخلفية البيضاء للحاوية الرئيسية. بالنسبة لنا ، هذا السلوك غير مرغوب فيه ، لذلك إصلاحه. يجب أن يتوسع العنصر الرئيسي لأسفل ويحتوي على كتل رمادية (الشكل 4.8).
طريقة واحدة لضبط هو استخدام واضحة ، خاصية المجاورة.
عنصر عائم. إذا وضعت عنصرًا في نهاية الحاوية الرئيسية
واستخدام خاصية واضحة ، وهذا سوف يؤدي إلى توسيع الحاوية
الحافة السفلية للعناصر العائمة. يوضح الكود الموجود في القائمة 4.5 أساسًا
ما يجب القيام به. يمكنك إضافته إلى صفحتك لفترة من الوقت ل
انظر كيف يعمل.
الإخلاء: كلا الإعلانين يتسببان في تحريك هذا العنصر إلى أسفل العناصر العائمة ، بدلاً من أن يكون بجواره. يمكنك تعيين هذه الخاصية بأحد القيم ، يسارًا أو يمينًا ، لإعادة ضبط التدفق حول العناصر العائمة المحاذية للحافة اليسرى أو اليمنى فقط ، على التوالي.
يتيح لك هذا ضبط الحجم المرغوب فيه ، ولكن هذا النهج يشبه إلى حد ما القرصنة ، لأنه يضيف علامة غير مرغوب فيها إلى كود HTML ، وهذا هو السبب في أنه يأخذ وظائف CSS. لذلك ، يجب إزالة حاوية div الفارغة. فكر في طريقة لإنجاز المهمة نفسها باستخدام كود CSS فقط.
4.2.2. ما هو واضح
بدلاً من إضافة حاوية div أخرى إلى العلامات ، نستخدم عنصرًا زائفًا. باستخدام :: بعد محدد العنصر الزائف ، يمكنك إدراج عنصر فعال في DOM في نهاية الحاوية دون إضافته إلى العلامات.
توضح القائمة 4.6 طريقة عامة لحل مشكلة التعويم ، والتي تسمى clearfix. (يفضل بعض المطورين تقصير اسم الفصل إلى cf ، وهو أمر مناسب ، لأنه في الوقت نفسه هو اختصار لعبارة تحتوي على floats - موضع العناصر العائمة.) أضف الكود التالي إلى ورقة أنماطك.
من المهم معرفة أن فئة clearfix تنطبق على عنصر يحتوي على عناصر عائمة. يتمثل الخطأ الشائع في تطبيق هذه الفئة على عنصر غير مناسب ، على سبيل المثال ، مباشرة على عنصر عائم أو حاوية تقف بعد الحاوية ذات العناصر العائمة.
ومع ذلك ، هناك مشكلة في طريقة clearfix: لن تنهار حقول العناصر العائمة المغلقة خارج الحاوية مع تطبيق clearfix ، وستنهار حقول العناصر غير الطافية ، كالمعتاد. ترى هذا على صفحتك ، حيث يتم الضغط بشدة على عنوان "نصائح مفيدة" حتى الحافة العلوية للعنصر الرئيسي الأبيض (انظر الشكل 4.8): انهار حقله خارج الحاوية.
في بعض الأحيان ، يفضل المطورون استخدام نسخة معدلة من طريقة clearfix ، والتي سوف تستوعب جميع الحقول وستكون أكثر قابلية للتنبؤ. ستؤدي إضافة هذا الإصدار إلى صفحتك إلى منع انهيار الحقل العلوي من اسم الصفحة خارج العنصر الرئيسي (الشكل 4.9) ، مما يترك المسافة المطلوبة أعلى العنوان.
لاستخدام الإصدار المعدل ، قم بتحديث رمز طريقة clearfix في ورقة الأنماط الخاصة بك ، كما هو موضح في القائمة 4.7.
يستخدم هذا الإصدار العرض: خاصية الجدول ، وليس العرض: كتلة. بتطبيقه على كل من العناصر الزائفة ، :: قبل و :: بعد ، ستناسب أي حقول من العناصر الفرعية الموجودة في الأجزاء العلوية والسفلية من الحاوية. يشرح الشريط الجانبي "طريقة العرض والعرض: خاصية الجدول" أدناه بمزيد من التفصيل كيف يعمل هذا.
الأمر متروك لك لتحديد أي إصدار من طريقة clearfix لاستخدامه في المشاريع الخاصة بك. يقدم بعض المطورين هذه الوسيطة: تعد الحقول القابلة للطي ميزة أساسية في CSS ، لذلك يفضلون عدم ملائمة الحقول في حاوية. ولكن نظرًا لعدم وجود إصدار يناسب حقول العناصر العائمة ، يفضل المطورون الآخرون سلوكًا أكثر انسيابية للإصدار المعدل. كل حجة لها سببها الخاص.
طريقة Clearfix والعرض: خاصية الجدول
باستخدام العرض: تناسب خاصية الجدول في طريقة clearfix الحقول بفضل بعض ميزات CSS. يؤدي إنشاء عنصر جدول (أو في هذه الحالة عنصر زائف) ضمنياً إلى إنشاء صف جدول داخل هذا العنصر ، بالإضافة إلى خلية جدول في صف واحد. نظرًا لأن الحقول لا تنهار خلال عناصر الجدول (كما هو مذكور في الفصل 3) ، فلن تنهار الحقول عبر عنصر جدول مزيف.
قد يبدو أن استخدام الشاشة: خاصية خلية الجدول ستمنحك نفس التأثير. ومع ذلك ، تعمل الخاصية clear فقط لعناصر الكتلة ، والتي لا تعمل بها خلية الجدول. لذلك ، لا يمكن تطبيق خاصية مسح مع العرض: خاصية خلية الجدول. بشكل عام ، لتناسب الحقول ، قم بإعادة ضبط التدفق حول جميع العناصر العائمة والخلية الضمنية ، استخدم الشاشة: خاصية الجدول.
4.3. "التقاط" غير متوقع لعنصر عائم
الآن بعد أن احتوت الحاوية البيضاء على كائنات وسائط عائمة ، أصبحت مشكلة أخرى واضحة: أربعة كائنات وسائط لا تشكل خطين متطابقين ، كما نحتاج. بدلاً من ذلك ، توجد أول كتلتين ("الثقافة البدنية" و "Temp") على نفس الخط ، كما هو متوقع ، ولكن الكتلة الثالثة ("Change") تقع على اليمين ، أسفل المربع الثاني. مع هذا الترتيب ، تظل هناك فجوة كبيرة أسفل الكتلة الأولى ، ويرجع ذلك إلى أن المتصفح يضع العناصر العائمة على أعلى مستوى ممكن.
في التين. 4.10 هو مخطط مبسط.
نظرًا لأن الكتلة 2 أقل من الكتلة 1 ، فبالنسبة للكتلة 3 ، لا يوجد ببساطة أي مكان أسفل الكتلة 1. بدلاً من تجاوز الكتلة 1 ، تقوم الكتلة 3 "بتجميعها". بمعنى آخر ، لا يتم محاذاة الكتلة 3 إلى اليسار ، ولكنها تتدفق حول الزاوية السفلى من الكتلة 1.
تعتمد الفروق الدقيقة في هذا السلوك على ارتفاع كل كتلة عائمة. حتى اختلاف 1 بكسل يمكن أن يسبب هذه المشكلة. في الوقت نفسه ، إذا كانت الكتلة 1 أقصر من الكتلة 2 ، فلن تكون هناك ميزة للكتلة 3 ، ولن تواجه المشكلة الموضحة حتى يتغير المحتوى ، مما سيؤدي إلى تغيير في ارتفاع العناصر.
محاذاة العديد من العناصر العائمة على حافة واحدة ، يمكنك الحصول على أي من خيارات التخطيط العديدة بناءً على ارتفاع كل كتلة. حتى تغيير عرض نافذة المتصفح يمكن أن يعيد بناء كل شيء ، لأنه سيؤثر على التدفق حول سطور النص ، وبالتالي ، سيغير ارتفاع العناصر. على الصفحة ، نريد أن نرى كتلتين عائمتين لكل سطر (الشكل 4.11).
لإصلاح هذه المشكلة بسيط: يحتاج العنصر العائم الثالث إلى إعادة تعيين التدفق حول العناصر العائمة الموجودة فوقه. أو بعبارة أخرى ، يجب أن يعيد العنصر الأول في كل صف تعيين التدفق حول العنصر العائم الموجود فوقه. نظرًا لأن لديك كتلتين في كل سطر ، سيكون من الضروري لكل عنصر فردي إعادة ضبط التدفق حول الخط الأصلي. يمكنك تحديد هذه العناصر عن طريق استخدام محدد الطبقة الزائفة: nth-child (). أضف القاعدة التالية لتعيين ورقة أنماط (سرد 4.8).
سيعمل هذا الرمز حتى إذا قمت بإضافة عناصر جديدة إلى الصفحة لاحقًا. ينطبق الرمز على العناصر الأولى والثالثة والخامسة ، وما إلى ذلك. إذا أردت وضع ثلاثة عناصر في صف واحد ، فيمكنك استهداف المحدد لكل عنصر ثالث: .media: nth-child (3n + 1) (راجع الملحق ولمزيد من المعلومات حول استخدام المحدد: nth-child).
أضف حقولًا لكائنات الوسائط بحيث تتشكل فجوة بينها. سيقوم محدد البومة lobotomized أيضًا بتعيين الهامش العلوي لجميع العناصر باستثناء الأول. سيؤدي ذلك إلى فشل محاذاة العناصر في السطر الأول ، لذلك تحتاج إلى إعادة تعيين الحقل العلوي لهذه العناصر. قم بتحديث ورقة الأنماط الخاصة بك كما هو موضح في القائمة 4.9.
»يمكن الاطلاع على مزيد من المعلومات حول الكتاب على
موقع الناشر»
المحتويات»
مقتطفاتخصم 25٪ على كوبون الوكلاء المميزين -
CSSعند دفع النسخة الورقية من الكتاب ، يتم إرسال نسخة إلكترونية من الكتاب عن طريق البريد الإلكتروني.