اليوم ، يعد الاتصال بالإنترنت حالة شائعة للعديد من الأشخاص. كلنا نشتري ، نتواصل ، نقرأ المقالات ، نبحث عن معلومات حول مواضيع مختلفة. تقوم الشبكة بتوصيلنا بالعالم بأسره ، ولكن قبل كل شيء ، فهي تربط الناس. أستخدم الإنترنت بنفسي منذ 20 عامًا ، وتغيرت علاقتي به منذ ثماني سنوات عندما أصبحت مطور ويب.
المطورين ربط الناس.
المطورين مساعدة الناس.
المطورين إعطاء الناس الفرص.
يمكن للمطورين إنشاء شبكة للجميع ، ولكن يجب استخدام هذه القدرة بمسؤولية. في النهاية ، من المهم إنشاء أشياء تساعد الأشخاص وتمكينهم. في هذه المقالة ، أود أن أتحدث عن كيف يمكن لرؤوس HTTP أن تساعدك في إنشاء منتجات أفضل لأفضل عمل لجميع المستخدمين على الإنترنت.
HTTP - بروتوكول نقل النص التشعبي
دعنا نتحدث عن HTTP أولا. HTTP هو بروتوكول تستخدمه أجهزة الكمبيوتر لطلب البيانات وإرسالها عبر الإنترنت.
عندما يطلب المستعرض مورد من الخادم ، فإنه يستخدم HTTP. يتضمن هذا الطلب مجموعة من أزواج المفاتيح ذات القيمة التي تحتوي على معلومات مثل إصدار المستعرض أو تنسيقات الملفات التي يفهمها. تسمى هذه الأزواج رؤوس الطلب.
يستجيب الخادم مع المورد المطلوب ، ولكنه يرسل أيضًا رؤوس استجابة تحتوي على معلومات حول المورد أو الخادم نفسه.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
اليوم ، HTTP هو أساس الإنترنت ويوفر العديد من الطرق لتحسين تجربة المستخدم. دعونا نرى كيف يمكنك استخدام رؤوس HTTP لإنشاء شبكة آمنة ويمكن الوصول إليها.
يجب أن تكون الشبكة آمنة
اعتدت ألا أشعر بالخطر أبدًا عندما كنت أبحث عن شيء ما على الإنترنت. ولكن كلما علمت أكثر بشبكة الويب العالمية ، كنت أكثر قلقًا. يمكنك أن تقرأ كيف
يغير المتسللون مكتبات CDN العالمية ،
والمواقع العشوائية تعمل على تشفير العملة المشفرة في متصفح زوارهم ، وكذلك كيف ، من
خلال الهندسة الاجتماعية ، يحصل الناس بانتظام على مشاريع مفتوحة المصدر ناجحة . هذا ليس جيد ولكن لماذا يجب أن تهتم؟
إذا كنت تعمل على تطوير الويب اليوم ، فلا تكتب الرمز فقط. اليوم ، في مجال تطوير الويب ، يعمل الكثير من الأشخاص في موقع واحد. يمكنك أيضا استخدام الكثير من المصادر المفتوحة. بالإضافة إلى ذلك ، لأغراض التسويق ، يمكنك تضمين العديد من البرامج النصية لجهات خارجية. مئات الأشخاص يوفرون كودًا يعمل على موقعك. وعلى المطورين العمل في مثل هذه الحقائق.
هل يمكن الوثوق بكل هؤلاء الأشخاص وكل شفرة المصدر؟
لا أعتقد أنه يجب الوثوق بأي رمز لجهة خارجية. لحسن الحظ ، هناك طرق لحماية موقعك وجعله أكثر أمانًا. بالإضافة إلى ذلك ،
يمكن أن تكون أدوات مثل
خوذة مفيدة ، على سبيل المثال ، للتطبيقات السريعة .
إذا كنت ترغب في تحليل مقدار شفرة الطرف الثالث التي يتم تشغيلها على موقعك ، يمكنك البحث في لوحة المطور أو تجربة طلب Map Generator.HTTPS و HSTS - تأكد من اتصالك آمن
الاتصال الآمن هو أساس الإنترنت الآمن. بدون الطلبات المشفرة التي
تمر عبر HTTPS ، لا يمكنك التأكد من عدم وجود أي شخص آخر بين موقعك والزوار. يمكن لأي شخص إعداد شبكة Wi-Fi عامة
وإطلاق رجل في الهجوم الأوسط على أي شخص
يتصل بهذه الشبكة . كم عدد المرات التي تستخدم فيها شبكة Wi-Fi العامة؟ أيضا ، كم مرة تحقق إذا ما كانت جديرة بالثقة؟
لحسن الحظ ، اليوم
شهادات TLS مجانية ؛ أصبح HTTPS هو المعيار ، وتوفر المتصفحات ميزات متقدمة فقط للاتصالات الآمنة ، وحتى تضع علامة على مواقع الويب غير HTTPS على أنها غير آمنة ، مما يسهل تنفيذ هذا البروتوكول. لسوء الحظ ، لسنا آمنين دائمًا عندما نكون على الإنترنت. عندما يريد شخص ما فتح موقع ما ، فإنه لا يدخل البروتوكول في شريط العناوين (ولماذا ينبغي عليه؟). ينتج عن هذا طلب HTTP غير مشفر. تعمل المواقع التي تعمل بأمان على إعادة توجيه المستخدم إلى HTTPS. ولكن ماذا لو اعترض شخص ما على أول طلب غير آمن؟
يمكنك استخدام رؤوس استجابة
HSTS (أمان نقل HTTP صارم) لإخبار المتصفحات بأن موقعك يعمل فقط من خلال HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
يخبر هذا الرأس المتصفح أنك لا ترغب في استخدام طلبات HTTP ، ثم سيقوم تلقائيًا بتطبيق نفس الطلبات على نفس المصدر مع اتصال آمن. إذا حاولت فتح عنوان URL نفسه عبر HTTP ، فسيستخدم المتصفح HTTPS مرة أخرى ويعيد توجيه المستخدم.
يمكنك تكوين المدة التي يجب أن يظل فيها هذا الخيار نشطًا (
max-age بالثواني) إذا كنت تريد استخدام HTTP مرة أخرى لاحقًا. إذا كنت ترغب في تمكين
includeSubDomains الفرعية ، يمكنك تكوين هذا باستخدام
includeSubDomains .
إذا كنت تريد أن تفعل كل شيء ممكن حتى لا يطلب المستعرض موقعك أبدًا عبر HTTP ، فيمكنك أيضًا تعيين مؤشر
preload وإرسال موقعك إلى القائمة العامة. إذا كان تكوين HSTS لموقعك يتوافق مع الحد الأدنى
max-age وهو سنة واحدة وكان نشطًا للنطاقات الفرعية ، فيمكن تضمينه في قائمة المستعرض الداخلي للمواقع التي تعمل فقط عبر HTTPS.
هل تساءلت
my-site.dev لماذا لم يعد بإمكانك استخدام متغيرات البيئة المحلية مثل
my-site.dev في متصفحك عبر HTTP؟ السبب هو بالضبط في هذه القائمة الداخلية -
.dev تضمينها تلقائيا في هذه القائمة ، منذ فبراير 2019 أصبح مجال المستوى الأعلى الحقيقي.
لا يجعل رأس HSTS موقعك أكثر أمانًا فحسب ، بل يسرع أيضًا من عمله. تخيل أن هناك شخصًا ما يصل إلى اتصال محمول بطيء. إذا تم تقديم الطلب الأول عبر HTTP فقط لتلقي إعادة توجيه ، فقد لا يرى المستخدم أي شيء على الشاشة لعدة ثوانٍ. ومع HSTS ، يمكنك حفظ تلك الثواني ، وسيستخدم المتصفح HTTPS تلقائيًا.
CSP - أشر بوضوح إلى ما هو مسموح به على موقعك
الآن وقد تم تشغيل موقعك من خلال اتصال آمن ، فقد تواجه مشكلة عندما تبدأ المتصفحات في حظر الطلبات التي تصل إلى عنوان غير آمن بسبب سياسات المحتوى المختلطة. يوفر رأس
سياسة أمان المحتوى (CSP) طريقة رائعة للتعامل مع هذه المواقف. يمكنك تعيين مجموعة قواعد CSP الخاصة بك باستخدام عناصر التعريف في HTML المتوفر أو من خلال رؤوس HTTP.
Content-Security-Policy: upgrade-insecure-requests
يؤدي مؤشر
upgrade-insecure-requests قيام المستعرض بتحويل جميع طلبات HTTP بطريقة سحرية إلى طلبات HTTPS.
ومع ذلك ، لا يقتصر CSP على البروتوكول المستخدم. يوفر طرقًا تفصيلية لتحديد الموارد والأنشطة المسموح بها على موقعك. يمكنك ، على سبيل المثال ، تحديد البرامج النصية التي يجب تنفيذها أو مكان تنزيل الصور منها. في حالة عدم السماح بشيء ما ، يقوم المستعرض بحظر هذا الإجراء ويمنع الهجمات المحتملة على موقعك.

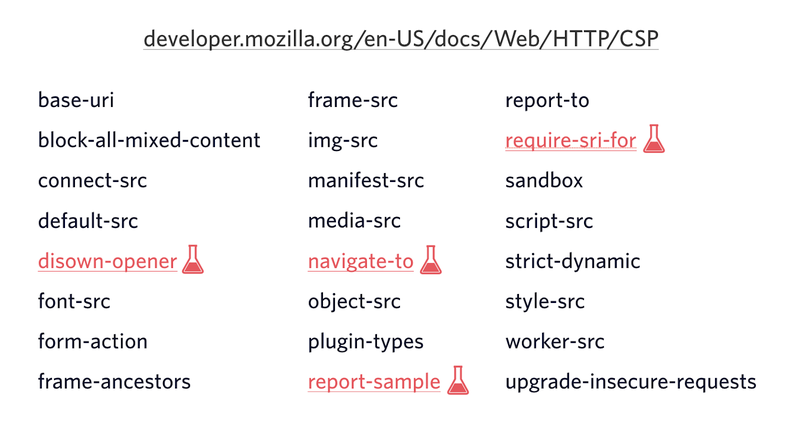
في وقت كتابة هذا التقرير ، كان هناك 24 خيار تكوين مختلف لـ CSP. وهي تتراوح من البرامج النصية من خلال أوراق الأنماط إلى عمال الخدمة.
 يمكنك العثور على الاستعراض الكامل على MDN.
يمكنك العثور على الاستعراض الكامل على MDN.باستخدام CSP ، يمكنك تحديد ما يجب أن يتضمنه موقعك وما لا ينبغي.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
مجموعة القواعد المذكورة أعلاه مخصصة لموقعي الشخصي ، وإذا كنت تعتقد أن هذا المثال لتعريف CSP معقد للغاية ، فأنت محق تمامًا. لقد نفذت هذه المجموعة في محاولتي الثالثة ، وهي النشر والتراجع مرة أخرى ، لأنها كسرت الموقع عدة مرات. ولكن هناك طريقة أفضل.
لتجنب اختراق موقعك ، يوفر CSP أيضًا وضع إعداد التقارير فقط.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
باستخدام وضع
Content-Security-Policy-Report-Only ، تقوم المتصفحات ببساطة بتسجيل الموارد التي سيتم حظرها ، بدلاً من حظرها فعليًا. تتيح لك آلية الإبلاغ هذه التحقق من مجموعة القواعد وتكوينها.
يوفر كلا الرأسين ، وهما
Content-Security-Policy-Report-Only و
Content-Security-Policy-Report-Only ، طريقة لتحديد نقطة النهاية لإرسال
report-uri المخالفة وتسجيل المعلومات (
report-uri ). يمكنك تكوين خادم السجل واستخدام معلومات السجل المرسلة لتكوين قواعد CSP حتى يكون جاهزًا للإرسال.
العملية الموصى بها هي كالتالي: قم أولاً بتشغيل CSP في وضع التقرير ، وتحليل الانتهاكات الواردة بحركة مرور حقيقية ، وفقط عندما يتم الكشف عن أي انتهاكات للموارد التي تسيطر عليها ، قم بتشغيله.
إذا كنت تبحث عن خدمة يمكن أن تساعدك في التعامل مع هذه المجلات ، فإنني أوصي بـ Report URI ، فهذا يساعدني كثيرًا.التنفيذ العام لل CSP
تدعم المتصفحات اليوم CSP
جيدًا ، لكن لسوء الحظ ، لا تستخدمها العديد من المواقع. لمعرفة عدد المواقع التي تقدم محتوى باستخدام CSP ، قمت بإرسال طلب إلى
HTTParchive ووجدت أن 6٪ فقط من المواقع التي يتم عرضها تستخدم هذه السياسة. أعتقد أننا قادرون على جعل الإنترنت أكثر أمانًا وحماية
مستخدمينا من
تعدين العملات المشفرة عن
غير قصد .

يجب أن تكون الشبكة قابلة للوصول.
أثناء كتابة هذا المقال ، أجلس أمام جهاز MacBook الجديد نسبيًا باستخدام اتصال Wi-Fi سريع في المنزل. غالبًا ما ينسى المطورون أن هذا الموقف ليس معيارًا لمعظم مستخدمينا. يستخدم الأشخاص الذين يزورون مواقعنا الهواتف القديمة والاتصالات المشكوك فيها. المواقع الثقيلة المزدحمة مع مئات من الاستعلامات تترك لهم انطباعا سيئا.
وليس فقط عن الانطباع.
يدفع الأشخاص مبالغ مختلفة مقابل حركة المرور حسب المكان الذي يعيشون فيه . تخيل أنك تقوم بإنشاء موقع على شبكة الإنترنت للمستشفى. يمكن أن تكون المعلومات المتعلقة بها حاسمة وتنقذ الأرواح. إذا كان حجم الصفحة على موقع المستشفى 5 ميغابايت ، فلن يعمل ببطء فحسب ، بل قد يكون مكلفًا للغاية لمن يحتاجون إليها بشدة. سعر خمسة ميغابايت من حركة المرور في أوروبا أو الولايات المتحدة لا يكاد يذكر مقارنة بالسعر في أفريقيا. المطورون مسؤولون عن جعل صفحات الويب في متناول الجميع. تتضمن هذه المسؤولية توفير الموارد المناسبة ، واختيار الأدوات المناسبة (هل تحتاج حقًا إلى إطار JS للهبوط؟) وتجنب الطلبات.
Cache-Control - تجنب طلبات الموارد الثابتة
اليوم ، يمكن أن يحتوي الموقع على مئات الموارد ، من CSS إلى النصوص والصور.
Cache-Control ، يمكن للمطورين تحديد مدة اعتبار المورد "جديدًا" وقد يتم إرجاعه من ذاكرة التخزين المؤقت للمتصفح.
Cache-Control: max-age=30, public
مع التكوين الصحيح لـ
Cache-Control ، يتم الاحتفاظ بنقل البيانات ويمكن استخدام الملفات من ذاكرة التخزين المؤقت للمتصفح لعدد معين من الثواني (
max-age ). يجب على المتصفحات إعادة التحقق من الموارد المخزنة مؤقتًا بعد هذه الفترة الزمنية.
ومع ذلك ، إذا قام الزوار بتحديث الصفحة ،
فستعيد المتصفحات التحقق منها على أي حال ، بما في ذلك روابط الموارد للتأكد من أن البيانات المخبأة لا تزال صالحة. تستجيب الخوادم برأس 304 ، مما يشير إلى أن البيانات المخزنة مؤقتًا لا تزال صالحة ، أو الرأس 200 عند إرسال البيانات المحدثة. يتيح لك هذا حفظ البيانات المنقولة ، ولكن ليس بالضرورة الطلبات المقدمة.
هذا هو المكان الذي تلعبه الوظيفة
immutable في اللعب.
غير قابل للتغيير - لا تطلب أبدًا موردًا مرتين
في تطبيقات الواجهة الأمامية الحديثة ، عادةً ما يكون لملفات CSS وملفات البرامج النصية أسماء فريدة ، على سبيل المثال ،
styles.123abc.css . اسم هذا الملف يعتمد على المحتوى. وعند تغيير محتويات الملفات ، تتغير أسماءهم أيضًا.
من المحتمل أن يتم تخزين هذه الملفات الفريدة مؤقتًا إلى الأبد ، بما في ذلك عندما يقوم المستخدم بتحديث الصفحة. قد تمنع
immutable المستعرض من إعادة فحص المورد في فترة زمنية محددة. هذا مهم للغاية بالنسبة للكائنات ذات المجموع الاختباري ، ويساعد على تجنب طلبات التحقق المتكررة.
Cache-Control: max-age=31536000, public, immutable
يعد تنفيذ التخزين المؤقت الأمثل أمرًا صعبًا للغاية ، وخاصةً التخزين المؤقت للمتصفح ليس بديهيًا للغاية ، لأنه يحتوي على تكوينات متنوعة. أوصي بأن تقرأ المواد التالية:
قبول الترميز - الحد الأقصى للضغط (إلى الحد الأدنى)
بمساعدة
Cache control يمكننا حفظ الطلبات وتقليل كمية البيانات التي يتم إرسالها بشكل متكرر عبر الشبكة. لا يمكننا حفظ الطلبات فقط ، ولكن أيضًا تقليل ما يتم إرساله.
عند إعطاء الموارد ، يجب على المطورين الاهتمام بإرسال أقل قدر ممكن من البيانات. بالنسبة للموارد النصية مثل HTML و CSS و JavaScript ، يلعب الضغط دورًا مهمًا في حفظ البيانات المنقولة.
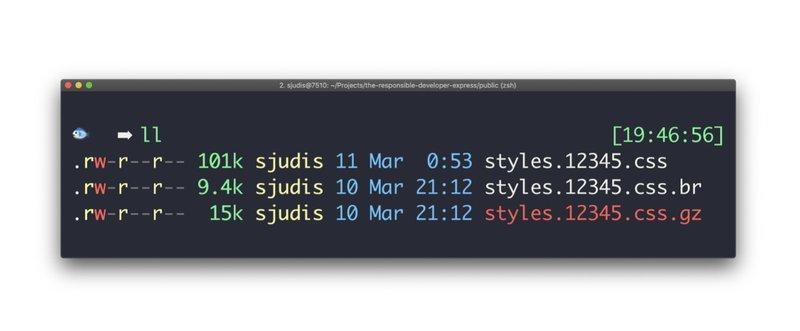
طريقة الضغط الأكثر شعبية اليوم هي GZIP. تتمتع الخوادم بقدرة كافية لضغط الملفات النصية أثناء التنقل وتوفير البيانات المضغوطة عند الطلب. لكن GZIP لم يعد الخيار الأفضل.
إذا نظرت إلى الطلبات التي أنشأها المستعرض للملفات النصية ، مثل HTML و CSS و JavaScript ، وقمت بتحليل الرؤوس ، ستجد
accept-encoding بينها.
Accept-Encoding: gzip, deflate, br
يخبر هذا الرأس الخادم خوارزميات الضغط التي يفهمها. تشير المعلمة
br المعروفة إلى
ضغط Brotli ويتم استخدامها في المواقع عالية الحركة مثل Google و Facebook. لاستخدام Brotli ، يجب أن يعمل موقعك عبر HTTPS.
تم إنشاء خوارزمية الضغط هذه مع مراعاة حجم الملف الصغير. إذا حاولت ضغط الملف يدويًا على جهازك المحلي ، فستجد أن Brotli يضغط حقًا بشكل أفضل من GZIP.

ربما تكون قد سمعت أن ضغط Brotli أبطأ. السبب هو أن Brotli يحتوي على 11 وضع ضغط ، ويتم افتراضياً تحديد الوضع الذي يحدد أصغر الملفات ، مما يطيل الإجراء. لدى GZIP ، من ناحية أخرى ، 9 أوضاع ، ويتم تحديد وضع افتراضي يأخذ في الاعتبار كل من سرعة الضغط وحجم الملف. نتيجة لذلك ، لا يناسب وضع Brotli الضغط الفوري ، لكن إذا قمت بتغيير الوضع ، فيمكنك ضغط الملفات الصغيرة بنفس سرعة GZIP. يمكنك استخدامه للضغط أثناء التنقل واعتبره بديلاً محتملاً لـ GZIP لدعم المتصفحات.
بالإضافة إلى ذلك ، إذا كنت تريد حفظ الملفات قدر الإمكان ، يمكنك نسيان الضغط الديناميكي وإنشاء
ملفات GZIP المحسنة مسبقًا باستخدام ملفات zopfli و Brotli لصيانتها الثابتة.
إذا كنت ترغب في قراءة المزيد حول ضغط Brotli ومقارنته بـ GZIP ، فقد أجرى موظفو Akamai بحثًا مستفيضًا حول هذا الموضوع .
قبول وقبول CH - خدمة الموارد الفردية للمستخدم
يعد تحسين الموارد النصية أمرًا مهمًا للغاية في توفير كيلو بايت ، ولكن ماذا عن الموارد الأثقل مثل الصور لحفظ المزيد من البيانات؟
قبول - خدمة الصور بالتنسيق الصحيح
لا تظهر لنا المستعرضات فقط خوارزميات الضغط التي يفهمونها. عندما يطلب المستعرض صورة ، فإنه يوفر أيضًا معلومات حول تنسيقات الملفات التي يفهمها.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
لعدة سنوات ، كان الصراع يدور حول تنسيق صورة جديد ، لكنه فاز على الويب.
Webp عبارة عن تنسيق للصور تم اختراعه بواسطة Google ، وأصبح
دعم هذا التنسيق وثيق الصلة الآن.
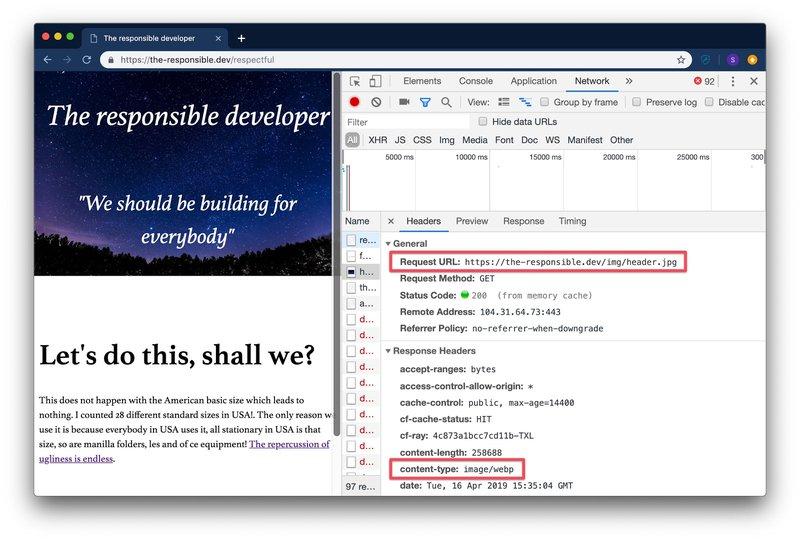
باستخدام رأس الطلب ، يمكن للمطورين إرسال صورة
webp حتى لو طلب المستعرض
image.jpg ، مما يؤدي إلى
webp حجم الملف. كتب دين هيوم
دليلاً جيداً حول كيفية تطبيق ذلك. رائع جدا

قبول - CH - خدمة الصور في الحجم الصحيح
يمكنك أيضًا تمكين
مطالبات العميل للمتصفحات التي تدعم هذه الميزة. تلميحات العميل هي طريقة لإخبار المتصفحات بإرسال معلومات إضافية حول عرض منطقة العرض ، وعرض الصورة ، وحتى شروط الشبكة ، مثل RTT (وقت الإرسال والتأكيد) ونوع الاتصال ، على سبيل المثال
2g .
يمكنك تنشيط تلميحات عن طريق إضافة عنصر التعريف:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
أو عن طريق تعيين رؤوس في طلب HTML الأصلي:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
في الطلبات اللاحقة ، ستبدأ المتصفحات في إرسال معلومات إضافية لفترة زمنية محددة (
Accept-CH-Lifetime بالثواني) ، مما يساعد المطورين على تكييف الصور لظروف المستخدم دون تغيير HTML.
على سبيل المثال ، لمزيد من المعلومات ، مثل عرض الصورة على جانب الخادم ، يمكنك تزويد صورك
sizes لإعطاء المستعرض معلومات إضافية حول كيفية ظهور هذه الصور.
<!-- this images is laid over the full width | 100 viewport width --> <img class="w-100" src="/img/header.jpg" alt="" sizes="100vw">
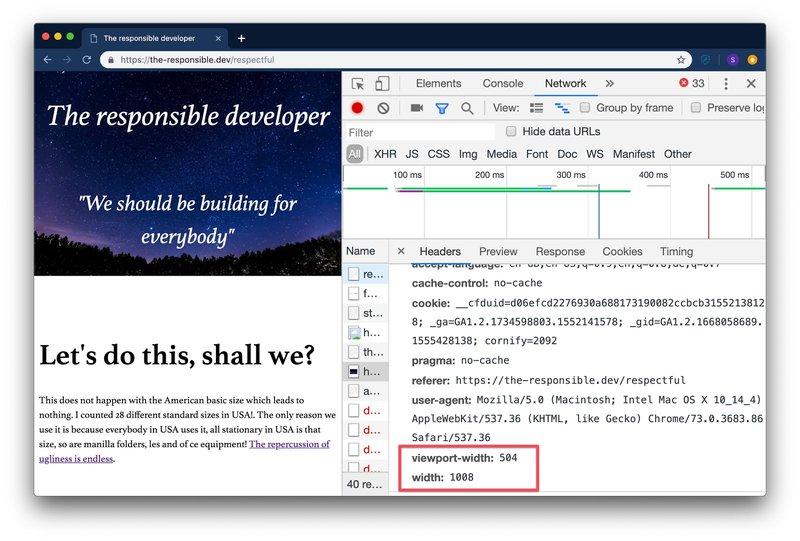
عند تلقي رأس استجابة
Accept-CH والصور التي تحتوي على سمة
sizes ، ستتضمن المتصفحات رؤوس
width المنفذ
width في طلبات الصورة ، مما يوضح لك الصورة الأكثر ملاءمة.

بوجود تنسيق مدعوم وحجم الصورة ، يمكنك إرسال بيانات مكيفة دون الحاجة إلى تسجيل عناصر صور غير موثوقة والانتباه فقط إلى تنسيق الملف وحجمه ، كما هو موضح أدناه.
<pictur> <!-- serve WebP to Chrome, Edge, Firefox and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEG to others --> <surce media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <surce sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </pictur>
إذا كان لديك وصول إلى عرض منفذ العرض وحجم الصورة ، فيمكنك وضع منطق تغيير حجم الموارد في المقدمة على خوادمك.
ومع ذلك ، ضع في اعتبارك أنه يجب ألا تنشئ صورًا لأي عرض لمجرد أنك تملك العرض الدقيق للصورة. إرسال الصور لنطاق حجم معين (
image-200 ،
image-300 ،
... ) يساعد على استخدام التخزين المؤقت لشبكة CDN ويوفر وقت حساب.
بالإضافة إلى ذلك ، مع التقنيات الحديثة مثل العاملين في الخدمة ، يمكنك حتى اعتراض وتعديل الطلبات مباشرة في العميل لتقديم أفضل ملفات الصور. عند تشغيل تلميحات الأدوات العميلة ، يمكن للعاملين في الخدمة الوصول إلى معلومات التخطيط ، وبالاقتران مع واجهة برمجة تطبيقات الصور ، مثل
Cloudinary ، يمكنك تكوين عنوان url للصورة مباشرةً في المستعرض لتلقي صور بالحجم الصحيح.
إذا كنت تبحث عن معلومات أكثر تفصيلاً حول نصائح العميل ، فيمكنك قراءة مقالات بواسطة Jeremy Wagner أو Ilya Grigorik حول هذا الموضوع.يجب أن تكون الشبكة حذرة
نظرًا لأن كل واحد منا يقضي ساعات طويلة يوميًا على الشبكة ، فهناك الجانب الأخير الذي اعتبره مهمًا للغاية - يجب أن تكون الشبكة حذرة.
التحميل المسبق - تقليل وقت الانتظار
كمطورين ، نحن نقدر وقت مستخدمينا. لا أحد يريد تضييع الوقت. , . , , .
: , , . , HTML . , , . .
Rel=preload , .
HTML-:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
:
Link: </font.woff2>; rel=preload; as=font; no-push
, , , , . .
:
- , .
- preload , prefetch preconnect.
Feature-Policy —
, .
.
. , . . , , — .
, , ? , ?
Feature-Policy. , , , , .
Feature-Policy: vibrate 'none'; geolocation 'none'
. , , , .
<iframe allow="camera 'none'; microphone 'none'">
Feature-Policy , , , . , . .
 MDN.
MDN., — push-. ,
Feature-Policy push- , . ,
GitHub.feature policy ,
, , , .
, . ,
«HTTP- — » .
, — . , , , … . , , , -, , - .