لماذا نستخدم الأطر؟ تساعدنا Angular و React و Vue على إنشاء تطبيقات ويب معقدة: رمز الهيكل وإدارة الحالة وتطوير واجهات معقدة. خلال العقد الماضي ، أصبحت الأطر هي المعيار. مستوى مكلف. منذ أن أصبحت الأطر قيد الاستخدام ، أصبحت JS منتفخة للغاية. هناك المزيد من الصفحات التي تزن عدة ميغابايت ، وجزء كبير من هذا المجلد هو الإطار نفسه. يبدو الأمر قليلاً ، ولكن بالنسبة للمستخدم فهو أمر بالغ الأهمية - على الهاتف أو على الإنترنت الضعيف قد لا يتم تحميل الصفحة. هذه مشكلة

بالإضافة إلى زيادة الوزن ، فإن الأطر الكلاسيكية لها عيوب أخرى وليست مناسبة لجميع المشاريع. يتم حل هذه المشكلات في "الأطر المهددة بالانقراض". ما هو هذا الاتجاه الجديد ، لماذا هو ليس "JS- إطار آخر" ، ولكن فكرة جيدة وكيف يمكن للأطر الغامضة تحسين تطبيقاتنا ، سوف يقول بافل ماليشيف.
عن المتحدث: بافيل ماليشيف (
PaulMaly ) - مجموعة كاملة من الخبرة مع أكثر من 10 سنوات من الخبرة. يعمل في Mustlab ، التي تستعين بمصادر خارجية على الويب والتلفزيون الذكي والأجهزة المحمولة ، وكذلك إنترنت الأشياء. أحد المبشرين في إطار Svelte JS في روسيا ، يقود
مجموعة Telegram حول هذا الموضوع.
ما لا ينبغي أن يكون في التقرير
عندما فكرت في هذه القصة ، قررت أن تكون غير قياسية. لذلك ، كتبت ما لا ينبغي أن يكون هنا. لن يكون هناك أي تركيز على إطار عمل محدد ومقارنات مع أطر عمل أخرى - لقد سئموا من الجميع ، وبالطبع لا أريد أن أكون كابتن أوبل. كل هذا لم يكن في قصتي ، لكن لسوء الحظ ، سيكون ...
عندما تقرأ الاسم ، ربما فكرت أن هناك إطارًا آخر ، وكان هناك بالفعل حديقة حيوانات كاملة.

يبدو لي أنه في حالة ظهور إطار جديد ، فإن تلك القديمة لا تلبي بعض احتياجاتنا. ربما تتغير الاحتياجات نفسها بمرور الوقت ، ولهذا السبب نحتاج إلى حلول جديدة - أكثر فاعلية وإثارة للاهتمام. لذلك ، أطلب منك أن تتعامل مع ما تقدم من وجهة النظر هذه بعقل متفتح وأن تنظر إلى الأطر المختفية كأداة جديدة قد تساعد في عملك.
بادئ ذي بدء ، دعونا معرفة من هو الذي.
من هو الذي
أخذت الثلاثة الكبار و Svelte. ومن المثير للاهتمام أن كل أداة تميز نفسها بشكل مختلف. تضع
الزوايا نفسها كإطار لجميع المناسبات ، "الكل في صندوق".
رد فعل يحاكي مكتبة: "أنا صغير مثل مكتبة" ، ولكن جنبا إلى جنب مع البنية التحتية بأكملها هو أيضا إطار كامل.
من المفترض أن يكون إطار العمل التدريجي. يمكنك التبديل إليها باستخدام jQuery بنقل الكود بالتسلسل ، بدءًا من علامة
script المعتادة بدون جامعين.
Svelte هو إطار تختفي بطريقة سحرية. WAT؟
دعونا معرفة ما أتحدث عنه.
لماذا بدأت الأطر تختفي؟
نرسل الكثير من التعليمات البرمجية لمستخدمينا.
أصبح عملائنا أكثر قدرة على الحركة ، لكن تكنولوجيا الإنترنت ليست جيدة في كل مكان - حتى 3G ليست في كل مكان ، ناهيك عن LTE. نحن بحاجة إلى تقليل حجم الكود.
هناك
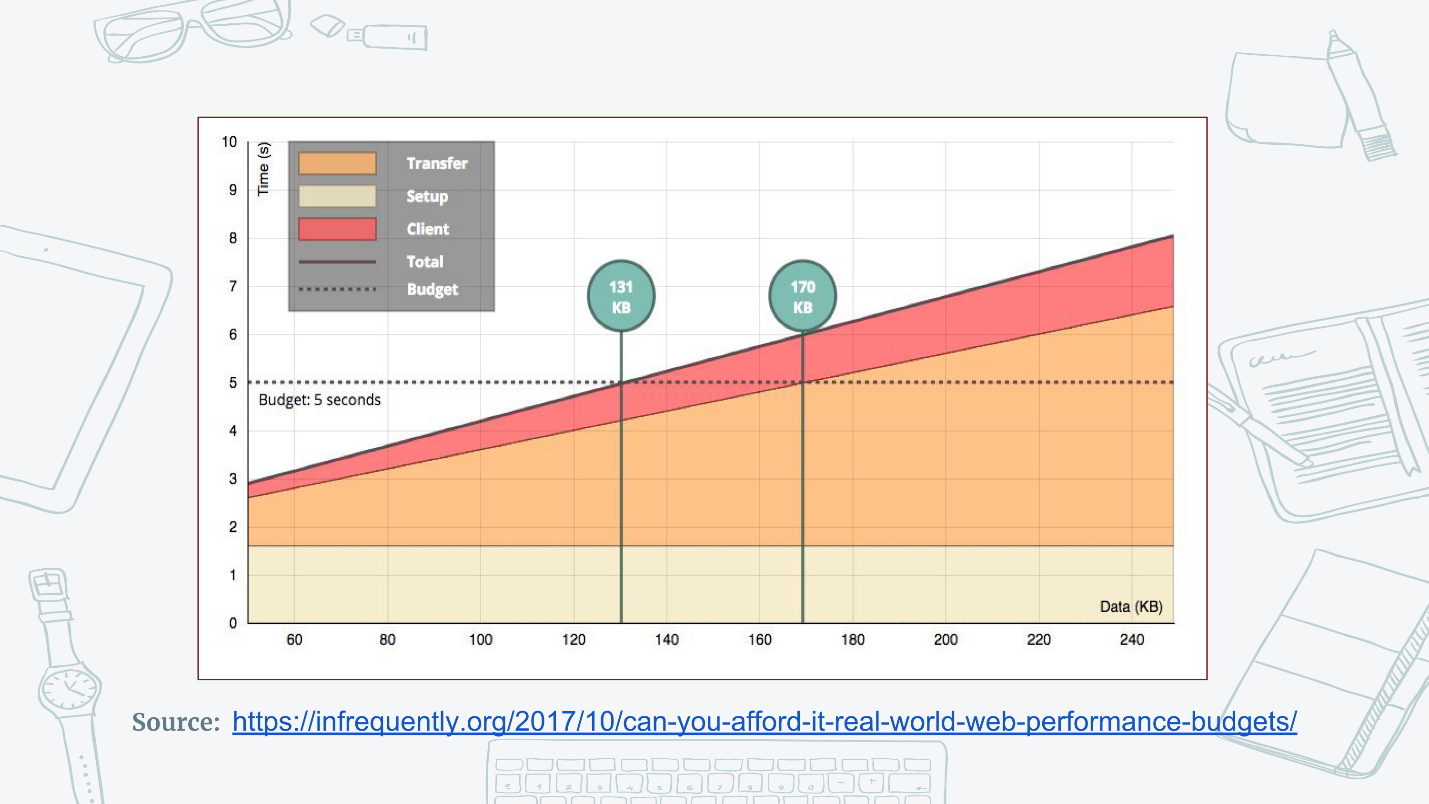
دراسة مثيرة للاهتمام من 2017 حول هذا الموضوع ، والتي توضح أنه إذا كان التطبيق الخاص بك يحتوي على الكثير من JS ، فيمكنك وضع
130 كيلوبايت فقط
لجعل المستخدم سعيدًا . إذا كانت JS صغيرة ، فستصل إلى 170 كيلو بايت. يرجع هذا الاختلاف إلى حقيقة أن الدراسة قد أخذت في الاعتبار أن JS مختلفة عن الأنواع الأخرى من الموارد ، ويجب تحليلها وتفسيرها وما إلى ذلك.

في الدراسة ، 130 كيلو بايت ليس فقط JS ، ولكن بشكل عام كل شيء ، بما في ذلك CSS ، HTML ، بالطبع ، بدون صور. في الوقت نفسه ، يبلغ وزن Angular 143 كيلو بايت ، ولم نكتب حتى سطرًا واحدًا من التعليمات البرمجية. دعونا نرى ما هي الحلول الحالية تقدم لنا.
إنتاجية
من حيث المبدأ ، فإن أي إطار كلاسيكي هو عبارة عن لوحة تجريدية على منصة تتيح لنا الكتابة على مستويات أكثر ملاءمة. هذا أمر سيء لأن أي تجريد له بعض التكاليف ، بما في ذلك الأداء.
نتحمل تكاليف إضافية بسبب التجريدات غير الضرورية بين الكود والمتصفح.
ميزة اختفاء الأطر هي أنها تقوم
بإزالة التجريدات والحسابات غير الضرورية من وقت تشغيل المتصفح ، وإجراء التحليلات والحسابات في وقت التجميع. لهذا السبب يختفون. سنتحدث عن هذا بمزيد من التفصيل أدناه.
التوافق
لا يمكن تطبيق الحلول المكتوبة للإطار الكلاسيكي في أي مكان.
انهم يعملون فقط في إطار هذا الإطار. على سبيل المثال ، تقوم بتنفيذ 2-3 مشاريع على React المفضلة لديك ، اكتب مجموعة من الحلول الرائعة لذلك ، ثم قررت الانتقال إلى Angular. لم تعد بحاجة إلى هذه الحلول ؛ يمكنك التخلص منها. على الرغم من أن الفكرة الأساسية هي مطابقة المكونات ، إلا أن الأطر الكلاسيكية تجعل من المستحيل علينا إعادة استخدام الشفرة.
الشيء حول اختفاء الأطر هو أنه
ليس لديهم أي تجريد ، وفي هذه الحالة لا يوجد إطار في وقت التشغيل. الكود الخاص بك هو الفانيليا JS تمامًا ، والتي يمكن نقلها إلى أي مكان - إلى أي مشروع ، حتى في إطار مختلف. على سبيل المثال ، يمكنك أخذ الكود على إطار عمل تختفي ونقله إلى React.
رمز تقسيم وهز الأشجار
التقنيات القديمة تجعل من الصعب تطبيق التقنيات الجديدة.
تم إنشاء معظم الأطر عندما لم تكن هذه التقنيات المتقدمة. لدينا نواة متجانسة إلى حد ما ، وأي عنصر ، حتى أصغر جزء من الكود ، مرتبط بالإطار بأكمله. وفقًا لذلك ، لا يمكن عمل تقسيم الشفرة بشكل فعال وحتى اهتزاز الأشجار.
الآن جميع الأطر تتطور نحو مزيد من وحدات من أجل "هز" بشكل أفضل. في الأطر المختفية ، يتم حل هذا الأمر خارج نطاق الصندوق ، لأنه يتم إجراؤه بطريقة
تضاف فقط الكود الذي تحتاج إليه مبدئيًا إلى الحزمة ، ويحل مهمتك حصريًا. هذه حالة محددة للغاية - كما لو أنك كتبت الكود بيديك تمامًا لمهمتك وقمت بوضعه في الحزمة ، فإن الإطار فقط هو الذي يقوم بذلك نيابة عنك.
تكلفة الميزة
أي إطار له ثمن ميزة جديدة.
يتطلب المجتمع ميزات جديدة مختلفة ويحتاج كل عضو إلى شيء خاص به ، وأي سعر له ميزة. في الأطر المختفية ، يتم حل هذه المشكلة على مستوى المفهوم ، لأن أي ميزة لا تستخدمها لن تدخل أبدًا في باقتك.
لذا ، فإن السؤال الرئيسي: هل يمكن أن تختفي أطر العمل ، وتحديداً Svelte ، حل كل هذه المشكلات؟ هيا بنا
بيز مع وقت التشغيل
وقت التشغيل هو موضوع سريع الزوال. ليس من الواضح ما هو ، والأشخاص المختلفون يفهمونه بشكل مختلف. في هذا السياق ، سأتحدث عن وقت التشغيل من وجهة نظر جانبين:
البيئة التي يتم فيها تنفيذ التعليمات البرمجية والكود نفسه .
وقت التشغيل مثل البيئة
لنلقِ نظرة على مثال. إذا كان الرمز مكتوبًا في Vanilla ، فإن وقت التشغيل الوحيد المطلوب هو DOM. إذا كان الرمز مكتوبًا في React ، فأنت بحاجة إلى وقت تشغيل مختلف: DOM و React و React DOM.
أي ، يعتمد أصغر مكون من التعليمات البرمجية في React على البيئة التي يعمل بها إطارك ، أي وقت التشغيل.
وقت التشغيل كما تنفيذ التعليمات البرمجية
النقطة الثانية هي وقت التشغيل من حيث تنفيذ التعليمات البرمجية في وقت التشغيل. دعونا نلقي نظرة على حالة وقت التشغيل الأساسية للواجهة الأمامية - DOM الظاهري - جزء كبير من وقت التشغيل ، على سبيل المثال ، في تطبيقات React - باستخدام مثال بسيط:
<h1>Hello {world}</h1>
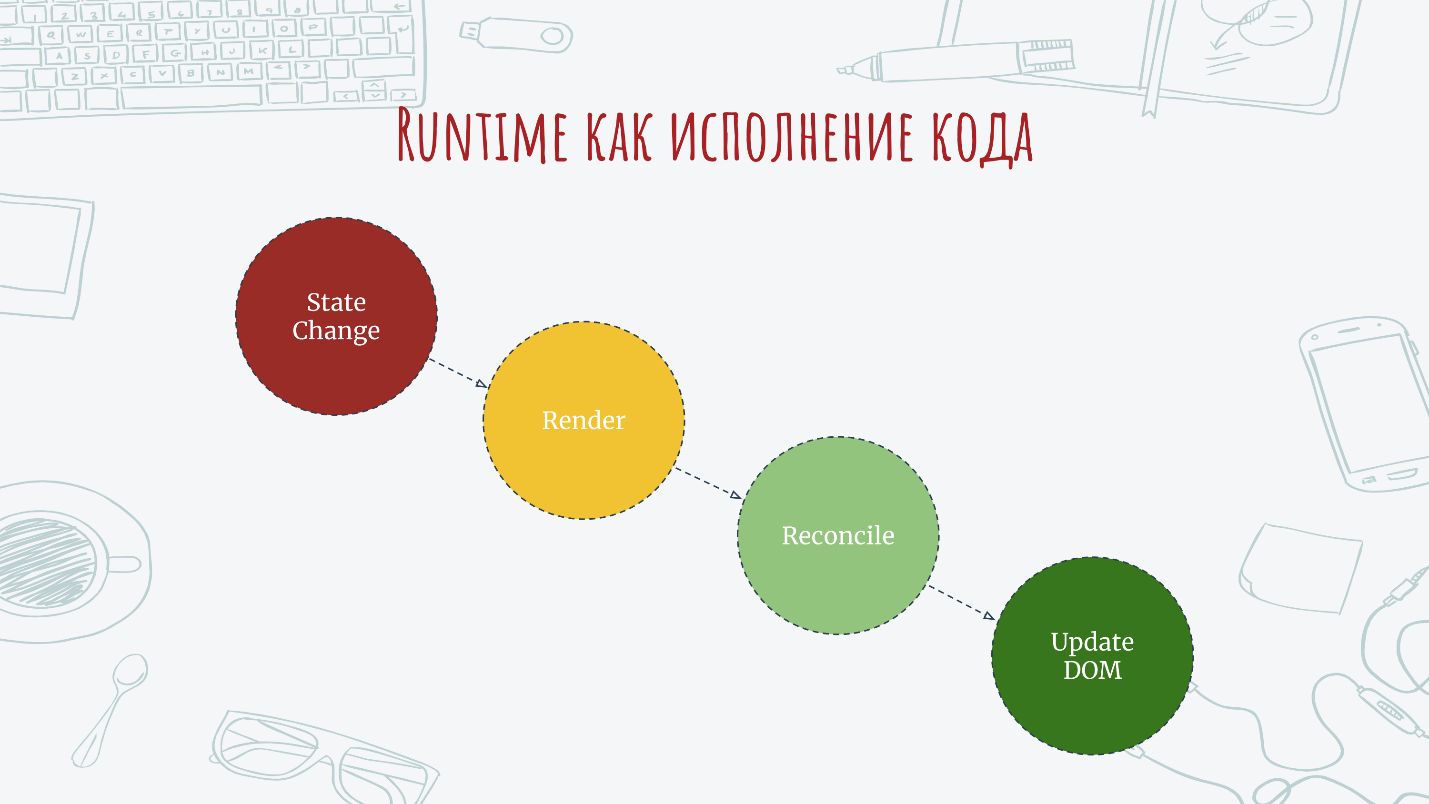
يوجد متغير ديناميكي في جزء HTML هذا. من وجهة نظر DOM الظاهري ، يعمل الرمز مثل هذا.
- يتم تعديل هذا المتغير.
- يتم إنشاء شجرة DOM الظاهري في الذاكرة.
- مقارنة مع الإصدار السابق.
- يتم تنفيذ عمليات التلاعب DOM مباشرة ، والتي في نهاية المطاف فعالة للغاية ، لأن لدينا نوع من الفرق ونعرف بالضبط ما يجب تغييره في DOM الحقيقي.

DOM الظاهري هي حمل مطلق ، لأنه سيكون دائمًا أسرع من هذا القبيل: بمجرد حدوث التغييرات ، قاموا فورًا بإجراء تغييرات على DOM.

سؤال: كيف نفهم ما الذي تغير وما الذي يجب تغييره؟ DOM الظاهري يحل مشكلة ما الذي تغير ، وليس سرعة هذه التغييرات. يتم تحقيق السرعة نظرًا لحقيقة أننا نعرف قدر الإمكان ما الذي تغير ، ويمكننا معالجة DOM بشكل فعال.
تجميعه
لحل هذه المشكلة ، تقوم الأطر المختفية ببساطة بتحديد التغييرات في مرحلة الترجمة: لقد قمت بكتابة الكود ، أثناء التحويل البرمجي ، يعمل الإطار المختفي على بناء جميع التبعيات ، ويحسب أي معالجة في DOM مطلوبة. في الواقع ، كل ما تفعله DOM الظاهرية في وقت التشغيل ، يعمل إطار التلاشي في وقت البناء: فهو يولد معالجة مباشرة مع DOM ، والتي تسمى ببساطة أثناء وقت التشغيل. والنتيجة هي رسم تخطيطي: عندما نجري تغييرات ، فإن المعالجة في DOM تختفي على الفور.
لا يمكنك كتابة تطبيقات جادة في الفانيليا جافا سكريبت دون ضرب جدار التعقيد. لكن المترجم يمكن أن يفعل ذلك من أجلك.
ريتش هاريس ، خالق سفيلت
سأخبرك كيف قابلت سفيلت. كان لدينا
مشروع مثير للاهتمام - عنصر واجهة مستخدم لإدراجه في عدد غير محدود من المواقع ، في حين أننا لا نعرف المواقع الموجودة فيها ، على الأجهزة التي سيفتحها المستخدم. يجب أن يكون حجم القطعة صغيرًا وسريعًا جدًا في السرعة. بطبيعة الحال ، عندما اضطلعنا بهذه المهمة ، أدركنا فورًا ما يجب فعله بشأن React أو حتى على Vue ليس خيارًا ، لأنه يتضح أنه يتحمل تكاليف إضافية.
كنا نميل إلى الكتابة تقريبًا في الفانيليا ، ولكن من الصعب وليس دائمًا الحفاظ عليها. لكننا كنا محظوظين - صادفنا Svelte. تم توضيح الفكرة الرئيسية لهذا الإطار في اقتباس: لا يمكنك كتابة تطبيق جاد على الفانيليا ، لأنك ستواجه بسرعة حائطًا من التعقيد - سيكون من الصعب على الفريق العمل ، ولا توجد طرق مشتركة ، ويمكن للمترجم القيام بذلك نيابة عنك.
كيف يعمل؟
 كود المصدر هو كود قائم على الاطار
كود المصدر هو كود قائم على الاطار - كود يعتمد على الاطار. كل شيء كالمعتاد: هناك بعض الوثائق ، تكتب الكود كما لو كنت تستخدم أي إطار عمل آخر يحتوي على نوع من API والمبادئ والنهج. كل شيء كالمعتاد.
في وقت البناء ، يجمع هذا الرمز. كنتيجة لذلك ، تقع الفانيليا JS في الحزمة ، وكما قلت ، بالضبط هناك حاجة إلى الكود المطلوب لتنفيذ طلبك على وجه التحديد. إذا قمت خلال دقيقتين بإضافة وظيفة جديدة هناك أو استخدام ميزة جديدة من الإطار ، فسوف تضيفها Svelte إلى هناك ، وسوف تدخل أيضًا في الحزمة. وإلا لن يحدث هذا.
لننظر في الخطوات بمزيد من التفصيل. الخطوة الأولى هي
المكون . النظر في نفس المكون.
<h1>Hello {world}</h1>
في الخطوة الثانية -
AST - يتم إنتاج الكود في شجرة بناء جملة مجردة.
{"type": "Element", "name": "h1", "children": [{ "type": "Text", "data": "Hello",....}]}
الخطوة الثالثة هي
DOM DOM . على أساس الشجرة ، يتم إنشاء الرمز مباشرة ، وهو أمر ضروري لتشغيل هذا المكون. الرمز بسيط للغاية ، لا توجد أوقات تشغيل معقدة والتجريد هنا من حيث المبدأ.
function update(changed, ctx) { if (changed.name) { text_1.data = ctx.name; } }
في نهاية المقال ، أذكر في الاستطلاع ما إذا كنت تحب فكرة تجميع AOT لإطار Svelte؟
في المرة الأخيرة ، تحدثت الأغلبية بشكل إيجابي.

الآن دعونا نرى ما هو Svelte.
ممشوق
تعني الكلمة الإنجليزية svelte أو svelt "ضئيلة ومرنة". Svelte JS هو!
أدعي أن هذا ليس "إطار JS آخر" لأنه
إطار عمل لوقت البناء . تعمل الأطر العادية في وقت التشغيل ، ولا يوجد Svelte إلا قبل أن نجمعها.
هذا هو
محلل ثابت للوقت المترجم ، أو
محلل ثابت للكتابة يمر عبر الشفرة أثناء التجميع ، ويحللها بشكل ثابت ، وبناءً على ذلك ، ينشئ الحزمة النهائية المقابلة.
هذا
مترجم متقدم للوقت - مترجم AOT يقوم بكل شيء.
إن منشئ إطار عمل Rich Harris ، والذي يمكنك أن تعرفه من أدوات مثل Rollup و Ractive و Buble - التناظرية لبابل - هو رجل رائع. في رأيي ، لا يزال نفس Rollup هو أفضل تطبيق يهز الأشجار. ظهر فيه قبل ذلك بكثير في Webpack ، ولا يزال يعمل بشكل أفضل. بنى Harris في الأصل إطار Svelte مع اهتزاز الأشجار وتقسيم الكود وغير ذلك من الأساليب الحديثة.
Svelte هي أداة لكتابة الفانيليا JS دون الحاجة إلى كتابة الفانيليا JS.
دعونا ننظر في هذا الإطار من الداخل.
مكون ملف واحد
Svelte هو مكون ملف واحد . إذا كنت قد عملت مع Vue ، فسيذكرك هذا الإطار كثيرًا ، لكنه ليس صدفة. بناء الجملة الذي يستخدمه Vue بشكل أساسي مستمد من إطار Ractive ، والذي أعده Harris أيضًا في عام 2012. هذا الإطار ، للأسف ، لم يصبح شائعًا ، يبدو لي ، لأنه تم إصداره في 1.0 بعد فوات الأوان. لقد أفسدتهم الإصدارات التي كانت Ractive في الإصدارات الثانوية لمدة 6 سنوات.
استعار Vue واجهات كثيرة من هناك ، و Svelte هو خليفة Ractive. لذلك ، يبدو لك أن كل شيء مشابه ، ولكن ظهرت مكونات ملف واحد في Ractive في عام 2013. تبدو مختلفة بعض الشيء ، ولكن بشكل عام - يبدو. سيبدو أي مكون تكتبه في Svelte بشيء من هذا القبيل.
<h1 >Hello {world}!</h1 > <script> export default { /* component behaviour */ }; </script> <style> /* scoped styles */ </style>
أعلاه قالب HTML معين - HTML عادي دون أي استثناءات. الشيء الوحيد في الأعلى هو لغة قالب معينة تسمى
HTMLx . سأخبرك المزيد عنه لاحقًا.
بعد ذلك يأتي النص الذي نكتب فيه سلوك مكوننا. كيفية كتابتها موصوفة في الدليل. هناك يمكنك الاستيراد ، وجعل وظائف وطرق مختلفة - كل شيء كما في Vue.
يمكنك استخدام نمط النطاق للحصول على أنماط مكون معزولة من المربع. يعمل مثل هذا: في التجميع الرئيسي ، يتم إنشاء تجزئة ، ونتيجة لذلك ، فإنه يشبه محاكاة DOM الظل.
ليس هناك حاجة إلى أي قسم ، لذلك يمكن أن يتكون المكون من HTML واحد فقط.
بناء جملة HTMLx
كما هو الحال مع أي HTML ، تتم كتابة البيانات بين قوسين.
<button>Say hello {name}</button>
هذه هي الطريقة التي يتم بها كتابة البيانات الشرطية.
{#if name} <button>Say hello {name}</button> {/if}
التعداد والحلقات:
{#each users as { name, email}} {#if name} <button>Say hello {name}</button> {/if} {/each}
يمكنك استخدام التوجيهات لالتقاط الأحداث ، لربط البيانات المزدوجة.
{#each users as { name, email}} {#if name} <button on:click="say(name)">Say hello {name}<button> {/if} {/each}
هناك عدد قليل جدًا من التوجيهات في HTMLx - 4-5 أنواع فقط ، ولا توجد توجيهات مخصصة ، كما في Angular.
يمكنك دفع أي بيانات ديناميكية إلى أي سمات ، لا توجد مشكلة في ذلك.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div>
أساليب معزولة وإزالة غير المستخدمة
إذا كنت تستخدم أنماط معزولة ، بالإضافة إلى كونها معزولة ، يتم أيضًا قص الأنماط غير المستخدمة تلقائيًا.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div> </style> .used {...} .unused {...} </style>
إذا تم
used النمط ، فسيتم استخدامه ، وإذا كان النمط غير
unused ، فلن يكون في الحزمة. الإطار سيخفض كل شيء ، ولكن بدقة. لذلك ، يمكن كسر هذه الميزة بسهولة إذا كنت تستخدم الكثير من الديناميات. سوف تفكر Svelte: "من الأفضل عدم لمس" - والرحيل. يجب أن يكون المرء حذراً ، لكنه مريح للغاية. نظرًا لأن Svelte لديه محلل ثابت ، فإنه يظهر في وحدة التحكم عند بدء التشغيل أي الأنماط غير المستخدمة. إذا كنت لا تحتاجها حقًا ، فيمكنك إزالتها فورًا.
تكوين المكون
كل شيء كالمعتاد هنا: نقوم باستيراد الملف وتسجيله في المكونات واستخدامه كعلامة.
<Nested foo= "static" bar={dynamic} bind:baz=baz /> <script> import Nested from 'Nested.html';' export default { components: {Nested} }; </script>
يمكنك نقل أي بيانات من خلال السمات ، واستخدام الربط المزدوج. أو لا تستخدم - الربط المزدوج اختياري ، بل يمكن تعطيله على مستوى برنامج التحويل البرمجي ، ولن يكون في أي مكان آخر. هذا هو لأولئك الذين لا يحبون الارتباط. يتم الحصول على الربط باستخدام
bind: التوجيه.
ميزات إضافية من Svelte
الاحتمالان الأوليان هما:
SSR & Hydration - تقديم الخادم وترطيبه ،
وإدارة الحالة المضمنة - إدارة حالة عالمية مدمجة استنادًا إلى الحل الخاص بنا ، ما يسمى بالمتجر.
من حيث المبدأ ، يمكنك استخدام Redux ، وهو ما يفعله الكثيرون: أولئك الذين اعتادوا على Redux استخدامه مع Svelte. ولكن هناك حل داخلي أبسط مدمج بعمق بحيث إذا قمت بتسجيله في المتجر ، فهو متاح على الفور في جميع التسلسلات الهرمية للمكونات - لا تلاعب على الإطلاق. الشيء الوحيد الذي يجب استخدامه هو استخدام بادئة
$ ، أي أن جميع الطرق أو بيانات تخزين تتم كتابتها بهذه البادئة. يمكن استخدام
$ في أي قوالب.
يتميز المتجر بميزة مثيرة للاهتمام لم أرها في أي مكان آخر - فهو يمتد عالمياً إلى تسلسل هرمي واحد من المكونات. إذا كان لديك ، على سبيل المثال ، أحد مكونات الجذر ، فسيتم استخدامه خلال هذا التسلسل الهرمي. إذا كان لديك متجر آخر في مكان ما داخل هذا التسلسل الهرمي ، فإن هذا المتجر يمتد إلى التسلسل الهرمي السفلي بأكمله.
يكون هذا مناسبًا عندما ترغب في تكوين مكون معقد كبير مع العديد من المكونات الفرعية ، ثم استخدامه في مشاريع مختلفة ، يوجد بعضها في Redux ، وفي البعض الآخر لا. إذا كنت تستخدم متاجر منتظمة مع Redux ، فأنت بحاجة إلى التأكد من أن المشروع الذي تضيفه به Redux. لا يلزم القيام بهذا هنا - تقوم Svelte بتنفيذ متجرها الخاص لهذا التسلسل الهرمي. يمكن نقلها بسهولة حتى إلى تلك المشاريع التي لا يوجد فيها متجر عالمي على الإطلاق. لقد أحضرتها ، وتقوم Svelte بعمل كل شيء في الداخل بالفعل.
يتم دعم العناصر المخصصة خارج الصندوق . يوجد
موقع خاص يتم فيه اختبار الدعم بواسطة أطر عمل من مكونات Web Components. وفقًا للاختبارات ، تتمتع Svelte بدعم 100٪ للعناصر المخصصة. يعمل مثل هذا: يتم تحديد اسم العلامة ، ويتم تعيين علامة "customElement: true" في المجمع ، ويتم إنشاء عنصر مخصص جاهز للاستخدام يدعم جميع ميزات Svelte الموجودة.
Sapper - Svelte صانع التطبيق . هذا هو التماثلية لـ Next.js و Nuxt.js لـ Vue. من حيث المبدأ ، كل شيء هو نفسه: التماثل ، ودعم تقسيم الشفرة ، والإعداد المسبق وغير متصل بالإنترنت خارج نطاق الصندوق وغيرها من الميزات. في رأيي ، حتى أن بعض الأفكار المتعلقة بالتوجيه جاءت مؤخرًا من Sapper إلى Next.js.
لكن لا أحد Svelte يفعل هذا. نحن للمنافسة العادلة!
من اخر
الاستنسل هو إطار من المطورين الأيونية. كما أنها تعمل على إطار عمل مترجم ، ولكن مع تركيز كبير على مكونات الويب والعناصر المخصصة. تختلف Svelte عن ذلك في أن مكوناتها يتم تجميعها عادة في فصول JS عادية وليس هناك تحيز في مكونات الويب.
بصيص - أعتقد أن الجميع يعرف هذا المشروع. يتم تقديمه هنا فقط لأنه يجمع أيضًا: يحتوي على رمز ثانوي خاص به ، وهو الجهاز الظاهري الخاص به ، والذي من الواضح أنه يوفر تحسينات إضافية للرمز النهائي.
ماركو من موقع ئي باي . لم أدرسه بالتفصيل ، لكنهم قاموا أيضًا بالتجميع ، ولست متأكدًا مما هو عميق مثل Svelte. صحيح ، لم أفهم بالتفصيل ويمكن أن تكون خاطئة.
الزاوي. يوجد مترجم AOT هنا ، وسيتم ترقيته جيدًا ، لكنه مجرد إعادة تجميع لقوالب السلسلة في نموذج فرز جاهز مسبقًا. بقدر ما أفهم ، لا يوجد تجميع AoT كاملة هناك حتى الآن.
مرحبا الأفلام
كتبت تطبيقًا صغيرًا - قائمة الأفلام التي تحتوي على عوامل تصفية استنادًا إلى TMDb API. لديها فئات: شعبية ، أعلى تصنيف ، القادمة. يمكنك التجول في الصفحات وتحديد البلد وتطبيق المرشحات عليها وتغيير اللغة. يأخذ هذا التطبيق البدائي 6.4 كيلو بايت فقط.
في المجموع ، HELLO MOVIES هو فقط 172 سطر من التعليمات البرمجية مع HTML ، منها 36 سطرًا من كود JS ، جنبًا إلى جنب مع كل أنواع عروض الأسعار. هذا هو كل رمز كتبته شخصيا. بطبيعة الحال ، يتم تجميع كل هذا إلى حجم أكبر بكثير ، ولكن بالنسبة لي ، كمطور ، لا يهم.
وهناك عدد قليل من المؤشرات. يستغرق "TodoList MVC" على Svelte 3.6 كيلو بايت - يعتمد ذلك على من يقوله ، ولكن حتى على الفانيليا يستغرق 11 كيلو بايت ، وعلى Vue and React أكثر - 80 و 300 كيلو بايت ، على التوالي. مشروع "RealWorld" ، وهو نسخة متوسطة ، مع تسجيل وحسابات وإعجابات ومشاركة وأصدقاء - 40 كيلو بايت على React and Angular - 211 و 575 Kb. استنساخ "HackerNews" على Svelte هو 30 كيلو بايت ، على React و Vue - عدة مرات أكثر.
المعايير
نحن جميعا نحب hollichivat حول موضوع المعايير. لقد استخدمت معيار
كراوسست الشهير. ربما تظن أنني سأعرض الآن النتائج التي يمزق فيها Svelte الجميع إلى أجسامهم ، ويبكي Inferno جانبًا. لكن هذا لن يحدث.

أخذت مقارنة بين Svelte و Big Three - Angular و React و Vue في الإصدارات الحديثة. ونتيجة لذلك ، حدد أول اثنين من المواقف فيما يتعلق الفانيليا. وهنا الأرقام ليست بنفس أهمية الفكرة الرئيسية ، وهي أن
Svelte متوازن للغاية .
تسعى Svelte لتحقيق التوازن -
إنها جيدة من جميع النواحي في أي معايير . في بعض النواحي ، يتفوق Svelte على الفانيلا ، في بعض الأحيان يأخذ الأول ، لكن في مكان ما يتفوق على Vue و Angular. ومع ذلك ، في جميع الاختبارات ، تستهلك Angular و Vue الكثير من الذاكرة ، لكن Svelte لا تستهلك. , , . — .
Svelte — . , .
- — !
Svelte New York Times. . , Svelte, , legacy- CMS, . , , .

,
- « » — , Drag&Drop. Svelte, .
Soft-Gear , , Svelte. , - .
airca.st Svelte.
Dabble Svelte. -
i-want-to-ride-an-electric-citi Svelte.
. , RuTube. Smart TV Tizen, Samsung. Tizen Smart TV Svelte. , .
 standalone vanilla JavaScript
standalone vanilla JavaScript . , , overhead .
. Svelte DOM. .
. , Vue, Svelte .
,
REPL , , .
. , — , . , .
Code-splitting & tree-shaking . code-splitting tree-shaking. . , .
Micro-frontends ready . -. , , PHP, Svelte-. , . , . code-splitting tree-shaking.
Svelte , . 2016 . .
. , . . , , , , , Vue.
. React Facebook, Angular — Google, Vue , Rich Harris , .
Frontend Conf ++ , , . 33 . ++ 27 28 .