في الاستطلاع السنوي ،
حالة الجافا سكريبت ، يتحدث المطورون عما يستخدمونه هنا والآن. الأسئلة هناك مألوفة ومألوفة للمجتمع الأمامي. في عام 2019 ، ظهر استطلاع "
حالة CSS " ، والذي أدخل المطورين في ذهول. اتضح أن العديد من التقنيات ليست مألوفة للمطورين ، على الرغم من أن معظمها مستخدم بالفعل بنشاط. ربما يستخدم المطورون الأدوات والتقنيات المعتادة ، ولا يسعون لتطبيق شيء جديد؟ ربما لا توجد ببساطة مهام لتقنيات جديدة؟ لماذا تستخدم أعمدة CSS ، CSS Multi ، حيث يسهل بناء كل شيء على Flexbox؟ ربما يتعلق الأمر بكبار السن ، ولا تعرف جونز عن Flexbox و Float ولا تشارك في الاستطلاعات؟
 قام سيرجي بوبوف
قام سيرجي بوبوف (
popovsergey ) ، أحد زعماء الجامعة ، والمتحدث ومنظم المؤتمرات بطرح هذه الأسئلة ، وأجرى الاستطلاع المصغر الخاص به وحتى حصل على نتائج من منظمي "حالة CSS". قام سيرجي بمعالجة ، وتنظيم ، وحصل على جميع المعلومات من مجتمع الواجهة الأمامية: من يعرف ماذا ويستخدم ، حيث تتعلم أنواع الحروف ومقدار ما تكسبه ، والتقنيات ذات الصلة ، وأي منها تحتاج إلى إعادة التدوير ، وما الذي يجب تعلمه من أجل استخدام القوة الكاملة لـ CSS. نص التقرير هو أحد إصدارات التقرير عن الحالة الحالية لـ CSS ، إلى جانب التقرير الأصلي "
حالة CSS " الذي سيخبرك بمكان التحرك والتقنيات التي يجب تطبيقها.
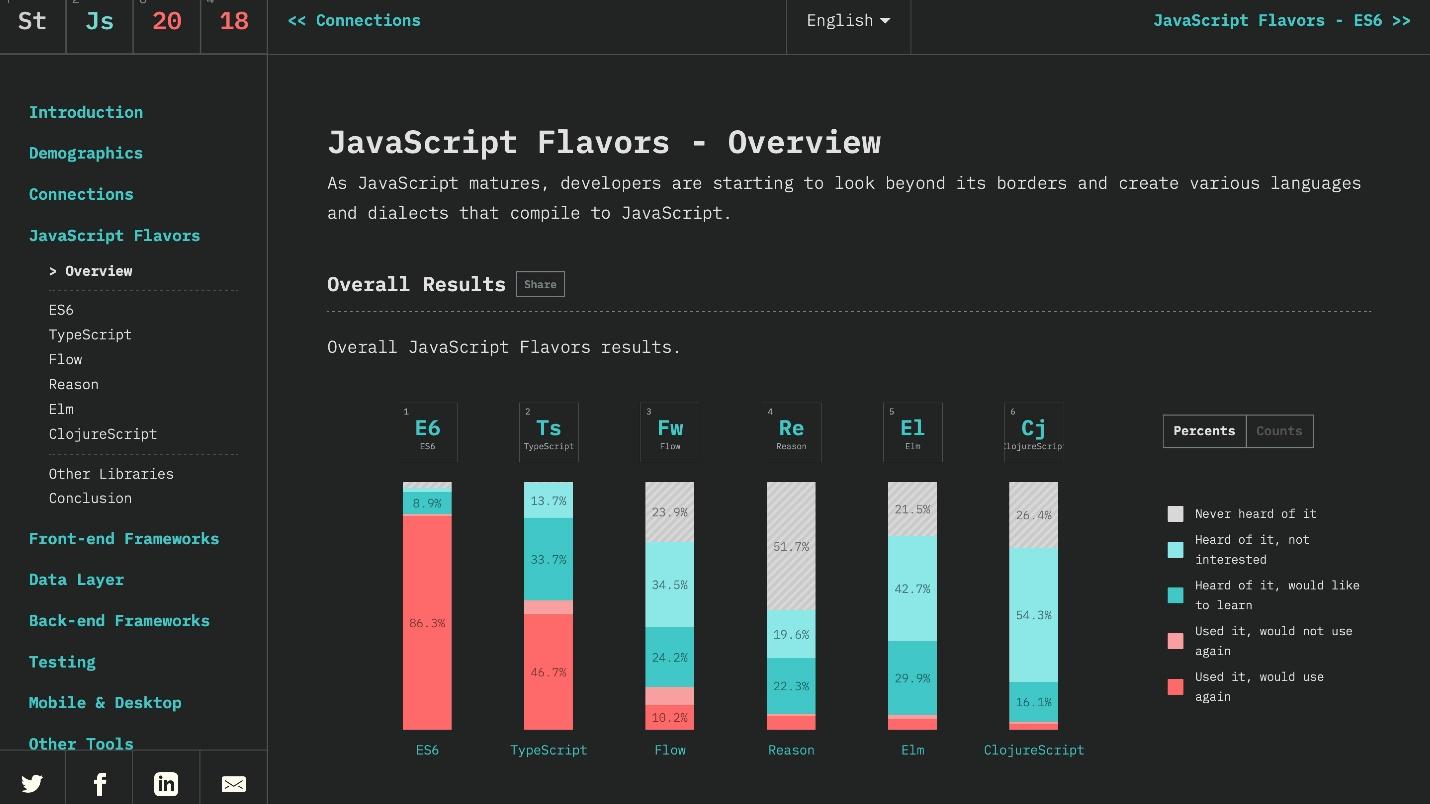
الحذر ، تحت الكثير من الرسوم البيانية والصور ، حقا الكثير ، لكنهم جميعا حول القضية. في نوعية جيدة ، هم هنا .يبدو الاستطلاع "حالة جافا سكريبت" هكذا.

يمكنك فتح ورؤية
النتائج للعام الماضي - ما هو مستخدم ، وما هو شائع ، وما هو غير مشهور ، وما يبدو غير محبب فقط.
يحتوي الاستطلاع الجديد "حالة CSS" على أشياء أساسية وأساسية ، لكنني رأيت الكثير من الأسئلة من أولئك الذين مروا بها:
- ما هذا؟ ما هذا؟ وأنا لا أعرف ذلك.اتضح أن المفاهيم الأساسية في CSS محيرة.
أردت أن أجمع معلومات حول ما يثير الدهشة وأن أتحدث عن ماهية CSS اليوم وما هي الحالة. سوف نتعرف عليه مرة أخرى ، حتى يتسبب مسح عام 2020 في حدوث مفاجأة أقل.
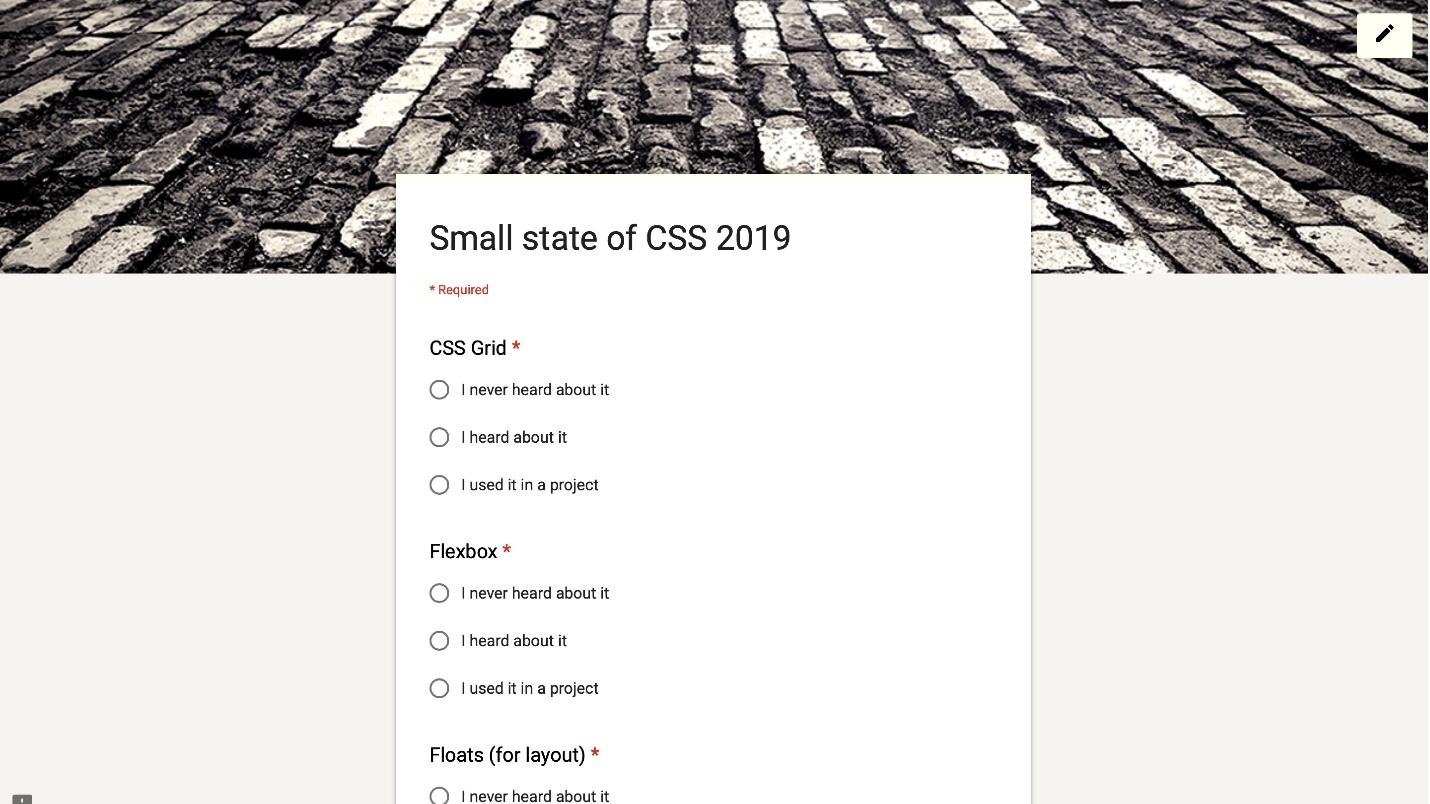
تم إطلاق "حالة CSS" في فصل الشتاء. اهتم الاستبيان بي ، لكن لم تتح لي الفرصة لجمع جميع المعلومات من الوصول العالمي. لذلك ، في أعقاب الضجيج ، اكتشفت البديل من خلال الشبكات الاجتماعية.

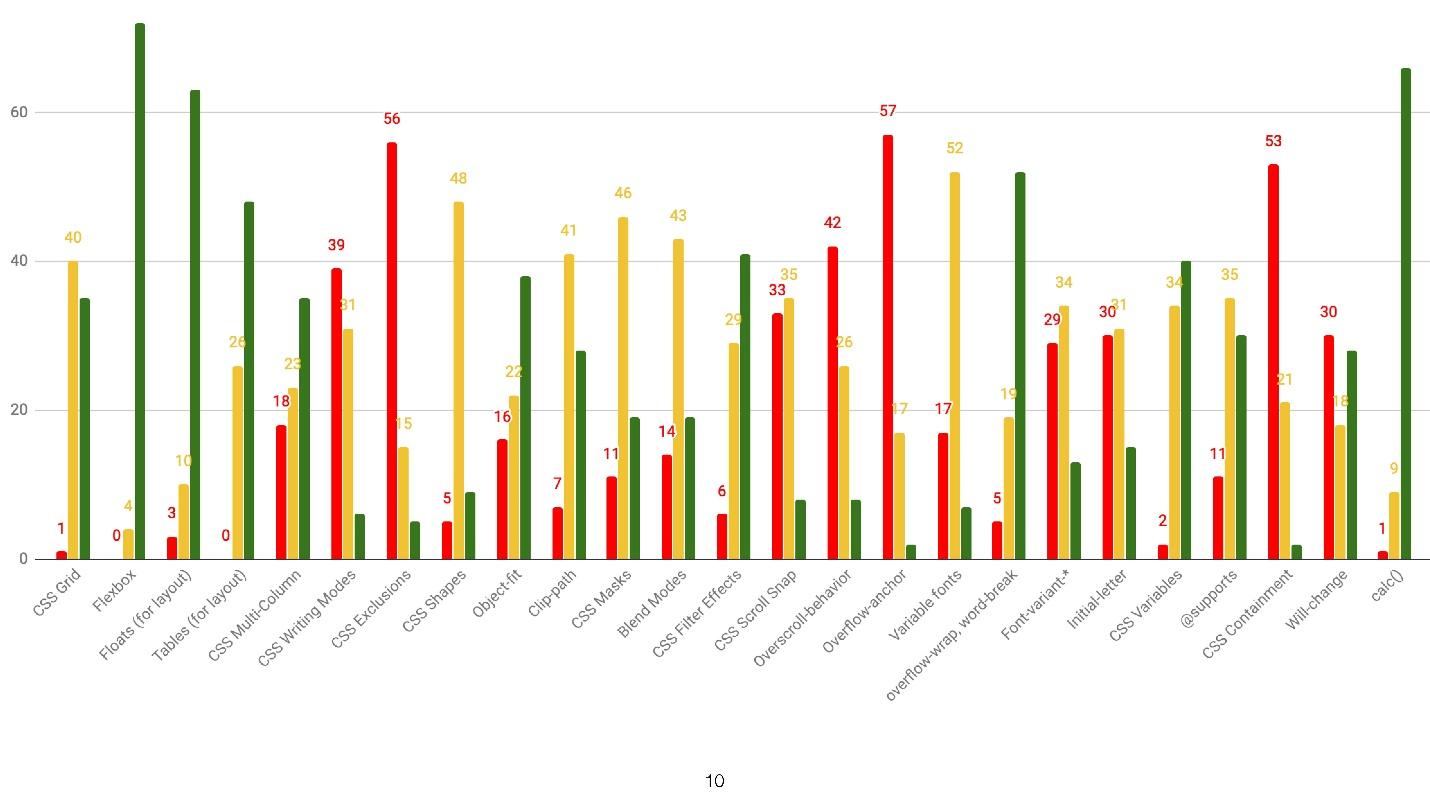
انها تقريبا نسخ تماما حالة CSS. 110 مجيبين أجابوا وحصلوا على هذه النتيجة.

هذا التوزيع حسب الميزات: أخضر - أستخدم ، أحمر - لا أعرف ، أصفر - أعرف ، لكنني لا أستخدم. في 23 أيار (مايو) ، كتبت استعلامًا للفريق الذي أطلق "حالة CSS" الأصلية وطلب النتائج. لحسن الحظ ، أجابوني وأرسلوا لي ما أردت.
لقد تضمنت هذه البيانات. كان حجم العمل كبيرًا ، نظرًا لأن النتائج لم يتم تحليل ملفات YAML. ليلتان بلا نوم - والتقرير جاهز ، وهو مقسم إلى عدة أقسام.
- يتميز.
- الأدوات المستخدمة لكتابة واستخدام CSS.
- البيئة: متصفحات وأجهزة للكتابة والاختبار.
- الموارد التي من خلالها يتعلم الناس.
- بضع آراء مضحكة حول CSS من الأشخاص الذين يقومون بذلك.
- البيانات الديموغرافية ليست هي الطبقة الأكثر تقنية.
ميزات CSS
يتم تقسيم الميزات إلى عدد كبير من الأقسام الفرعية. اخترت أهم تلك التي نستخدمها كل يوم.
حالة CSS ملحوظة حتى في أسئلة "حالة CSS". يسأل الاستطلاع عن أعمدة Flexbox و CSS Grid و CSS Multi وأوضاع الكتابة والاستثناءات. هذا كل شئ! لا اكثر لا سؤال حول تعويم والتشبيك.
أين هو تعويم؟ يتم استخدام Float لغرضه المقصود - لف النص مع صور في الداخل. لم يتم إنشاء التكنولوجيا أصلاً للتشبيك. تكييف هذه المبرمجون تعويم لأنفسهم.
 أين هو كتلة المضمنة؟
أين هو كتلة المضمنة؟ يبدو لي أن الكتل المضمنة قد تم تصميمها كبديل لـ Float ، لكن تبين ما حدث. انه لامر جيد لحل المشاكل الصغيرة. على الرغم من وجود Flexbox ، وأنا لا أفهم لماذا هناك حاجة إلى المضمنة. لا أتذكر متى كتبت آخر مرة ، لذلك ذهب إلى نفس المكان الذي عوم فيه.
لذا ، دعونا نلقي نظرة على الإحصاءات الفعلية لـ The State of CSS ، والتي تم فيها استطلاع آراء 11000 مطور.
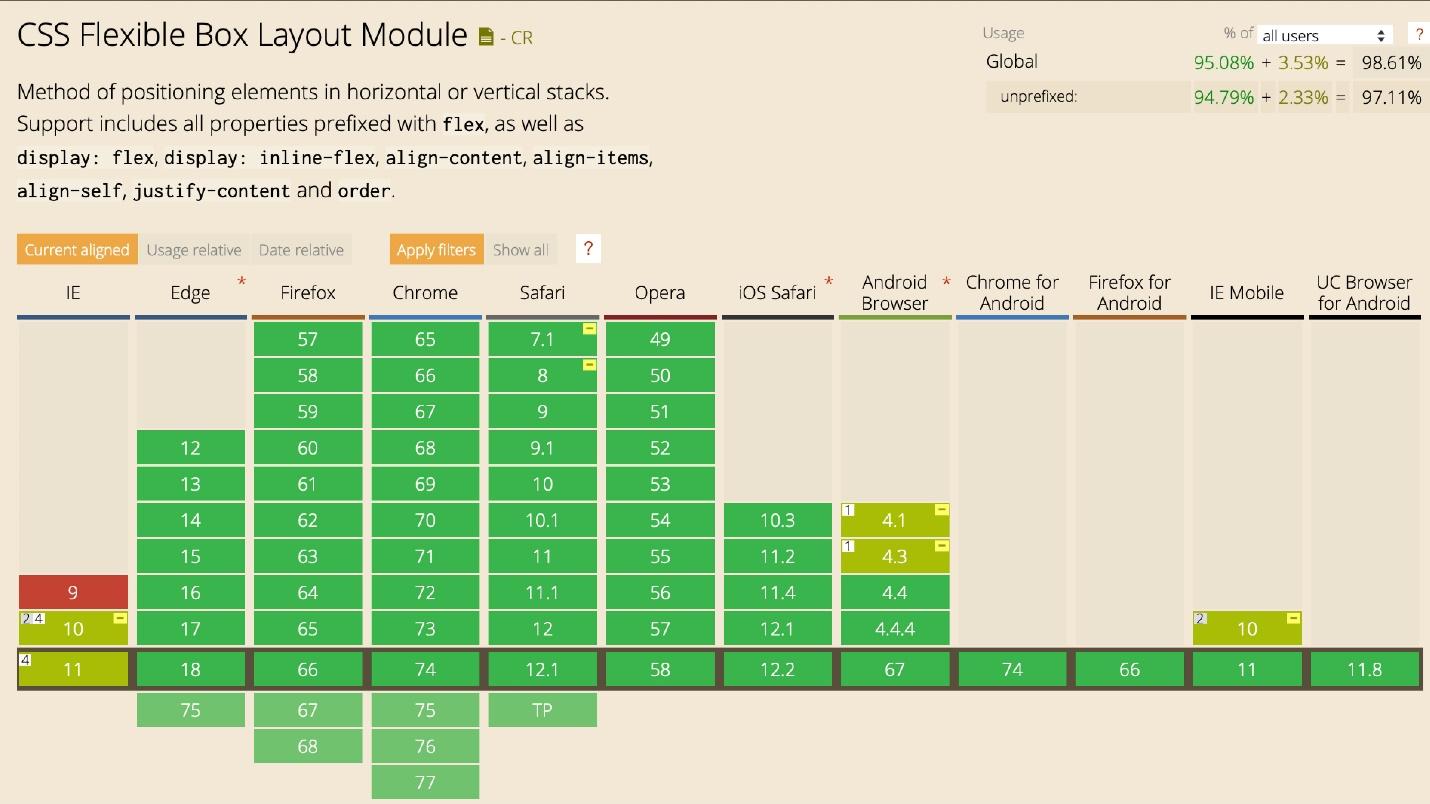
حول flexbox
تستخدم بنسبة 94 ٪ ، وسمعت 4 ٪ ولم يسمع بها 1 ٪ من المطورين.
إحصائيات خلال أي فترة من الخبرة يستخدم الناس هذه أو تلك التكنولوجيا مضحك. يستخدم الأشخاص ذوو الخبرة الأقل من عام Flexbox أقل من أي شخص آخر. ربما في أعقاب الضجيج يفعلون كل شيء على الشبكة.

الدعم رائع. لن أركز على برنامج Internet Explorer. نعلم جميعًا كيفية التخطيط لذلك ، خاصةً التعامل مع Flexbox.

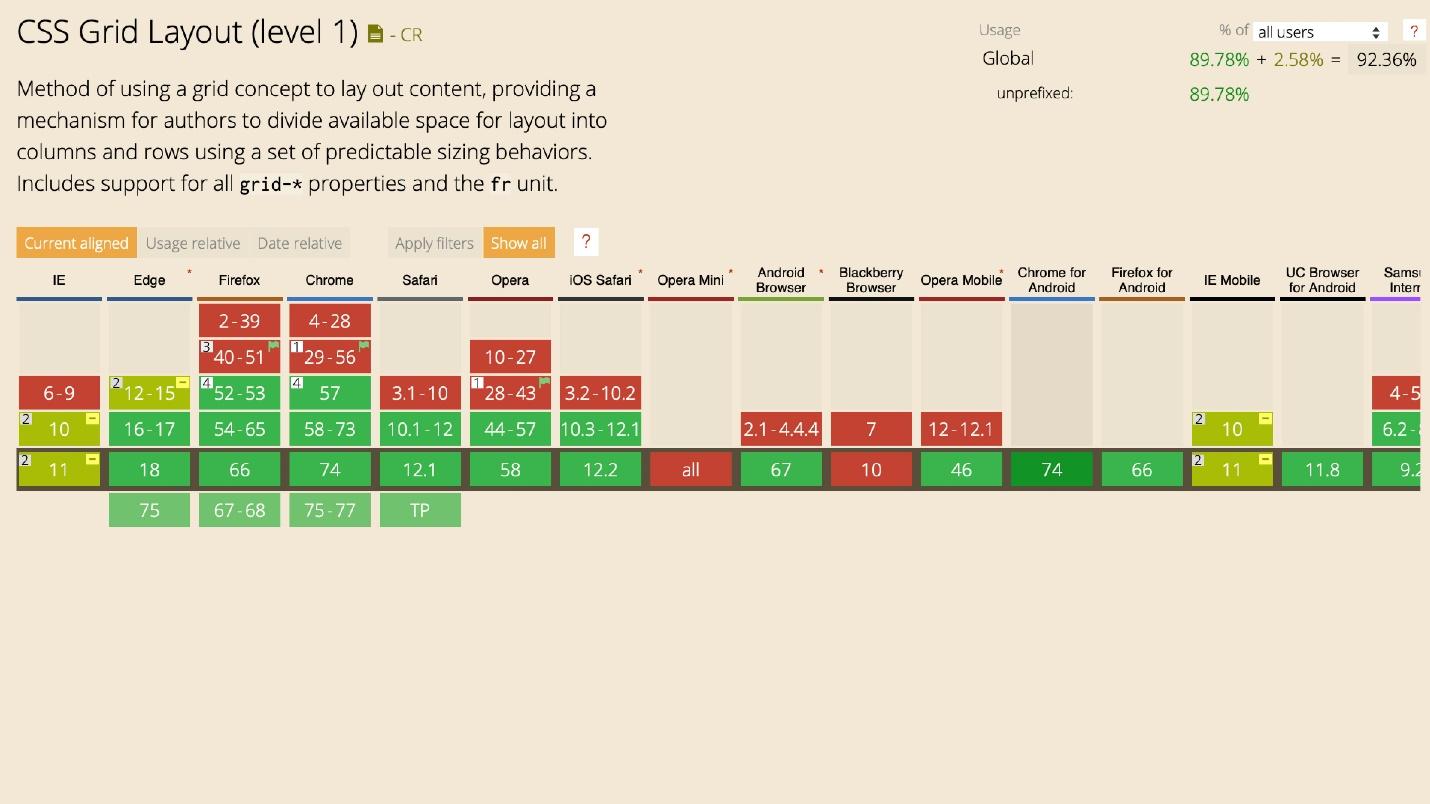
شبكة CSS
مع الشبكة ، كل شيء مثير للاهتمام. 2 ٪ فقط من الناس لا يعرفون ذلك ، ولكن 55 ٪ يستخدمونه. ما يقرب من نصف المجيبين - 43 ٪ - لا يزالون لا يستخدمون الشبكة لسبب ما.

يوضح التوزيع أنه لا يوجد فرق بين الأشخاص الذين لديهم تجارب مختلفة. الخبرة في هذه الحالة لا تؤثر على استخدام التكنولوجيا.
يمكن الآن استخدام "الشبكة" وينبغي أن تستخدم للتخطيط العام للموقع ، وتغيير التنسيقات مع خاصية واحدة ، للشبكات والمكونات المعقدة. لمهمة إنشاء شيء متكامل: الشبكة بأكملها أو المجمع ، لتكوين عنصر صغير مع شبكة توزيع جيدة جدًا ، استخدم الشبكة.

الشبكة لديها دعم كبير. هناك دعم لشركة آي إي. في الحالات القصوى ، يمكنك استخدام polphhiles - ولكن الأفضل لا.
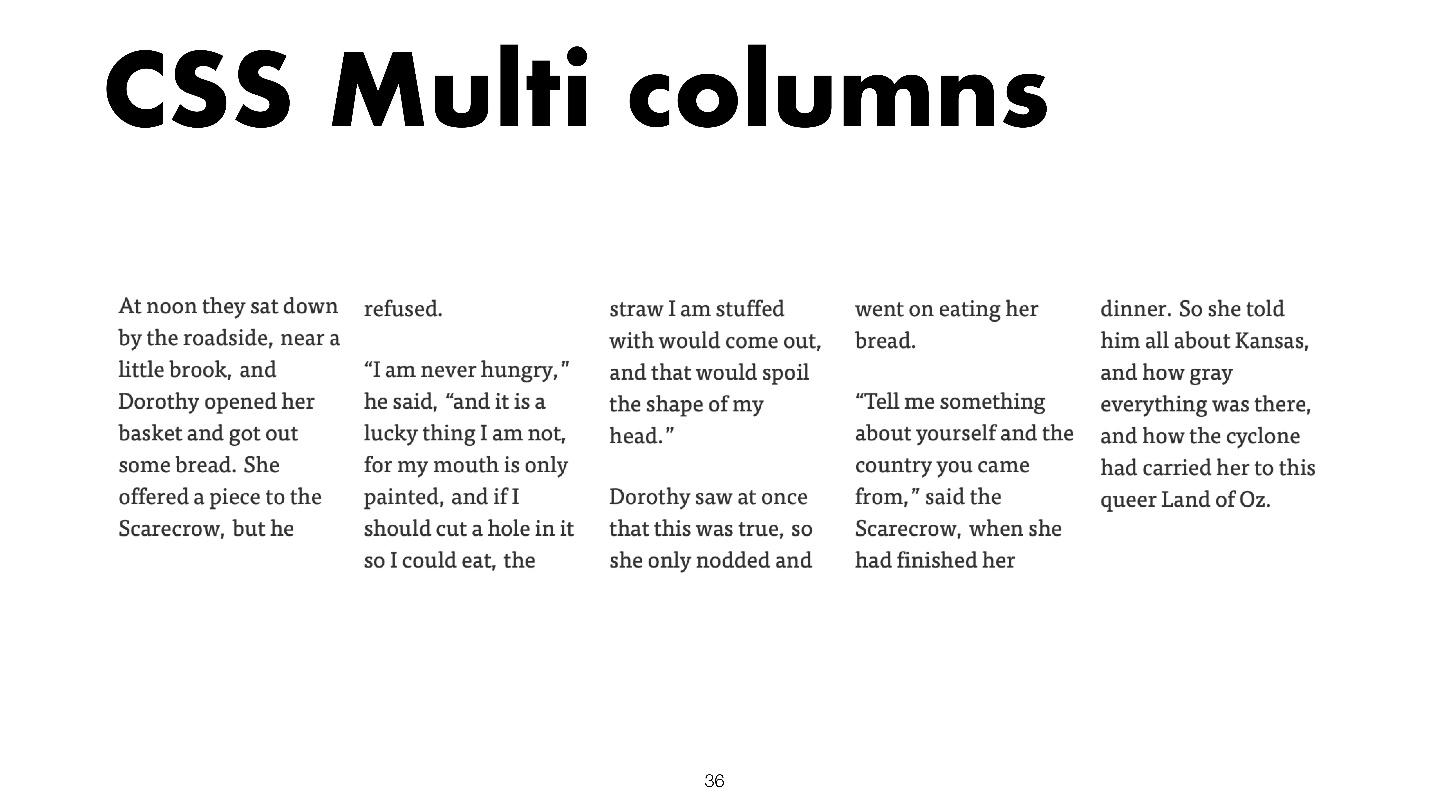
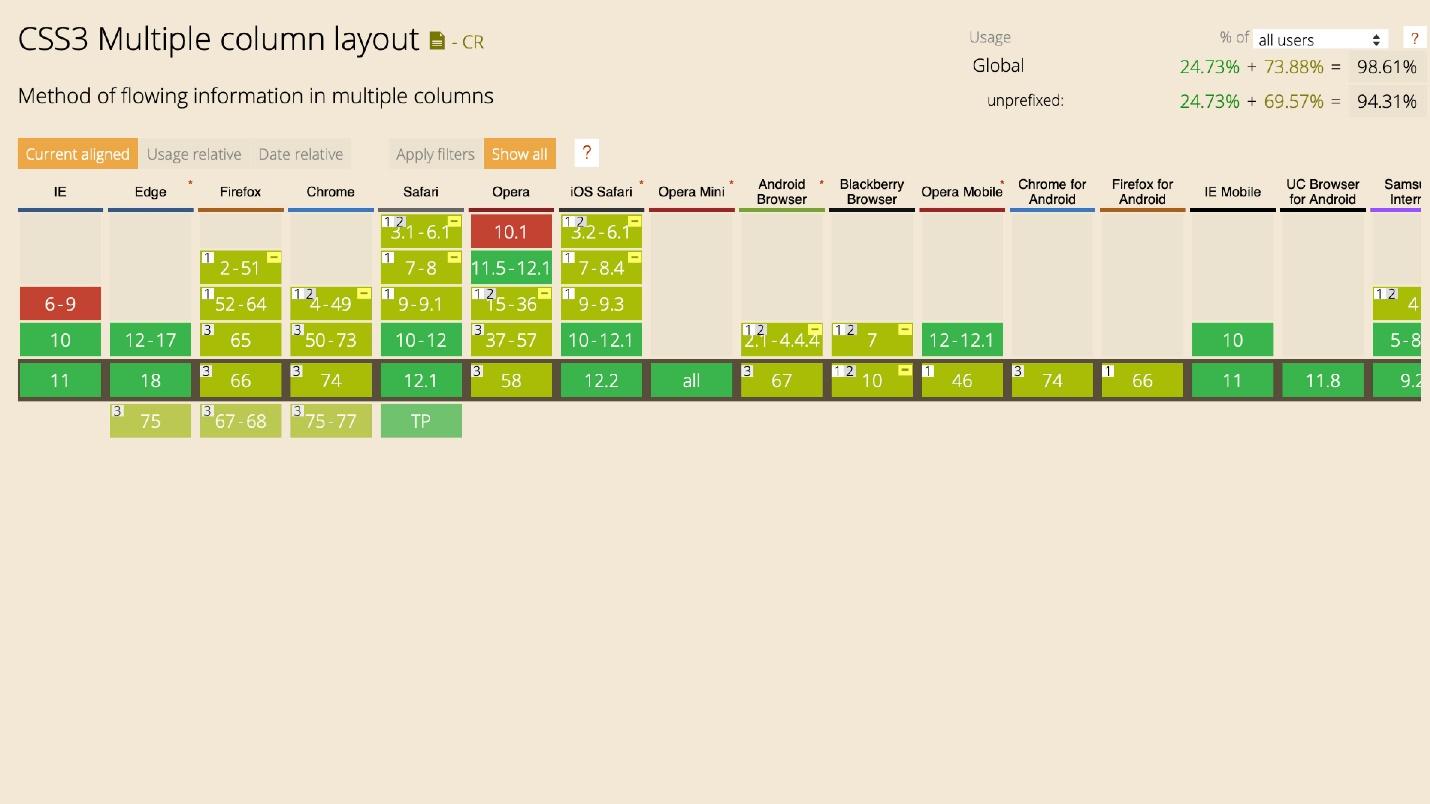
CSS متعدد الأعمدة
استخدام 28 ٪. مع وجود مكبرات صوت متعددة ، من المثير للاهتمام - 41٪ لم يسمعوا عنها كتقنية غريبة. التكنولوجيا بسيطة بقدر الإمكان وتتيح لك إنشاء أعمدة نصية دون أغلفة وعكازات إضافية. فقط قم بتعيين عدد الأعمدة.
article { column-count: 2; }
يتم ترتيب النص في أعمدة ويلف تلقائيًا في السطر التالي.

هناك العديد من الإعدادات المرنة. على سبيل المثال ، لتعيين حجم العمود.
article { column-width: 150px; }
بعد ذلك ، لن يصطف النص وفقًا لعدد الأعمدة المحدد ، ولكن سيكون هناك أكبر عدد ممكن من الأعمدة كما هو مناسب لنهاية الشاشة. عند تصغير الشاشة ، يتم إعادة إنشاء كل شيء تلقائيًا.

استخدام وتعلم التكنولوجيا. على سبيل المثال ، بالنسبة لعمودين من النص ، بدلاً من لفهما في div ، استخدم Flexbox أو Grid.
يمكنك رسم الخطوط.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
يمكنك كسر الأعمدة ذات الرؤوس:
h2 { column-span: all; }

كل شيء يتم بواسطة خاصية واحدة. الآن يتم تقديم التكنولوجيا بنشاط ، لأنها تشارك فيها راشيل أندرو. في وقت واحد ، بدأت في الترويج له ، ومنذ ذلك الحين تم استخدام الأعمدة المتعددة.
يوضح الرسم البياني أنه كلما زادت الخبرة ، يتم استخدام أعمدة متعددة بنشاط أكبر.

ربما هذا منطقي. هل من الغريب أن يستخدم المطورون المتمرسون تقنيات أقل اختلافًا؟ من الواضح أن المبتدئين لا يصلون إلى عدة أعمدة - فهناك Flexbox و Grid و React. ولكن هذا لا يعني أن الصغار لا يمكنهم استخدام الأعمدة المتعددة الآن وتغيير الإحصاءات.

يتمتع المتحدثون بدعم جيد ، ولكن ليس بدون عضادات. في متصفح واحد ، حسنا ، في الآخر لا. ولكن ما يقرب من 98 ٪ ، رهنا بالقيود ، هو دعم جيد. أكثر من الشبكة.
أوضاع الكتابة
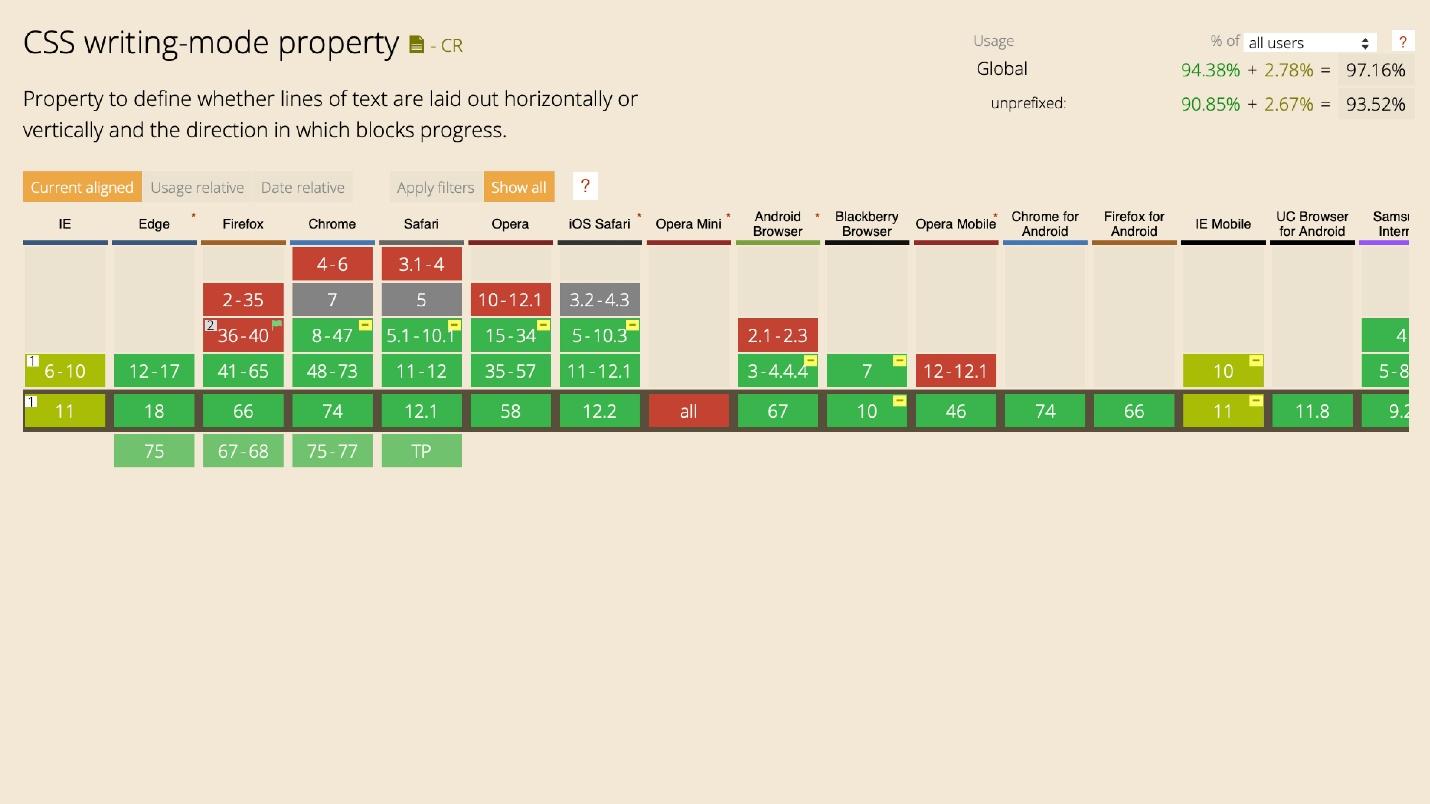
وسائط الكتابة المغلق . لم يسمع أحد تقريبًا بهذه التقنية - 73٪ من المشاركين ، و 17٪ فقط استخدموها.
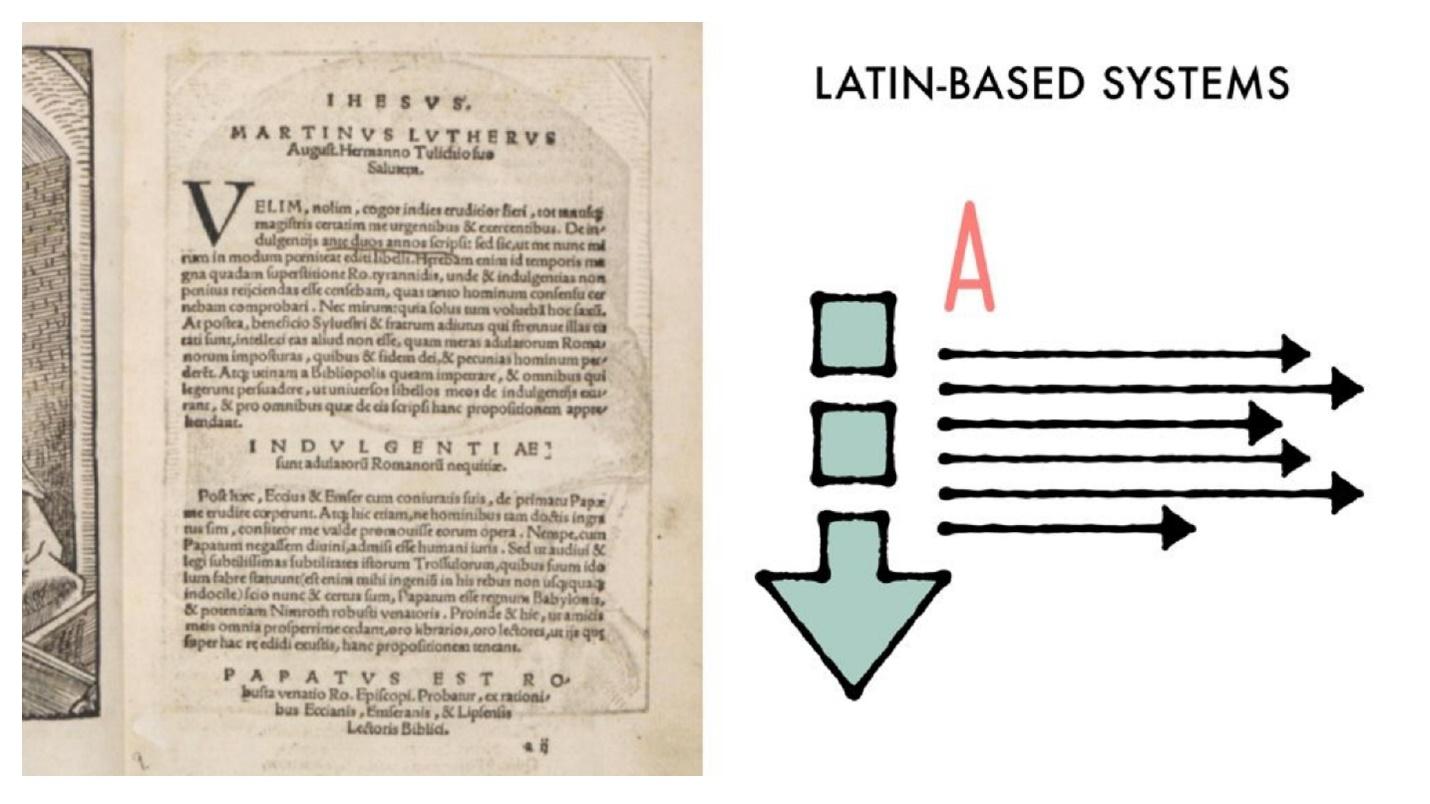
هناك 4 أنظمة الكتابة. تتميز بتوجيهات الكتابة والقراءة للشخصيات رأسياً وأفقياً. هذا موضوع معقد ، لذا اعرض فقط الصور.
نظام لاتيني هو نظام قياسي: قراءة من اليسار إلى اليمين ومن أعلى إلى أسفل.
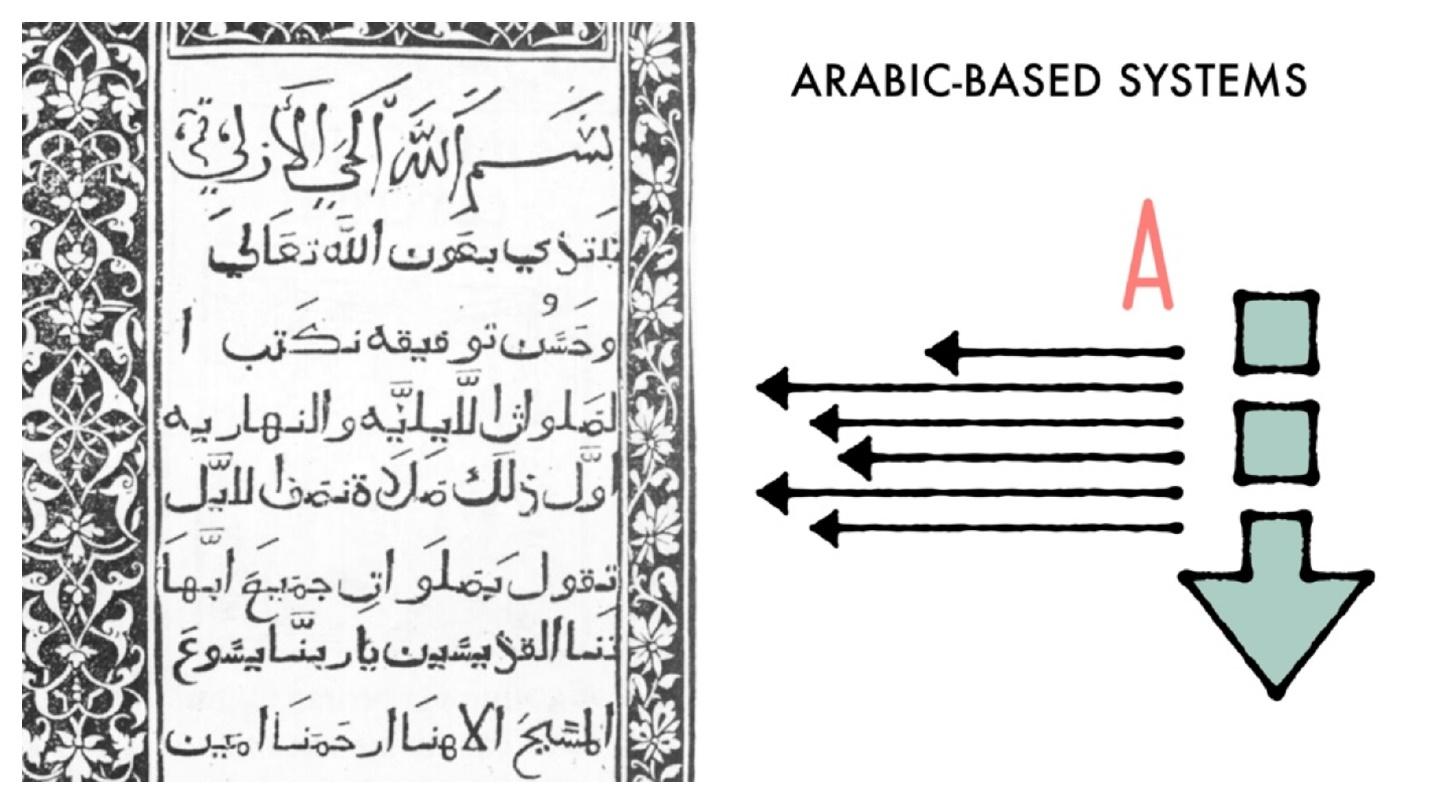
 اللغة العربية
اللغة العربية - من اليمين إلى اليسار ومن الأعلى إلى الأسفل.
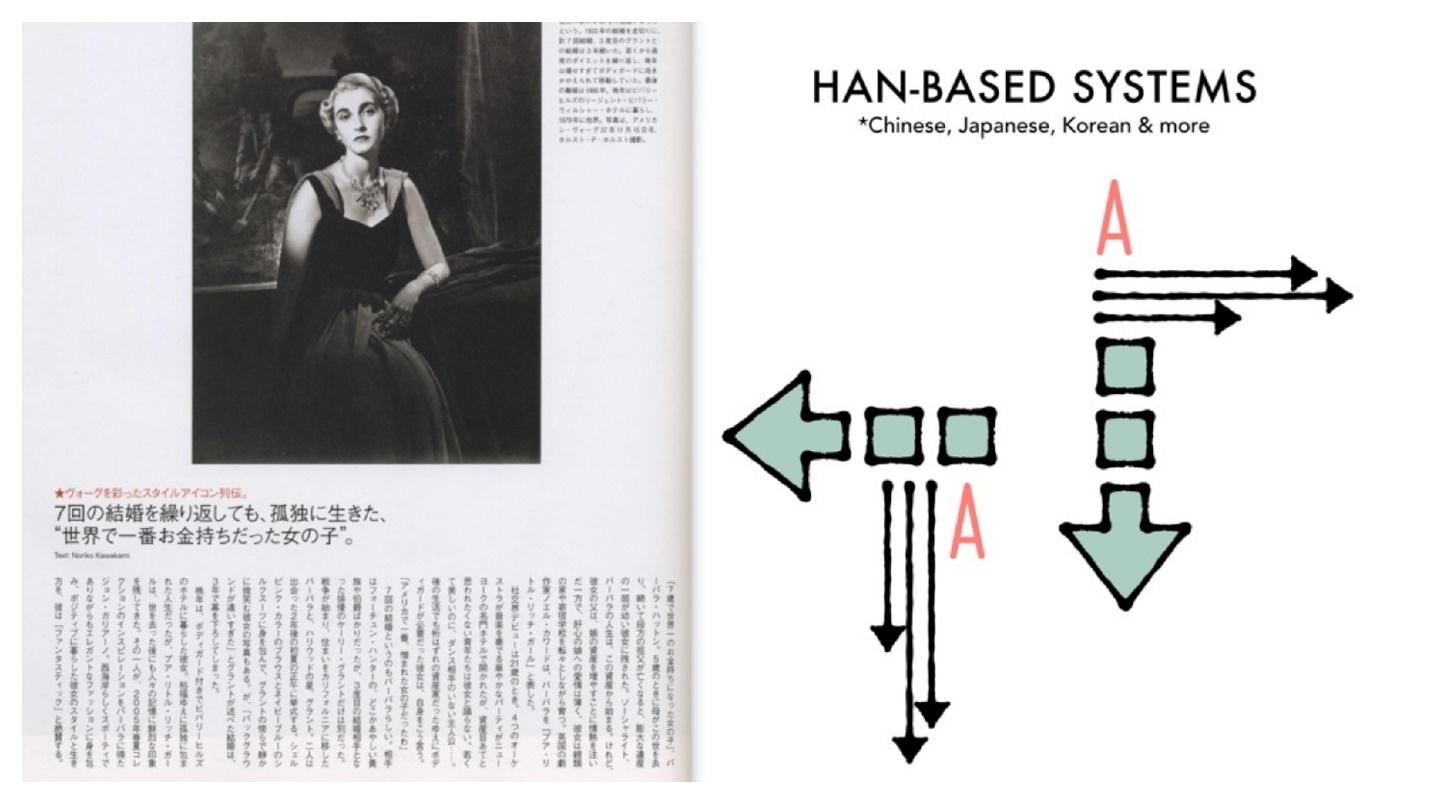
 هان مقرها
هان مقرها مجموعة آسيوية ، يمكن أن يكون مختلفا.
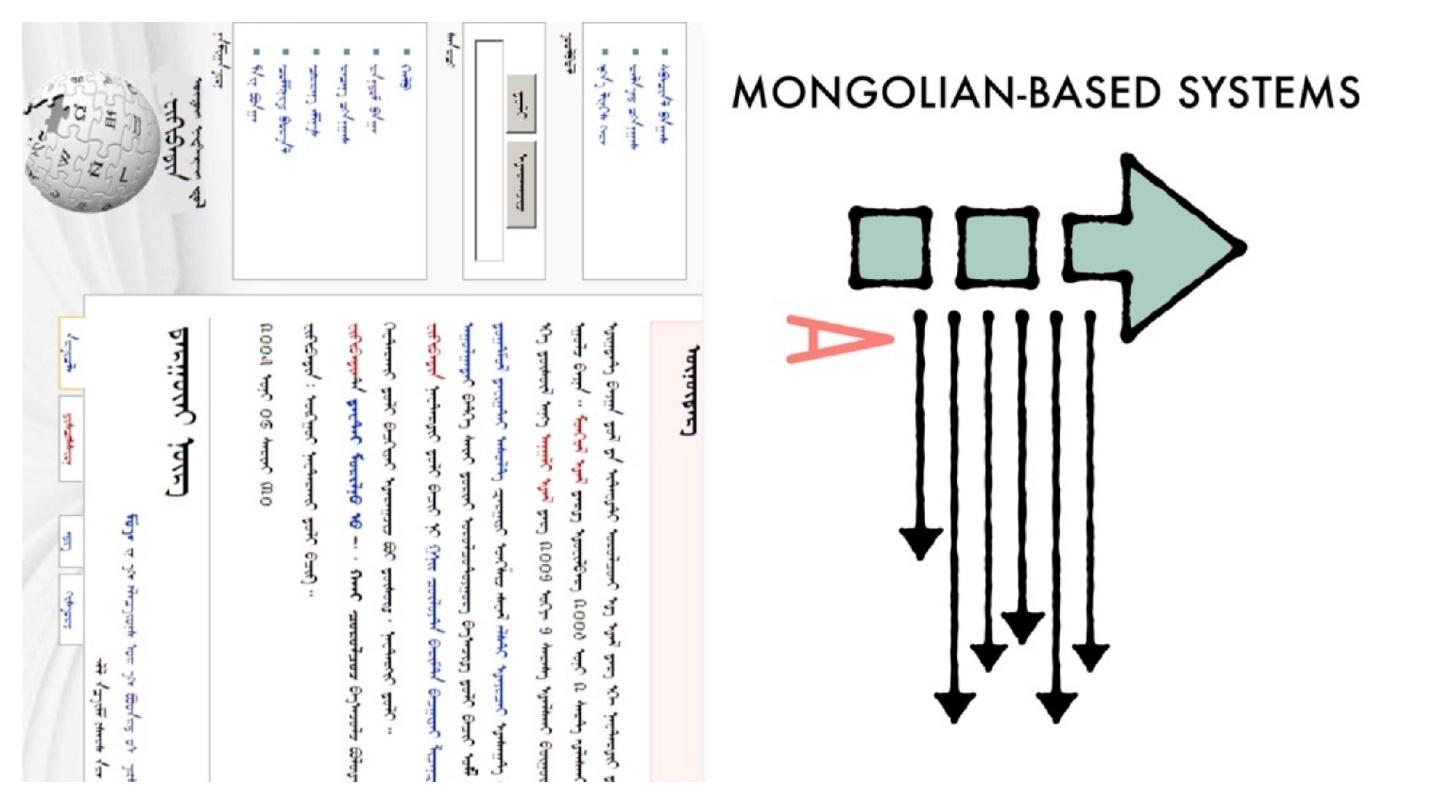
 المنغولية القائمة
المنغولية القائمة - النظام المنغولي. من الصعب قراءتها لأنها غير عادية. لحسن الحظ ، ليس من الضروري في كثير من الأحيان التعامل معها.

لا يكفي مجرد ترجمة الواجهة إلى لغة أخرى - لإنشاء ملف YAML أو JSON من شأنه تخزين المعلومات بلغتين. على الأرجح ، عليك قلب كل شيء. لكنني لا أتحدث عن ذلك.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
من خلال وضع الكتابة ، من السهل بناء واجهات ستقوم بتنفيذها بطريقة مختلفة. على سبيل المثال ، بالنسبة للنقش العمودي ، يمكنك استخدام تحويل وتدوير وإدراج صورة مع ثلاثة آخرين ، واستخدام الاتجاه الذي يتم تحقيقه بواسطة خاصية واحدة.

المزيد من الأمثلة الرائعة لإرسال رسالة.

واجهات باردة!

لا يقومون بتعيين مثل هذه المهام كل يوم ، ولكن حتى أبسط المهام تشكل أسهل من التحويل أو التدوير. ليس هذا التحويل معقدًا ، ولكن مع أوضاع الكتابة CSS هو أكثر صحة.
جين سيمونز لديها مختبر ضخم. تنشر فيه كل ما تفعله وتفعل شيئًا لا يتوقف.
هناك الكثير من الأمثلة
على الموقع مع أوضاع الاتجاه ، والجمع في واجهات القياسية ، والتطبيق الذي لم تفكر في استخدامها على الإطلاق. انظر - ستجد العديد من الاكتشافات.

يوضح التوزيع أنه كلما زادت الخبرة ، زاد احتمال استخدام وضع التوزيع. ومع ذلك ، فإن النسبة المئوية لأولئك الذين يستخدمون هي صغيرة جدا. ليس لأن التكنولوجيا سيئة أو أن المطور لا يريد استخدامها - هناك حالات قليلة. هذه ليست مهمة يومية. ومع ذلك ، تطبيق.
مع الدعم ، كل شيء على ما يرام.
 استثناءات CSS.
استثناءات CSS. لم يسمع أحد تقريبًا بهذه التقنية - 79٪ ، و 7٪ فقط يستخدمونها. أدرجت استثناءات CSS في مراجعة المعجبين. هذه هي تقنية خاصة لشركة آي إي. جرها إيدج إليه ، على ما يبدو بالميراث. الحافة الجديدة من المرجح أن تكون.

هذه تقنية رائعة ، ولكنها لسبب ما لم تتلق التوزيع ، باستثناء IE. هذه طريقة سهلة لضبط التدفق حول عنصر خارج الدفق. ضع الطبقة العليا في أعلى المحتوى باستخدام الموضع المطلق أو النسبي أو الثابت.
على سبيل المثال ، خذ النص والمكعب. إذا قمت بتطبيق
wrap-flow: both ، فسوف يتدفق النص حول المكعب على كلا الجانبين.

هذا ليس مجرد عنصر يتم إدراجه في المحتوى - إنه عنصر يتم وضعه في الأعلى مع تحديد موضع مطلق. هذا يعمل في IE.

أزلت الاستبعادات لمجرد أنك لن تستخدمها على الأرجح. على الرغم من أنه من الممكن إذا كنت تقوم بتثبيت تحت IE.
يوضح الرسم البياني كيفية استخدام هذه التقنيات تقريبًا.
Flexbox هو الأساس.
بنيت معظم الشبكات استخدامه. الشبكة تتقدم ، ولكن ليس المقصود منها تدمير Flexbox. مهمته هي بناء تخطيط عالمي والعمل معه. تستخدم الأعمدة المتعددة وأساليب الكتابة في المكان الذي تحتاج إليه.
كلما قل عدد الحالات ، انخفضت النسبة المئوية للاستخدام: متعدد الأعمدة للنص ، وأنماط الكتابة للأماكن المعقدة ، حيث يكون من الأسهل في واجهة المستخدم استخدام التحويل. بالطبع ، لا يوجد وضع نص قطري.
الرسوم المتحركة والتحولات
التحولات CSS - تغيير الخصائص بسلاسة. استخدام 95 ٪ ، وسمعت 4 ٪ ولم تسمع 1 ٪.
تحويلات CSS - التناوب ، التحولات لأعلى ولأسفل ، الحيزات ، التحويل ثلاثي الأبعاد - نفس النسبة.
الرسوم المتحركة لـ CSS - استخدم 90٪ و 9٪ سمعت. أكثر تعقيدًا - إطارات مفتاحية ، تفاعلية - أقل استخدامًا.
يتم تطبيق
CSS Will Change على كل هذا
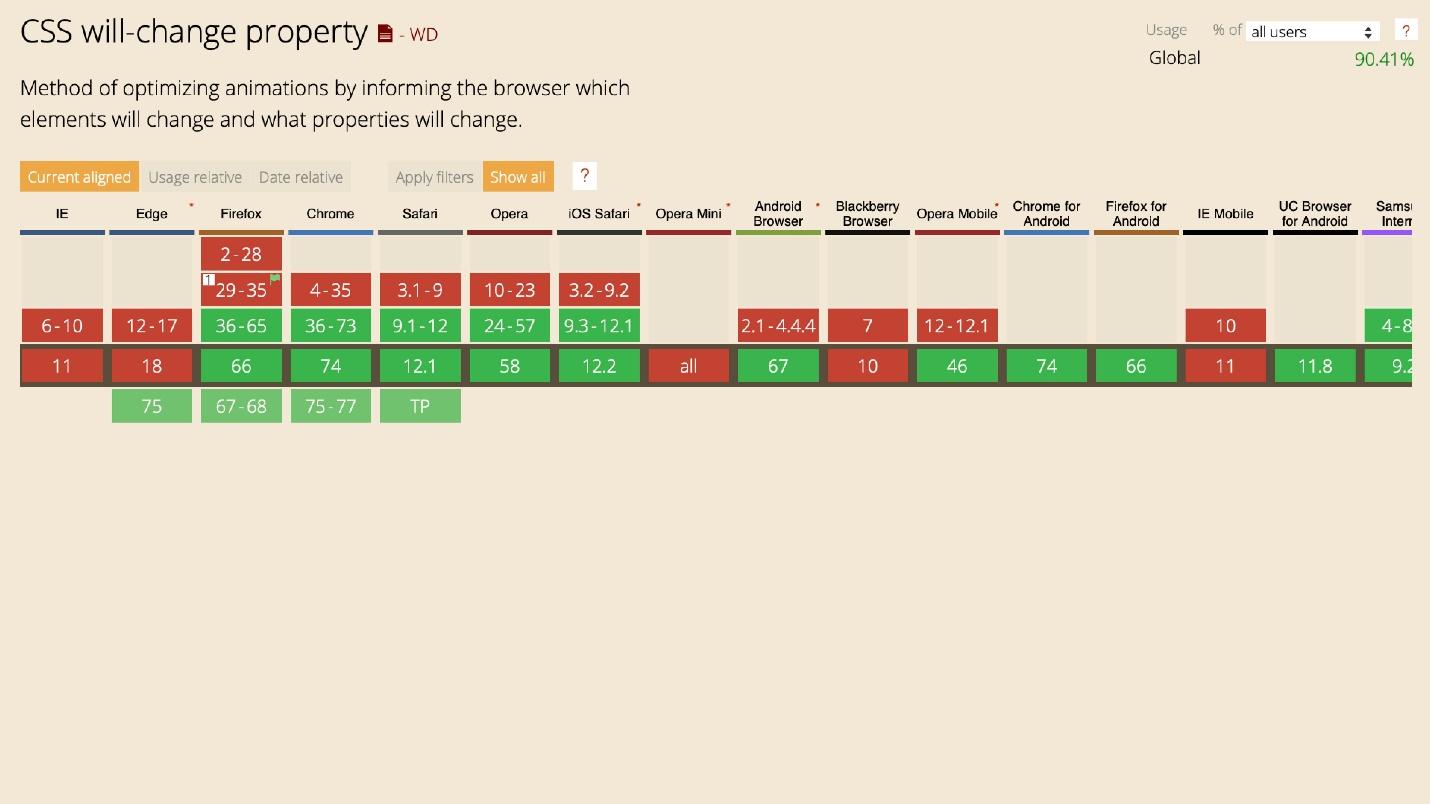
. مع هذه التكنولوجيا بالفعل أكثر صعوبة. يبدو أن الجميع يعرفون الرسوم المتحركة ، لكن لم يسمع أحد عنها - 58٪.
هذه تقنية خطيرة ، ولكن في ضوء الحالة الحالية لـ CSS ، تحتاج إلى معرفتها واستخدامها. يتيح لك CSS Will Change إعداد المستعرض الخاص بك قبل تغيير حالة العنصر. سيكون المستعرض قادراً على التحضير لهذا التحسين ، على سبيل المثال ، إعادة الرسم.
تخيل أن المستعرض يستعد لشيء ما. يمكنك استخدام CSS Will Change للإشارة إلى أنه سيتم تغيير التمرير.
div { will-change: scroll-position; will-change: transfrom; }
يتيح لك ذلك إضافة تحسين معين إلى موقعك. لكن التكنولوجيا لديها مشاكل.
استخدم العقار بشكل مقتصد وليس في كل مكان! إذا كان هناك انتقال على كل عنصر بالقرب من CSS Will Change ، فإن هذا لا يعني أنه يمكنك متابعة كل عنصر وكتابة CSS Will Change واسم العنصر الذي سيتغير. هذا هو أسوأ من التحسين البسيط.
لا تراهن على كل عنصر . حاول وضع CSS Will Change قبل تغيير العنصر وإزالته بعد. من الناحية المثالية ، قم بإعداد برنامج نصي للمستعرض قبل الرسوم المتحركة المعقدة. قبل بدء الرسوم المتحركة ، قم بإضافة CSS Will Change ، بعد إزالتها. ربما هذا هو أفضل استخدام ممكن للتكنولوجيا. يمكنك ببساطة إرفاقه بعلامة النجمة: CSS سوف يغير كل شيء - وهذا كل شيء! ، لكن من الأفضل عدم ذلك.

الجدول مضحك. أتصور أنها بهذه الطريقة: يقول الأشخاص الذين لديهم 5 إلى 10 سنوات من الخبرة: "نعم ، سيتغير CSS هنا ، تحت العلامة النجمية!" وبعد ذلك بقليل تهدأ ويتم استخدام التكنولوجيا بشكل أكثر اعتدالا.

لا يدعم IE و Blackberry و Opera Mini CSS Will Change ، لكن بالنسبة لكل شيء آخر ، يمكن استخدامه الآن.
الخطوط
لن أتحدث عن الخط المباشر ودعمه - فالجميع يعرف ذلك.
الخطوط المتغيرة
الخطوط المتغيرة لديك مشكلة. ما يقرب من نصف المطورين - 44٪ - سمعوا عنها ، لكن 26٪ فقط استخدموها. لا تزال الخطوط في مسودة الحالة ، لكنها تحظى بدعم جيد.

الخطوط المتغيرة هي القدرة على استخدام خط واحد فقط مع عدد غير محدود من الأنماط.
ربط خط واحد ، ووضع غامق ومائل. كل شيء يتم تلقائيا عن طريق خاصية واحدة. هذا جيد لكل من الاستخدام والاستخدام. لا تحتاج إلى السحب مع Google Fonts ، مجموعة من الأنماط اللاتينية والعربية وغيرها.
تم تصميم التكنولوجيا لتحل محل الخطوط المألوفة. ربما في التجميع الخاص بك كان هناك ملف واحد من المعالجات المسبقة مع مجموعة من وجوه الخطوط التي يمكن تغييرها. بالتأكيد قمت بإضافة دورات وأنشأت كل شيء مع دورة.
نسبة الاستخدام مسطحة. هذه التقنية جديدة ، لذلك حتى المبتدئين يعرفون الخطوط المتغيرة ومحاولة استخدامها.

لاستخدام خطوط متغيرة ، يجب أن يعرف المصمم عنها. إذا استخدم المصمم خطًا مخصصًا في 25 نمطًا ، فلا يمكنك ببساطة تكرار كل هذا بخط متغير. سيرى المصمم بيكسل مثاليًا ، ويضع مسطرة على الرأس ، ويفرض إعادة التشغيل.
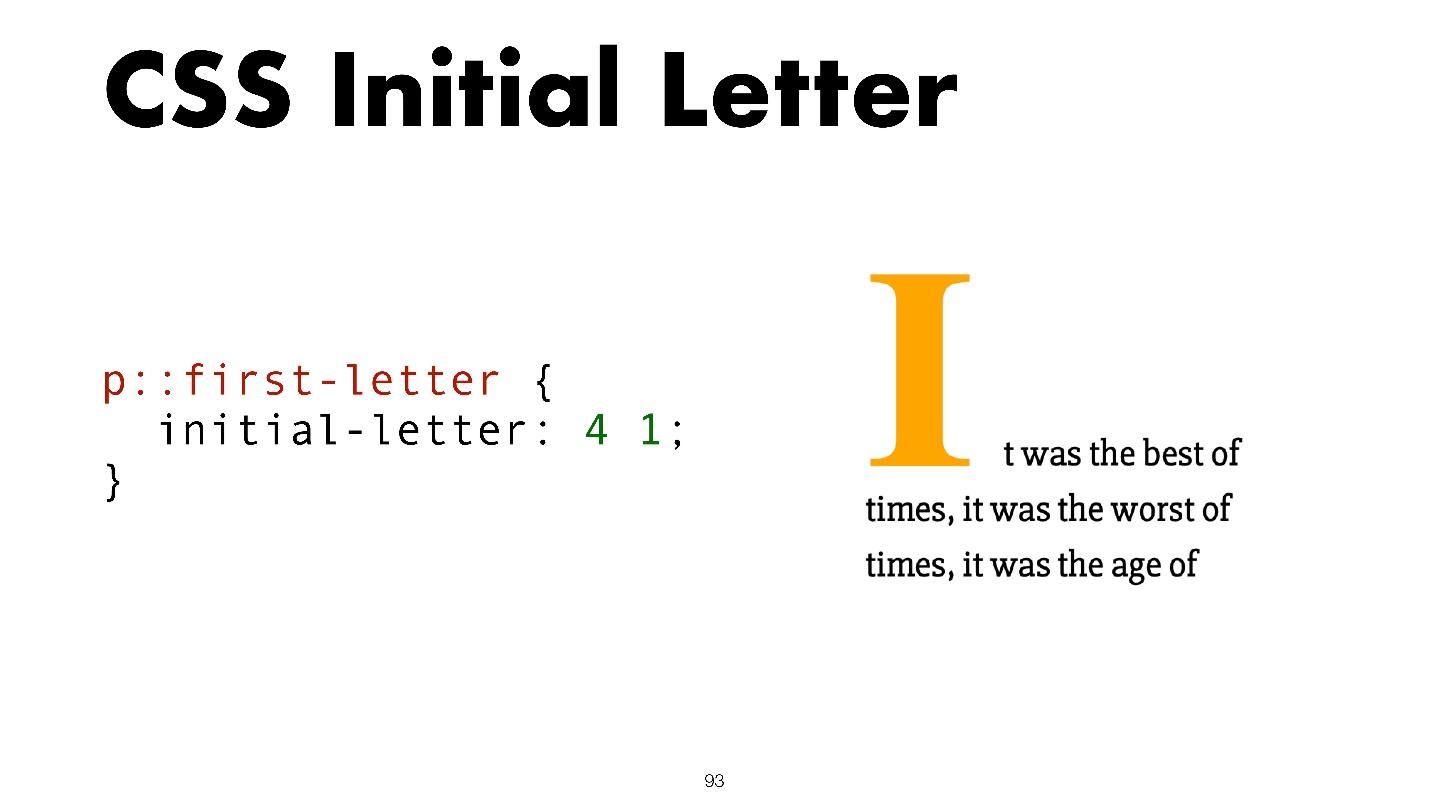
خطاب أولي
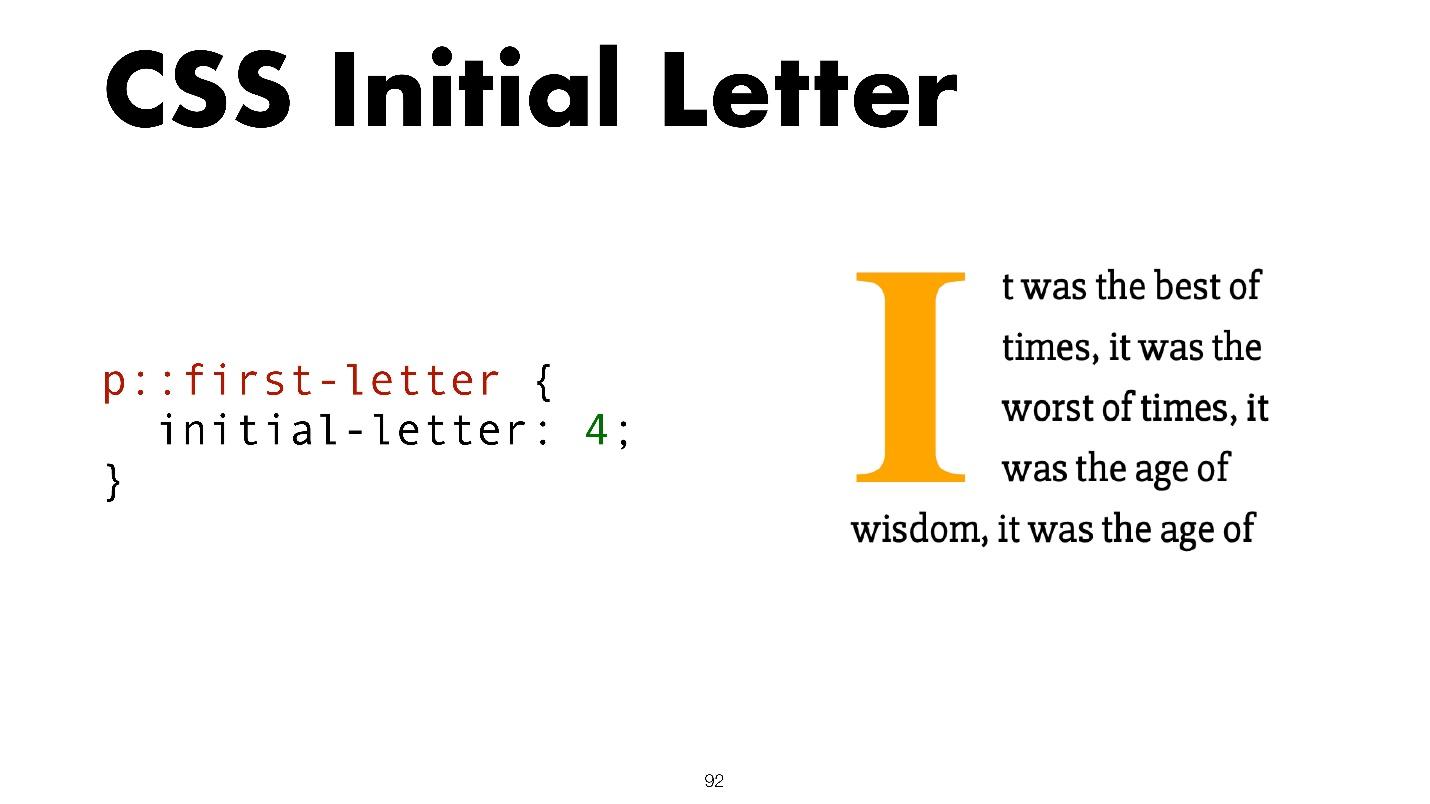
غريب ، ولكن 29 ٪ من الناس يستخدمون الرسالة الأولية ، و 35 ٪ سمعوا عنها. في العينة التي أجريتها ، كانت النسب المئوية مختلفة: فهم يستخدمون 20 ٪ ، وسمعوا 41 ٪ ، ولم يسمعوا 39 ٪.
عندما أعربت عن أرقامي ، لم يصدقوني أن 20٪ من الناس يستخدمون التكنولوجيا. على الرغم من أنه بسيط ويسمح لك بتعيين الحرف الأولي مع اثنين من الخصائص.
p { initial-letter: size position; }
الحجم هنا هو عدد الأسطر التي يشغلها الحرف ، والموضع هو السطر الذي يبدأ.

خيار آخر.

مثل هذه المهام نادرة ، لكنها ليست موقعة أو مهدئة أيضًا. تتمثل إحدى هذه المشكلات في أنني لا أعرف أيًا من الأشخاص الذين يستخدمونها بنسبة 20٪. يتم دعمه فقط في Safari مع وجود قيود طفيفة في شكل بادئة ، حتى في إصدارات الأجهزة المحمولة. هذه هي ميزة القاتل خاص لسفاري.

الأشكال والرسومات
ثم يأتي كل الجمال الذي قدمت عنه
التقارير والذي لا ينطبق عليه أحد.
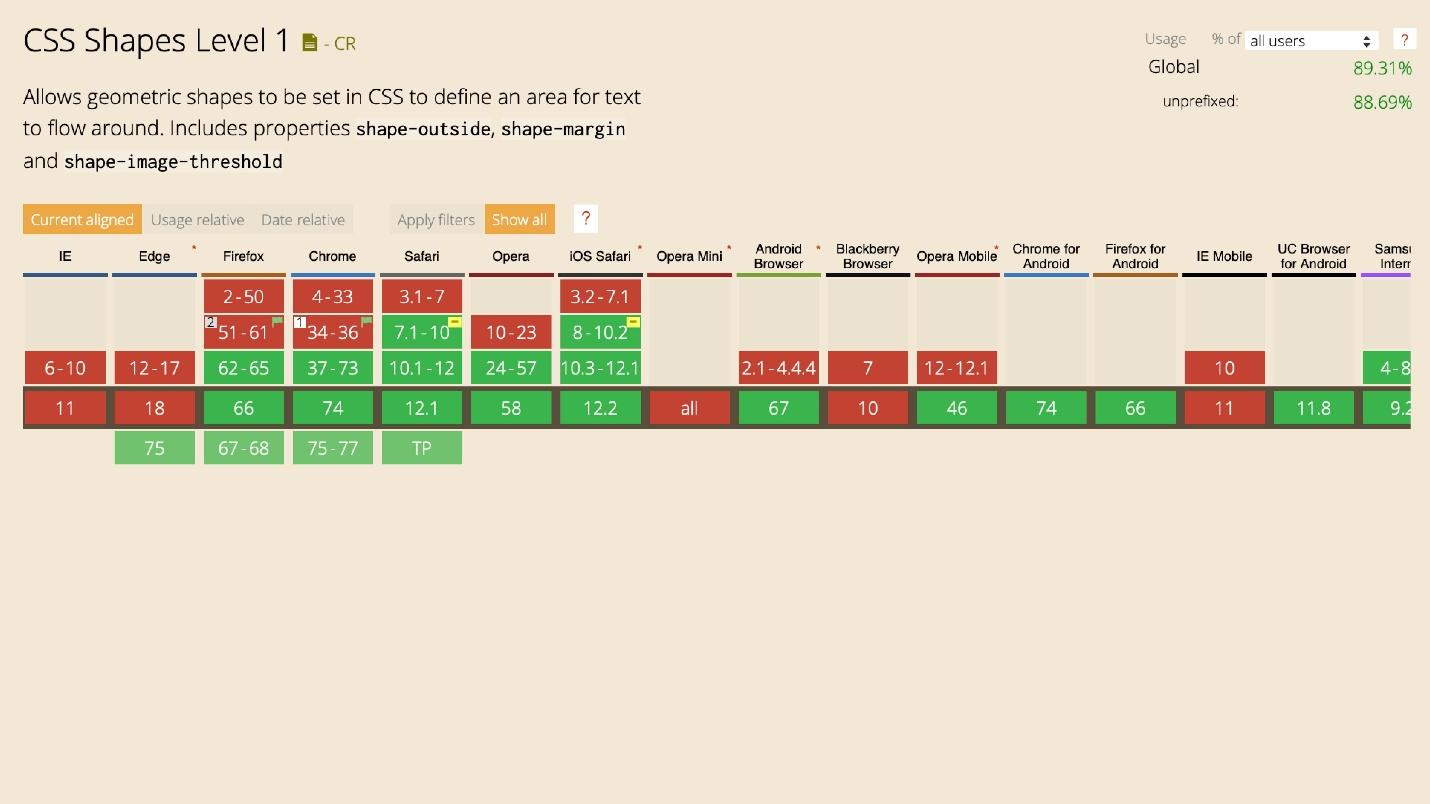
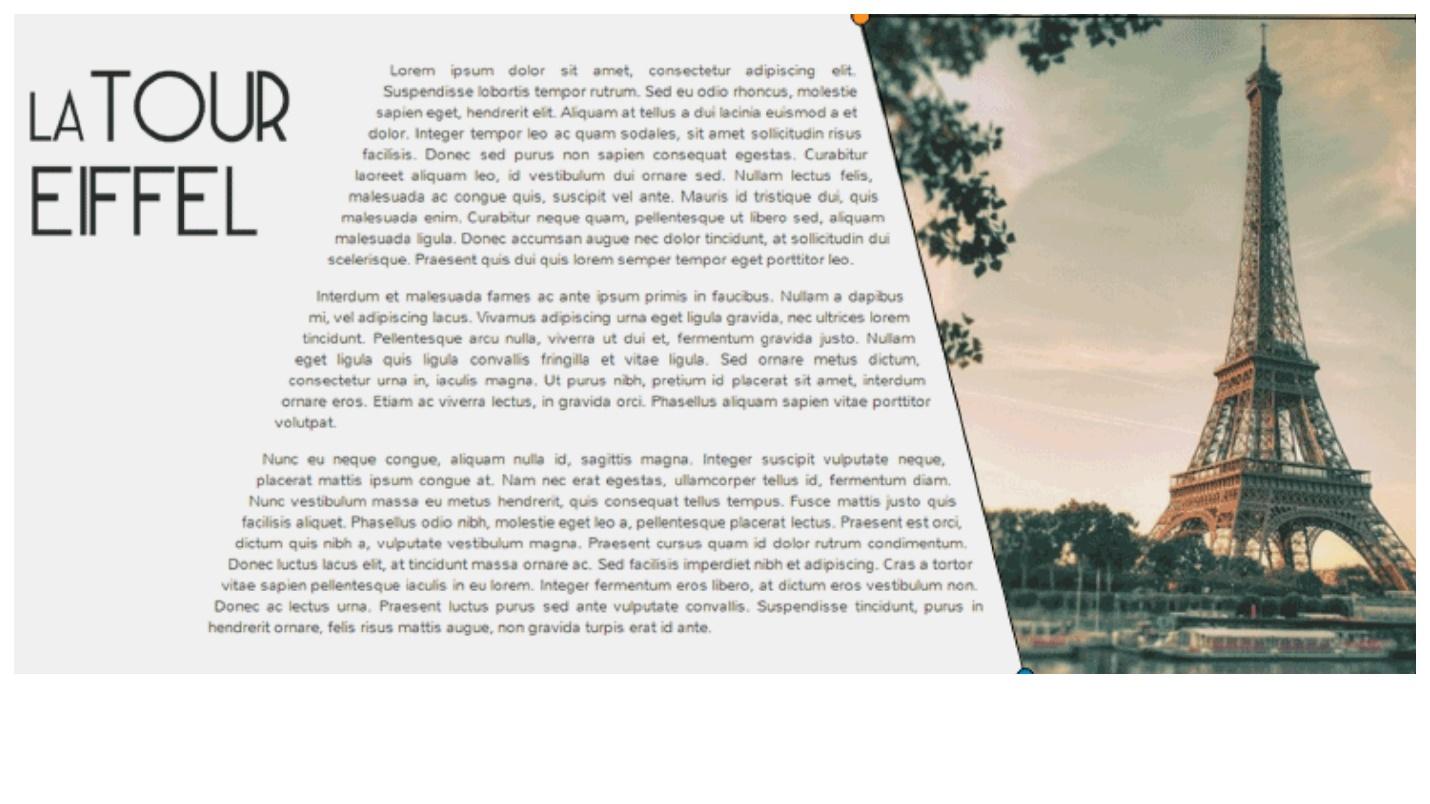
الأشكال المغلق
تستخدم الأشكال CSS القليل جدًا - فقط 22٪ ، على الرغم من أن التكنولوجيا تتمتع بدعم جيد.

بشكل عام ، جميع التقنيات الموجودة في قسم "الجمال" هي نفسها تقريبًا. بمساعدة النماذج ، يمكنك إنشاء أشياء رائعة.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

قلت ذات مرة أن شبكة الإنترنت تفتقر إلى الصحافة. في وقت واحد ، قمنا بخفض مستوى شريط الواجهات. أصبحت جميعها متماثلة ، ظهرت المخططات القياسية ، و Bootstrap ، التي تنشئ تخطيطات باستخدام زر واحد. ليس هناك المزيد من السحر.
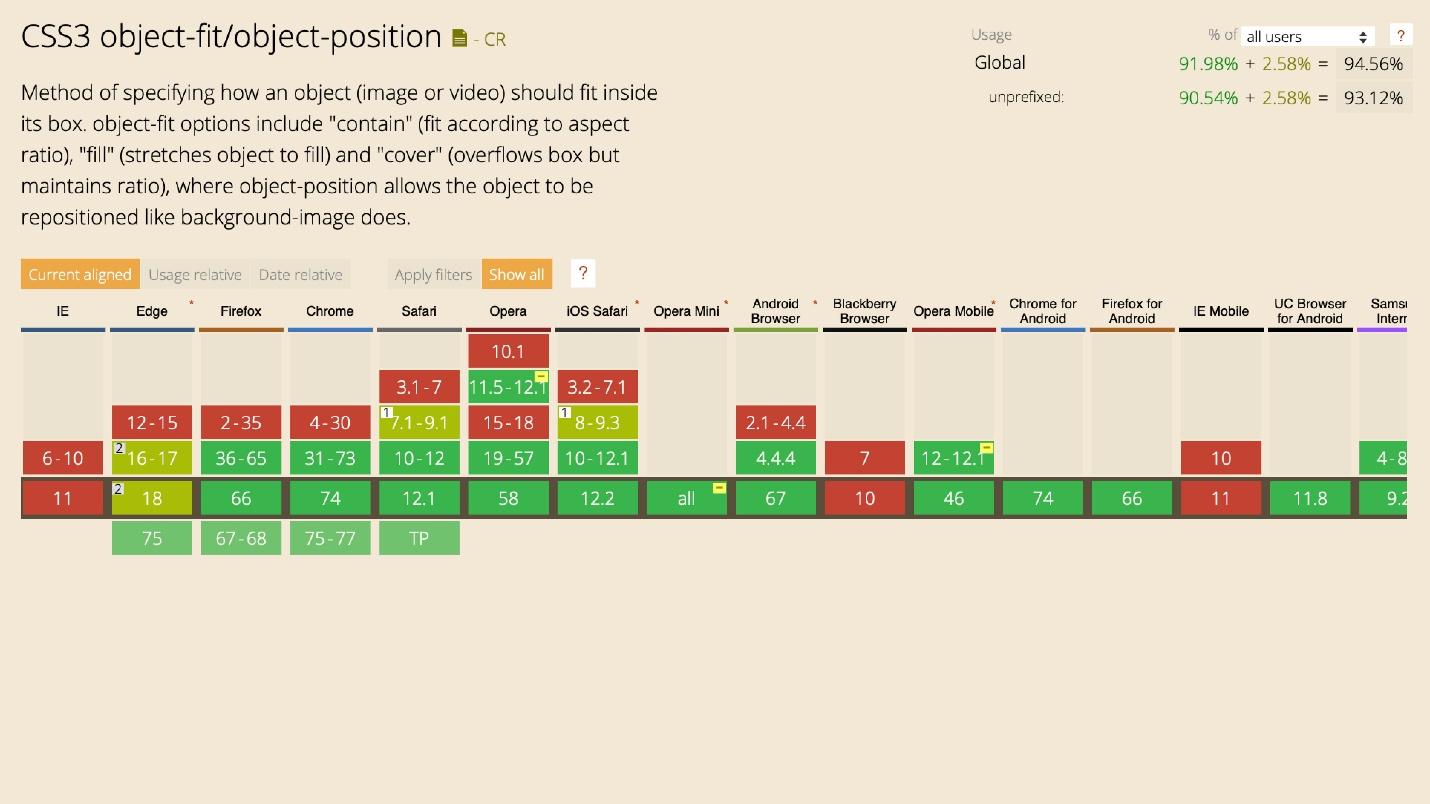
تناسب الكائن
والمثير للدهشة ، 37 ٪ لم يسمعوا عن كائن صالح. ومع ذلك ، فإن كل من سمعها يستخدمه تقريبًا ، وهو 42٪. التكنولوجيا لديها دعم جيد.

ملائمة الكائنات هي غطاء خلفي للصور المضمّنة.
img { object-fit: cover; }
قم بإنشاء صورة ، وقم بتعيين خاصية ملائمة الكائنات الخاصة بها ، وتتصرف الصورة في الداخل كما لو كانت تحتوي على خاصية خلفية.
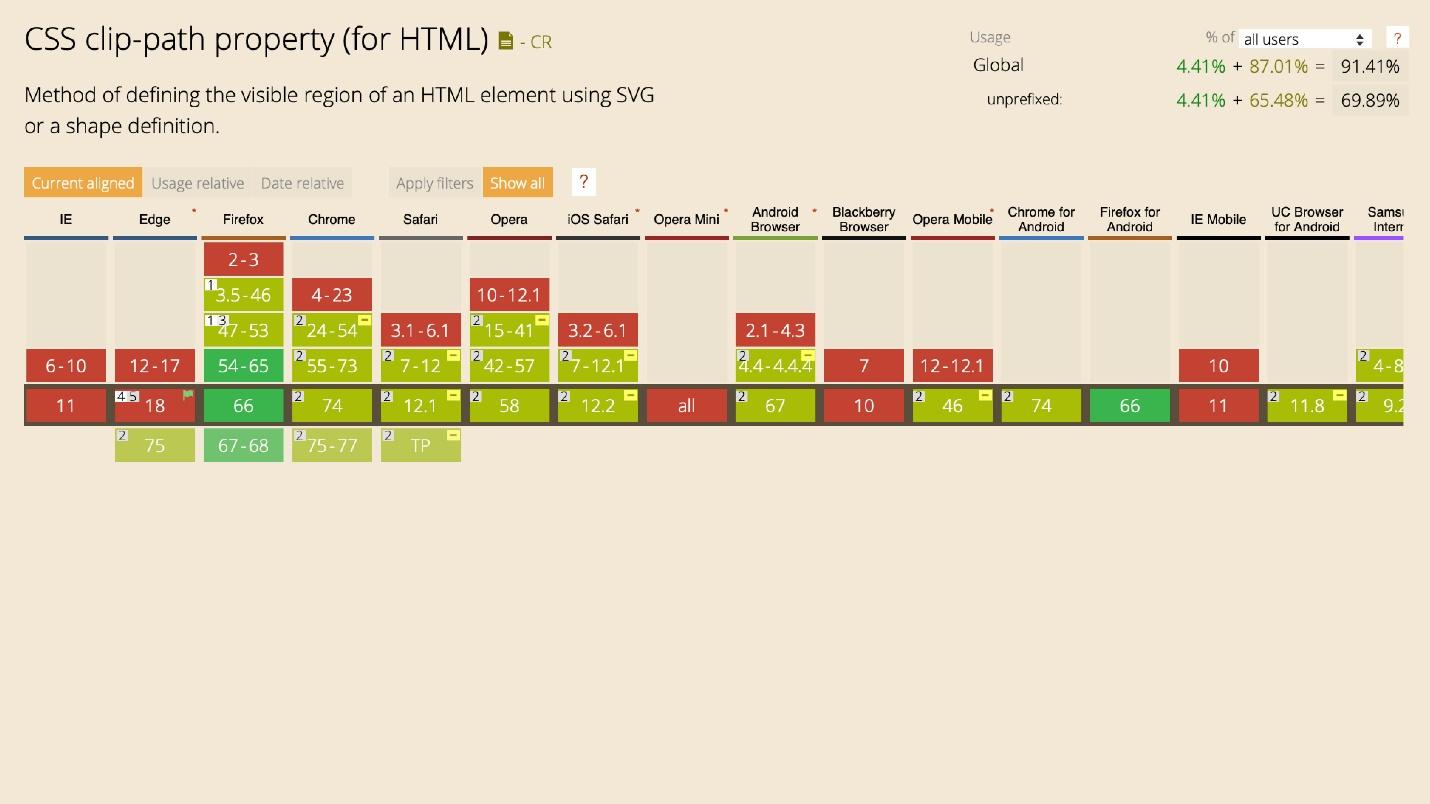
مقطع المسار
تستخدم بنسبة 39 ٪ ، وسمعت 40 ٪. مسار مقطع يحتوي على مجموعة من القيود.

التكنولوجيا تسمح لك بإضافة الجمال. يشير إلى أي جزء من الصورة سيكون مرئيًا.

هناك طريقتان لعرض صورة لشكل معين على أحد المواقع: قم بقص الصورة في المحرر أو الصق صورة أعلى الموقع في الصورة. ثم سوف تأخذ أي صورة شكل الشكل. هكذا يفعل مسار كليب. هو أكثر ملاءمة.
أقنعة CSS
استخدم 26 ٪ ، ولكن لم يسمع 28 ٪. أقنعة تشبه مسار كليب. تقريبا نفس الممتلكات.
ملخص
أريد أن أركز على اثنين من التفاصيل.
يعرف 37 ٪ فقط من الأشخاص عن ملائمة الكائنات ، على الرغم من أنها أكثر التقنيات المدعومة المدرجة. قد يكون في متناول اليدين في معظم الأحيان. على سبيل المثال ، تريد تضمين صورة في مستطيل. يستخدم مصمم التخطيط الأسلوب ، وصورة الخلفية ، وغطاء الخلفية - الرعب. لماذا حل المشاكل البسيطة صعب؟ ليست هناك حاجة - مع كائن يناسب كل شيء جميل وبسيط. إنه لأمر مؤسف أن هذه هي التكنولوجيا الأكثر غير معروفة المقدمة ، على الرغم من أنها قد تكون هناك حاجة كل يوم.
شعبية التكنولوجيا لا تضمن استخدامها.
ربما
لا يشكل المصممون مهام معقدة . لا يمكنك استخدام كل هذه العناصر إذا كان هناك ثلاثة أعمدة في تخطيط الواجهة.
المناقصات الأمامية حل المهام البسيطة صعبة.
على سبيل المثال ، لإنشاء صورة ثلاثية ، يتم إدراج الصورة في المحرر في المثلث. وهكذا في كل مرة ، مرارا وتكرارا. على الرغم من أن المشكلة تحل بنفس الشكل.
نعم ، في تقنيات IE سوف تسقط ، ولكن وفقًا لمبدأ التحسين التدريجي ، ستعمل في مكان ما. إذا لم يدعم IE النماذج ، فلماذا لا تقوم بتعيين مربع الصور لها.
التفاعل
يتحكم
التمرير المفاجئ في سلوك التمرير. 12٪ فقط يستخدمونها و 48٪ قد سمعوها.
scroll-snap-type scroll-padding scroll-snap-align
هذه هي تقنية مثيرة للاهتمام. على سبيل المثال ، هناك التمرير الأفقي. عندما نتصفح المحتوى ، يتوقف عند المكان الذي نتصفحه. باستخدام التمرير السريع ، ستنتقل الصفحة تلقائيًا إلى حدود العنصر الذي توقفت عليه ، بغض النظر عن طوله.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
يعمل المحاذاة الأفقية للمركز أيضًا.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
تقوم بلف التمرير الأفقي ، ويظل العنصر دائمًا في المنتصف ، بغض النظر عن حجمه. هذا مثال رائع يمكنك تجنبه باستخدام JavaScript للمهام البسيطة.

التكنولوجيا لديها دعم جيد للتفكير في استخدام. لا يستحق الإضافة في كل مكان ، لكنه سيعمل في مكان ما.
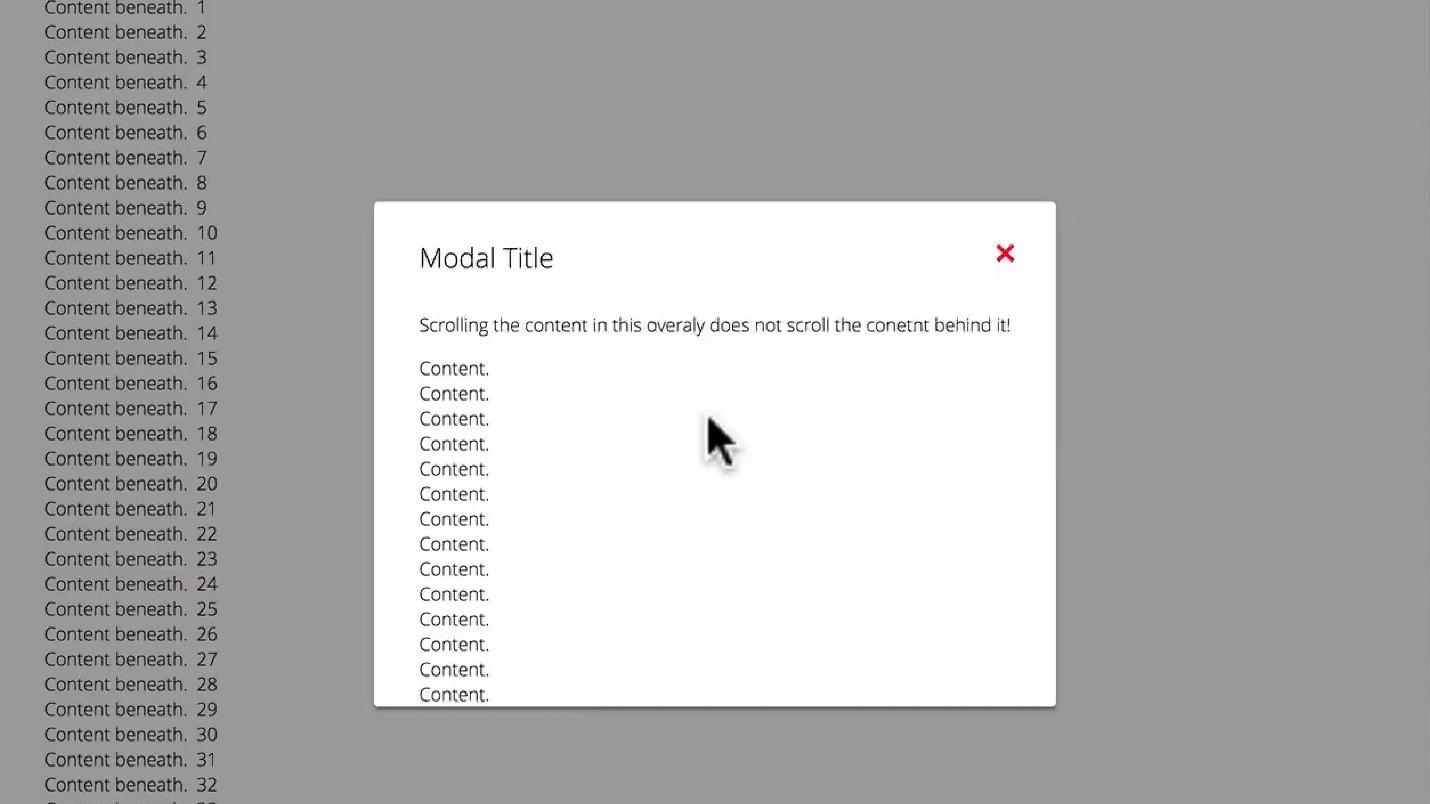
السلوك الزائد. هذه تقنية رائعة يعرفها 21٪ فقط من المشاركين. استخدم أقل - 20 ٪.
إذا قمت بالتمرير داخل نافذة الوسائط ، فسيكون كل ما هو موجود في الخلفية ثابتًا. في بعض الأحيان يتم تحميل نافذة مشروط إلى أسفل ، وهناك اعتراض ويخرج التمرير.

عند استخدام Overcroll Behavior ، لن يحدث هذا.
.container { overscroll-bahavior: none; }
هذا لا ينطبق فقط على الإطارات المشروطة ، ولكن أيضًا على التمرير داخل الواجهات.
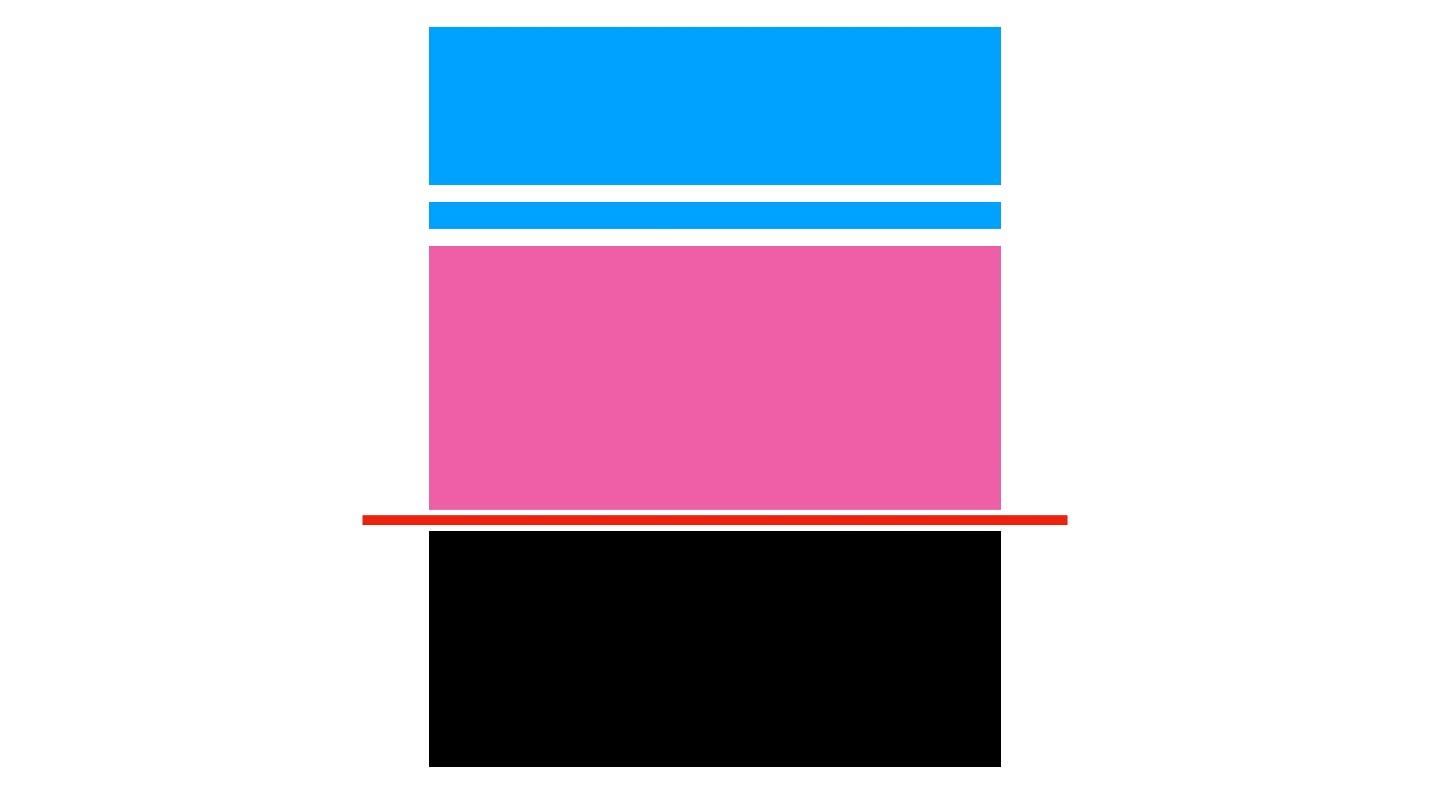
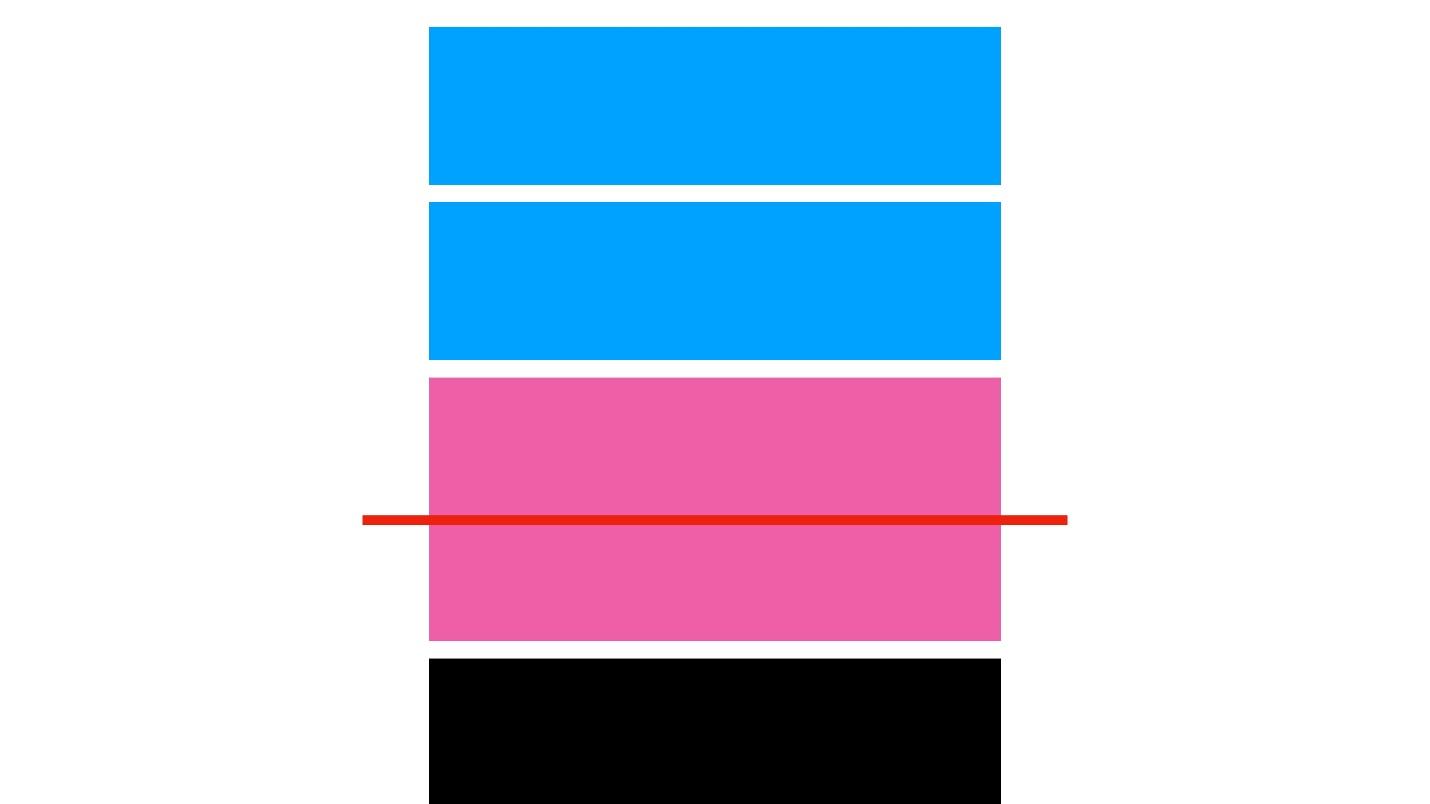
مرساة تجاوز السعة هي خاصية أخرى تمنع التمرير حتى يتم تحميل شجرة DOM بالكامل وعرضها. تخيل موقفًا: لقد حمّلت موقعًا يشبه هذا.

هناك صورة في كتلة وردية ، لكنها لم يتم تحميلها. جافا سكريبت محملة وعملت مرساة لعنصر معين. عندما يتم تحميل الصورة ، سوف يسقط العنصر ، ولكن في نفس الوقت سوف تظل التمرير في نفس المكان. هذا هو السلوك القياسي.

تسمح لك خاصية الارتساء بالتثبيت على العنصر. لا يتم ارتعاش الصفحة إذا تم تحميل شيء من الأعلى أثناء المشاهدة.
body { overflow-anchor: auto | none; }
مرساة كبيرة للأجهزة المحمولة. عندما تذهب إلى موقع إخباري ، أو تتصفح ، أو تقرأ مقالة ، ومن أعلى الإعلان يتم تحميله ، ينتقل النص - هل تعتقد أن ما يحدث؟
يمكن تطبيقه على الجسم والعناصر الأخرى.
آخر
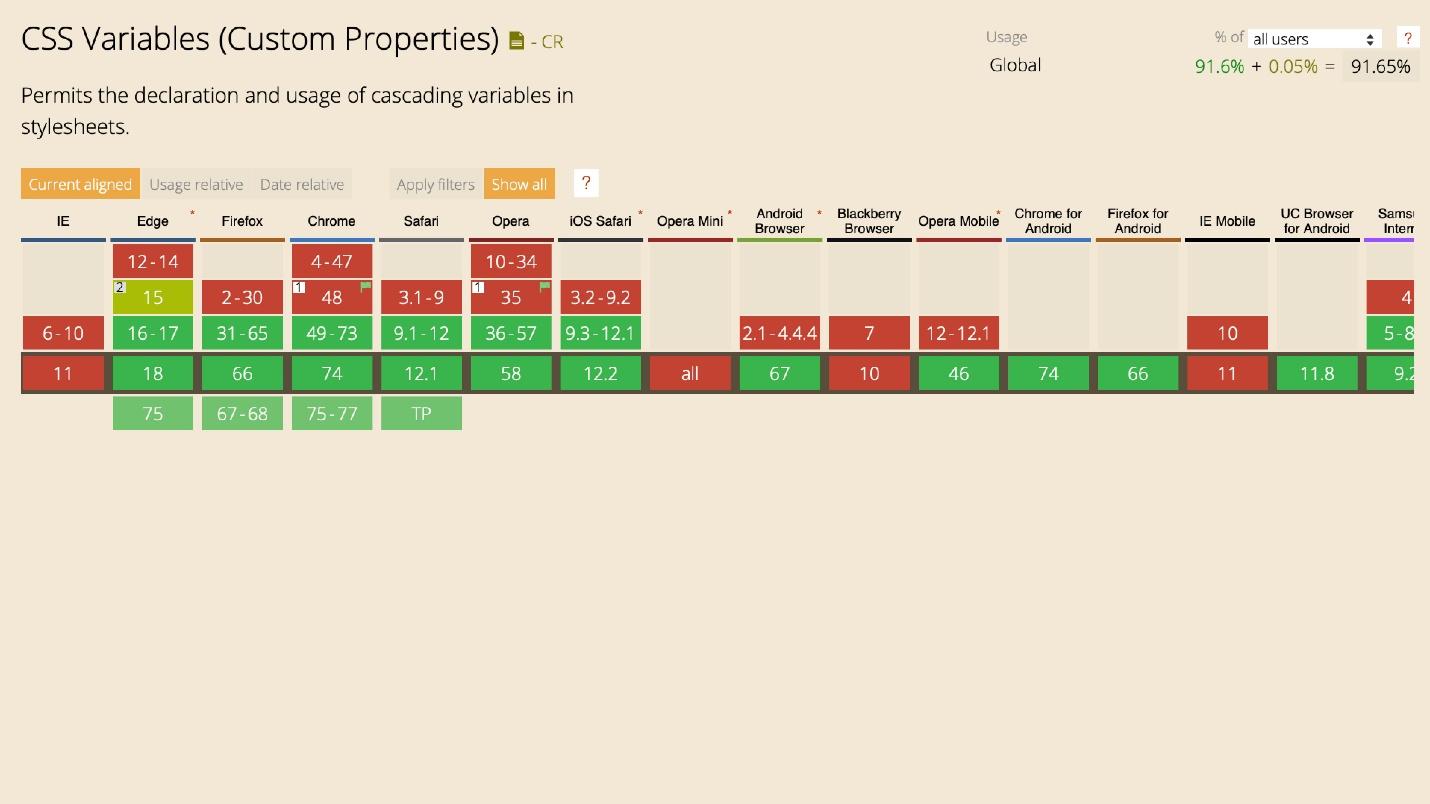
متغيرات CSS. استخدام 60 ٪ ، سمعت 35 ٪. دعم كبير إلى جانب أي الديناصورات.

نسبة الاستخدام متساوية ، لكن المبتدئين لا يفضلون - لديهم بالفعل مشاكل كافية.
 يدعم
يدعم . استخدام 37 ٪ ، سمعت 36 ٪ ولم تسمع 27 ٪. هناك مشكلة واحدة فقط مع الدعم - غير معتمد في IE. حيث هناك حاجة إليه أكثر ، فهو ليس كذلك.

تدعم CSS تدعمك في عمل نسخ احتياطية رائعة باستخدام CSS Grid على Flexbox. أنا فقط استخدام شبكة CSS واستخدامها.
مرة أخرى ، كلما كان المطور أكبر سناً ، زاد استخدامه للتكنولوجيا لأنه يفهم مدى ربايتها وأهميتها.
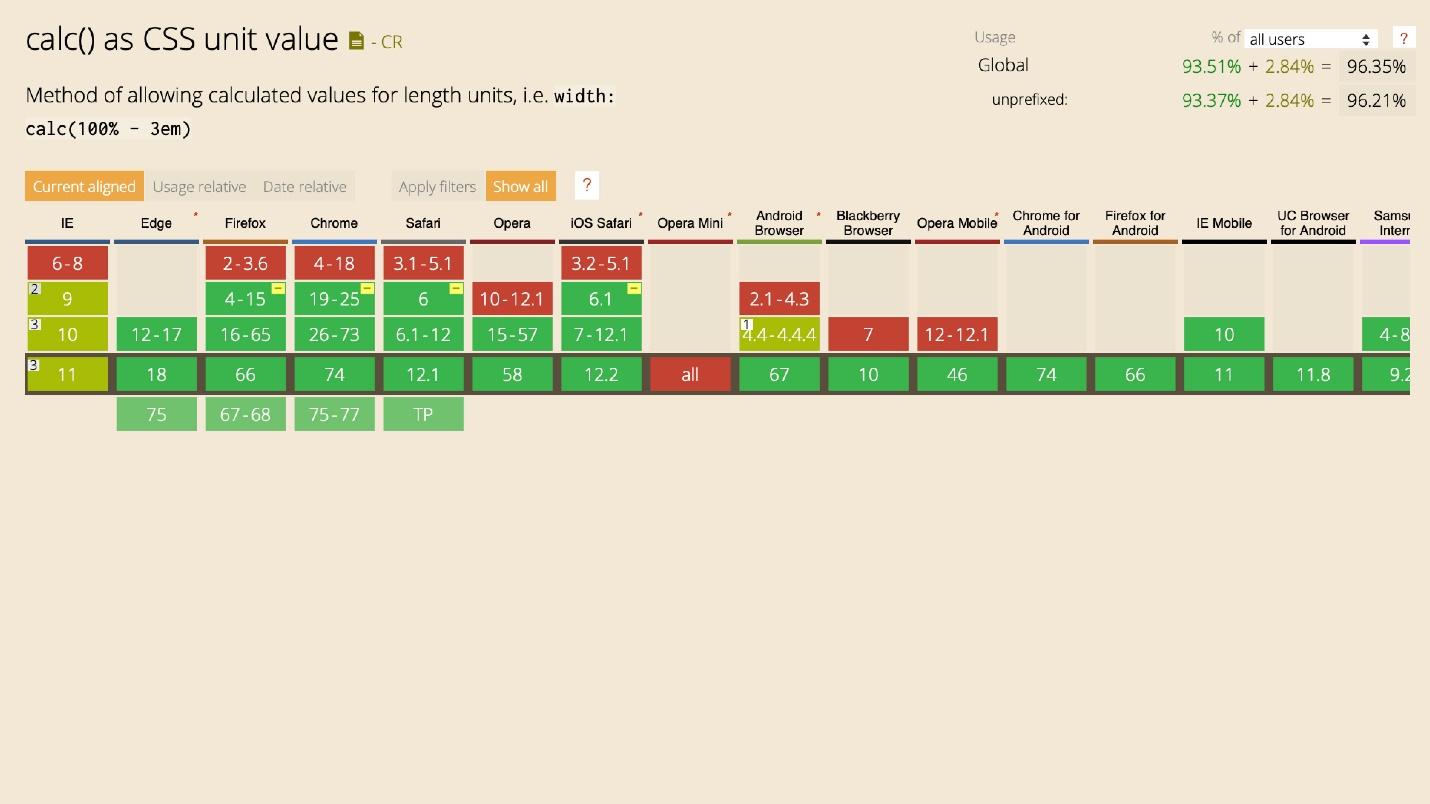
 احسب
احسب كل شيء بسيط هنا: إنه يعمل في كل مكان ومعروف - 86 ٪ من الشعبية.


لا شيء يمنع استخدام جميع الميزات المذكورة أعلاه تقريبًا ، باستثناء الحواجز الموجودة في الرأس. يمكن ويجب استخدامها الآن.
باستثناء الاستثناءات والرسالة الأولية ، لأنها مخصصة لسفاري فقط.
إذا لم يكن شيء ما مدعومًا ، فاستخدم النسخ الاحتياطية أو الدعامات أو حتى الملفات متعددة الأغراض ، ولكن نادرًا ما. استخدام الإضافات التي تدفع واحد إلى آخر.
أدوات
نمر إلى الأكثر إثارة للاهتمام.
الحذاء . توزيع غريب - تم تقسيم المخيم بالتساوي إلى أولئك الذين يستخدمون والذين لا يستخدمون. من المضحك أن واحد بالمائة من Bootstrap ممتع ، لكنه لا يستخدمه. لا يزال هناك 11 في المئة من المهتمين. شخصيا ، أنا لا أحب Bootstrap.
 BEM
BEM . من الغريب أن الناس في مجال المعلومات لا يعرفون أي تقنيات. يركز الاستطلاع أكثر على أمريكا وأوروبا ، ربما لا يعرفون عن BEM أو يستخدمون شيئًا أفضل - Atomic CSS.
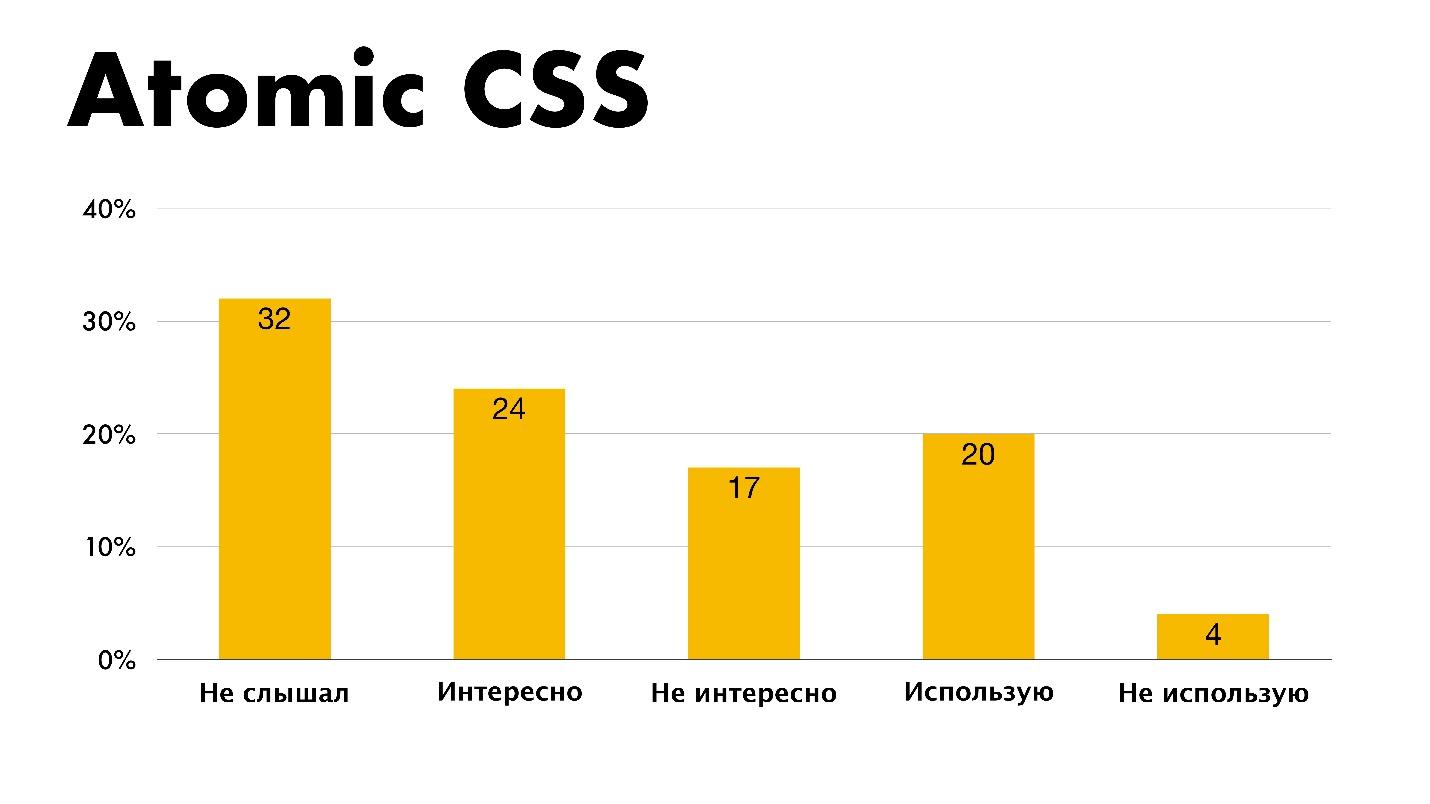
 Atomic CSS
Atomic CSS هي تقنية مثيرة للاهتمام ، لكنني لا أستخدمها.

preprocessors
من المضحك أنه في المنهجيات كانت هناك خيارات للإجابة المجانية وقام شخصان بتمييز
Shadow DOM كمنهجية. أنا لا أفهم ما كان يدور في خلدنا. من حيث التوزيع ، لا يزال SASS في المرتبة الأولى ، كما كان قبل 9 سنوات عندما دخلت هذه المهنة. الاستقرار.
تمت الإشارة إلى الإصلاح التلقائي - 64 شخصًا ، PUG - 7 أشخاص ، و Gulp - 3 أيضًا كمعالج مسبق.
كتب أحدهم طلبًا دموعًا في إجابة مجانية.
- يحتاج CSS إلى تنفيذ الميزات وإزالة الحاجة إلى المعالجات.هذا طلب للتخلص من المعالجات الأولية وتنفيذ جميع الميزات في CSS نفسها ، والتي تحدث الآن.
لقد انتهى الاختيار وكنت غاضبًا جدًا - لا يوجد خيار "لا أستخدم المعالجات الأولية". هل هناك شخص هجرهم؟
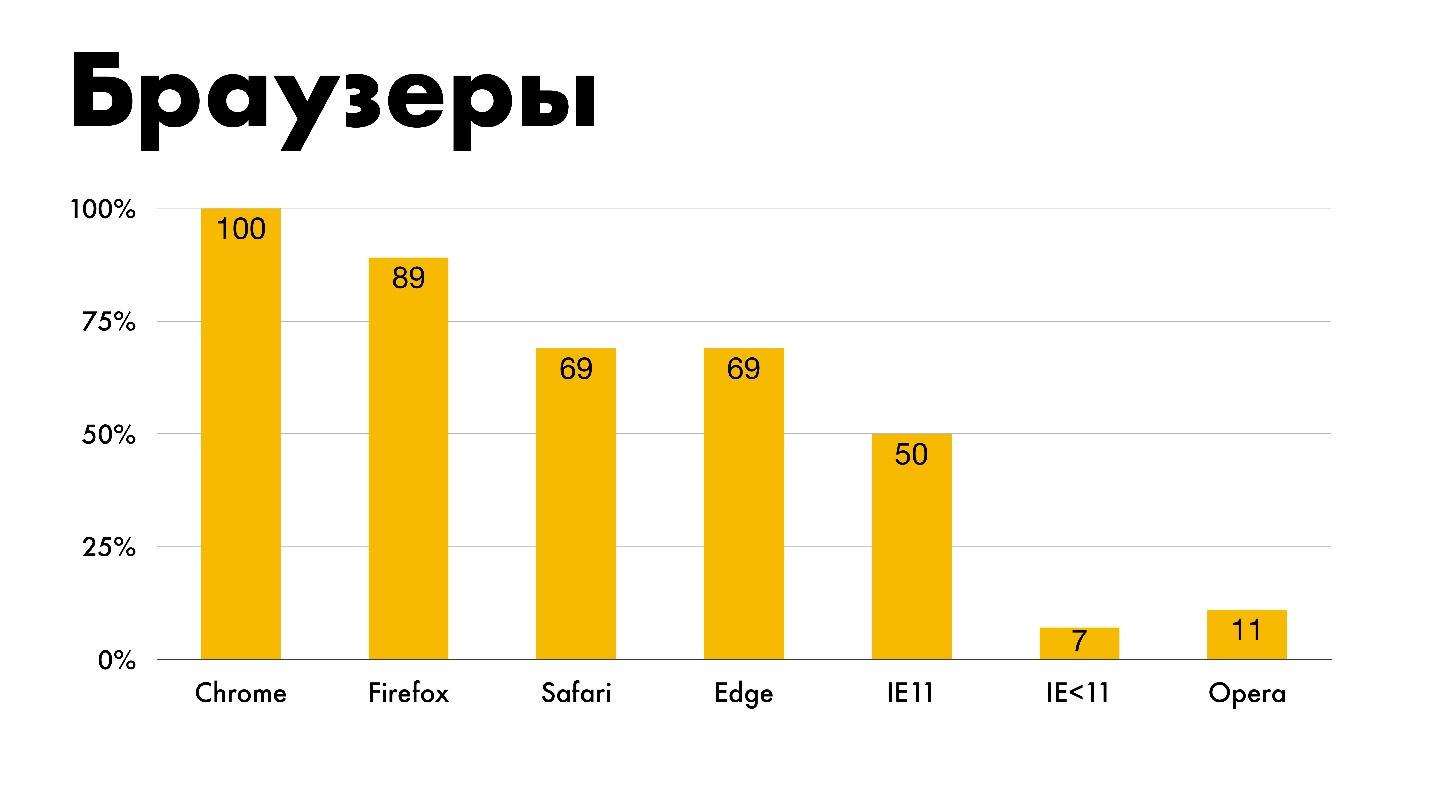
البيئة
المتصفحات. أشك في الإحصاءات ، لأن 100 ٪ من الناس يستخدمون تطوير Google Chrome. كسر العداد - كان 101 ٪.

أضفت على وجه التحديد Opera و IE <11 هنا لأن 11٪ و 7٪ من الناس ما زالوا يعانون منهم.
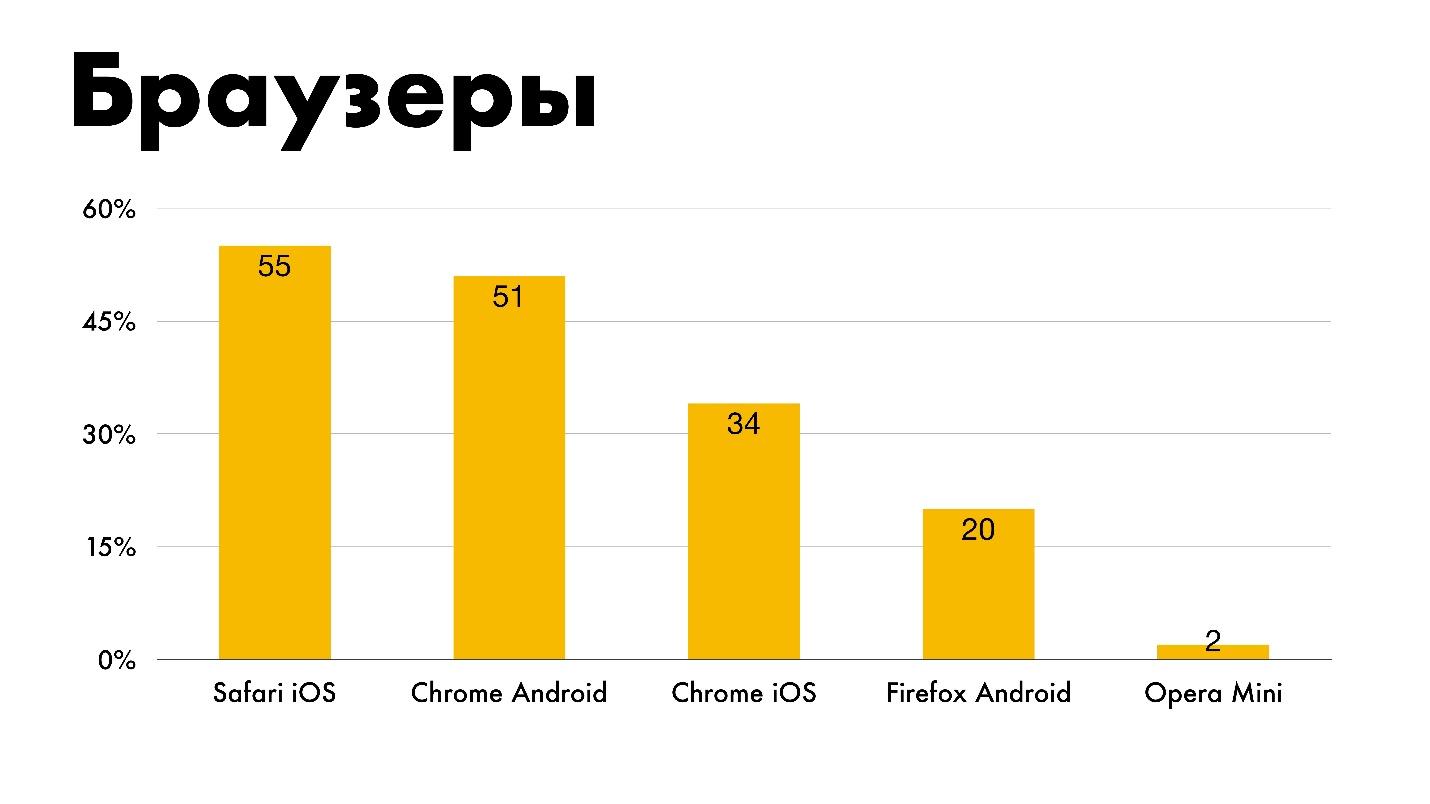
تستخدم متصفحات الجوال لتطوير Safari iOS و Chrome Android و Chrome iOS و Firefox Android. ما زال اثنان في المئة من الناس يدعمون أوبرا ميني ، التي لا تدعم أي شيء.
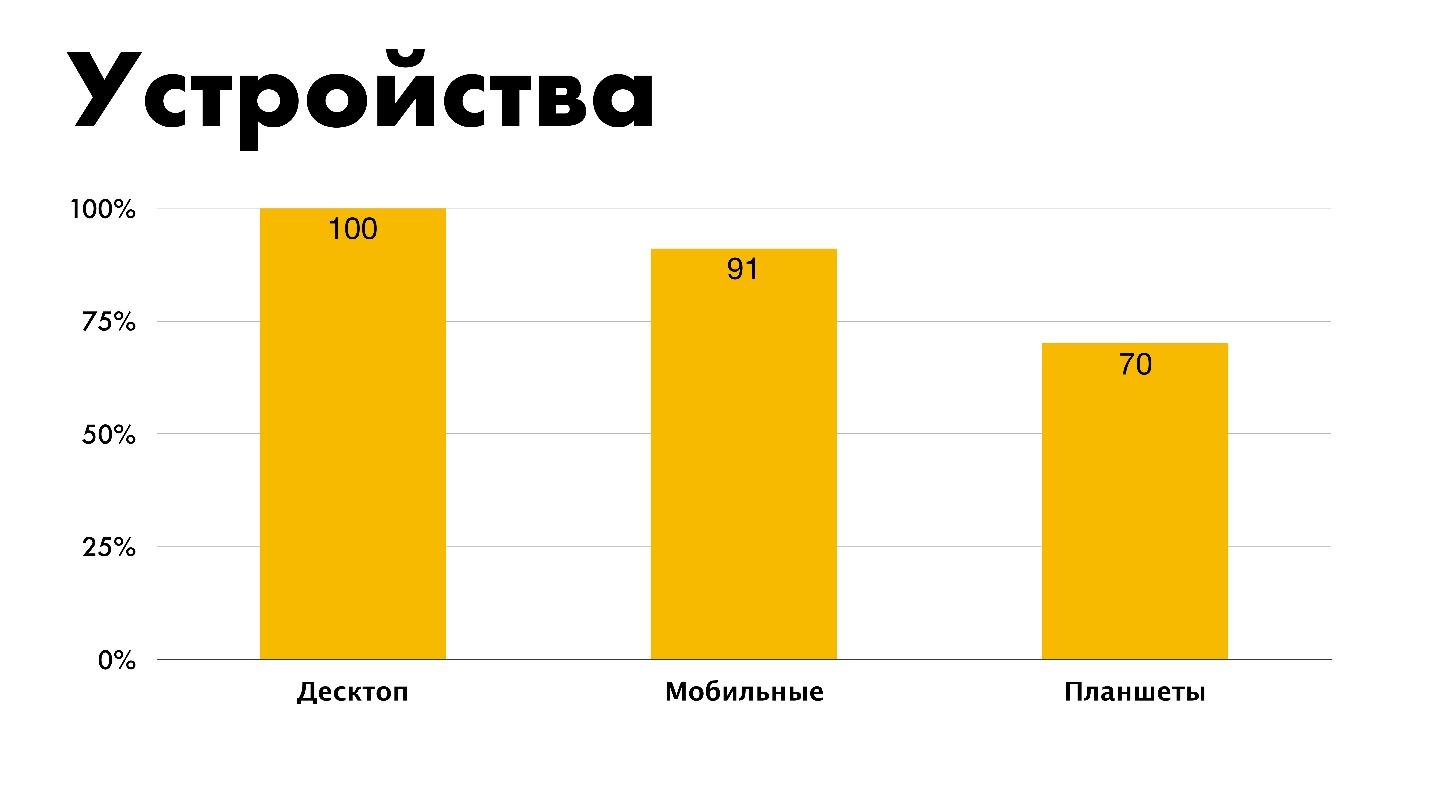
 الجهاز.
الجهاز. يجب على كل شخص أن يقوم بالطباعة على سطح المكتب ، وأقل قليلاً للهاتف المحمول ، وحتى أقل للأجهزة اللوحية. الآن ، ليس من الواضح مكان الجهاز اللوحي وأين يوجد الهاتف. هل iPhone XS جهاز لوحي أو هاتف؟

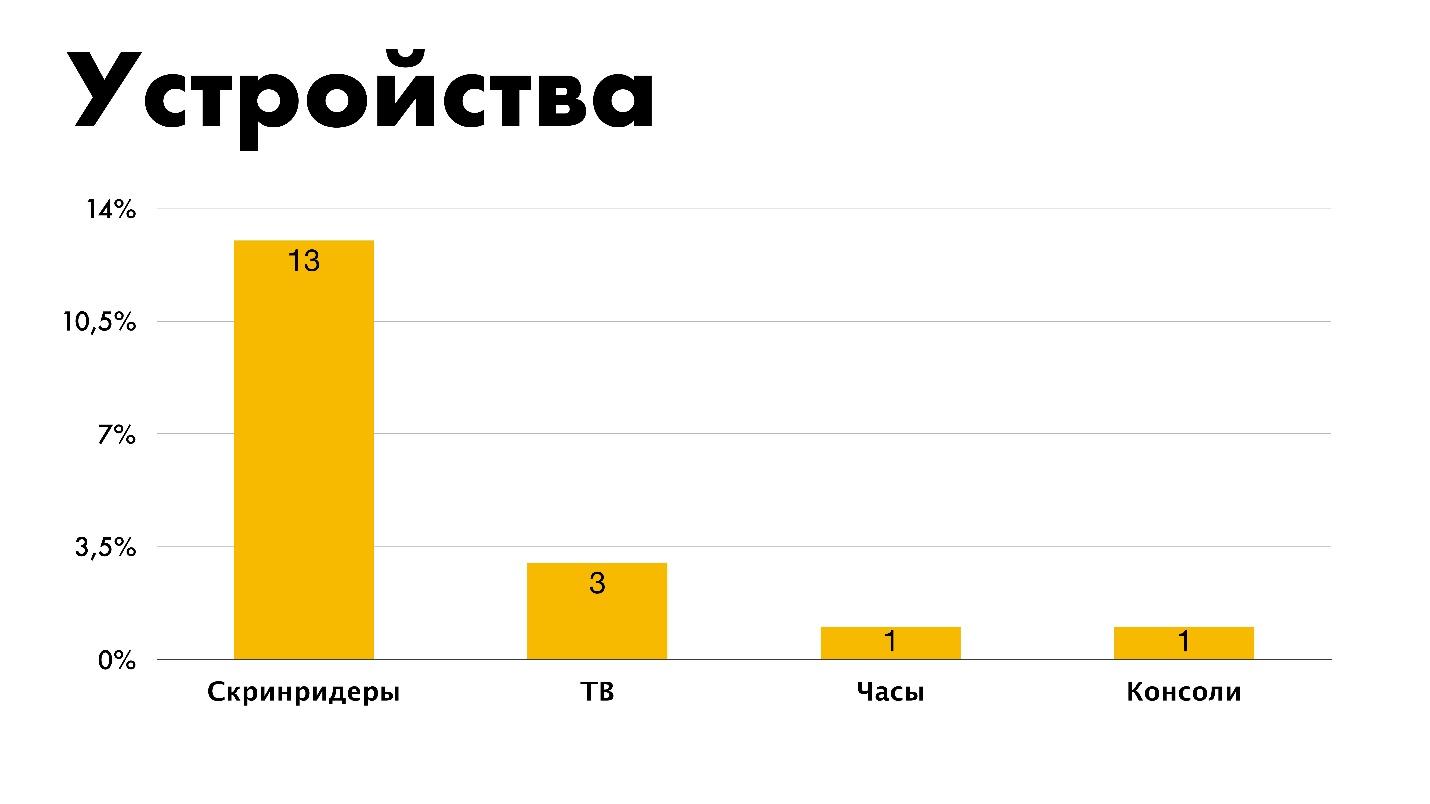
فقط 13 ٪ من الناس اختبار تخطيط في قارئات الشاشة ، وهذا أمر سيء. ثلاثة typet تحت التلفزيون واحد في وقت واحد - تحت عقارب الساعة وحدة التحكم. على ما يبدو ، هذا هو الشخص نفسه. لم أقم بتحديد النسب المئوية ، لكن عدد الأشخاص على النقيض ، رغم أن هذا غير صحيح من وجهة نظر الجدول.

موارد
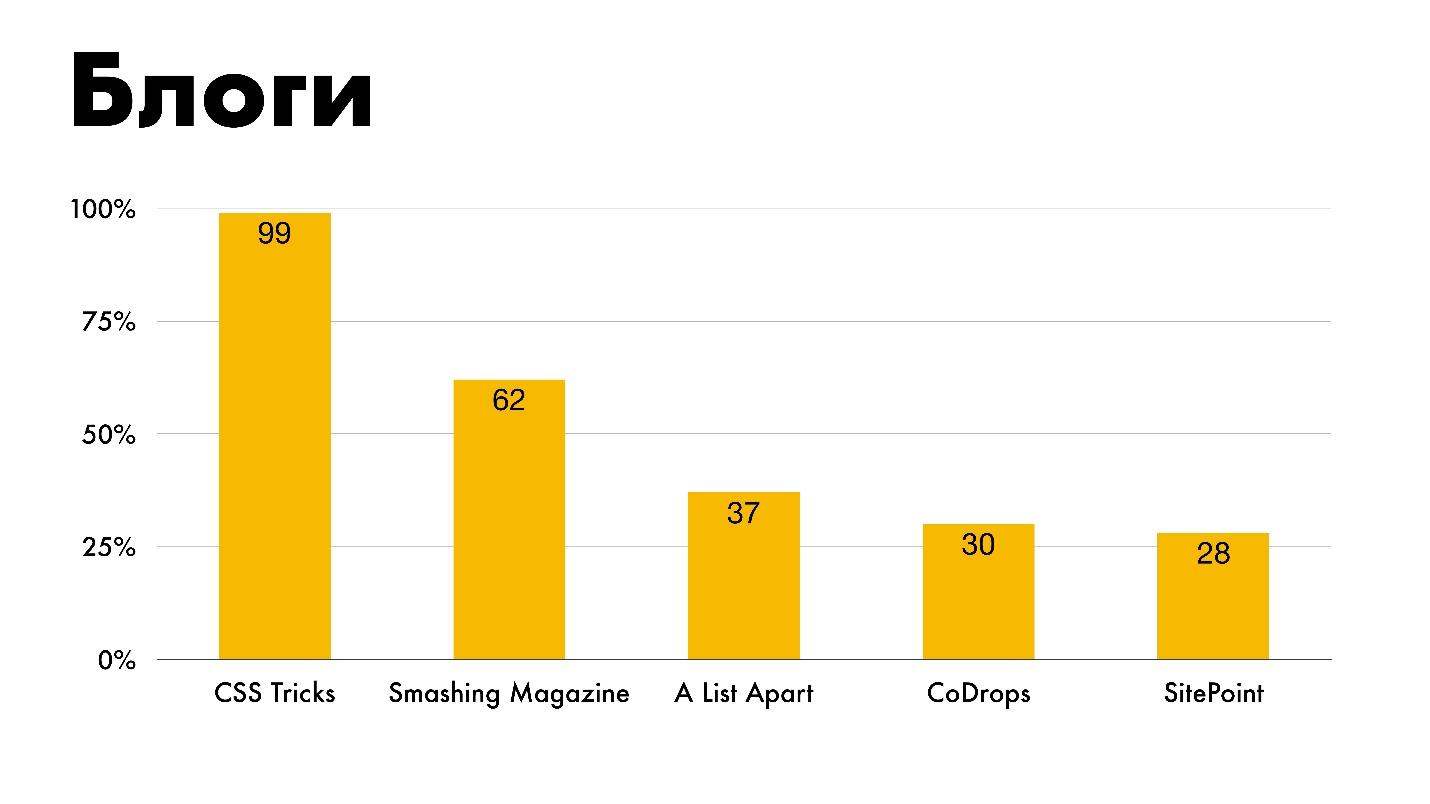
بلوق. يسرد كل شيء قمت بدراسته شخصيًا ، باستثناء SitePoint.
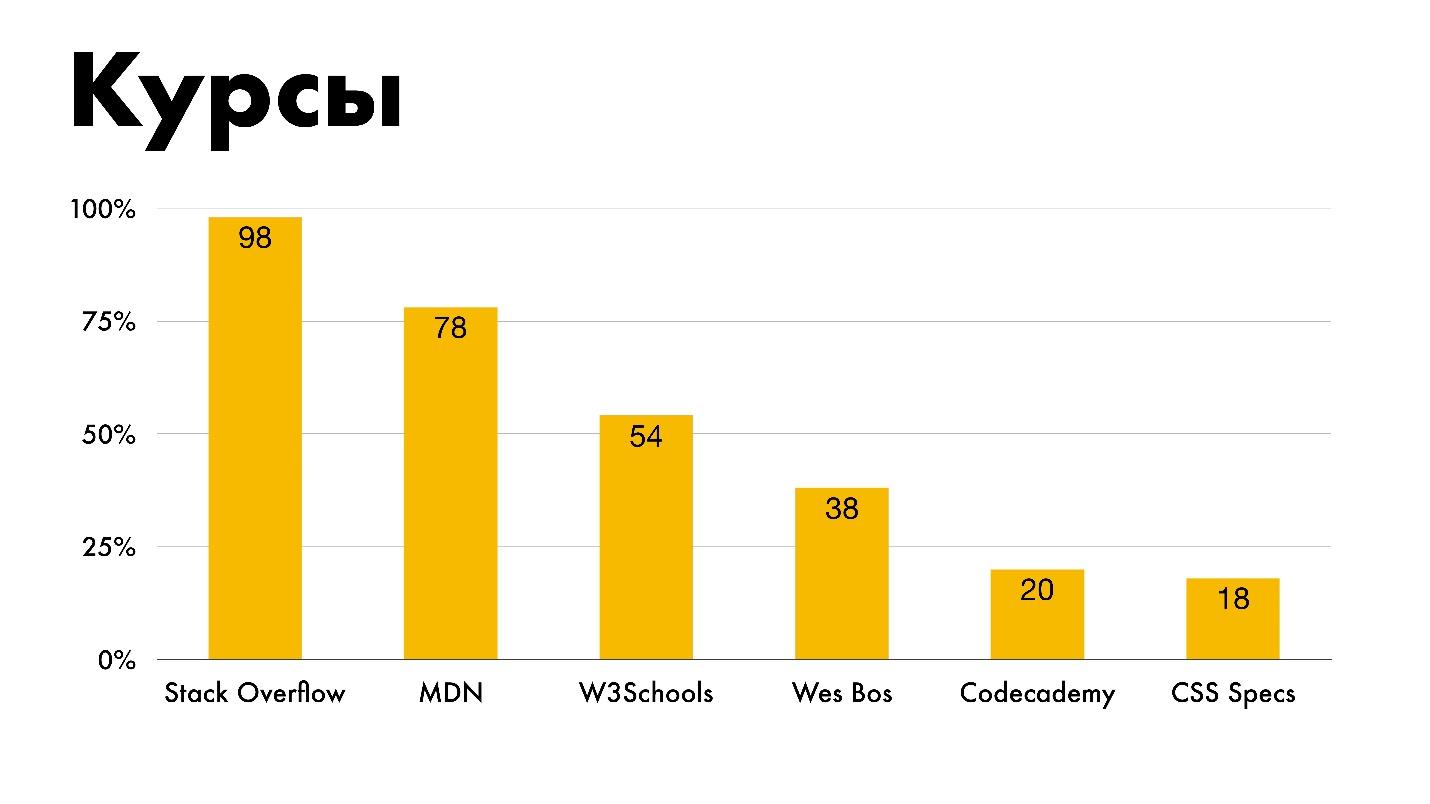
 الدورات.
الدورات. يتعلم معظمهم من Stack Overflow ، وهو أمر جيد. لسوء الحظ ، ممثلينا غائبين. كان الاختيار من بين ما كان على المخطط ، ولم يكن من الممكن كتابة الخيار الخاص بك في الحقول.
أبرزت على وجه التحديد أن 18 شخصًا يستخدمون مواصفات CSS كدورات تدريبية. المدرسة القديمة.

الآراء
سهل التعلم . أسطورة:
- 0 ليس؛
- 1 - بالأحرى لا ؛
- 2 - لا نعم ولا لا - لا أعرف ؛
- 3 - نعم نوعا ما؛
- 4 - نعم.

كلما زادت خبرة المطورين ، زاد موافقتهم على أن CSS سهلة التعلم.
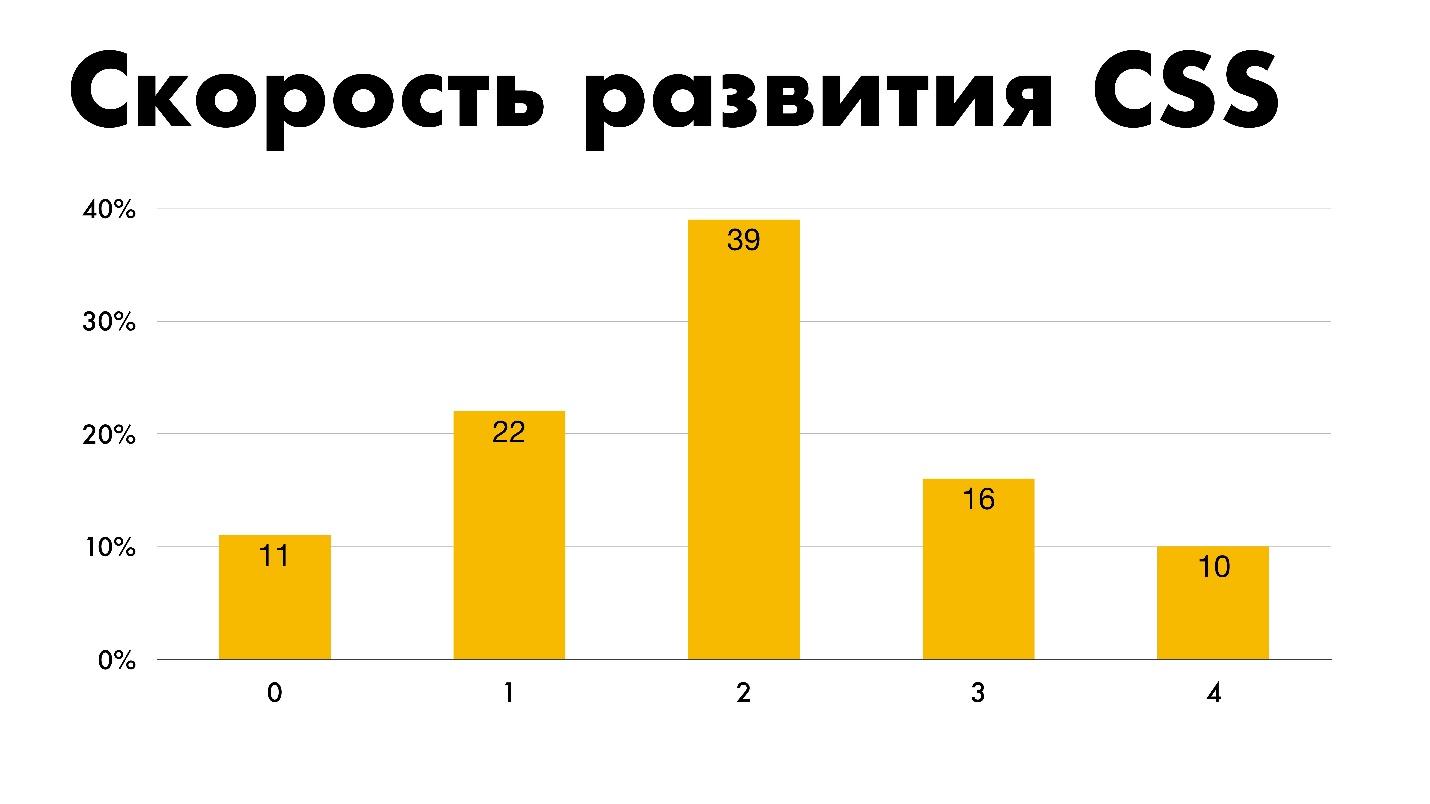
سرعة التنمية . 11 ٪ هي الإجابة "السيئة" لمسألة سرعة تطوير CSS.
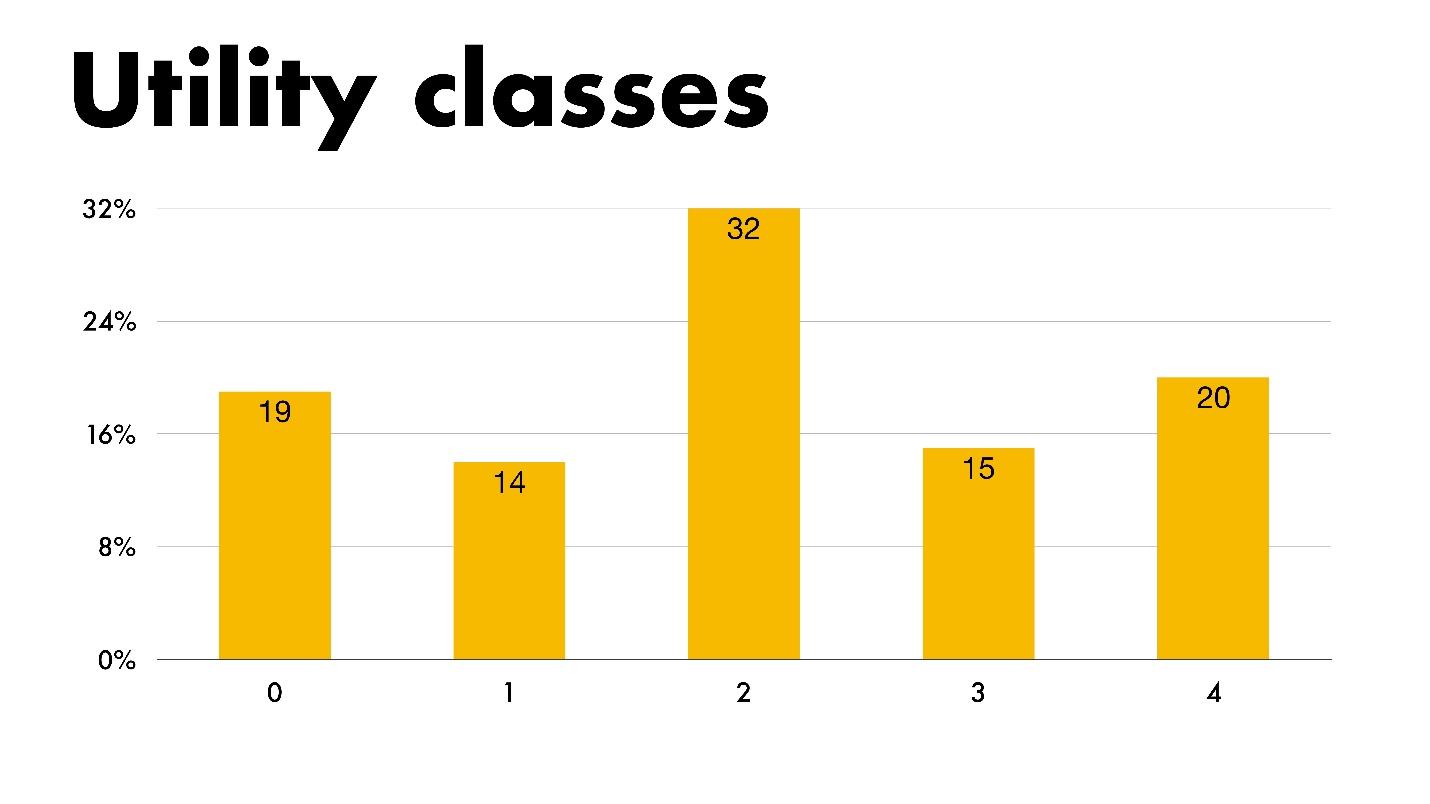
 فصول فائدة
فصول فائدة . إذا كنت لا تعرف ما هو ، فاعتبر أن Atomic CSS أو إلى اليسار / إلى الأدوات اليمنى في Bootstrap هي فصول نفعية.
 التعشيش
التعشيش . هذا الجدول يغضبني. معظم الناس لإدخال التعشيش هم Nesting ، وأنا ضده بشكل قاطع. لكن حتى لو كنت ضدها ، سأعرض الجدول. أنا محايد - استخدم ما تريد على مسؤوليتك الخاصة ومخاطرك!
 المغلق - يا؟
المغلق - يا؟ 14٪ من الناس متأكدون من أنهم يكتبون بلغة برمجة.
 التمتع بها.
التمتع بها. معظم الناس يتمتعون بعملهم ، وهو أمر جيد. سوف نتعاطف مع 4 ٪ من المؤسف. بالنسبة لهم ، CSS هو الألم. ربما هؤلاء هم الذين يعوضون أوبرا ميني والساعات.

فقدت التكنولوجيا
الناس يصنفون على ثلاثة تقنيات مفقودة. الأول هو
محددات الأصل. هذه هي محددات CSS الزائفة التي تسمح لك بالتأثير على العنصر الأصل ، اعتمادًا على ما إذا كان هناك أطفال داخلها بشروط معينة أم لا. أنا هنا أوافق. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!