وبمجرد أن اتصل المصمم بالواجهة الأمامية وطلب إنشاء "نسيج العنكبوت" خلف الزجاج المعبّر. لكن اتضح بعد ذلك أن هذا لم يكن "شبكة عنكبوتية" ، ولكن شبكة سداسية ، ولم تكن وراء الزجاج ، لكنها ذهبت إلى مسافة بعيدة ، ولم يكن المهاجم الأمامي على دراية بـ WebGL ، وكان عليّ أن أتعلم كل الرسوم المتحركة في عملية الرسم. تلك الواجهة الأمامية كانت
يوري أرتيوخ (
أكيلا ).

انخرط يوري في التنضيد لفترة طويلة ، وفي أيام الآحاد يسجل تدفقات مع تحليل المشاريع الحقيقية. إنه ليس محترفًا في WebGL ، ولا يضع خرائط عليه ، ولا يكتب في مجمِّع الويب ، لكنه يحب أن يتعلم شيئًا جديدًا. في
FrontendConf RIT ++ ، أخبر Yuri كيفية إجراء رسم متحرك واحد من التخطيط إلى التسليم إلى العميل بحيث يكون الجميع سعداء وتعلم WebGL على طول الطريق. القصة تأتي من منظور الشخص الأول وتشمل: Three.js ، GLSL ، Canvas 2D ، رسوم بيانية وقليلًا من الرياضيات.
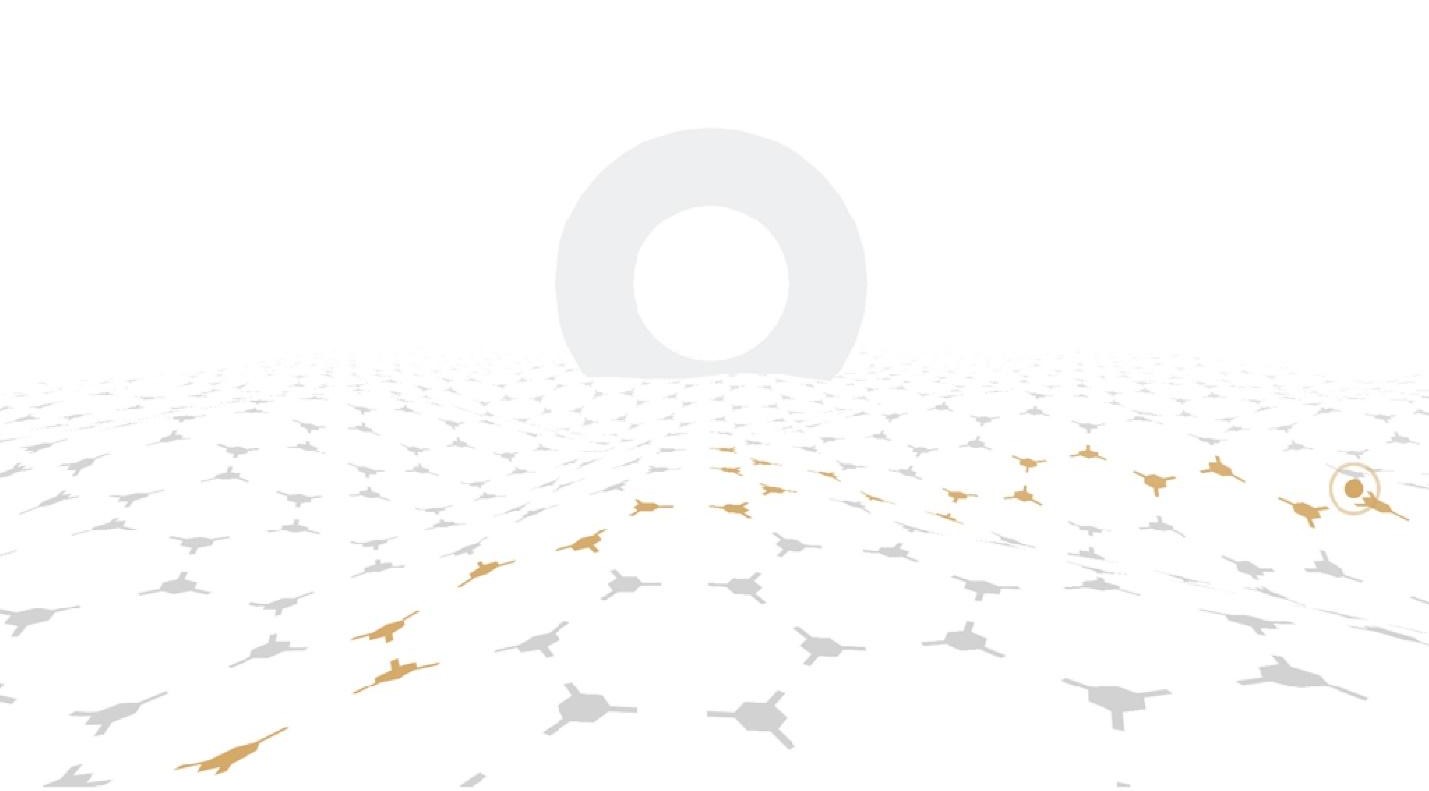
بيت العنكبوت وراء الزجاج الضباب
بطريقة ما جلست وعملت في مشروع مهم. بعد ذلك ، يقوم المصمم من الاستوديو بالاتصال ، حيث تكون المؤثرات الخاصة مغرمة جدًا ويسأل: "هل يمكنك صنع نسيج العنكبوت ، كما لو كان خلف الزجاج المعبّر؟"
هذا ، بالطبع ، يصف المشكلة بأكملها على الفور. كما اتضح فيما بعد ، كان "بيت العنكبوت" وراء الزجاج الضباب هذا.
هذه شبكة سداسية ، ولكن بالنسبة للمصمم ، لسبب ما ، "نسيج العنكبوت". الزجاج الضباب - هذه الشبكة يذهب إلى المسافة. صعوبات التواصل. تخيل مدى صعوبة أن تكون انطوائيًا وصنع رسومًا متحركة؟ لكني معجب بذلك وهذا ما أفعله.
لا يبدو هذا "الويب" كرسوم متحركة ، وبعد ذلك يمكنك كتابة تقرير عن حالة ناجحة ، وفتح شركة ناشئة ، والحصول على مليار استثمارات ، ولديها مجموعة من المعجبين وإطلاق صاروخ في الفضاء. ما هذا كله؟ خط بني على خلفية بيضاء رمادية ، كما لو كان مرسومًا بالماوس. في وقت لاحق اتضح أنها يجب أن تمضي على طول الحواف ، ولكن المزيد عن ذلك في وقت لاحق. بشكل عام ، اسم الرمز هو "الويب وراء الزجاج الضباب".
على الموقع مع هذه الرسوم المتحركة ، كانت هناك عدة خيارات أخرى لـ "شبكة العنكبوت": على خلفية رمادية في الأعلى ، على خلفية بيضاء. كان من الضروري جعلها تفاعلية حتى تستجيب لحركة فأرة المستخدم.
أول ما سألني عنه المصممون هو مدى صعوبة ذلك ومقدار التكلفة. ركزت بعض الأفكار في رأسي: كيفية رسم خط ومثل هذه الشبكة ، وكيفية جعلها لا تبطئ ، وكيف ينبغي أن تعمل على الإطلاق. لقد واجهت هذا أبدا من قبل. ولكن ، بصفته شخصًا مشاركًا في التنمية ، أجاب: "
هذا الأمر سهل ، وسنفعل ذلك ..."أحب المشاركة في مغامرات غريبة ، لأنني عندما أفعل ذلك عادة ما أعاني.
من خلال المعاناة يأتي النمو. يرتبط حتما بالمعاناة - لا يمكنك أن تكون سعيدًا بكل شيء ، وأن تعيش بسعادة ، وفي الوقت نفسه تتطور بشكل احترافي.
Three.js
بدأت على الفور التفكير في كيفية حل المشكلة. منذ أن كان كل شيء ثلاثي الأبعاد ، تذكرت
Three.js . هذه هي المكتبة الأكثر شعبية التي تحدثت عنها في جميع المؤتمرات. تجعل هذه المكتبة WebGL أبسط وأكثر ملاءمة وأكثر متعة من WebGL الأصلي.
Three.js لديه العديد من الكائنات الجاهزة.
PlaneGeometry هو أول كائن يبدو مثالياً بالنسبة لي. هذه طائرة بدائية. تحتوي المكتبة على جميع أنواع السداسي ، وثنائيات الأسطح ، والأيقونات ، والأسطوانات ، ولكن هناك طائرة بسيطة من العديد من المثلثات.
هناك العديد من المثلثات ، لأنني أحتاج إلى موجات مفصلة - يجب أن يقلق السطح.إذا نظرت إلى داخل Three.js ، في الواقع هذه الطائرة عبارة عن كائن JS بسيط مع قائمة بجميع إحداثيات النقاط.
في حالتي ، لدي طائرة مربعة 50 × 50 ، لذلك كنت بحاجة إلى 2601 رأسًا. لماذا 50 × 50 = 2601؟ هذه هي مدرسة الرياضيات. الإحداثي z = 0 ، لأن المستوى ، y = 1 ، لأن هذا هو الصف الأول من القمم المكون من 50 قطعة ، وتغيير x.
ولكن لماذا أحتاج إلى طائرة ، هل أحتاج إلى ثنيها بطريقة أو بأخرى؟ أول ما يمكنك فعله باستخدام صفيف هو إجراء عمليات رياضية عليه. على سبيل المثال ، انتقل خلال
for each حلقة وقم بتعيين الإحداثي z على القيمة الجيبية للإحداثي x.
لقد اتضح شيئًا مماثلاً لموجة الجيب ، لأن قيمة ارتفاع كل قمة ستساوي جيب هذه القيمة على طول المحور السيني. لتعقيد هذا بطريقة أو بأخرى (الآن ستكون لحظة رياضية صعبة ، استعد) - سأضيف وقتًا للجيب ، وستتحرك هذه اللوحة ، ببساطة لأن الرياضيات تعمل بهذه الطريقة. إذا قمت بإضافة وقت إلى الإحداثي س ، فإن الرسم البياني يتحرك أفقياً. إذا لتنسيق ص - سوف تتحرك عموديا. كنت مهتمًا بالحركة الأفقية - أردت أن يقلق محيطي.
لم يكن المصمم يتوقع مني أن يكون لدي الجيبية التي تزحف من اليسار إلى اليمين. أراد أن يكون جميلًا ، مثل خيوط العنكبوت أو المحيط أو أي شيء كان في رأسه. لذلك ، فإن الخيار مع الجيوب الأنفية لم يصلح. استغرق الأمر نوعا من العشوائية. لا يجب أن تكون الطائرة متوقعة كموجة جيبية. ولكن إذا اتصلت عشوائيًا بكل من هذه القمم ، فإننا نحصل على عدم القدرة على التنبؤ.
جوهر العشوائية هو أنه عشوائي ومستقل. كل قمة عشوائية لا تعتمد على جيرانها بأي شكل من الأشكال. بشكل عشوائي ، لا يتم تمرير أي معلمات ، فهي لا تهتم بالجيران.
والنتيجة هي منحنى مكسور يشبه المحيط أو الويب فقط عن بعد. أكثر ملاءمة كتوضيح لفيلم عن "المتسللين" والسطو الإلكتروني.
إذا نظرت إلى عشوائي من وجهة نظر كل نقطة على الشاشة ، فإن ذلك يبدو وكأنه ضوضاء بيضاء - الكثير من النقاط الصغيرة البيضاء والسوداء. كل نقطة بالأبيض والأسود - 0 أو 1.
لكن ما أحتاجه لإنشاء محيط من الأمواج يجب أن يبدو هكذا.
يشبه الضباب والغيوم والجبال.هناك وظائف عشوائية ترجع مثل هذه الصور. يطلق عليهم ضوضاء أو
ضوضاء : ضوضاء بسيطة ، ضجيج بيرلين. بيرلين في اسم الضجيج هو اسم خالق خوارزمية الضوضاء المتدرجة ، والتي ترجع بشكل عشوائي جميل. ابتكرها من خلال العمل على المؤثرات الخاصة للجزء الأول من فيلم "Tron". كانت هذه الخوارزمية الرياضية موجودة من قبل ، ولكن الآن يتم استخدامها بنشاط في الأفلام والألعاب.
عندما يتم إنشاء خرائط عشوائية في "Heroes of Might and Magic III" (لأولئك الذين تزيد أعمارهم عن 30) أو في الاستراتيجيات. ، يمكنك عادة رؤية شيء مماثل. هو دائما نفس الوظيفة التي ترجع هذه الضوضاء.
هناك حركة كاملة "الفن التوليدي". يقوم المشاركون بتوليد أعمال فنية ومناظر طبيعية باستخدام وظيفة الضوضاء. على سبيل المثال ، في الصورة أدناه ، منظر طبيعي زائف من أحد الفنانين. ليس من الواضح على الفور ما إذا كانت رياضيات أم تضاريس جبل. مهمة الفن التوليدي هي بالتحديد إنشاء مشهد طبيعي لا يمكن تمييزه من الحاضر.
اتضح أن هذه الوظيفة ، على عكس العشوائية ، تأخذ المعلمات ، لأن النقاط يجب أن تعتمد على الجيران الأقرب إليهم. إذا كنت تستخدم وظيفة الضوضاء بدلاً من العشوائية المعتادة ، فستحصل على شيء مثل هذا.
الأسود والأبيض ببساطة ارتفاع: 0 هي الوديان السوداء ، 1 هي قمم بيضاء. يتحول سطح متموج.هذه الوظيفة موجودة في جميع PLs لأنها مجرد خوارزمية - جيب التمام ، جيب التمام ، الضرب.
يمكنني أن أقوم بالتشويه بنفس الطريقة من خلال المرور بجميع القمم الخاصة بكائن PlaneGeometry ، مع تحديد كل قيمة لوظيفة الضوضاء:
geometry.vertices.forEach(v => { vz = noise(vx, vy, time); });
تشغل الوظيفة 30-40 سطرًا فقط ، ولكنها معقدة رياضياً.
هناك وظائف الضوضاء من جميع الأبعاد: أحادي الأبعاد ، ثنائي الأبعاد ، ثلاثي الأبعاد. في حالتي ، هذه ضوضاء ثلاثية الأبعاد ، لأنه يتم تمرير ثلاثة معلمات إليها. بالإضافة إلى الإحداثيات المكانية للطائرة x و y ، أحيل الوقت - سوف يتغير السطح باستمرار ، ويغير موقعه.
Three.js! == GPU
عندما بدأت الخوارزمية ، بدأت الأمواج في التحرك. عندما أفعل شيئًا ما للويب ، أنا دائمًا ما أنظر إلى الملف التعريفي ، وأنا أيضًا نظرت فيه ، هكذا نظرت إلى الأمواج هناك.
على الشاشة هو إطار واحد رسمها المتصفح. يشار إلى الإطارات بخطوط رمادية عمودية متقطعة. داخل الإطار ، 2/3 من الوقت مشغولة بتنفيذ وظيفة الضوضاء. عندما تقوم بتحريك شيء ما على الويب ، فإنك تستخدم إطار الرسوم المتحركة للطلب ، والذي يعمل كل 16 مللي ثانية ، على أفضل تقدير. يحسب الإطار كل 16 مللي ثانية وظيفة الضوضاء لـ 2600 رأس. لكل قمة ، يتم اعتبار الحركة والارتفاع الصعوديين. في كل إطار لاحق ، يتم إعادة حساب القيم ، لأن السطح يجب أن يعيش في الوقت المناسب.
اتضح أن وظيفة الضوضاء ، التي تحولت إلى 2600 مرة ، تأخذ بالفعل ثلثي الإطار على جهاز الكمبيوتر الخاص بي. وهذا ليس الإطار بأكمله. عند تطوير الرسوم المتحركة ، يكون هذا بالفعل علامة حمراء.
لا ينبغي أن تشغل الرسوم المتحركة أكثر من نصف الإطار.
إذا كان هناك أكثر من ذلك ، فهناك احتمال كبير بفقدان الإطار أثناء أي تفاعل وأي زر وأي ماوس.
لذلك ، كان العلم الأحمر صعبة. أدركت أن Three.js ليس بالضرورة WebGL. على الرغم من أنني بدت أستخدم Three.js ، إلا أنني رسمت كل شيء ثلاثي الأبعاد ، تم تقديمه في WebGL ، ولم أحصل على أداء رائع من WebGL. لدي فقط 2600 رأس - وهذا لا يكفي لـ WebGL. على سبيل المثال ، يوجد في كل خريطة آلاف الكائنات ، كل منها يتكون من عشرات المثلثات. تقدير المقياس: مئات الآلاف طبيعية ، ولكن لا يوجد سوى 2600 قمة.
فيرتكس شادر
بعد مشكلة في الإطارات ، اكتشفت أن هناك تظليل. هناك نوعان فقط منهم:
كنت مهتمًا بتظليل قمة الرأس - Vertex Shader. إذا أعدنا كتابة الرسوم المتحركة عليه ، فسيبدو كما يلي:
position.z = noise( vec3(position.x, position.y, time) );
Position.z - إحداثيات المكون z لكل نقطة مع أنواع البيانات الخاصة بها. يشير
vec3 إلى أنه سيكون هناك ثلاثة معلمات.
لا توجد حلقة في التظليل.
قبل ذلك ، في البرنامج النصي ، أضع
for each حلقة ، ولكل قمة ، جرت الحسابات في حلقة. الفرق بين تظليل وغير تظليل هو عدم وجود دورة.
شادر - هذه هي الدورة.
يتم تنفيذه بالتوازي لجميع القمم في وقت واحد. هذا هو المعنى الرئيسي ، والمهمة ، والرقاقة ، والمهمة.
يحتوي GPU على بطاقة الفيديو على نواة أكبر ، على عكس وحدة المعالجة المركزية للمعالج الرئيسي. يوجد على المعالج عدد أقل بكثير منهم ، لكنه قادر على إجراء حسابات عالمية بشكل أسرع. تتوفر حسابات بسيطة للغاية على بطاقة الفيديو ، ولكن هناك العديد من النوى ، لذلك يسمح لك بموازاة العديد من العمليات الحسابية. هذا هو ما يحدث عادة في تظليل. معنى تظليل قمة الرأس هو أن الضوضاء سيتم حسابها بالتوازي مع 2600 رأس في التظليل على بطاقة الفيديو.
إذا نظرت إلى الملف التعريفي ، فلن يتغير مظهر الرسوم المتحركة ، لكن سيبدو كذلك.
يتم تنفيذ أي شيء على وحدة المعالجة المركزية على الإطلاق . بالطبع ، تم إضافة موضوع آخر على GPU أدناه. هناك أيضًا سلاسل رسائل على GPU ، ووحدة المعالجة المركزية ، وعمال الويب ، ولكن سيتم إجراء هذه الحسابات بالفعل في سلسلة رسائل منفصلة على بطاقة الفيديو.
بالطبع ، هذا ليس مجاني. يتم تسخين بطاقة الفيديو في العمل أكثر من المعالج الرئيسي. لذلك ، غالبًا عندما تزور مواقع بها رسوم متحركة مماثلة ، يبدأ المشجعون في العمل من أجلك. هذا لأنه عند تشغيل بطاقة الفيديو ، فإنه يتطلب التبريد ، على عكس ما تبقى من الوقت. على الأجهزة المحمولة ، هذا أكثر أهمية من أجهزة كمبيوتر سطح المكتب - الهواتف المحمولة تنفد ببساطة بشكل أسرع. ولكن في الوقت نفسه تحصل على مكاسب أداء ، جذرية للغاية.
والنتيجة هي مثل هذا السطح - وهذا هو الضجيج بيرلين المعتاد. إذا قمت بتشغيله وتغيير الوقت فقط ، يتم الحصول على موجات باردة.لكن هذا ليس كل شيء. كنت ما زلت بحاجة إلى "نسيج العنكبوت" - شبكة سداسية على السطح. إذا كانت لديك خبرة في التصميم ، فإن أبسط وأوضح طريقة هي تحديد جزء يمكن تكراره. ومن المثير للاهتمام ، بالنسبة لشبكة سداسية ، أنها ليست مربعة ، ولكن مستطيلة. إذا كررت النمط كمستطيل ، فستحصل على شبكة. تسمح لك مكتبة Three.js بتراكب png وعدم تعلم كل WebGL قبل ذلك. قطعت بابوا نيو غينيا ووضعتها على السطح ، واتضح شيء من هذا القبيل.
للوهلة الأولى ، ما تحتاجه! ولكن فقط في البداية. هذا لا يناسبني ، لأن الرسوم المتحركة كانت مطلوبة لموقع cryptocurrency - كل شيء يجب أن يكون "غاليًا وغنيًا".
عندما تستخدم مواد png وتكون قريبة من الكاميرا ، يمكنك أن ترى أن حواف أقرب عنصر ضبابية. لا يوجد شعور بأن الصورة واضحة. يبدو أن امتداد بابوا نيو غينيا قد امتد في المتصفح. المشكلة هي أنه في WebGL لا توجد طريقة لاستخدام القوام المتجه بالمعنى الكامل للكلمة. لذلك بكيت ، ثم قرأت على الإنترنت أن
GLSL يحل هذه المشكلة.
GLSL هي لغة تشبه لغة C مكتوبة فيها تظليل. الجميع خائفون من استخدامه ، لأن هذه تظليل ، WebGL - لا يوجد شيء واضح! لكنني اكتشفت أنه من الممكن عمل صور واضحة عليها ، وانتقلت إلى النوع الثاني من التظليل.
شظية شظية
هذا تظليل يفعل نفس الشيء مثل قمة الرأس. ولكن ، إذا قام الرأس ببناء سطح متعدد الخطوط ، يقوم بإجراء حسابات لكل قمة ، فسيحسب تظليل Fragment اللون لكل بكسل من السطح.
إن وظيفة
fragment shader – step(a,b) الأساسي
fragment shader – step(a,b) . تقوم بإرجاع 0 و 1 فقط:
- إذا كانت a> b ، ثم 0 ؛
- إذا كان <ب ، ثم 1.
لقد قدمت تطبيقًا مزيفًا في JS لتوضيح مدى بساطة هذه الوظيفة.
function step(a, b) { if (a < b) return 0 else return 1 }
عندما تعمل في WebGL ، عادة ما يكون هناك نظام إحداثي على أي كائن. إذا كان كائنًا مربعًا ، فسيكون نظام الإحداثيات بدائيًا: النقاط (0،0) ، (0،1) ، (1،0) ، (1،1).
يتم تنفيذ جزء التظليل لكل بكسل. إذا كان Vertex Shader يبلغ 2600 مرة لكل إطار ، فسيتم تنفيذ Fragment Shader عدة مرات مثل وحدات البكسل. ربما مليون مرة لكل إطار ، إذا كان السطح 1000 × 1000 بكسل. هذا يبدو مخيفًا ، ولكن ببساطة لأن قلة من الناس على دراية بموارد بطاقات الفيديو في عصرنا.
إذا استخدمت الدالة step (a، b) مع إحداثيات هذه البكسلات ، فيمكنك تنفيذ الدالة step مع المعلمة 0.4 وتمرير الإحداثي x لكل بكسل إلى كل نقطة.
اتضح أن كل شيء أقل من 0.4 سيكون 0 ، وكل شيء أكبر من 1. في WebGL ، تكون الأرقام والألوان متشابهة. كل لون هو رقم واحد. أبيض - 1 ، أسود - 0. هناك ثلاثة منهم في RGB ، لكنه لا يزال 0.0.0 و 1.1.1.

إذا قمنا بتنفيذ خطوة الوظيفة هذه بشكل أكثر تعقيدًا ، فسنصبح لونًا أبيض على اليسار. سيتم تنفيذ هذه الوظيفة لكل نقطة على الشاشة وستعتبر أنها إما 0 أو 1. هذا أمر طبيعي ، لا تقلق بشأن هذا.
إذا قمت بضرب هذين التعبيرين ، فستحصل على شريط أبيض عمودي. إذا كنت تفعل الشيء نفسه على محور مختلف ، يمكنك رسم مربع أبيض:
يجب أن تكون ذروتها - لقد رسمنا مربعًا أبيض!باستخدام مجموعات من وظيفة واحدة فقط ، يمكنك رسم أي شيء تريده.
إذا كنت تتذكر ، فإن عناصر النموذج كانت في زاوية. إذا قمت بإنشاء سطح مائل ، والذي يتكون فقط من ألوان أبيض وأسود ، فسيتم مضلعًا وليس ملساء. الضلع يمسك عينيك - إنه قبيح. لجعل السطح يبدو سلسًا للعين ، ليس هناك حاجة إلى وحدات البكسل بالأبيض والأسود فقط ، ولكن أيضًا باللون الرمادي الداكن.
Smoothstep
تظليل لها وظيفة على نحو سلس. إنها تفعل نفس الشيء كخطوة ، ولكنها تتشابك بين 0 و 1 بحيث يكون هناك تدرج.
 من اليسار إلى اليمين ، بعد أقصى ضغط.
من اليسار إلى اليمين ، بعد أقصى ضغط.إذا قمت بضغط هذه الوظيفة بأكبر قدر ممكن ، فستحصل على خط متدرج الحد الأدنى. هذا فقط ما تحتاجه لإنشاء خط سلس تمامًا في أي زاوية في تظليل Fragment.
لذلك تمكنت من صنع مربع أبيض بحواف ناعمة. إذا كان هناك مربع أبيض واحد ، يمكنك إنشاء 3 مربعات بيضاء.
يمكن استدارة المربعات واستخدام وظائف الجيب وجيب التمام.ثم اضطررت لاستخدام ورقة وورقة لكسر نمط بلدي.
لقطة من الإنتاج.هناك كل شيء مرتبط بـ 23 درجة مختلفة من التعددية ، لذلك لم يكن من الصعب جدًا حساب إحداثيات كل هذه النقاط. وبعد ذلك يمكنك الحصول على مثل هذا النمط.
وجهت شظية واحدة وكررتها عدة مرات. يمكنك أن ترى بوضوح وضع التصحيح ، حيث يكرر النقش. يتم تنفيذ جميع الشظايا باستخدام
step وظائف حدودي
smoothstep . هذا يعني أنه من خلال عمل نمط واحد لإمالة الطائرة ، يمكنك إنشاء عدد لا حصر له من هذه الأنماط. إذا قمنا داخل الجزء بتغير سمك الخط أو حجم السداسي ، فسنحصل على أنماط أخرى كثيرة.
أنا الملتوية المعلمات وجدت عدد لا حصر له من الأنماط. إنه يشبه "الفن التوليدي" - ليس من الواضح ما تم إنجازه ، لكنه جميل.
SDF
ثم اكتشفت أن هناك أيضًا
حقول مسافة موقعة - تولد صورًا مع خريطة مسافة . يتم استخدام SDF في البطاقات أو في ألعاب الكمبيوتر لرسم النصوص والكائنات ، لأنه الأمثل. في WebGL ، من الصعب رسم النص بطريقة مختلفة ، خاصةً بشكل سلس ومخطط.
هذا تنسيق رياضي يصعب استخدامه خارج WebGL. الفكرة بسيطة ولكنها أنيقة وتعطي تأثيرًا جميلًا.
إذا كنا نريد رسم نجمة واضحة ، فحينئذٍ نحتاج إلى حفظ الصورة على اليمين - هذه هي الصورة التي تم إنشاؤها من الصورة. يوجد بالفعل خوارزمية موجودة تحول أي صورة واضحة إلى صورة ضبابية. بعد ذلك ، يمكن استخدامه لإنشاء إصدار واضح ، ولكن في نفس الوقت ، لا نحصل على صورة واحدة ، بل صور كثيرة. من صورة واضحة من نفس الحجم ، يمكنك إنشاء نفس ، ولكن أكبر. سيكون ذلك مع وجود أخطاء ، ولكن النهج مثير للاهتمام من الناحية الرياضية.
على سبيل المثال ، إذا قمت بالتقاط صورة بحجم 128 × 128 بكسل ، ثم من صورة بحجم صغير يمكنك الحصول على صورة واضحة أكبر بعدة مرات من المصدر. هذا هو أحد الأسباب التي تجعلهم يستخدمون SDF - غالبًا ما يزن الخط الضبابي أقل من التنسيق المتجه الأمثل.
بالطبع ، هناك قيود. من المستحيل زيادة الحروف إلى 1000 بكسل ، حتى 100 بكسل ستبدو قبيحة. لكن كم مرة تحتاج الخطوط من هذا الحجم؟
تظليل شظايا ، رسم المستطيلات ، وانتشار - مع مساعدة من هذه الاضطرابات ، تمكنت أخيرا من العثور على السطح المطلوب.
شروط جديدة
كانت كما ينبغي: التواء ، كل العناصر كانت واضحة. كان كل شيء كما أردت ، ولكن اتضح أنه كان هناك المزيد لذلك:
- ودعه يتحرك مع الماوس ويتم وضع مسار جديد. وأبرز قرص العسل!كان من المفترض أنه عندما يقوم المستخدم بتحريك الماوس ، فإنه يمهد مجازًا طريقه الشائك على طول "نسيج العنكبوت" المكسور باستخدام الخدمة.
ليس من الصعب وصف المهمة بالكلمات ، ولكن كيف يتم تنفيذها؟ أول ما فكرت فيه - حيث أن لدي شبكة سداسية ، ربما تمت دراستها بالفعل. ثم صادفت مقالة مثيرة للاهتمام "
دليل شبكة سداسية وتطبيق دليل ". في ذلك ، جمع المؤلف المواد لمدة 20 عامًا. إنه رائع بلا شك ، والمقال إلهي لأولئك الذين يعشقون الخوارزميات والرياضيات. أنه يحتوي على الكثير من البيانات المثيرة للاهتمام حول تنسجم سداسية.
المقالة طويلة ، ولكنها تحتوي على طرق رياضية مثيرة للاهتمام: كيفية إنشاء نظام إحداثي على شبكة سداسية ، وكيفية ترقيم هذه السداسي ، ثم الرجوع إليها حيث يتم استخدامها. اتضح أن هذا كان دائمًا أمام عيني ، لأنه في ألعاب الكمبيوتر القديمة يتم استخدام شبكات سداسية في كل مكان.
إذا كنت مضبوطًا بالفعل على حنق سداسي - انظر إلى القلعة. على القوام الأخرى ، يتم أيضًا تخمين شبكة سداسية.
في "الحضارة" كل شيء واضح بشكل عام.كان من المثير للاهتمام أيضًا معرفة أنه إذا قمت بعمل مقطع عرضي على طول قطري مكعب ثلاثي الأبعاد ، يتكون من العديد من المكعبات الصغيرة ، فمن ناحية ، هذه مكعبات ، ومن ناحية أخرى ، سداسية منتظمة.
يعطي المقطع العرضي لمكعب ثلاثي الأبعاد شبكة سداسية ثنائية الأبعاد. لقد كان ممتعًا أن نتعلم أن المكعبات ثلاثية الأبعاد مرتبطة بطريقة أو بأخرى بسداسي الأبعاد.
في المقالة ، بما في ذلك ، كان هناك خوارزمية للعثور على المسار على طول الشبكة سداسية. اضطررت للبحث عن وسيلة للارتفاع من خلال الماوس.
خوارزميات البحث عن المسار معقدة وبسيطة. الأكثر بدائية هو رسم خط بين النقاط ومعرفة أي السداسي يسقط هذا الخط فيه. هكذا اتضح الطريقة التي في الأيام الخوالي ، انتقلت الوحدات من النقطة أ إلى النقطة ب.
كنت بحاجة إلى شيء من هذا القبيل.ولكن هذا ليس ما أحتاجه. هنا تم وضع المسار على طول مناطق السداسي ، وأنا بحاجة على طول الحواف. اضطررت لحل المشكلة بشكل مختلف.
Canvas2D
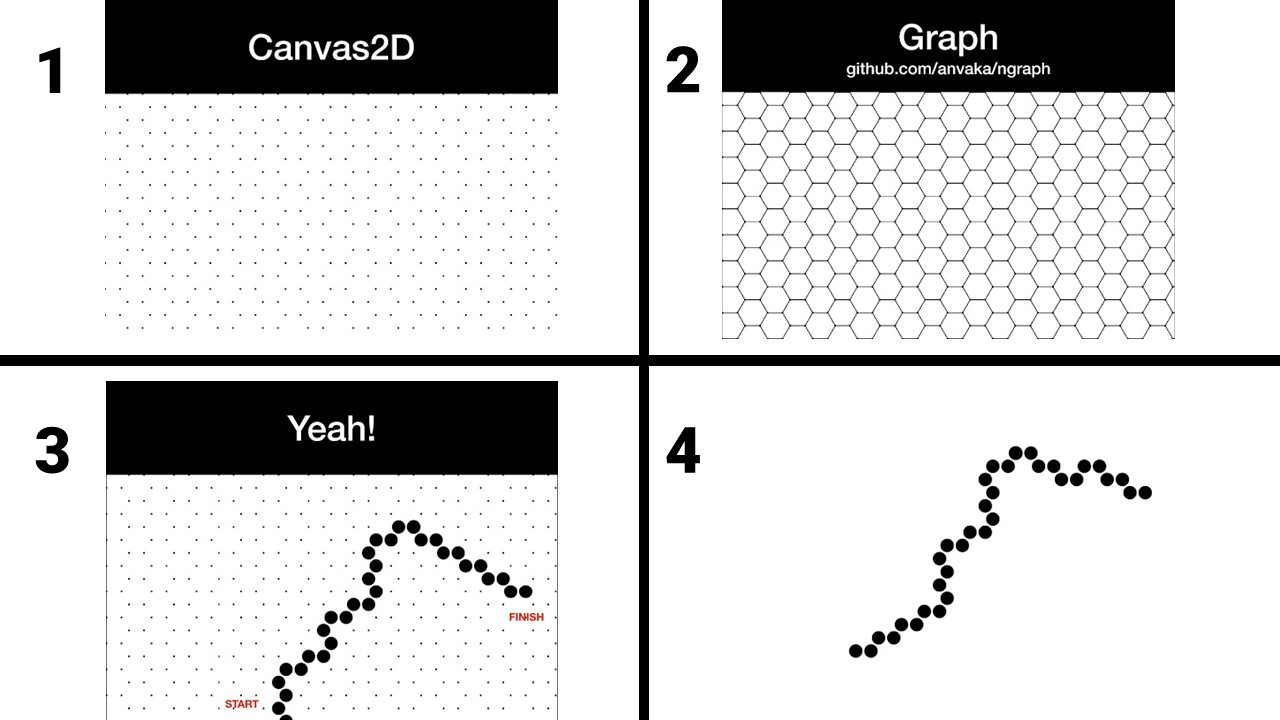
ربما هناك طرق أفضل ، لكن طرقي أكثر إثارة للاهتمام. في البداية ، قمت فقط برسم
Canvas2D للتصحيح - الخطوة رقم 1.

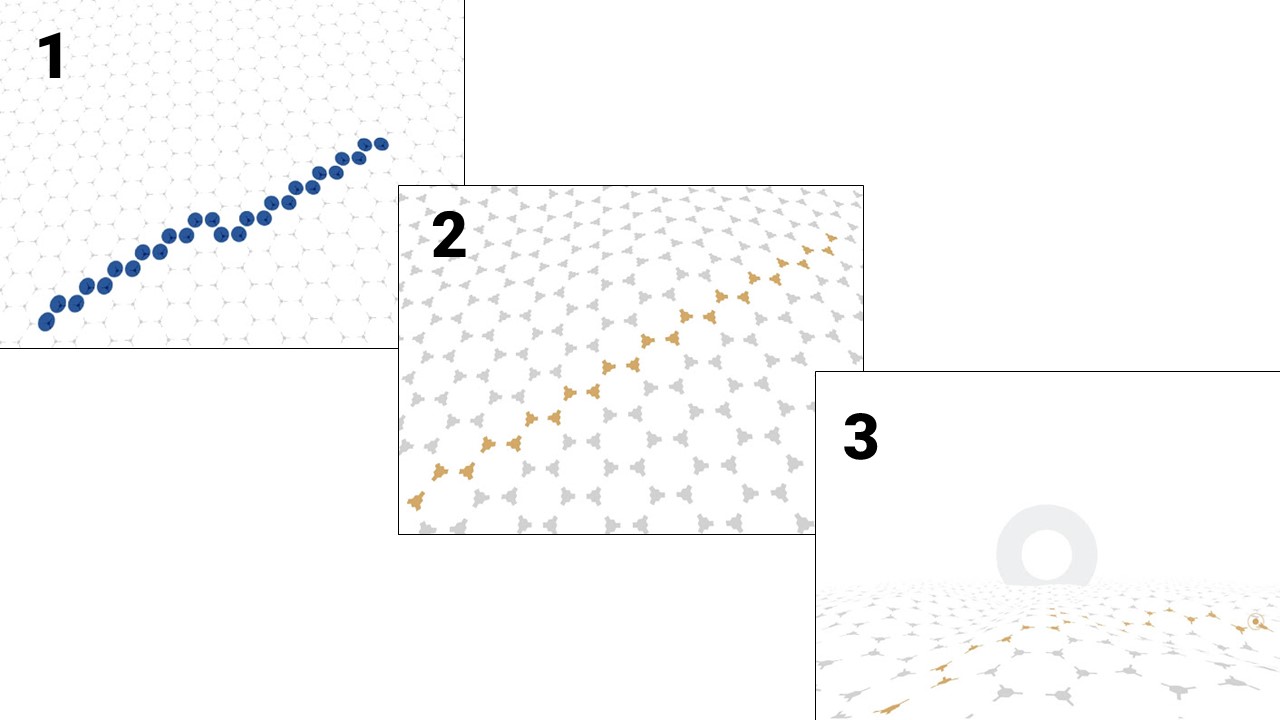
قبل ذلك ، كان هناك WebGL ، Three.js ، تظليل ، وهذا مجرد Canvas2D! وجهت جميع نقاط شبكة عرافة على ذلك. إذا نظرت عن كثب ، فهذه هي نفس السداسي. بعد ذلك تذكرت الرسوم البيانية التي تخزن معلومات حول كيفية اتصال النقاط ببعضها البعض ، وربطت كل نقطة بثلاث نقاط متجاورة وحصلت على رسم بياني - الخطوة رقم 2. ولهذا ، استخدمت Open Source
Beautiful Graphs .
الرسم البياني هو مجرد مجموعة من النقاط والمعلومات حول كيفية اتصالهم. تمت دراستها جيدًا ، وهناك العديد من الخوارزميات الجيدة لكل ذوق للعثور على المسار من النقطة A إلى النقطة B داخل الرسم البياني. جميع البطاقات تستخدم هذا النوع من الخوارزميات.
يبدو شيء من هذا القبيل.
graph = createGraph( ); graph.addNode(..);
نحن نبني رسمًا بيانيًا ، ونضيف 1000 نقطة وجميع الاتصالات بينهما ، وبعد ذلك نمرر
id كل نقطة - الأولى متصلة بالثالثة ، الثالثة إلى الخامسة. لا حاجة لاختراع أي شيء ، فهناك خوارزمية محسنة مع وظيفة جاهزة ستتيح لك العثور على هذا المسار.
تعمل هذه الخوارزمية أقل من إطار. بالطبع ، يتطلب الأمر نوعًا من الموارد ، لكنك لا تحتاج إلى تنفيذه كل 16 مللي ثانية ، ولكن فقط عندما يتغير المسار.
لذلك تمكنت من بناء هذا المسار في الخطوة رقم 3. في Canvas2D ، بدأت تبدو كما يلي: أقصر طريق من النقطة A إلى النقطة B - كل شيء ، كما في الحياة. للوهلة الأولى ، يبدو أن هذا ليس أقصر مسار ، لكن اتضح أن هناك الكثير من أقصر الطرق من النقطة أ إلى النقطة ب على طول الشبكة السداسية.
في WebGL ، كل الصور أرقام. هناك يمكنك نقل القوام في التظليل ، على سبيل المثال ، حاولت نقل بابوا نيو غينيا. لا يوجد فرق للمتصفح - يتم تمريره بابوا نيو غينيا أو Canvas2D. بالنسبة لمتصفح Canvas2D ، فهي تشبه الصورة النهائية ، الصورة النقطية. لذلك ، قمت أولاً برسم هذه الصورة في شكل ثعبان. № 4.
Canvas2D . Canvas2D , — . , . , Canvas2D 3D, , .
, , WebGL — , «, », .
, , Canvas2D, , , . Canvas2D , WebGL, .
 : , , .
: , , ., --. , , «» .
?
: « ? ?» , : «, !». , . .
, WebGL. , . , WebGL. 2 — , .
, , . , .

, . , , , 3D — .
, . , , .
FrontendConf . , Canvas , RxJS JSX React .
30 . , , .