مقدمة
.NET هو الوافد الجديد النسبي في العالم المفتوح المصدر ، وشعبيته ليست في أي مكان بالقرب من الأنظمة الأساسية السائدة مثل Node.js. لذلك يمكنك أن تتخيل أن هناك بعض البرامج التعليمية التي تتعامل مع .NET والأطر مثل ASP.NET على Heroku. وتلك التي تفعل ، وربما لن تستخدم الحاويات.

هل ترى C # /. NET هنا؟ نعم أنا كذلك.
الابتداء
يفترض هذا البرنامج التعليمي أنه تم تثبيت أدوات Docker و .NET Core و Heroku. سوف أستخدم Linux (Ubuntu) ، ولكن AFAIK تلك الأدوات عبارة عن منصة مشتركة وبالتالي فإن الخطوات ستكون هي نفسها بالنسبة لأي نظام تشغيل مدعوم.
لنأخذ أسهل حالة - تطبيق MVC البسيط. إذا لم يكن لديك واحد ، فقط قم بإنشائه عن طريق الجري
dotnet new mvc --name mymvc
سأفترض أيضًا أن لديك dockerfile جاهزًا ، ربما شيء مثل المقترح في هذا البرنامج التعليمي :
FROM mcr.microsoft.com/dotnet/core/sdk:2.2 AS builder WORKDIR /sources COPY *.csproj . RUN dotnet restore COPY . . RUN dotnet publish --output /app/ --configuration Release FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 WORKDIR /app COPY --from=builder /app . CMD ["dotnet", "MyMvc.dll"]
لاحظ كيف تم استبدال ENTRYPOINT بـ CMD - المزيد حول ذلك لاحقًا.
لذا ، اسطوانة إلى مجلد التطبيق الخاص بك ودعنا نبدأ.
تسجيل الدخول إلى سجل حاوية Heroku.
heroku container:login
إذا لم يكن لديك ريبو git حالي ، git init إصدار جديد
heroku create لإنشاء تطبيق جديد ، لاحظ عنوان git repo المتوفرة ، على سبيل المثال
Creating salty-fortress-4191... done, stack is heroku-16 https://salty-fortress-4191.herokuapp.com/ | https://git.heroku.com/salty-fortress-4191.git
(اختياري) تحقق من أن لديك heroku عن بعد عن طريق تشغيل git remote -v
أخبر Heroku لاستخدام الحاويات:
heroku stack:set container
قم بإنشاء ملف heroku.yml. إصدار أضيق الحدود هو شيء مثل:
build: docker: web: Dockerfile
بشكل افتراضي ، يتم تشغيل ASP.NET core على المنفذ 5000 و 5001 (https). هيروكو لن يسمح بذلك. إذا حاولت تشغيله كما هو ، فلن يبدأ Kestrel ، مما يؤدي إلى استثناء:
System.Net.Sockets.SocketException (13): Permission denied
يبدو أن Heroku يتيح لك التطبيق الاستماع على المنفذ المحدد في متغير البيئة $PORT . لذلك عليك التأكد من أن تطبيقك يستمع إلى ذلك ، بدلاً من التطبيق الافتراضي. في حال كنت تستخدم التطبيق الافتراضي ، فقط استبدل CreateWebHostBuilder بما يلي في Program.cs :
public static IWebHostBuilder CreateWebHostBuilder(string[] args) { var port = Environment.GetEnvironmentVariable("PORT"); return WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .UseUrls("http://*:"+port); }
ارتكاب كل شيء:
git add . && git commit -m 'Meaningful commit message'
الآن ، اضغط على الرمز للحصول على حاوية تم إنشاؤها وإطلاقها (عبرت الأصابع):
git push heroku master
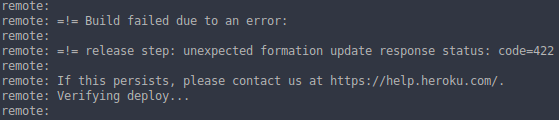
الآن تذكر عندما تم استبدال ENTRYPOINT بـ CMD في dockerfile؟ لا ننقل أي وسيطات إلى حاوية ، لذلك يجب أن ENTRYPOINT ["dotnet", "MyMvc.dll"] و CMD ["dotnet", "MyMvc.dll"] بشكل مشابه. ولكن إذا تركت نقطة الدخول ، فستظهر لك رسالة خطأ:

يا له من خطأ كبير - "حالة استجابة التحديث fomation غير متوقع"! حقا يخبرك جذر المشكلة.
المشكلة الحقيقية هي أنه عند استخدام heroku.yml البسيط الذي أظهرته أعلاه ، فإن Heroku تتوقع تعليمات CMD في dockerfile الخاص بك. عند إضافته ، يجب أن يعمل كل شيء على ما يرام.
استنتاج
يجب أن يكون لديك الآن فكرة عن كيفية نشر تطبيقات ASP.NET Core بسيطة على Heroku. هل هي بديهية؟ بالتأكيد لا. هل Heroku هو أفضل منصة لاستضافة تطبيقات .NET الخاصة بك؟ ربما لا. ولكن نظرًا لأنه من السهل التسجيل هناك والخطة الأساسية مجانية ، فقد تحتاج إلى استضافة شيء ما هناك ، من أجل المتعة فقط.
مراجع
- https://devcenter.heroku.com/articles/container-registry-and-runtime
- https://devcenter.heroku.com/articles/build-docker-images-heroku-yml
- https://docs.docker.com/engine/examples/dotnetcore/ (Dockerfile)