
تقسيم الرمز. تقسيم الرمز هو في كل مكان. ومع ذلك ، لماذا؟ لمجرد وجود الكثير من جافا سكريبت هذه الأيام ، وليس جميعها قيد الاستخدام في نفس الوقت من الزمن.
JS هو شيء ثقيل جدا. ليس لأجهزة iPhone Xs أو كمبيوتر i9 الجديد تمامًا ، بل لملايين (ربما مليارات) أصحاب الأجهزة البطيئين . أو ، على الأقل ، لساعاتك.
إذن - JS سيئة ، ولكن ماذا سيحدث إذا قمنا بتعطيلها - المشكلة ستزول ... بالنسبة لبعض المواقع ، وستزول "مع مواقع" للمواقع التي تستند إلى React. ولكن على أي حال - هناك مواقع يمكن أن تعمل بدون JS ... وهناك شيء يجب أن نتعلمه منها ...
تقسيم الرمز
اليوم لدينا طريقتان نذهب إليه ، طريقتان لتحسينه ، أو ألا نزيد الأمر سوءًا:
1. كتابة رمز أقل
هذا هو أفضل شيء يمكنك القيام به. على الرغم من أن React Hooks تتيح لك شحن رمز أقل قليلاً ، وتتيح لك حلول مثل Svelte إنشاء رمز أقل من المعتاد ، فهذا ليس بالأمر السهل.
الأمر لا يتعلق فقط بالكود ، ولكن أيضًا بالوظيفة - للحفاظ على الكود "مضغوط" ، يجب عليك الاحتفاظ به "مضغوط". لا توجد طريقة للحفاظ على باقة التطبيقات صغيرة إذا كانت تقوم بالكثير من الأشياء (وتم شحنها في 20 لغة).
هناك طرق لكتابة رمز قصير وصوت ، وهناك طرق لكتابة التنفيذ المعاكس - المشروع الدموي . وكما تعلم ، كلاهما شرعي.

لكن القضية الرئيسية - الكود نفسه. تطبيق تفاعل بسيط يمكن بسهولة تجاوز 250 كيلو بايت "مستحسن". وقد تقضي شهرًا في تحسينه وجعله أصغر. تحسينات "الصغيرة" موثقة جيدًا ومفيدة جدًا - ما عليك سوى الحصول على bundle-analyzer مع size-limit والعودة إلى الشكل.
هناك العديد من المكتبات ، التي تناضل من أجل كل بايت ، في محاولة لإبقائك ضمن حدودك - النشط والتخزين ، على سبيل المثال لا الحصر.
لكن طلبنا يتجاوز 200 كيلو بايت. انها أقرب إلى 100MB . إزالة كيلو بايت لا معنى له. حتى إزالة ميغابايت لا معنى له.
بعد مرور بعض الوقت ، من المستحيل الحفاظ على تطبيقك صغيرًا. وسوف تنمو أكبر في الوقت المناسب.
2. السفينة أقل رمز
بدلا من ذلك ، code split . وبعبارة أخرى - الاستسلام . خذ باقة 100 ميغابايت ، واصنع منها عشرين حزمة 5 ميجابايت. بصراحة - هذه هي الطريقة الوحيدة الممكنة للتعامل مع التطبيق الخاص بك إذا كان كبيرًا - قم بإنشاء حزمة من التطبيقات الأصغر منه.
ولكن هناك شيء واحد يجب أن تعرفه الآن: أياً كان الخيار الذي تختاره ، فهو تفاصيل التنفيذ ، بينما نبحث عن شيء أكثر موثوقية.
لجنة تقصي الحقائق حول تقسيم القانون
الحقيقة حول تقسيم الشفرة هي أنها طبيعة " فصل الوقت" . أنت لا تقوم فقط بتقسيم التعليمات البرمجية الخاصة بك ، بل تقوم بتقسيمها بطريقة ستستخدمها بأقل قدر ممكن في وقت واحد.
لا تشحن الكود الذي لا تحتاجه الآن. تخلص منه.

من السهل القول ، من الصعب القيام به. لديّ عدد قليل من التطبيقات الثقيلة ، لكن ليس منقسمة بشكل كاف ، حيث يتم تحميل أي صفحة مثل 50٪ من كل شيء. أحيانًا يصبح code splitting code separation ، أعني - يمكنك نقل الرمز إلى أجزاء مختلفة ، لكن لا يزال ، استخدمه كله. أذكر أن "فقط لا تشحن الكود الذي لا تحتاجه الآن" - كنت بحاجة إلى 50٪ من الكود ، وكانت هذه هي المشكلة الحقيقية.
في بعض الأحيان مجرد إضافة import هنا وليس هناك ما يكفي. حتى لا يكون الفاصل الزمني ، ولكن فصل الفضاء فقط - لا يهم على الإطلاق.
هناك 3 طرق شائعة لتقسيم الكود:
- مجرد
import ديناميكي. بالكاد تستخدم وحدها هذه الأيام. إنها تتعلق بالمشكلات المتعلقة بتتبع الحالة . - مكون
Lazy ، عندما يمكنك تأجيل تقديم وتحميل مكون التفاعل. ربما 90 ٪ من "رد فعل تقسيم رمز" في هذه الأيام. Library كسلان ، التي هي في الواقع .1 ، ولكن سيتم إعطاؤك رمز مكتبة عبر React render props. نفذت في رد الفعل مكون مكون وقابل للتحميل المكونات . مفيدة جدا ، ولكن ليس معروفا جيدا.
مكون مستوى رمز تقسيم
هذا هو الأكثر شعبية. كتقسيم رمز لكل مسار ، أو تقسيم رمز لكل مكون. ليس من السهل القيام بذلك والحفاظ على نتائج إدراكية جيدة كنتيجة لذلك. إنه موت من Flash of Loading Content .
التقنيات الجيدة هي:
- تحميل
js chunk data لطريق بالتوازي. - استخدم
skeleton لعرض شيء مشابه للصفحة قبل تحميل الصفحة (مثل Facebook). - قطع
prefetch ، يمكنك حتى استخدام jess-js للتنبؤ بشكل أفضل. - استخدم بعض التأخير ومؤشرات التحميل
animations Suspense (في المستقبل) لتخفيف التحولات.
وهذا ، كما تعلمون ، يتعلق بالأداء الإدراكي .

صورة من UX محسّن مع عناصر Ghost
هذا لا يبدو جيدا
كما تعلمون ، يمكنني أن أسمي نفسي خبيرًا في تقسيم الشفرة - لكن لديّ إخفاقات خاصة بي.
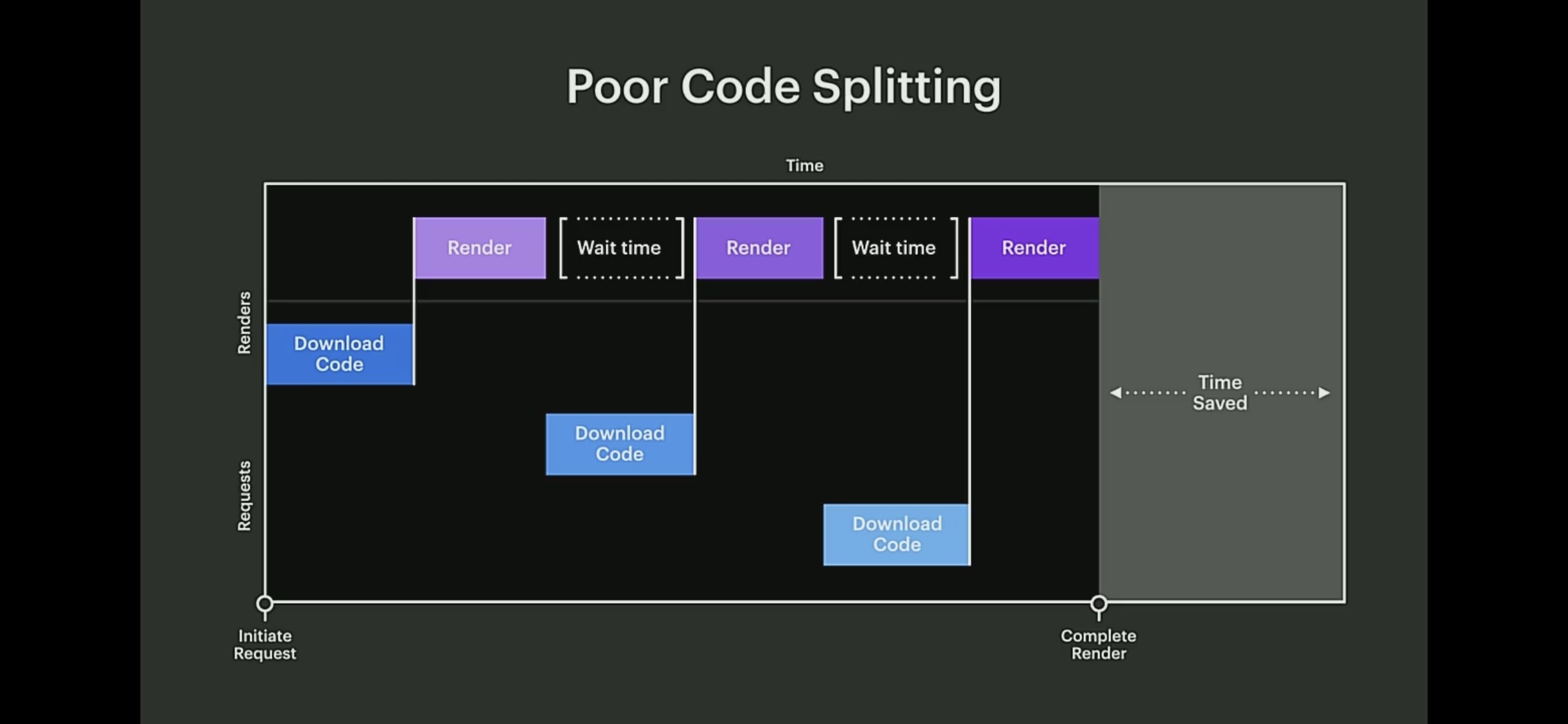
في بعض الأحيان قد أفشل في تقليل حجم الحزمة. في بعض الأحيان قد أفشل في تحسين الأداء الناتج ، طالما the _more_ code splitting you are introducing - the more you spatially split your page - the more time you need to _reassemble_ your page back *. يطلق عليه موجات التحميل .
- بدون SSR أو التقديم المسبق. SSR السليم هو مغير اللعبة في هذه اللحظة.

لقد حصلت في الأسبوع الماضي على فشلين:
- لقد فقدت في مقارنة مكتبة واحدة ، طالما أن مكتبتي كانت أفضل ، ولكن أكبر بكثير من مكتبة أخرى. لقد فشلت في "1. كتابة رمز أقل" .
- تحسين موقع صغير ، صنع في React بواسطة زوجتي. كان يستخدم تقسيم المكونات المستندة إلى الطريق ، ولكن تم الاحتفاظ
header footer في الحزمة الرئيسية لجعل التحولات أكثر "مقبولة". فقط عدد قليل من الأشياء ، مقترنة بإحكام مع كل جانب حزمة ارتفعت إلى حد يصل إلى 320 كيلو بايت (قبل gzip). لم يكن هناك شيء مهم ، ولا شيء يمكنني إزالته حقًا. موت بآلاف التخفيضات . لقد فشلت في شحن رمز أقل .
كان React-Dom 20٪ ، وكان core-js 10٪ ، و react-router ، jsLingui ، react-powerplug ... 20٪ من الكود الخاص ... لقد انتهينا بالفعل.

الحل
لقد بدأت بالتفكير في كيفية حل مشكلتي ، ولماذا لا تعمل الحلول المشتركة بشكل صحيح لحالة الاستخدام الخاصة بي.
ماذا فعلت؟ لقد أدرجت جميع المواقع المهمة ، والتي بدونها لن يعمل التطبيق على الإطلاق ، وحاولت أن أفهم لماذا لدي الباقي.
كانت مفاجأة. لكن مشكلتي كانت في CSS. في الفانيليا المغلق الانتقال.
هنا هو الرمز
أرغب في تقسيم الشفرة بأكملها ، لكن هذا شيء لا يمكنني فعله ، لسببين:
- يجب أن تكون المعلومات مرئية فورًا بمجرد طلبها دون أي تأخير. شرط العمل.
- يجب أن تكون المعلومات "chrome" موجودة من قبل ، لمعالجة انتقال الممتلكات.
يمكن حل هذه المشكلة جزئيًا باستخدام CSSTransitionGroup أو recondition . ولكن ، كما تعلمون ، فإن إصلاح رمز واحد بإضافة رمز آخر يبدو غريبًا ، حتى لو كان ذلك يكفي في الواقع. أعني أن إضافة المزيد من التعليمات البرمجية يمكن أن يساعد في إزالة المزيد من التعليمات البرمجية. لكن ... لكن ...
يجب أن يكون هناك طريقة أفضل!
TL ؛ DR - هناك نقطتان رئيسيتان هنا:
- يجب أن يتم تحميل
DisplayData ، وهو موجود في DOM السابقة. - يجب أن يكون
FocusLock موجودًا من قبل ، حتى لا يتسبب في إعادة تحميل DisplayData ، ولكن ليست هناك حاجة إلى أدمغته في البداية.
لذلك دعونا نغير نموذجنا العقلي
باتمان وروبن
دعنا نفترض أن كودنا هو باتمان وروبن. يستطيع باتمان التعامل مع معظم الأشرار ، لكن عندما لا يستطيع ذلك ، فإن صديقه روبن يأتي لإنقاذ ..
مرة أخرى سوف يخوض باتمان المعركة ، وسوف يصل روبن في وقت لاحق.
هذا هو باتمان:
+<FocusLock - enabled={componentControl.value} +> - {componentControl.value && <PageTitle title={componentControl.value.title}/>} + <DisplayData + data={componentControl.value} + visible={componentControl.value !== null} + /> +</FocusLock>
هذا هو الصاحب له ، روبن ::
-<FocusLock + enabled={componentControl.value} -> + {componentControl.value && <PageTitle title={componentControl.value.title}/>} - <DisplayData - data={componentControl.value} - visible={componentControl.value !== null} - /> -</FocusLock>
يمكن أن يشكل باتمان وروبن فريقًا ، لكنهما في الواقع شخصان مختلفان.
ولا تنسى - ما زلنا نتحدث عن تقسيم الشفرة . وفيما يتعلق بتقسيم الكود ، أين هو الصاحب؟ أين روبن؟

في جانب السيارة. روبن ينتظر في قطعة جانبية .
السيارة المسحوبة
Batman هنا هو كل الأشياء المرئية التي يجب على عميلك رؤيتها في أقرب وقت ممكن. من الناحية المثالية على الفور.Robin هنا هو كل المنطق ، وميزات تفاعلية فاخرة ، والتي قد تكون متاحة بعد الثانية ، ولكن ليس في البداية.
سيكون من الأفضل استدعاء هذا تقسيم الشفرة العمودي حيث توجد فروع الشفرة بشكل متوازٍ ، في مقابل تقسيم الشفرة الأفقي المشترك حيث يتم قطع فروع الشفرة.
في بعض الأراضي ، كان هذا الثلاثي يعرف باسم replace reducer أو طرق أخرى لتحميل كسول منطق إعادة التراجع والآثار الجانبية.
في بعض الأراضي الأخرى ، يُعرف "3 Phased" code splitting .
إنه مجرد فصل آخر للمخاوف ، ينطبق فقط على الحالات ، حيث يمكنك تأجيل تحميل جزء من مكون ، ولكن ليس جزء آخر.

صورة من إنشاء موقع facebook.com الجديد باستخدام React و GraphQL و Relay ، حيث importForInteractions أو importAfter .
وهناك ملاحظة مثيرة للاهتمام - في حين أن Batman هو أكثر قيمة بالنسبة للعميل ، طالما أنه شيء قد يراه العميل ، إلا أنه في حالة جيدة ... بينما Robin ، كما تعلمون ، قد يكون زيادة الوزن قليلاً ، ويتطلب المزيد من وحدات البايت ل الحية.
نتيجة لذلك - باتمان وحده شيء محتمل بالنسبة للعميل - فهو يوفر قيمة أكبر بتكلفة أقل. أنت بطلي بات!
ما يمكن نقله إلى جانب السيارة:
- غالبية
useEffect ، useEffect والأصدقاء. - مثل كل الآثار مشروط . أي
focus والأقفال scroll . يمكنك أولاً عرض مشروط ، وعندها فقط تجعل Modal مشروط ، أي "قفل" انتباه العميل. - النماذج. انقل كل المنطق والتحقق من الصحة إلى جانب جانبي ، وحظر إرسال النموذج حتى يتم تحميل هذا المنطق. يمكن للعميل البدء في ملء النموذج ، دون علم أنه
Batman فقط. - بعض الرسوم المتحركة.
react-spring كامل react-spring في حالتي. - بعض الاشياء البصرية. مثل أشرطة التمرير المخصصة ، والتي قد تعرض أشرطة تمرير فاخرة في وقت لاحق.
أيضًا ، لا تنسى - كل جزء من الشفرة ، يتم تحميله إلى جانب جانبي ، يفرغ أيضًا أشياء مثل core-js poly-and ponyfills ، التي تستخدمها الشفرة التي تمت إزالتها.
كود الانقسام يمكن أن يكون أكثر ذكاء مما هو عليه في تطبيقاتنا اليوم. يجب أن ندرك أن هناك نوعين من التعليمات البرمجية لتقسيم: 1) الجوانب البصرية 2) الجوانب التفاعلية. هذا الأخير يمكن أن يأتي بعد لحظات قليلة. يجعل Sidecar من السلس تقسيم المهمتين ، مع إعطاء تصور بأن كل شيء يتم تحميله بشكل أسرع . وسوف.
أقدم طريقة لرمز الانقسام
في حين أنه قد لا يكون من الواضح تمامًا متى وما هو جانب sidecar ، سأقدم شرحًا بسيطًا:
Sidecar هو كل ما تبذلونه من النصوص . Sidecar هي الطريقة التي نرمز بها قبل كل تلك الواجهة الأمامية التي وصلنا إليها اليوم.
أنا أتحدث عن تقديم جانب الخادم ( SSR ) ، أو مجرد HTML عادي ، اعتدنا جميعًا على الأمس فقط. Sidecar على تسهيل الأمور كما كانت عندما كانت الصفحات تحتوي على HTML والمنطق يعيشون بشكل منفصل في نصوص خارجية قابلة للتضمين (الفصل بين المخاوف).
كان لدينا HTML ، بالإضافة إلى CSS ، بالإضافة إلى بعض البرامج النصية المضمنة ، بالإضافة إلى بقية النصوص المستخرجة إلى ملفات .js .
HTML + CSS + inlined-js كانت Batman ، بينما كانت النصوص الخارجية Robin ، وكان الموقع قادرًا على العمل بدون Robin ، وبصراحة ، بدون Batman (سيواصل القتال مع كسر كلتا الساقين (البرامج النصية المضمنة)). كان هذا بالأمس فقط ، والعديد من المواقع "غير الحديثة والرائعة" هي نفسها اليوم.
إذا كان تطبيقك يدعم SSR - فحاول تعطيل js وجعله يعمل بدونه. ثم سيكون من الواضح ما يمكن نقله إلى جانب السيارة.
إذا كان التطبيق الخاص بك هو SPA فقط من جانب العميل - حاول أن تتخيل كيف ستعمل ، إذا كان SSR موجودًا.
على سبيل المثال - theurge.com ، المكتوب في React ، يعمل بكامل طاقته دون تمكين أي js .
هناك الكثير من الأشياء التي قد تفريغها إلى جانب السيارة. على سبيل المثال:
- التعليقات. قد تشحن رمزًا
display التعليقات ، ولكن لا answer ، طالما أنها قد تتطلب المزيد من التعليمات البرمجية (بما في ذلك محرر WYSIWYG) ، وهو أمر غير مطلوب في البداية. من الأفضل تأخير مربع التعليق ، أو حتى إخفاء تحميل الكود خلف الرسوم المتحركة ، بدلاً من تأخير صفحة كاملة. - مشغل فيديو. شحن "فيديو" بدون "ضوابط". قم بتحميلها في وقت لاحق ، قد يحاول العملاء التفاعل معها.
- معرض الصور ، مثل
slick . ليس من المهم رسمها ، ولكن من الصعب تحريكها وإدارتها. من الواضح ما يمكن نقله إلى جانب السيارة.
مجرد التفكير في ما هو ضروري للتطبيق الخاص بك ، وليس ما هو ...
تفاصيل التنفيذ
(DI) تقسيم رمز المكون
إن أبسط أشكال sidecar سهلة التنفيذ - ما عليك سوى نقل كل شيء إلى مكون فرعي ، ويمكنك تقسيم الشفرة باستخدام طرق "قديمة". إنه فصل بين مكونات Smart و Dumb تقريبًا ، لكن هذه المرة Smart لا يحتوي على مكون أخرس - إنه عكس ذلك.
const SmartComponent = React.lazy( () => import('./SmartComponent')); class DumbComponent extends React.Component { render() { return ( <React.Fragment> <SmartComponent ref={this} /> // <-- move smart one inside <TheActualMarkup /> // <-- the "real" stuff is here </React.Fragment> } }
يتطلب ذلك أيضًا نقل رمز التهيئة إلى رمز أخرس ، ولكن لا يزال بإمكانك تقسيم الجزء الأكثر ثقلًا في الشفرة.
هل يمكنك رؤية نمط تقسيم الشفرة parallel أو vertical الآن؟
useSidecar
بناء موقع facebook.com الجديد باستخدام React و GraphQL و Relay ، سبق أن ذكرت هنا ، كان لديه مفهوم loadAfter أو importForInteractivity ، وهو مفهوم loadAfter تمامًا.
في الوقت نفسه ، لا أوصي بإنشاء شيء مثل useSidecar طالما أنك قد تحاول عن قصد استخدام hooks الداخل ، لكن تقسيم الشفرة في هذا النموذج من شأنه أن يكسر قاعدة الخطافات .
يرجى تفضيل طريقة مكون أكثر تعريفا. ويمكنك استخدام hooks داخل مكون SideCar .
const Controller = React.lazy( () => import('./Controller')); const DumbComponent = () => { const ref = useRef(); const state = useState(); return ( <> <Controller componentRef={ref} state={state} /> <TheRealStuff ref={ref} state={state[0]} /> </> ) }
الجلب المسبق
لا تنسى - يمكنك استخدام تلميح أولوية التحميل للتحميل المسبق أو الإحضار المسبق وجعله يشحن أكثر شفافية وغير مرئي.
أشياء مهمة - يؤدي تحميل البرامج النصية المسبقة إلى تحميلها عبر الشبكة ، ولكن لن يتم تنفيذها (وتنفق وحدة المعالجة المركزية) ما لم يكن مطلوبًا بالفعل.
SSR
على عكس تقسيم الشفرة العادي ، لا يلزم اتخاذ إجراء خاص لـ SSR. قد لا يكون Sidecar جزءًا من عملية SSR ولا يكون مطلوبًا قبل خطوة hydration . يمكن تأجيلها "حسب التصميم".
وبالتالي - لا تتردد في استخدام React.lazy (من الناحية المثالية شيء دون Suspense ، لا تحتاج إلى أي مؤشرات الإرجاع (التحميل) هنا) ، أو أي مكتبة أخرى مع ، ولكن أفضل من دون دعم SSR لتخطي React.lazy أثناء عملية SSR.
الأجزاء السيئة
ولكن هناك بعض الأجزاء السيئة لهذه الفكرة
باتمان ليس اسم الإنتاج
على الرغم من أن Batman / Robin قد يكون مفهومًا جيدًا للعقل ، فإن sidecar هي بمثابة تطابق مثالي للتكنولوجيا نفسها - لا يوجد اسم "جيد" maincar . لا يوجد شيء مثل maincar ، ومن الواضح أنه لا يجوز استخدام Batman و Lonely Wolf و Solitude و Driver و Solo لتسمية جزء غير جانبي.
استخدم Facebook display interactivity ، وقد يكون هذا هو الخيار الأفضل لنا جميعًا.
إذا كان لديك اسم جيد بالنسبة لي - اتركه في التعليقات
شجرة تهتز
إنها تتعلق بفصل المخاوف عن وجهة نظر المجمّع . دعونا نتخيل أن لديك Batman Robin . و stuff.js
ثم قد تحاول تقسيم رمز المكون المكون لتنفيذ تطبيق جانبي
باختصار - الرمز أعلاه سيعمل ، لكنه لن يقوم بـ "المهمة".
- إذا كنت تستخدم
batman فقط من stuff.js - فإن هز الأشجار سيحتفظ بها فقط. - إذا كنت تستخدم ملف
robin فقط من stuff.js - فإن إهتزاز الأشجار سيحتفظ به فقط. - ولكن إذا كنت تستخدم كليهما ، حتى في مجموعات مختلفة - سيتم
stuff.js في أول ظهور لـ stuff.js ، أي الحزمة الرئيسية .
شجرة الهز ليست ودية تقسيم رمز. لديك لفصل الشواغل عن طريق الملفات.
برنامج الأمم المتحدة للاستيراد
شيء آخر ، ينسى الجميع ، هو تكلفة جافا سكريبت. كان من الشائع جدًا في عصر jQuery ، عصر الحمولة jsonp لتحميل البرنامج النصي (مع الحمولة json ) ، والحصول على الحمولة ، وإزالة البرنامج النصي.
في الوقت الحاضر ، import جميعًا البرنامج النصي ، وسيتم استيراده إلى الأبد ، حتى لو لم تعد هناك حاجة إليه.
كما قلت من قبل - هناك الكثير من JS ، وعاجلاً أم آجلاً ، مع التنقل المستمر ، ستقوم بتحميله بالكامل. يجب أن نعثر على طريقة لإلغاء الاستيراد لم تعد بحاجة إلى قطع كبيرة ، وإزالة جميع ذاكرات التخزين المؤقت الداخلية وتحرير الذاكرة لجعل الويب أكثر موثوقية ، وليس لسحق التطبيق مع استثناءات نفاد الذاكرة.
من المحتمل أن تكون القدرة على إلغاء un-import ( يمكن أن تفعله webpack) أحد الأسباب التي يجب أن نلتزم بها مع واجهة برمجة التطبيقات القائمة على المكونات ، طالما أنها تتيح لنا القدرة على التعامل مع unmount .
حتى الآن - لا تحتوي معايير وحدات ESM على أي شيء مثل هذا - ولا حول التحكم في ذاكرة التخزين المؤقت ، أو حول عكس إجراء الاستيراد.
إنشاء مكتبة تعمل بواجهة جانبية
بحلول يومنا هذا ، توجد طريقة واحدة فقط لإنشاء مكتبة تعمل بالوقوف sidecar :
- تقسيم المكون الخاص بك إلى أجزاء
- فضح الجزء
main والجزء connected (وليس لكسر API) عبر index - فضح سيارة
sidecar عبر نقطة دخول منفصلة. - في الكود الهدف - قم باستيراد الجزء
main والجزء sidecar - يجب أن يهز الشجرة الجزء connected .
يجب أن تعمل هذه المرة تهتز شجرة بشكل صحيح ، والمشكلة الوحيدة - هي كيفية تسمية الجزء main .
export const Main = ({sidecar, ...props}) => ( <div> {sidecar} .... </div> );
import Main from './Component'; import Sidecar from './Sidecar'; export const Connected = props => ( <Main sidecar={<Sidecar />} {...props} /> );
export * from './Main'; export * from './Connected';
import * from './Sidecar';
باختصار ، يمكن تمثيل التغيير من خلال مقارنة صغيرة
يمكن استخدام dynamic import الناحية النظرية داخل وحدات العقدة ، مما يجعل عملية التجميع أكثر شفافية.
على أي حال - إنه ليس أكثر من نمط children / slot ، وهو أمر شائع في React.
المستقبل
أثبت Facebook أن الفكرة صحيحة. إذا لم تشاهد هذا الفيديو - فقم بذلك الآن. لقد شرحت للتو الفكرة نفسها من زاوية مختلفة قليلاً (وبدأت كتابة هذا المقال قبل أسبوع من مؤتمر F8).
في الوقت الحالي ، يتطلب الأمر تطبيق بعض التغييرات في التعليمات البرمجية على قاعدة الشفرة الخاصة بك. يتطلب فصلًا أكثر وضوحًا للمخاوف لفصلها فعليًا ، والسماح للشفرات أن لا تكون أفقية ، ولكن عموديًا ، تشحن رمزًا أقل لتجربة مستخدم أكبر .
Sidecar ، على الأرجح ، هو الطريقة الوحيدة ، باستثناء SSR المدرسة القديمة ، للتعامل مع قواعد رمز BIG. الفرصة الأخيرة لشحن قدر ضئيل من الشفرة ، عندما يكون لديك الكثير منها.
يمكن أن يجعل تطبيق BIG أصغر ، ويصبح تطبيق SMALL أصغر.
قبل 10 سنوات ، كان موقع الويب المتوسط "جاهزًا" في 300 متر ، وكان جاهزًا بعد بضعة آلاف من الثانية. اليوم الثواني وحتى أكثر من 10 ثوان هي الأرقام الشائعة. يا له من عار.
لنأخذ وقفة للتفكير - كيف يمكننا حل المشكلة ، وجعل UX رائعًا مرة أخرى ...

شامل
- يعد تقسيم رمز المكون أداة قوية ، حيث يمنحك القدرة على تقسيم شيء ما تمامًا ، لكنه يأتي بتكلفة - قد لا تعرض أي شيء باستثناء صفحة فارغة أو هيكل عظمي لفترة. هذا فصل أفقي.
- يمكن أن يساعد تقسيم رمز المكتبة عند تقسيم المكون. هذا فصل أفقي.
- تعمل الشفرة ، التي تم إلغاء تحميلها على جانب جانبي ، على إكمال الصورة ، وقد تتيح لك توفير تجربة مستخدم أفضل بكثير. ولكن سيتطلب أيضًا بعض الجهد الهندسي. هذا فصل عمودي.
دعنا نتحدث عن هذا .
توقف! ماذا عن المشاكل التي حاولت حلها؟
حسنًا ، هذا كان الجزء الأول فقط. نحن في المرحلة النهائية الآن ، سوف يستغرق الأمر بضعة أسابيع أخرى لتدوين الجزء الثاني من هذا الاقتراح. في هذه الأثناء ... احصل على السيارة الجانبية!