كتبت هذا المقال بناءً على العرض الذي قدمته في اجتماع Berlin.js . في الآونة الأخيرة ، هناك القليل من المواد باللغة الروسية حول هذا الإطار الشائع والمستقر إلى حد ما ، وقررت إصلاح هذا الموقف قليلاً.
تتعلم Ember.js مرة واحدة ، ثم تطبق هذه المعرفة على جميع مشاريع Ember.js. سأحاول الكشف عن هذه الأطروحة تحت الخفض.
أنا و Ember.js
باختصار عن تجربتي. جربت Ember.js لأول مرة في عام 2014 في أول وظيفة لي كمطوّر أمامي. بعد ذلك تم بناء الإطار في نموذج MVC ولم يستخدم CLI. بسبب نقص الخبرة ، كان من الصعب الحكم على نقاط القوة والضعف. بشكل عام ، يتم نقل انطباعاتي بشكل جيد عن طريق هذه المعركة المباشرة 2013 بين Ember.js و Angular.js. نعم ، كان هناك الكثير من الميزات في إطار عمل Google ، لكن من السهل دمج مكتبات الطرف الثالث في Ember ، مثل moment.js أو الإضافات jQuery مثل datatables.net ، مما جعله أكثر مرونة.
انتقلت بعد ذلك إلى شركة أخرى وعملت مع Can.js و React.js لمدة عام ، لكن في عام 2016 أتيحت لي الفرصة للاختيار ، ومنحتني فرصة لصديق قديم. بحلول ذلك الوقت ، كان النموذج قد تغير إلى Data Down Actions Up ، ظهرت الخدمات والمكونات. ومع ذلك ، بشكل عام ، ظل كل شيء مألوفًا ومفهومًا ، لذلك لم تكن هناك مشاكل خاصة في التكيف.
لقد كانت Ember.js أداتي الرئيسية منذ ذلك الحين. وفي رأيي ، فإن هذا الإطار يستحق النظر كخيار رئيسي إذا كنت بصدد تطوير منتجع صحي.
لماذا امبر؟
سجل استطلاع Npm 2018 بعض التعب في مجتمع js من العديد من الأدوات اللازمة في التطوير:
يرغب جميع المجيبين على الاستبيان في رؤية عدد أقل من الأدوات ، والتكوين المطلوب لبدء التشغيل ، وتوثيق أفضل للأدوات الموجودة
هذا أمر مفهوم ، بالنظر إلى أن React.js هو الاتجاه السائد. عندما يتعلق الأمر بالتسويق ، يتم وضع المكتبة كأداة "سهلة" للغاية ، مما يعني أنها سهلة التعلم ومرنة للغاية. ولكن هذه هي المرونة الخادعة من التفاهة. تخيل أنك أتيت لشراء سيارة ، وبدلاً من ذلك ، يُعرض عليك فقط شراء محرك بالكلمات: "يمكنك صنع سيارة ممتازة باستخدام هذا المحرك. كبيرة ، صغيرة ، خضراء ، زرقاء ، هاتشباك أو عربة ستيشن. للحصول على سيارة أجرة أو للقيادة في جميع أنحاء المدينة أو حولها الريف. مناسبة لأي سيارة! " هذا شيء عظيم سوف يفعل. لكنني أود أن أجلس وأذهب. لهذا فقط ستحتاج إلى التقاط علبة التروس ، والعثور على الجسم وأيضًا (!) اختر لونًا. والتسويق صامت حول هذا الموضوع.
أدى ترتيب الأشياء هذا إلى نظام بيئي متنقل مع مجموعة كبيرة ومتنوعة من المكتبات الداعمة. المكتبات التي غالبًا ما تكون غير متوافقة مع بعضها البعض ، لذلك يجب اختيارها بعناية. الخيار جيد بالطبع ، لكن الاختيار من بين 24 نوعًا من المربى أمر مرهق. ويؤكد استطلاع Npm هذا.
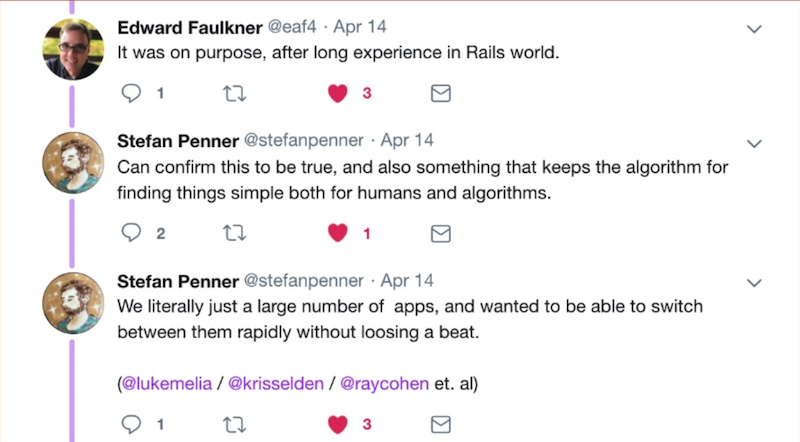
أيها القراء الأعزاء ، لدي أخبار جيدة لك. يتأثر مجتمع Ember بدرجة أقل بألم الاختيار بسبب "ميزات التصميم" للإطار. كما كتب أحد المشاركين في الاستطلاع الأخير لمجتمع Ember:
يمكنك تعلم Ember مرة واحدة وتطبيق معرفتك في أي مشروع Ember آخر ... Ember هي دائمًا تجربة متماسكة حيث يمكن تأليف جميع الإضافات واستهلاكها عبر نفس الأدوات. يعد إنفاق قدر أقل من القدرة العقلية على الأدوات أو إعداد بيئة اختبار أو كتابة التعليمات البرمجية القابلة للاختبار أمرًا جيدًا للغاية.
ما يترجم كما
تتعلم Ember.js مرة واحدة ، ثم تقوم بتطبيق هذه المعرفة على جميع مشاريع Ember.js ... مع Ember تحصل على تجربة كاملة ، حيث يمكن إنشاء جميع الوظائف الإضافية ودمجها مع مجموعة الأدوات نفسها. يعد توفير الطاقة الذهنية لتطوير الأدوات أو نشر بيئة اختبار أو كتابة رمز يمكن التحقق منه أمرًا جيدًا.
بعد ذلك ، سأشرح لك سبب حصول Ember على هذه التجربة بأكملها ، ولكن أولاً سنجيب على سؤال واحد.
هل هو على قيد الحياة؟
في الوقت الحاضر ، نادراً ما ترى إطار عمل مباشر ، لم يتوقف تطويره خلال السنوات الخمس الماضية. لكن إمبر واحد منهم.
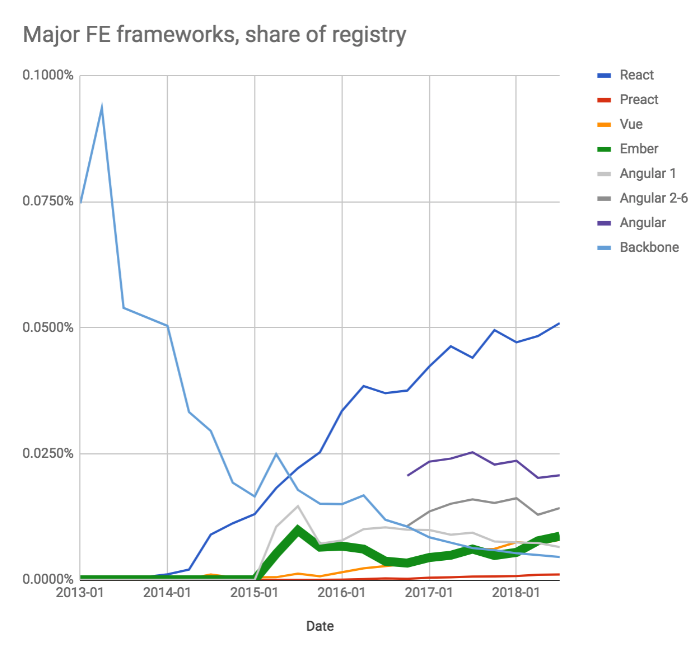
لم يتوقف التطوير النشط مطلقًا ، لكن التباطؤ في عام 2016 قد توقف. إذا انتقلنا إلى نفس استطلاع Npm 2018 ، فسيتم ذكر الرسم البياني التالي هناك:

كما نرى ، كان هناك انعكاس في عام 2017 ، وبدأ Ember في النمو مرة أخرى ، متقدماً على متوسط الوتيرة. هناك تفسير بسيط لهذه الظاهرة. في عام 2017 ، قررت LinkedIn إعادة تصميم واختار Ember.js لتطبيق كل من (سطح المكتب والجهاز المحمول) الإصدارات من موقعها الرئيسي. قدم هذا الحدث الطاقة من أجل التنمية وخلق الاتجاه الحالي.
تجدر الإشارة إلى أنه بالإضافة إلى LinkedIn ، يتم استخدام الإطار من قبل شركات معروفة مثل Microsoft و Netflix و Travis CI (تم وضع واجهة كاملة في المصادر المفتوحة ) و Intercom و Heroku وغيرها.
بشكل عام ، والإطار على قيد الحياة وبصحة جيدة).
الإمبراطور في المشهد من أطر JS الأخرى
يمكنك أدناه الاطلاع على قائمة غير مطالبة وغير مكتملة وذاتية للجوانب المختلفة للتطوير الأمامي ، والغرض منها هو إظهار الموقع التقريبي لـ Ember.js بين المكتبات الأخرى. تشير الخطوط الزرقاء والخضراء إلى React.js و Vue.js ، الخطوط الرمادية والبرتقالية إلى Angular و Ember.js:

Ember.js هو "محاصر" أقرب إلى Angular ، في محاولة لتوفير التنفيذ الافتراضي والأدوات لجميع المهام التي تنشأ عندما نريد إنشاء SPA جديد. إذا كان هناك شيء لا يناسبك أو كان هناك شيء مفقود ، فأنت تبحث عن الملحق المناسب لذلك (جيدًا ، أو اكتبه بنفسك). حول الإضافات أقل قليلا.
ماذا سيكون مألوفا؟
React.js
إذا كنت قادماً من عالم React.js ، فستكون على دراية بتفصيل الصفحة إلى تسلسل هرمي للمكونات. في Ember ، ستفكر أيضًا في أفضل طريقة لتقسيم صفحتك إلى مكونات وتغليف الولايات المحلية فيها.
إذا كنت معتادًا على React-router ، فإن جهاز التوجيه في Ember سيبدو مألوفًا لك أيضًا. في البداية ، تم نسخ جهاز التوجيه React من Embers ، على الرغم من أن المشروع الآن يعيش منذ فترة طويلة حياته الخاصة.
أخيرًا ، إذا كنت تشعر بالراحة في العمل مع Redux و / أو GraphQL ، فيمكنك أيضًا استخدامها مع Ember.js (انظر هنا وهنا )
أيضًا في أحدث إصدار من EmberConf ، تم تقديم عرض تقديمي حول مطابقة النماذج لـ React و Ember.
Vue.js
بطبيعة الحال ، ستكون أنت ، وكذلك الأشخاص من React ، على دراية بنموذج تقسيم الواجهة إلى مكونات. بالإضافة إلى ذلك ، سوف تكون على دراية بمفاهيم القوالب والخصائص المحسوبة.
Angular.js
أولئك الذين يعرفون هذا الإطار جيدًا سيجدون الخدمات وآلية Dependency Injection مألوفة. أيضًا ، ستحب بالتأكيد الديكورات التي سيتم إصدارها رسميًا في الإصدار 3.10 ، ويمكن استخدام ذلك الآن بمساعدة polyfil. قد تحتاج أيضًا إلى استخدام Typescript (انظر هنا ) ، والتي أصبحت ذات شعبية متزايدة في مجتمع Ember.
ماذا سيكون غير مألوف؟
الآن دعنا ننتقل إلى الأجزاء التي من المحتمل أن تبدو غير مألوفة والتي من المحتمل أن تثير أسئلة.
Ember-cli ، وليس Webpack
الأداة القياسية لإنشاء تطبيق هي Ember-cli . الجميع تقريبا دائما يستخدمه. مع Ember-cli ، ستقوم بإنشاء تطبيقات وملفات جديدة في تطبيق موجود. الأداة مسؤولة عن تجميع الموارد ونشر بيئة تطوير مع إعادة التحميل المباشر والاختبارات. لهذا الغرض ، تم إنشاء العديد من الملحقات التي تغطي جميع مواقف الحياة الأساسية (حتى البصمات أو CSP أو SRI). يمكن استخدامه أيضًا للحساب على البيئات القتالية.
قد يبدو من غير المعتاد بالنسبة للكثيرين أن الأداة لا تستخدم webpack. بدلاً من ذلك ، يتم استخدام broccoli.js. بشكل عام ، من هذا ، أثناء تطوير التطبيق ، لن تكون ساخنًا أو باردًا.
Ember-cli هو أداة مستقرة ومريحة. وبسبب هذا إلى حد كبير ، فإن المجتمع لا يعاني من العذاب مع الاختيار.
هيكل الملف الصلب
غالبًا ما تثير هذه اللحظة أشخاصًا غير مألوفين في الإطار. انظر إلى بنية ملف تطبيق Ember قياسي:

ماذا تقول عندما تعلم أنه لا يمكن تغييره؟ لا يمكنك نقل الملفات إلى مجلدات أخرى وتسميتها بطريقتك الخاصة. مرة واحدة ، وبسبب هذا ، حتى سمعت "الفاشي" يقول فيما يتعلق بالإطار).
ومع ذلك ، تم تقديم مثل هذا التقييد على وجه التحديد. هنا هو الدليل:

بالطبع ، إذا كنت فنانًا حرًا وشخصًا مبدعًا ضعيفًا ، فسيصعب عليك قبول هذا الطلب. لكن بالنسبة للباقي ، فإن المبرمجين "العاديين" والمبتدئين في التطوير وأولئك الذين لا يريدون التفكير في تنظيم المجلدات وتسمية الملفات لكل مشروع جديد ، يعد هذا مناسبًا جدًا.
في رأيي ، هذا حل معماري أنيق وفعال له تأثير كبير. وفي كل مرة أقوم فيها بفتح أي تطبيق من تطبيقات Ember بأي تعقيد ، لا أبدو الأمر مثل كبش عند بوابة جديدة ، لكنني أعرف مكان المكونات وأين توجد القوالب والخدمات والاختبارات والمزيد ، وما إلى ذلك. أنه يوفر الكثير من الوقت والطاقة العقلية.
الملحق (إضافات)
لقد أثبت الوقت أن قرار امتلاك بنية مجلد صلب له ميزة أخرى. سأحاول الكشف عنها على مثال مبسط.
لنفترض أنك بحاجة إلى استخدام نفس المكون في العديد من التطبيقات (حسنًا ، فجأة). ثم ، إذا كنت تعلم أن المكونات تكمن دائمًا في app/components/ المجلد ، يمكنك تحديد هذا المكون في حزمة npm منفصلة ، وإضافته وفقًا لذلك ، وسيقوم Ember-cli الذكي بسحب هذا المكون إلى التطبيق في مرحلة التجميع. ويمكنك إعادة استخدامها في تطبيقاتك.
ولكن هذا ليس الأكثر إثارة للدهشة. الأمر المذهل هنا هو أن جميع تطبيقات Ember الأخرى ستكون أيضًا قادرة على استخدامها إذا قمت بنشر هذه الحزمة في مصدر مفتوح. ويمكنك استخدام جميع حزم npm التي نشرها مطورون آخرون في جميع تطبيقاتك ، دون بذل جهد إضافي في عملية التكامل.
لقد فهم المجتمع هذه الفكرة لفترة طويلة ، حتى تتمكن من العثور على هذه الحزم لأي شيء تقريبًا. مكتبات واجهة المستخدم (حيث بدونها) وأدوات الترجمة وإضافات الإصدار ومكتبات المصادقة ومحولات العمل مع النهاية الخلفية والمزيد. لمثل هذه الحزم ، تم إنشاء موقع EmberObserver ، حيث يمكنك العثور على الحزمة التي تحتاج إليها.
الوظائف الإضافية هي كيف يشارك مطورو Ember الوظائف مع الآخرين. ونظرًا لأن الوظائف الإضافية تعمل في جميع التطبيقات ، يستخدم الجميع نفس المجموعة إلى حد ما. لذلك ، عندما تصل إلى مشروع قائم بالفعل ، فمن الأرجح أنك تعرف 90٪ من الوظائف الإضافية التي يستخدمها. التطبيق مألوف بالنسبة لك ، حتى إذا كنت ترى رمزه لأول مرة في حياتك.
التواصل مع BE
الجانب الأخير ، الذي ربما أمشي منه فقط ، هو العمل مع النهاية الخلفية.
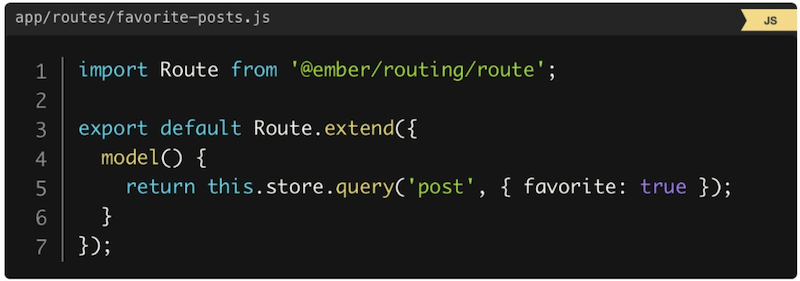
عادة ، إذا كنت تعمل في نموذج المورد ، في Ember ، ستستخدم مكتبة بيانات Ember للعمل مع البيانات . إنه اختياري ، ولكن بشكل افتراضي يتم إضافته إلى جميع التطبيقات الجديدة. يصف DSL للعمل مع الطرز ، والتي تبدو مثل هذا:

علاوة على ذلك ، ستحدد المكتبة نفسها ما يجب أن يكون عنوان URL ، وما هي المعلمات ، وما الطريقة وكيفية تحليل الاستجابة من الخادم. إذا كنت محظوظًا ، وسوف يلتزم مطورو الواجهة الخلفية لديك ببعض المعايير لوصف واجهات REST ، فهناك احتمال أن تتمكن من استخدام الملحق على جانبك وعدم وصف التواصل مع الأقلام.
إذا لم تكن محظوظًا ، فإن Ember-data توفر لك التجريدات الضرورية ، على سبيل المثال ، Adapter و Serializer. ستساعدك هذه التجريدات على كتابة رمز نظيف حتى لا يظهر في الصورة:

بشكل افتراضي ، تلتزم Ember-data بمواصفات JSON: API ( هنا حول المقارنة مع GraphQL و REST). من تجربتي الخاصة ، يمكنني القول أن استخدام JSON: API يوفر الكثير من الوقت والقوة المعنوية لك وللمطورين الأساسيين. أنت لا تناقش ماهية عناوين URL التي يجب أن تكون ، في حقيبة الإبصار أو في حالة الكباب ، يجب أن تكون هناك سمات ومعلمات ، يجب استخدام PATCH أو PUT لتغيير ما ينبغي أن يكون هيكل JSON في طلب واستجابة الموارد المضمنة. تناقش النماذج فقط وعلاقاتها وقواعد العمل الخاصة بالسمات. هذه حالة أخرى حيث يكون للخيار المحدد تأثير إيجابي على الإنتاجية.
من أين تبدأ؟
بغض النظر عما إذا كنت مطورًا خبيرًا أم لا ، أنصحك بالبدء في التعرف على Ember عن طريق فتح البرنامج التعليمي الرسمي .
سوف يعرضك تدريجياً على جميع النقاط الرئيسية:
- كيفية إنشاء تطبيق باستخدام ember-cli
- كيفية إنشاء مكونات ، مسارات ، نماذج ، إلخ.
- كيفية استخدام البيانات Ember
- كيفية كتابة عنصر معقد
- كيفية تضمين مكتبة طرف ثالث
- كيفية النشر
أين تسأل؟
قناة الاتصال الرئيسية لمطوري Ember هي تغريد خادم الفتنة . يوجد دائمًا مبرمجون متمرسون لمساعدتك في اللحظات غير المفهومة. هناك أيضا قناة باللغة الروسية. ولا تنسَ أن بنية جميع تطبيقات Ember هي نفسها ويستخدم الجميع الأدوات نفسها. هذا يزيد بشكل كبير من احتمال وجود إجابة سريعة على سؤالك.
يمكن العثور على قنوات الاتصال الأخرى على الموقع .
استكمال: باللغة الروسية ، يمكنك السؤال عن Ember في قناة التلغراف ember_js
خاتمة
في النهاية ، أود التأكيد مرة أخرى على الأطروحة الرئيسية. تتعلم Ember.js مرة واحدة ، ثم تطبق هذه المعرفة على جميع المشاريع .
شكرا لاهتمامكم!